Las fotos son una excelente manera de animar tus publicaciones y hacerlas más atractivas. Además de atraer la atención, permiten que los lectores se conecten con el contenido que está presentando y elevan el grado de participación general de su sitio web.
¿Vale la pena su tiempo para descargar fotografías para sus publicaciones y luego subirlas a su sitio de WordPress, o prefiere evitarlo? ¿No le gustaría poder mantener todas sus fotografías en un solo lugar para que fueran convenientemente accesibles?
- Creación de un álbum de fotos de Google en WordPress
- Configuración de una sincronización automática de Google Photos y WordPress
- 1-Conexión
- 2-descargo de responsabilidad
- 3-Aprobar
- Con una aplicación personalizada, cree un enlace manual entre Google Photos y WordPress.

Es más probable que los visitantes recuerden las imágenes y los videos cuando se incluyen en el contenido. Las imágenes pueden provocar respuestas emocionales en nosotros, llamar nuestra atención y guiar a los lectores por un camino específico, entre otras cosas; esto, a su vez, puede mejorar sus recursos compartidos en las redes sociales, lo que le permite llegar a más espectadores potenciales en el proceso.
Además, el uso de fotografías, especialmente si tiene un blog asociado con su pequeña empresa, podría aumentar su volumen de ventas. Los clientes potenciales están interesados en ver cómo se verá un artículo cuando se usa o se usa. En otras palabras, poner fotos en su sitio web facilita a los usuarios la toma de decisiones de compra.
En conjunto con el hecho de que el contenido visual es más fácil de recordar, resulta evidente que las fotos deben ser un componente vital del diseño y la funcionalidad de su sitio web. Además, ya sea que esté hablando de hechos personales o corporativos, las fotos pueden ayudar a los lectores a recordar más de su contenido.
Gestionar la carga e importación de imágenes en WordPress no es una tarea fácil. Las fotos de Google vienen como paliativo para solucionar este problema. Google Photos hace que sea más fácil agregar fotos en un sitio web o blog que pasar por el estrés de descargar las imágenes a su computadora portátil, editarlas antes de subirlas a su blog.
Con Google Photos, puede crear una galería de WordPress donde guardar todas las imágenes asociadas con su sitio web de WordPress, que a su vez carga las imágenes directamente en la carpeta de su biblioteca de medios de WordPress.

Creación de un álbum de fotos de Google en WordPress
La integración de Google Fotos es muy beneficioso si, por ej amp LE, que tiene un agente de medios de comunicación que toma imágenes con un teléfono inteligente y luego los sube a su sitio de WordPress; la foto se cargará automáticamente en su cuenta de Google Fotos y luego en su sitio de WordPress.
Para este ex amp le, usaremos la WP Media Folder y la Galería Addon, que son útiles en la generación de galerías, para construir una galería directamente desde una cuenta de Google Fotos.
En primer lugar, usaremos la extensión en la nube de WP Media Folder para conectar nuestro sitio de WordPress a Google Photos; ¡es bastante simple! WordPress y Google Photos se pueden vincular de dos maneras. La primera opción es conectarse a través de la aplicación de Google lista para usar de JoomUnited, que tarda menos de un minuto en configurarse. La segunda alternativa es desarrollar su software.
Una integración previa con Google Photos en WordPress incluía Dropbox, OneDrive y el propio servicio Google Drive, entre otros beneficios. La integración de Google Photos con WordPress debe configurarse de la misma forma que el resto de servicios. La pestaña Google Photos se puede encontrar en la configuración de la WP Media Folder , que se puede encontrar en el submenú de la nube, acertadamente llamada pestaña Google Photos.
La integración de Google Photos con su blog de WordPress se puede lograr de dos maneras. Cuando se trata de sincronizar fotografías desde la nube con su sitio web de WordPress, la diferencia es si utiliza la aplicación lista para usar de JoomUnited o construye la suya propia. Comenzaremos con la primera opción, que es, con mucho, la más simple de las tres.
Configuración de una sincronización automática de Google Photos y WordPress
1-Conexión
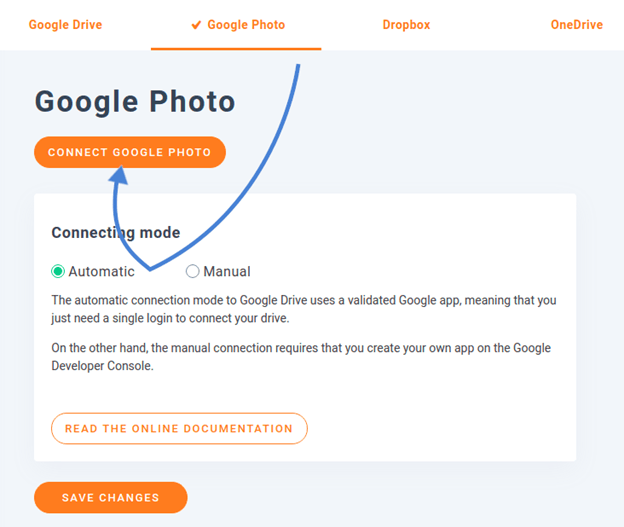
La opción automatizada es el enfoque más simple para sincronizar Google Photos con WordPress. Primero, vaya a la configuración de WP Media Folder , luego al submenú de la nube, donde encontrará la pestaña Google Photos. Para utilizar la aplicación de Google de JoomUnited, seleccione automático.

