Wilt u snel een verbluffende, goed uitziende website maken, ook dat gratis en zonder enige kennis van coderen? Welnu, dat kan nu met het Astra-thema en de gratis add plugin -in - Starter-sjablonen.
Met de plugin kunt u eenvoudig een van de 150+ professioneel ontworpen sitesjablonen voor Astra op uw WordPress-website importeren. Bovendien is elk van de sjablonen volledig aanpasbaar en compatibel met populaire paginabuilders. Als zodanig bent u vrij om het zo veel aan te passen als u wilt totdat u het perfecte ontwerp voor uw website heeft.
Als dit je interesse heeft gewekt, dan is hier onze volledige gids over hoe je een verbluffend blogontwerp kunt maken met het Astra-thema en de Starter Templates-add-on.
Dus zonder verder oponthoud, laten we beginnen:

Inhoudsopgave:
- Installeer de Plugin Astra-thema en startersjablonen
- Stap 1: Installeer het Astra Theme en de Starter Templates add-on
- Stap 2: Zoek vooraf gemaakte Astra-sjablonen
- Stap 3: Een vooraf gemaakte sjabloon importeren
- Pas blogbericht aan
- blog archief
- Inhoud blogpost
- Blogpost structuur
- Blog Meta
- Breedte bloginhoud
- Typografie-instellingen
- Enkele post
- Astra Theme Pro
- Conclusie
Installeer de Plugin Astra-thema en startersjablonen
Zoals je al zou moeten weten, is Astra een freemium-thema. Dit betekent dat het basisthema gratis te gebruiken is en wordt geleverd met basisfuncties. Het biedt echter veel meer geavanceerde functionaliteiten en om ze te ontgrendelen moet je upgraden naar de premium-versie.
Dat gezegd hebbende, de Starter Templates-add-on is volledig gratis te gebruiken. Het geeft u toegang tot alle professioneel ontworpen, gebruiksklare Astra-sjablonen vanuit het comfort van uw WordPress-backend. Vanaf hier kunt u eenvoudig elk van deze sjablonen importeren en het ontwerp toepassen op uw WordPress-website.
Opmerking : sommige sjablonen zijn gratis en andere zijn premium. Als u een gratis Astra-gebruiker bent, heeft u alleen toegang tot de gratis sjablonen. U moet upgraden naar Astra Pro om alle sjablonen te ontgrendelen.
Nu dat gezegd zijnde, hier is een stapsgewijze handleiding voor het installeren van de Starter Templates-add-on voor Astra en het importeren van kant-en-klare sjablonen naar uw WordPress-website.
Stap 1: Installeer het Astra Theme en de Starter Templates add-on
**Als je het Astra-thema al hebt geïnstalleerd, ga dan naar het gedeelte waar we je laten zien hoe je de invoegtoepassing Startersjablonen installeert.
Log in op uw WordPress backend-dashboard. Vanaf hier zullen we eerst het Astra-thema installeren, gevolgd door de Starter Templates-add-on.
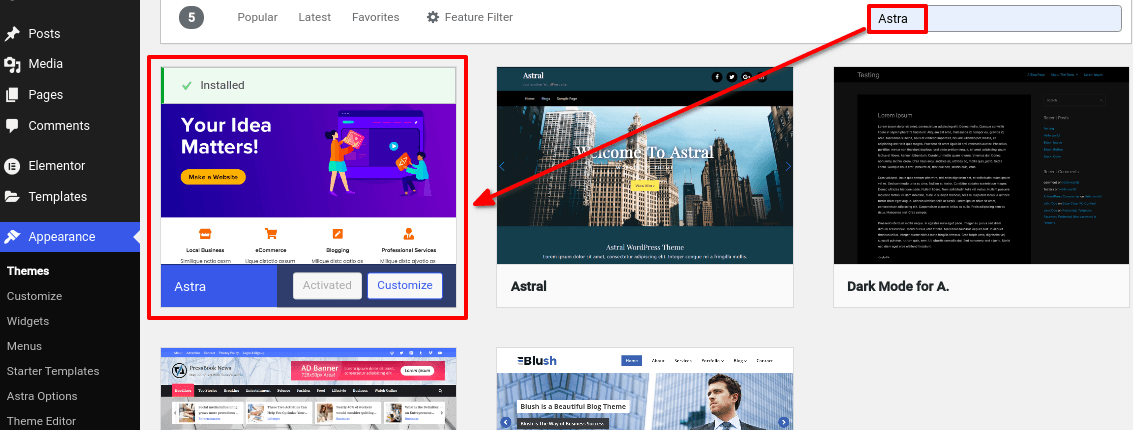
Om het Astra-thema te installeren, gaat u naar Uiterlijk > Thema's en klikt u op Nieuw toevoegen . Typ nu "Astra" in de zoekbalk en klik op de knop "Installeren" voor het Astra-thema.

