Foton är ett fantastiskt sätt att liva upp dina inlägg och göra dem mer attraktiva. Förutom att de uppmärksammar gör de det möjligt för läsare att ansluta till innehållet du presenterar och höja din webbplats övergripande grad av engagemang.
Är det värt din tid att ladda ner fotografier till dina inlägg och sedan ladda upp dem till din WordPress-webbplats, eller föredrar du att undvika det? Önskar du inte att du kunde hålla alla dina fotografier på en enda plats så att de var lättillgängliga?
- Skapa ett Google Photos-album i WordPress
- Konfigurera en automatisk synkronisering av Google Photos och WordPress
- 1-anslutning
- 2-Ansvarsfriskrivning
- 3-Godkänn
- Skapa en manuell länk mellan Google Foto och WordPress med en anpassad app.

Bilder och video kommer troligen att komma ihåg av besökare när de ingår i innehållet. Bilder kan framkalla känslomässiga reaktioner hos oss, väcka vår uppmärksamhet och vägleda läsare på en specifik väg, bland annat; detta kan i sin tur förbättra dina sociala mediedelar, så att du kan nå ännu fler potentiella tittare i processen.
Dessutom kan användning av fotografier, särskilt om du har en blogg kopplad till ditt lilla företag, öka din försäljningsvolym. Potentiella kunder är intresserade av att se hur en artikel kommer att se ut när den används eller bärs. För att uttrycka det på ett annat sätt gör det enklare för användare att fatta köpbeslut att sätta foton på din webbplats.
Tillsammans med det faktum att visuellt innehåll är enklare att komma ihåg blir det uppenbart att foton bör vara en viktig del av din webbplats design och funktionalitet. Oavsett om du diskuterar personliga eller företagsfakta kan foton hjälpa läsare att återkalla mer av ditt innehåll.
Hantera laddning och import av bilder på WordPress är inte riktigt en lätt uppgift. Google-foton kommer in som en palliativ för att lösa detta problem. Google Photos gör det lättare att lägga till foton på en webbplats eller blogg än att gå igenom stressen att ladda ner bilderna till din bärbara dator, redigera dem innan du laddar upp dem till din blogg.
Med Google Foton kan du skapa ett WordPress-galleri där du sparar varje bild som är kopplad till din WordPress-webbplats, vilket i sin tur laddar bilderna direkt till din WordPress-mediebibliotekmapp.

Skapa ett Google Photos-album i WordPress
Google Foto integration är mycket fördelaktigt om, för ex amp le, har du media agent som tar bilder med en smartphone och sedan laddar upp dem till din Wordpress site; fotot laddas automatiskt upp till ditt Google Photos-konto och sedan till din WordPress-webbplats.
För den här amp använder vi WP Media Folder och Gallery Addon, som är användbara när du skapar gallerier, för att konstruera ett galleri direkt från ett Google Photos-konto.
Först och främst använder vi WP Media Folder molntillägg för att ansluta vår WordPress-webbplats till Google Photos; det är ganska enkelt! WordPress och Google Photos kan länkas på två sätt. Det första alternativet är att ansluta via JoomUniteds färdiga Google-applikation, vilket tar mindre än en minut att konfigurera. Det andra alternativet är att utveckla din programvara.
En tidigare integration med Google Photos på WordPress inkluderade bland annat Dropbox, OneDrive och själva Google Drive-tjänsten. Integrationen av Google Photos med WordPress måste konfigureras på samma sätt som resten av tjänsterna. Google Photos-fliken finns i WP Media Folder inställningarna, som finns under molnens undermeny, som kallas Google Photos-fliken.
Integrationen av Google Photos med din WordPress-blogg kan göras på två sätt. När det gäller att synkronisera fotografier från molnet med din WordPress-webbplats är skillnaden om du använder JoomUniteds färdiga applikation eller konstruerar din egen. Vi börjar med förstahandsvalet, vilket är den överlägset enklaste av de tre.
Konfigurera en automatisk synkronisering av Google Photos och WordPress
1-anslutning
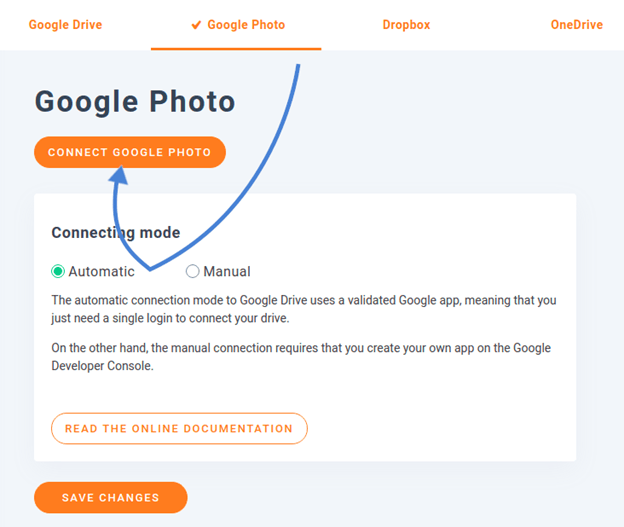
Det automatiska alternativet är det enklaste sättet att synkronisera Google Photos med WordPress. Gå först till WP Media Folder 's inställningar och sedan till molnens undermeny där du hittar fliken Google Foto. För att använda JoomUniteds Google-applikation, välj automatisk.

