Vuoi creare rapidamente un sito Web sbalorditivo e di bell'aspetto, anche questo gratuitamente e senza alcuna conoscenza di programmazione? Bene, ora puoi farlo con il tema Astra e il suo plugin -in aggiuntivo gratuito: modelli di avvio.
Il plugin ti consente di importare facilmente uno qualsiasi degli oltre 150 modelli di sito progettati professionalmente per Astra sul tuo sito Web WordPress. Inoltre, ognuno dei modelli è completamente personalizzabile e compatibile con i più diffusi page builder. Pertanto, sei libero di modificarlo quanto vuoi fino a ottenere il design perfetto per il tuo sito web.
Ora, se questo ti ha interessato, ecco la nostra guida completa su come creare un fantastico design per blog con il tema Astra e il suo addon Starter Templates.
Quindi, senza ulteriori indugi, iniziamo:

Tabella dei contenuti:
- Installa il Plugin Astra Theme e Starter Templates
- Passaggio 1: installa il tema Astra e l'add-on Starter Templates
- Passaggio 2: trova modelli Astra predefiniti
- Passaggio 3: importazione di un modello predefinito
- Personalizza post sul blog
- archivio del blog
- Contenuto del post sul blog
- Struttura del post sul blog
- Blog Meta
- Larghezza del contenuto del blog
- Impostazioni tipografiche
- Post singolo
- Astra Theme Pro
- Conclusione
Installa il Plugin Astra Theme e Starter Templates
Come dovresti già sapere, Astra è un tema freemium. Ciò significa che il tema di base è gratuito e include funzionalità di base. Tuttavia, offre molte funzionalità più avanzate e per sbloccarle è necessario eseguire l'aggiornamento alla versione premium.
Detto questo, il componente aggiuntivo Starter Templates è completamente gratuito. Ti dà accesso a tutti i modelli Astra dal design professionale e pronti per l'uso comodamente dal tuo backend WordPress. Da qui, puoi facilmente importare uno di questi modelli e applicare il design al tuo sito Web WordPress.
Nota : alcuni modelli sono gratuiti e altri sono premium. Se sei un utente Astra gratuito, avrai accesso solo ai modelli gratuiti. Dovrai eseguire l'aggiornamento ad Astra Pro per sbloccare tutti i modelli.
Detto questo, ecco una guida passo passo su come installare il componente aggiuntivo Starter Templates per Astra e importare modelli predefiniti sul tuo sito Web WordPress.
Passaggio 1: installa il tema Astra e l'add-on Starter Templates
**Se hai già installato il tema Astra, passa alla parte in cui ti mostriamo come installare l'add-on Starter Templates.
Accedi alla dashboard di backend di WordPress. Da qui, installeremo prima il tema Astra seguito dall'add-on Starter Templates.
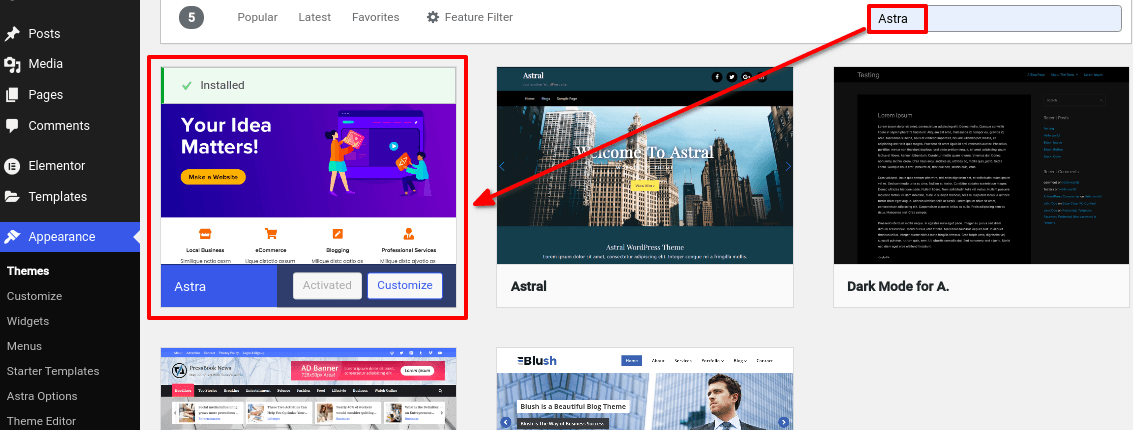
Per installare il tema Astra vai su Aspetto > Temi e fai clic su Aggiungi nuovo . Ora digita "Astra" nella barra di ricerca e fai clic sul pulsante "Installa" per il tema Astra.