Eenmaal geïnstalleerd, klik op "Activeren" en je bent hier klaar.
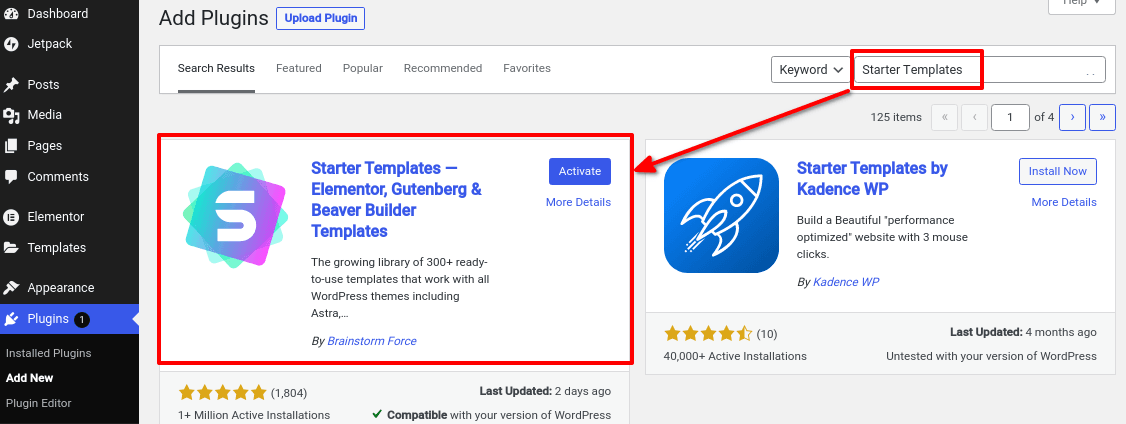
Nadat u het Astra-thema hebt geïnstalleerd, gaat u naar Plugin > Nieuw toevoegen in de linkerzijbalk en zoekt u naar "Startersjablonen". Klik op de knop "Nu installeren" van de plugin in die we in de volgende afbeelding hebben gemarkeerd.

Nadat de installatie is voltooid, klikt u op "Activeren" en dat is alles.
