Blogger har blitt intenst berømte de siste årene på grunn av mange funksjoner de tjener i privat- og næringslivet, og det samme har bloggtemaene. Men spørsmålet er hvordan du velger det ene temaet som tjener formålet ditt riktig? Heldigvis har Astra Theme nå gjort det enkelt med et fleksibelt fundament og et stort antall tilpasningsalternativer.
- Hvordan kan du forbedre bloggen din ved å velge kvalitetstema?
- 1 Det vil gjøre bloggen din attraktiv
- 2 Det hjelper i søkemotoroptimalisering
- 3 Det hjelper å øke salget
- Hvordan konfigurere en blogg med Astra-temaet?
- Bygg grunnlaget for bloggen
- Trinn 1
- Steg 2
- Trinn 3
- Bloggtilpasning ved bruk av Astra Theme
- Konfigurere blogg / arkiv med Astra-tema
- Blogginnlegg Innhold
- Blogg Meta
- Blogginnleggstruktur
- Bloggs innholdsbredde
- Konfigurerer enkelt blogginnlegg ved bruk av Astra Theme
- Fordeler og ulemper med Astra Theme
- Pros
- Ulemper
- Bunnlinjen
Hvordan kan du forbedre bloggen din ved å velge kvalitetstema?
Sliter du med å finne det perfekte temaet for bloggen din som gjør jobben med en gang? Det er en million alternativer å velge mellom, og i denne artikkelen vil vi diskutere hvordan et kvalitetstema vil forbedre bloggen din
1 Det vil gjøre bloggen din attraktiv
Et vakkert tema på bloggen din vil fange lesernes oppmerksomhet og vil holde dem knyttet til den.
2 Det hjelper i søkemotoroptimalisering
Ikke bare gjør et bloggkvalitetstema attraktivt inntrykk, men det hjelper også i søkemotoroptimaliseringen ved å bruke riktig koding og flerbruksfunksjonalitet.
3 Det hjelper å øke salget
En pent konfigurert blogg vil generere mange potensielle potensielle kunder for ethvert selskap da den vil fange oppmerksomheten til flere og flere brukere hver dag.
Hvordan konfigurere en blogg med Astra-temaet?
Å konfigurere bloggen din med Astra-temaet kan være den beste løsningen for deg, da den tilbyr kodefrie tilpasningsmuligheter og er ekstremt lett. Med nybegynnervennlige utsikter og hurtiglasting, kan du møte det mest elegante temaet for bloggkonfigurasjonen din ved å bruke Astra. Så la oss dykke ned i hvordan du kan konfigurere bloggen din med det nye Astra-temaet
Bygg grunnlaget for bloggen
Astra gjør det mulig for deg å ha et fleksibelt bloggfundament som gjør det multifunksjonelt og ukomplisert. Bare følg disse enkle trinnene for å lage bloggfundamentet med Astra
Trinn 1
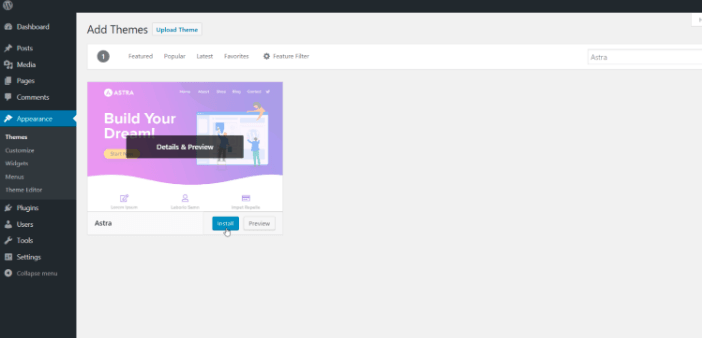
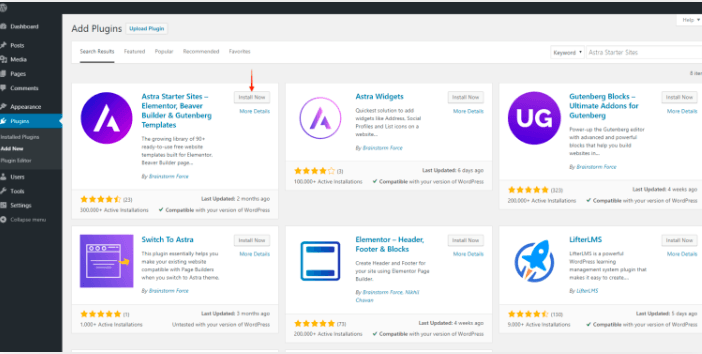
Det første trinnet er å installere Astra-temaet sammen med plugin til Starter Templates, og ikke bekymre deg, da det er helt gratis. Du kan få tak i begge utvidelsene på WordPress.org, slik at du ikke engang trenger å forlate WordPress-dashbordet for installasjonen.
