Blogs sind in den letzten Jahren aufgrund der Vielzahl von Funktionen, die sie im persönlichen und geschäftlichen Bereich erfüllen, ebenso wie die Blog-Themen, sehr bekannt geworden. Die Frage ist jedoch, wie Sie das eine Thema auswählen können, das Ihrem Zweck entspricht. Glücklicherweise hat Astra Theme es jetzt mit einer flexiblen Grundlage und einer Vielzahl von Anpassungsoptionen einfach gemacht.
- Wie können Sie Ihr Blog verbessern, indem Sie ein Qualitätsthema auswählen?
- 1 Es macht Ihr Blog attraktiv
- 2 Es hilft bei der Suchmaschinenoptimierung
- 3 Es hilft, den Umsatz zu steigern
- Wie konfiguriere ich ein Blog mit dem Astra-Thema?
- Aufbau der Grundlage des Blogs
- Schritt 1
- Schritt 2
- Schritt 3
- Blog-Anpassung mit Astra Theme
- Blog / Archiv mit Astra Theme konfigurieren
- Inhalt des Blogposts
- Blog Meta
- Struktur des Blogposts
- Breite des Blog-Inhalts
- Konfigurieren eines einzelnen Blogposts mithilfe des Astra-Themas
- Vor- und Nachteile des Astra-Themas
- Vorteile
- Nachteile
- Endeffekt
Wie können Sie Ihr Blog verbessern, indem Sie ein Qualitätsthema auswählen?
Haben Sie Probleme, das perfekte Thema für Ihr Blog zu finden, das den Job sofort erledigt? Es stehen eine Million Optionen zur Auswahl. In diesem Artikel wird erläutert, wie ein Qualitätsthema Ihr Blog verbessert
1 Es macht Ihr Blog attraktiv
Ein schönes Thema Ihres Blogs wird die Aufmerksamkeit der Leser auf sich ziehen und sie daran binden.
2 Es hilft bei der Suchmaschinenoptimierung
Ein hochwertiges Blog-Thema macht nicht nur einen attraktiven Eindruck, sondern hilft auch bei der Suchmaschinenoptimierung, indem es die richtige Codierung und Mehrzweckfunktionalität verwendet.
3 Es hilft, den Umsatz zu steigern
Ein gut konfiguriertes Blog generiert viele potenzielle Leads für jedes Unternehmen, da es jeden Tag die Aufmerksamkeit von immer mehr Benutzern auf sich zieht.
Wie konfiguriere ich ein Blog mit dem Astra-Thema?
Das Konfigurieren Ihres Blogs mit dem Astra-Thema kann die beste Lösung für Sie sein, da es codefreie Anpassungsoptionen bietet und extrem leicht ist. Mit den anfängerfreundlichen Perspektiven und dem schnellen Laden können Sie mithilfe von Astra das eleganteste Thema für Ihre Blog-Konfiguration finden. Lassen Sie uns untersuchen, wie Sie Ihr Blog mit dem neuen Astra-Thema konfigurieren können
Aufbau der Grundlage des Blogs
Astra ermöglicht Ihnen eine flexible Blog-Grundlage, die es vielseitig und unkompliziert macht. Befolgen Sie einfach diese einfachen Schritte, um die Blog-Grundlage mit Astra zu erstellen
Schritt 1
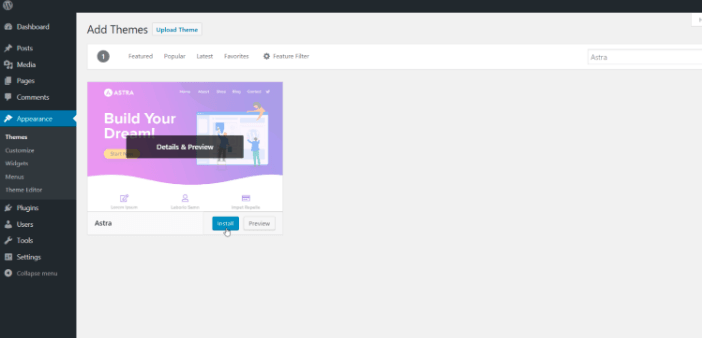
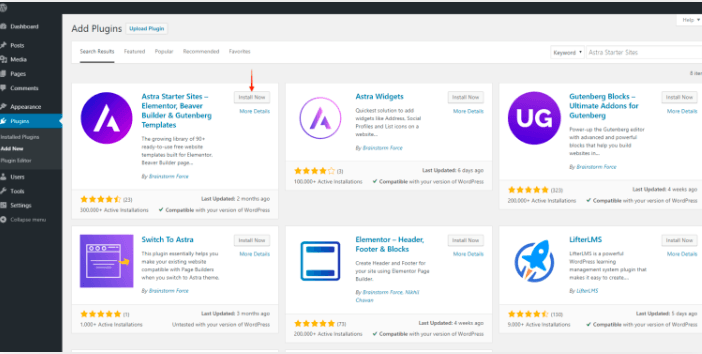
Der erste Schritt besteht darin, das Astra-Design zusammen mit dem plugin für Starter-Vorlagen zu installieren. Machen Sie sich keine Sorgen, es ist völlig kostenlos. Sie können beide Erweiterungen auf WordPress.org in die Hände bekommen, sodass Sie nicht einmal Ihr WordPress-Dashboard für die Installation verlassen müssen.