Het is nu tijd om vooraf ontworpen sjablonen te importeren.
Stap 2: Zoek vooraf gemaakte Astra-sjablonen
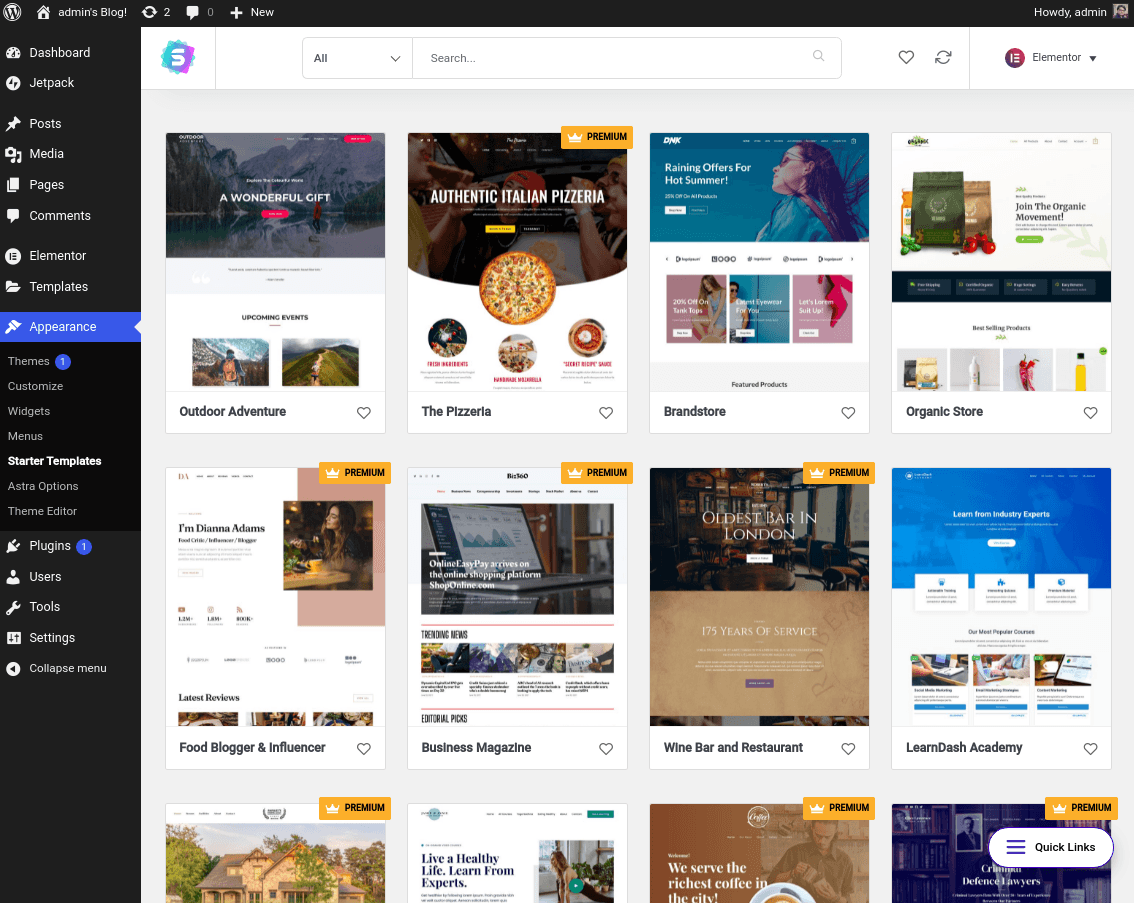
Na het activeren van de Starter Templates-add-on, navigeer naar Uiterlijk > Starter Templates . Hier wordt u gevraagd om een Page Builder te kiezen en krijgt u deze vier opties: Gutenberg, Elementor, Beaver Builder en Brizy. Afhankelijk van de Page Builder die u selecteert, toont de plugin -in u sjablonen die ermee compatibel zijn.