Una volta installato, fai clic su "Attiva" e il gioco è fatto.
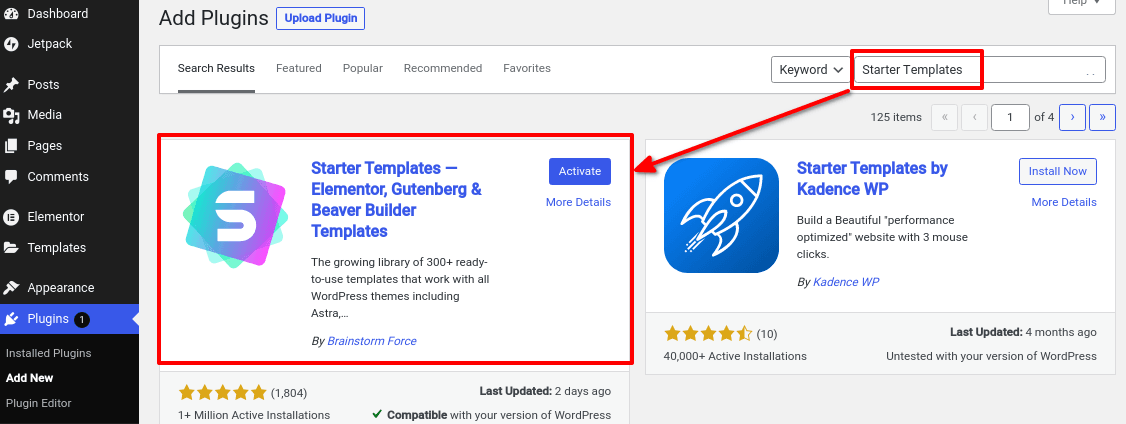
Dopo aver installato il tema Astra, vai su Plugin > Aggiungi nuovo dalla barra laterale di sinistra e cerca "Modelli iniziali". Fare clic sul pulsante "Installa ora" del plugin in che abbiamo evidenziato nell'immagine seguente.

Al termine dell'installazione, fai clic su "Attiva" e il gioco è fatto.
