Foto's zijn een geweldige manier om uw berichten op te fleuren en aantrekkelijker te maken. Ze trekken niet alleen de aandacht, maar stellen lezers ook in staat om verbinding te maken met de inhoud die u presenteert en de algehele betrokkenheid van uw website te vergroten.
Is het de moeite waard om foto's voor je berichten te downloaden en ze vervolgens te uploaden naar je WordPress-site, of vermijd je dit liever? Zou je niet willen dat je al je foto's op één plek kon bewaren, zodat ze gemakkelijk toegankelijk waren?
- Een Google Foto's-album maken in WordPress
- Een automatische synchronisatie instellen voor Google Foto's en WordPress
- 1-verbinding
- 2-Disclaimer
- 3-goedkeuren
- Maak met een app op maat een handmatige koppeling tussen Google Foto's en WordPress.

Afbeeldingen en video's worden eerder door bezoekers onthouden wanneer ze in de inhoud worden opgenomen. Beelden kunnen onder andere emotionele reacties bij ons oproepen, onze aandacht trekken en lezers op een bepaald pad leiden; dit kan op zijn beurt uw sociale media-aandelen vergroten, waardoor u nog meer potentiële kijkers kunt bereiken.
Bovendien kan het gebruik van foto's, vooral als u een blog heeft die verband houdt met uw kleine bedrijf, uw verkoopvolume verhogen. Potentiële klanten zijn geïnteresseerd in hoe een artikel eruit zal zien wanneer het wordt gebruikt of gedragen. Anders gezegd: door foto's op uw website te plaatsen, wordt het voor gebruikers gemakkelijker om aankoopbeslissingen te nemen.
In combinatie met het feit dat visuele inhoud eenvoudiger te onthouden is, wordt het duidelijk dat foto's een essentieel onderdeel moeten zijn van het ontwerp en de functionaliteit van uw website. Bovendien, of u nu persoonlijke of zakelijke feiten bespreekt, foto's kunnen lezers helpen om meer van uw inhoud te onthouden.
Het laden en importeren van afbeeldingen op WordPress beheren is geen gemakkelijke taak. Google-foto's komen binnen als een palliatief om dit probleem op te lossen. Met Google Foto's is het gemakkelijker om foto's aan een website of blog toe te voegen dan de stress van het downloaden van de afbeeldingen naar uw laptop, het bewerken ervan voordat u ze naar uw blog uploadt.
Met Google Foto's kunt u een WordPress-galerij maken waarin u elke afbeelding opslaat die is gekoppeld aan uw WordPress-website, die op zijn beurt de afbeeldingen rechtstreeks in uw WordPress-mediabibliotheekmap laadt.