Omwille van deze tutorial hebben we Elementor geselecteerd.
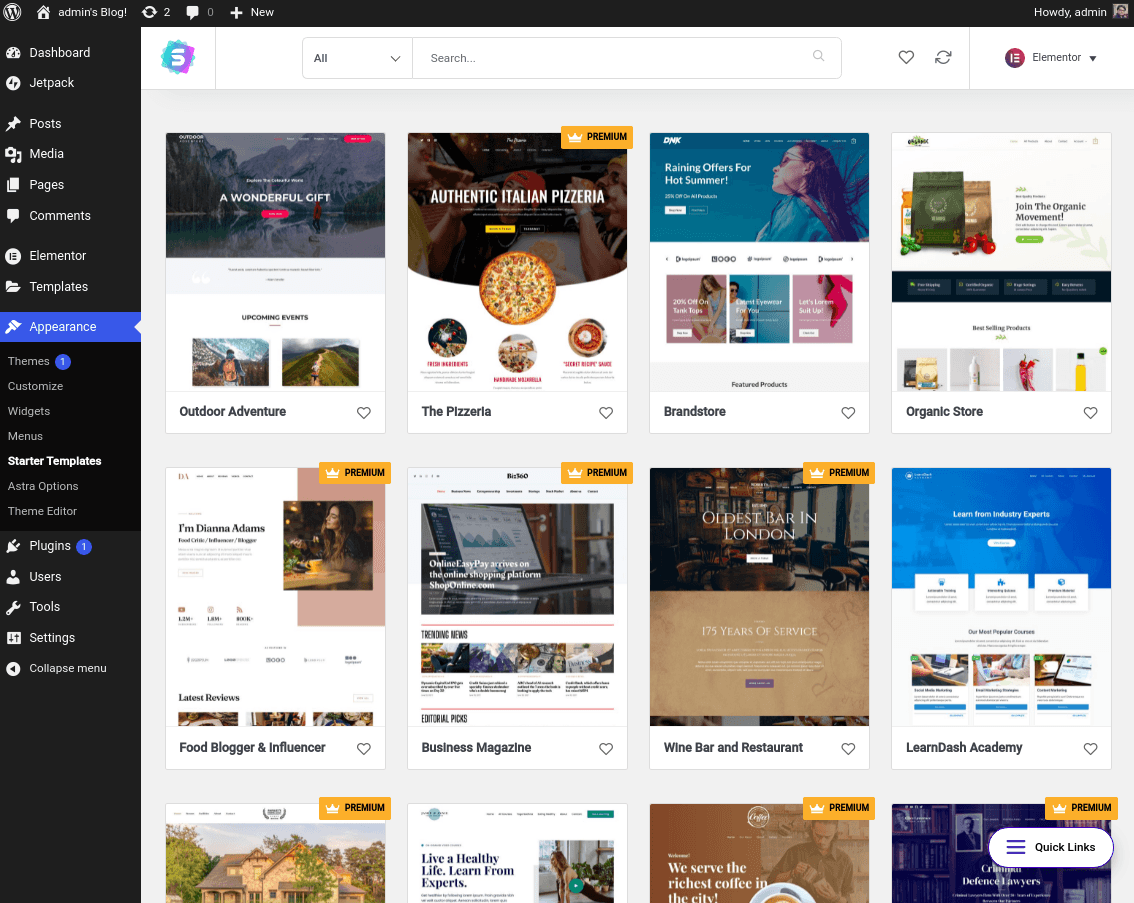
Nadat u de paginabuilder van uw keuze heeft gekozen, komt u in het volgende scherm.

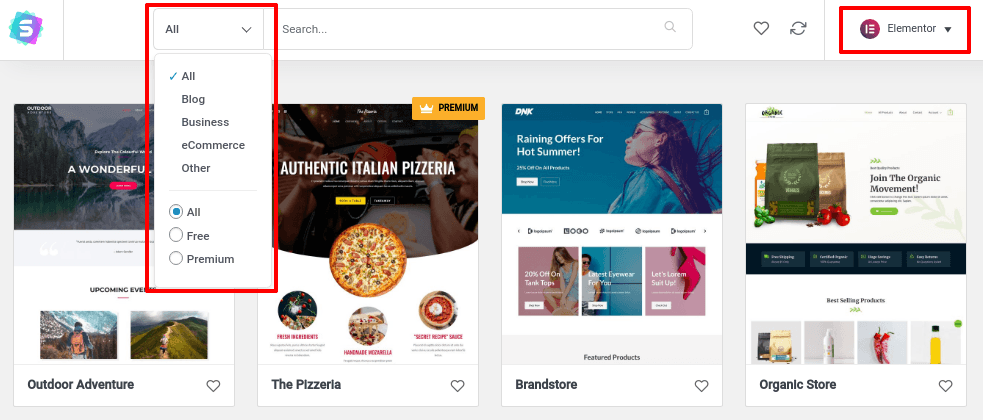
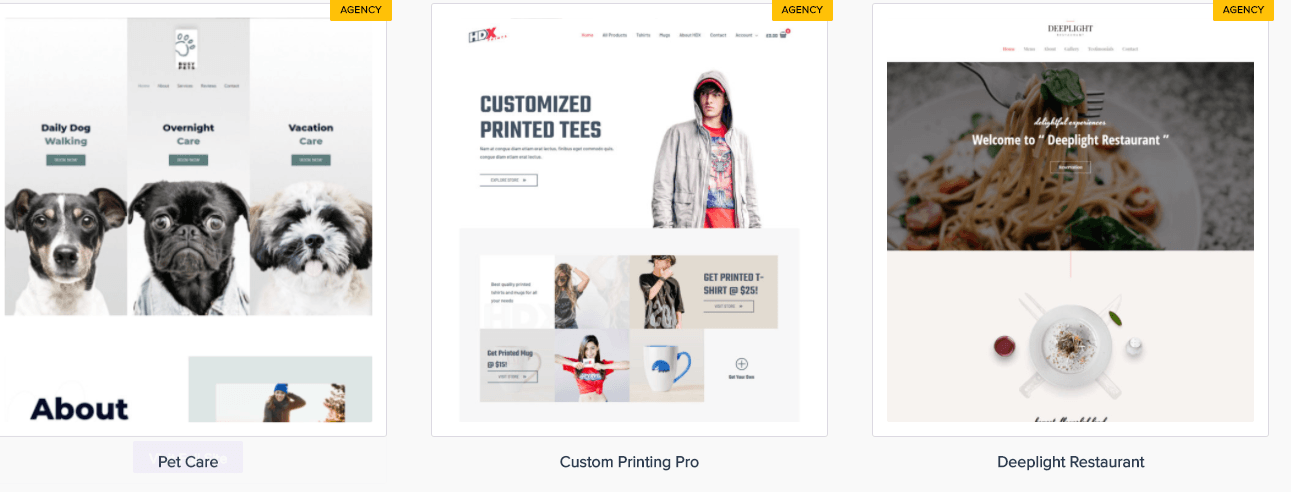
U kunt zoeken naar specifieke sjablonen met behulp van de zoekbalk en ook filteren op de opties, afhankelijk van uw niche. Je kunt vanaf