Jupiter ist ein weltbekanntes WordPress-Theme, das von Artbees erstellt wurde, dem über 14.5000 Kunden aus der ganzen Welt vertrauen.
Nach einem massiven Erfolg des Jupiter-Themas brachte Artbees seine neuere Version Jupiter auf den Markt, die mit dem Elementor-Seitenersteller von Grund auf neu erstellt wurde. Jupiter hat seine Funktionalität zusammen mit dem Elementor-Seitenersteller vervielfacht. Dies wird durch den gestiegenen Umsatz von 104 Exemplaren bestätigt. Obwohl das ursprüngliche Jupiter-Thema auch mit über 100.000 Verkäufen und 4,75 Bewertungen über 4.500 Bewertungen ein Hit war, ist JupiterX ein weiterer Big-Bang-Hit, der mit dem Elementor-Seitenersteller gebündelt ist.
Der JupiterX bietet zusammen mit dem Elementor-Seitenersteller hervorragende Anpassungsfunktionen, um jedes kleinste Detail des Stils und Layouts Ihrer Website zu optimieren.
- JupiterX WordPress Theme: Übersicht
- JupiterX WordPress Theme: Hauptfunktionen
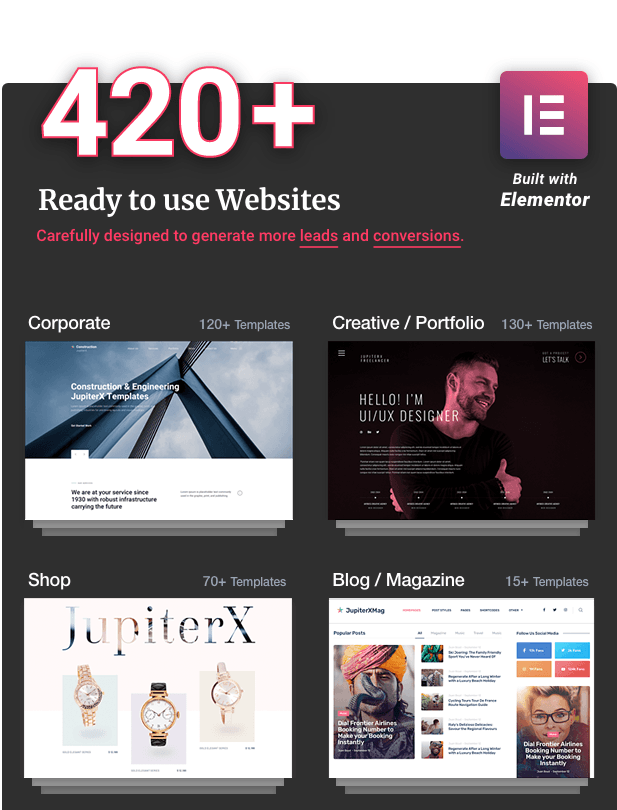
- Premade 420+ Demo-Sites - Sparen Sie Zeit
- JupiterX: Integration von Elementor Page Builder
- Holen Sie sich neue Elementor Addons und Widgets
- Premium - Plugin s gebündelten in for Free
- Installation des JupiterX-Themas
- Erstellen von Seiten mit JupiterX Theme und Elementor
- Stellen Sie die Website-Breite auf Maximum ein
- Wie erstelle ich eine vollständige Seitenbreite mit einem Inhaltsbild in voller Breite?
- So passen Sie den Header an
- So passen Sie die Fußzeile an
- Erstellen Sie eine Seite mit Elementor
- Erstellen Sie WooCommerce-Seiten
- Einzelne Blog-Seite - der einfachste Weg, um Ihre einzelne Blog-Seite anzupassen
- JupiterX Vor- und Nachteile
- JupiterX Pros
- JupiterX Cons
- Wie viel kostet JupiterX?
- Mein endgültiges Urteil
JupiterX WordPress Theme: Übersicht
JupiterX ist ein robustes, schnelles und leichtes WordPress-Theme mit mehr als 520 vorgefertigten Demo-Websites. Der mit Elementor Page Builder gelieferte JupiterX bietet eine nahtlose und unbegrenzte Steuerung zum Anpassen jeder Ecke Ihrer WordPress-Website.