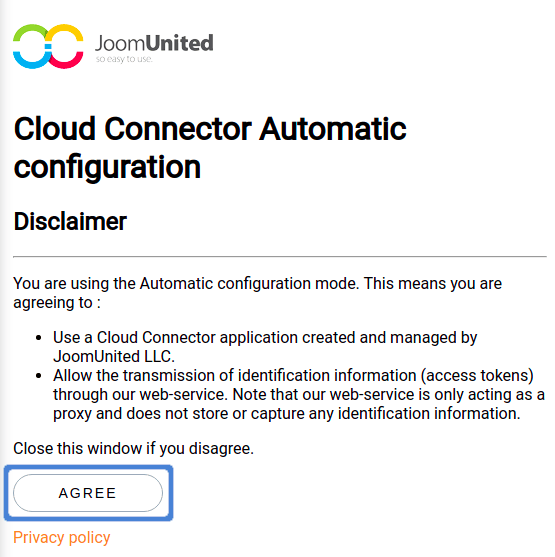
2-Ansvarsfriskrivning
Du måste godkänna två villkor för att integrera Google Photos med WordPress och använda dina molnfoton och album på din webbplats. Klicka på knappen Anslut Google Photo för att komma igång. Det första meddelandet du måste acceptera är en ansvarsfriskrivning som förklarar varför JoomUnited begär åtkomst till ditt Google Photos-innehåll.

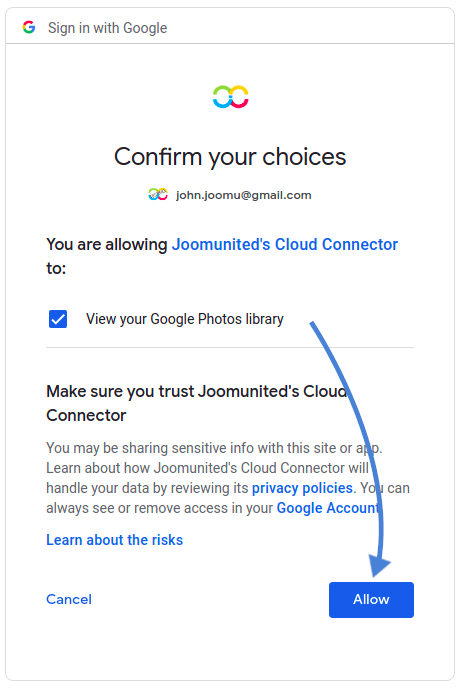
3-Godkänn
När du har godkänt den första ansvarsfriskrivningen kommer du att skickas till Google, där du kan välja vilket konto du vill länka. En popup kommer också att informera dig om de behörigheter som Google ger JoomUniteds färdiga app, särskilt åtkomst till ditt Google Photos-konto. Acceptera detta för att slutföra och börja använda din Google Photos- och WordPress-anslutning.

Skapa en manuell länk mellan Google Foto och WordPress med en anpassad app.
Du kan skapa din egen Google-app istället för att använda JoomUnited's. För att göra det, välj manuellt istället för automatiskt i alternativen. För att länka den till din webbplats måste du skapa en Google dev-app, vilket du kan göra här.
När du har klickat på "Skapa projekt" kan du namnge ditt projekt och klicka sedan på "Skapa".
Vänta några sekunder tills projektet skapas och klicka sedan på meddelandet för att komma till projektet.
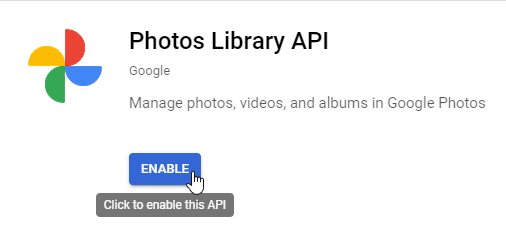
Om det är första gången du använder Photos Library API måste du aktivera det. För att göra det, gå till API:er och tjänster > Bibliotek , sök efter "Photos Library API", välj det och klicka på "Aktivera".