hier ook overschakelen naar een andere paginabuilder als je wilt.

Merk op dat sommige sjablonen de PREMIUM-tag hebben. Dit betekent dat ze alleen beschikbaar zijn voor Astra Pro-gebruikers.
Stap 3: Een vooraf gemaakte sjabloon importeren
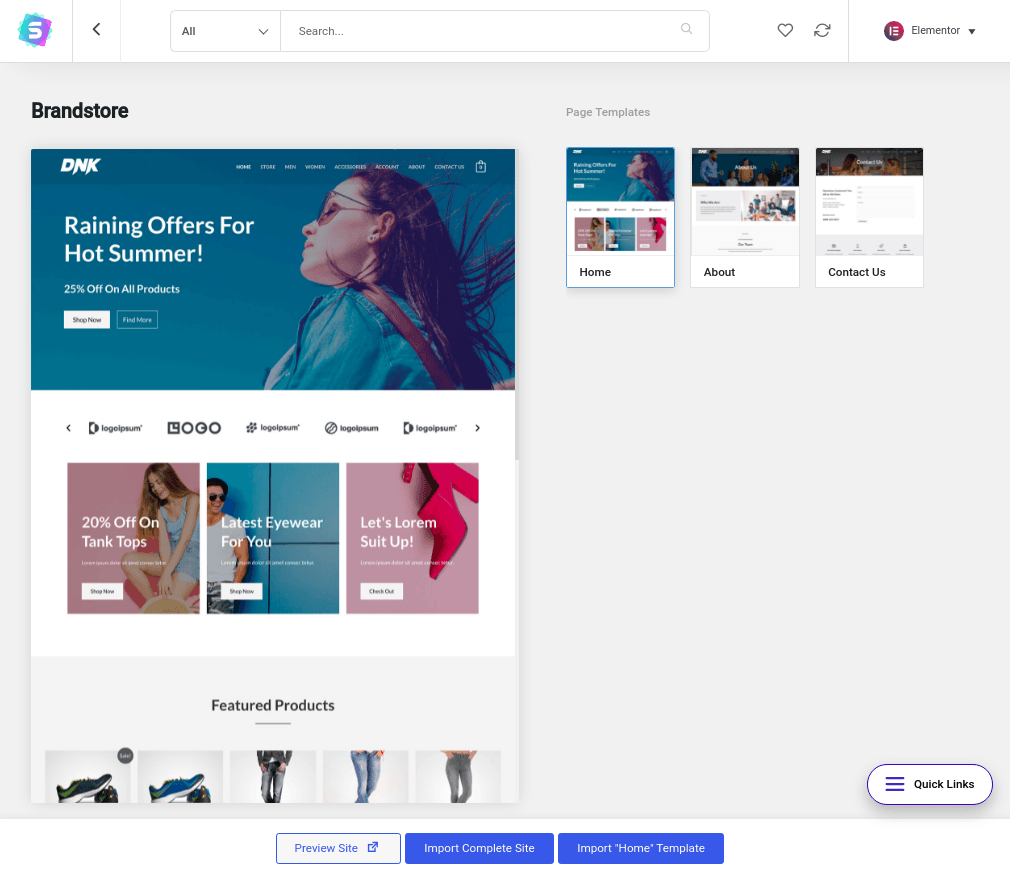
Zodra u een vooraf gemaakte sjabloon vindt die u bevalt, kunt u erop klikken. Hierdoor wordt het uitgevouwen om u alle pagina's in de sjabloon te tonen.

