Haben Sie schon einmal von dem Sprichwort gehört: „Beurteile ein Buch niemals nach seinem Einband“? Nun, wir können nicht sagen, dass es bei Websites genauso ist. Es ist eine entscheidende Aufgabe, das Layout und das Thema Ihrer Website friedlich zu halten. Ein Thema trägt viel dazu bei, Traffic auf die Website zu bringen. Sicherzustellen, ob das Thema in die Nische Ihrer Website passt, ist eine schwierige Aufgabe. Das Finden perfekter Themen, die zu Ihrem Inhaltstyp passen, ist eine ziemlich knifflige Aufgabe. Das Astra-Thema soll dieses Problem lösen.
Wir existieren in einer Zeit, in der Lösungen für unsere Probleme im Internet vorhanden sind. Entwickler kommen jeden Tag mit Tonnen von plugin . Diese plugin helfen Benutzern dabei, einen erstklassigen Look für ihre Website zu erhalten. Sogar die Baby-Details wirken sich positiv oder negativ auf die Besucher aus. Daher ist es unbedingt erforderlich, Ihrer Website keinen aufsehenerregenden Look zu verleihen.
Wir sind hier, um Ihnen ein leichtes Werkzeug mit superschneller Geschwindigkeit vorzustellen. Dieses Tool löst alle Ihre Bedenken hinsichtlich Themen und Layouts. Das Astra Theme Site Layout kann Ihnen dabei helfen, solche Situationen zu verhindern. Dieses Tool enthält alle erforderlichen Funktionen, um das gewünschte Design und Thema zu erfüllen.
Das Astra Theme Site Layout ist leicht und funktioniert ohne zu hängen. Dieses Thema bedient über 1.000.000 Benutzer mit seinen tadellosen Funktionen. Das Astra Theme Site Layout ermöglicht es den Benutzern, ihre Websites nach ihrem Geschmack zu erstellen. Darüber hinaus werden wir die Eigenschaften dieser Werkzeuge im Folgenden ausführlich erörtern.
- Was ist ein Site-Layout und wie entscheiden Sie sich für ein Layout für Ihr WordPress:
- Vom WP Astra-Thema unterstützte Site-Layouts:
- Installation des WP Astra-Themas
- Von Astra angebotene Site-Layouts:
- Preisgestaltung für Astra-Themen
- Fazit
Was ist ein Site-Layout und wie entscheiden Sie sich für ein Layout für Ihr WordPress:
Es sollte Ihre oberste Priorität sein, Ihre Website schön und sauber zu halten. Dafür müssen Sie möglicherweise einige Werkzeuge in die Hände bekommen. Bevor wir fortfahren, wollen wir jedoch diskutieren, was ein Site-Layout bedeutet.
Ein perfektes Layout erleichtert die Navigation, indem die wesentlichen Teile der Websites hervorgehoben werden. Website-Layouts stellen bemerkenswerte Dinge in den Mittelpunkt, indem sie fett gedruckt werden. Der beste Weg, um die Navigation zu vereinfachen, ist die Wahl des bequemsten und eingängigsten Layouts.
Wie oben erwähnt, sind alle kleinen Details für das Gehirn eines Menschen von Bedeutung. Egal wie unbedeutend sie klingen mögen, sie spielen eine große Rolle. Zum Beispiel könnten der Schriftstil und die Schriftgröße einige davon überzeugen, Ihre Website zu besuchen. Diese Dinge können - wenn sie nicht angemessen ausgewählt werden - zum Grund für reduzierten Datenverkehr werden.
Es reicht nicht aus, Ihre Kunden durch Design anzusprechen. Die Auswahl des raffiniertesten Layouts ist eine wichtige Aufgabe, um Kunden für Ihre Website zu gewinnen. Der gesamte Layout-Teil kann Sie entweder gewinnen oder verlieren lassen.
Beachten Sie bei der Auswahl eines Layouts für Ihre Website Folgendes:
- Ein klar definiertes Layout ist eine massive Hilfe für die Kunden. Gut definierte Formate helfen Kunden, wichtige Dinge zu finden. Ein schlecht konstruiertes Layout vertreibt Kunden durch seine ärgerliche Navigation.
Verbringen Sie den größten Teil Ihrer Zeit damit, das perfekte Layout zu bestimmen. Wenn die Struktur nicht stimmt, werden die Produkte zu einer vollständigen Verschwendung.
- Sie sollten die Möglichkeit haben, ein Layout auszuwählen, das den Kunden in den Sinn kommt. Es ist schwierig, Ihren Kunden dazu zu bringen, mit der Kunst des Layouts zurückzukehren. Sobald Sie das am besten geeignete Layout für Ihre Website ausgewählt haben, wird der Kunde häufig begeistert sein und ihn besuchen.
- Wählen Sie bei der Auswahl eines Layouts das Layout mit der entsprechenden Menge an Design und Farbe. Zu viele Strukturen und Grafiken verleihen Ihrer Website eine merkwürdige Atmosphäre. Zu viel Design verwirrt den Kunden.
Wählen Sie zusammenfassend ein Layout aus, bei dem der Kunde bei der Suche nach einer bestimmten Sache nicht blinzeln muss.
- Behalten Sie den zwingenden Inhalt auf jeder Seite Ihrer Website. Diese Strategie hilft dabei, die Aufmerksamkeit des Kunden zu erregen, ohne sich zu sehr anzustrengen.
Vom WP Astra-Thema unterstützte Site-Layouts:
Astra ist eine Themenseite, mit der Sie Ihre Website transformieren können. Eine Masse nutzt ihre Funktionen, die kostenlos zur Verfügung stehen. Diese Website kann für viele Zwecke wie Unternehmen, Blogs, Online-Portfolios usw. verwendet werden. In der kostenlosen Version stehen viele Funktionen zur Verfügung. Um jedoch die noch besseren Funktionen nutzen zu können, müssen Sie die Premium-Version erwerben.
Astra ist die Arbeit eines WordPress-Unternehmens, das seit über 60 Jahren auf diesem Gebiet tätig ist. Das Beste an Astra ist, dass es sehr gut mit dem WordPress- Plugin Seitenersteller kompatibel ist.
Die Website muss benutzerfreundlich sein. Komplizierte Layouts führen nicht zu Datenverkehr auf Ihrer Website. Ein Site-Layout spielt eine wichtige Rolle, wenn es darum geht, dem Benutzer das Navigieren auf den Seiten und viele andere Dinge zu erleichtern. Ein einfaches Site-Layout führt Sie schnell zu Ihrer gewünschten Seite und vereinfacht die Navigation für den Benutzer. Um Ihre Anforderungen an Ihre Site zu erfüllen, umfasst Astra vier Arten von Layouts:
- Boxed
- Gesamtbreite
- Gepolstert
- Flüssiges Layout
Jetzt werden wir einige Funktionen des Astra-Themas diskutieren , die in der Tat lobenswert sind.
- WordPress-Themes sind so konzipiert, dass selbst ein gewöhnlicher Mensch sie auf seiner Website problemlos verwenden kann. Die Astra-Themen enthalten alle notwendigen Elemente, Designs und Funktionen, die in jeder Nische untergebracht werden können. Es ist ein Kinderspiel für Anfänger.
- Themen erleichtern uns auch die Möglichkeit der kundenspezifischen Gestaltung. Um genau zu sein, können Sie die Einstellungen Ihres Themas entsprechend Ihrem Willen und Ihren Anforderungen ändern.
Diese globale Anpassungsoption gibt Ihnen die Autorität über viele andere Elemente und Sie können deren Einstellungen nach Ihrer Wahl ändern.
- Eine der wichtigsten Funktionen Ihrer Website ist, dass das Design ansprechend sein sollte. Wir wissen, dass viele Benutzer es vorziehen, über das Handy auf die Website zuzugreifen, sodass eine Website ein ansprechendes Design haben muss.
Das Astra-Thema hat also die Qualität, reaktionsschnell zu sein und es mobilfreundlich zu machen.
- Das Einrichten eines E-Commerce-Geschäfts mit Astra ist mühelos geworden. Es gibt viele Themen in WordPress, die Ihnen die Möglichkeit bieten, Woo-Commerce zu integrieren
Mit Astra können Sie es nicht nur in Woo-Commerce integrieren, sondern werden auch durch ein äußerst attraktives Website-Design erleichtert.
Installation des WP Astra-Themas
Um mit der Installation fortzufahren, müssen Sie einige Schritte ausführen. Nachdem Sie diese Schritte ausgeführt haben, wird Ihr Astra-Design erfolgreich installiert. Die Schritte sind wie folgt:
- Suchen Sie bei Google nach Themen:
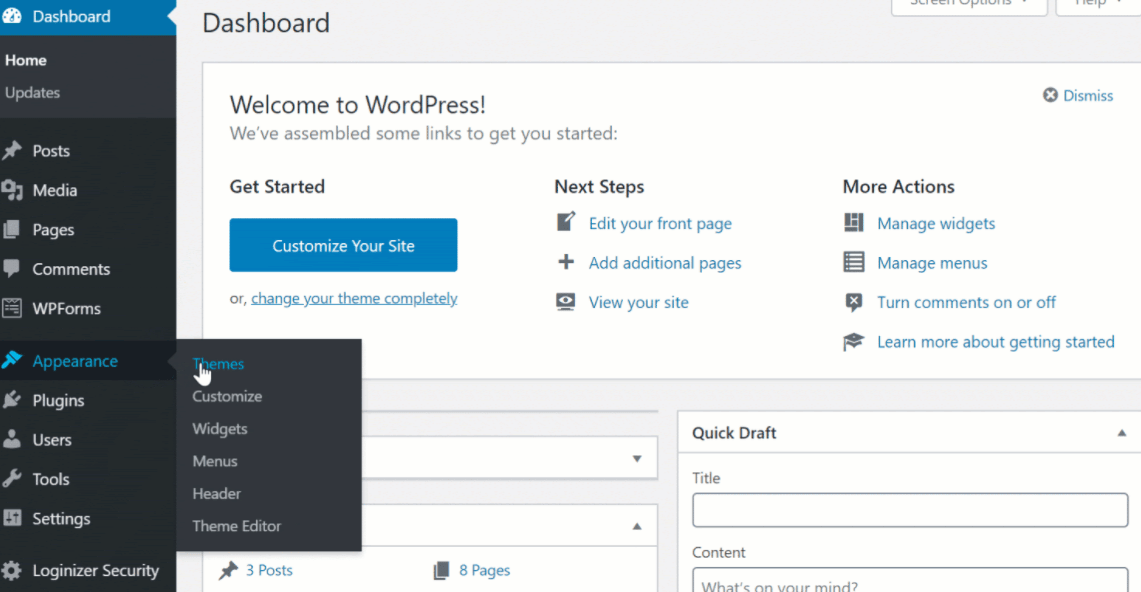
Es wird Unmengen von Ergebnissen für diese Suche geben. Klicken Sie auf das am besten geeignete und laden Sie das WordPress Astra-Thema herunter. Um nun das Astra-Design-Layout zu installieren, gehen Sie zu Ihrem WordPress-Dashboard und wählen Sie Themen aus.

