Do you want to quickly create a stunning, great-looking website, that too for free and without any coding knowledge? Well, now you can with the Astra Theme and its free addon plugin – Starter Templates.
The plugin allows you to easily import any one of the 150+ professionally designed site templates for Astra on your WordPress website. What’s more, each one of the templates is fully customizable and compatible with popular page builders. As such, you are free to tweak it as much as you like till you get the perfect design for your website.
Now, if this has got you interested, then here’s our full guide on how to create a stunning blog design with the Astra theme and its Starter Templates addon.
So without further ado, let’s get started:

Table of Content:
- Install Astra Theme And Starter Templates Plugin
- Step 1: Install the Astra Theme and the Starter Templates add-on
- Step 2: Find Premade Astra Templates
- Step 3: Importing a Premade Template
- Customize Blog Post
- Blog Archive
- Blog post content
- Blog post structure
- Blog Meta
- Blog content width
- Typography settings
- Single Post
- Astra Theme Pro
- Conclusion
Install Astra Theme And Starter Templates Plugin
As you should already know, Astra is a freemium theme. This means that the base theme is free to use and comes with basic features. However, it offers many more advanced functionalities, and to unlock them you need to upgrade to the premium version.
That being said, the Starter Templates add-on is completely free to use. It gives you access to all the professionally designed, ready-to-use Astra templates from the comforts of your WordPress backend. From here, you can easily import any of these templates and apply the design to your WordPress website.
Note: Some of the templates are free and others are premium. If you are a free Astra user, you will only have access to the free templates. You will need to upgrade to Astra Pro to unlock all templates.
Now with all that being said, here’s a step-by-step guide on how to install the Starter Templates add-on for Astra and import premade templates to your WordPress website.
Step 1: Install the Astra Theme and the Starter Templates add-on
**If you already have the Astra Theme installed, skip to the part where we show you how to install the Starter Templates add-on.
Login to your WordPress backend dashboard. From here, we will first install the Astra theme followed by the Starter Templates add-on.
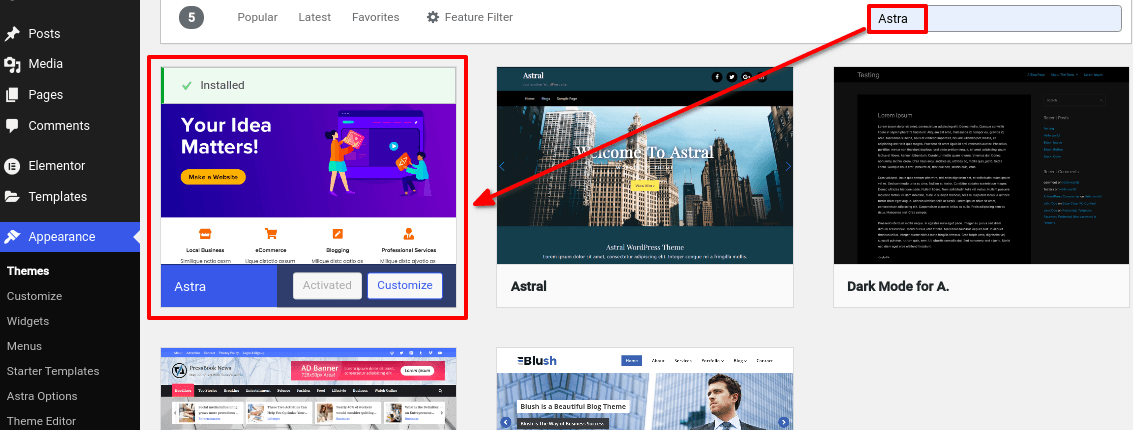
To Install the Astra Theme go to Appearance > Themes and click on Add New. Now type in “Astra” in the search bar and click on the “Install” button for the Astra theme.

Once installed, click on “Activate” and you’re done here.