Abgesehen davon, dass Sie nur die Seitenvorlagen anpassen, können Sie Ihre Kopf- und Fußzeile von Grund auf neu gestalten. Außerdem haben Sie die volle Kontrolle über Ihr WooCommerce-Shop-Layout und können die Produktliste, den Warenkorb, die Checkout-Seiten und viele andere Abschnitte anpassen.
JupiterX WordPress Theme: Hauptfunktionen
Bevor wir Sie durch die Verwendung von JupiterX und Elementor zum Erstellen großartiger WordPress-Posts und -Seiten führen, finden Sie hier einen kurzen Überblick über einige der wichtigsten Funktionen:
Premade 420+ Demo-Sites - Sparen Sie Zeit

Sie können viel Zeit reservieren, indem Sie die Website Ihres Kunden von einer der vorgefertigten Demo-Websites erstellen, die alle wichtigen Vorlagen enthalten. Diese Demoseiten werden mit dem Elementor-Seitenersteller erstellt, sodass Sie jeden Abschnitt problemlos an die Marke Ihres Kunden anpassen können.
JupiterX: Integration von Elementor Page Builder
JupiterX ist vollständig kompatibel mit dem beliebten Elementor Page Builder- plugin . Tatsächlich werden alle vorgefertigten Demos mit Elementor erstellt. Daher ist das Anpassen der Demoseiten an das gewünschte Design sehr einfach.
Hier ist ein kurzer Überblick über alles, was Sie mit Elementor tun können:
- Optimieren Sie die Demo-Websites
- Optimieren Sie die Layouts für Kopf- und Fußzeilen
- Erstellen Sie Ihre eigenen Formulare
- Erstellen Sie benutzerdefinierte Menüs
- Erstellen Sie auffällige Popups zum Erfassen von Leads
- Animieren Sie Ihre Website mit ausgefallenen visuellen Effekten
Holen Sie sich neue Elementor Addons und Widgets
Neben dem kostenlosen Elementor- plugin können Sie seine Funktionalität mit zwei Elementor-Add-On- plugin verbessern.
Jet Elements : Es hilft bei einigen neuen erweiterten Widgets
Rabe : Abgesehen vom Hinzufügen eindeutiger Attribute zum Elementor funktioniert es perfekt mit Kopf- / Fußzeilenfunktionen.
Neben Elementor Add-Elementen sowie über 80 exklusiven Elementen erhalten Sie auch einige praktische Widgets, die Sie beim intelligenten Design unterstützen.
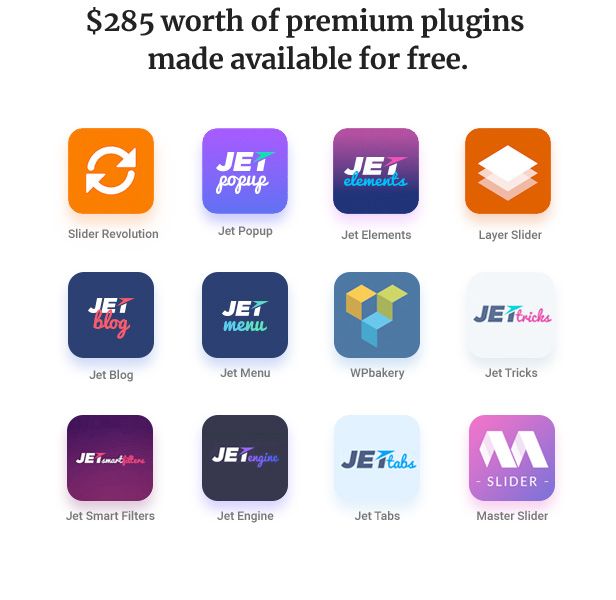
Premium - Plugin s gebündelten in for Free
JupiterX-Bundles in Tonnen von Premium- plugin . Wenn Sie diese plugin einzeln kaufen würden, hätte es Sie fast 285 US-Dollar gekostet. Aber mit JupiterX bekommen Sie sie kostenlos.