Schritt 2
Nach der Installation des Astra-Themas und des plugin ist es Zeit, Ihr Blog zu gestalten. Gehen Sie also in das WordPress-Dashboard und klicken Sie auf Darstellung, dann auf Astra-Optionen und schließlich auf die Starter-Vorlagen.
Aussehen → Astra-Optionen → Starter-Vorlagen
Schritt 3
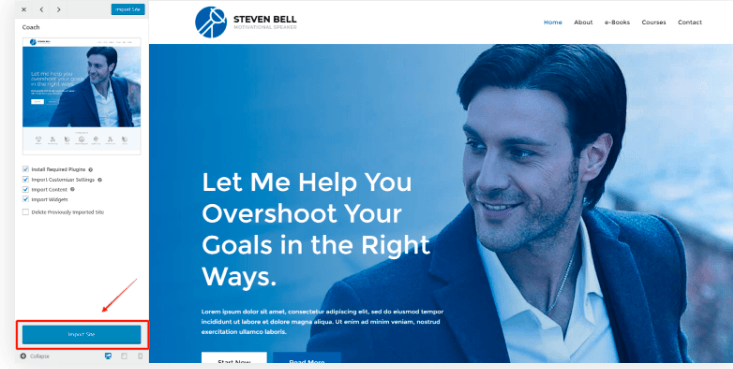
In diesem Schritt können Sie die Vielfalt der Starter-Vorlagen anzeigen und sie auch für Ihr Blog importieren. Wenn Sie nur die "kostenlosen" anzeigen möchten, klicken Sie auf die Registerkarte "Kostenlos" und vermeiden Sie die Premium-Anzeigen. Sobald das Design Ihrer Wahl auffällt, können Sie es entweder durch Klicken in der Vorschau anzeigen oder von der „Import-Site“ importieren. Lassen Sie den Vorgang abschließen und kehren Sie zu Ihrer Site zurück, um sie erneut anzuzeigen.
Die Starter-Vorlagen bieten eine großartige Möglichkeit, Zeit und Energie zu sparen, indem Sie schöne, vorgefertigte Designs erhalten. Sie können Ihr Blog jedoch jederzeit im Astra-Thema von Grund auf neu anpassen. Schauen wir uns an, wie es geht
Blog-Anpassung mit Astra Theme
Astra vereinfacht das Optimieren eines Blogs, um ihm Ihr Branding zu verleihen. Es stehen unzählige Optionen zur Anpassung zur Verfügung, und das auch ohne Code. Sie können mit den Farben spielen, das Layout ändern, Ihre Schriftarten zum Leuchten bringen und vieles mehr.
Öffnen Sie einfach Ihr Dashboard bei WordPress und klicken Sie auf „Erscheinungsbild“ und dann auf „Anpassen“. Aussehen > Anpassen > Blog
Hier können Sie die verschiedenen Anpassungen in Ihrem Blog erkunden und damit experimentieren. Sie können mit dem klassischen, einfacheren Look gehen oder mehrere Designoptionen nach Ihrem Geschmack integrieren. Betrachten Sie es als Sandbox, eine Trial-and-Error-Methode zu verwenden, und keine Ihrer Änderungen wird live geschaltet, bis Sie auf die Schaltfläche "Veröffentlichen" klicken. Einige anpassbare Funktionen sind Farben und Hintergrund, Gesamtlayout (steuert die Anzeige von Inhalten im Blog) und Typografie.
