Letar du efter villkorlig programmering i Ninja Forms i WordPress så har du närmat dig rätt plugin ? Ninja forms är en av de största kodbitarna som ger dig ett enkelt sätt att utveckla formulär på WordPress. Dess betydande dra och släpp-funktioner kan vem som helst installera formuläret och få igång det för sin webbplats.
WordPress är en av de ledande plattformarna som ger dig en fantastisk möjlighet att skapa attraktiva webbplatser för ditt företag. Det är inte bara det, men det ger dig också tusentals plugin program som gör ditt liv enklare genom att förse dig med olika funktioner med drag-och-släpp-funktioner.
- Vad är Ninja-form, och varför är det så populärt?
- Vad är villkorlig logik?
- Steg för steg guide för att ställa in villkorlig logik i Ninja Forms
- Steg 1
- Steg 2
- Sammanfatta
Vad är Ninja-form, och varför är det så populärt?
Ninja Forms är kostnadsfritt Form Builder plugin för Wordpress som tillåter dig att skapa någon typ av formulär för datainsamling. Oavsett om det är enkelt att kontakta formulär eller evenemangsregistreringar, filuppladdningar, betalningar eller något komplicerat scenario är det det rätta alternativet för alla när det kommer till att skapa villkor på din WordPress-webbplats.
Ninja Forms unika funktioner har lett till dess enorma popularitet på marknaden, och ett av bevisen på detta är att det har laddats ner över 11 000 000 gånger av kunder. Dessutom använder miljontals WordPress-webbplatser det för att utveckla sällsynta former. Så låt oss gå vidare till riktlinjen genom vilken du kommer att kunna skapa villkorlig logik i Ninja forms på din webbplats.
Här är några grundläggande funktioner i Ninja-form som de har blivit så populära bland webbdesigners. Så låt oss ta en titt
- Ett användarvänligt plugin som levereras med formulärbyggare
- Mycket nybörjarvänligt
- Skapa en vacker och attraktiv webbplats även om du inte är designer
- Kan utvecklas även om du inte är utvecklare. Enkla dra och släpp-funktioner
- Betalningsformulär för att integrera betalningsgateway på din webbplats
- Många formuläralternativ som registreringsformulär och leadgenereringsformulär
- Tusentals förbyggda mallar som gör att du kan komma igång direkt utan hjälp av en utvecklare
- Responsiva webbplatser är webbplatser som ger dig möjlighet att använda samma design på olika skärmstorlekar utan någon anpassning. Ninja Forms erbjuder även du lyhörd webbplats plugin S, som passar in med olika skärmstorlekar.
- Det ger olika integration jämfört med alla andra WordPress-formbyggare- plugin finns tillgängliga på WordPress.
- Det ger en tilläggsfunktion för webbplatserna som ger många möjligheter för dig att växa ditt företag. Här är några av tilläggen som följer med Ninja forms ger dig en fantastisk möjlighet att öka din webbplats.
- Layout & stilar
- Villkorad logik
- Former med flera delar
- Filuppladdningar
- PDF-formulärinsändningar
- Excel-export
- Spara framsteg
- Användarhantering
- Frontend-postning
- Användaranalys
- Webhooks
Efter att ha lärt dig om dessa unika funktioner vill du absolut inte bli kvar så ladda ner Ninja Forms och sätt igång.
Vad är villkorlig logik?
Innan vi går vidare till steg för steg-riktlinjer måste våra användare vara på samma sida. Därför kommer vi att ge en lätt introduktion till villkorlig logik. Villkorlig logik är funktionalitet i programmering som tillåter användare att skapa och uppdatera dynamiska element. Alla beslut är beroende av den givna insatsen.
Låt oss visa dig en amp som visar hur villkorlig logik fungerar i programmering.
- Antag att du har ett formulär som tar information från kandidaterna om deras utbildning.
- Listrutan för specialisering är endast synlig för kandidater som väljer doktorsexamen medan andra bara lägger till sina respektive examen.
