Vous cherchez un hébergement WordPress simple et léger ? Alors vous êtes sur la bonne scène car Flywheel est l'une des meilleures plateformes pouvant répondre à toutes vos exigences. Un forum construit explicitement pour les créatifs brillants et réfléchis.
- Hébergement Flywheel
- Configuration de l'environnement local avec Flywheel
- Quelles fonctionnalités aurez-vous avec le serveur local?
- Étapes à suivre pour installer le Flywheel en local
- Conclusion
Hébergement Flywheel
Le Flywheel est une plate forme qui vous offre vitesses rapides, performances fiables et soutien qui est nécessaire pour maintenir le site WordPress travail effort. De plus, il est simple de créer un site Web à partir de zéro, car il comprend des sites de démonstration gratuits et des fonctionnalités de mise en scène en un seul clic que vous ne pouvez trouver nulle part ailleurs.
Flywheel vous fournit la plate-forme pour exceller dans vos capacités de développement avec ses fonctionnalités uniques, notamment un déploiement en un clic sur le serveur en direct, une installation facile de WordPress et une configuration rapide sur le système local pour vous permettre de vous concentrer sur le développement.
Venant d'une base d'infrastructure réseau robuste, c'est l'une des principales raisons pour lesquelles vous bénéficierez d'une vitesse, d'une évolutivité et d'une sécurité optimisées. Ils offrent de beaux plans dont nous discuterons plus loin. Alors allez, voyons ce qu'il offre…
Configuration de l'environnement local avec Flywheel
Flywheel accompagne de nombreuses fonctionnalités telles que la migration gratuite, les sauvegardes automatiques, les mises à jour automatiques de WordPress, la mise en cache intégrée, l'intégration CDN, la prise en charge SSL et bien d'autres qui semblent irréalistes dans ce prix. En outre, ils offrent également une garantie de remboursement de 30 jours si vous n'êtes pas satisfait. Alors arrêtez de vous promener et suivez les instructions ci-dessous pour configurer l'environnement local avec Flywheel .
Lorsque nous parlons de développement local, nous voulons dire que tout ce que vous développez fonctionnera sur votre PC et quiconque souhaite voir votre travail doit se connecter à votre ordinateur et vérifier. Vous devez vous demander qui saurait jamais que vous développez un site Web s'ils sont inaccessibles au monde. Néanmoins, le scénario réel est qu'avant de le rendre accessible au monde, il doit être développé, testé et vérifié. Pour cela, il est essentiel d'avoir une configuration locale.
Voici quelques raisons courantes qui vous expliqueront pourquoi il est nécessaire de configurer un environnement local.
- Vous devez expérimenter et apprendre la plateforme
- Il crée de nouveaux sites hors ligne qui ne sont pas terminés ou en phase de test.
- Reconcevoir les anciens sites Web ou apporter des modifications à grande échelle aux sites existants.
- Dépannage et correction des erreurs signalées
Quelles fonctionnalités aurez-vous avec le serveur local?
La plupart du temps, une configuration locale est l'une des meilleures solutions à de nombreux problèmes. Flywheel reconnaît et offre à ses clients certaines des fonctionnalités les plus intéressantes pour la configuration de l'environnement local. Voici une liste de ces fonctionnalités.
- Installation de WordPress en un clic
- Prise en charge SSL pour assurer la sécurité de vos sites Web
- Accès SSH pour vous permettre d'accéder aux fichiers du site local.
- URL partageables pour une démonstration
- Environnement orienté développeurs
- Il fournit le clonage de sites web, le transfert d'un environnement local à un environnement en production
- Bibliothèque de modules complémentaires pour vous permettre de tester toutes le configurations
- Multiplate-forme, ce qui signifie qu'il est gratuit pour Mac OS, Windows et Linux.
Étapes à suivre pour installer le Flywheel en local
- Étape 1: Installez Local
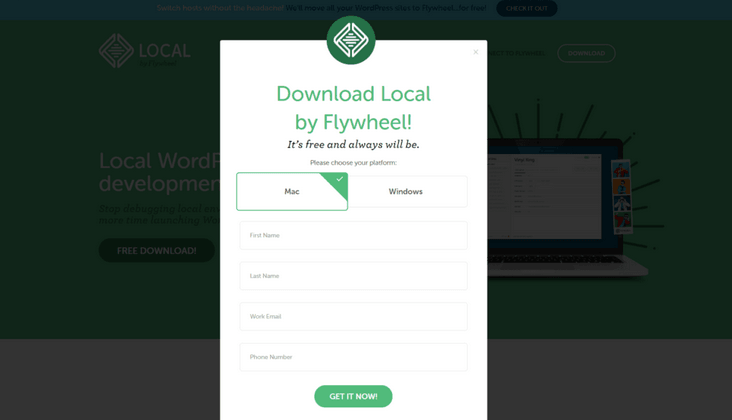
Pour la configuration sur le système local, vous devez télécharger Local. Accédez au site Web Flywheel et cliquez sur téléchargement gratuit. À l'étape suivante, choisissez la plate-forme que vous utiliserez et continuez en ajoutant des informations supplémentaires.