Een Google Foto's-album maken in WordPress
De Google Foto's integratie is zeer gunstig als voor ex amp le, heb je een media-agent die foto's neemt met een smartphone en vervolgens upload ze naar uw WordPress site; de foto wordt automatisch geüpload naar uw Google Foto's-account en vervolgens naar uw WordPress-site.
Voor dit amp gebruiken we de WP Media Folder en de Gallery Add-on, die handig zijn bij het genereren van galerijen, om rechtstreeks vanuit een Google Foto's-account een galerij te maken.
Eerst en vooral gebruiken we de cloudextensie van WP Media Folder om onze WordPress-site te verbinden met Google Foto's; het is vrij eenvoudig! WordPress en Google Foto's kunnen op twee manieren worden gekoppeld. De eerste optie is om verbinding te maken via de kant-en-klare Google-applicatie van JoomUnited, die minder dan een minuut duurt om in te stellen. Het tweede alternatief is het ontwikkelen van uw software.
Een eerdere integratie met Google Foto's op WordPress omvatte onder meer Dropbox, OneDrive en de Google Drive-service zelf. De integratie van Google Foto's met WordPress moet op dezelfde manier worden geconfigureerd als de rest van de services. Het tabblad Google Foto's is te vinden in de WP Media Folder instellingen, die te vinden zijn onder het cloud-submenu, toepasselijk het tabblad Google Foto's genoemd.
De integratie van Google Foto's met uw WordPress-blog kan op twee manieren worden bereikt. Als het gaat om het synchroniseren van foto's uit de cloud met uw WordPress-website, is het verschil of u de kant-en-klare applicatie van JoomUnited gebruikt of uw eigen applicatie maakt. We beginnen met de eerste keuze, die verreweg de eenvoudigste van de drie is.
Een automatische synchronisatie instellen voor Google Foto's en WordPress
1-verbinding
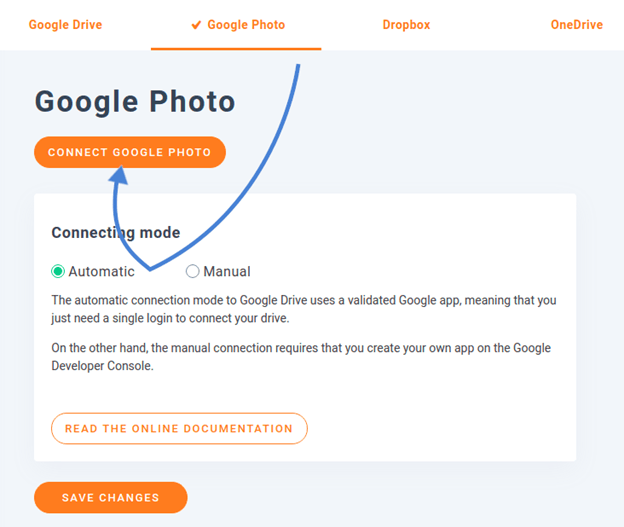
De geautomatiseerde optie is de eenvoudigste manier om Google Foto's te synchroniseren met WordPress. Ga eerst naar de instellingen van WP Media Folder en vervolgens naar het cloud-submenu, waar u het tabblad Google Foto's vindt. Om de Google-applicatie van JoomUnited te gebruiken, selecteert u automatisch.

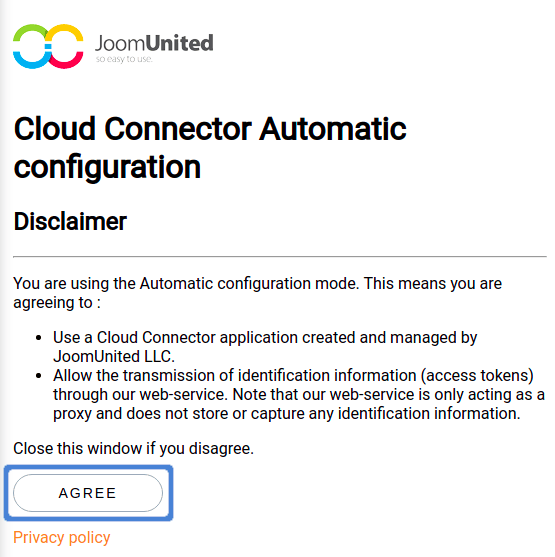
2-Disclaimer
U moet akkoord gaan met twee voorwaarden om Google Foto's met WordPress te integreren en uw cloudfoto's en -albums op uw site te gebruiken. Klik op de knop Google Photo verbinden om aan de slag te gaan. De eerste kennisgeving die u moet accepteren, is een disclaimer waarin wordt uitgelegd waarom JoomUnited toegang vraagt tot uw Google Foto's-inhoud.

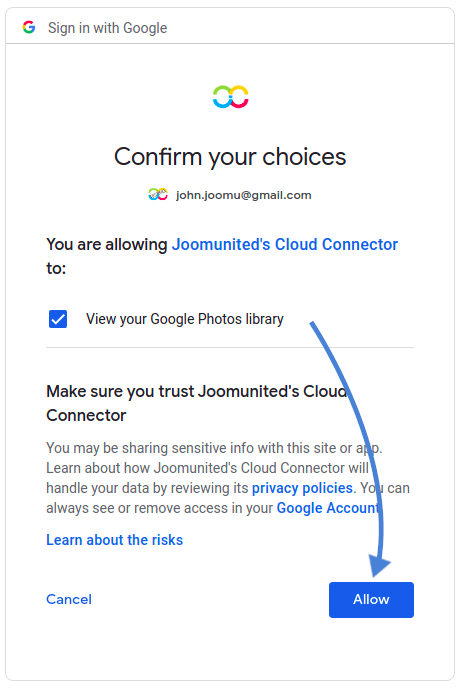
3-goedkeuren
Nadat u de eerste disclaimer heeft goedgekeurd, wordt u doorgestuurd naar Google, waar u kunt kiezen welk account u wilt koppelen. Een pop-up zal u ook informeren over de machtigingen die Google de kant-en-klare app van JoomUnited zal verlenen, met name toegang tot uw Google Foto's-account. Accepteer dit om uw Google Foto's- en WordPress-verbinding te voltooien en te gebruiken.