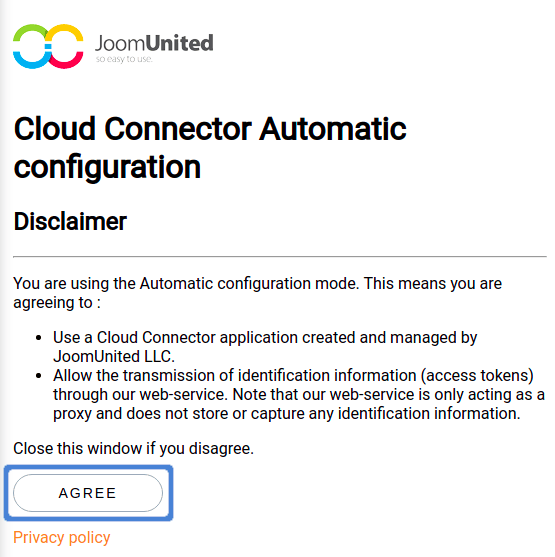
2-descargo de responsabilidad
Debe aceptar dos condiciones para integrar Google Photos con WordPress y utilizar sus fotos y álbumes en la nube en su sitio. Haga clic en el botón Conectar Google Photo para comenzar. El primer aviso que debe aceptar es un descargo de responsabilidad que explica por qué JoomUnited solicita acceso a su contenido de Google Fotos.

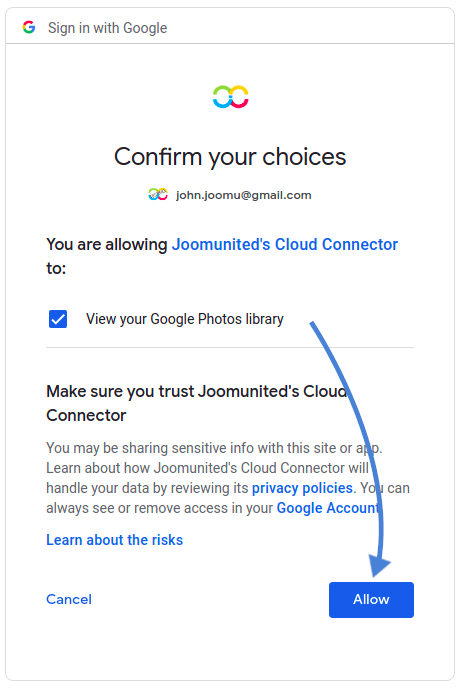
3-Aprobar
Una vez que haya aprobado la primera exención de responsabilidad, se lo dirigirá a Google, donde podrá elegir qué cuenta vincular. Una ventana emergente también le informará de los permisos que Google otorgará a la aplicación lista para usar de JoomUnited, específicamente el acceso a su cuenta de Google Photos. Acepte esto para completar y comenzar a usar su conexión de Google Photos y WordPress.