Steg 2
Etter installasjonen av Astra-temaet og plugin , er det på tide å designe bloggen din. Så gå inn på WordPress-dashbordet og klikk på Utseende, deretter Astra-alternativer, og til slutt til startmaler.
Utseende → Astra-alternativer → Startmal
Trinn 3
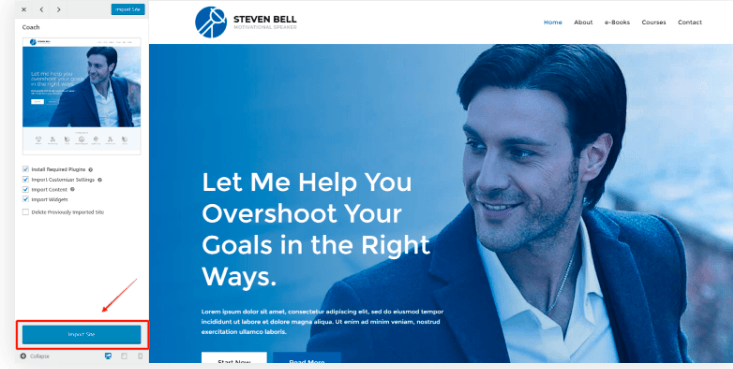
På dette trinnet kan du vise forskjellige startmaler og også importere dem til bloggen din. Hvis du bare vil se de “gratis”, klikker du på “Gratis” -fanen og unngår å se de premium. Når designen du velger får øye på, kan du forhåndsvise den ved å klikke eller importere den fra "Importer nettsted." La prosessen være ferdig og komme tilbake til nettstedet ditt for å se det på nytt.
Startermalene er en flott måte å spare tid og energi på ved å få flotte ferdige design, men du kan alltid tilpasse bloggen din fra bunnen av i Astra-temaet. La oss se på hvordan vi gjør det
Bloggtilpasning ved bruk av Astra Theme
Astra gjør det enklere å finpusse en blogg for å gi den din merkevare. Det er mange alternativer som er tilgjengelige for tilpasning, og det også uten kode. Du kan leke med fargene, endre utseendet på utseende, få skriftene til å skinne og mye mer.
Bare åpne dashbordet på WordPress og klikk på "Utseende" og deretter "Tilpass." Utseende > Tilpass > Blogg
Her står du fritt til å utforske og eksperimentere med alle de forskjellige tilpasningene du kan ta med i bloggen din. Du kan gå med det stilige enklere utseendet eller innlemme flere designalternativer i henhold til din smak. Anse det som en sandkasse å bruke en prøve- og feilsettingsmetode, og ingen av endringene dine vil bli aktivert før du trykker på den "Publiser" -knappen. Noen funksjoner som er verdt å tilpasse er Farger og bakgrunn, Samlet layout (styrer visningen av innholdet på bloggen) og Typografi.
