Ben je op zoek naar conditioneel programmeren in Ninja Forms in WordPress dan heb je de juiste plugin benaderd ? Ninja forms zijn een van de grootste stukjes code waarmee u op een eenvoudige manier formulieren op WordPress kunt ontwikkelen. Dankzij de belangrijke functies voor slepen en neerzetten kan iedereen het formulier installeren en het voor zijn website laten werken.
WordPress is een van de toonaangevende platforms die u een fantastische mogelijkheid bieden om aantrekkelijke websites voor uw bedrijf te maken. Het is niet alleen dat, maar het geeft je ook duizenden plugin ins die je leven gemakkelijker maken door je verschillende functionaliteiten te bieden met slepen en neerzetten.
- Wat is de Ninja-vorm en waarom is het zo populair?
- Wat is voorwaardelijke logica?
- Stapsgewijze handleiding om voorwaardelijke logica in te stellen in Ninja Forms
- Stap 1
- Stap 2
- Afronden
Wat is de Ninja-vorm en waarom is het zo populair?
Ninja Forms is een gratis plugin voor het maken van formulieren die beschikbaar is voor WordPress en waarmee u elk type formulier voor gegevensverzameling kunt maken. Of het nu gaat om eenvoudig contactformulieren of evenementregistraties, bestandsuploads, betaling of een ingewikkeld scenario, het is voor iedereen de juiste optie als het gaat om het creëren van voorwaarden op uw WordPress-website.
Ninja Forms hebben geleid tot zijn immense populariteit in de markt, en een van de bewijzen hiervan is dat het meer dan 11.000.000 keer is gedownload door klanten. Bovendien gebruiken miljoenen WordPress-websites het voor het ontwikkelen van zeldzame vormen. Laten we dus verder gaan met de richtlijn waarmee u voorwaardelijke logica kunt maken in Ninja forms op uw website.
Hier zijn enkele basisfuncties van de Ninja-vorm waardoor ze zo populair zijn geworden bij website-ontwerpers. Dus laten we eens kijken
- Een gebruiksvriendelijke plugin die wordt geleverd met de formulierbouwer
- Zeer beginnersvriendelijk
- Maak een mooie en aantrekkelijke website, zelfs als u geen ontwerper bent
- Kan zelfs worden ontwikkeld als u geen ontwikkelaar bent. Eenvoudig slepen en neerzetten
- Betalingsformulieropties om de betalingsgateway op uw website te integreren
- Talrijke formulieropties, zoals aanmeldingsformulieren en formulieren voor het genereren van leads
- Duizenden voorgebouwde sjablonen waarmee u meteen aan de slag kunt zonder hulp van een ontwikkelaar
- Responsieve websites zijn websites die u de mogelijkheid bieden om hetzelfde ontwerp op verschillende schermformaten te gebruiken zonder enige aanpassing. Ninja Forms biedt u ook responsieve website- plugin ins die passen bij verschillende schermformaten.
- Het biedt een andere integratie in vergelijking met elke andere plugin voor het maken van WordPress-formulieren die beschikbaar is op WordPress.
- Het biedt een add-on-functie voor de websites en biedt u tal van mogelijkheden om uw bedrijf te laten groeien. Hier zijn enkele van de add-ons die erbij komen Ninja forms een fantastische kans voor u om uw website te vergroten.
- Lay-out en stijlen
- Voorwaardelijke logica
- Meerdelige formulieren
- Uploads van bestanden
- Inzendingen van PDF-formulieren
- Excel-export
- Bewaar de voortgang
- Gebruikersbeheer
- Front-end plaatsing
- Gebruikersanalyse
- Webhooks
Nadat je deze unieke functies hebt leren kennen, wil je zeker niet achterblijven, dus download Ninja Forms en ga aan de slag.
Wat is voorwaardelijke logica?
Voordat we verder gaan met de stapsgewijze richtlijn, moeten onze gebruikers op dezelfde pagina zijn. Daarom zullen we een lichte inleiding geven tot voorwaardelijke logica. Voorwaardelijke logica is functionaliteit bij het programmeren waarmee gebruikers dynamische elementen kunnen maken en bijwerken. Alle beslissingen zijn afhankelijk van de gegeven input.
