Jupiter is een wereldberoemd WordPress-thema gemaakt door Artbees, vertrouwd door meer dan 14, 5000 klanten van over de hele wereld.
Na een enorm succes van het Jupiter-thema, lanceerde Artbees zijn nieuwere versie Jupiter, helemaal opnieuw opgebouwd met de Elementor-paginabuilder. Jupiter heeft zijn functionaliteit vermenigvuldigd samen met Elementor-paginabuilder, en dat wordt bevestigd door zijn gestegen verkoop van 104 exemplaren. Hoewel het originele Jupiter-thema ook een hit was met meer dan 100.000 verkopen en 4,75 beoordelingen over 4.500 recensies, is JupiterX echter weer een big bang-hit gebundeld met Elementor-paginabuilder.
De JupiterX biedt , samen met de Elementor-paginabuilder, uitstekende aanpassingsfuncties om elk kleinste detail van de stijl en lay-out van uw site aan te passen.
- JupiterX WordPress Theme: overzicht
- JupiterX WordPress-thema: belangrijkste kenmerken
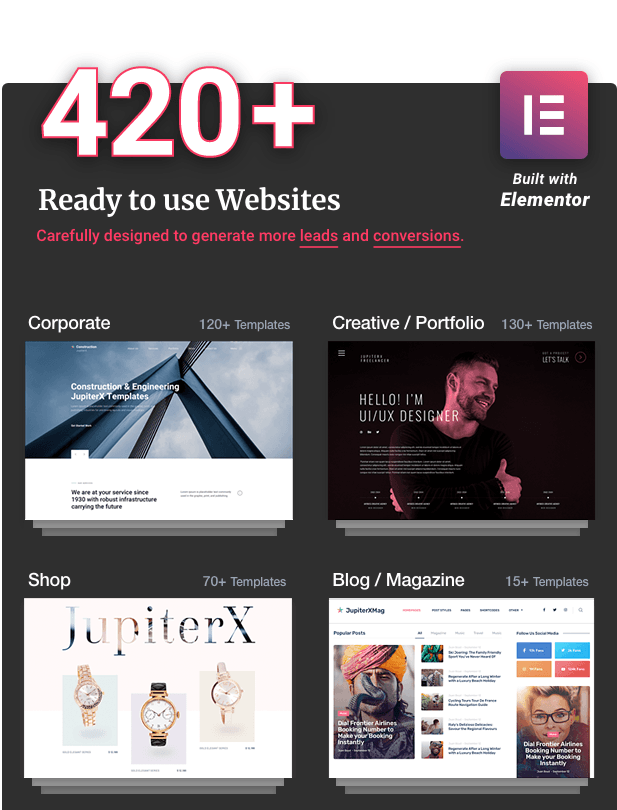
- Premade 420+ Demo-sites - Bespaar je tijd
- JupiterX: Elementor Page Builder-integratie
- Ontvang nieuwe Elementor-add-ons en widgets
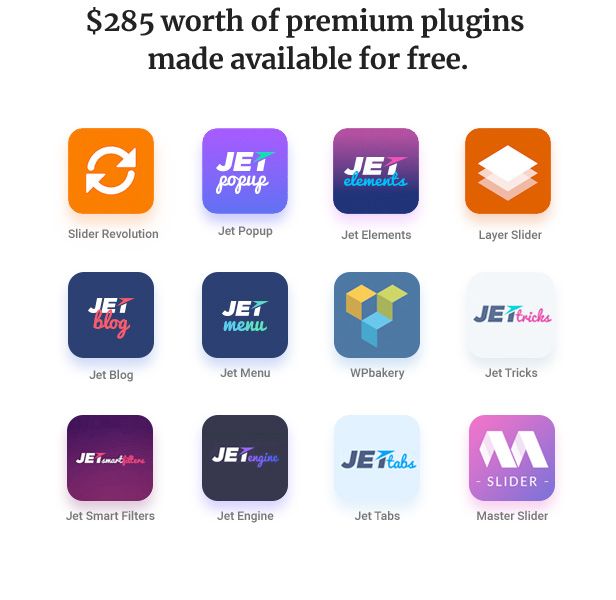
- Premium Plugin ins gratis meegeleverd
- JupiterX Theme-installatie
- Pagina's bouwen met JupiterX-thema en Elementor
- Stel de breedte van de website in op maximaal
- Hoe maak je een volledige paginabreedte met een contentafbeelding over de volledige breedte?
- Hoe koptekst aan te passen
- Hoe Footer aan te passen
- Maak een pagina met Elementor
- Bouw WooCommerce-pagina's
- Blog enkele pagina - de eenvoudigste manier om uw enkele blogpagina aan te passen
- JupiterX voor- en nadelen
- JupiterX Pros
- JupiterX Cons
- Hoeveel kost JupiterX?
- Mijn laatste oordeel
JupiterX WordPress Theme: overzicht
JupiterX is een robuust, snel en licht WordPress-thema dat wordt geleverd met meer dan 520 vooraf gebouwde demo-websites. De JupiterX gebundeld met Elementor-paginabuilder biedt naadloze en grenzeloze controle om elke hoek van uw WordPress-website aan te passen.
Behalve het aanpassen van alleen de paginasjablonen, kunt u uw koptekst en voettekst helemaal zelf ontwerpen. Je hebt ook volledige controle over de lay-out van je WooCommerce-winkel en past de productlijst, winkelwagen, afrekenpagina's en vele andere secties aan.
JupiterX WordPress-thema: belangrijkste kenmerken
Voordat we je uitleggen hoe je JupiterX en Elementor kunt gebruiken om geweldige WordPress-berichten en -pagina's te maken, is hier een korte blik op enkele van de belangrijkste functies:
Premade 420+ Demo-sites - Bespaar je tijd

