Voulez-vous créer rapidement un site Web époustouflant et attrayant, gratuitement et sans aucune connaissance en matière de codage ? Eh bien, maintenant vous pouvez avec le thème Astra plugin gratuit - Starter Templates.
Le plugin vous permet d'importer facilement l'un des 150+ modèles de site conçus par des professionnels pour Astra sur votre site WordPress. De plus, chacun des modèles est entièrement personnalisable et compatible avec les constructeurs de pages populaires. En tant que tel, vous êtes libre de le modifier autant que vous le souhaitez jusqu'à ce que vous obteniez le design parfait pour votre site Web.
Maintenant, si cela vous intéresse, voici notre guide complet sur la façon de créer un superbe design de blog avec le thème Astra et son module complémentaire de modèles de démarrage.
Alors sans plus tarder, commençons :

Table des matières:
- Installer le Plugin Astra Theme et Starter Templates
- Étape 1 : Installez le thème Astra et le module complémentaire Modèles de démarrage
- Étape 2: Trouvez des modèles Astra prédéfinis
- Étape 3 : Importation d'un modèle prédéfini
- Personnaliser l'article de blog
- archive du blog
- Contenu de l'article de blog
- Structure des articles de blog
- Blog Meta
- Largeur du contenu du blog
- Paramètres de typographie
- Poste unique
- Thème Astra Pro
- Conclusion
Installer le Plugin Astra Theme et Starter Templates
Comme vous devez déjà le savoir, Astra est un thème freemium. Cela signifie que le thème de base est gratuit et est livré avec des fonctionnalités de base. Cependant, il offre de nombreuses fonctionnalités plus avancées et pour les déverrouiller, vous devez passer à la version premium.