È giunto il momento di iniziare a importare modelli predefiniti.
Passaggio 2: trova modelli Astra predefiniti
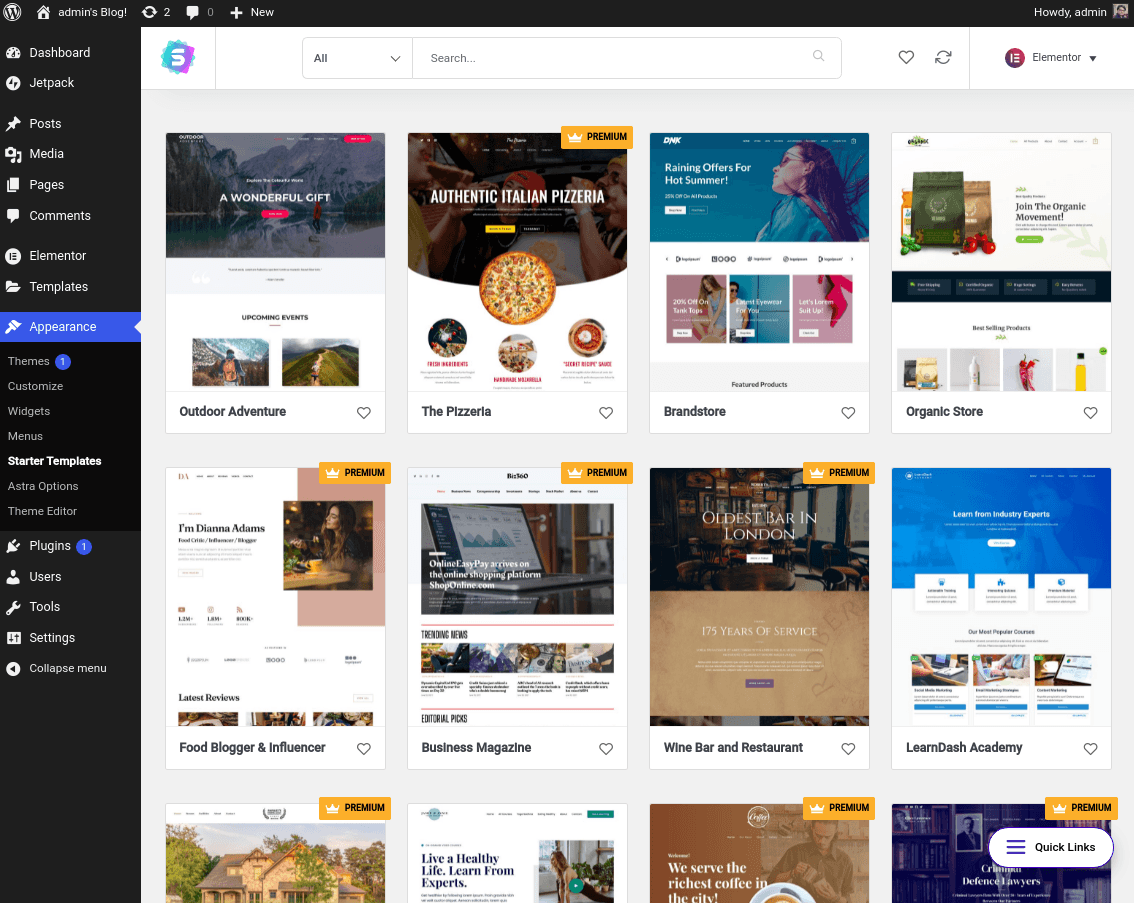
Dopo aver attivato il componente aggiuntivo Modelli di base, vai su Aspetto > Modelli . Qui ti verrà chiesto di scegliere un Page Builder e ti verranno fornite queste quattro opzioni: Gutenberg, Elementor, Beaver Builder e Brizy. A seconda del Page Builder selezionato, il plugin in ti mostrerà i modelli compatibili con esso.
