Blogs zijn de afgelopen jaren enorm beroemd geworden vanwege de veelheid aan functies die ze vervullen in de persoonlijke en zakelijke sector, en dat geldt ook voor de blogthema's. Maar de vraag is: hoe kies je dat ene thema dat correct jouw doel dient? Gelukkig heeft Astra Theme het nu gemakkelijk gemaakt met een flexibele basis en een groot aantal aanpassingsmogelijkheden.
- Hoe kunt u uw blog verbeteren door een kwaliteitsthema te selecteren?
- 1 Het maakt uw blog aantrekkelijk
- 2 Het helpt bij de optimalisatie van zoekmachines
- 3 Het helpt de verkoop te stimuleren
- Hoe een blog configureren met het Astra-thema?
- De basis van de blog bouwen
- Stap 1
- Stap 2
- Stap 3
- Blogaanpassing met Astra-thema
- Blog / archief configureren met Astra-thema
- Blogpost-inhoud
- Blog Meta
- Blogpost structuur
- Breedte van bloginhoud
- Enkele blogpost configureren met Astra Theme
- Voors en tegens van Astra Theme
- Voordelen
- Nadelen
- Bottom Line
Hoe kunt u uw blog verbeteren door een kwaliteitsthema te selecteren?
Heeft u moeite om dat perfecte thema voor uw blog te vinden dat meteen goed werkt? Er zijn een miljoen opties om uit te kiezen en in dit artikel zullen we bespreken hoe een kwaliteitsthema je blog zal verbeteren
1 Het maakt uw blog aantrekkelijk
Een mooi thema van uw blog trekt de aandacht van de lezers en houdt ze eraan vast.
2 Het helpt bij de optimalisatie van zoekmachines
Niet alleen maakt een kwaliteitsblogthema een aantrekkelijke indruk, maar het helpt ook bij de zoekmachineoptimalisatie door het gebruik van de juiste codering en multifunctionele functionaliteit.
3 Het helpt de verkoop te stimuleren
Een mooi geconfigureerde blog genereert veel potentiële leads voor elk bedrijf, omdat het elke dag de aandacht trekt van steeds meer gebruikers.
Hoe een blog configureren met het Astra-thema?
Het configureren van uw blog met het Astra-thema kan de beste oplossing voor u zijn, omdat het codevrije aanpassingsopties biedt en extreem licht is. Met de beginnersvriendelijke vooruitzichten en snel laden, kunt u het meest elegante thema voor uw blogconfiguratie tegenkomen door Astra te gebruiken. Laten we dus eens kijken hoe u uw blog kunt configureren met het nieuwe Astra-thema
De basis van de blog bouwen
Astra stelt je in staat om een flexibele blogbasis te hebben, waardoor het multifunctioneel en ongecompliceerd is. Volg gewoon deze eenvoudige stappen om de blogfundering met Astra te maken
Stap 1
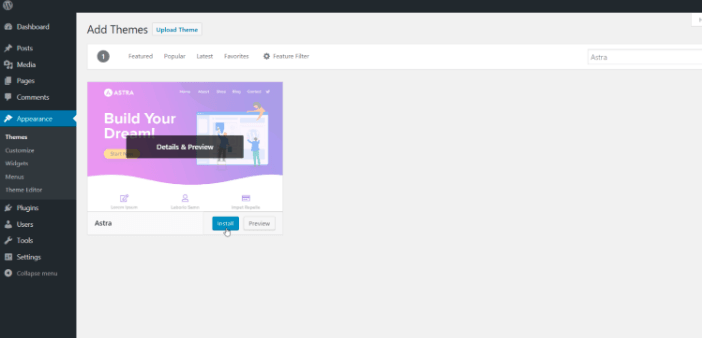
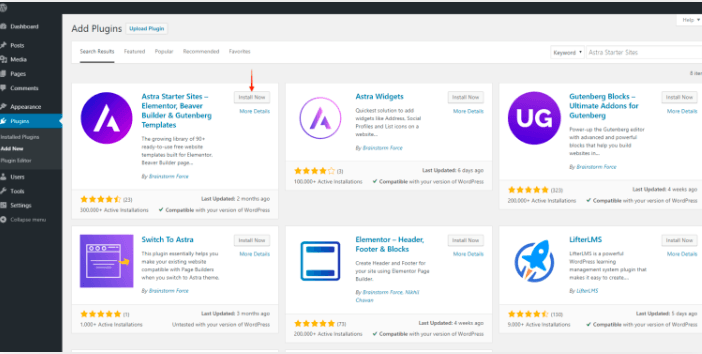
De eerste stap is om het Astra-thema samen met de plugin van Starter Templates te installeren, en maak je geen zorgen, want het is helemaal gratis. Je kunt beide extensies vinden op WordPress.org, dus je hoeft niet eens je WordPress-dashboard te verlaten voor de installatie.