Installation des JupiterX-Themas
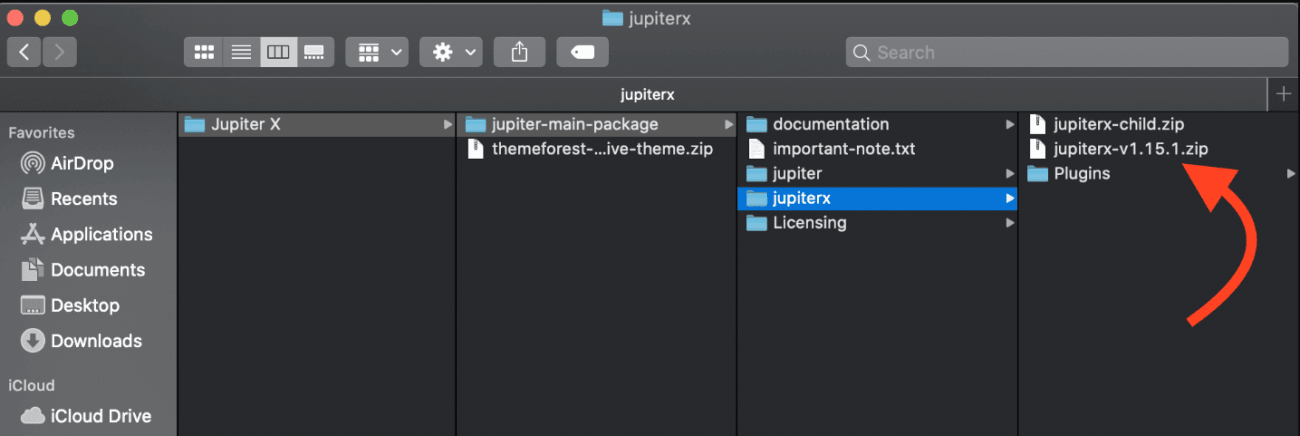
Nachdem Sie das JupiterX-Design vom ThemeForest heruntergeladen haben, entpacken Sie als Nächstes die Datei und holen Sie den Jupiter-Ordner heraus. Der Jupiteriterx-Ordner muss nicht entpackt werden.

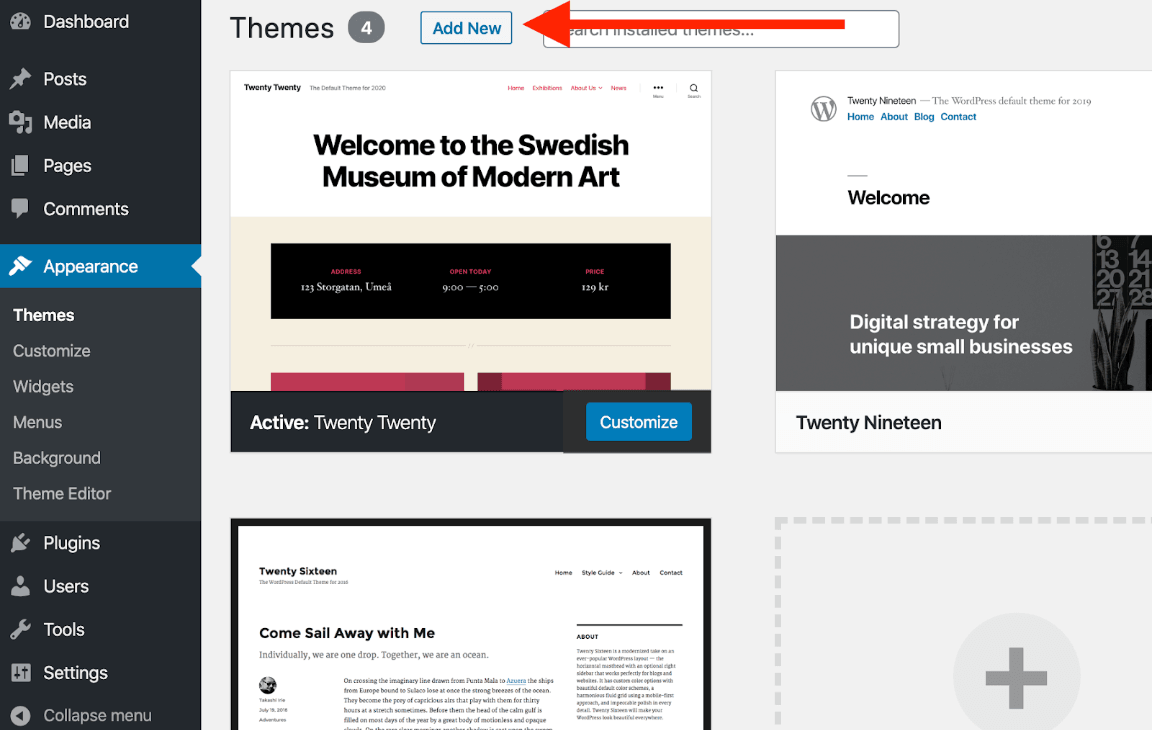
