Blogs have become intensely famous in recent years due to the multitude of functions they serve in the personal and business sector, and so have the blog themes. But the question is, how to choose that one theme correctly serving your purpose? Fortunately, Astra Theme has now made it easy with a flexible foundation and a large number of customization options.
- How Can You Improve Your Blog By Selecting Quality Theme?
- 1 It Will Makes Your Blog Attractive
- 2 It Helps in Search Engine Optimization
- 3 It Helps To Boost The Sales
- How To Configure a Blog With the Astra Theme?
- Building the Foundation of the Blog
- Step 1
- Step 2
- Step 3
- Blog Customization Using Astra Theme
- Configuring Blog/Archive With Astra Theme
- Blog Post Content
- Blog Meta
- Blog Post Structure
- Blog Content Width
- Configuring Single Blog Post Using Astra Theme
- Pros and Cons of Astra Theme
- Pros
- Cons
- Bottom Line
How Can You Improve Your Blog By Selecting Quality Theme?
Are you struggling to find that perfect theme for your blog that does the job right away? There are a million options to choose from and in this article, we will discuss how a quality theme will enhance your blog
1 It Will Makes Your Blog Attractive
A beautiful theme of your blog will capture the attention of the readers and will keep them hooked to it.
2 It Helps in Search Engine Optimization
Not only does a quality blog theme make an attractive impression but it also helps in the Search Engine Optimization by use of proper coding and multi-purpose functionality.
3 It Helps To Boost The Sales
A nicely configured blog will generate a lot of potential leads for any company as it will grab the attention of more and more users each day.
How To Configure a Blog With the Astra Theme?
Configuring your blog with the Astra theme can be the best solution for you as it offers code-free customization options and is extremely lightweight. With the beginner-friendly prospects and fast-loading, you can encounter the most elegant theme for your blog configuration by using Astra. So let’s dive into how you can configure your blog with the new Astra theme
Building the Foundation of the Blog
Astra enables you to have a flexible blog foundation making it multi-purpose and uncomplicated. Just follow these simple steps to create the blog foundation with Astra
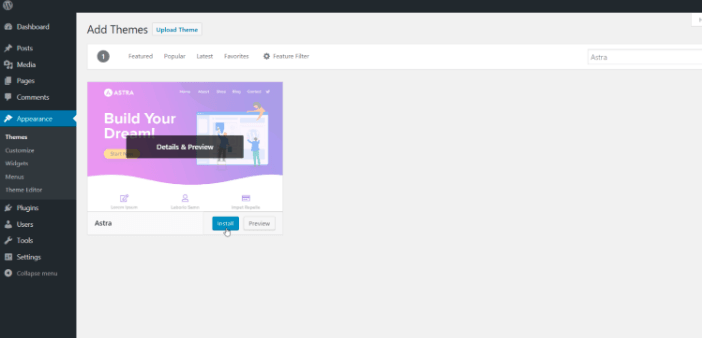
Step 1
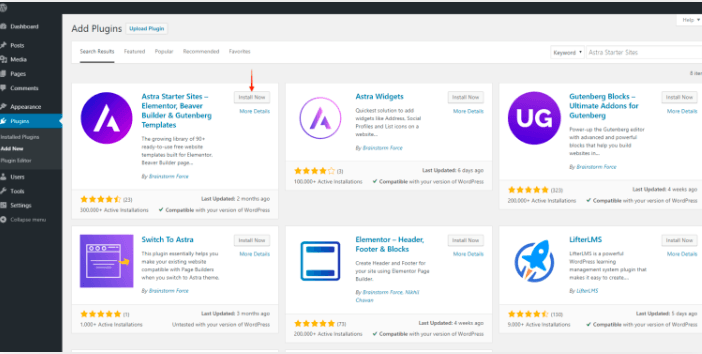
The first step is to install the Astra theme along with its plugin of Starter Templates, and don’t worry as it is entirely free. You can get your hands on both the extensions at WordPress.org, so you don’t even have to leave your WordPress dashboard for the installation.
Step 2
After the installation of the Astra theme and the plugin, it is time to design your blog. So, go in the WordPress dashboard and click on Appearance, then Astra Options, and finally to the Starter Templates.