Vanaf hier kunt u het sjabloonontwerp bekijken door op 'Preview-site' te klikken. Als je het leuk vindt, kun je op "Import Complete Site" klikken om alle sitesjablonen te krijgen, of net zoals op "Importeer 'Home'-sjabloon", die je alleen de Home-sjabloon zal ophalen.
Nadat u op de importknop hebt gedrukt, verschijnt er een dialoogvenster waarin u om aanvullende informatie wordt gevraagd of u de instellingen en widgets van de customizer wilt importeren.

Kies de juiste opties, klik op volgende en uw nieuwe sjabloon wordt geïmporteerd. Zodra het importproces is voltooid, kunt u op de knop "Site bekijken" klikken om te zien hoe uw nieuwe site eruitziet.
En dat is het! U hebt met succes een prachtig site-ontwerp gemaakt met behulp van het Astra-thema en de invoegtoepassing Startsjablonen.
Pas blogbericht aan
Astra-thema-aanpasseropties helpen u de kleuren op uw blog aan te passen, lettertypen te kiezen, de lay-out te selecteren en nog veel meer.
Dus ben je klaar om onze blogpost aan te passen?
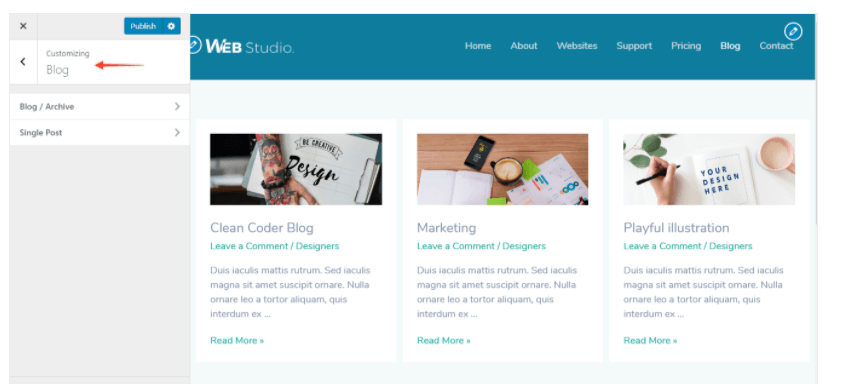
Ga naar Uiterlijk> Aanpassen> Blog

U wordt nu naar twee opties geleid: blog/archief of enkele post
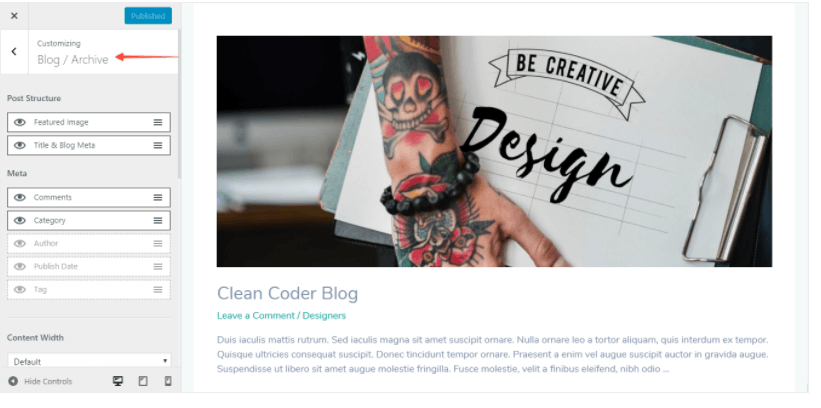
blog archief
Het blogarchief is een verzameling berichten die zijn gegroepeerd om uw werk te laten zien, informatie over uw product te delen en op een interessante manier updates over uw producten te publiceren. Dus om uw blogarchiefpagina aan te passen, biedt het Astra-thema vier normale instellingsopties; blogpost-inhoud, blogpost-structuur, blog-meta en blog-inhoudsbreedte.