Maak met een app op maat een handmatige koppeling tussen Google Foto's en WordPress.
U kunt uw eigen Google-app maken in plaats van die van JoomUnited te gebruiken. Selecteer hiervoor in de opties handmatig in plaats van automatisch. Om het aan uw site te koppelen, moet u een Google-dev-app bouwen, wat u hier kunt doen.
Nadat u op "Project maken" hebt geklikt, kunt u uw project een naam geven en vervolgens op "Maken" klikken.
Wacht een paar seconden totdat het project is gemaakt en klik vervolgens op de melding om naar het project te gaan.
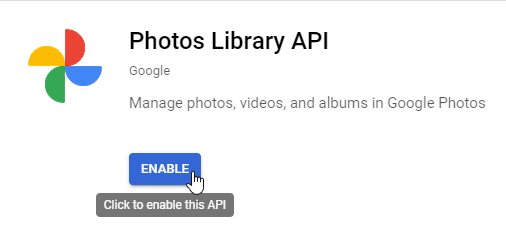
Als dit de eerste keer is dat u de Fotobibliotheek-API gebruikt, moet u deze inschakelen. Ga hiervoor naar API's en services > Bibliotheek , zoek naar "Photos Library API", selecteer deze en klik op "Inschakelen".

Klik op API's en services in het linkermenu en vervolgens op Referenties > Credentials maken > OAuth-client-ID in het linkermenu.
Als dit de eerste keer is, kiest u het gebruikerstype onder 'Toestemmingsscherm configureren'.
De meest cruciale stap is nu:
Selecteer om te beginnen "webtoepassing" en geef het een naam.
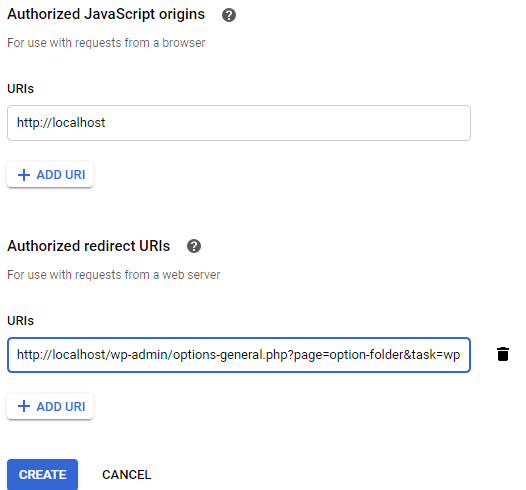
Ga nu naar het gedeelte "Geautoriseerde JavaScript-oorsprong" en voeg https://uw-domein.com toe aan het gebied "URI toevoegen" (vervang door uw domeinnaam, zonder slash).
Voeg toe: https://uw-domein.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf google photo authenticated (wijzig “uw-domein” door uw domeinnaam) naar de “Geautoriseerde omleiden URI's "gebied.

Selecteer "Maken" in het vervolgkeuzemenu.
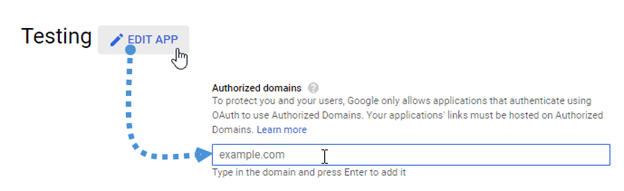
Omdat het beleid van Google onlangs is gewijzigd, moet u uw geautoriseerde domeinen invullen op het tabblad OAuth-toestemmingsscherm > App bewerken .