Laten we tonen u een ex amp le die u zullen tonen hoe voorwaardelijke logica te werken in de programmering.
- Stel dat u een formulier heeft dat informatie van de kandidaten over hun opleiding opneemt.
- De vervolgkeuzelijst met specialisatie is alleen zichtbaar voor kandidaten die voor PhD kiezen, terwijl anderen alleen hun respectieve graden toevoegen.
- Hier komt de voorwaardelijke logica waarbij de computer zal beslissen of een dropdownmenu of een eenvoudig invoerveld moet worden weergegeven op basis van de gebruikersinvoer.
Stapsgewijze handleiding om voorwaardelijke logica in te stellen in Ninja Forms
Hier in deze stapsgewijze handleiding volgen we een amp waarin we een e-mail naar de gebruiker sturen op basis van een bepaalde logica. Het is moeiteloos om voorwaardelijke logica in te stellen voor het verzenden van e-mails naar verschillende gebruikers. Dus laten we aan de slag gaan!
Om dit te doen, gebruiken we onze Conditional Logic-extensie. Het is een extensie die de mogelijkheid toevoegt om voorwaarden in te stellen voor het formulier dat u gaat ontwikkelen. Het toevoegen van criteria om voorwaardelijke e-mail te verzenden, is een van de vele dingen die u kunt doen in voorwaardelijke verklaringen.
Het is opmerkelijk dat alle voorwaardelijke verklaringen in Ninja-vorm 3.0 zijn verplaatst naar een gecentraliseerd controlecentrum. Het tabblad Geavanceerd van de formulierbouwer is de plaats waar u al deze bedieningselementen kunt vinden. De e-mailacties bevatten echter de logische bewerkingen die handig in het actievenster zijn gekookt. Wacht even, laat het zinken en raak niet teleurgesteld, want we gaan door om u te laten zien hoe u verklaringen kunt instellen om e-mails te verzenden op basis van verschillende omstandigheden.
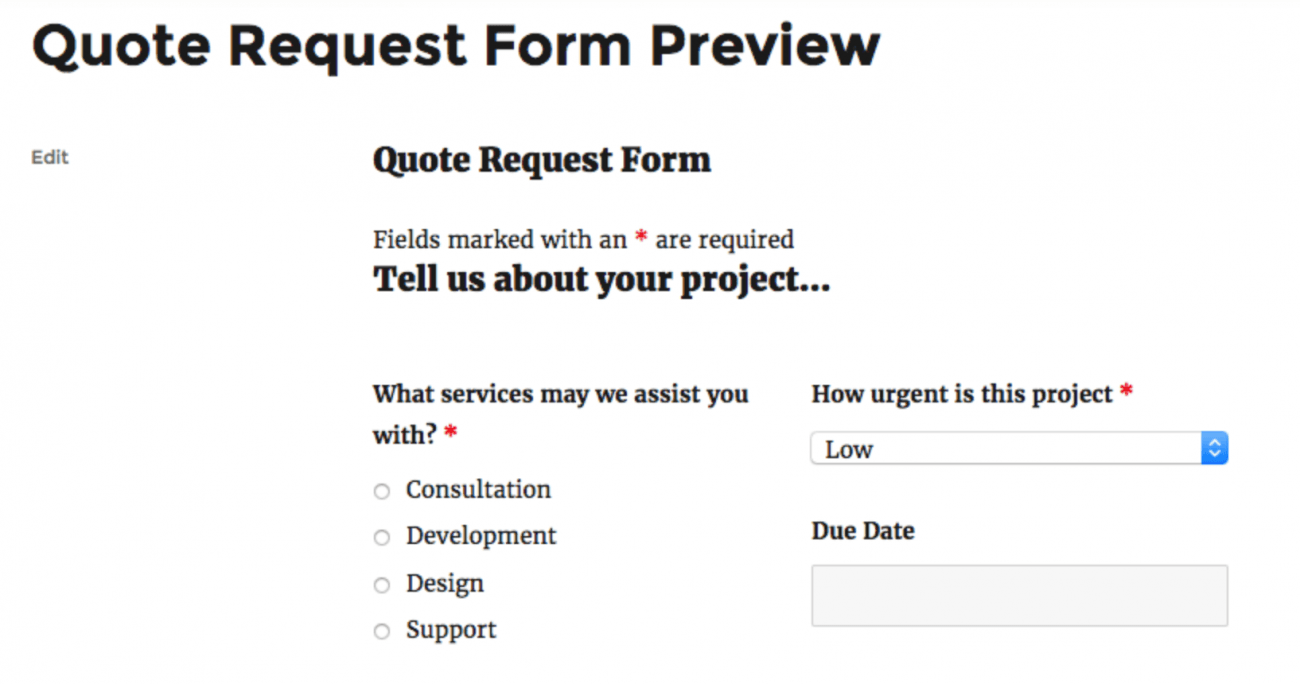
We hebben een offerteaanvraagformulier voor u gemaakt zodat u kunt genieten van het werk met betrekking tot de voorwaardelijke logica.