Per il bene di questo tutorial, abbiamo selezionato Elementor.
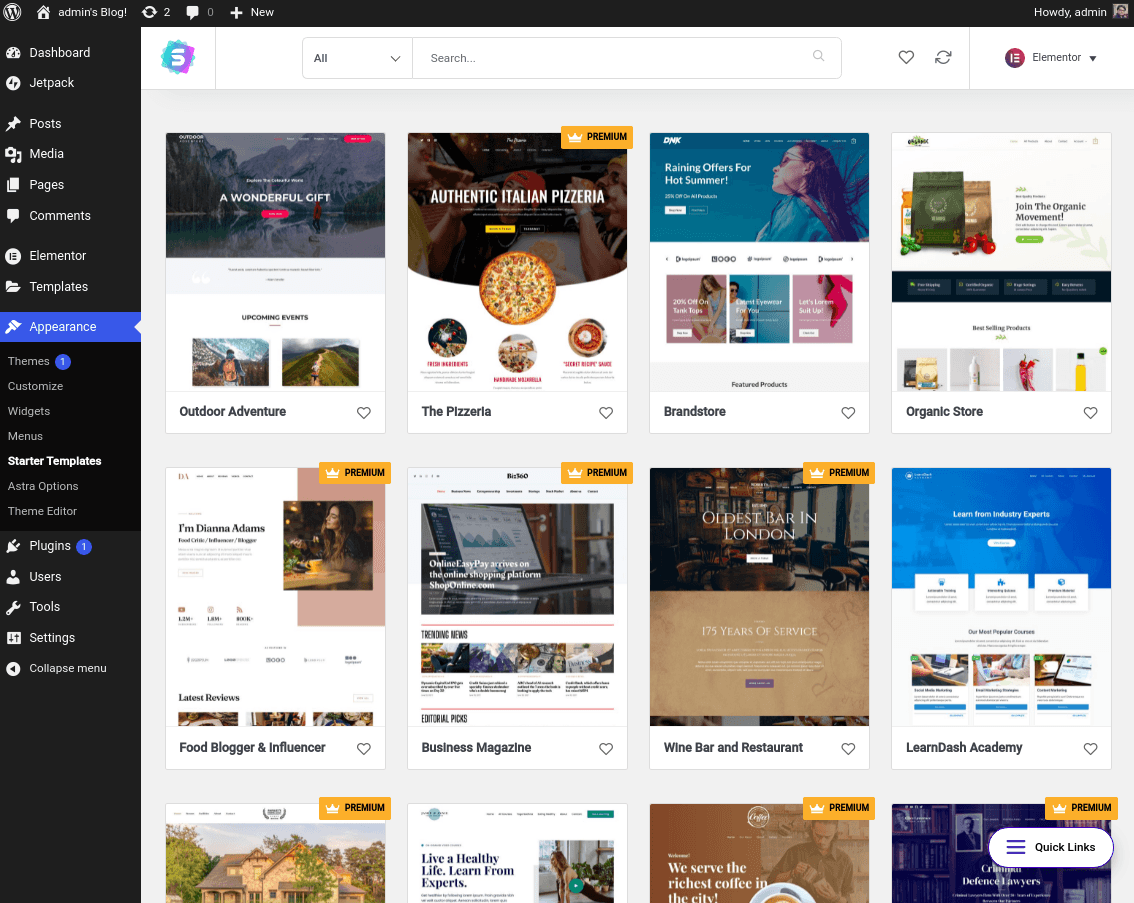
Dopo aver selezionato il generatore di pagine di tua scelta, verrai indirizzato alla schermata seguente.

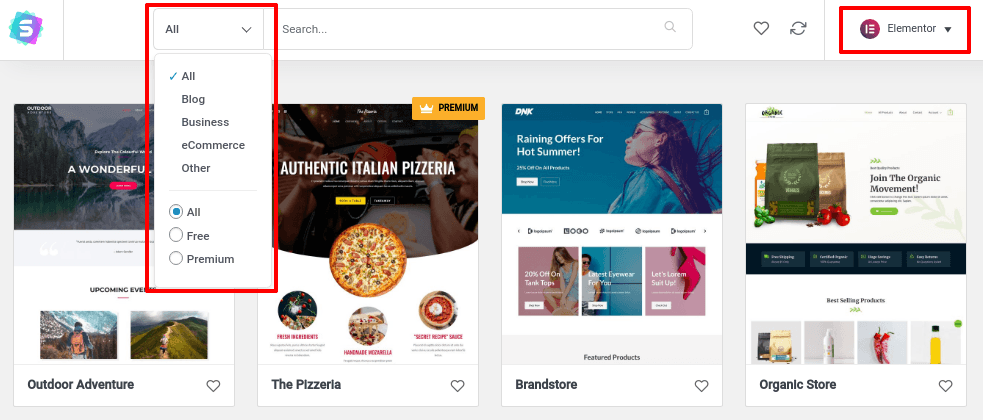
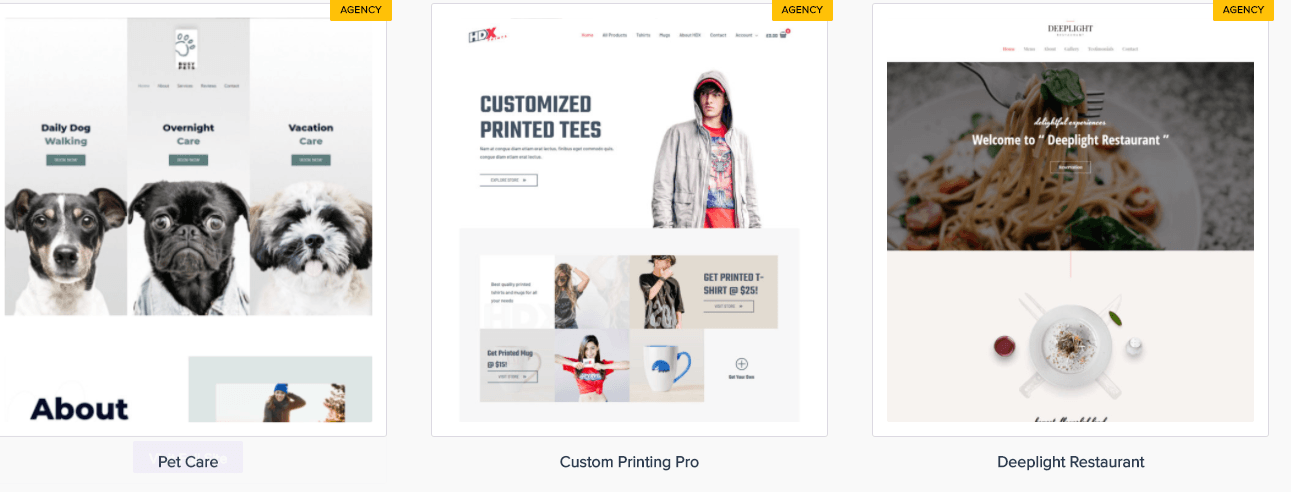
Puoi cercare modelli specifici utilizzando la barra di ricerca e anche filtrare le opzioni a seconda della tua nicchia. Puoi