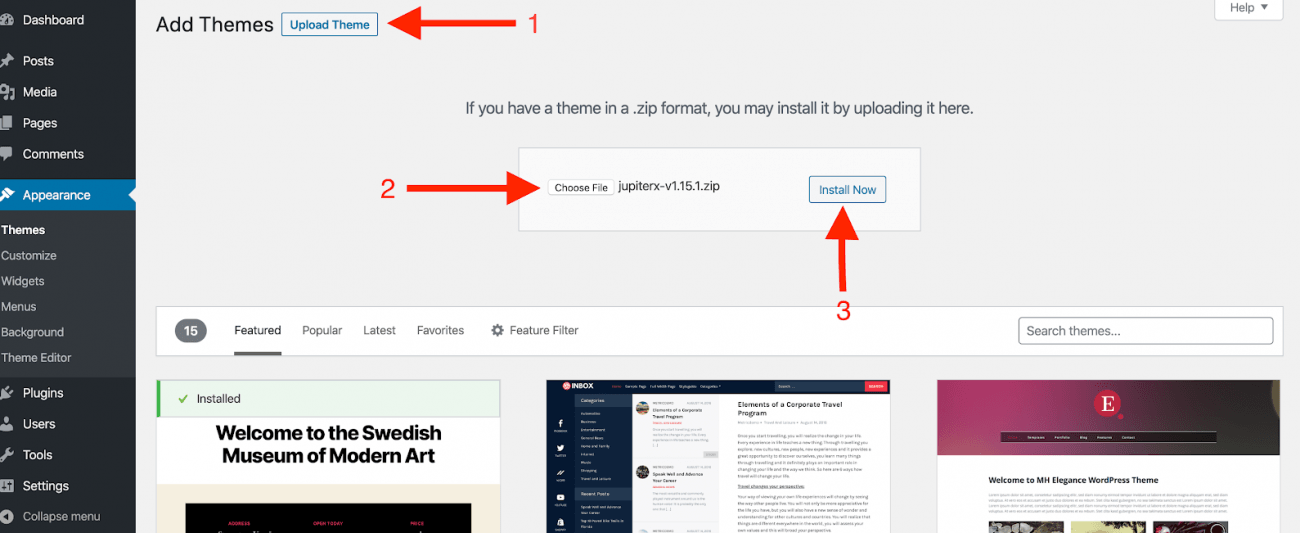
Melden Sie sich jetzt bei Ihrer WordPress-Site an, navigieren Sie zu Darstellung> Themen und klicken Sie auf Neu.

Klicken Sie auf Neu hinzufügen und laden Sie das Thema hoch. Wählen Sie den Ordner aus, den Sie kürzlich von ThemeForest heruntergeladen haben, und klicken Sie auf Installieren und Aktivieren.