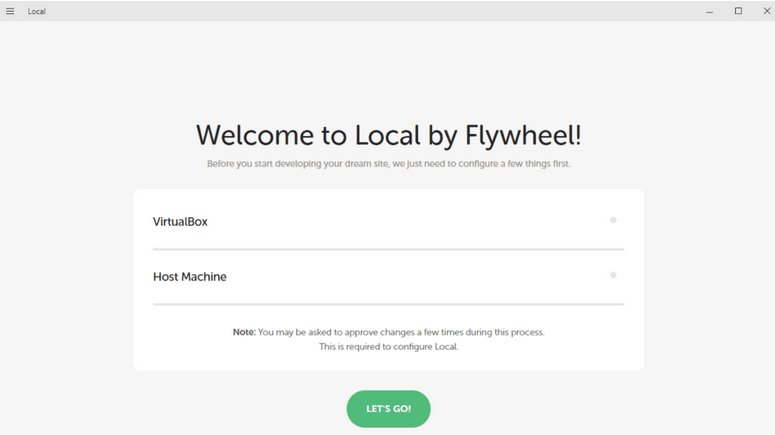
Une fois ces étapes terminées, un fichier d'installation sera téléchargé. Vous devez exécuter ce fichier d'installation et attendre que l'écran de configuration apparaisse. Les captures d'écran suivantes vous montrent le premier écran de configuration.

Appuyez simplement sur le bouton LET'SLET'S GO, asseyez-vous bien et attendez la fin de l'installation. Il installera quelques programmes nécessaires au fonctionnement de l'environnement local. Vous pourriez voir quelques invites; assurez-vous de cliquer sur Oui pour permettre au programme d'installation de faire son travail. Une fois terminé, il vous redirigera vers le nouveau tableau de bord local.