Stap 2
Na de installatie van het Astra-thema en de plugin , is het tijd om je blog te ontwerpen. Ga dus naar het WordPress-dashboard en klik op Uiterlijk, vervolgens Astra-opties en ten slotte naar de startersjablonen.
Uiterlijk → Astra-opties → Startersjablonen
Stap 3
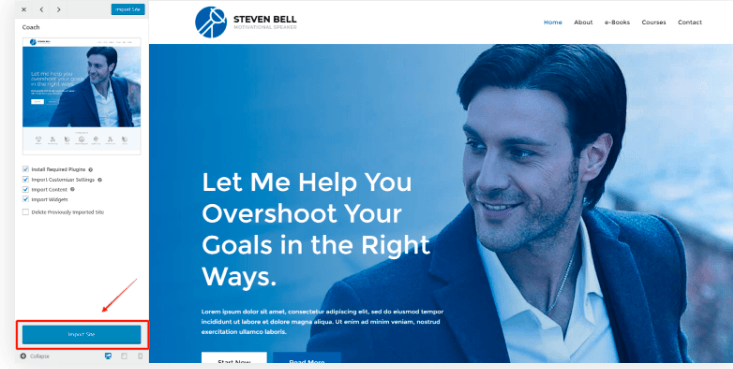
In deze stap kunt u de verscheidenheid aan startersjablonen bekijken en ze ook importeren voor uw blog. Als je alleen de "gratis" wilt zien, klik dan op het tabblad "Gratis" en vermijd de premium. Zodra het ontwerp van uw keuze uw aandacht trekt, kunt u er een voorbeeld van bekijken door erop te klikken of het te importeren vanaf de "Import Site". Laat het proces voltooien en ga terug naar uw site om het opnieuw te bekijken.
De startersjablonen zijn een geweldige manier om tijd en energie te besparen door mooie kant-en-klare ontwerpen te krijgen, maar je kunt je blog altijd helemaal opnieuw aanpassen in het Astra-thema. Laten we eens kijken hoe het moet
Blogaanpassing met Astra-thema
Astra maakt het aanpassen van een blog eenvoudiger om het uw branding te geven. Er zijn talloze opties beschikbaar voor aanpassing en dat ook, zonder enige code. U kunt met de kleuren spelen, het uiterlijk van de lay-out wijzigen, uw lettertypen laten schitteren en nog veel meer.
Open gewoon uw dashboard op WordPress en klik op "Vormgeving" en vervolgens op "Aanpassen". Uiterlijk > Aanpassen > Blog
Hier ben je vrij om te verkennen en te experimenteren met alle verschillende aanpassingen die je in je blog kunt opnemen. U kunt kiezen voor de stijlvolle, eenvoudigere look of meerdere ontwerpopties opnemen naar uw smaak. Beschouw het als een sandbox om een methode van vallen en opstaan te gebruiken, en geen van uw wijzigingen zou live gaan totdat u op de knop "Publiceren" klikt. Sommige functies die het waard zijn om te worden aangepast, zijn Kleuren en achtergrond, Algemene lay-out (regelt de weergave van inhoud op de blog) en Typografie.