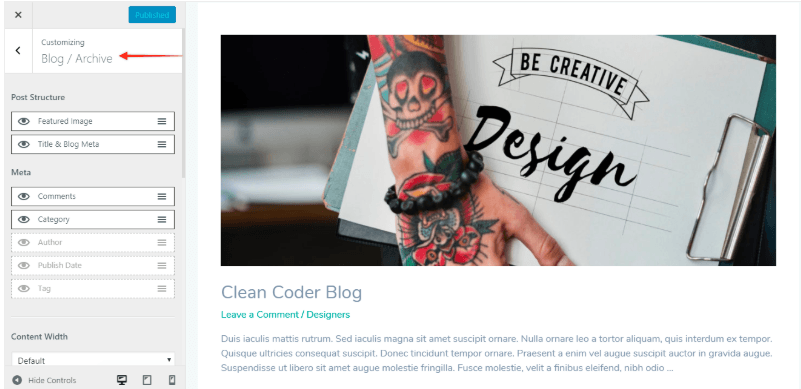
Konfigurere blogg / arkiv med Astra-tema
Hvis du er kjent med blogginnstillingene, ville du ha hørt begrepet "Arkiv." Arkivet er en datainnsamlingsside for å kategorisere flere blogginnlegg med hensyn til tag, dato eller forfatter, etc. Astra-temaet inneholder fire hovedinnstillinger for å konfigurere og tilpasse bloggen / arkivsiden, og du kan finne den ved å gå videre fra " Blogg-alternativet til "Blogg / arkiv" som dette,
Utseende> Tilpass> Blogg> Blogg / arkiv
Følgende er de fire innstillingene du får tilgang til med Astra-temaet
- Blogginnlegg Innhold
- Blogg Meta
- Blogginnleggstruktur
- Bloggs innholdsbredde
Blogginnlegg Innhold
Bloggens innhold refererer til den skrevne saken på innlegget, og du kan administrere det ved å velge alternativet “Fullt innhold” eller “Utdrag fra innhold”. Fullt innhold lar deg vise hele skrevet innhold, mens alternativet for utdragets innhold vil begrense ordtellingen (55 ord som standard) lagt ut på arkivsiden til bloggen.
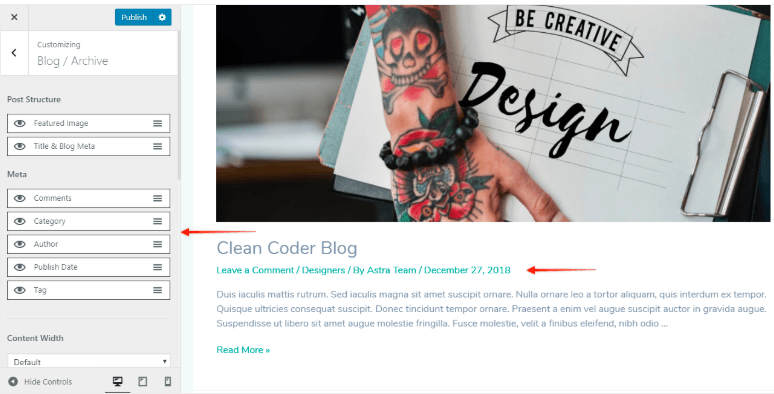
Blogg Meta
Innstillingen Blog Meta lar deg administrere og kontrollere beskrivelsen av bloggen. Det er den korte teksten fra forfatteren som forklarer bloggens natur og viser frem den ekstra informasjonen om den. Du kan kontrollere kommentarene på bloggen (ved å vise eller skjule dem), taggene, kategorien, datoen og forfatterens navn.