- Här kommer den villkorliga logiken där datorn bestämmer om det ska visas ett rullgardinsmeny eller ett enkelt inmatningsfält baserat på användarinmatningen.
Steg för steg guide för att ställa in villkorlig logik i Ninja Forms
Här i den här steg för steg-guiden följer vi en ex- amp där vi skickar ett e-postmeddelande till användaren baserat på en viss logik. Det är enkelt att skapa villkorlig logik för att skicka e-post till olika användare. Så låt oss komma till uppgiften!
För att göra det kommer vi att använda vår tillägg för villkorlig logik. Det är en förlängning som lägger till möjligheten att ställa in villkor över hela formuläret som du kommer att utveckla. Att lägga till kriterier för att skicka villkorligt e-postmeddelande är en av de många saker du kan göra i villkorade uttalanden.
Det är anmärkningsvärt att notera att allt villkorligt uttalande i Ninja form 3.0 har flyttat till ett centraliserat kontrollcenter. Fliken Avancerat i formulärbyggaren är den plats där du kan hitta alla dessa kontroller. E-poståtgärderna innehåller emellertid logikåtgärderna som enkelt tillagas i åtgärdsfönstret. Vänta lite, låt det sjunka och bli inte besviken eftersom vi går vidare för att visa dig hur du kan ställa in uttalanden för att skicka e-post baserat på olika förhållanden.
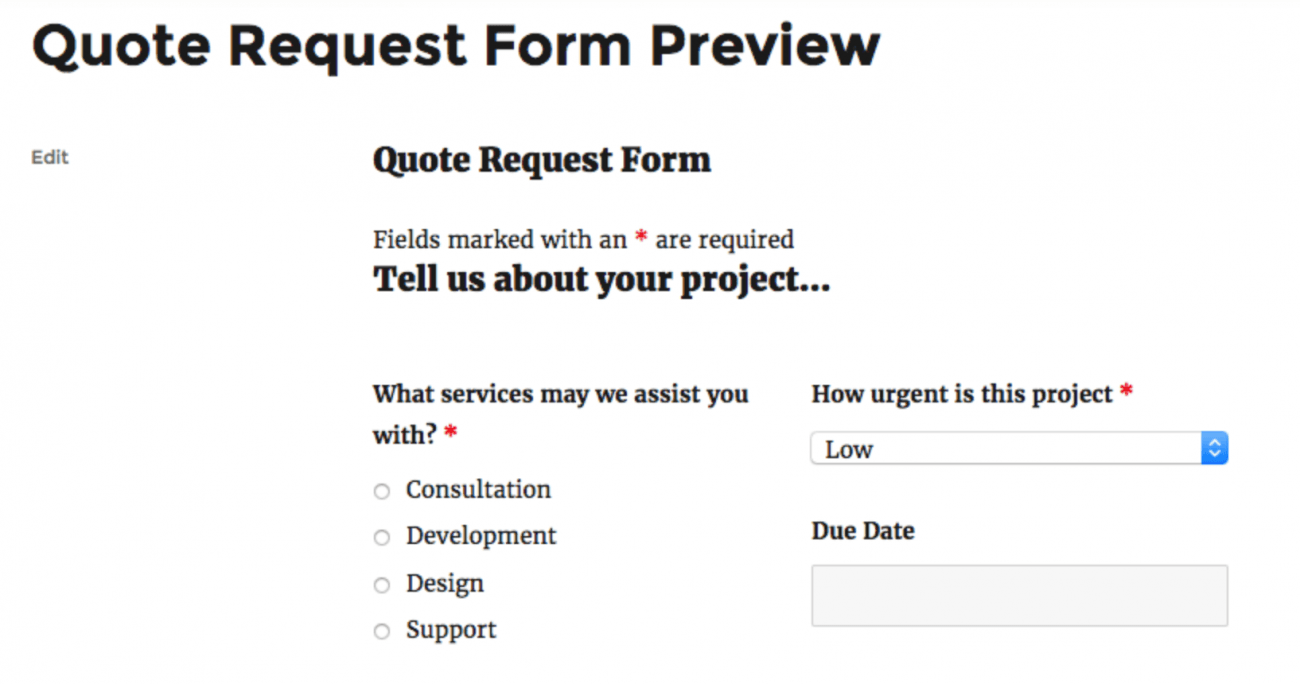
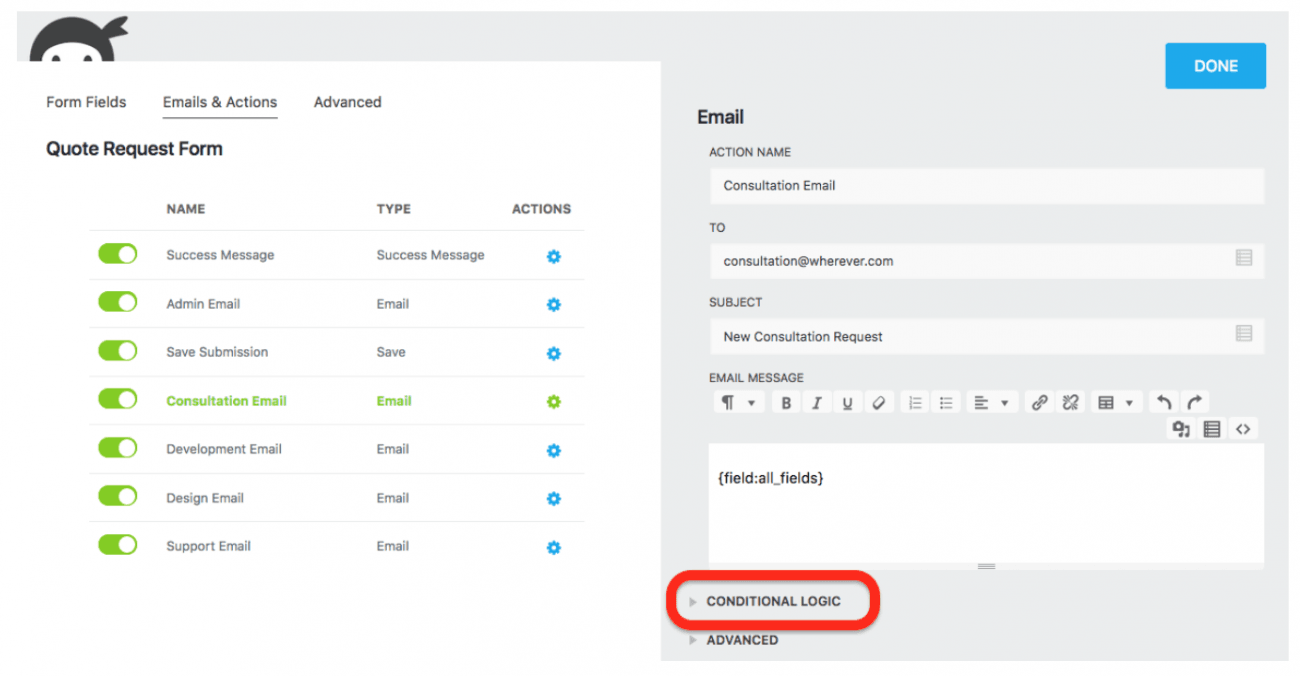
Vi har fått ett formulär för begäran om offert för att du ska kunna njuta av arbetet med den villkorliga logiken.

När vi tittar på formuläret ovan får vi veta att vi måste skicka ett e-postmeddelande till berörd avdelning vid användarinmatningen av "Vilka tjänster kan vi hjälpa dig med?". Enligt användarinmatningen väljer vi relevant e-postadress för den aktuella avdelningen och informerar dem om att någon letar efter en offert.