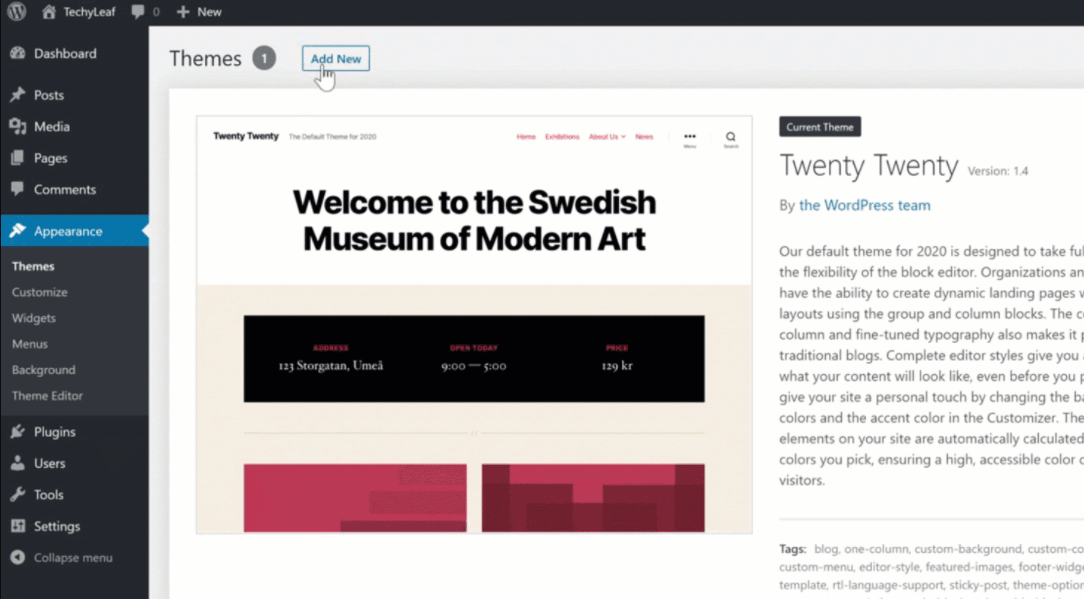
- Klicken Sie auf "Neu hinzufügen"“:
Klicken Sie nach Auswahl der Option "Themen" auf "Neue hinzufügen".