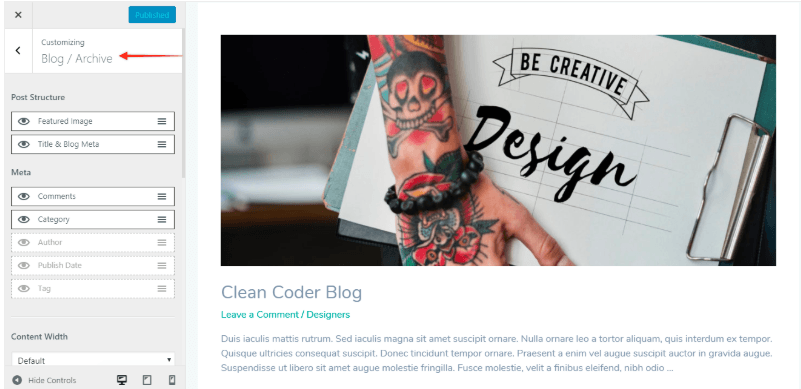
Blog / Archiv mit Astra Theme konfigurieren
Wenn Sie mit den Blog-Einstellungen vertraut sind, hätten Sie den Begriff "Archiv" gehört. Das Archiv ist eine Datenerfassungsseite zum Kategorisieren mehrerer Blog-Beiträge in Bezug auf Tag, Datum oder Autor usw. Das Astra-Thema bietet vier Haupteinstellungen zum Konfigurieren und Anpassen Ihrer Blog- / Archivseite. Sie finden sie, indem Sie weiter von Ihrer Seite entfernt sind. Blog “-Option zu„ Blog / Archiv “wie folgt:
Darstellung> Anpassen> Blog> Blog / Archiv
Im Folgenden sind die vier Einstellungen aufgeführt, auf die Sie mit dem Astra-Design zugreifen können
- Inhalt des Blogposts
- Blog Meta
- Struktur des Blogposts
- Breite des Blog-Inhalts
Inhalt des Blogposts
Der Inhalt des Blogs bezieht sich auf die schriftlichen Inhalte des Beitrags. Sie können ihn verwalten, indem Sie die Option "Vollständiger Inhalt" oder "Auszugsinhalt" auswählen. Mit vollständigem Inhalt können Sie den gesamten geschriebenen Inhalt anzeigen, während die Option für den Inhaltsauszug die Wortanzahl (standardmäßig 55 Wörter) auf Ihrer Archivseite des Blogs einschränkt.
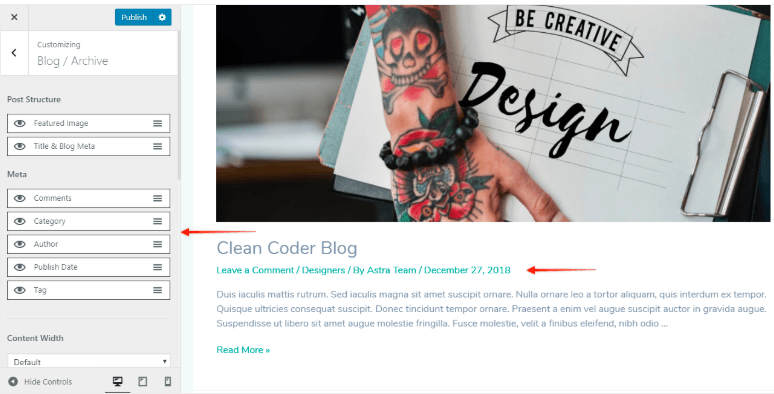
Blog Meta
Mit der Blog-Meta-Einstellung können Sie die Beschreibung des Blogs verwalten und steuern. Es ist der kurze Text des Autors, der die Natur des Blogs erklärt und die zusätzlichen Informationen darüber präsentiert. Sie können die Kommentare im Blog (indem Sie sie ein- oder ausblenden), die Tags, die Kategorie, das Datum und den Namen des Autors steuern.