Als we het bovenstaande formulier bekijken, komen we erachter dat we een e-mail moeten sturen naar de betrokken afdeling als de gebruiker "Met welke diensten kunnen we u helpen?". Volgens de gebruikersinvoer zullen we het relevante e-mailadres van die specifieke afdeling selecteren en hen laten weten dat iemand op zoek is naar een offerte.
Bovendien moeten we ook de logica implementeren dat als de vraag onbeantwoord blijft, deze geen e-mail naar een afdeling zal sturen. Dus nu hebben we twee voorwaarden om eerst de afdeling te controleren en vervolgens de relevante e-mail te selecteren.
Stap 1
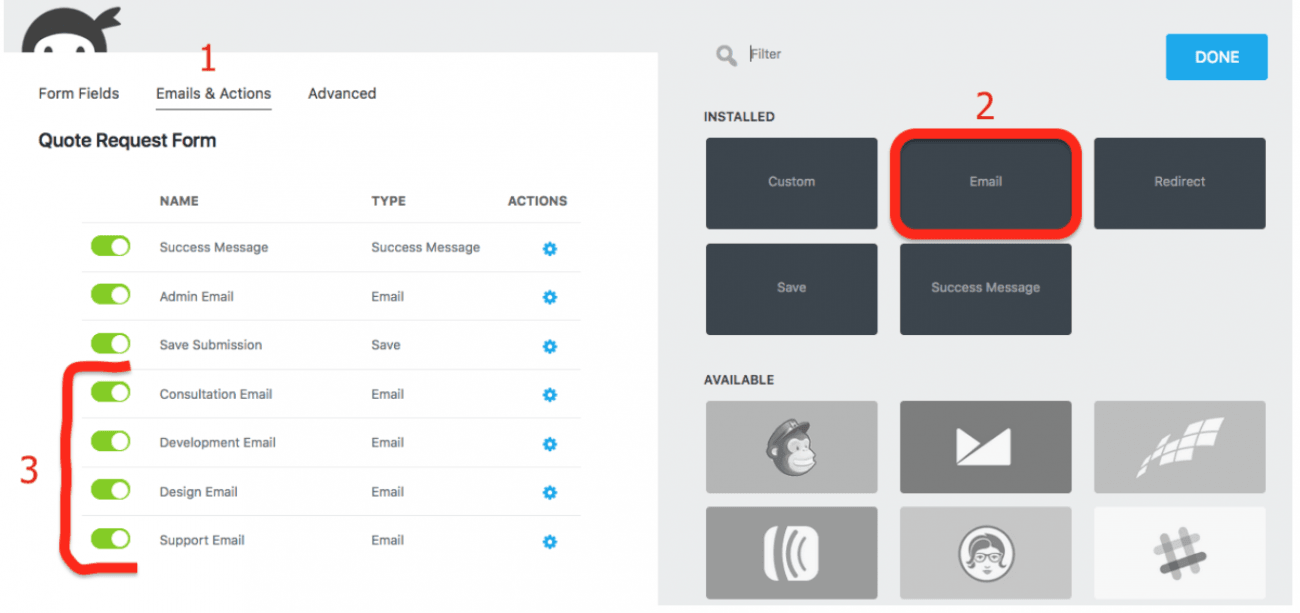
Hier komt de eerste stap, waarbij u voor elke afdeling een e-mailactie moet maken. Volg de onderstaande stappen om de e-mails te maken, en dan kunnen we verder gaan naar ons logische gebouw.