Appearance → Astra Options → Starter Templates
Step 3
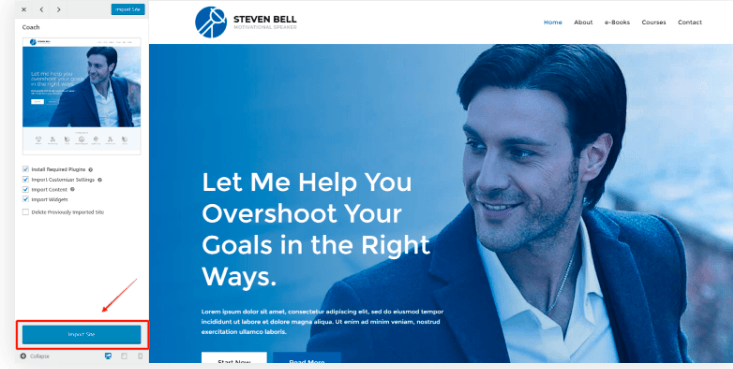
At this step, you can view the variety of the Starter Templates and can also import them for your blog. If you only want to view the “free” ones, click on the “Free” tab and avoid seeing the premium ones. Once the design of your choice catches your eye, either preview it by clicking or import it from the “Import Site.” Let the process finish and get back to your site to view it again.
The starter templates a great way of saving time and energy by getting beautiful ready-made designs, but you can always customize your blog from scratch in the Astra theme. Let’s take a look at how to do it
Blog Customization Using Astra Theme
Astra makes tweaking a blog simpler to give it your branding. There are tons of options available for customization and that too, without any code. You can play with the colors, change the layout looks, make your fonts shine, and much more.
Just open your dashboard at WordPress and click on “Appearance” and then “Customize.” Appearance > Customize > Blog
Here you are free to explore and experiment with all the different customizations to include in your blog. You can go with the classy simpler look or incorporate multiple design options according to your taste. Consider it a sandbox to use a trial and error method, and none of your changes would go live until you hit that “Publish” button. Some features worth customizing are Colors & Background, Overall Layout (controls the display of contents on the blog), and Typography.
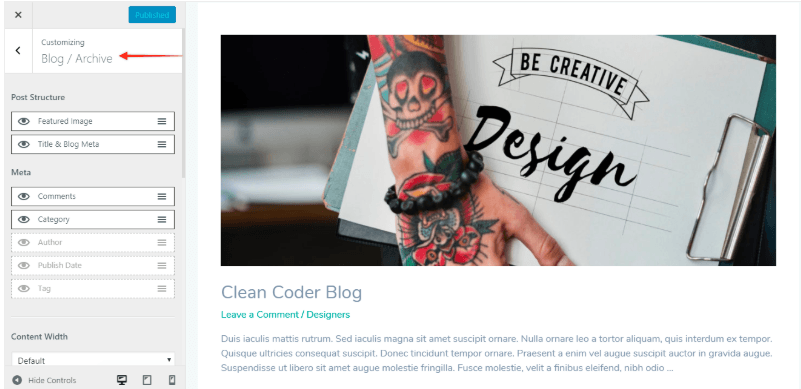
Configuring Blog/Archive With Astra Theme
If you are familiar with the blog settings, you would have heard the term “Archive.” The archive is a data collection page to categorize several blog posts with respect to tag, date or author, etc. Astra theme provides four main settings to configure and customize your Blog/Archive page, and you can find it by going further from your “Blog” option to “Blog/Archive” like this,
Appearance > Customize > Blog > Blog / Archive
Following are the four settings you can access with the Astra theme
- Blog Post Content
- Blog Meta
- Blog Post Structure
- Blog Content Width
Blog Post Content
The blog’s content refers to the written matter on the post, and you can manage it by choosing the “Full Content” or “Excerpt Content” option. Full content allows you to display entire written content, whereas the excerpt content option would restrict the word count (55 words by default) posted on your Archives page of the blog.