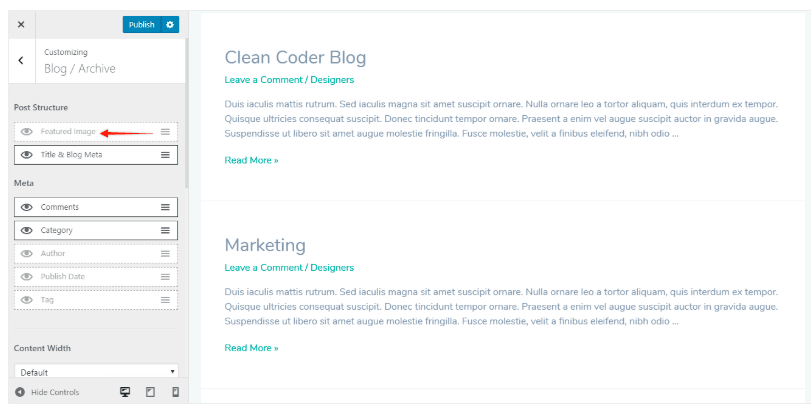
Blogginnleggstruktur
Strukturen i blogginnlegget inkluderer kontroller for bilde omtalt på bloggen din, tittelen på bloggen og også bloggen Meta. Du kan også vise frem eller velge å skjule Meta-innstillingene og bildene på blogginnlegget ditt gjennom Astra-temaet.
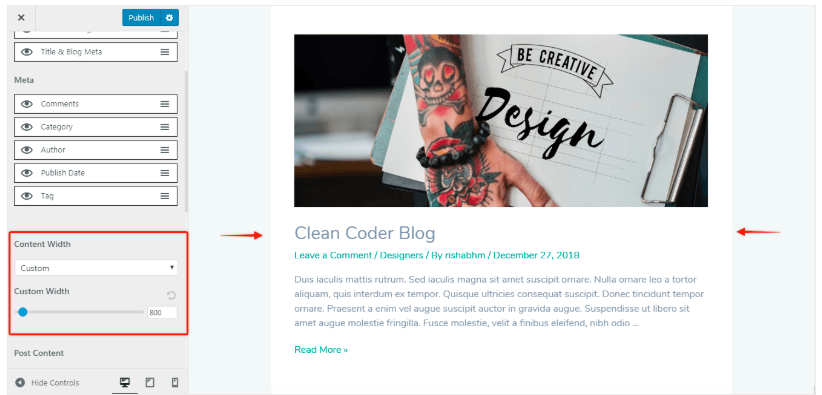
Bloggs innholdsbredde
Astra-temaet gir deg et alternativ til å velge bloggsidens containerbredde, akkurat som et nettsted. Du kan også tilpasse typografiinnstillingene til tittelen på arkivsiden og innleggene på den.
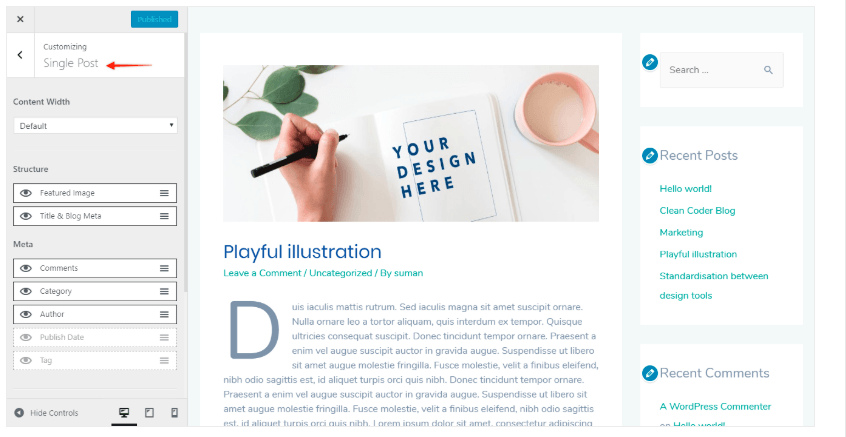
Konfigurerer enkelt blogginnlegg ved bruk av Astra Theme
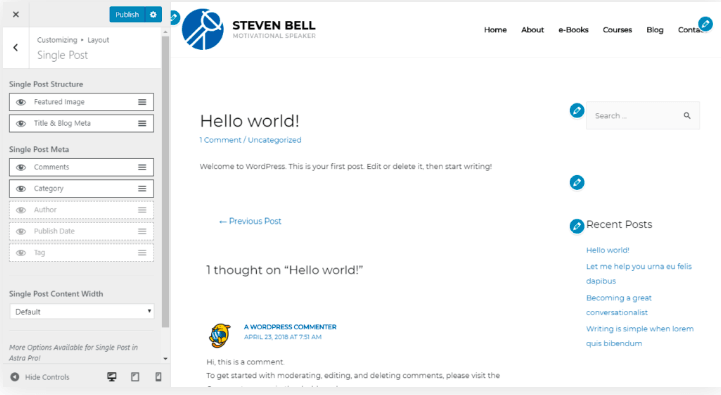
Astra-tema gir deg også friheten til å tilpasse et enkelt blogginnlegg med like fine konfigurasjonsinnstillinger. Hvis du vil ha et enkelt detaljert blogginnlegg å publisere, gå til "Tilpass" -knappen, og velg deretter alternativet "Enkelt innlegg" under "Blogg".