Cela étant dit, le module complémentaire Starter Templates est entièrement gratuit. Il vous donne accès à tous les modèles Astra conçus par des professionnels et prêts à l'emploi dans le confort de votre backend WordPress. À partir de là, vous pouvez facilement importer l'un de ces modèles et appliquer le design à votre site Web WordPress.
Remarque : certains modèles sont gratuits et d'autres sont premium. Si vous êtes un utilisateur gratuit d'Astra, vous n'aurez accès qu'aux modèles gratuits. Vous devrez passer à Astra Pro pour déverrouiller tous les modèles.
Maintenant, avec tout cela étant dit, voici un guide étape par étape sur la façon d'installer le module complémentaire Modèles de démarrage pour Astra et d'importer des modèles prédéfinis sur votre site Web WordPress.
Étape 1 : Installez le thème Astra et le module complémentaire Modèles de démarrage
**Si vous avez déjà installé le thème Astra, passez à la partie où nous vous montrons comment installer le module complémentaire Starter Templates.
Connectez-vous à votre tableau de bord principal WordPress. À partir de là, nous allons d'abord installer le thème Astra suivi du module complémentaire Starter Templates.
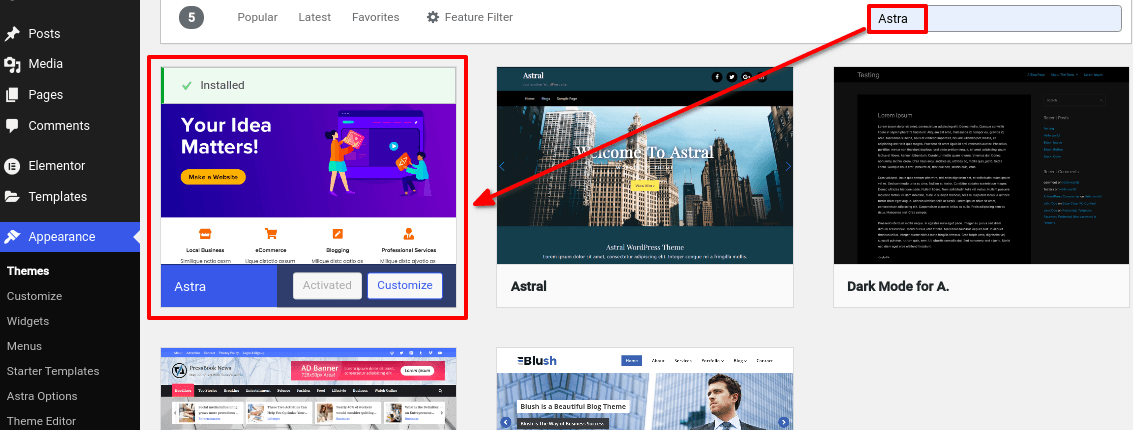
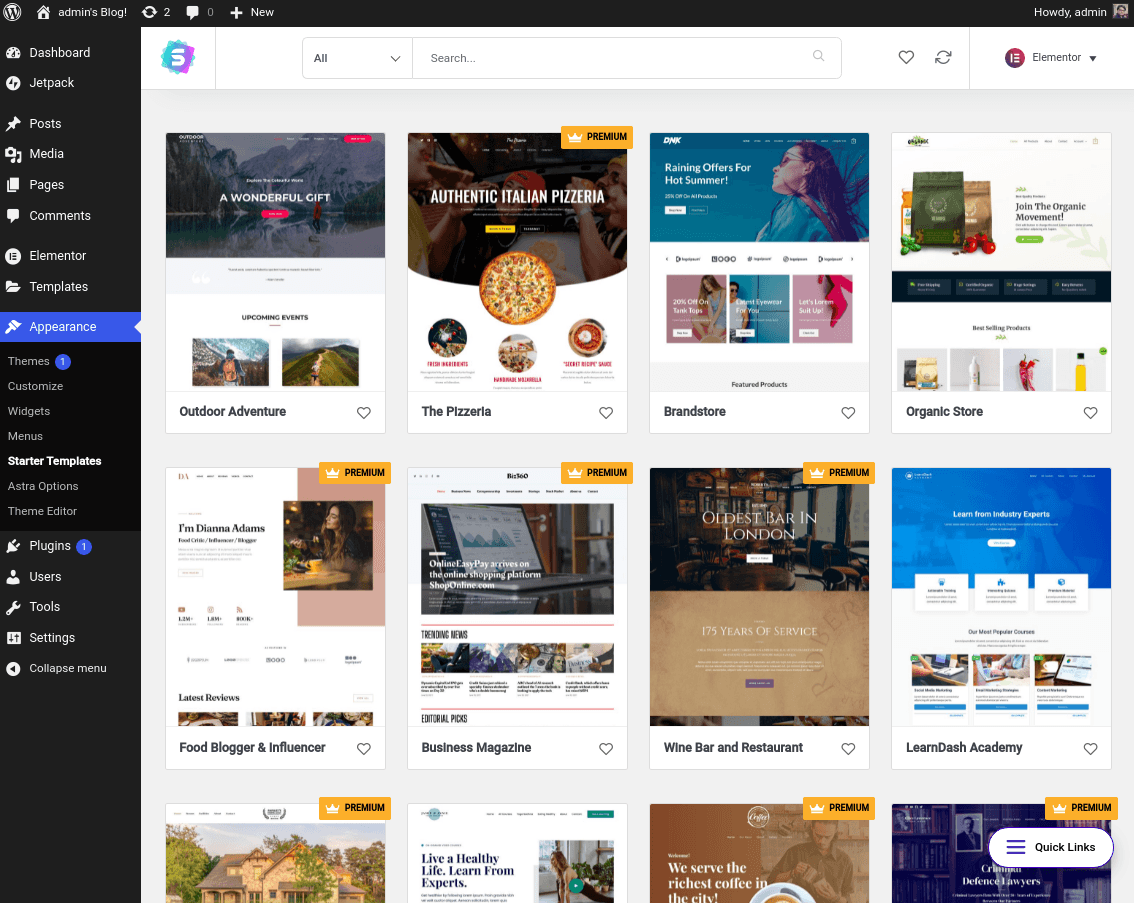
Pour installer le thème Astra, allez dans Apparence> Thèmes et cliquez sur Ajouter nouveau . Tapez maintenant "Astra" dans la barre de recherche et cliquez sur le bouton "Installer" pour le thème Astra.

Une fois installé, cliquez sur « Activer » et vous avez terminé ici.