U kunt voldoende tijd reserveren door de site van uw klant te bouwen vanaf een van de vooraf gemaakte demo-websites die wordt geleverd met alle essentiële sjablonen. Deze demosites zijn gebouwd met de Elementor-paginabuilder, zodat u eenvoudig elke sectie kunt aanpassen aan het merk van uw klant.
JupiterX: Elementor Page Builder-integratie
JupiterX is volledig compatibel met de populaire Elementor- plugin pagina's. In feite zijn al zijn premade-demo's gebouwd met Elementor. Als zodanig is het heel eenvoudig om de demopagina's aan te passen om het gewenste ontwerp te krijgen.
Hier is een kort overzicht van alles wat u kunt doen met Elementor:
- Tweak de demo-websites
- Tweak koptekst en voettekst lay-outs
- Bouw je eigen formulieren
- Bouw aangepaste menu's
- Maak opvallende pop-ups voor het vastleggen van leads
- Animeer uw website met mooie visuele effecten
Ontvang nieuwe Elementor-add-ons en widgets
Anders dan de gratis Elementor- plugin , kunt u de functionaliteit ervan verbeteren met twee Elementor-add-on- plugin ins.
Jet Elements : het helpt met enkele nieuwe geavanceerde widgets
Raven : behalve het toevoegen van unieke attributen aan de Elementor, werkt het perfect met header / footer-functionaliteiten.
Naast Elementor Add-elementen en meer dan 80 exclusieve elementen, krijg je ook enkele handige widgets om je te helpen bij een slim ontwerp.
Premium Plugin ins gratis meegeleverd
JupiterX bundelt tonnen premium plugin ins. Als u deze plugin ins afzonderlijk zou kopen, zou het u bijna $ 285 hebben gekost. Maar met JupiterX krijg je ze gratis.

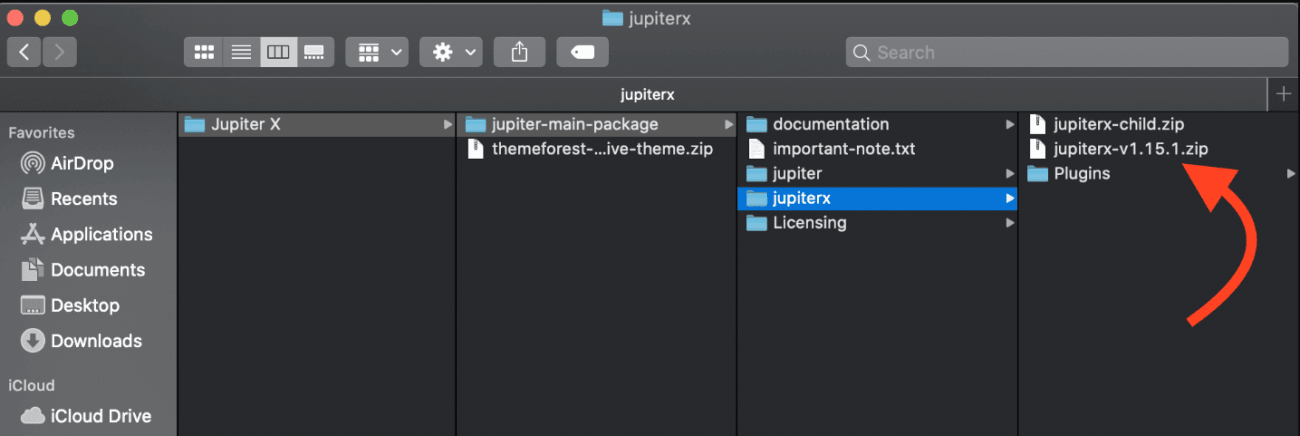
JupiterX Theme-installatie
Zodra je het JupiterX-thema van ThemeForest hebt gedownload, pak je het bestand uit en pak je de Jupiter-map. U hoeft de map jupiterx niet uit te pakken.