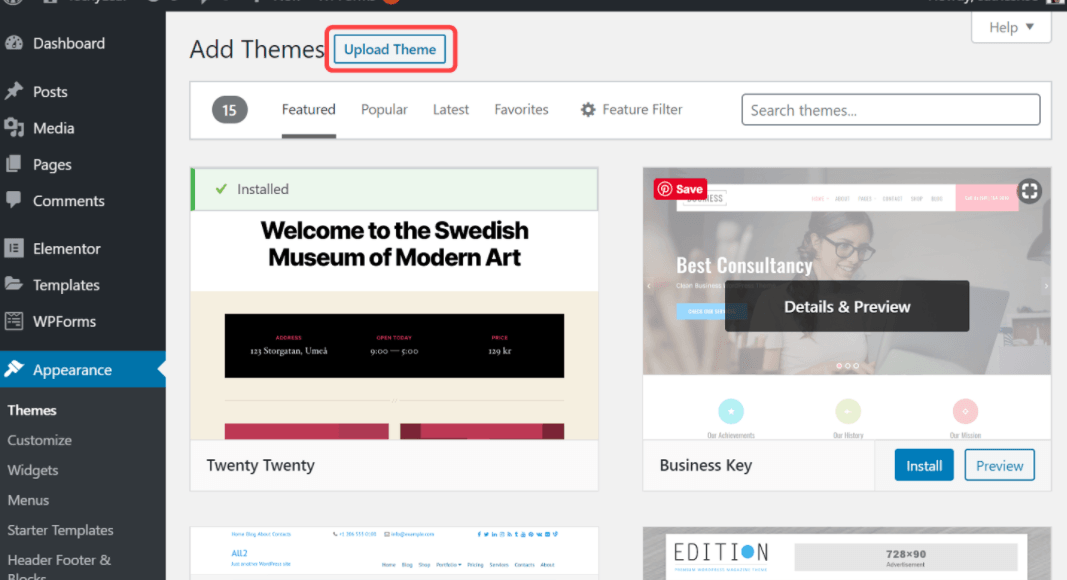
- Thema hochladen:
Wenn Sie auf der Themenseite von gelandet sind, klicken Sie auf "Themen hochladen". Wählen Sie dann das Astra-Thema aus, das bereits auf Ihren Computer heruntergeladen wurde.