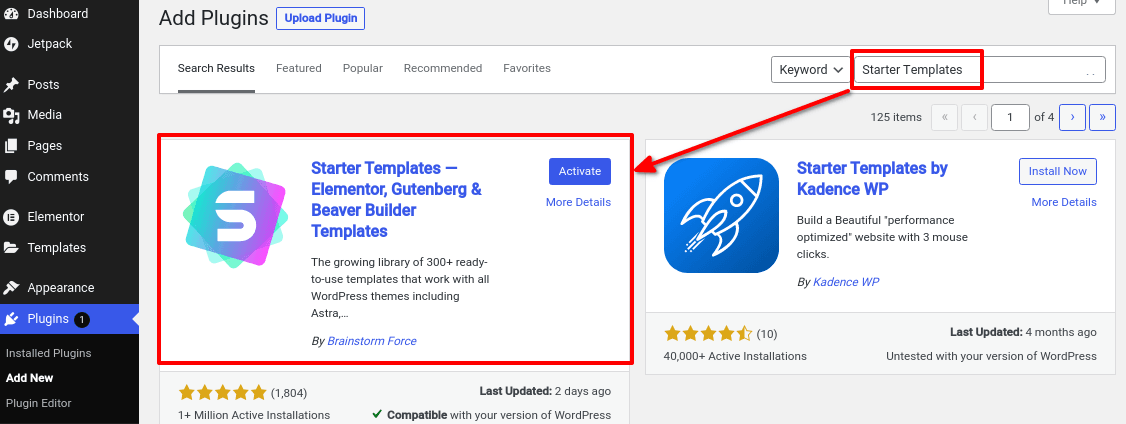
Après avoir installé le thème Astra, accédez à Plugin > Ajouter un nouveau dans la barre latérale gauche et recherchez « Modèles de démarrage ». Cliquez sur le bouton "Installer maintenant" du plugin que nous avons mis en évidence dans l'image suivante.

Une fois l'installation terminée, cliquez sur « Activer » et c'est tout.
Il est maintenant temps de commencer à importer des modèles préconçus.
Étape 2: Trouvez des modèles Astra prédéfinis
