Bloggar har blivit intensivt kända de senaste åren på grund av de många funktioner de har i den privata och näringslivet, och det har också bloggteman. Men frågan är, hur man väljer det tema som passar ditt syfte? Lyckligtvis har Astra Theme nu gjort det enkelt med en flexibel grund och ett stort antal anpassningsalternativ.
- Hur kan du förbättra din blogg genom att välja kvalitetstema?
- 1 Det gör din blogg attraktiv
- 2 Det hjälper till med sökmotoroptimering
- 3 Det hjälper till att öka försäljningen
- Hur konfigurerar jag en blogg med Astra-temat?
- Bygga grunden till bloggen
- Steg 1
- Steg 2
- Steg 3
- Blogganpassning med Astra-tema
- Konfigurera blogg / arkiv med Astra-tema
- Blogginlägg Innehåll
- Blogg Meta
- Blogginläggsstruktur
- Bloggens innehållsbredd
- Konfigurera enstaka blogginlägg med hjälp av Astra Theme
- För- och nackdelar med Astra-tema
- Fördelar
- Nackdelar
- Slutsats
Hur kan du förbättra din blogg genom att välja kvalitetstema?
Kämpar du för att hitta det perfekta temat för din blogg som gör jobbet direkt? Det finns en miljon alternativ att välja mellan och i den här artikeln kommer vi att diskutera hur ett kvalitetstema kommer att förbättra din blogg
1 Det gör din blogg attraktiv
Ett vackert tema på din blogg kommer att fånga läsarnas uppmärksamhet och kommer att hålla dem kopplade till den.
2 Det hjälper till med sökmotoroptimering
Inte bara gör ett kvalitetsbloggtema ett attraktivt intryck, utan det hjälper också till i sökmotoroptimeringen genom korrekt kodning och mångfunktionalitet.
3 Det hjälper till att öka försäljningen
En snyggt konfigurerad blogg kommer att generera många potentiella potentiella kunder för alla företag eftersom det kommer att få uppmärksamheten hos fler och fler användare varje dag.
Hur konfigurerar jag en blogg med Astra-temat?
Att konfigurera din blogg med Astra-temat kan vara den bästa lösningen för dig eftersom den erbjuder kodfria anpassningsalternativ och är extremt lätt. Med nybörjarvänliga utsikter och snabbladdning kan du stöta på det mest eleganta temat för din bloggkonfiguration med hjälp av Astra. Så låt oss gå in på hur du kan konfigurera din blogg med det nya Astra-temat
Bygga grunden till bloggen
Astra gör att du kan ha en flexibel blogggrund som gör den mångsidig och okomplicerad. Följ bara dessa enkla steg för att skapa blogggrunden med Astra
Steg 1
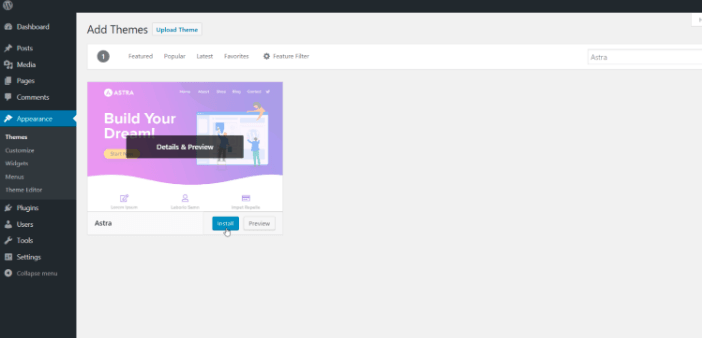
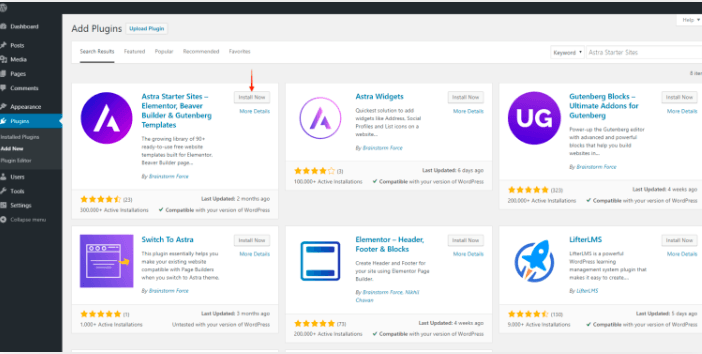
Det första steget är att installera Astra-temat tillsammans med dess plugin med startmallar, och oroa dig inte eftersom det är helt gratis. Du kan få tag på båda tilläggen på WordPress.org, så du behöver inte ens lämna din WordPress-instrumentpanel för installationen.