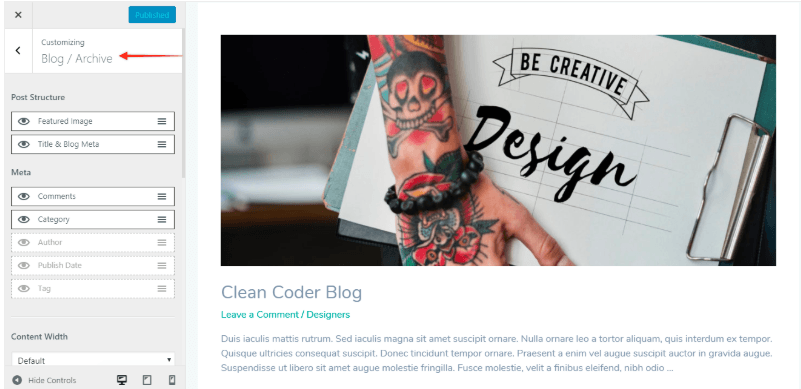
Blog / archief configureren met Astra-thema
Als u bekend bent met de bloginstellingen, zou u de term 'Archief' hebben gehoord. Het archief is een gegevensverzamelingspagina om verschillende blogposts te categoriseren met betrekking tot tag, datum of auteur, enz. Astra-thema biedt vier hoofdinstellingen om uw blog- / archiefpagina te configureren en aan te passen, en u kunt het vinden door verder te gaan vanaf uw " Blog "optie voor" Blog / Archief "zoals dit,
Uiterlijk> Aanpassen> Blog> Blog / archief
Hieronder volgen de vier instellingen die u kunt openen met het Astra-thema
- Blogpost-inhoud
- Blog Meta
- Blogpost structuur
- Breedte van bloginhoud
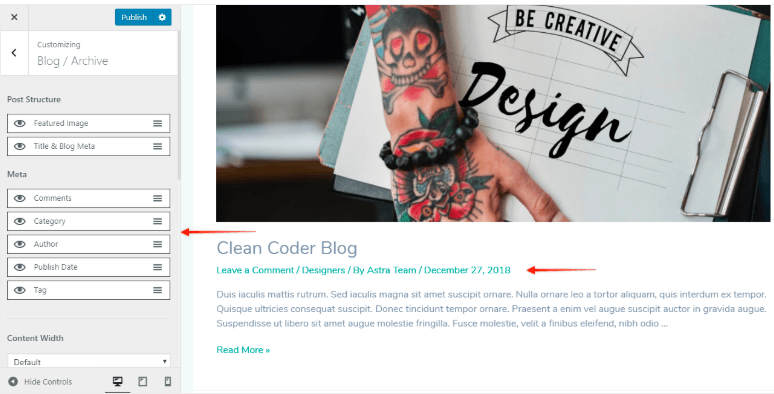
Blogpost-inhoud
De inhoud van de blog verwijst naar de geschreven tekst over de post en u kunt deze beheren door de optie "Volledige inhoud" of "Inhoud uittreksel" te kiezen. Met volledige inhoud kunt u volledige geschreven inhoud weergeven, terwijl de optie voor fragmentinhoud het aantal woorden (standaard 55 woorden) dat op uw Archiefpagina van de blog wordt gepost, zou beperken.
Blog Meta
Met de instelling Blog Meta kunt u de beschrijving van de blog beheren en beheren. Het is de korte tekst van de auteur die de aard van de blog uitlegt en de extra informatie erover weergeeft. U kunt de opmerkingen op de blog beheren (door ze weer te geven of te verbergen), de tags, categorie, datum en de naam van de auteur.