Inhoud blogpost
De inhoud van blogberichten is de geschreven informatie of de geschreven inhoud van een blog. U kunt dus de inhoud van uw blogpost beheren in volledige inhoud of uittrekselinhoud.
In de optie volledige inhoud is de volledige beschrijving/inhoud zichtbaar voor de archiefpagina. Terwijl in de inhoud van het uittreksel slechts een kort uittreksel van de inhoud wordt weergegeven. In de inhoud van het uittreksel is de standaardlengte 55 woorden voor een gratis optie voor het aanpassen van het Astra-thema. Terwijl je in de pro-versie van Astra volledige controle hebt over het aantal woorden.
Blogpost structuur
Met behulp van de optie voor de structuur van blogposts kunt u de uitgelichte afbeelding, titel en blog-meta van uw blogpost beheren.
Met het Astra-thema kunnen gebruikers ook de functieafbeelding en blog-meta-instelling uitschakelen of verbergen. Zodra u ze verbergt of uitschakelt, verdwijnt de titel uit de blog Meta-optie. Wees dus waakzaam bij het aanpassen van uw blogpost. Blog Meta is een essentieel element voor uw blog, dus het uitschakelen ervan is niet de juiste beslissing.
Blog Meta
Blog Meta is een korte beschrijving van de blog of de inhoud die je hebt geschreven. De lezer staat altijd te popelen om deze extra informatie te weten, omdat het hen zal helpen beslissen of de informatie in de blog hun tijd waard is of niet.
Schakel dus de optie in en pas de blog Meta aan met zijn aanpassingsopties; een aantal ontvangen opmerkingen, post en auteur, publicatiedatum en tags.
Breedte bloginhoud
Met het Astra-thema kunnen gebruikers ook de breedte van de bloginhoud beheren. U kunt de inhoudsbreedte instellen op de standaardinstelling of instellen volgens uw stijl; aanpassen. Als je de optie Aanpassen hebt gekozen, kun je de breedte van je blog aanpassen van een schaalbereik van 0-500.
Typografie-instellingen
Typografie is het meest interessante onderdeel van maatwerk. Onder deze instellingsoptie kunt u uw archieftitel en posttitel ontwerpen volgens uw stijl. Kies in een mum van tijd het lettertype, de kleur en de stijl van je blog in een fantastisch ontwerp. Geen gedoe, geen codeerkennis, geen deskundige hulp nodig; je hebt alleen het Astra-thema nodig om een prachtig, verbluffend blogontwerp te maken.
Als u nu een enkel bericht of een afzonderlijk blogonderwerp wilt aanpassen, kunt u dit met het Astra-thema ook gemakkelijk doen.
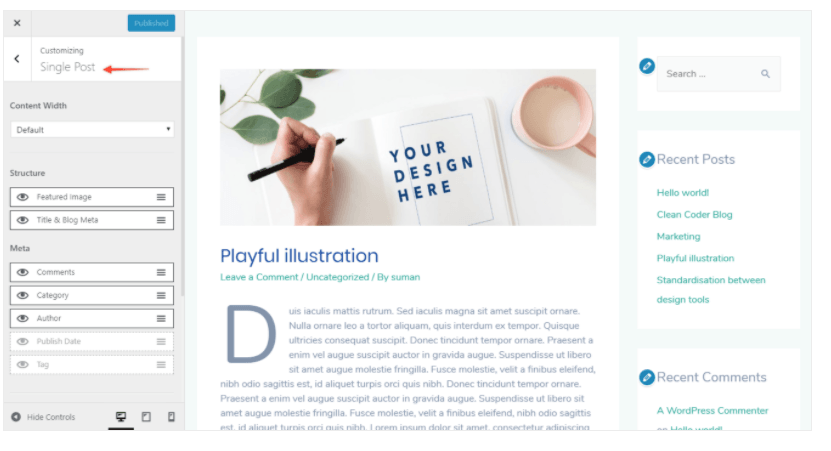
Enkele post
Ga naar Uiterlijk> Aanpassen> Blog> Enkele post Binnen de enkele post kunt u de breedte, structuur en meta van uw blogpost aanpassen. U kunt de inhoudsbreedte instellen op de standaardoptie of deze naar wens aanpassen.