Après avoir activé le module complémentaire Starter Templates, accédez à Appearance > Starter Templates . Ici, il vous sera demandé de choisir un constructeur de page et vous aurez ces quatre options - Gutenberg, Elementor, Beaver Builder et Brizy. Selon le Page Builder que vous sélectionnez, le plugin vous montrera des modèles compatibles avec celui-ci.
Pour les besoins de ce tutoriel, nous avons sélectionné Elementor.
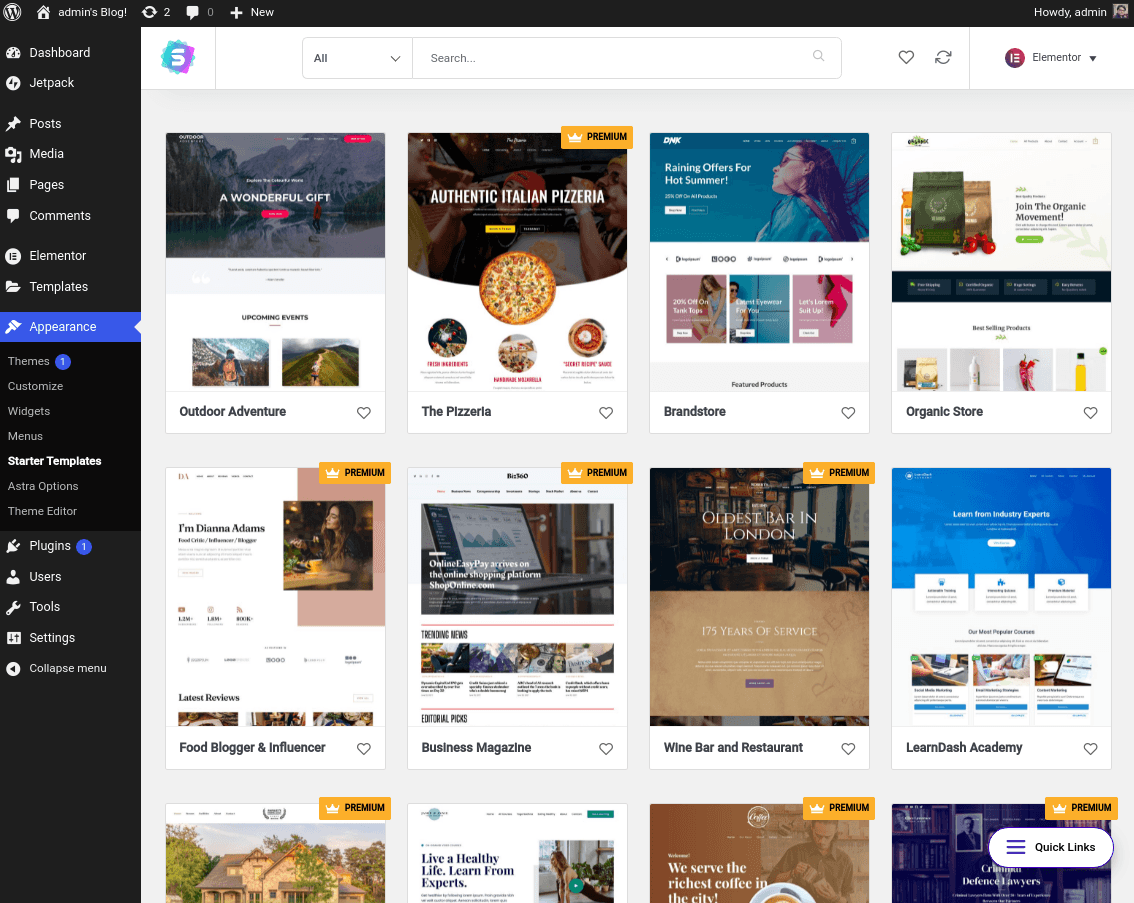
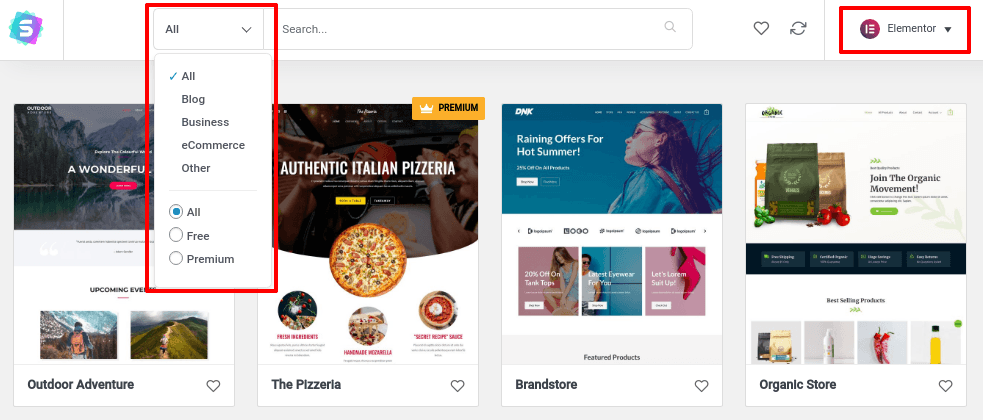
Après avoir choisi le constructeur de page de votre choix, vous serez redirigé vers l'écran suivant.