U moet ook uw domein opgeven op het tabblad Domeinverificatie. Selecteer "Domein toevoegen" in het vervolgkeuzemenu en volg de instructies op het scherm.
U kunt nu teruggaan naar stap één en de inloggegevens maken.
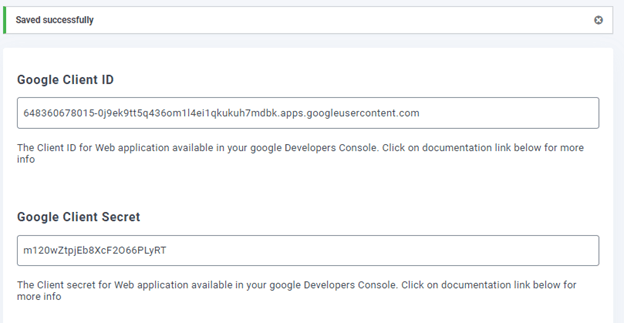
Eindelijk, daar heb je het! U hebt nu uw ID en geheim om de instellingen van WP Media Folder in te voeren.

Ga nu naar Instellingen> WP Media Folder > Cloud-tab> Google Photo en plak de Client-ID en Client Secret van uw Google dev-app in de WP Media Folder configuratie en sla deze vervolgens op.
Selecteer ten slotte "Connect Google Photo" en log in op uw Google-account om de gegevens te bewaren (die met de Google Photo-cloud die u wilt gebruiken).
Sta toe dat alle machtigingen worden verleend.
Bevestig uw keuzes en de rest valt op zijn plaats.
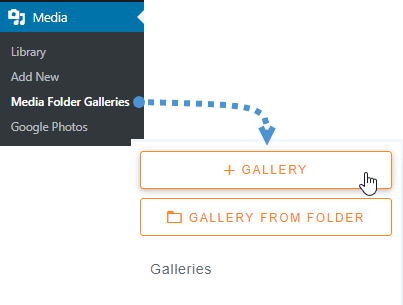
Nadat we al deze stappen hebben voltooid, gaan we verder en maken we een galerij met Google Foto's-materiaal door naar Media> Mediamapgalerijen> +Galerij .

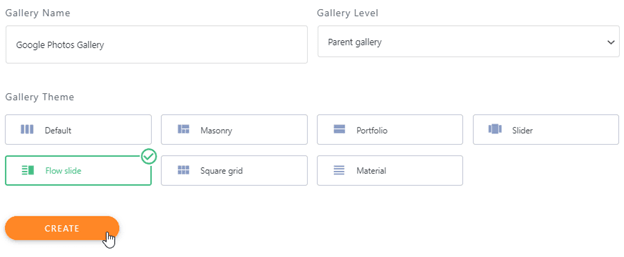
We moeten een naam invoeren, een thema kiezen en vervolgens op 'Maken' klikken.
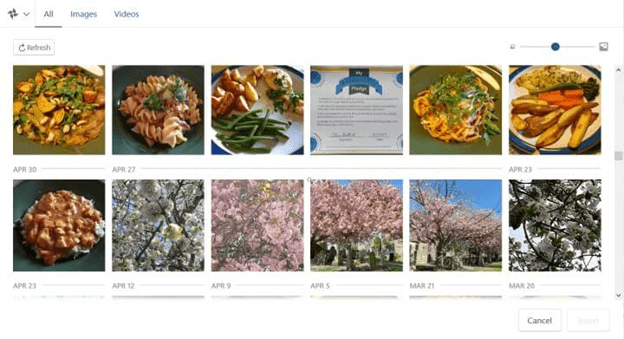
De volgende stap in het proces voor het maken van een galerij is het toevoegen van het materiaal van de galerij. Nogmaals, we hebben Google Foto's als optie, dus kies het.

U vindt de Google Foto's-mappen aan de linkerkant en op de hoofdpagina ziet u de afbeeldingen. We kiezen alles en klikken vervolgens op 'Selectie importeren'.
Het zal uw keuze automatisch voor u importeren.
Alle foto's zijn toegankelijk vanaf het dashboard, zodat u onder andere meta-informatie kunt verplaatsen, verwijderen en bijwerken.
Nadat u klaar bent met het bewerken van de galerij, klikt u op 'Opslaan'.
Nu we de galerijconstructie hebben voltooid, ga je naar de post/pagina waar je de galerij wilt toevoegen; we zullen het aan een bericht toevoegen, dus ga naar bericht> Nieuw toevoegen .