Klicka på API:er och tjänster från den vänstra menyn, sedan på Inloggningsuppgifter > Skapa inloggningsuppgifter > OAuth-klient-ID från den vänstra menyn.
Om det är första gången väljer du användartyp under "Konfigurera samtyckskärm."
Det viktigaste steget är nu:
För att börja, välj “webbapplikation” och ge det ett namn.
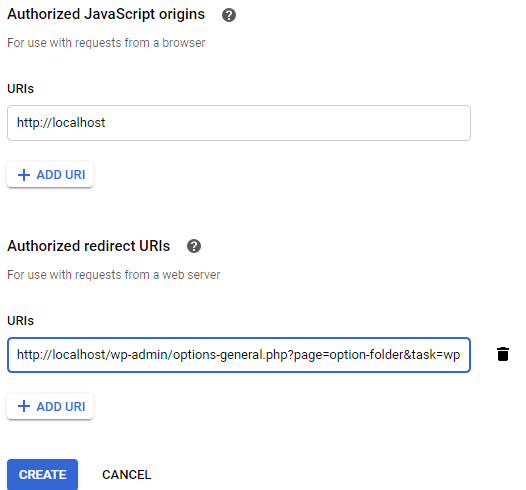
Gå nu till avsnittet "Auktoriserat JavaScript-ursprung" och lägg till https://din domän.com i området "Lägg till URI" (ersätt med ditt domännamn, utan efterföljande snedstreck).
Lägg till: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf google photo authentified (ändra "din-domän" med ditt domännamn) till "Auktoriserad omdirigera URI-området.

Välj "Skapa" i rullgardinsmenyn.
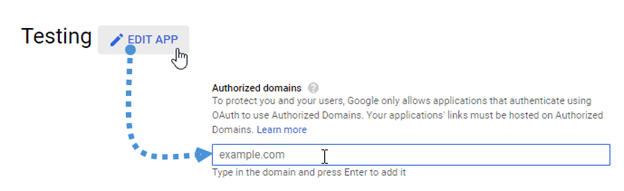
Eftersom Googles policy nyligen har ändrats måste du fylla i dina auktoriserade domäner på OAuth-samtycke > Redigera app .

Du bör också ange din domän på fliken Domänverifiering. Välj “Lägg till domän” i rullgardinsmenyn och följ instruktionerna på skärmen.
Du kan nu gå tillbaka till steg ett och skapa referenser.
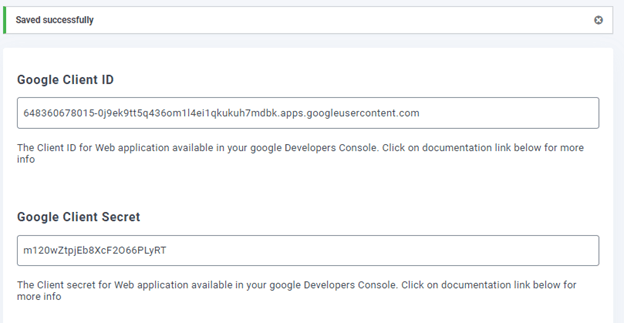
Slutligen, där har du det! Du har nu ditt ID och hemlighet för att gå in i WP Media Folder 's inställningar.

Gå nu till Inställningar > WP Media Folder > Cloud-fliken > Google Photo och klistra in klient-ID och klienthemlighet från din Google dev-app i WP Media Folder inställningen och spara det sedan.
Välj slutligen "Anslut Google Photo" och logga in på ditt Google-konto för att bevara data (den med Google Photo-molnet du vill använda).
Tillåt att alla behörigheter beviljas.
Bekräfta dina val, och resten faller på plats.
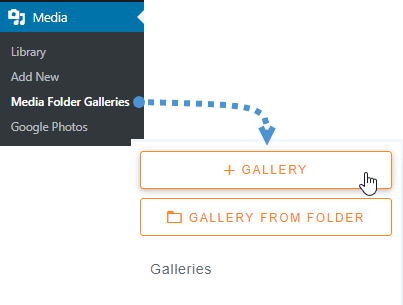
När vi har slutfört alla dessa steg kommer vi att gå vidare och skapa ett galleri med hjälp av Google Foto-material genom att navigera till Media > Mediamappgallerier > +Galleri .