Steg 2
Efter installationen av Astra-temat och plugin är det dags att utforma din blogg. Så gå in i WordPress-instrumentpanelen och klicka på Utseende, sedan Astra-alternativ och slutligen till startmallarna.
Utseende → Astra-alternativ → Startmallar
Steg 3
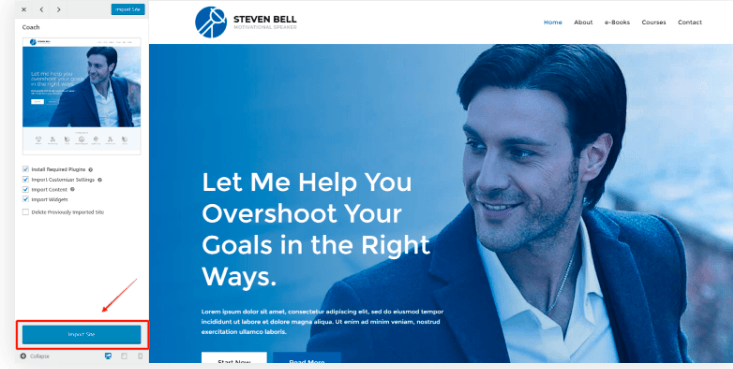
I det här steget kan du se olika startmallar och importera dem till din blogg. Om du bara vill visa de "gratis", klicka på "Gratis" -fliken och undvik att se premium-dem. När designen av ditt val fångar ditt öga, antingen förhandsgranska det genom att klicka eller importera det från "Importera webbplatsen." Låt processen vara klar och komma tillbaka till din webbplats för att se den igen.
Startmallarna är ett bra sätt att spara tid och energi genom att få vackra färdiga mönster, men du kan alltid anpassa din blogg från början i Astra-temat. Låt oss ta en titt på hur vi gör det
Blogganpassning med Astra-tema
Astra gör tweaking en blogg enklare för att ge det ditt varumärke. Det finns massor av alternativ tillgängliga för anpassning och det också utan kod. Du kan spela med färgerna, ändra layoutens utseende, få dina teckensnitt att lysa och mycket mer.
Öppna bara din instrumentpanel på WordPress och klicka på "Utseende" och sedan "Anpassa." Utseende > Anpassa > Blogg
Här är du fri att utforska och experimentera med alla de olika anpassningarna som ska inkluderas i din blogg. Du kan gå med det stilrena enklare utseendet eller integrera flera designalternativ enligt din smak. Betrakta det som en sandlåda för att använda en test- och felmetod, och ingen av dina förändringar skulle gå live förrän du trycker på den "Publicera" -knappen. Vissa funktioner som är värda att anpassa är färger & bakgrund, övergripande layout (kontrollerar visningen av innehåll på bloggen) och typografi.
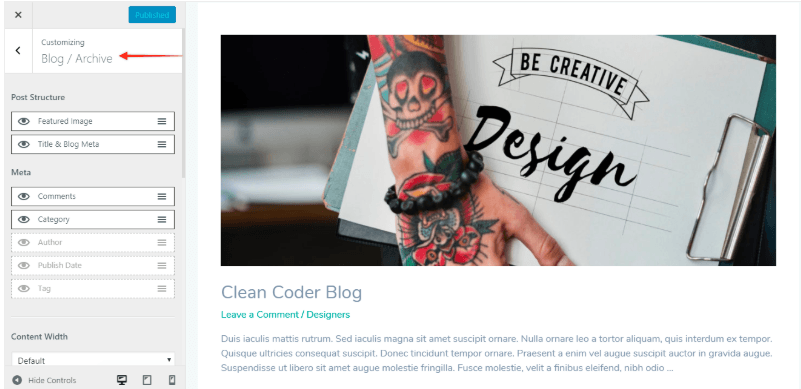
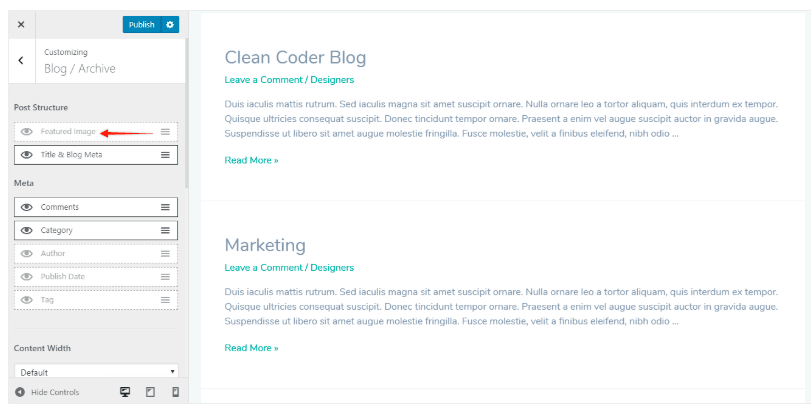
Konfigurera blogg / arkiv med Astra-tema
Om du känner till blogginställningarna, skulle du ha hört termen "Arkiv". Arkivet är en datainsamlingssida för att kategorisera flera blogginlägg med avseende på tagg, datum eller författare etc. Alternativet Blogg till "Blogg / Arkiv" så här,
Utseende> Anpassa> Blogg> Blogg / arkiv
Följande är de fyra inställningarna du kan komma åt med Astra-temat
- Blogginlägg Innehåll
- Blogg Meta
- Blogginläggsstruktur
- Bloggens innehållsbredd
Blogginlägg Innehåll
Bloggens innehåll hänvisar till det skriftliga ämnet på inlägget, och du kan hantera det genom att välja alternativet “Fullt innehåll” eller “Utdrag ur innehåll”. Med fullständigt innehåll kan du visa hela skrivet innehåll, medan alternativet för utdragets innehåll skulle begränsa antalet ord (55 ord som standard) som publiceras på din bloggs arkivsida.