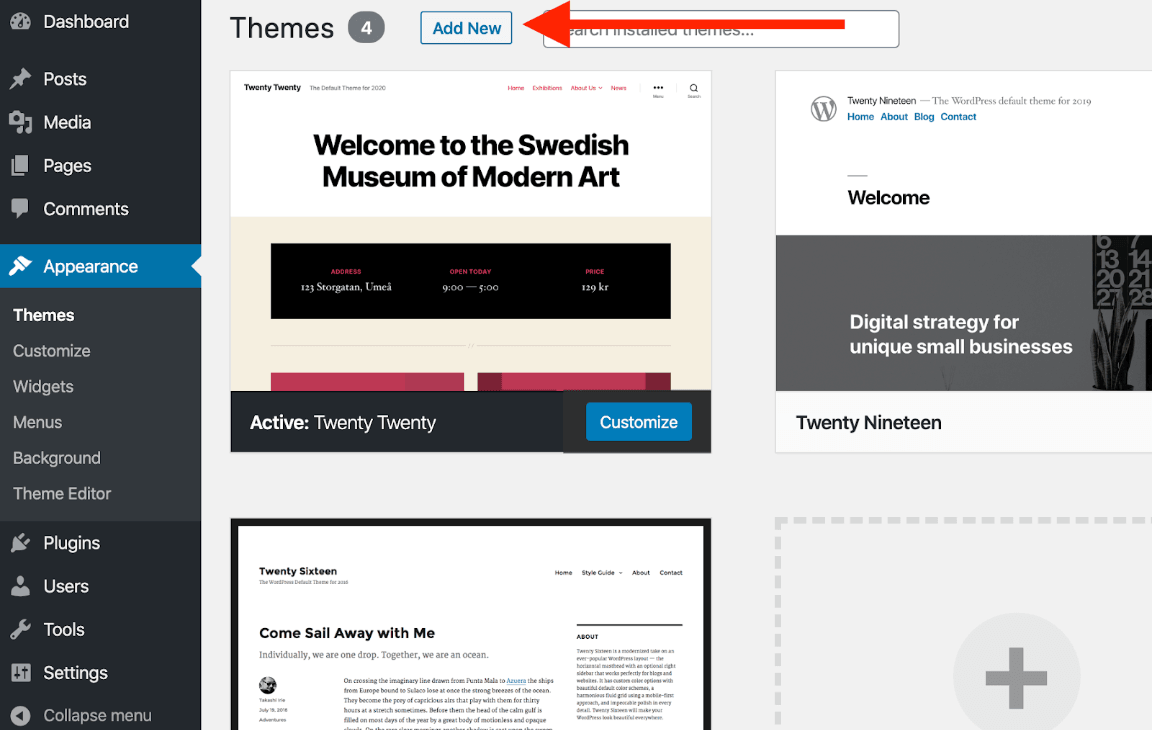
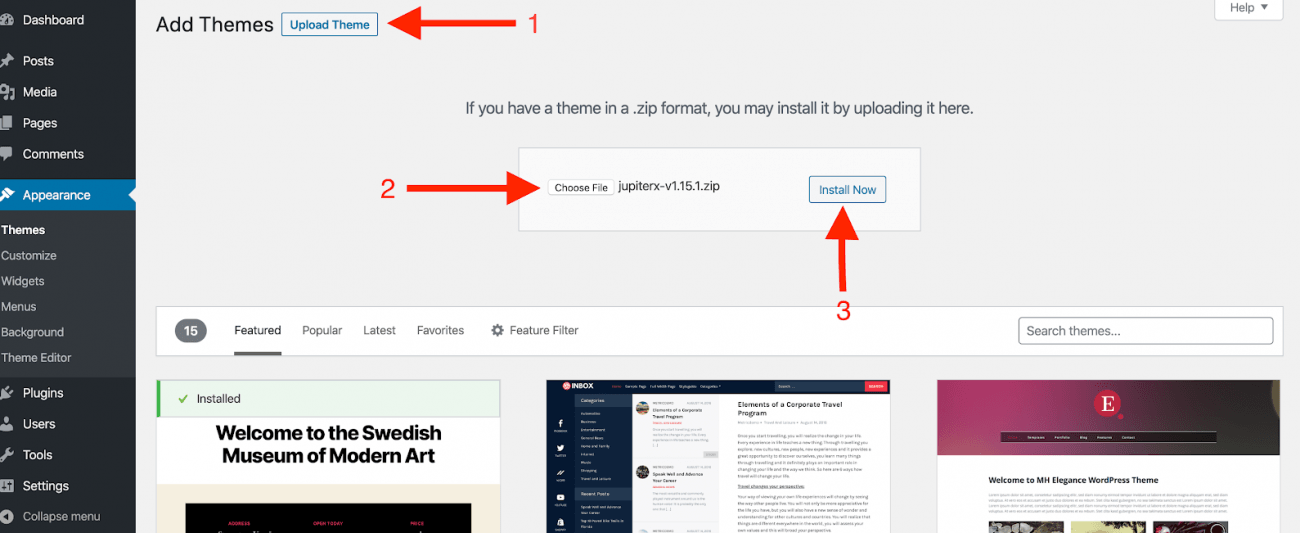
Log nu in op uw WordPress-site en navigeer naar Uiterlijk> Thema's en klik op nieuw.

Klik op Nieuw toevoegen en upload vervolgens het thema. Kies de map die je onlangs hebt gedownload van ThemeForest en klik op installeren en actief.