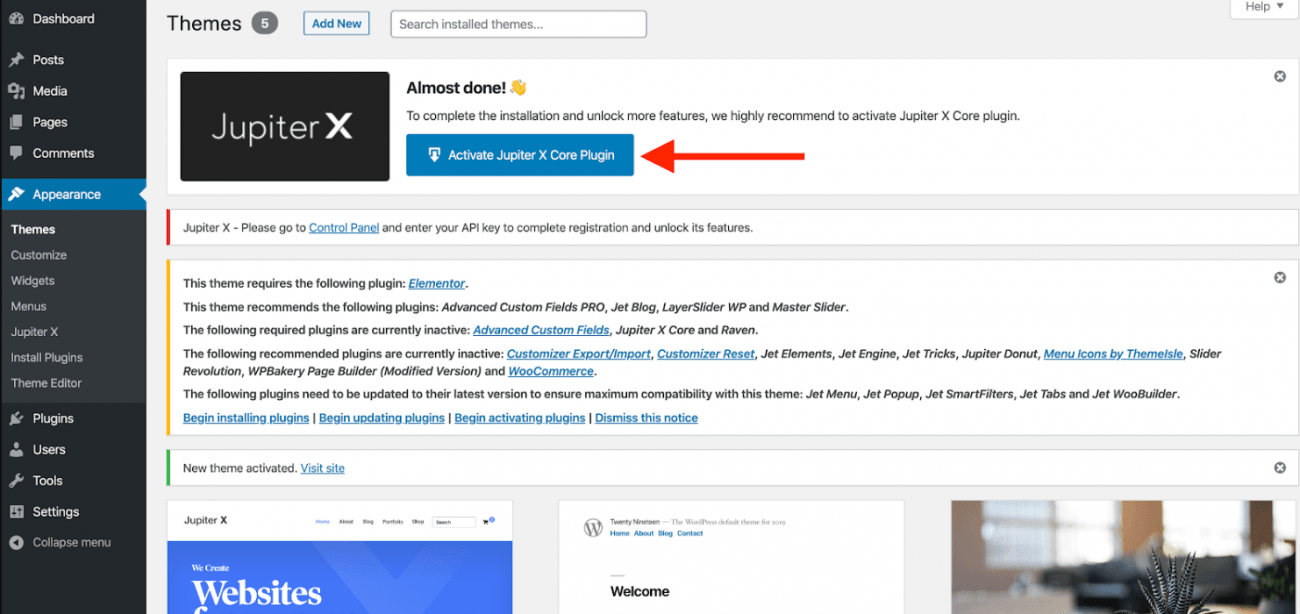
Sobald Sie fast fertig sind, müssen Sie die erforderlichen Jupiterx-Core- plugin installieren. Um das plugin zu installieren, wechseln Sie in das Benachrichtigungsfeld oben und klicken Sie auf die Aktivierung der JupiterCore X- plugin Schaltfläche.

Sie können auch den JupiterX Kern installieren plugin s vom Plugin s> Hinzufügen> Upload plugin plugin und dann die Zip installieren JupiterX plugin s.
Mit der Elementor-Seite können Sie die Breite der Website, die Kopfzeile sowie die Fuß- und Seitenvorlagen anpassen, um Ihr einzigartiges Markenlayout zu erstellen. Lassen Sie uns in Details graben.
Erstellen von Seiten mit JupiterX Theme und Elementor
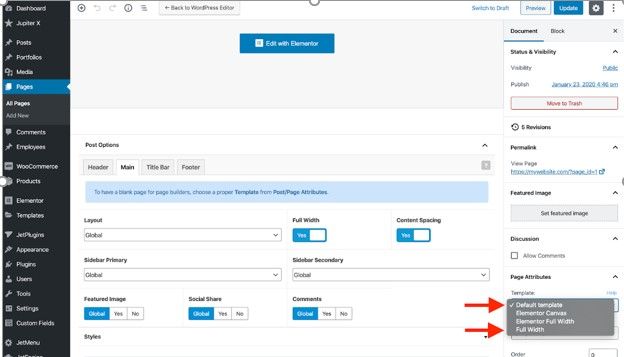
Eine aufregende und einzigartige Sache, die Sie mit dem JupiterX-Thema finden, ist, dass Sie die einzigartigen Kopf-, Fuß-, Seitenleisten- und Inhaltsoptionen jeder Seite separat anpassen können. Diese Seitenoptionen stehen am Ende jeder Seite zur Verfügung.

Stellen Sie die Website-Breite auf Maximum ein
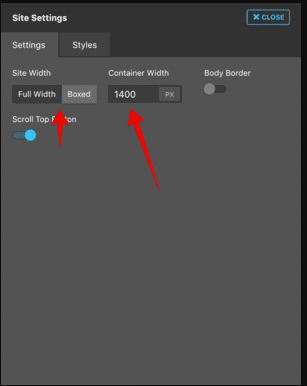
Die Standardbreite der JupiterX-Website ist auf maximal 1400 Pixel festgelegt, wenn Sie ein beliebiges Layout für die Boxbreite verwenden. Sie können ihn jedoch mit dem folgenden Verfahren auf einen beliebigen Wert ändern.
Gehen Sie zu: Darstellung> Anpassen> Site-Einstellungen
Im Einstellungsbereich können Sie die gewünschte Containerbreite und -breite einstellen und dann auf Veröffentlichen klicken.