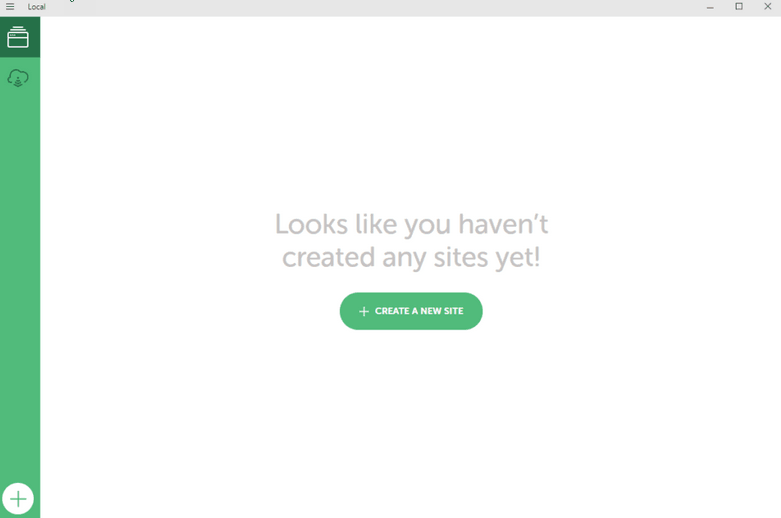
Vous pouvez choisir parmi de nombreuses options disponibles telles que créer un nouveau site Web, accéder aux Flywheel ' Flywheel ' en cliquant sur l'icône de nuage, ce qui vous permet de pousser la version locale en direct et vice versa.
En haut à gauche, il y a un menu Options qui vous permet de configurer de nombreux paramètres et préférences. Alors maintenant, commençons avec notre premier site Web.
- Étape 2: Créez votre site WordPress local
Appuyez sur le bouton "CRÉER UN NOUVEAU SITE" et passez à un assistant simple. Vous verrez un assistant, suivez simplement les étapes et vous obtiendrez un nouveau site Web WordPress pour vous-même.

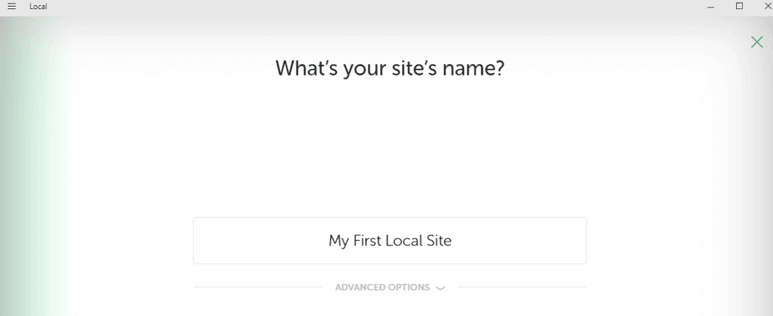
Habituellement, de nombreux sites sont disponibles; ainsi, les experts recommandent d'avoir un nom descriptif pour le site Web. Voici le nom de amp d' amp que nous utiliserons pour cet ex amp d' amp . Vous avez toujours le choix de changer le nom du site. Vous pouvez également consulter les options avancées si vous souhaitez les modifier en fonction de vos besoins.

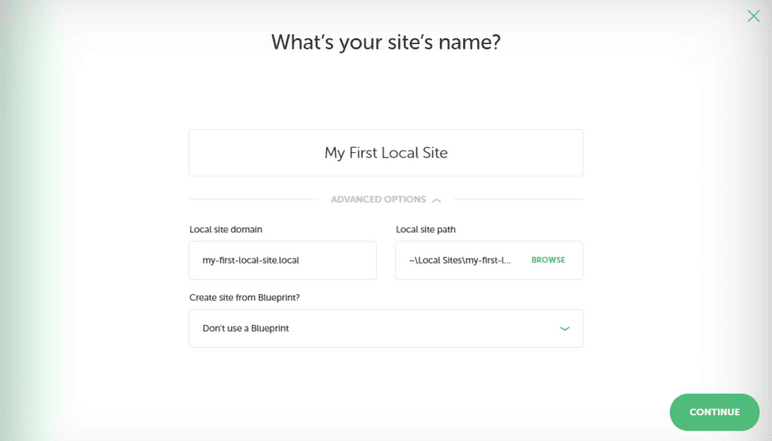
Dans les options avancées, vous avez la possibilité de définir un domaine et un chemin du site que vous allez créer. Il n'y a pas d'exigence spécifique pour le nom de domaine et le suffixe; vous pouvez choisir ce que vous voulez. Local hébergera automatiquement les fichiers pour que cela fonctionne pour vous.
De plus, Local créera également un répertoire qui stockera les fichiers du site; cependant, cela vous permettra de configurer ce chemin de répertoire où vous le souhaitez. Maintenant, si l'étape est terminée, passons à la suivante.