- Ga naar de formulierbouwer
- Klik op de e-mails op het tabblad Actie.
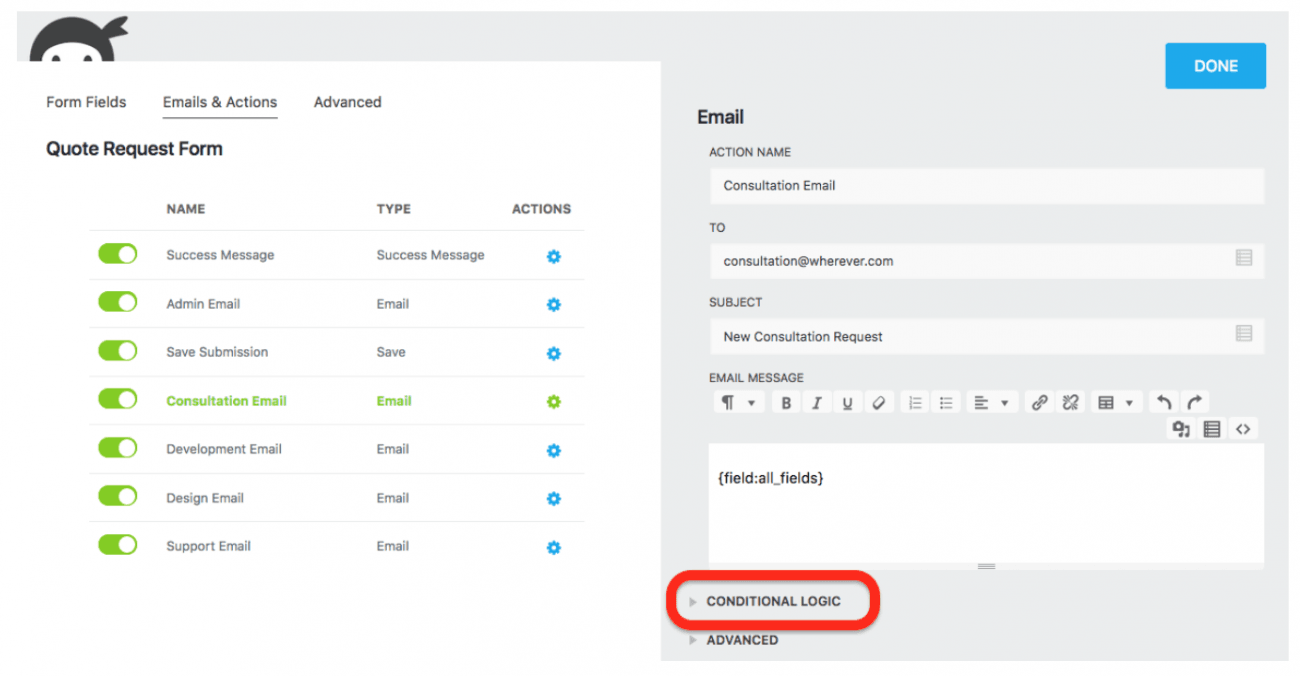
- Voeg voor elke afdeling een e-mailactie toe. De onderstaande schermafbeelding laat zien hoe u het actiemenuvenster kunt openen.
- Zorg ervoor dat u elke actie nauwkeurige en begrijpelijke namen geeft, zodat u de verhalen achteraf gemakkelijk kunt terugvinden. Of als iemand na u langskomt om iets te veranderen, de stappen gemakkelijk kan begrijpen.

Stap 2
Nu komt de echte actie waarbij u de voorwaardelijke logica moet toevoegen om ervoor te zorgen dat het formulier handelt volgens het gewenste gedrag om de voorwaarde toe te voegen aan de eerste e-mailactie, zodat we een voorwaardelijke verklaring kunnen toevoegen.
Hieronder volgt de schermafbeelding die een dia-actievenster toont waarin u uw voorwaardelijke logica schrijft om het formulier dienovereenkomstig te laten werken.