Con una aplicación personalizada, cree un enlace manual entre Google Photos y WordPress.
Puede crear su propia aplicación de Google en lugar de utilizar la de JoomUnited. Para ello, en las opciones, seleccione manual en lugar de automático. Para vincularlo a su sitio, deberá crear una aplicación de desarrollo de Google, lo que puede hacer aquí.
Después de hacer clic en "Crear proyecto", podrá asignar un nombre a su proyecto y luego hacer clic en "Crear".
Espere unos segundos a que se cree el proyecto, luego haga clic en la notificación para acceder al proyecto.
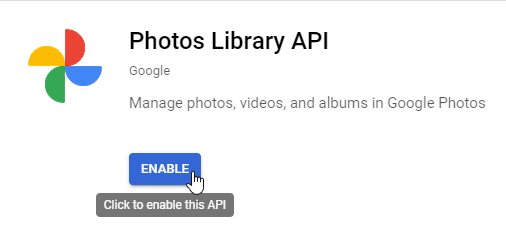
Si es la primera vez que usa la API de la biblioteca de fotos, deberá habilitarla. Para hacerlo, vaya a API y servicios > Biblioteca , busque "API de biblioteca de fotos", selecciónela y haga clic en "Habilitar".

Haga clic en API y servicios en el menú de la izquierda, luego en Credenciales > Crear credenciales > ID de cliente de OAuth en el menú de la izquierda.
Si es la primera vez, elija el tipo de usuario en "Configurar pantalla de consentimiento".
El paso más importante es ahora:
Para comenzar, seleccione "aplicación web" y asígnele un nombre.
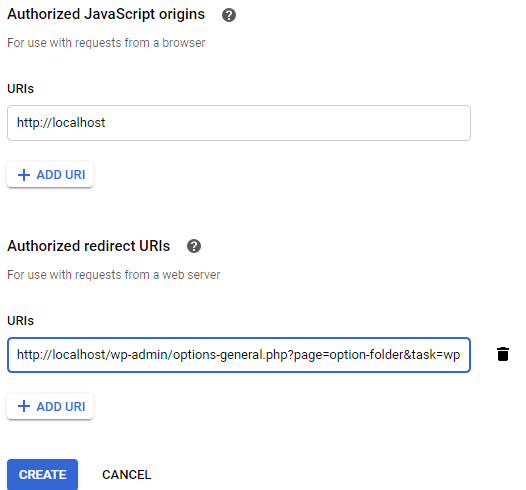
Ahora vaya a la sección "Orígenes autorizados de JavaScript" y agregue https://your-domain.com al área "Agregar URI" (reemplácelo por su nombre de dominio, sin barra diagonal).
Agregue: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf google photo authenticated (cambie "su-dominio" por su nombre de dominio) por "Autorizado Redirigir el área de URI.

Seleccione "Crear" en el menú desplegable.
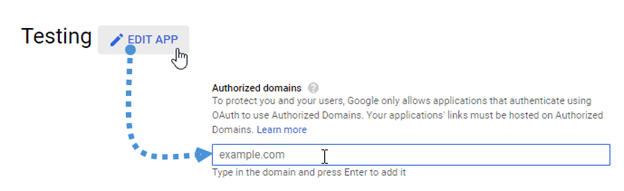
Debido a que la política de Google ha cambiado recientemente, debe completar sus Dominios autorizados en la pestaña de la pantalla de consentimiento de OAuth > Editar aplicación .