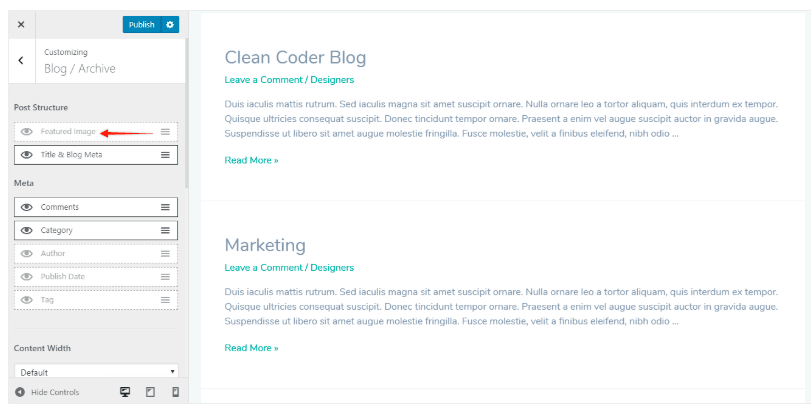
Blogpost structuur
De structuur van het blogbericht bevat bedieningselementen voor afbeeldingen op uw blog, de titel van de blog en ook de blog Meta. Je kunt ook de Meta-instellingen en afbeeldingen op je blogpost laten zien of verbergen via het Astra-thema.
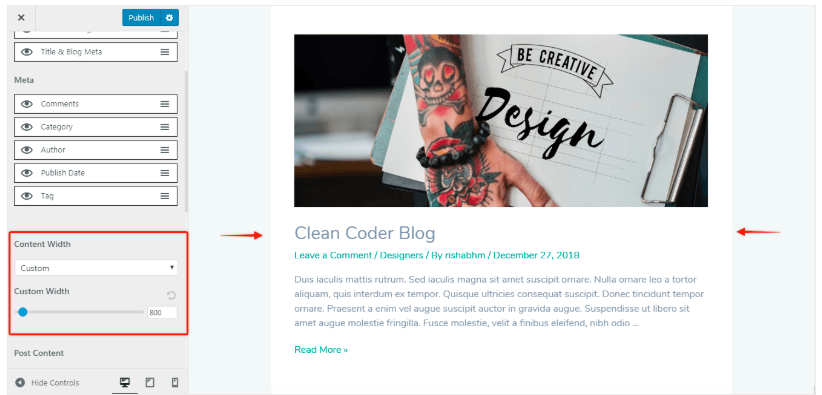
Breedte van bloginhoud
Net als een website biedt het Astra-thema u een optie om de containerbreedte van uw blogpagina te selecteren. U kunt ook de typografie-instellingen van uw Archiefpaginatitel en berichten erop aanpassen.
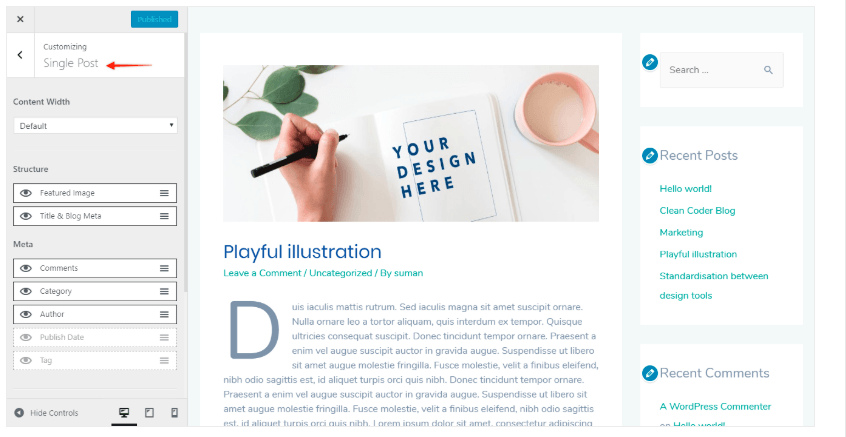
Enkele blogpost configureren met Astra Theme
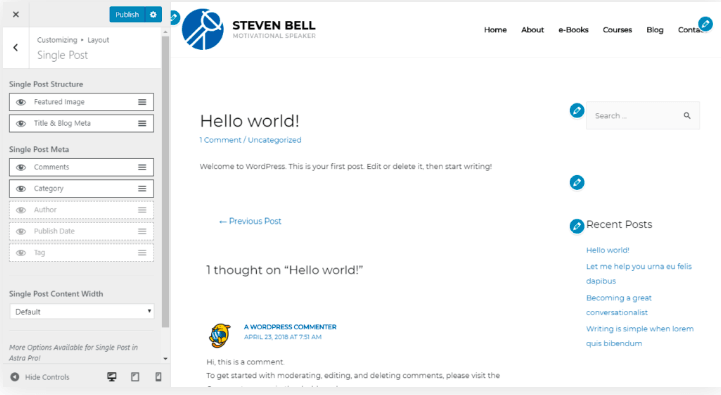
Astra-thema geeft je ook de vrijheid om een enkele blogpost aan te passen met even mooie configuratie-instellingen. Als je één gedetailleerd blogbericht wilt publiceren, ga je naar de knop 'Aanpassen' en kies je vervolgens onder 'Blog' de optie 'Eén bericht'.