Wie erstelle ich eine vollständige Seitenbreite mit einem Inhaltsbild in voller Breite?
Wenn Sie Ihren Inhalt auf die volle Breite einstellen möchten, die sich bis zu den Rändern ohne Leerzeichen zwischen Kopf- und Fußzeile erstreckt, müssen Sie das Seitenattribut auf die volle Breite einstellen.

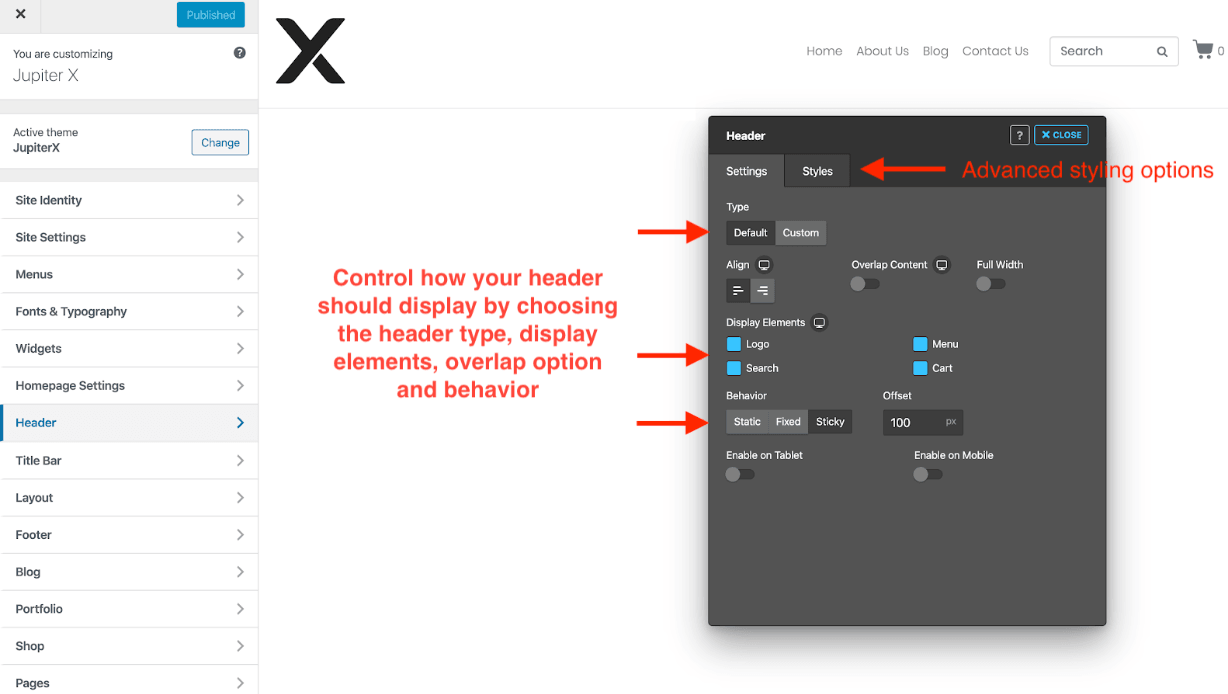
So passen Sie den Header an
Es gibt zwei Arten von Header-Optionen: Der erste ist der Standard-Header und der nächste ist ein benutzerdefinierter Header. Sie können auch jedem Ihrer vorhandenen Header weitere Funktionen hinzufügen. Sie können auch einen klebrigen Header oder einen transparenten Header aus dem Einstellungsbereich auswählen.
Gehen Sie zu: Customizer> Header> Einstellungen
Sie können Ihren vorhandenen Header auch mithilfe des Ravan- plugin , das eine Erweiterung für Elementor Builder darstellt.