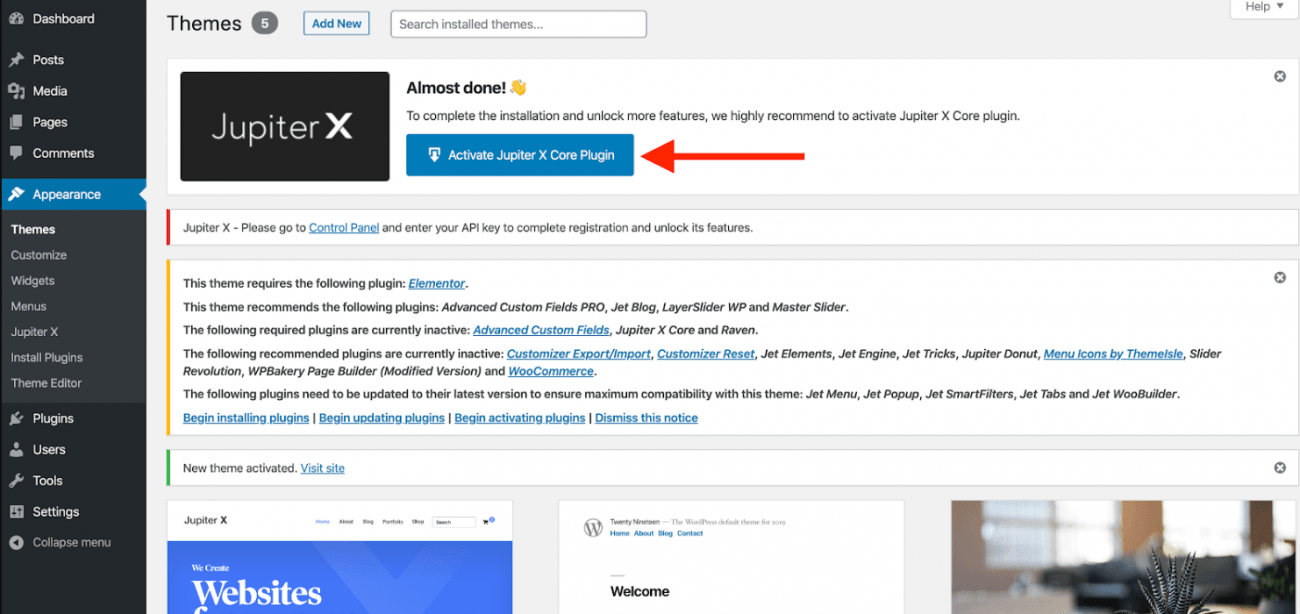
Als je bijna klaar bent, moet je de benodigde jupiterx core plugin ins installeren. Om de plugin ins te installeren, gaat u naar het meldingsvenster dat bovenaan verschijnt en klikt u op het activeren van de JupiterCore X- plugin knop.

U kunt ook de installatie van de JupiterX kern plugin s uit de Plugin s> Nieuwe toevoegen> Upload plugin en installeer de zip JupiterX plugin s.
U kunt de breedte, koptekst en voettekst en paginasjablonen van de website aanpassen met de Elementor-pagina om uw unieke merklay-out op te bouwen. Laten we in details duiken.
Pagina's bouwen met JupiterX-thema en Elementor
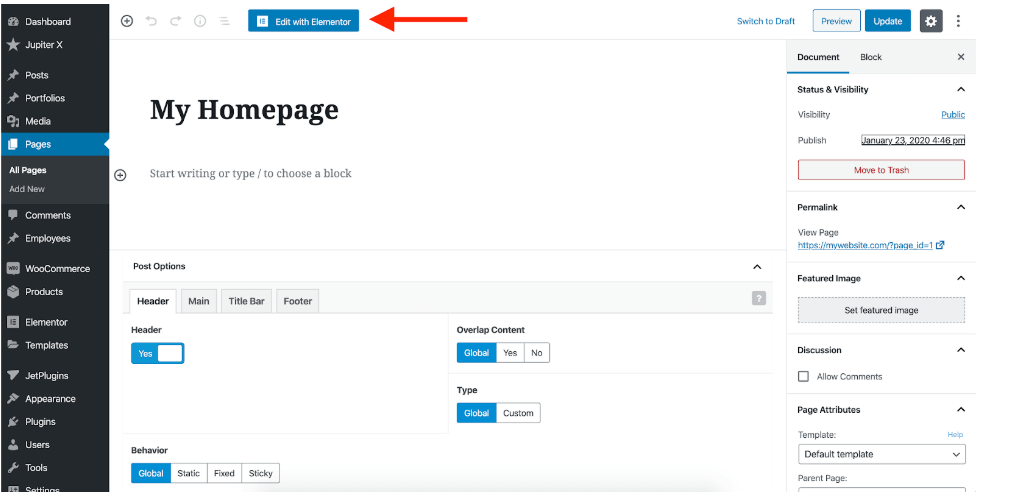
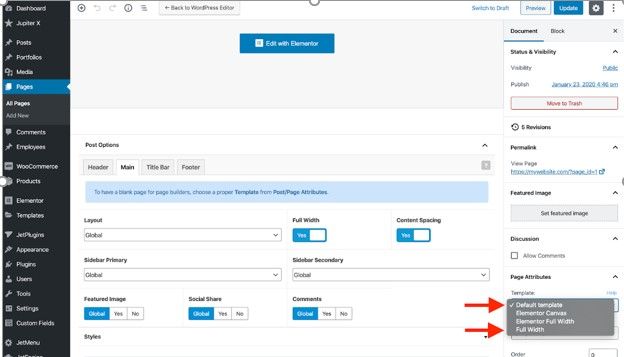
Een opwindend en uniek ding dat je zult vinden met het JupiterX-thema is dat je de unieke kop-, voettekst- en zijbalk- en inhoudsopties van elke pagina afzonderlijk kunt aanpassen. En deze pagina-opties zijn beschikbaar aan het einde van elke pagina.