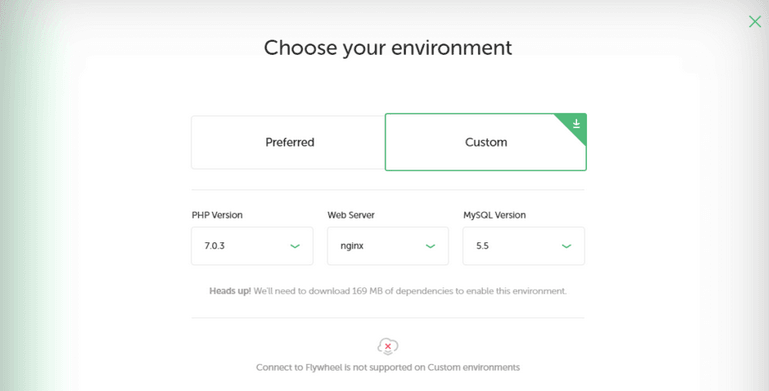
Il est temps de choisir votre environnement. Flywheel vous offre deux options préférées et personnalisées. Si vous choisissez Préféré, il configurera votre site local à l'aide d'un ensemble d'outils recommandés, tandis que Personnalisé, vous devrez configurer vous-même votre environnement.
Si vous êtes débutant, l'option préférée vous conviendra le mieux. Simultanément, l'option Personnalisé est la meilleure pour les développeurs car ils ont principalement des exigences spécifiques. Il est important de noter que Flywheel ne permet pas aux utilisateurs de pousser les modifications pour vivre avec l'option personnalisée. Il vous demandera de télécharger des fichiers supplémentaires. Lorsque vous avez décidé de vos choix, vous pouvez passer à la dernière étape.

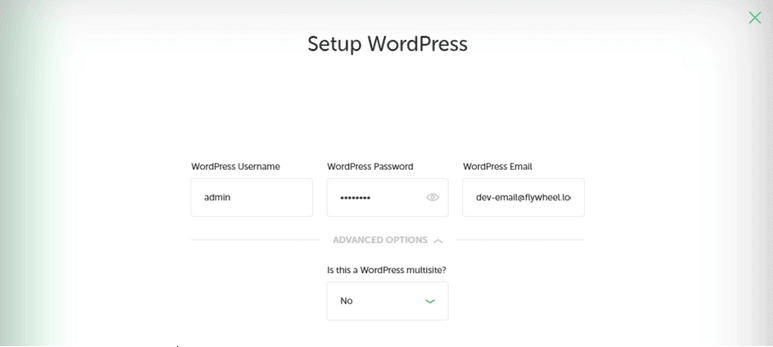
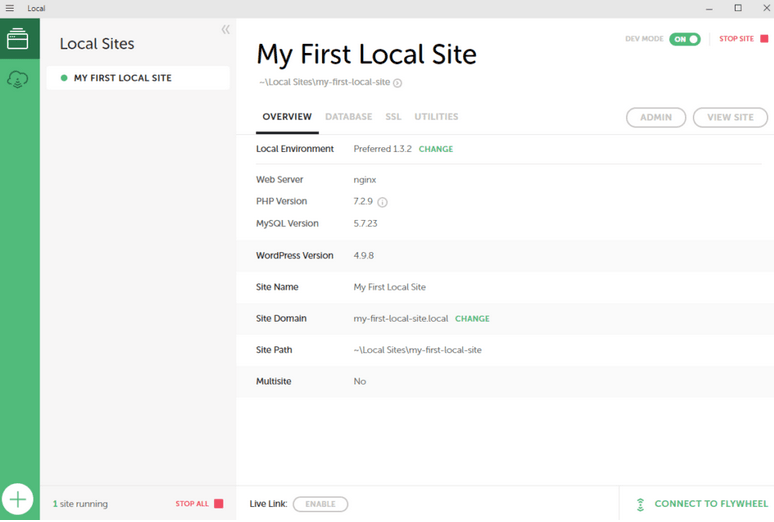
Dans cette dernière étape, vous devez créer un nom d'utilisateur, un mot de passe et une adresse e-mail d'administrateur. Vous pouvez également convertir cette installation en une installation multisite. Une fois terminé, décidez de vos choix, cliquez sur le bouton Ajouter un site ci-dessous. Attendez quelques minutes, puis vous verrez un nouveau site répertorié sur le tableau de bord avec les détails. La capture d'écran ci-dessous montre les détails.