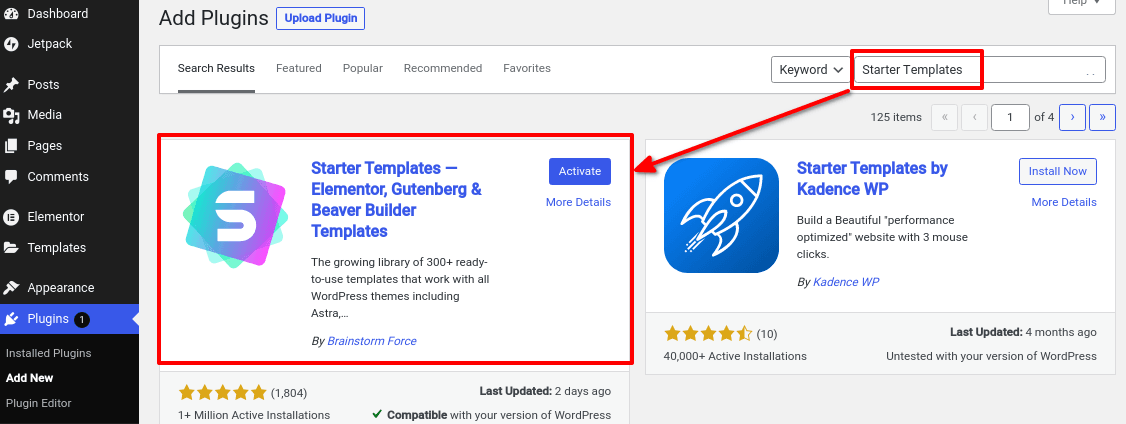
After installing the Astra Theme, go to Plugins > Add New from the left-hand sidebar and search for “Starter Templates”. Click on the “Install Now” button of the plugin we have highlighted in the following image.

After the installation is done, click on “Activate” and that’s it.
It’s now time to start importing pre-designed templates.
Step 2: Find Premade Astra Templates
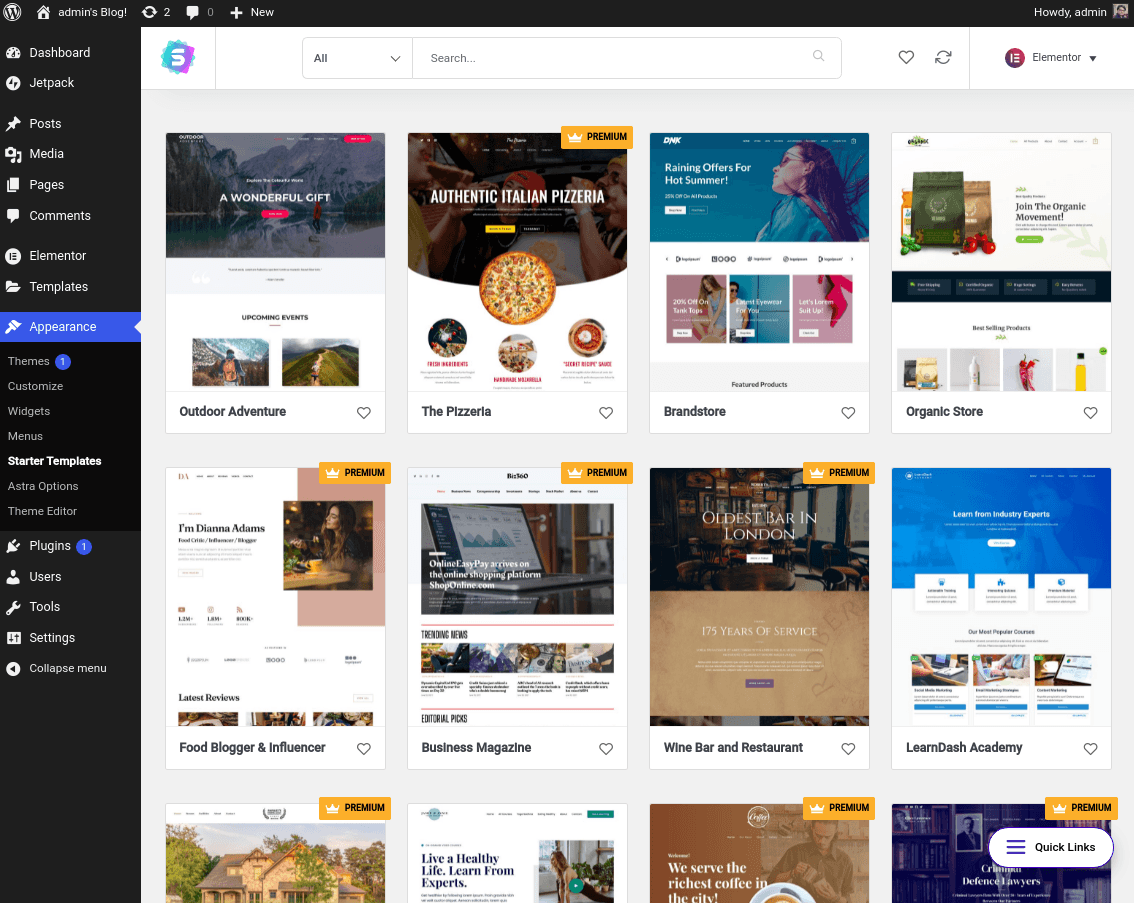
After activating the Starter Templates addon, navigate to Appearance > Starter Templates. Here, you will be asked to pick