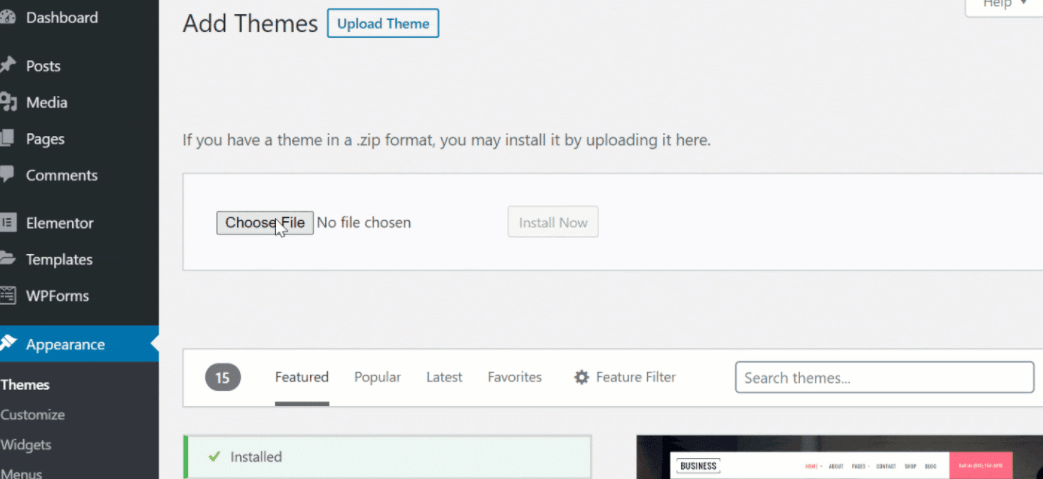
- Wählen Sie die Datei:
Nachdem Sie auf "Themen hochladen" geklickt haben, gehen Sie zu "Dateien auswählen" und wählen Sie den Zip-Ordner für Astra-Themen aus.

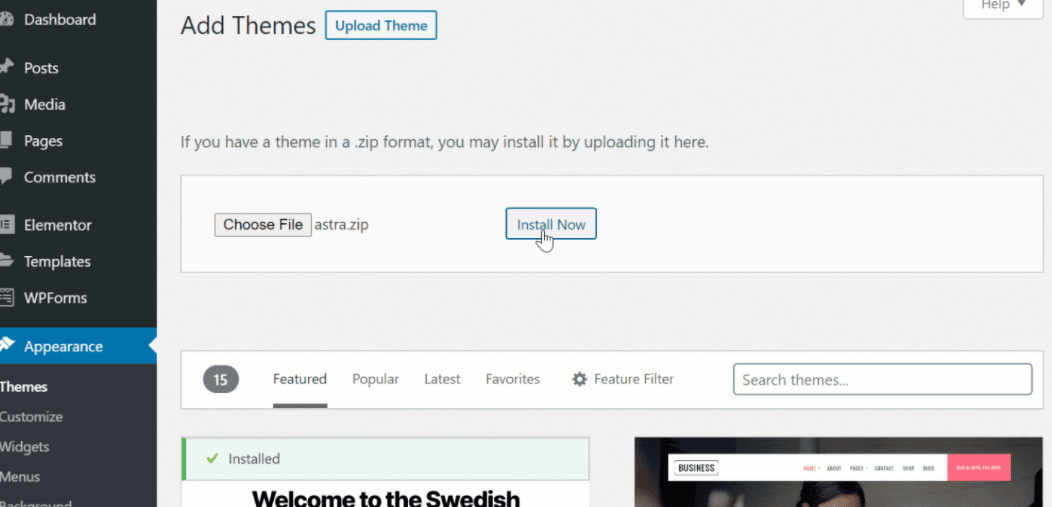
- Installieren Sie die Datei:
Nach Auswahl der Datei wird eine Option zur sofortigen Installation angezeigt. Klicken Sie auf diese Option, um den Installationsvorgang zu starten.