Utseende> Tilpass> Blogg> Enkelt innlegg
Astra-tema lar forfatteren dekke alle tilpasningsdetaljer som går inn i et enkelt blogginnlegg. Du kan velge det attraktive funksjonsbildet ditt og legge til flere videoer og bilder for å gjøre det enda mer slående. Astra lar deg også legge til eller legge til referanser / lenker til emnene relatert til blogginnlegget ditt.
Fordeler og ulemper med Astra Theme
Pros
Bortsett fra massevis av sikre tilpasningsalternativer, bør Astra-tema være din prioritet å konfigurere en fin blogg fordi
- Astra-temaet er virkelig flerfunksjonelt, noe som gjør det til et effektivt verktøy for alle slags blogger
- Astra-temaet "veier" i underkant av 50 KB som garanterer superrask lasting og prosessering
- Astra lar deg konfigurere og justere uten ekstra koding og forhåndsvisning i sanntid
- Astra muliggjør enkel integrasjon med dra-og-slipp-tilnærmingen til sidebyggerne som Beaver Builder og Elementor
- Astra tilbyr en omfattende samling av demosider med alle forskjellige nisjer som kan importeres på kort tid
- Med de forhåndsbygde alternativene til demosider gir Astra-tema deg muligheten til å opprette bloggen din ved å tilpasse den fra bunnen av
- Hvis du også er noen som liker å bruke sidebyggere for innholdet ditt, vil Astras innstillinger på sidenivå gi deg 100% autoritet over lerretet ditt
Ulemper
- Astra-temaet gir ikke flere stilalternativer for Headers
- Sidestylingen til arkivsiden er grunnleggende i Astra-tema
- Kommentar Stylingalternativer i bloggen er ikke avanserte
- Sammenlignet med andre, har Astra-tema langsom støtteperiode
Bunnlinjen
Astra-temaet er flott når det gjelder fleksibilitet og tilpasningsevne. Det er enkelt å bruke og gir en enorm mengde gratis maler, demosider og layoutalternativer å velge mellom. Den støtter også WooCommerce og dra-og-slipp-tilnærming. Samlet sett er Astra-temaet lett og kommer godt med mens du konfigurerer en fin blogg på kort tid.
Nå er det din tuen å installere Astra Theme , prøve det og gi oss beskjed om hva du synes.




















Det er ikke noe godt å lese i denne artikkelen. Das sieht mir nach einer schlechten Übersetzung aus. Ein Beispiel treffer:
“Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..” Bitte var? Seitenersteller er i dem Kontext kein Wort in der deutschen Sprache. Schl amp ig übersetzt. Var soll ein Seitenersteller sein? En sidebygger? Das wird dann aber nicht mit Seitenersteller übersetzt.
Ein Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. Så er det dårligere innhold!