a Page Builder and you will be given these four options – Gutenberg, Elementor, Beaver Builder, and Brizy. Depending on which Page Builder you select, the plugin will show you templates compatible with it.
For the sake of this tutorial, we have selected Elementor.
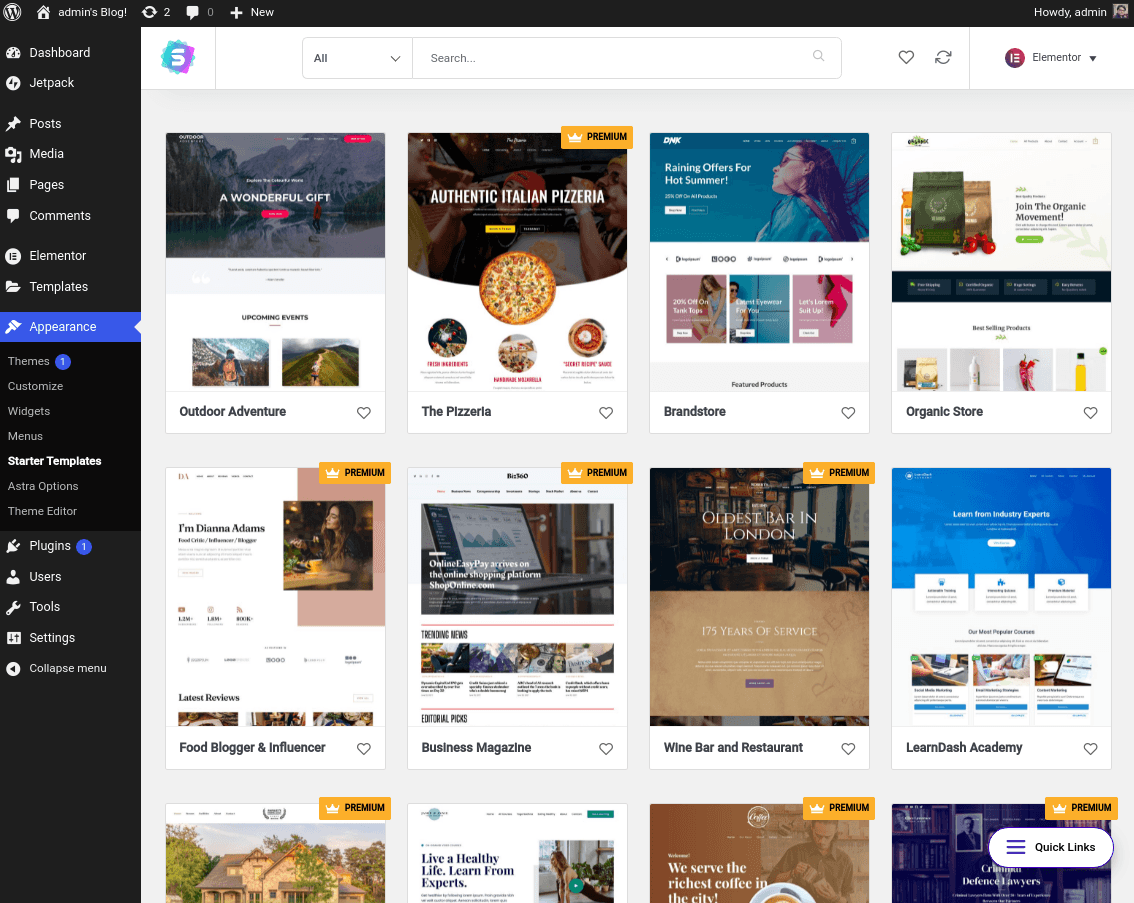
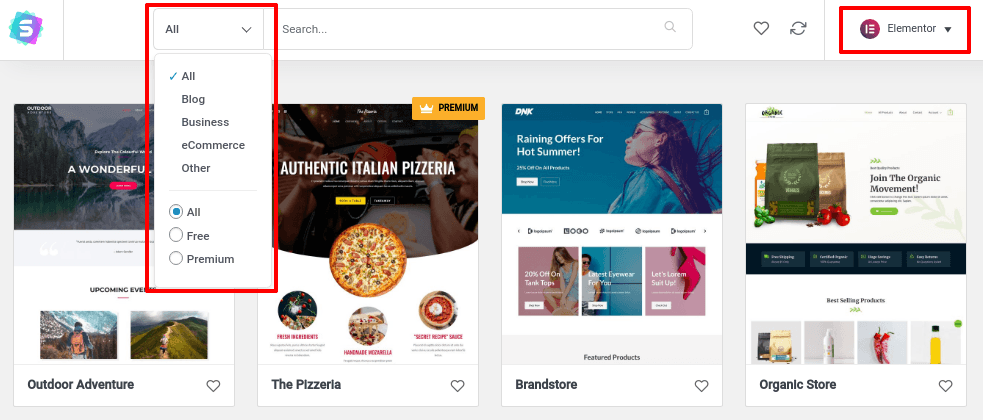
After you have picked the page builder of your choice, you will be taken to the following screen.

You can search for specific templates using the search bar and also filter through the options depending on your niche. You can also switch to a different page builder from here if you like.