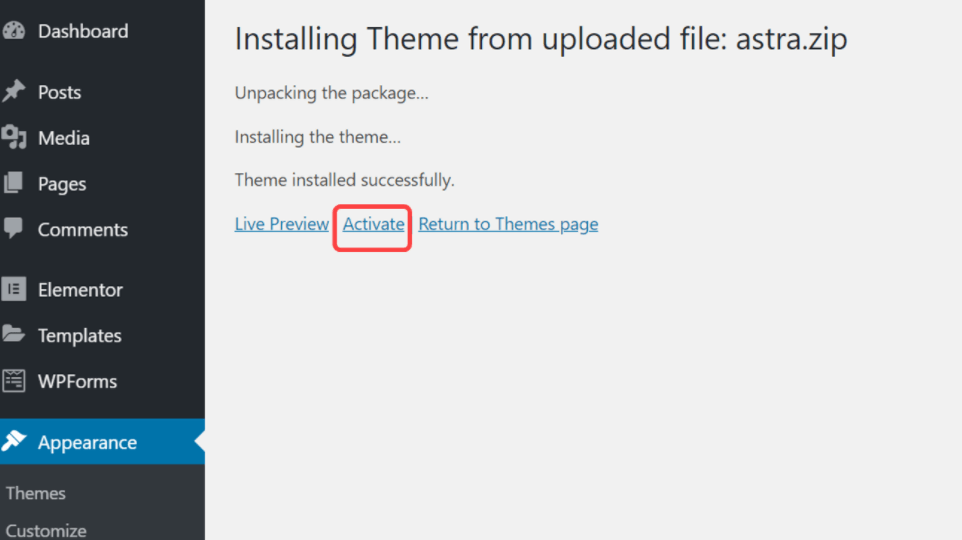
- Aktivieren Sie:
Immerhin ist dies erledigt. Klicken Sie nun auf Aktivieren. Auf diese Weise wird das Astra-Thema auf Ihrer WordPress-Website installiert und aktiviert.

Um Astra pro Add on zu installieren, müssen Sie die folgenden Schritte ausführen.
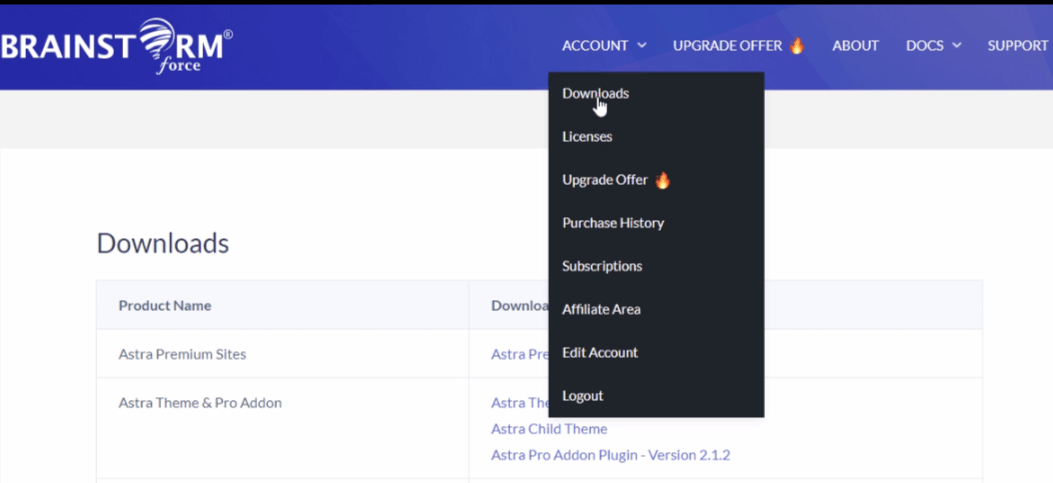
- Gehen Sie zu den Downloads:
Gehen Sie zur Website von astra und dann zu den Konten. Klicken Sie nun auf Downloads.

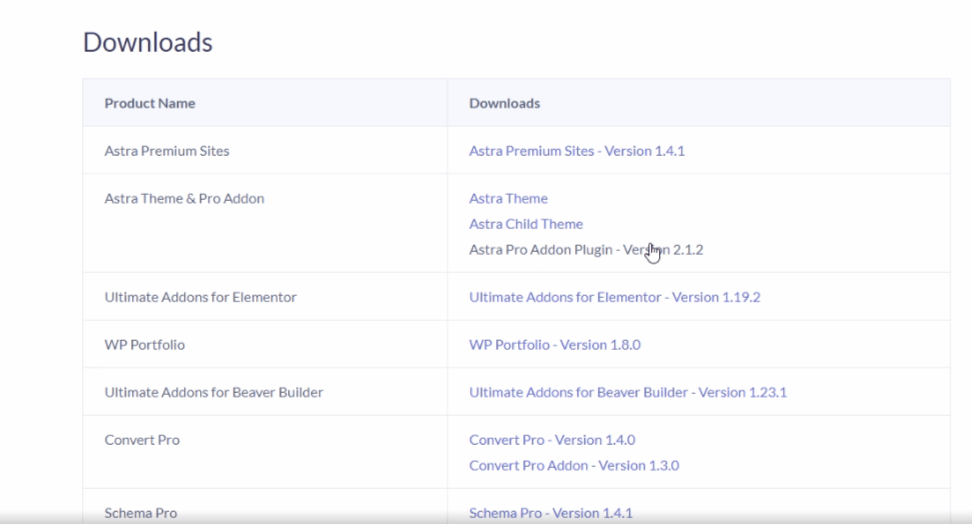
- Laden Sie das Astra Pro plugin herunter:
Laden Sie das Astra Pro plugin herunter. Nach dem Herunterladen haben Sie eine Zip-Datei des Astra-Themas auf Ihrem Computer.