anche passare a un generatore di pagine diverso da qui, se lo desideri.

Nota che alcuni modelli hanno il tag PREMIUM. Ciò significa che sono disponibili solo per gli utenti Astra Pro.
Passaggio 3: importazione di un modello predefinito
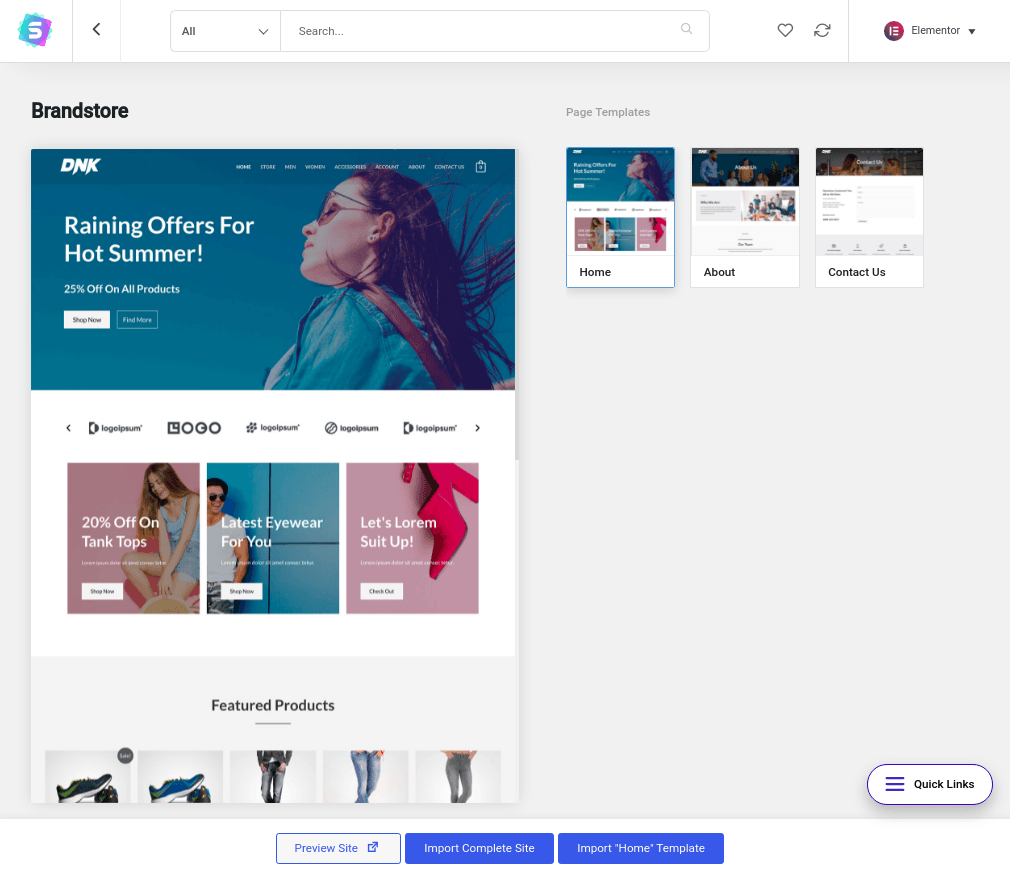
Una volta trovato un modello predefinito che ti piace, puoi fare clic su di esso. Questo lo espanderà per mostrarti tutte le pagine all'interno del modello.