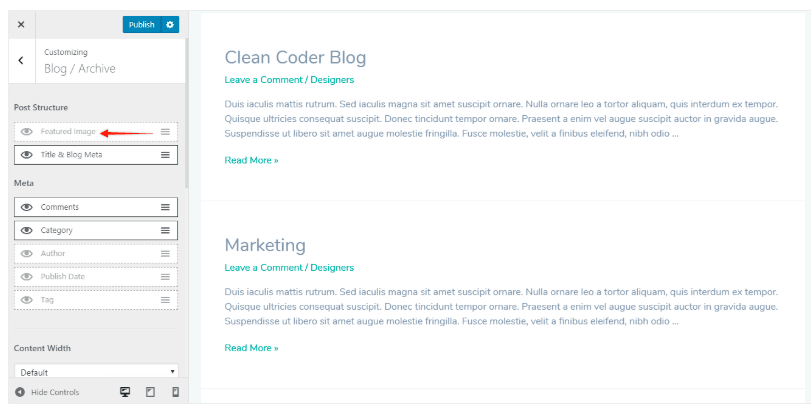
Struktur des Blogposts
Die Struktur des Blogposts enthält Steuerelemente für das in Ihrem Blog enthaltene Bild, den Titel des Blogs und auch die Blog-Meta. Sie können die Metaeinstellungen und Bilder in Ihrem Blogbeitrag auch über das Astra-Thema anzeigen oder ausblenden.
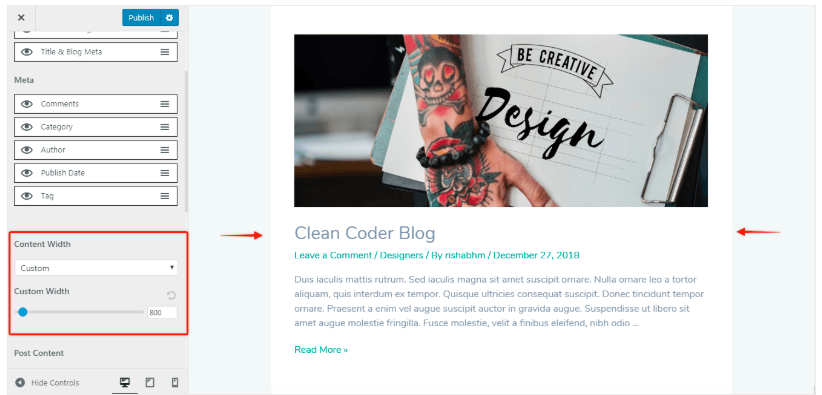
Breite des Blog-Inhalts
Genau wie bei einer Website können Sie mit dem Astra-Thema die Containerbreite Ihrer Blog-Seite auswählen. Sie können auch die Typografieeinstellungen Ihres Archivseitentitels und der darin enthaltenen Beiträge anpassen.
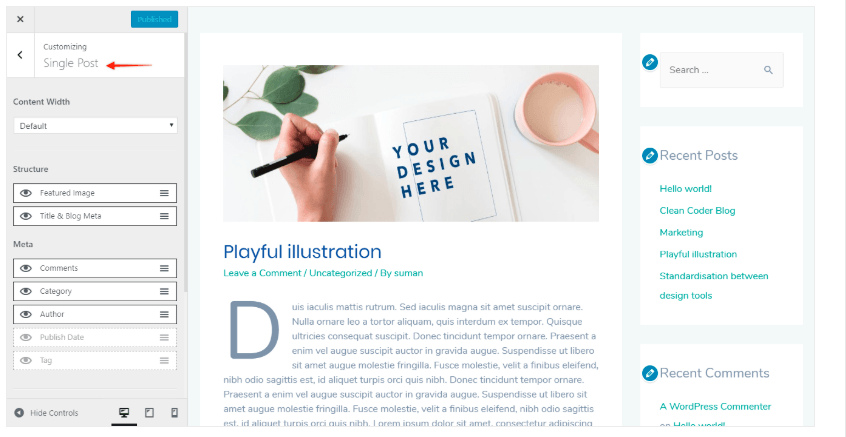
Konfigurieren eines einzelnen Blogposts mithilfe des Astra-Themas
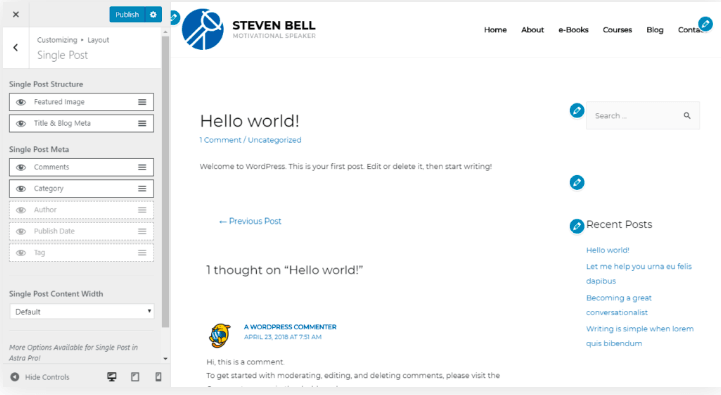
Das Astra-Thema gibt Ihnen auch die Freiheit, einen einzelnen Blog-Beitrag mit ebenso schönen Konfigurationseinstellungen anzupassen. Wenn Sie einen einzelnen detaillierten Blog-Beitrag veröffentlichen möchten, klicken Sie auf die Schaltfläche "Anpassen" und wählen Sie unter "Blog" die Option "Einzelner Beitrag".