Stel de breedte van de website in op maximaal
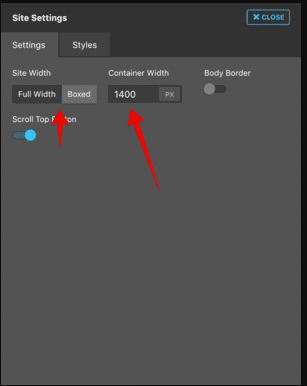
De standaard JupiterX website breedte is ingesteld op 1400px maximum als je een Box width layout gebruikt. U kunt het echter met de volgende procedure wijzigen in elke gewenste waarde.
Ga naar: Uiterlijk> Aanpassen> site-instellingen
In het instellingengedeelte kunt u de gewenste containerbreedte en volledige breedte instellen en vervolgens op publiceren klikken.

Hoe maak je een volledige paginabreedte met een contentafbeelding over de volledige breedte?
Als u uw inhoud wilt instellen op volledige breedte die zich uitstrekt tot aan de randen zonder enige ruimte tussen de koptekst en voettekst, moet u het paginakenmerk instellen op volledige breedte.

Hoe koptekst aan te passen
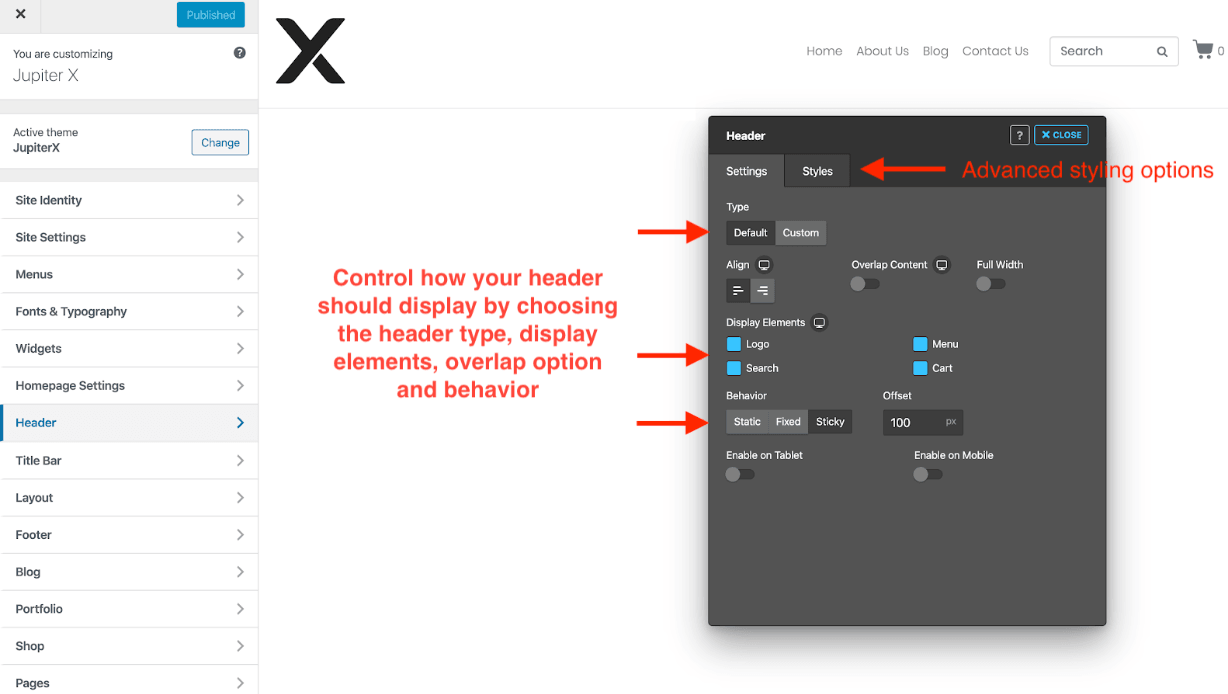
Er zijn twee soorten koptekstopties: de eerste is de standaardkoptekst en de volgende is een aangepaste koptekst. U kunt ook meer functionaliteiten toevoegen aan uw bestaande koptekst. U kunt ook een plakkerige koptekst of transparante koptekst selecteren in het instellingengebied;
Ga naar: Customizer> Koptekst> Instellingen
Of u kunt uw bestaande header beheren door de Ravan- plugin die een extensie is voor Elementor-builder.
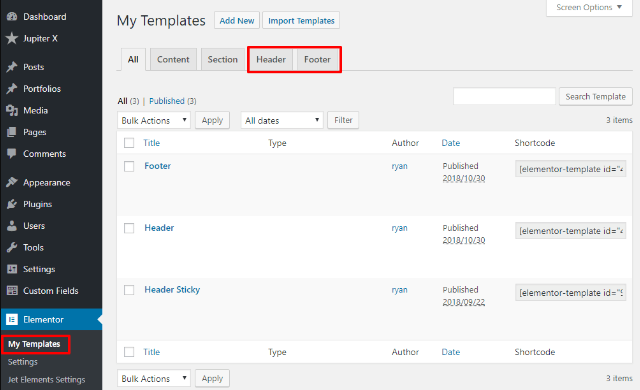
Ga naar: Elementor> mijn sjablonen> koptekst