Da qui, puoi visitare il design del modello facendo clic su "Anteprima sito". Se ti piace, puoi premere "Importa sito completo" per ottenere tutti i modelli del sito, o proprio come su "Importa modello 'Home'" che ti porterà solo il modello Home.
Dopo aver premuto il pulsante di importazione, verrà visualizzata una finestra di dialogo che richiede alcune informazioni aggiuntive sull'importazione delle impostazioni e dei widget del personalizzatore.

Scegli le opzioni appropriate, fai clic su Avanti e il tuo nuovo modello inizierà a essere importato. Una volta completato il processo di importazione, puoi fare clic sul pulsante "Visualizza sito" per vedere come appare il tuo nuovo sito.
E questo è tutto! Hai creato con successo un bellissimo design del sito utilizzando il tema Astra e il componente aggiuntivo Modelli iniziali.
Personalizza post sul blog
Le opzioni di personalizzazione del tema Astra ti aiuteranno a personalizzare i colori sul tuo blog, scegliere i caratteri, selezionare il layout e molto altro.
Allora sei pronto a personalizzare il nostro post sul blog?
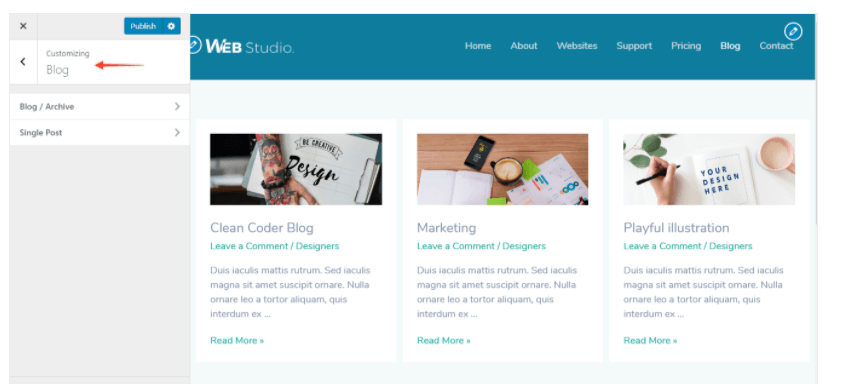
Vai ad Aspetto> Personalizza> Blog

Ora verrai indirizzato a due opzioni: blog/archivio o singolo post
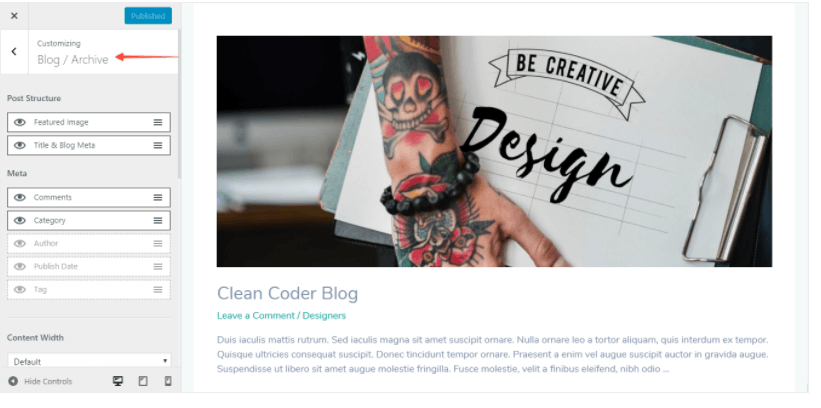
archivio del blog
Il Blog Archive è una raccolta di post raggruppati per mostrare il tuo lavoro, condividere informazioni sul tuo prodotto e pubblicare aggiornamenti sui tuoi prodotti in modo interessante. Quindi, per personalizzare la pagina dell'archivio del tuo blog, il tema Astra offre quattro opzioni di impostazione regolari; contenuto del post del blog, struttura del post del blog, meta del blog e larghezza del contenuto del blog.

