Het kiezen van een van hen om de WordPress-innovatie te behouden, kan het moeilijkst blijken te zijn. Het is tijd om te duelleren met Beaver Builder Vs. Divi Builder.
Het is een moeilijke klus om te kiezen tussen Beaver Builder Vs. Divi Builder . Want zelfs geen enkele heeft de capaciteiten om je WordPress er innovatief uit te laten zien. Hoe te kiezen tussen Beaver Builder en Divi Builder als beide zeer gewaardeerde en eersteklas builder- plugin aller tijden zijn?
Volg ons vergelijkende regime op de voet om te betalen voor wat het meest waardig is.
Responsieve pagina's zijn wat we dromen voor onze WordPress. En wanneer het binnen zaklimieten en gemakkelijke toegankelijkheid is gekoppeld, blijft het niet langer een optie om het te missen.
Beide plugin ins van onze plugin werken ijverig samen met uw bestaande website om deze creatief te maken door eenvoudige opties voor slepen en neerzetten. Deze optie is standaard in beide plugin ins die we vandaag hebben gekozen voor onze discussie.
Nu is het tijd om te ontdekken hoe Beaver Builder en Divi Builder eruit springen en waarom?
In dit artikel zal ik ingaan op alle verschillen tussen de twee meest populaire en gerenommeerde WordPress- plugin ins. U kunt dus de juiste beslissing nemen die niet moeilijk is voor uw portemonnee, noch voor uw geest!
Laten we erin duiken en de vergelijking bekijken tussen Beaver Builder Vs. Divi Builder!
Inhoudsopgave
Modules en aanpassing van de lay-out
Overzicht van Beaver Builder Vs. Divi Builder
Bever Builder

Als je eenmaal klaar bent met het maken van je website, heb je talloze bewerkingen en opmaak nodig om deze er levendiger uit te laten zien. Het voorkomt dat u HTML en shortcodes schrijft voor het beheer van de pers. Comfortabel beheer en gebruik zijn allemaal toegankelijk via slepen en neerzetten.
Beaver Builder helpt u websites te beheren met de meeste geloofwaardigheid en levert u binnen enkele dagen responsieve werkpagina's op. Het biedt tientallen sjablonen om effectieve lay-outs voor uw websites te ontwerpen. U hoeft zich geen zorgen meer te maken over het toevoegen van tabellen aan uw pagina.
Deze plugin geleverd met creatieve functies zoals het invoegen van kolommen, het maken van diavoorstellingen, beeldinstellingen en videopresentaties. Het publiceren van bestemmingspagina's is niet langer een moeilijke zaak. Het wordt geleverd met specifieke lay-outs om u af te schrikken bij het creëren van individuele optimalisatie met uw pagina Over en services. Een sjabloon is wat je allemaal nodig hebt!
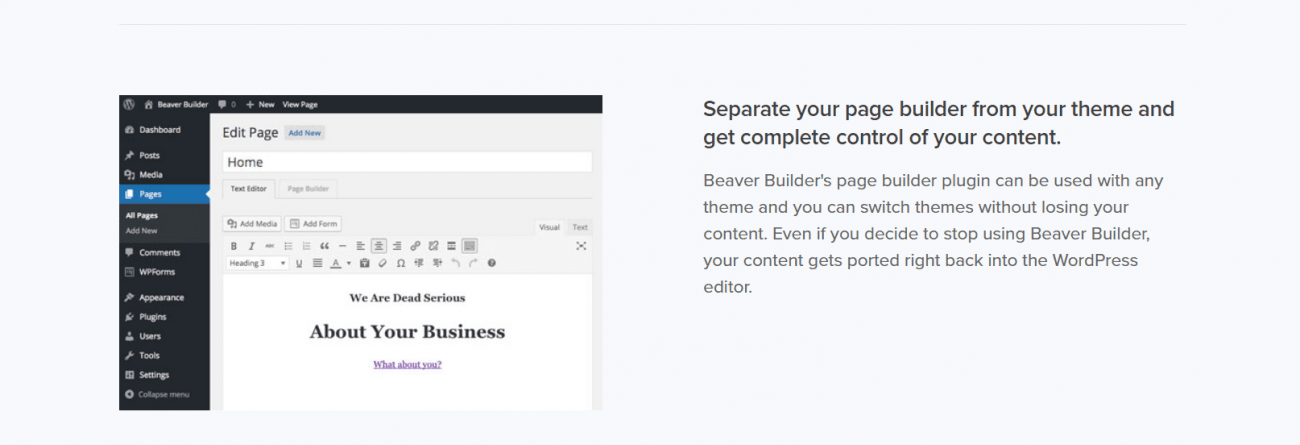
Beaver Builder is allemaal compatibel om met elk van de WordPress-thema's te werken. Ja! Er zijn geen beperkingen in de weg. Het ondersteunt ook WordPress-widgets en shortcodes om u een perfecte lay-out te geven. Het kan ervoor zorgen dat uw bestemmingspagina het meest responsief is, zelfs op uw mobiele telefoons, door geoptimaliseerde prestaties voor uw site te bieden.