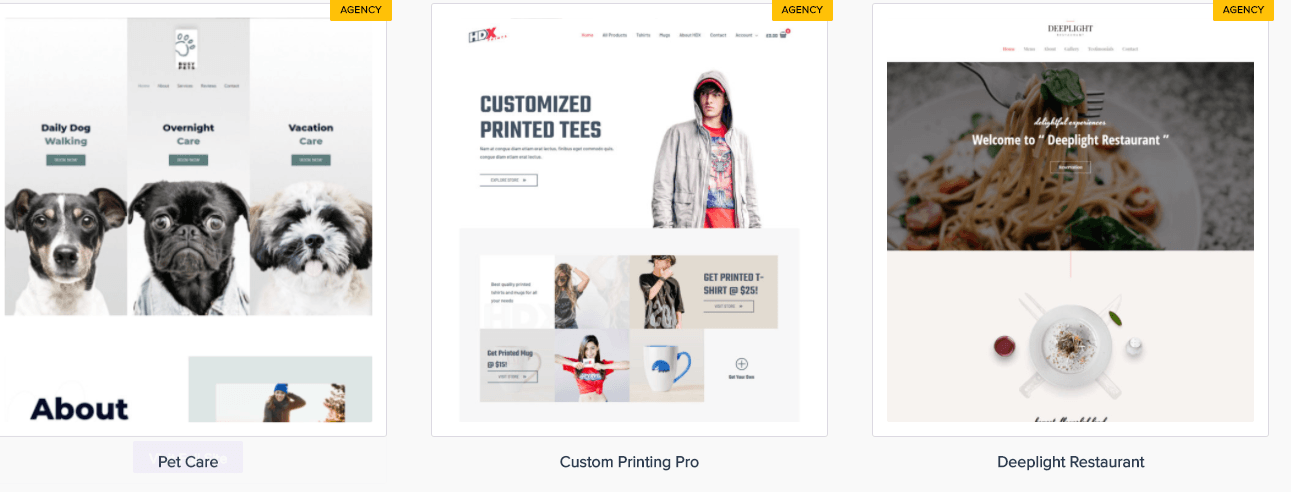
Vous pouvez rechercher des modèles spécifiques à l'aide de la barre de recherche et également filtrer les options en fonction de votre niche. Vous pouvez également passer à un autre constructeur de page à partir d'ici si vous le souhaitez.

Notez que certains modèles ont la balise PREMIUM. Cela signifie qu'ils ne sont disponibles que pour les utilisateurs d'Astra Pro.
Étape 3 : Importation d'un modèle prédéfini
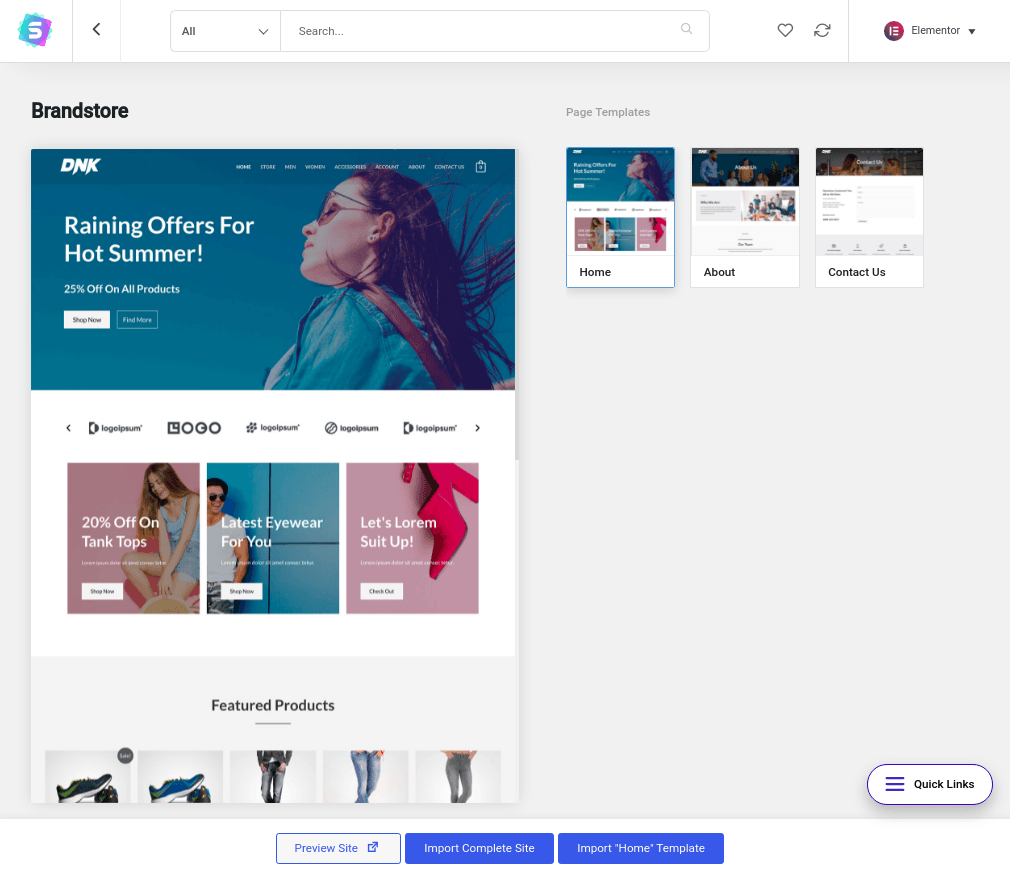
Une fois que vous avez trouvé un modèle prédéfini que vous aimez, vous pouvez cliquer dessus. Cela le développera pour vous montrer toutes les pages du modèle.