Darstellung> Anpassen> Blog> Einzelbeitrag
Mit dem Astra-Thema kann der Autor alle Anpassungsdetails abdecken, die in einem einzelnen Blog-Beitrag enthalten sind. Sie können Ihr attraktives Funktionsbild auswählen und zusätzliche Videos und Bilder hinzufügen, um es noch auffälliger zu machen. Mit Astra können Sie auch Verweise / Links zu den Themen einbetten oder hinzufügen, die sich auf Ihren Blog-Beitrag beziehen.
Vor- und Nachteile des Astra-Themas
Vorteile
Abgesehen von den vielen sicheren Anpassungsoptionen sollte das Astra-Thema Ihre Priorität sein, um ein schönes Blog zu konfigurieren, weil
- Das Astra-Thema ist wirklich vielseitig einsetzbar und somit ein effizientes Tool für jede Art von Blog
- Das Astra-Thema „wiegt“ knapp 50 KB, was ein superschnelles Laden und Verarbeiten garantiert
- Mit Astra können Sie ohne zusätzliche Codierung und Echtzeitvorschau konfigurieren und anpassen
- Astra ermöglicht eine einfache Integration in den Drag-and-Drop-Ansatz von Seitenerstellern wie Beaver Builder und Elementor
- Astra bietet eine umfangreiche Sammlung von Demo-Sites mit jeder Nische, die in kürzester Zeit importiert werden können
- Mit den vorgefertigten Optionen von Demo-Sites bietet Ihnen das Astra-Thema die Möglichkeit, Ihr Blog zu erstellen, indem Sie es von Grund auf neu anpassen
- Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden, erhalten Sie mit den Einstellungen auf Seitenebene von Astra 100% Autorität über Ihre Leinwand
Nachteile
- Das Astra-Thema bietet nicht mehrere Stiloptionen für Kopfzeilen
- Das Seiten-Styling der Archivseite ist im Astra-Thema grundlegend
- Kommentar Die Styling-Optionen im Blog sind nicht erweitert
- Im Vergleich zu anderen hat das Astra-Thema eine langsame Support-Reaktionszeit
Endeffekt
Das Astra-Thema ist großartig, wenn es um Flexibilität und Anpassungsfähigkeit geht. Es ist einfach zu bedienen und bietet eine große Auswahl an kostenlosen Vorlagen, Demoseiten und Layoutoptionen. Es unterstützt auch WooCommerce und Drag-and-Drop-Ansatz. Insgesamt ist das Astra-Thema leicht und praktisch, wenn Sie in kurzer Zeit ein schönes Blog konfigurieren.
Jetzt können Sie das Astra-Theme installieren , ausprobieren und uns Ihre Meinung mitteilen .




















Der Artikel lässt sich nicht gut lesen und zum Teil seltsam formuliert. Das sieht mir nach einer schlechten Übersetzung aus. Ein Beispiel gefällig:
„Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..“ Bitte was? Seitenersteller ist in dem Kontext kein Wort in der deutschen Sprache. Schl amp ig übersetzt. Was soll ein Seitenersteller sein? Ein Pagebuilder? Das wird dann aber nicht mit Seitenersteller übersetzt.
Ein Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. So ist das schlechter Content!