Vervolgens komt de Divi Builder! Bouwers helemaal!
Divi Builder

Als u op zoek bent naar meer dan een standaard WordPress-editor, dan is dit iets voor u. Niet alleen dit, het duikt op de markt met ElegantThemes die dit naar het succesvolle spoor halen om uw pagina's responsief te maken.
Met deze thema's kunnen niet-ontwikkelaars, eigenaars van aangesloten sites, websiteontwerpers, SEO's en digitale marktbureaus snel hun taken uitvoeren. Als u iets van plan bent dat snelle visuele aanpassingen biedt, dan is dit iets voor u.
Het wordt geleverd met intuïtieve visuele bedieningselementen om de daadwerkelijke suprematie over uw websites te planten. Bovendien kan de gebruiker het aanpassen met aangepaste CSS-opties om een betere interface te ervaren.
Deze plugin geleverd met een verhoogde inline bewerkingsfunctie, die u kunt starten door erop te klikken. En wat het meest enthousiast is, is dat je bewerkte wijzigingen meteen kunt omarmen nadat je dat hebt gedaan. Het wordt geleverd met meer dan 800 vooraf gemaakte website-indelingen zonder zelfs maar premium-toegang te krijgen.
Beaver Builder Vs. Divi Builder-functies
| Bever Builder | Divi Builder | |
| Premium abonnement / prijzen | $99 | $89 |
| Kan ik het zonder abonnement gebruiken? | Nee | Ja |
| Elementen ondersteund | 31 | 46 |
| Vooraf gemaakte sjabloonlay-outs | 50+ | 800+ |
| Uitzonderlijke eigenschap | Bever Themer | A / B-testen |
| Edge-on-functies | Het wordt geleverd met de juiste editoropties en de bewerking blijft goed, zelfs nadat de plugin is gedeactiveerd. Het biedt niet aan om opties ongedaan te maken / opnieuw uit te voeren. | Het heeft een voorsprong op de voormalige plugin vanwege aanzienlijke lay-outformaten en aantrekkelijke WordPress-thema's. Opties voor ongedaan maken / opnieuw uitvoeren zijn beschikbaar. |
| Wie wint? | 5/5 | 4.5/5 |
Nu is het tijd om elk van de eigen functies binnen deze editors nader te bespreken. We zullen alles bespreken om voor alle geavanceerde aangepaste opties te zorgen. Als u dit leert, kunt u de meest geschikte plugin .
Page Builder

Beaver Builder heeft paginabuilder- modules gecategoriseerd voor betere functionaliteit. Het helpt ook om WordPress-widgets aan uw lay-out toe te voegen. Hoewel er geen Call-to-Action-module is, kunt u tekst en koppen afzonderlijk bewerken met een ingebouwde editor.
U kunt potentiële leads naar uw pagina trekken door deze te ondersteunen met de toevoeging van contact- en inschrijfformulieren. U kunt ook getuigenissen, kaarten en pictogrammen toevoegen door ze te kiezen in de mediacategorie.