Notice that some of the templates have the PREMIUM tag. This means they are only available for Astra Pro users.
Step 3: Importing a Premade Template
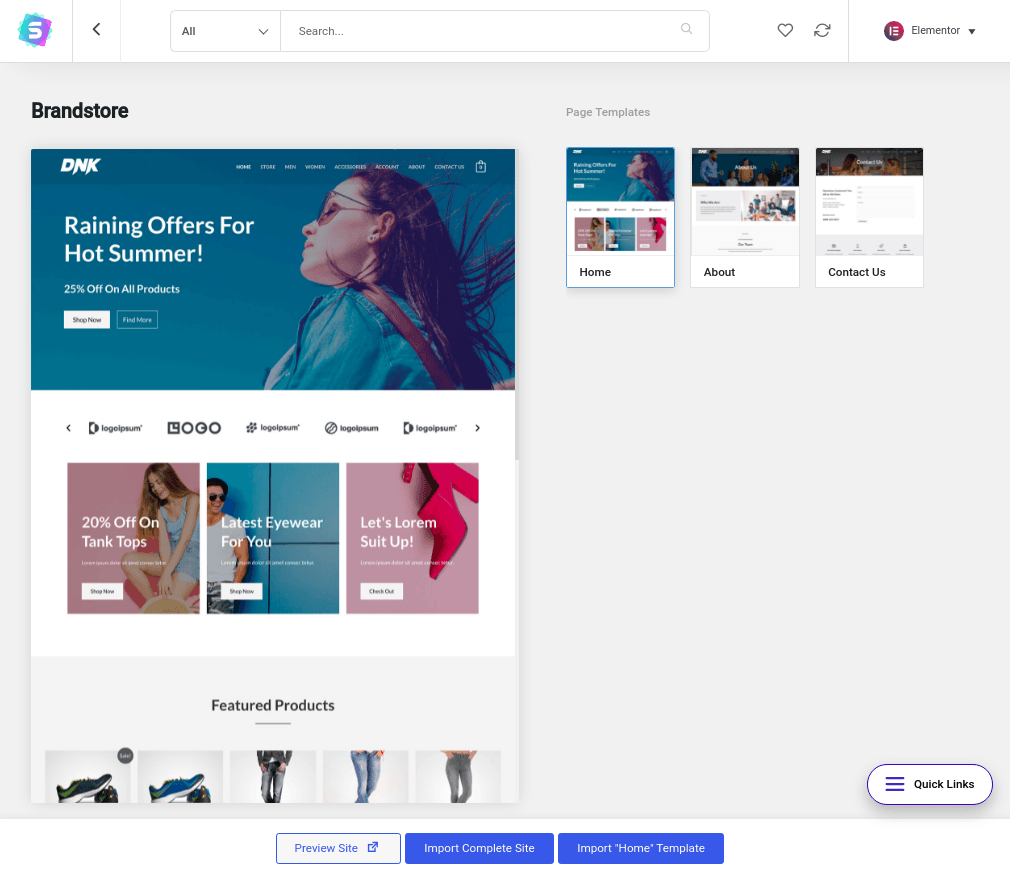
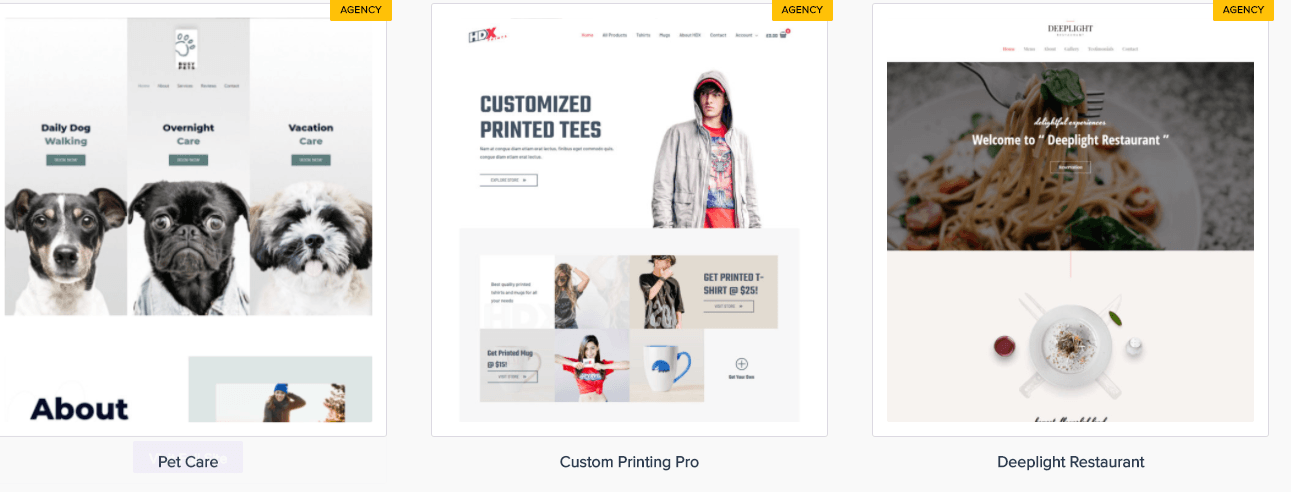
Once you find a premade template that you like, you can click on it. This will expand it to show you all the pages within the template.

From here, you can tour the template design by clicking on “Preview Site.” If you like it, you can hit the “Import Complete Site” to get all the site templates, or just like on “Import ‘Home’ Template” which will fetch you the Home template only.
After hitting the import button, a dialog box will appear asking you for some additional information on whether you want to import the customizer settings and widgets.

Pick the appropriate options, click on next, and your new template will begin importing. Once the import process is complete, you can click on the “View Site” button to see how your new site looks.
And that’s it! You have successfully created a beautiful site design using the Astra theme and Starter Templates add-on.