Yay! Vous êtes maintenant développeur d'un site Web WordPress. Appuyez sur le bouton Admin pour vous connecter au site et commencer à travailler. De plus, ce tableau de bord sera toujours disponible si vous souhaitez apporter des modifications à la configuration ou au domaine du site local.
Avec cette installation, vous travaillez avec un site WordPress complet, ce qui signifie que vous pouvez installer des plugin , ajouter des thèmes personnalisés et même du code.
- Étape 3: Exportez votre site et faites-le vivre
Une fois le développement de votre premier site terminé, il est temps de le mettre en ligne. Les deux étapes ci-dessus sont destinées à vous informer de la configuration de l'environnement local pour WordPress pendant votre séjour ici; vous apprendrez à mettre en ligne votre site Web local. Comme indiqué ci-dessus, vous pouvez toujours appliquer vos modifications en direct et vice versa.
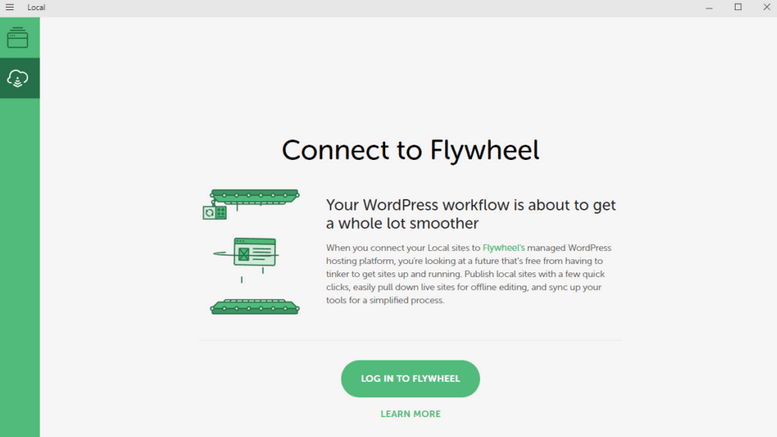
Pour rendre ce processus simple et facile, nous recommandons à nos utilisateurs d'utiliser Local Connect. Avec l'aide de Local connect, vous serez en mesure de déplacer rapidement vos modifications locales vers l'environnement en direct. Cette fonctionnalité est non seulement facile à utiliser mais également gratuite pour nos clients. Suivez les étapes ci-dessous et commencez par publier en un clic pour vos sites Web.
Au début, vous devez vous inscrire à Flywheel via votre tableau de bord local. La capture d'écran suivante vous montre comment procéder.

Si vous ne vous êtes pas inscrit, vous pouvez vous inscrire rapidement via notre processus d'inscription; sinon, ajoutez simplement votre nom d'utilisateur et votre mot de passe pour établir la connexion. Après cette étape, ce sera une question de quelques clics pour mettre en ligne votre version locale.
Une fois connecté, vous avez des options disponibles, selon lesquelles vous pouvez copier le site en direct sur le site local et vice versa. Une fois les modifications effectuées, vous pouvez les recopier dans l'environnement en direct.
Conclusion
En tant que débutant, vous serez fier de vous si vous avez pu publier votre premier site Web. Le Flywheel domine actuellement l'arène d'hébergement en raison de ses caractéristiques uniques. Avec la facilité de test et de dépannage sans affecter votre système en direct, c'est sans aucun doute l'une des meilleures options disponibles pour les développeurs du monde moderne.