También debe proporcionar su dominio en la pestaña Verificación de dominio. Seleccione "Agregar dominio" en el menú desplegable y siga las instrucciones en pantalla.
Ahora puede volver al paso uno y crear las credenciales.
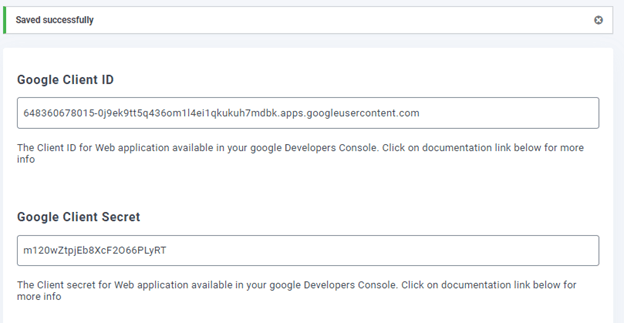
¡Finalmente, ahí lo tienes! Ahora tiene su ID y secreto para ingresar a la configuración de WP Media Folder .

Ahora vaya a Configuración> WP Media Folder > pestaña Nube> Google Photo y pegue el ID de cliente y el secreto del cliente de su aplicación de desarrollo de Google en la WP Media Folder , luego guárdelo.
Por último, seleccione "Conectar Google Photo" e inicie sesión en su cuenta de Google para conservar los datos (el que tiene la nube de Google Photo que desea utilizar).
Permitir que se otorguen todos los permisos.
Confirme sus elecciones y el resto encajará en su lugar.
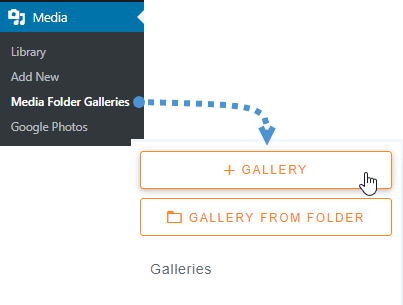
Una vez que hayamos completado todos estos pasos, continuaremos y crearemos una galería usando el material de Google Photos navegando a Medios > Galerías de carpetas multimedia > +Galería .

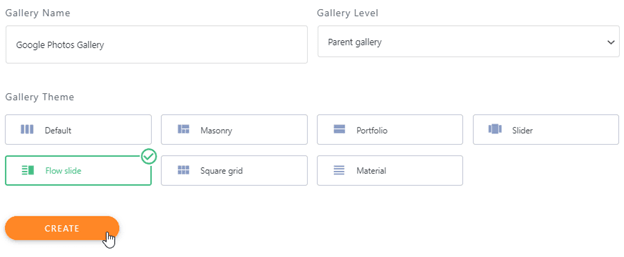
Necesitaremos ingresar un nombre, elegir un tema y luego hacer clic en "Crear".
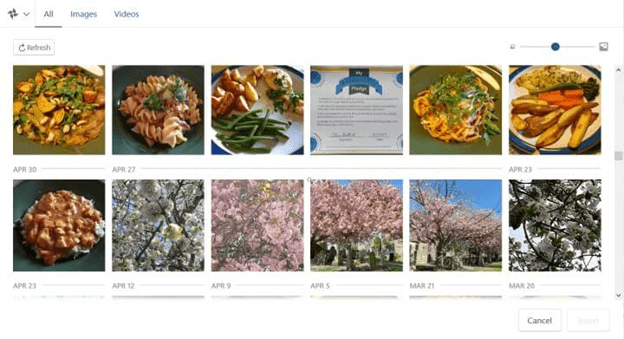
La siguiente etapa en el proceso de creación de la galería es agregar el material de la galería. Nuevamente, tendremos Google Photos como una opción, así que elíjala.

Encontrarás las carpetas de Google Photos en el lado izquierdo y, en la página principal, verás las imágenes. Elegiremos todo y luego haremos clic en "Importar selección".
Importará su selección automáticamente.
Se podrá acceder a todas las fotografías desde el panel de control, lo que le permitirá mover, eliminar y actualizar la metainformación, entre otras cosas.
Una vez que haya terminado de editar la galería, haga clic en "Guardar".
Ahora que hemos completado la construcción de la galería, vaya a la publicación/página donde desea agregar la galería; lo agregaremos a una publicación, así que vaya a publicación> Agregar nuevo .