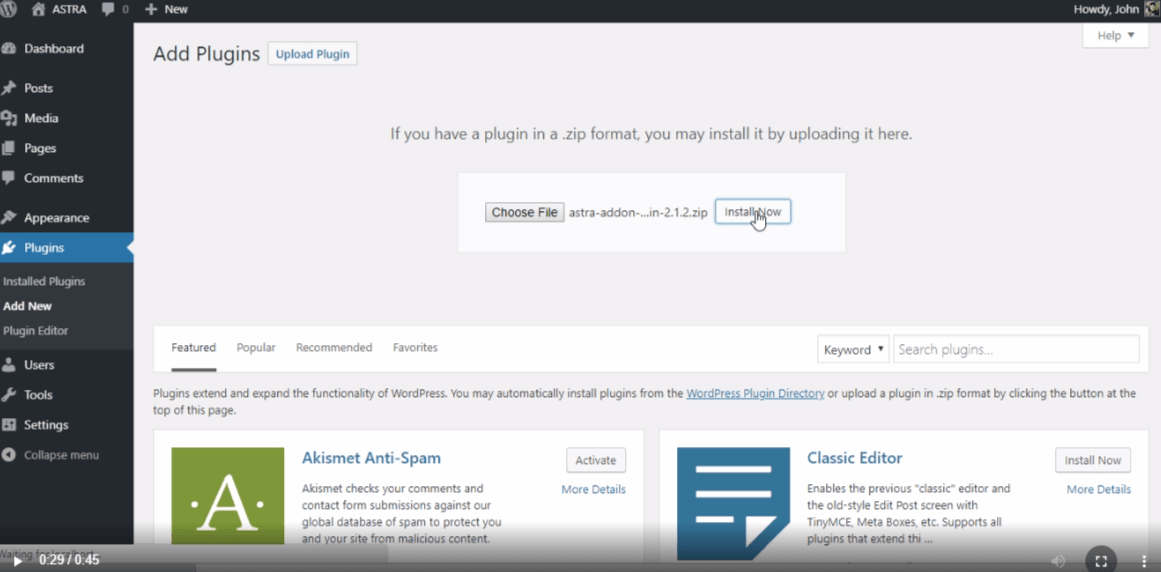
- Installieren:
Gehen Sie nach dem Herunterladen zu Ihrer WordPress-Website und klicken Sie auf die Upload-Datei. Laden Sie dann den Astra Pro Zip-Ordner hoch.

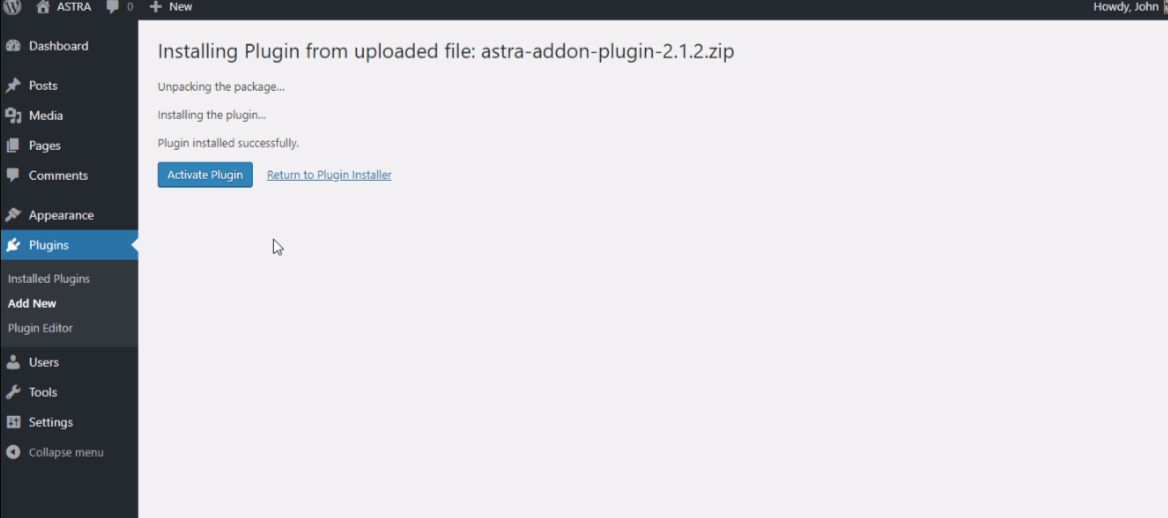
- Aktivieren Sie:
Sobald Sie das Astra Pro- plugin installiert haben, aktivieren Sie das plugin .

Aktivieren Sie dann Ihre Astra Pro Addon-Lizenz .
Von Astra angebotene Site-Layouts:
Die vier wichtigsten Layouts, die Astra anbietet, lauten wie folgt:
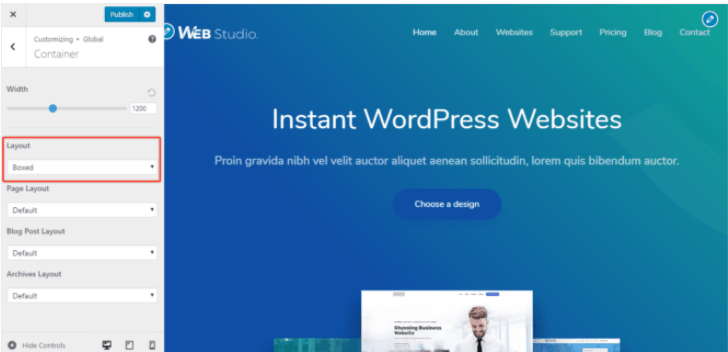
- Boxed - Containerlayout
Auf einer Website gibt es zwei Arten von Containern: Primärcontainer und Sekundärcontainer. Ein sekundärer Container enthält die Widgets der Seitenleiste. Im Gegensatz dazu enthält der Primärcontainer wichtige Komponenten.
Im Box-Layout werden die Widgets und Container in Boxen angezeigt. Sie können dieses Layout anwenden, indem Sie zu Darstellung> Anpassen> Global> Container gehen
In der Astra Pro-Version können Sie Hintergrundfarbe und Bild ändern.