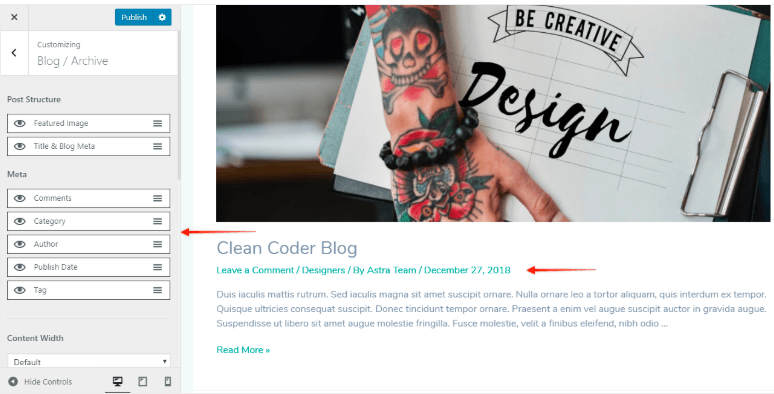
Blogg Meta
Inställningen Blog Meta låter dig hantera och kontrollera beskrivningen av bloggen. Det är den korta texten från författaren som förklarar bloggens natur och visar den extra informationen om den. Du kan kontrollera kommentarerna på bloggen (genom att visa eller dölja dem), taggarna, kategorin, datum och författarens namn.
Blogginläggsstruktur
Strukturen för blogginlägget innehåller kontroller för bilden som visas på din blogg, bloggens titel och även bloggen Meta. Du kan också visa upp eller välja att dölja Meta-inställningar och bilder på ditt blogginlägg via Astra-temat.
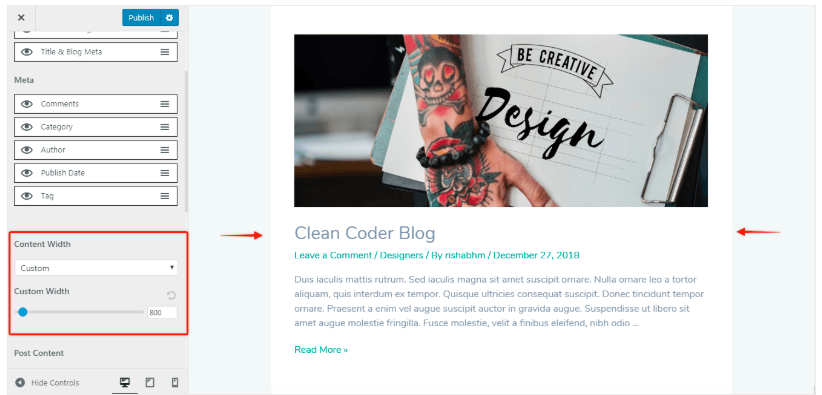
Bloggens innehållsbredd
Precis som en webbplats ger Astra-temat dig ett alternativ att välja bloggsidans behållarbredd. Du kan också anpassa typografiinställningarna för din Archive-sidtitel och inlägg på den.