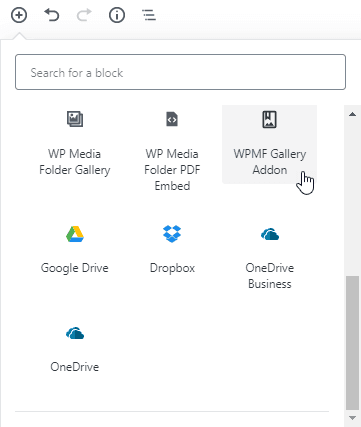
Bloque de complementos de la galería WPMF> +> WP Media Folder > Bloque de complementos de la galería WPMF

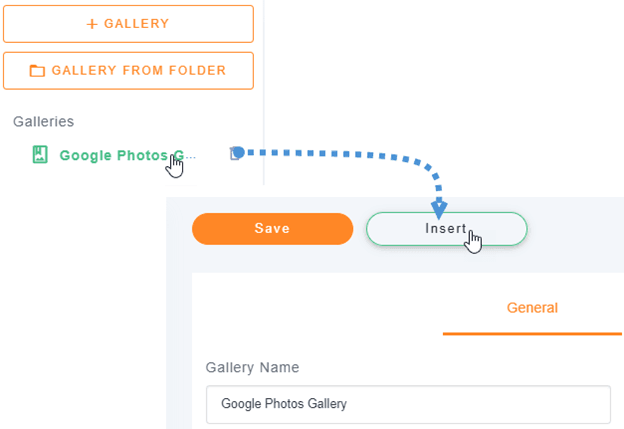
Haga clic en "Seleccionar o crear una galería" (sí, podemos crear la galería directamente desde la creación de la publicación), luego seleccione la galería que generamos anteriormente y haga clic en "insertar".

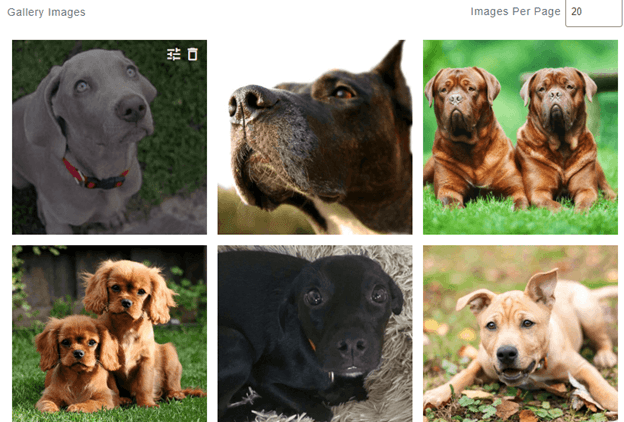
Verás una vista previa de tu galería en el editor de bloques; hay muchas opciones en la sección derecha, como la opción de cambio de tema, que nos permite ajustar nuestra galería directamente en esa área si no nos gusta cómo se ve.
Finalmente, presione el botón Publicar para completar el proceso.
Ambos pasos son idénticos: primero, cree una galería como lo haría normalmente y luego agréguele las imágenes como lo haría normalmente. Esta vez, mientras selecciona fotografías, seleccione la opción De Google Photos en el menú desplegable. Seleccione las imágenes o el álbum que desea utilizar para la galería y haga clic en el botón Importar. Finalmente, guarde la galería e inclúyala en una página de WordPress o publicación de su elección. Como es habitual, puede seleccionar entre varias opciones de diseño y personalizar la galería a su gusto; Para brindar la máxima comodidad en el manejo de su contenido, los álbumes y fotografías de Google Photos se sincronizan automáticamente. Cuando se usa junto con las adiciones más recientes a WP Media Folder , sobre todo la lazy load , el plugin permite presentar su contenido de la manera más efectiva posible, independientemente de dónde aloje sus imágenes.