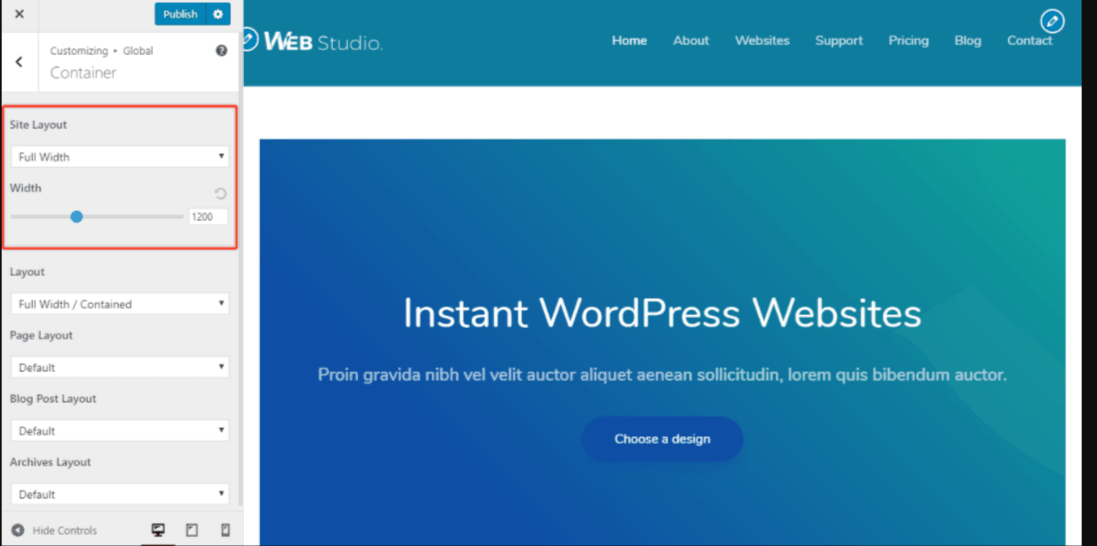
- Site-Layout in voller Breite:
Bei Auswahl des Site-Layouts in voller Breite wird der Haupt-Wrapper der Website an den Rand des Browsers verschoben. Gleichzeitig bleibt der Inhalt in der Behälterbreite. Der Haupt-Wrapper besteht aus Kopf-, Inhalts-, Seitenleisten- und Fußzeile.
Dies ist eine Premium-Funktion, die beim Kauf des Astra Pro- plugin .

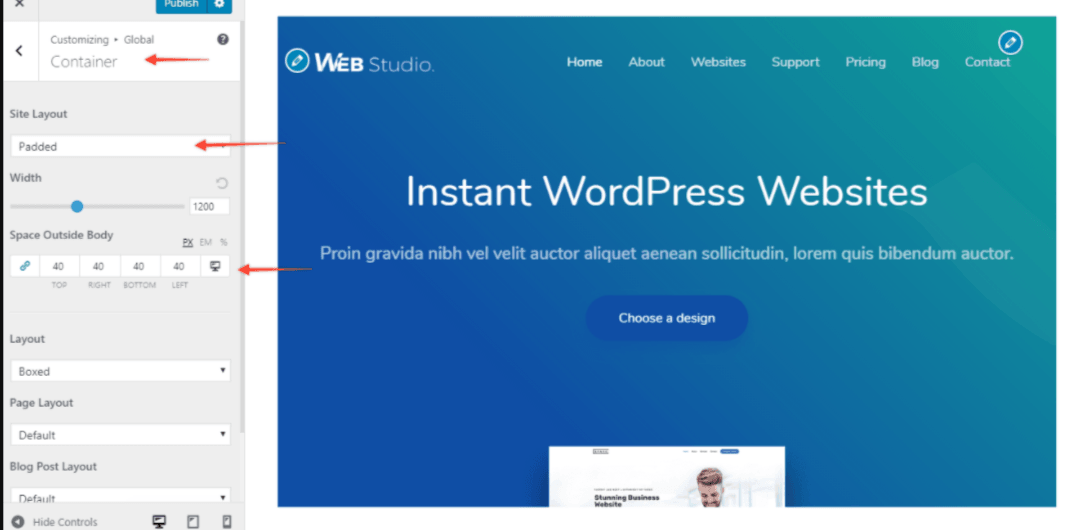
- Gepolstertes Site-Layout:
Das gepolsterte Site-Layout und das Site-Layout in voller Breite weisen erhebliche Ähnlichkeiten auf. Dieses Layout bietet einige zusätzliche Optionen für das Auffüllen der Website-Kanten.
Die Polsterung bleibt beim Scrollen fest. Diese Funktion verleiht der Website eine ordentliche Note.