Om de standaardkopoptie te selecteren
Ga naar: Aanpassen> Koptekst> kies Standaard koptekst

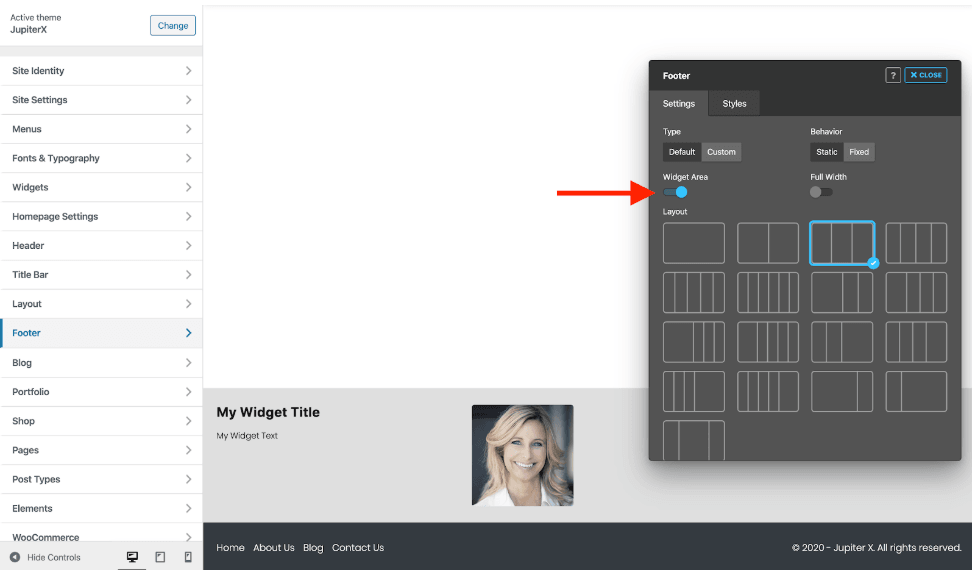
Hoe Footer aan te passen
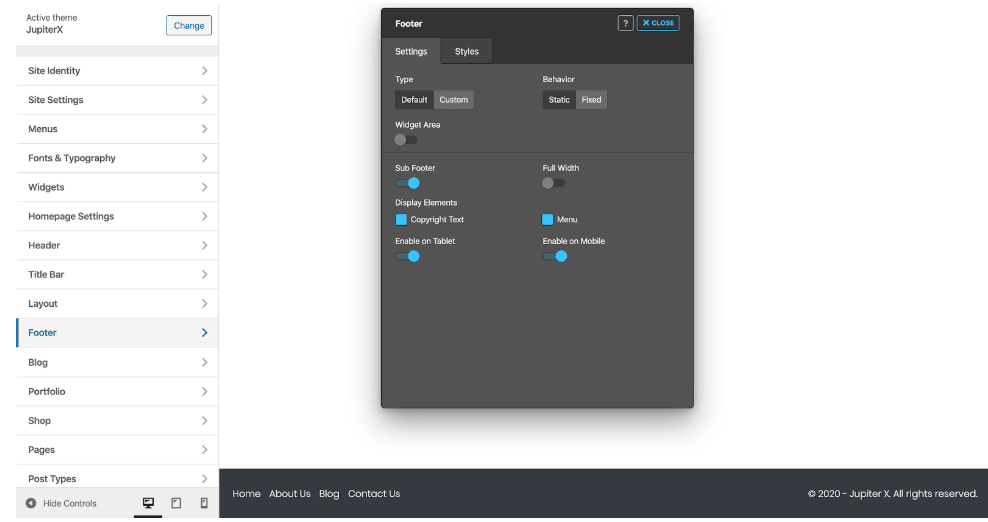
Net als bij koptekstopties, heb je ook twee voettekstopties; de standaardvoettekst en pas de voettekst aan.

De voettekst is verder onderverdeeld in twee secties; Subvoettekst en widgetgebied (standaard uitgeschakeld). Als u het widgetgebied inschakelt, ziet u widgetopties in de voettekst.

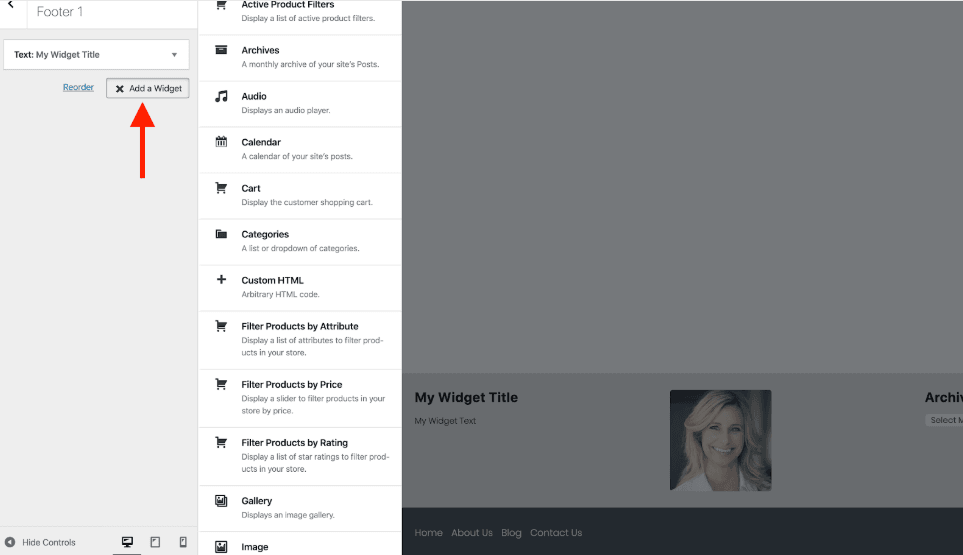
U kunt in de voettekst nieuwe widgets aanpassen en toevoegen. Ga naar Customizer> widgets en voeg de gewenste voettekstwidget toe.