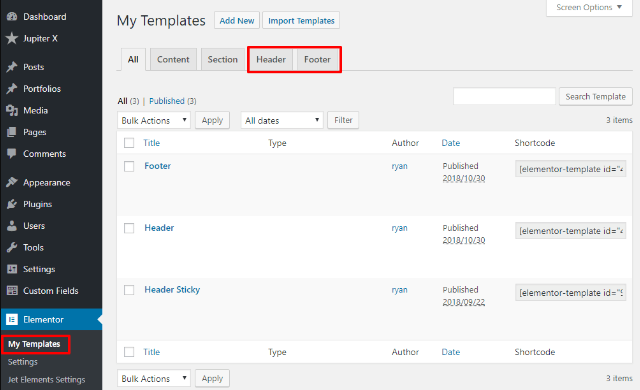
Gehen Sie zu: Elementor> Meine Vorlagen> Header

Auswählen der Standardheaderoption
Gehen Sie zu: Anpassen> Kopfzeile> Wählen Sie Standardkopfzeile

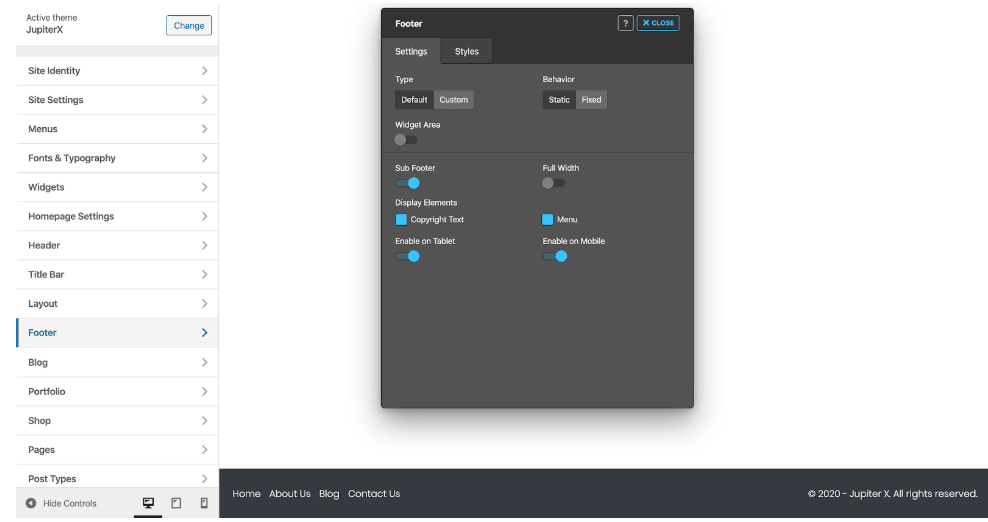
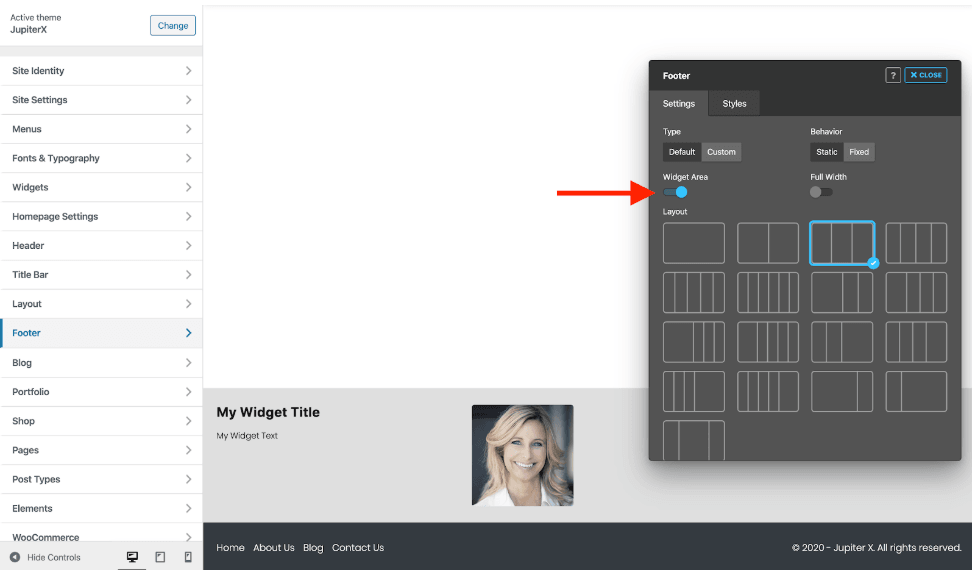
So passen Sie die Fußzeile an
Ähnlich wie bei den Kopfzeilenoptionen haben Sie auch zwei Fußzeilenoptionen. die Standardfußzeile und passen Sie die Fußzeile an.