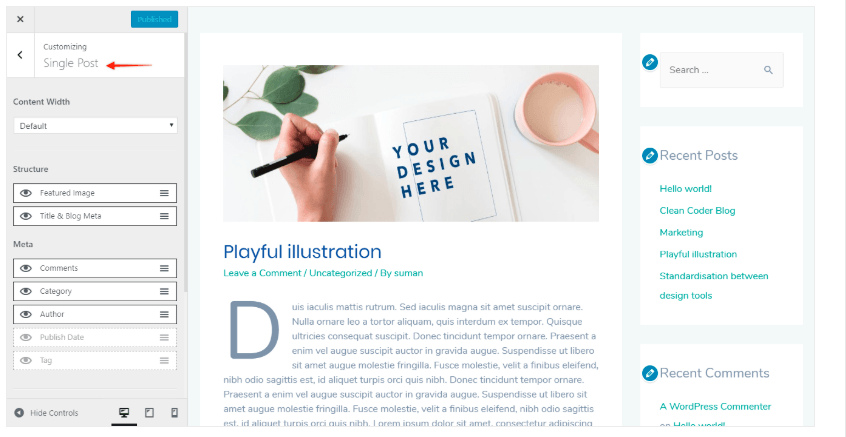
Konfigurera enstaka blogginlägg med hjälp av Astra Theme
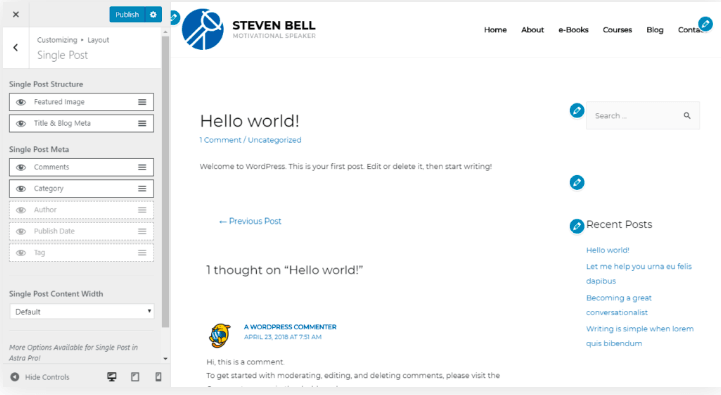
Astra-tema ger dig också friheten att anpassa ett enda blogginlägg med lika fina konfigurationsinställningar. Om du vill ha ett enda detaljerat blogginlägg att publicera, gå till "Anpassa" -knappen och välj sedan alternativet "Enstaka inlägg" under "Blogg".
Utseende> Anpassa> Blogg> Enstaka inlägg
Astra-tema låter författaren täcka alla anpassningsdetaljer som går in i ett enda blogginlägg. Du kan välja din attraktiva funktionsbild och lägga till ytterligare videor och bilder för att göra den ännu mer slående. Med Astra kan du också bädda in eller lägga till referenser / länkar till ämnen relaterade till ditt blogginlägg.
För- och nackdelar med Astra-tema
Fördelar
Bortsett från massorna med säkra anpassningsalternativ, bör Astra-tema vara din prioritering för att konfigurera en fin blogg eftersom
- Astra-tema är verkligen mångsidigt, vilket gör det till ett effektivt verktyg för alla slags bloggar
- Astra-tema "väger" knappt 50 kB vilket garanterar supersnabb laddning och bearbetning
- Med Astra kan du konfigurera och justera utan extra kodning och förhandsvisning i realtid
- Astra möjliggör enkel integration med drag-and-drop-metoden för sidbyggarna som Beaver Builder och Elementor
- Astra erbjuder en omfattande samling av demosajter med alla olika nischer som kan importeras på nolltid
- Med de förbyggda alternativen för demosajter ger Astra-tema dig möjligheten att skapa din blogg genom att anpassa den från grunden
- Om du också är någon som gillar att använda sidbyggare för ditt innehåll kommer Astras inställningar på sidnivå att ge dig 100% auktoritet över din duk
Nackdelar
- Astra-tema ger inte flera stilalternativ för Headers
- Sidstilen på arkivsidan är grundläggande i Astra-temat
- Kommentar Stylingalternativ i bloggen är inte avancerade
- Jämfört med andra har Astra-temat långsam Support Response Period
Slutsats
Astra-temat är fantastiskt när det gäller flexibilitet och anpassningsförmåga. Det är enkelt att använda och erbjuder en enorm mängd gratis mallar, demosidor och layoutalternativ att välja mellan. Det stöder också WooCommerce och dra-och-släpp-tillvägagångssätt. Sammantaget är Astra-temat lätt och kommer till nytta när du konfigurerar en trevlig blogg på kort tid.
Nu är det din tuen att installera Astra-temat , prova och låt oss veta vad du tycker.




















Der Artikel lässt sich nicht gut lesen und zum Teil seltsam formuliert. Das sieht mir nach einer schlechten Übersetzung aus. Ein Beispiel gefällig:
“Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..” Bitte var? Seitenersteller är i dem Kontext kein Wort in der deutschen Sprache. Schl amp ig übersetzt. Var soll ein Seitenersteller sein? En Pagebuilder? Das wird dann aber nicht mit Seitenersteller übersetzt.
Ein Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. Så är det dåligare innehåll!