Wanneer u de lay-out van uw website hebt geselecteerd, gaan koptekst en voettekst nu verder met het maken van pagina's met Elementor Builder.
Maak een pagina met Elementor
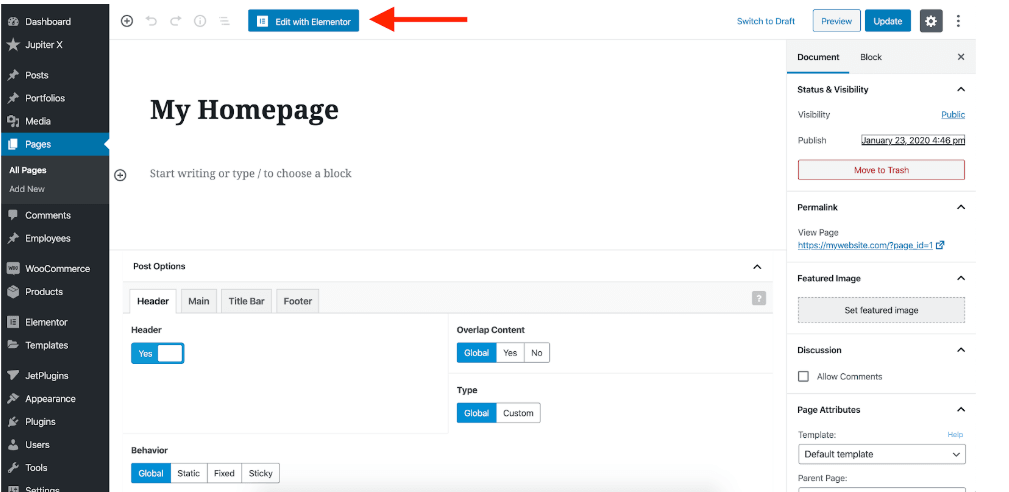
Zorg ervoor dat u de Elementor-paginabuilder hebt geïnstalleerd die wordt geleverd met het JupiterX-thema. Ga dan verder met het maken van nieuwe pagina's met Elementor Builder.
Maak een nieuwe pagina aan en klik op Bewerken met Elementor

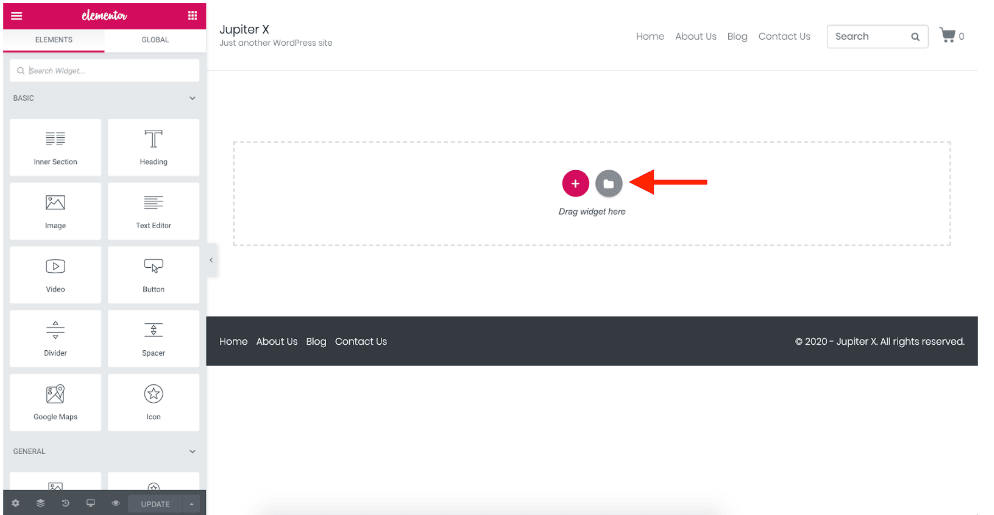
Om tijd te besparen, kunt u elke vooraf gemaakte pagina / bloksjabloon gebruiken. Nadat u de sjabloon hebt geselecteerd, klikt u op de knop Invoegen en wanneer de sjabloon op uw pagina is ingevoegd, kunt u deze verder aanpassen met behulp van de beschikbare opties in de linkerbalk.