Customize Blog Post
Astra theme customizer options will help you customize the colors on your blog, choosing fonts, select the layout, and much more.
So are you ready to customize our blog post?
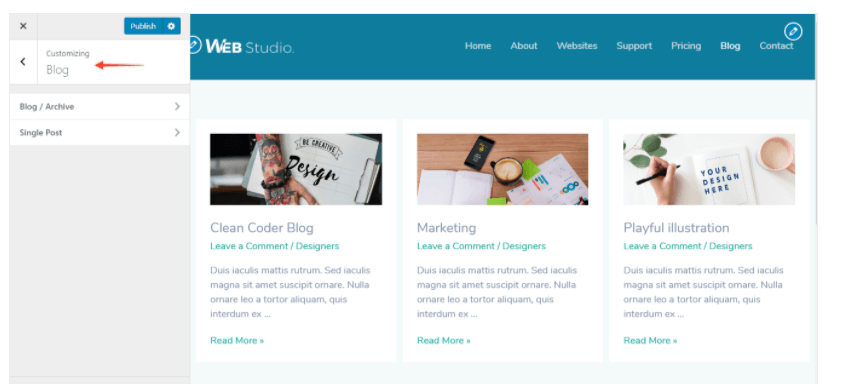
Go To Appearance> Customize> Blog

Now you will be directed to two options: blog/archive or single post
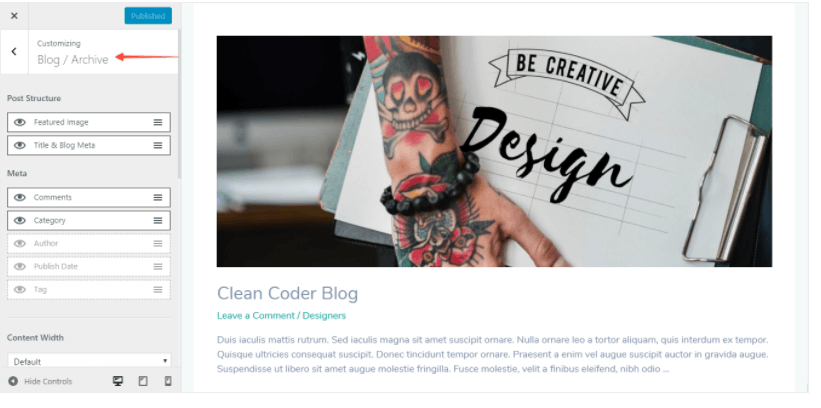
Blog Archive
The Blog Archive is collection of posts that are grouped to showcase your work, share information about your product and publish updates about your products in an interesting manner. So, to customize your blog archive page, Astra theme offers four regular setting options; blog post content, blog post structure, blog Meta, and blog content width.

Blog post content
Blog post content is the written information or the written content of a blog. So you can manage your blog post content in either full content or excerpt content.
In the full content option, the entire write-up/content is visible to the archive page. Whereas in the excerpt content, only a short extract of the content is displayed. In the excerpt content, the default length is 55 words for a free Astra theme customize option. Whereas in the pro version of Astra, you have full control over the word count.
Blog post structure
With the help of the blog post structure option, you can manage the featured image, title, and blog Meta of your blog post.
Astra theme also allows its users to disable or hide the feature image and blog Meta setting. Once you hide them or turning off, the title will disappear from the blog Meta option. So be vigilant in customizing your blog post. Blog Meta is an essential element for your blog, so disabling it is not the right decision.
Blog Meta
Blog Meta is a short description of the blog or the content you have written. The reader is always eager to know this extra information because it will help them decide whether the information present in the blog is worth their time or not.
So, enable the option and customize the blog Meta with its customization options; a number of comments received, post, and author, publish date, and tags.
Blog content width
Astra theme also allows users to manage the blog content width. You can either set the content width to the default setting or set it according to your style; customize. If you chose the customize option, you could customize your blog’s width from a scale range of 0-500.
Typography settings
Typography is the most interesting part of customization. Under this setting option, you can design your archive title and post title according to your style. Chose the font, color, and style of your blog into a great-looking design in no time. No hassle, no coding knowledge, no need for expert help; you only need Astra theme to create a beautiful stunning blog design.