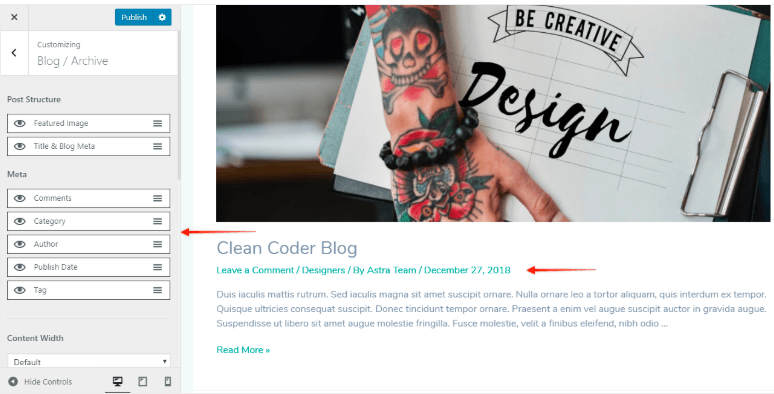
Blog Meta
The Blog Meta setting allows you to manage and control the description of the blog. It is the short text by the author explaining the nature of the blog and showcasing the extra information about it. You can control the comments on the blog (by showing or hiding them), the tags, category, date, and the author’s name.
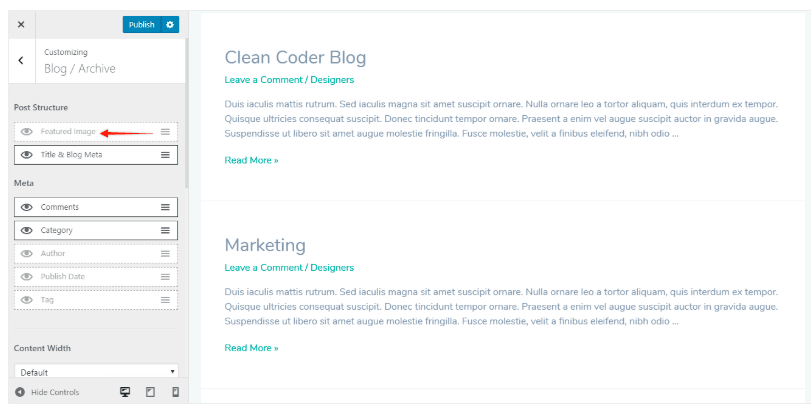
Blog Post Structure
The structure of the blog post includes controls for image featured on your blog, the title of the blog, and also the blog Meta. You can also showcase or choose to hide the Meta settings and images on your blog post through the Astra theme.
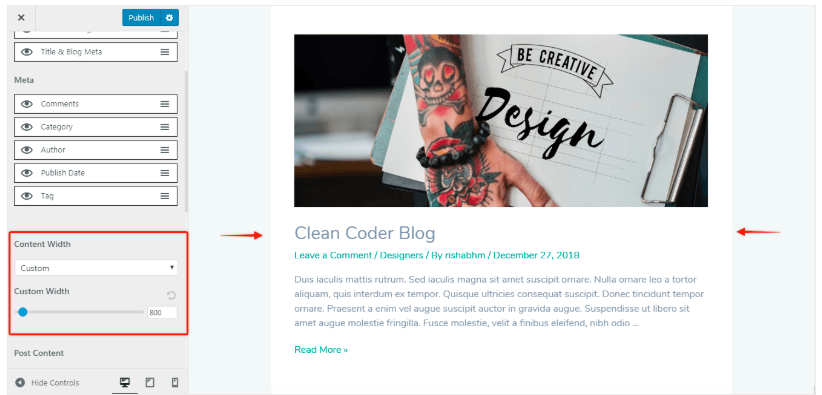
Blog Content Width
Just like a website, the Astra theme gives you an option to select your blog page’s container width. You can also customize the typography settings of your Archive page title and posts on it.