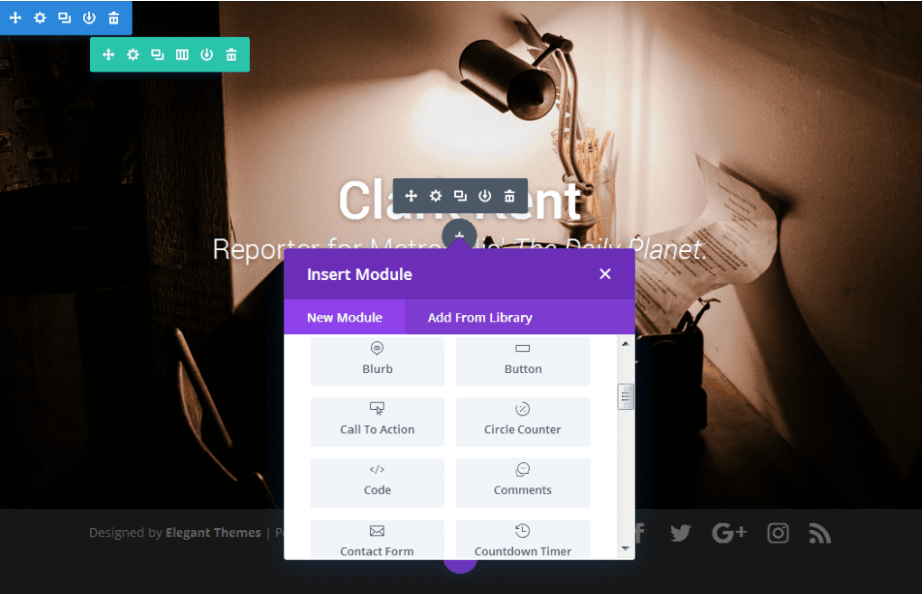
Divi-modules zijn moeilijk te sorteren omdat ze niet in categorieën zijn gesorteerd. Deze modules zijn alfabetisch gerangschikt, waardoor u er waarschijnlijk een paar mist. Het ontbreekt u aan de mogelijkheid om hun zijbalk toe te voegen aan de hoofdlay-out.
Hoewel ze allebei compatibele paginabuilder-modules bieden, verschillen de functionaliteiten op belangrijke aspecten.
Zowel Beaver Builder en Divi Builder bieden WooCommerce Plugin is voor producten weergegeven als je eenmaal de uitbreiding hebt geïnstalleerd.
Koppel
Beaver Builder ondersteunt de front-end-editor. Wat betekent dit? Het betekent dat u een voorbeeld kunt bekijken van wijzigingen die u op de pagina hebt aangebracht, zelfs wanneer u uw site-dingen manipuleert.
U kunt de bestaande sjablonen gebruiken en de lay-out wijzigen, of u kunt ze van elders importeren. Het biedt een sjabloon met negen kolommen om te kiezen.
De Divi-Builder kan zowel als frontend . De eerste heeft de laatste pro's gebruikt tijdens vervoeging met de visuele bouwer, terwijl de laatste de ingebouwde propriëtaire component van de pro is. U kunt uw pagina in secties verdelen door te kiezen voor het kolomnummer uit het raamwerk van 20 kolommen.
Aanpassingsopties
Beaver Builder biedt geavanceerde tabbladen voor rijen en kolommen waarmee u de basisstijl op uw webpagina kunt wijzigen. U kunt met deze professional de animatiestijl en -tijd wijzigen . U kunt alle bovenstaande zichtbaarheidsinstellingen configureren, zodat bepaalde webonderdelen alleen zichtbaar en toegankelijk zijn voor aangemelde gebruikers.
Divi bedenkt geavanceerde aangepaste CS-instellingen in de geavanceerde modus. U kunt de zichtbaarheid ervan wijzigen, zoals weergegeven op de schermafbeelding. Het hangt allemaal af van uw wens en projecttype.

Sjablonen
vooraf gemaakte lay-outsjablonen kan gemakkelijk of moeilijk zijn, afhankelijk van de beschikbare lay-outopties. In deze periode heb je voor beiden geluk. Hoewel Beaver Builder veel minder lay-outsjablonen biedt, zijn ze heel duidelijk om de waarde ervan uit te spreken.

U kunt ook naar verschillende bestemmingspagina's kijken, zoals voor Over ons-pagina's en services.
Divi heeft honderden van deze sjablonen met een heel divers aanbod. Het biedt een veel beter assortiment van uw webpagina's omdat er veel is waaruit u kunt kiezen.