Dessutom måste vi också implementera logiken att om frågan lämnas obesvarad kommer den inte att skicka e-post till någon avdelning. Så nu har vi två villkor för att först kontrollera avdelningen och sedan välja relevant e-post.
Steg 1
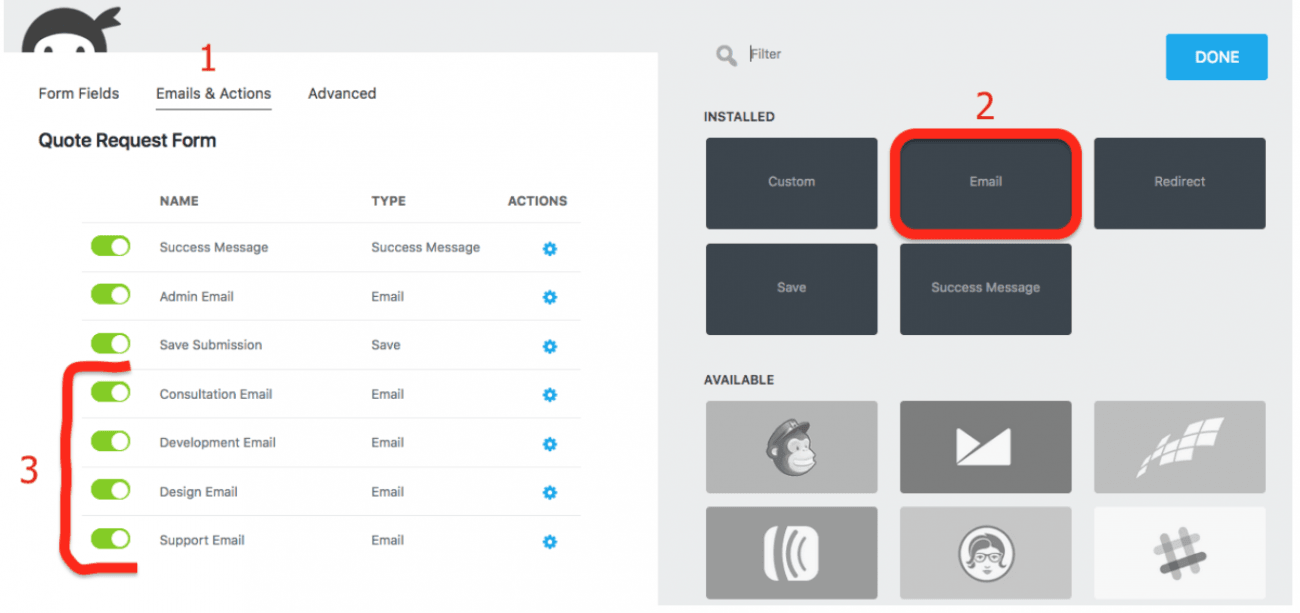
Här kommer det första steget, där du måste skapa e-poståtgärder för varje avdelning. Följ stegen nedan för att göra e-postmeddelanden, så kan vi gå vidare mot vår logikbyggnad.
- Gå till formulärbyggaren
- Klicka på e-postmeddelanden på fliken Åtgärd.
- Lägg till en e-poståtgärd för varje avdelning. Nedanstående skärmdump visar hur du kan öppna åtgärdsmenyfönstret.
- Se till att du ger exakta och förståeliga namn till varje åtgärd så att det är lätt för dig att hitta berättelserna efteråt. Eller om någon efter dig kommer över för att ändra något kan lätt förstå stegen.

Steg 2
Nu kommer den verkliga åtgärden där du måste lägga till villkorlig logik för att säkerställa att formuläret fungerar enligt önskat för att vara ett beteende för att lägga till villkoret träffar den första e-poståtgärden så att vi kan lägga till ett villkorligt uttalande.
Följande är skärmdumpen som visar ett bildhandlingsfönster där du skriver din villkorliga logik för att låta formuläret agera i enlighet därmed.