À partir de là, vous pouvez visiter la conception du modèle en cliquant sur « Aperçu du site ». Si vous l'aimez, vous pouvez cliquer sur « Importer le site complet » pour obtenir tous les modèles de site, ou tout simplement comme sur « Importer le modèle « Accueil » » qui vous récupérera uniquement le modèle d'accueil.
Après avoir appuyé sur le bouton d'importation, une boîte de dialogue apparaîtra vous demandant des informations supplémentaires pour savoir si vous souhaitez importer les paramètres de personnalisation et les widgets.

Choisissez les options appropriées, cliquez sur Suivant et votre nouveau modèle commencera à être importé. Une fois le processus d'importation terminé, vous pouvez cliquer sur le bouton « Afficher le site » pour voir à quoi ressemble votre nouveau site.
Et c'est tout! Vous avez réussi à créer une belle conception de site à l'aide du thème Astra et du module complémentaire Modèles de démarrage.
Personnaliser l'article de blog
Les options de personnalisation du thème Astra vous aideront à personnaliser les couleurs de votre blog, à choisir les polices, à sélectionner la mise en page et bien plus encore.
Alors, êtes-vous prêt à personnaliser notre article de blog?
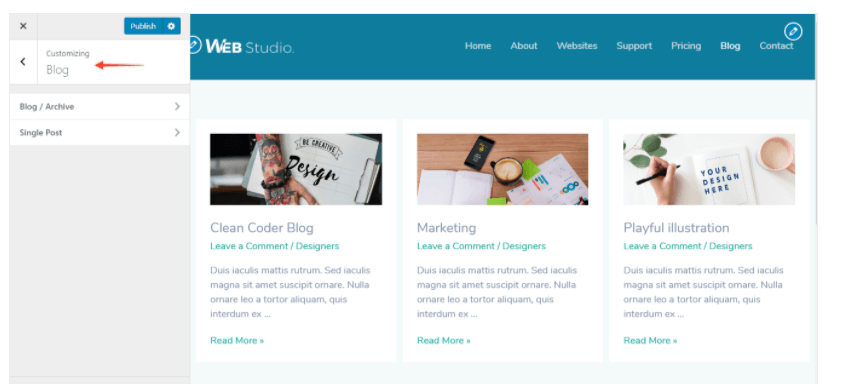
Accédez à Apparence> Personnaliser> Blog

Vous serez maintenant dirigé vers deux options : blog/archive ou article unique
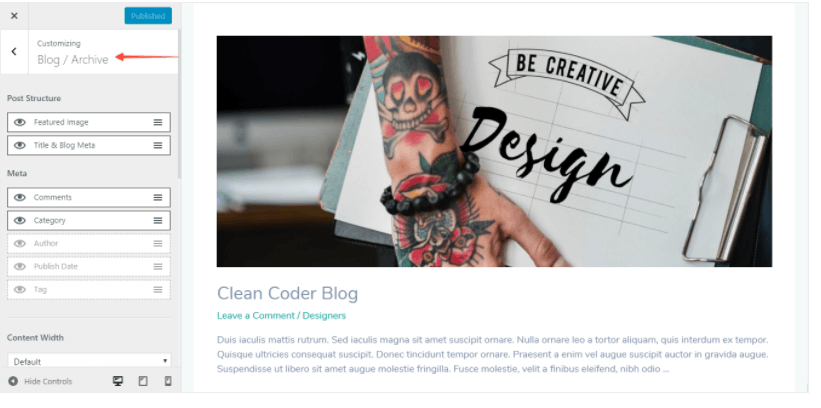
archive du blog
L'archive de blog est une collection de messages regroupés pour présenter votre travail, partager des informations sur votre produit et publier des mises à jour sur vos produits de manière intéressante. Ainsi, pour personnaliser la page d'archive de votre blog, le thème Astra propose quatre options de configuration régulières ; contenu des articles de blog, structure des articles de blog, méta du blog et largeur du contenu du blog.