Uiterlijk> Aanpassen> Blog> Eén bericht
Met het Astra-thema kan de auteur elk aanpassingsdetail behandelen dat in een enkele blogpost wordt geplaatst. U kunt uw aantrekkelijke functieafbeelding kiezen en extra video's en afbeeldingen toevoegen om het nog opvallender te maken. Met Astra kunt u ook referenties / links insluiten of toevoegen aan de onderwerpen die verband houden met uw blogpost.
Voors en tegens van Astra Theme
Voordelen
Afgezien van de vele veilige aanpassingsopties, zou het Astra-thema je prioriteit moeten zijn om een leuke blog te configureren, want
- Het Astra-thema is echt multifunctioneel, waardoor het een efficiënte tool is voor elk soort blog
- Het Astra-thema “weegt” iets minder dan 50 KB, wat een supersnelle laad- en verwerkingssnelheid garandeert
- Met Astra kunt u configureren en aanpassen zonder extra codering en realtime preview
- Astra maakt eenvoudige integratie mogelijk met de slepen-en-neerzetten-aanpak van de paginabuilders zoals Beaver Builder en Elementor
- Astra biedt een uitgebreide verzameling demosites met elke verschillende niche die in een mum van tijd kan worden geïmporteerd
- Met de vooraf gebouwde opties van demosites, biedt het Astra-thema u de mogelijkheid om uw blog te maken door deze helemaal opnieuw aan te passen
- Als u ook iemand bent die graag paginabuilders gebruikt voor uw inhoud, geven de instellingen op paginaniveau van Astra u 100% zeggenschap over uw canvas
Nadelen
- Astra-thema biedt niet verschillende stijlopties voor kopteksten
- De pagina-styling van de archiefpagina is eenvoudig in het Astra-thema
- Commentaar Styling-opties in de blog zijn niet geavanceerd
- In vergelijking met andere heeft het Astra-thema een langzame Support Response-periode
Bottom Line
Het Astra-thema is geweldig als het gaat om flexibiliteit en aanpassingsvermogen. Het is eenvoudig te gebruiken en biedt een enorme hoeveelheid gratis sjablonen, demosites en lay-outopties om uit te kiezen. Het ondersteunt ook WooCommerce en slepen en neerzetten. Over het algemeen is het Astra-thema licht van gewicht en komt het goed van pas bij het in korte tijd samenstellen van een leuke blog.
Nu is het jouw beurt om het Astra-thema te installeren , probeer het eens en laat ons weten wat je ervan vindt.




















Het artikel is nooit gelezen en het formulier is niet ingevuld. Het is mogelijk dat u een schlechten overschrijding uit het zicht krijgt. Een beispiel-fout:
“Wenn Sie auch gerne Seitenersteller für Ihre Inhalte gebruikten..” Bitte was? Seitenersteller ist in de context kein wort in der deutschen sprache. Schl amp ig übersetzt. Was soll een Seitenersteller sein? Een Pagebuilder? Dat zou niet zo zijn met de Seitenersteller übersetzt.
Een Tipp. Besser mal Geld in de hand en een overset voor de tekstbezahlen. Dus ist das schlechter Content!