Contenuto del post sul blog
Il contenuto del post sul blog è l'informazione scritta o il contenuto scritto di un blog. In questo modo puoi gestire il contenuto del tuo post sul blog in contenuto completo o contenuto estratto.
Nell'opzione del contenuto completo, l'intero articolo/contenuto è visibile nella pagina dell'archivio. Mentre nel contenuto dell'estratto viene visualizzato solo un breve estratto del contenuto. Nel contenuto dell'estratto, la lunghezza predefinita è di 55 parole per un'opzione di personalizzazione del tema Astra gratuita. Considerando che nella versione pro di Astra, hai il pieno controllo sul conteggio delle parole.
Struttura del post sul blog
Con l'aiuto dell'opzione della struttura del post del blog, puoi gestire l'immagine in primo piano, il titolo e il Meta del blog del tuo post.
Il tema Astra consente inoltre ai suoi utenti di disabilitare o nascondere l'immagine caratteristica e l'impostazione Meta del blog. Una volta nascosti o disattivati, il titolo scomparirà dall'opzione Meta del blog. Quindi sii vigile nel personalizzare il tuo post sul blog. Blog Meta è un elemento essenziale per il tuo blog, quindi disabilitarlo non è la decisione giusta.
Blog Meta
Blog Meta è una breve descrizione del blog o del contenuto che hai scritto. Il lettore è sempre desideroso di conoscere queste informazioni extra perché lo aiuteranno a decidere se le informazioni presenti nel blog valgono il loro tempo o meno.
Quindi, abilita l'opzione e personalizza il blog Meta con le sue opzioni di personalizzazione; un numero di commenti ricevuti, post e autore, data di pubblicazione e tag.
Larghezza del contenuto del blog
Il tema Astra consente inoltre agli utenti di gestire la larghezza del contenuto del blog. Puoi impostare la larghezza del contenuto sull'impostazione predefinita o impostarla in base al tuo stile; personalizzare. Se hai scelto l'opzione di personalizzazione, puoi personalizzare la larghezza del tuo blog da un intervallo di scala da 0 a 500.
Impostazioni tipografiche
La tipografia è la parte più interessante della personalizzazione. Sotto questa opzione di impostazione, puoi progettare il titolo dell'archivio e il titolo del post in base al tuo stile. Scegli il carattere, il colore e lo stile del tuo blog in un design accattivante in pochissimo tempo. Nessuna seccatura, nessuna conoscenza di programmazione, nessuna necessità di aiuto esperto; hai solo bisogno del tema Astra per creare un bellissimo design per il blog.
Ora, se vuoi personalizzare un singolo post o un singolo argomento del blog, il tema Astra ti consente anche di farlo con facilità.
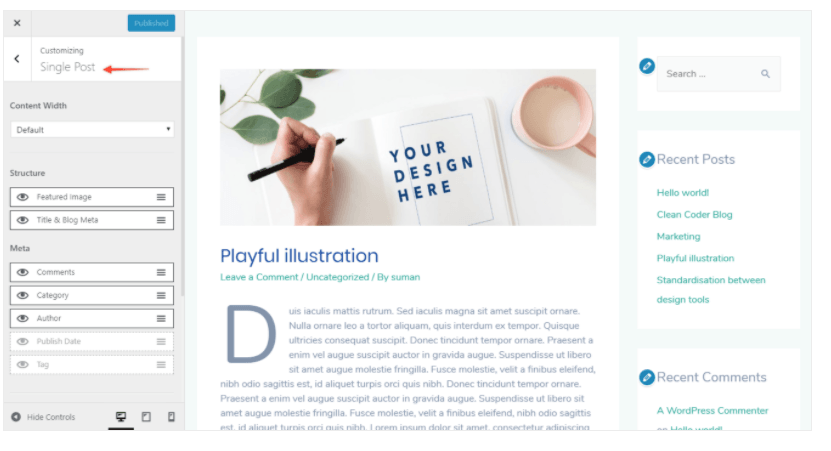
Post singolo
Vai su Aspetto> Personalizza> Blog> Post singolo All'interno del singolo post, puoi personalizzare la larghezza, la struttura e il Meta del contenuto del tuo post del blog. Puoi impostare la larghezza del contenuto sull'opzione predefinita o personalizzarla in base alle tue esigenze.