Contenu de l'article de blog
Le contenu des articles de blog est l'information écrite ou le contenu écrit d'un blog. Ainsi, vous pouvez gérer le contenu de votre article de blog en contenu complet ou en extrait.
Dans l'option de contenu complet, l'intégralité de la rédaction/du contenu est visible sur la page d'archive. Alors que dans le contenu de l'extrait, seul un court extrait du contenu est affiché. Dans le contenu de l'extrait, la longueur par défaut est de 55 mots pour une option de personnalisation gratuite du thème Astra. Alors que dans la version pro d'Astra, vous avez un contrôle total sur le nombre de mots.
Structure des articles de blog
À l'aide de l'option de structure des articles de blog, vous pouvez gérer l'image, le titre et la méta de blog de votre article de blog.
Le thème Astra permet également à ses utilisateurs de désactiver ou de masquer l'image de fonctionnalité et le paramètre Meta du blog. Une fois que vous les avez masqués ou désactivés, le titre disparaîtra de l'option Meta du blog. Soyez donc vigilant dans la personnalisation de votre article de blog. Blog Meta est un élément essentiel pour votre blog, donc le désactiver n'est pas la bonne décision.
Blog Meta
Blog Meta est une brève description du blog ou du contenu que vous avez rédigé. Le lecteur est toujours impatient de connaître ces informations supplémentaires car cela les aidera à décider si les informations présentes dans le blog valent leur temps ou non.
Alors, activez l'option et personnalisez le blog Meta avec ses options de personnalisation; nombre de commentaires reçus, publication et auteur, date de publication et balises.
Largeur du contenu du blog
Le thème Astra permet également aux utilisateurs de gérer la largeur du contenu du blog. Vous pouvez soit définir la largeur du contenu sur le paramètre par défaut, soit la définir en fonction de votre style ; Personnaliser. Si vous choisissez l'option de personnalisation, vous pouvez personnaliser la largeur de votre blog à partir d'une plage d'échelle de 0 à 500.
Paramètres de typographie
La typographie est la partie la plus intéressante de la personnalisation. Sous cette option de configuration, vous pouvez concevoir le titre de votre archive et le titre de votre publication en fonction de votre style. Choisissez la police, la couleur et le style de votre blog en un superbe design en un rien de temps. Pas de soucis, pas de connaissances en codage, pas besoin de l'aide d'un expert ; vous n'avez besoin que du thème Astra pour créer un superbe design de blog.
Désormais, si vous souhaitez personnaliser un seul article ou un sujet de blog individuel, le thème Astra vous permet également de le faire facilement.
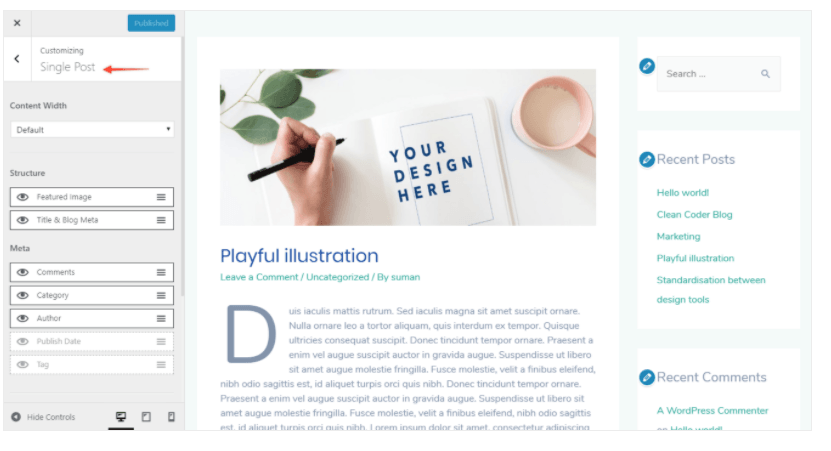
Poste unique
Accédez à Apparence> Personnaliser> Blog> Message unique Dans le message unique, vous pouvez personnaliser la largeur, la structure et la méta du contenu de votre article de blog. Vous pouvez soit définir la largeur du contenu sur l'option par défaut, soit la personnaliser en fonction de vos besoins.