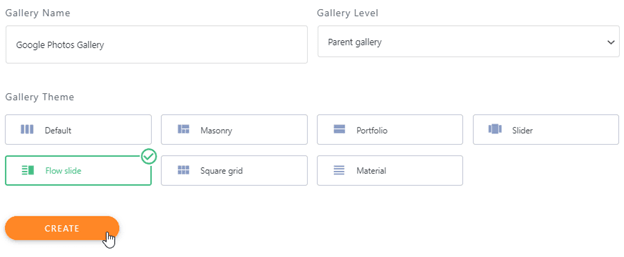
Vi måste ange ett namn, välja ett tema och klicka sedan på "Skapa".
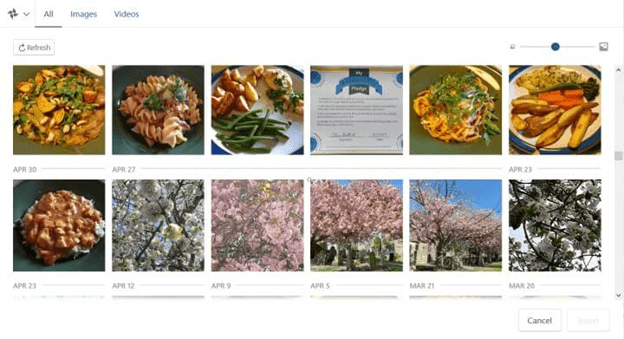
Nästa steg i skapandet av galleriet är att lägga till galleriets material. Återigen har vi Google Foto som ett alternativ, så välj det.

Du hittar mapparna i Google Foto till vänster och på huvudsidan ser du bilderna. Vi väljer allt och klickar sedan på "Importera markering."
Det importerar ditt val automatiskt åt dig.
Alla fotografier kommer att vara tillgängliga från instrumentpanelen, så att du bland annat kan flytta, radera och uppdatera metainformation.
När du har redigerat galleriet klickar du på "Spara".
Nu när vi har slutfört gallerikonstruktionen, gå till inlägget/sidan där du vill lägga till galleriet; vi kommer att lägga till det i ett inlägg, så gå till post> Lägg till nytt .

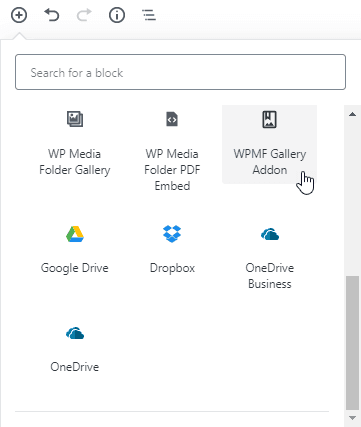
WPMF Gallery Addon block> +> WP Media Folder > WPMF Gallery Addon block

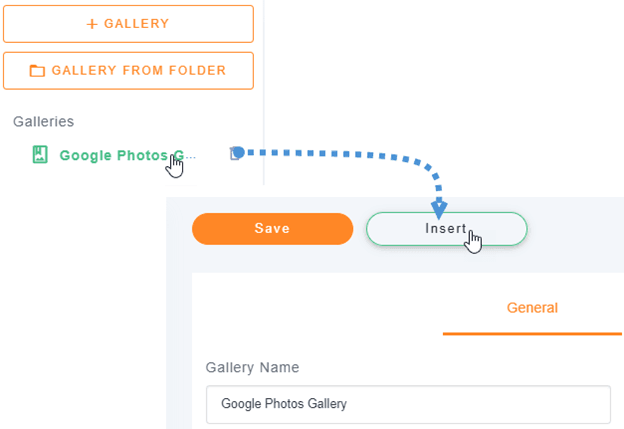
Klicka på "Välj eller skapa ett galleri" (ja, vi kan skapa galleriet direkt från skapandet av inlägget), välj sedan galleriet vi genererade tidigare och klicka på "infoga".

Du ser en förhandsgranskning av ditt galleri i blockredigeraren. det finns många alternativ till höger, till exempel alternativet för att ändra tema, vilket gör att vi kan justera vårt galleri direkt på det området om vi inte gillar hur det ser ut.
Slutligen, tryck på knappen Publicera för att slutföra processen.
Båda stegen är identiska: bygg först ett galleri som du normalt skulle göra och lägg sedan till bilderna som vanligt. Den här gången, medan du väljer fotografier, väljer du alternativet Från Google Foto i rullgardinsmenyn. Välj de bilder eller album du vill använda för galleriet och klicka på Importera-knappen. Slutligen, spara galleriet och inkludera det på en WordPress-sida eller ett inlägg som du väljer. Som vanligt kan du välja mellan olika designalternativ och anpassa galleriet efter eget tycke; För att ge maximal komfort vid hanteringen av ditt innehåll synkroniseras Google Photos album och fotografier automatiskt. När det används tillsammans med de senaste tilläggen till WP Media Folder , framför allt lazy load , låter plugin dig presentera ditt innehåll på ett så effektivt sätt som möjligt, oavsett var du är värd för dina bilder.