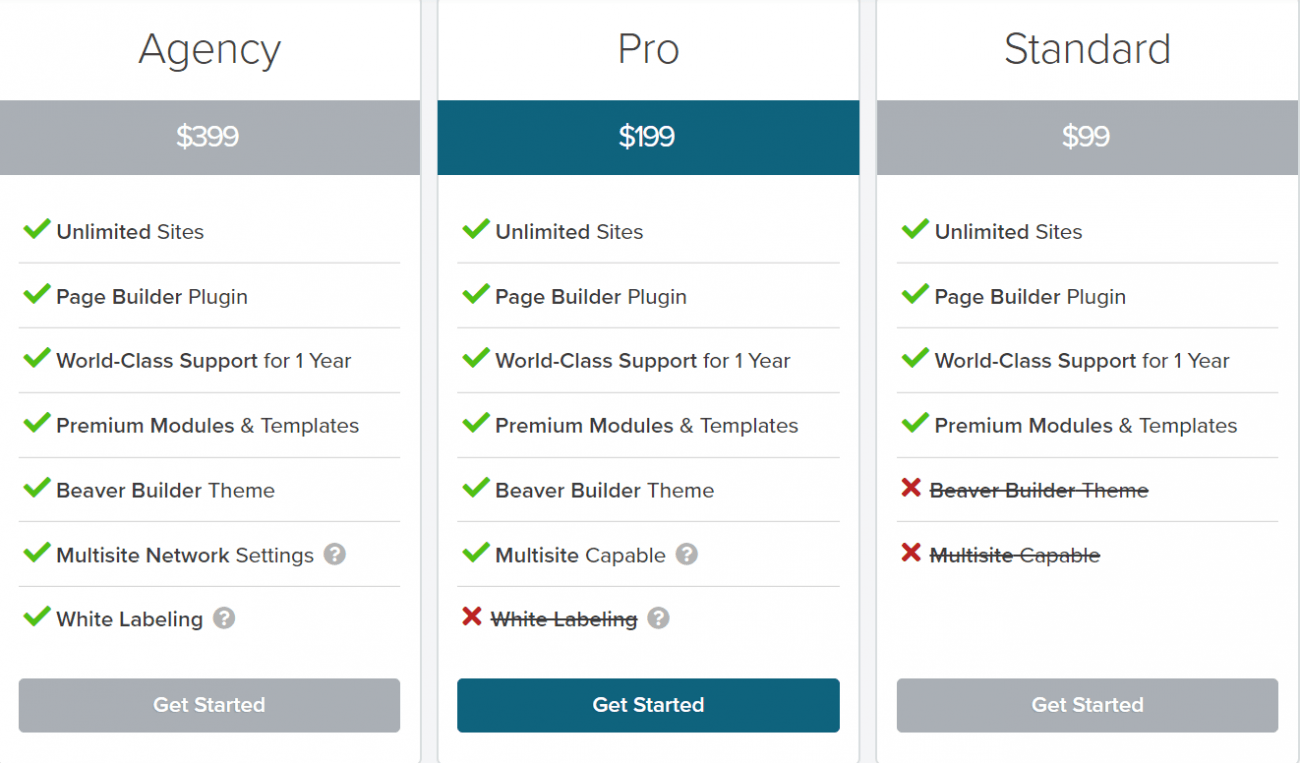
Prijzen
De onderstaande screenshots spreken voor zich. Uw kosten zijn wat u in eerste instantie nodig heeft. De Beaver Builders- plugin biedt een gratis versie die toegang geeft tot bepaalde functies, zelfs voordat u een premium-keuze koopt. Er zijn drie van de plannen beschikbaar:
- Standaardservice voor $ 99
- Pro-service voor $ 199
- Agency-service voor $ 399

U kunt al deze abonnementsdiensten een jaar lang gebruiken en om verlenging vragen nadat deze is afgelopen. Op alle plannen is een terugbetalingsbeleid van 30 dagen van toepassing.