Först måste du fastställa e-postinformationen som innehåller ämnesorganet och e-postadressen för var och en av de åtgärder som du har skapat ovan. När du är klar med allt relaterat till e-postmeddelandet kommer vi att gå vidare till avsnittet villkorlig logik.
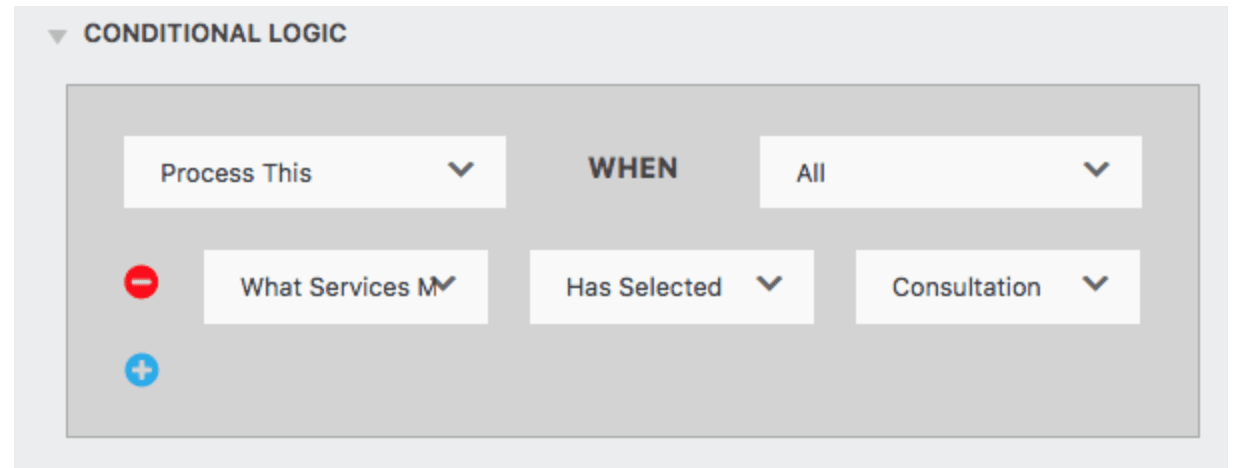
Ovanstående skärmdump belyser det villkorliga logikområdet där vi kommer att ställa in vår anpassade logik. När du väl har öppnat den villkorliga logikfliken ser du ett formulär som visas nedan på skärmdumpen.

Här kan du se att det finns en logik som redan har ställts in för just detta e-postmeddelande. I det här scenariot vill vi att e-postmeddelandet ska skickas när användaren har valt konsultationsalternativet från radiolistalternativet "Vilka tjänster kan vi hjälpa dig med".
Det betyder att när användaren väljer alternativet Konsultation från den radiolista som tillhandahålls och skickar formuläret, kommer denna e-poståtgärd att initieras. Medan inte detta villkor uppfylls utlöses inte denna e-poståtgärd.
För att avsluta logiken är det dags att upprepa det andra och tredje steget för resten av e-postavsnitten. Det är viktigt att ställa in ett villkor för varje åtgärd, för om du inte ställer in andra e-poståtgärder fungerar det inte under resten av villkoren.
Så vad väntar du på, följ bara instruktionerna och sätt upp ett villkor för dig själv direkt eftersom vi vill att du ska få ut det bästa av din webbplats? Webbplatser är dock utformade för att endast ge dig information om företaget.
Sammanfatta
Villkorlig logik är en stor kraft som ger dig en fantastisk möjlighet att utveckla din webbplats efter dina behov. Ninja forms ger dig mycket mer än vad du har sett här. Det är inte begränsat till att skicka e-post; du kan göra många mer komplexa uppgifter med villkorlig logik. Det gör det också möjligt att ställa in triggers i en form som informerar den relevanta avdelningen om sjunkande/ökning av värde från en viss tröskel.