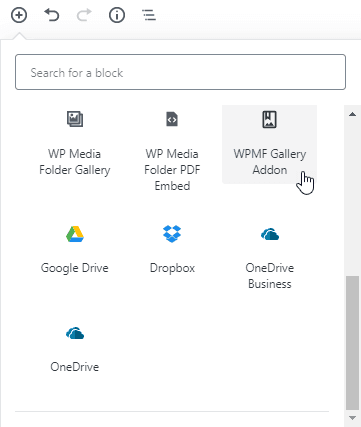
WPMF Gallery Add-on-blok > + > WP Media Folder > WPMF Gallery Add-on-blok

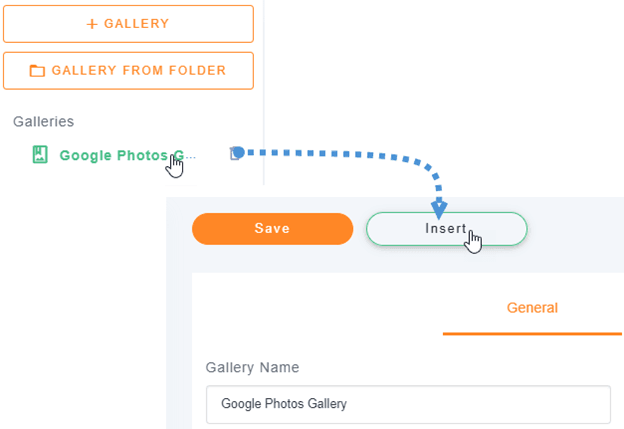
Klik op "Selecteer of maak een galerij" (ja, we kunnen de galerij rechtstreeks maken vanuit het maken van een bericht), selecteer vervolgens de galerij die we eerder hebben gegenereerd en klik op "invoegen".

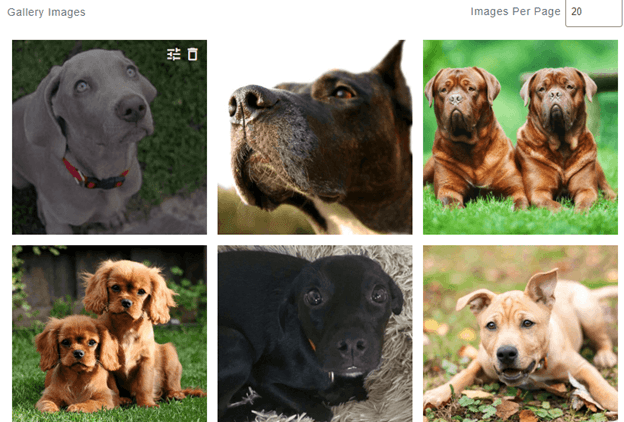
Je ziet een voorbeeld van je galerij in de blokeditor; er zijn veel opties in het rechtergedeelte, zoals de optie thema wijzigen, waarmee we onze galerij rechtstreeks in dat gebied kunnen aanpassen als we het niet leuk vinden hoe het eruit ziet.
Druk ten slotte op de knop Publiceren om het proces te voltooien.
Beide stappen zijn identiek: bouw eerst een galerij zoals u normaal zou doen en voeg er vervolgens de afbeeldingen aan toe zoals u dat normaal zou doen. Deze keer, terwijl u foto's selecteert, selecteert u de optie Van Google Foto's in het vervolgkeuzemenu. Selecteer de foto's of het album dat u voor de galerij wilt gebruiken en klik op de knop Importeren. Sla ten slotte de galerij op en voeg deze toe aan een WordPress-pagina of post naar keuze. Zoals gebruikelijk kunt u kiezen uit verschillende ontwerpmogelijkheden en de galerij naar wens personaliseren; om maximaal comfort te bieden bij het verwerken van uw inhoud, worden de albums en foto's van Google Foto's automatisch gesynchroniseerd. Bij gebruik in combinatie met de meest recente toevoegingen aan WP Media Folder , met name lazy load , kunt u met de plugin in uw inhoud op de meest effectieve manier presenteren, ongeacht waar u uw afbeeldingen host.