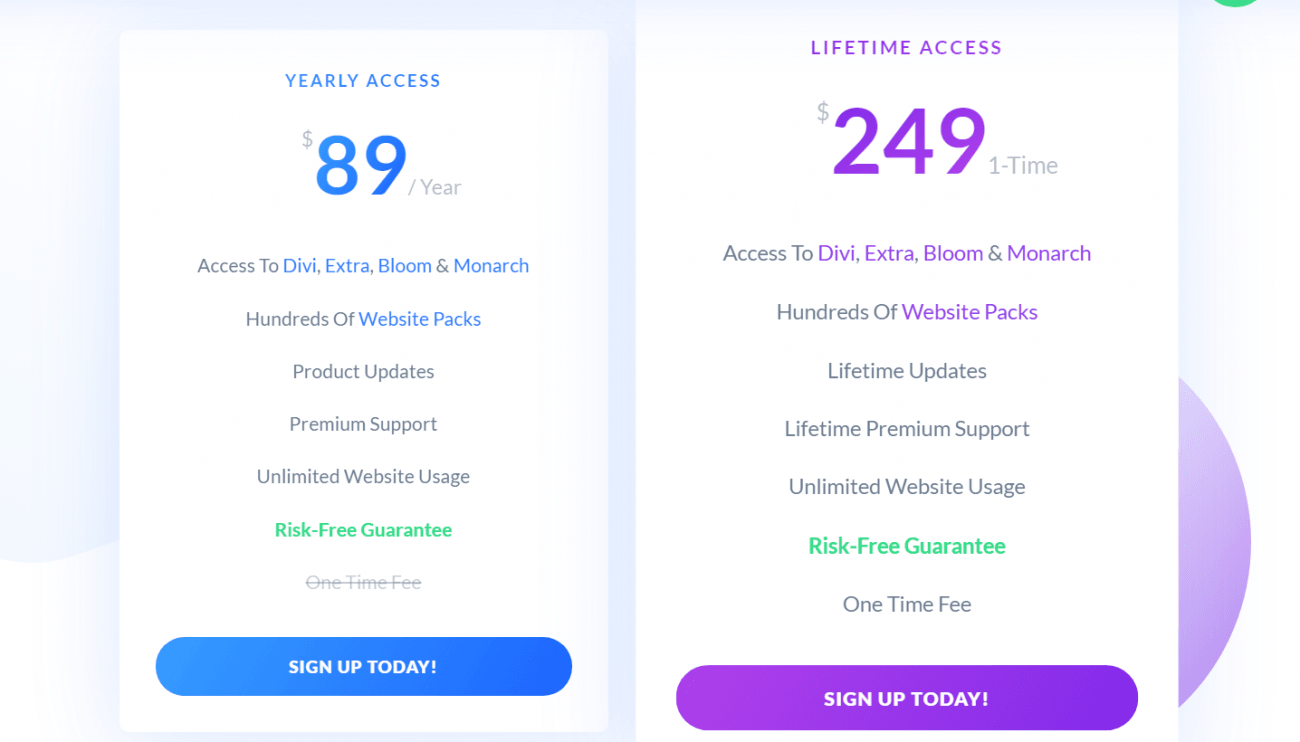
Divi Builder biedt geen gratis abonnementsservice . Je moet het kopen via elegantthemes.com. Er zijn twee plannen:
- Jaarplan voor $ 89
- Levenslange toegang voor $ 249

Beide abonnementen worden geleverd met 24/7 ondersteuningsservice via een chat.
Opsommen
Beaver Builder is een PageBuilder die het meest geliefd is bij website-ontwikkelaars, terwijl Divi wordt geleverd met builder plus thema-vervoeging voor WordPress. Beaver Builder, hoewel een beetje duur, is de meest betrouwbare plugin voor uw website. Haal het zeker!
Beide builder- plugin ins hebben compatibele functies met een geschikte presentatiestijl. Maak een website die succesvol scoort onder de pagina's door Beaver te kiezen. Controleer de plannen in plaats van te pushen voor onmiddellijke aanmeldingen bij lokale paginabouwers.
Er zijn specifieke problemen met het vergrendelen van inhoud die Divi biedt, waardoor de afhankelijkheid van de professional wordt verminderd. Beaver biedt een snelle front-end paginabuilder met volledige sjabloontypen, terwijl Divi wordt geleverd met ontelbare sjablonen, wat veel aanlokkelijk is.
Het meest onderscheidende kenmerk is dat de eerste Whiteable Options tegen een prijzige prijs biedt, terwijl de laatste nooit een dergelijke update zal bieden. Uw waakzaamheid is hard nodig om u te laten kiezen voor de meest geschikte.
Nu, Beaver is jouw keuze. U moet een eenvoudige procedure volgen, bijv
- Installeer de nieuwste versie van WordPress en download de Beaver Builder plugin zip van de daadwerkelijke site.
- Deactiveer en verwijder de bestaande plugin ins om interferentie te voorkomen.
- Upload de Beaver Builder- Plugin
- Activering van de licentie is de volgende stap.
- Configureer uw Beaver Builder-instelling.
- Nu bent u helemaal klaar om uw website formeel te bewerken om een goede positie te krijgen.