Dans l'option de structure, vous pouvez ajouter des images, des titres et des méta de blog. Vous pouvez personnaliser les commentaires, la catégorie, l'auteur, la date de publication et la balise dans l'option Meta. Un simple clic sur l'icône de l'œil vous aidera à activer/désactiver l'option.
Thème Astra Pro
La thème Astra est non seulement compatible, mais elle est légère, ultra-rapide et hautement recommandable. Alors que si vous souhaitez bénéficier d'options avancées supplémentaires, vous pouvez devenir accro à leur version pro. Examinons certaines de leurs offres de version pro :
- Il permet aux utilisateurs de créer des mises en page étonnantes de grille, de maçonnerie et de liste pour les pages de blog et d'archives
- Il offre une pagination numérotée et une pagination de défilement infinie
- Pour meta, ils offrent Read Time Estimator ; cela donne au visiteur une idée de la longueur du blog
Pour les publications individuelles, la boîte d'informations sur l'auteur, le chargement automatique des publications précédentes sont des options de personnalisation supplémentaires proposées par Astra Pro.

Alors maintenant, supprimer le rembourrage à côté de l'image caractéristique et afficher automatiquement le message précédent sans cliquer n'est plus difficile. Cela gardera votre utilisateur engagé dans vos articles et gardera vos visiteurs impliqués dans vos blogs.
- Le thème Astra propose une grande collection de modèles de démarrage magnifiques, étonnants et attrayants. Ils valent vraiment la peine d'investir de l'argent
- Astra pro propose également un module de mise en page de site. Le module de mise en page du site offre une mise en page pleine largeur, une mise en page fluide, une largeur fixe et une option de mise en page rembourrée. Avec l'aide de leurs différentes options de mise en page de site, vous pouvez créer des pages de blog et d'archives créatives, impressionnantes et uniques sans tracas.
Conclusion
Le thème Astra est un thème freemium, rapide et léger destiné aux débutants et aux professionnels du marché. Cela vous aidera à créer un blog époustouflant rapidement, facilement et facilement. Avec l'aide du thème Astra, vous pouvez contrôler la conception de vos articles de blog et de vos pages d'archives. Il offre un large éventail d'options de personnalisation ; vous pouvez gérer le contenu, la largeur, le méta et la typographie selon votre propre volonté et désir. Les blogs de style et les pages d'archives ne sont plus un problème. Vous avez besoin d'Astra Theme et votre travail sera intégré facilement et en quelques minutes. Astra est un thème gratuit ; Cependant, si vous souhaitez ajouter des paillettes à vos blogs, vous pouvez également profiter de leur version premium. Astra pro propose des options de personnalisation supplémentaires qui sont non seulement dignes, mais également une option rentable à utiliser.







Yah artical hamare liye nous ful hai
Muchas gracias por l'explicación, estoy armando mi web personal y me yudo muchisimo !
Mais l'archive de blog par défaut ne s'affiche pas comme ça avec des colonnes. Il est affiché sur une liste de messages les uns derrière les autres. Je ne trouve pas d'option pour changer cela.
Bonjour, avez-vous vérifié le paramètre de thème, la section blog ? Vous devriez trouver les paramètres d'affichage.
Danke, ich liebe Euch. Für Gelegenheits-Designer einfach ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Méga !
Bonjour,
Je vois que ce thème peut s'acheter sur abonnement (c'est la 1ère fois que je vois cela !). Que se passe-t-il quand on arrête l'abonnement ? les options payantes disparaissent ?