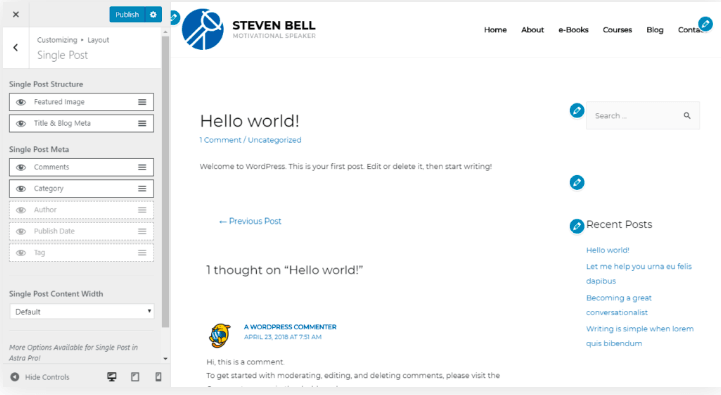
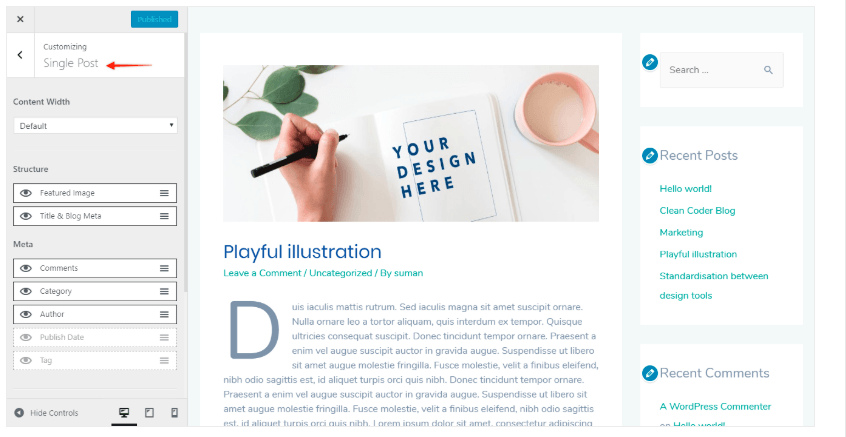
Configuring Single Blog Post Using Astra Theme
Astra theme also gives you the liberty to customize a single blog post with equally nice configuration settings. If you want to have a single detailed blog post to publish, go to the “Customize” button, and then under the “Blog,” choose the option of “Single Post.”
Appearance > Customize > Blog > Single Post
Astra theme lets the author cover every customization detail that goes into a single blog post. You can choose your attractive feature image and add additional videos and pictures to make it even more striking. Astra also allows you to embed or add references/links to the topics related to your blog post.
Pros and Cons of Astra Theme
Pros
Apart from the heaps of secure customization options, Astra theme should be your priority to configure a nice blog because
- Astra theme is genuinely multi-purpose, making it an efficient tool for any sort of blog
- Astra theme “weighs” just under 50KB which guarantees super-fast loading and processing
- Astra lets you configure and adjust with no additional coding and real-time preview
- Astra allows easy integration with the drag-and-drop approach of the page builders such as Beaver Builder and Elementor
- Astra offers an extensive collection of demo sites with every different niche that can be imported in no time
- With the pre-built options of demo sites, Astra theme gives you the possibility of creating your blog by customizing it from the scratch
- If you are also someone who likes to utilize page builders for your content, Astra’s page-level settings will give you 100% authority over your canvas
Cons
- Astra theme does not provide several style options for Headers
- The page styling of Archive page is basic in Astra theme
- Comment Styling options in the blog are not advanced
- As compared to others, Astra theme has slow Support Response Period
Bottom Line
Astra theme is great when it comes to flexibility and adaptability. It is simple to use and provides a huge amount of free templates, demo sites and layout options to choose from. It also supports WooCommerce and drag-and-drop approach. Overall, the Astra theme is lightweight and comes in handy while configuring a nice blog in a short time.
Now it is your tuen to install the Astra Theme, give it a try and let us know what you think.




















Der Artikel lässt sich nicht gut lesen und zum Teil seltsam formuliert. Das sieht mir nach einer schlechten Übersetzung aus. Ein Beispiel gefällig:
“Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..” Bitte was? Seitenersteller ist in dem Kontext kein Wort in der deutschen Sprache. Schlampig übersetzt. Was soll ein Seitenersteller sein? Ein Pagebuilder? Das wird dann aber nicht mit Seitenersteller übersetzt.
Ein Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. So ist das schlechter Content!