Eerst moet u de e-maildetails vaststellen die de hoofdtekst van het onderwerp en het e-mailadres Aan bevatten voor elke actie die u hierboven hebt gemaakt. Als we klaar zijn met alles wat met de e-mail te maken heeft, gaan we verder met het gedeelte voorwaardelijke logica.
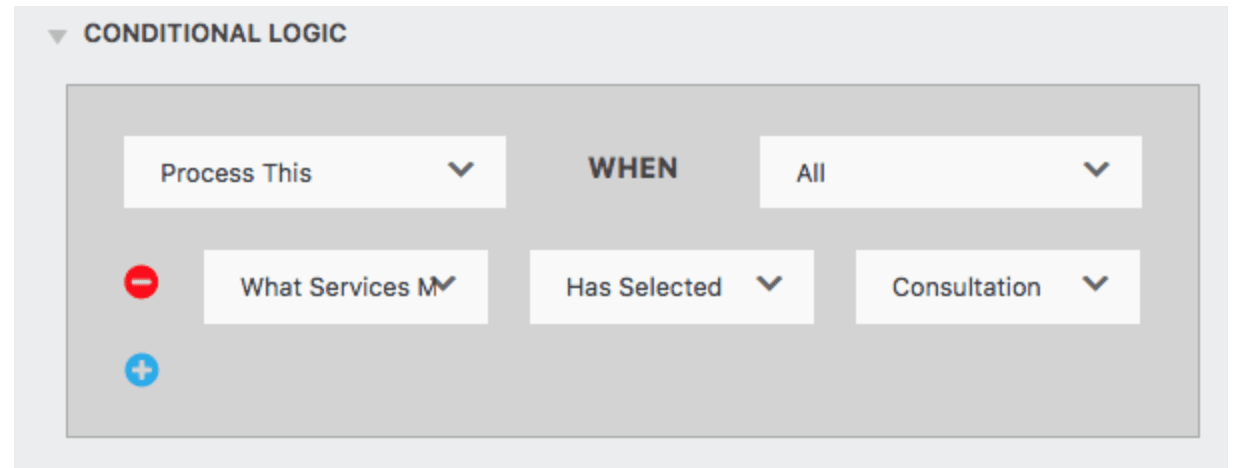
De bovenstaande schermafbeelding markeert het voorwaardelijke logische gebied waar we onze aangepaste logica zullen instellen. Zodra u het tabblad voorwaardelijke logica opent, ziet u een formulier zoals hieronder weergegeven in de schermafbeelding.

Hier kunt u zien dat er een logica is die al is ingesteld voor deze specifieke e-mail. In dit scenario willen we dat de e-mail wordt verzonden wanneer de gebruiker de consultatieoptie heeft geselecteerd in de radiolijstoptie van "Met welke services kunnen we u helpen".
Dit betekent dat wanneer de gebruiker de optie Consultatie selecteert in de verstrekte radiolijst en het formulier verzendt, deze e-mailactie wordt gestart. Terwijl deze e-mailactie niet wordt geactiveerd, tenzij aan deze voorwaarde is voldaan.
Om de logica te beëindigen, is het tijd om de tweede en derde stap te herhalen voor de rest van de e-mailsecties. Het is essentieel om voor elke actie een conditieverklaring in te stellen, want als u geen andere e-mailacties instelt, werkt deze niet voor de rest van de voorwaarden.
Dus waar wacht je nog op, volg gewoon de instructies en stel meteen een conditieformulier voor jezelf op, want we willen dat je het beste uit je website haalt? Websites zijn echter ontworpen om u alleen de details over het bedrijf te verstrekken.
Afronden
Voorwaardelijke logica is een grote kracht die u een fantastische mogelijkheid biedt om uw website naar uw behoeften te ontwikkelen. Ninja forms bieden je veel meer dan wat je hier hebt gezien. Het is niet beperkt tot het verzenden van e-mails; je kunt veel complexere taken uitvoeren met voorwaardelijke logica. Het maakt het ook mogelijk om triggers in te stellen in een vorm die de relevante afdeling zal informeren over het dalen / stijgen van waarde vanaf een bepaalde drempel.