U kunt de raven- plugin om paginasjablonen en plugin aan te passen. Raven wordt geleverd met 100+ exclusieve pagina- en bloksjablonen en 25 nieuwe elementen voor Elementor.
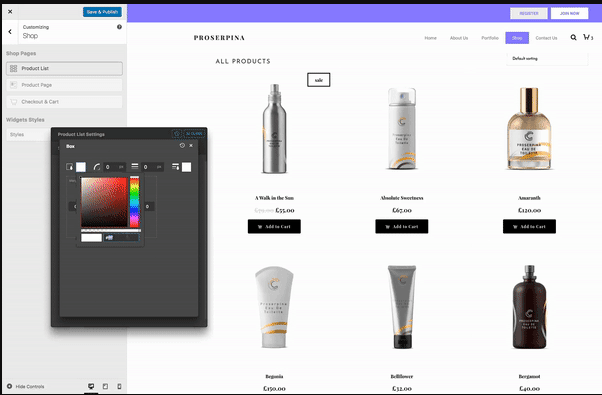
Bouw WooCommerce-pagina's
Het JupiterX-thema wordt geleverd met acht vooraf gemaakte sjablonen voor enkele winkelpagina's en vele andere aanpassingsopties, zodat u uw unieke merklook kunt krijgen. U krijgt de mogelijkheid om uw unieke kleurenschema te kiezen en de wijzigingen toe te passen op vooraf gemaakte sjablonen voor productpagina's, productbeschrijvingen en winkelwagenknoppen. U kunt ook de optie voor snelle weergave van het product instellen tijdens het afrekenproces om de conversieratio's te verhogen.

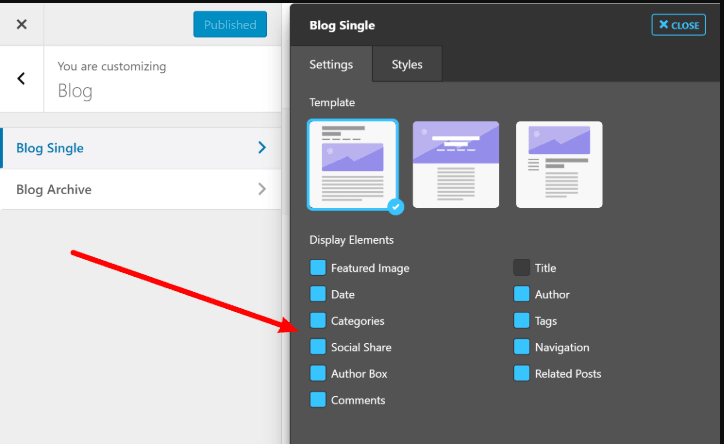
Blog enkele pagina - de eenvoudigste manier om uw enkele blogpagina aan te passen
JupiterX biedt drie sjablonen voor enkele blogposts die gemakkelijk kunnen worden aangepast voor de enkele standaardpagina. U kunt elke vooraf gemaakte unieke bloglay-out kiezen en u kunt ook verschillende functies bedienen, zoals; knop voor sociaal delen en gerelateerde berichten. Als u deze opties niet wilt weergeven, schakelt u ze eenvoudig uit in het instellingengebied.

JupiterX voor- en nadelen
JupiterX Pros
- JupiterX biedt tal van vooraf gemaakte sites om uit te kiezen
- 100+ blokkenmodel om uw woo-commerce-winkel aan te passen
- Met Elementor- en Elementor-extensies kunt u het grootste deel van uw website maken met een eenvoudige optie voor slepen en neerzetten
- Pas elke pagina aan, inclusief koptekst en voettekst, voor een unieke look
- 20 vooraf gemaakte header-opties
- Compatibel met meer dan 35 belangrijke plugin ins
JupiterX Cons
- Het thema is nogal omvangrijk en heeft ook meerdere andere plug-in-installaties nodig bovenop het thema zelf, wat tot de zwaardere kant leidt.
- Minder responsief in vergelijking met verschillende concurrentthema's
- Klantenservice reageert niet zo goed
- Tal van bugs met hun laatste update
- Het aanpassen van headers is niet zo vriendelijk en overgangen zijn verschrikkelijk.
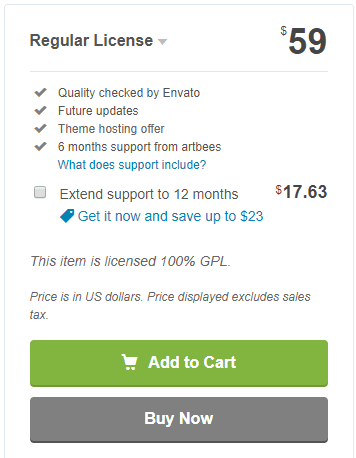
Hoeveel kost JupiterX?
Je kunt de JupiterX krijgen voor slechts $ 59 met alle toekomstige updates en ook met thema-hostingaanbieding voor dezelfde prijs.

Mijn laatste oordeel
Als we naar de prijs van het JupiterX-thema kijken , is het behoorlijk zuinig vol met essentiële plugin ins . Wat de beoordeling betreft, klagen veel klanten echter over de bugs die ze vaak ondervinden. Bovendien blijkt het thema niet zo responsief te zijn als zijn concurrenten, zoals het Avada-thema en het krantenthema.
Kijk eens wat een van de JupiterX-klanten zei in zijn recensie.








bonjour,
wat nodig is voor Elementor Pro ?
Jupiter est-il en français?
bien à vous
Stéphane
Bonjour, er is een bestaande traduction française en non Elementor Pro n'est pas obligatoire pour utiliser le thème.