In de structuuroptie kunt u functieafbeeldingen en titels en blogmeta toevoegen. U kunt opmerkingen, categorie, auteur, publicatiedatum en tag aanpassen in de Meta-optie. Door simpelweg op het oogpictogram te klikken, kunt u de optie in-/uitschakelen.
Astra Theme Pro
De Astra-thema is niet alleen compatibel, maar is ook lichtgewicht, supersnel en zeer aan te bevelen. Terwijl, als je gebruik wilt maken van meer geavanceerde opties, je verslaafd kunt raken aan hun pro-versie. Laten we eens kijken naar enkele van hun pro-versie-aanbiedingen:
- Hiermee kunnen gebruikers verbluffende raster-, metselwerk- en lijstlay-outs maken voor blog- en archiefpagina's
- Het biedt genummerde paginering en oneindige scroll-paginering
- Voor meta bieden ze Read Time Estimator aan ; het geeft de bezoeker een idee over de lengte van de blog
Voor afzonderlijke berichten zijn het auteursinfovenster en het automatisch laden van eerdere berichten extra aanpassingsopties die Astra Pro biedt.

Dus nu is het verwijderen van opvulling naast de functieafbeelding en het automatisch bekijken van het vorige bericht zonder te klikken niet moeilijker. Het houdt uw gebruiker betrokken bij uw artikelen en houdt uw bezoekers betrokken bij uw blogs.
- Het Astra-thema biedt een grote verzameling prachtige, verbluffende en aantrekkelijke startersjablonen. Ze zijn het zeker waard om het geld te investeren
- Astra pro biedt ook een module voor site-indeling. Site layout module biedt volledige breedte layout, vloeiende layout, vaste breedte en gewatteerde layout optie. Met behulp van hun verschillende opties voor sitelay-out kunt u zonder problemen creatieve, ontzagwekkende en unieke blog- en archiefpagina's maken.
Conclusie
Astra-thema is een freemium, snel, lichtgewicht thema gericht op beginners en professionals in de markt. Het zal je helpen om snel, gemakkelijk en ook gemakkelijk een verbluffende blog op te bouwen. Met behulp van het Astra-thema kunt u het ontwerp van uw blogposts en archiefpagina's beheren. Het biedt een breed scala aan aanpassingsopties; u kunt inhoud, breedte, meta en typografie beheren naar uw eigen wil en verlangen. Het stylen van blogs en archiefpagina's is nu geen gedoe meer. U hebt Astra Theme nodig en uw werk zal gemakkelijk en binnen enkele minuten worden geïntegreerd. Astra is een gratis thema; als je echter glitter aan je blogs wilt toevoegen, kun je ook gebruikmaken van hun premium-versie. Astra pro biedt extra aanpassingsopties die niet alleen de moeite waard zijn, maar ook een kosteneffectieve optie om te gebruiken.







Yah artical hamare liye us ful hai
Muchas gracias por la explicación, estoy armando mi web personal y me ayudo muchisimo!
Maar het standaard blogarchief wordt niet zo weergegeven met kolommen. Het wordt weergegeven in een lijst met berichten achter elkaar. Ik kan geen optie vinden om dit te wijzigen.
Hallo, heb je de thema-instelling, blogsectie gecontroleerd? U zou de weergave-instellingen moeten vinden.
Danke, ich liebe Euch. Für Gelegenheits-Designer einfach ideaal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hoed. Mits Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Mega!
Goedemorgen,
je zult het idee hebben dat je een abonnement afsluit (het is de eerste keer dat je je beste zult zijn!). Wilt u doorgaan met het afsluiten van een abonnement? les opties betalen afwijkend?