Now, if you want to customize a single post or individual blog topic, the Astra theme also allows you to do it with ease.
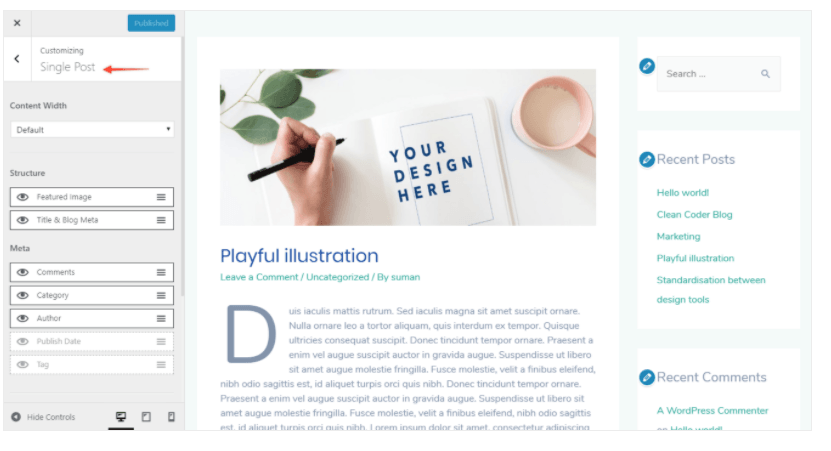
Single Post
Go To Appearance> Customize> Blog> Single Post Within the single post, you can customize your blog post content width, structure, and Meta. You can either set the content width to the default option or customize it according to your need.

In the structure option, you can add feature images and titles and blog meta. You can customize comments, category, author, publish date, and tag in the Meta option. Simply clicking on the eye icon will help you enable/ disable the option.
Astra Theme Pro
The Astra theme free version is not only compatible but is lightweight, super-fast, and highly recommendable. Whereas, if you want to avail further advanced options, you may get hooked with their pro version. Let’s look into some of their pro version offerings:
- It allows users to create amazing grid, masonry and list layouts for blog and archive pages
- It offers numbered pagination and infinite scroll pagination
- For meta, they are offering Read Time Estimator; it gives the visitor idea about the length of the blog
For single posts, author info box, auto loading previous posts are additional customization options Astra Pro offers.

So now removing padding beside the feature image and automatically viewing the previous post without clicking is no more difficult. It will keep your user engaged within your articles and keep your visitors involved in your blogs.
- Astra theme offers a large collection of beautiful, stunning and attractive starter templates. They are definitely worth investing the money
- Astra pro also offers site layout module. Site layout module offers full width layout, fluid layout, fixed width and padded layout option. With the help of their distinct site layout options you can create creative, awe-inspiring and unique blog and archive pages with no hassle.
Conclusion
Astra theme is a freemium, fast, lightweight theme targeted at beginners and professionals in the market. It will help you build a stunning blog quickly, easily, and also with ease. With the help of the Astra theme, you can control the design of your blog posts and archive pages. It offers a wide range of customization options; you can manage content, width, Meta, and typography according to your own will and desire. Styling blogs and archive pages are now no more hassle. You need Astra Theme, and your work will be integrated with ease and within minutes. Astra is a free theme; however, if you want to add glitter to your blogs, you can also avail of their premium version. Astra pro offers additional customization options that are not only worthy but also a cost-effective option to avail.







Yah artical hamare liye us ful hai
Muchas gracias por la explicación, estoy armando mi web personal y me ayudo muchisimo!
But the default blog archive doesn’t show like that with colums. It is shown on a list of posts one behind the other. I can’t find an option to change this.
Hi, did you check the theme setting, blog section? You should find the display settings.
Danke, ich liebe Euch. Für Gelegenheits-Designer einfach ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Mega!
Bonjour,
Je vois que ce thème peut s’acheter sur abonnement (c’est la 1ere fois que je vois cela!). Que se passe-t-il quand on arrete l’abonnement ? les options payantes disparaissent ?