Nell'opzione struttura, puoi aggiungere immagini e titoli in primo piano e meta blog. Puoi personalizzare commenti, categoria, autore, data di pubblicazione e tag nell'opzione Meta. Il semplice clic sull'icona a forma di occhio ti aiuterà ad abilitare/disabilitare l'opzione.
Astra Theme Pro
La tema Astra non è solo compatibile, ma è leggera, super veloce e altamente raccomandabile. Considerando che, se desideri usufruire di ulteriori opzioni avanzate, potresti rimanere affascinato dalla loro versione pro. Diamo un'occhiata ad alcune delle loro offerte di versioni pro:
- Consente agli utenti di creare fantastici layout di griglia, muratura ed elenco per le pagine di blog e archivio
- Offre l'impaginazione numerata e l'impaginazione a scorrimento infinito
- Per meta, stanno offrendo Read Time Estimator ; dà al visitatore un'idea della lunghezza del blog
Per i singoli post, la casella delle informazioni sull'autore, il caricamento automatico dei post precedenti sono opzioni di personalizzazione aggiuntive offerte da Astra Pro.

Quindi ora rimuovere il riempimento accanto all'immagine della funzionalità e visualizzare automaticamente il post precedente senza fare clic non è più difficile. Manterrà il tuo utente coinvolto nei tuoi articoli e manterrà i tuoi visitatori coinvolti nei tuoi blog.
- Il tema Astra offre una vasta raccolta di modelli per principianti belli, sorprendenti e attraenti. Vale sicuramente la pena investire i soldi
- Astra pro offre anche il modulo di layout del sito. Il modulo di layout del sito offre layout a larghezza intera, layout fluido, larghezza fissa e opzione di layout imbottito. Con l'aiuto delle loro diverse opzioni di layout del sito puoi creare blog e pagine di archivio creativi, maestosi e unici senza problemi.
Conclusione
Il tema Astra è un tema freemium, veloce e leggero rivolto a principianti e professionisti del mercato. Ti aiuterà a creare un blog straordinario in modo rapido, semplice e anche con facilità. Con l'aiuto del tema Astra, puoi controllare il design dei post del tuo blog e delle pagine di archivio. Offre una vasta gamma di opzioni di personalizzazione; puoi gestire contenuto, larghezza, Meta e tipografia secondo la tua volontà e il tuo desiderio. Lo styling dei blog e delle pagine di archivio ora non è più un problema. Hai bisogno di Astra Theme e il tuo lavoro sarà integrato con facilità e in pochi minuti. Astra è un tema gratuito; tuttavia, se vuoi aggiungere glitter ai tuoi blog, puoi anche usufruire della loro versione premium. Astra pro offre opzioni di personalizzazione aggiuntive che non sono solo degne, ma anche un'opzione conveniente da utilizzare.







Yah artical hamare liye us ful hai
Grazie mille per la spiegazione, stoy armando il mio web personale e ayudo muchisimo!
Ma l'archivio del blog predefinito non viene visualizzato in questo modo con le colonne. Viene visualizzato in un elenco di post uno dietro l'altro. Non riesco a trovare un'opzione per cambiare questo.
Ciao, hai controllato l'impostazione del tema, sezione blog? Dovresti trovare le impostazioni di visualizzazione.
Danke, ich liebe Euch. Für Gelegenheits-Designer è l'ideale!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Mega!
Bonjour,
Je vois que ce thème peut s'acquister sur abonnement (c'est la 1ere fois que je vois cela!). Que se passe-t-il quand on arrete l'abonnement? le opzioni paganti scompaiono?