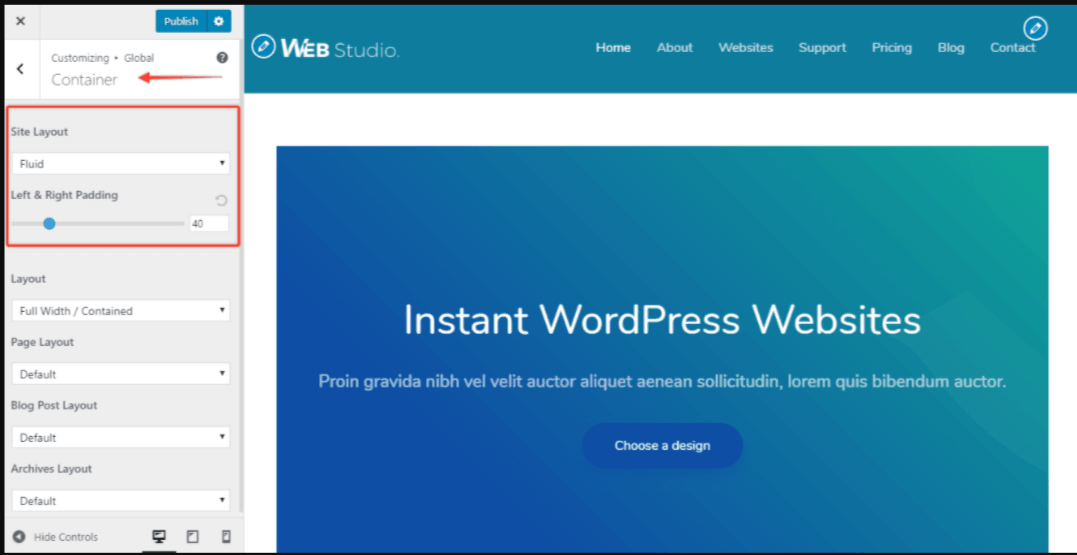
- Fluid Site Layout:
Wenn dieses Layout auf die Website angewendet wird, fließt die Website mit dem Browser in allen Bildschirmgrößen. Dieses Layout kann verwendet werden, wenn Ihre Inhalte in allen Bildschirmgrößen in den gesamten Browser passen sollen.

Preisgestaltung für Astra-Themen
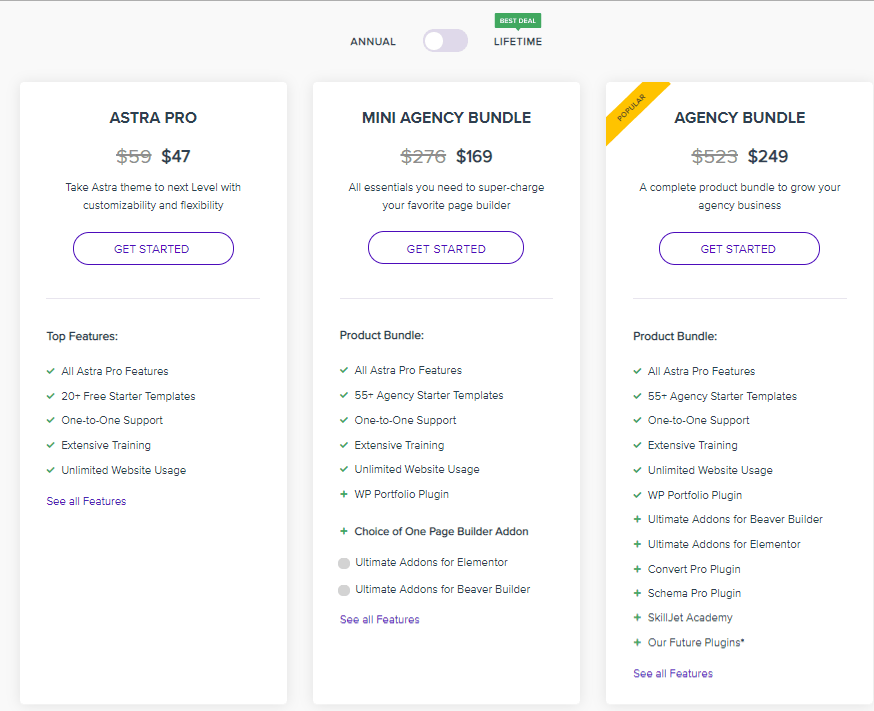
Astra Theme bietet seinen Benutzern drei Pakete an. Alle drei haben unterschiedliche Privilegien. Wenn Sie Ihr Geld in Astra investieren, können Sie Funktionen freischalten, die in der kostenlosen Version nicht verfügbar sind.

Fazit
Wenn Sie möchten, dass Ihre Website ätherisch aussieht, dann Astra- für Sie. Dieses Tool bringt nicht alle Ihre Inhalte an einem Ort zusammen. Es ist einfach zu bedienen und reaktionsschnell. Um die Kunden zu beschäftigen und zufrieden zu stellen, wählen Sie das Astra-Design.