Die Fußzeile ist weiter in zwei Abschnitte unterteilt. Unterfuß und Widget-Bereich (standardmäßig deaktiviert). Wenn Sie den Widget-Bereich aktivieren, werden Widget-Optionen in der Fußzeile angezeigt.

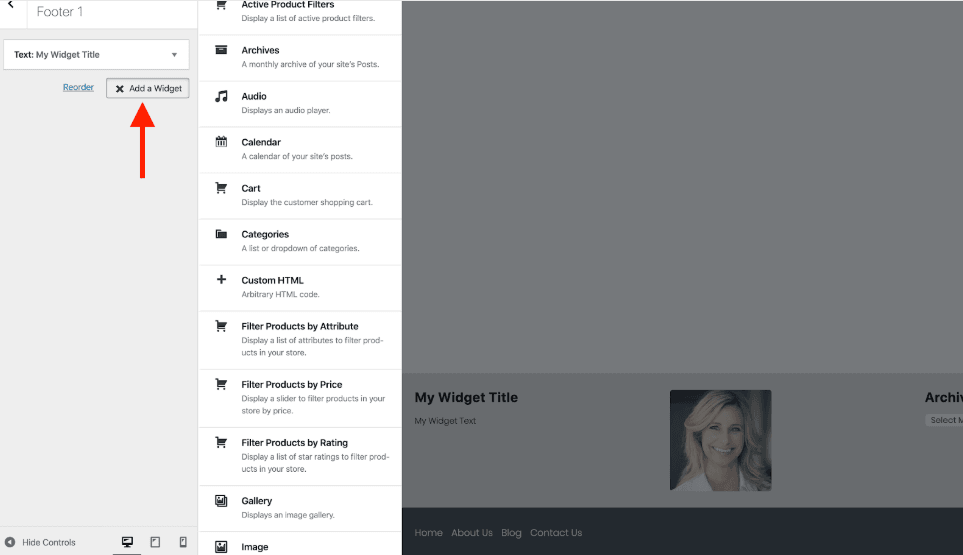
Sie können neue Widgets in der Fußzeile anpassen und hinzufügen. Gehen Sie zu Customizer> Widgets und fügen Sie das gewünschte Fußzeilen-Widget hinzu.

Wenn Sie das Layout Ihrer Website ausgewählt haben, erstellen Kopf- und Fußzeile jetzt Seiten mit dem Elementor Builder.
Erstellen Sie eine Seite mit Elementor
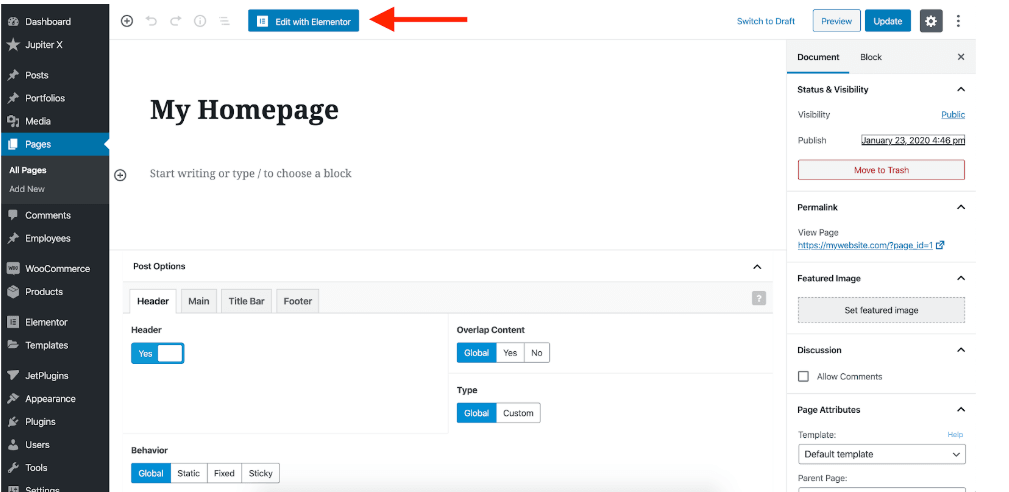
Stellen Sie sicher, dass Sie den Elementor-Seitenersteller installiert haben, der mit dem JupiterX-Design geliefert wird. Fahren Sie dann mit dem Erstellen neuer Seiten mit dem Elementor Builder fort.
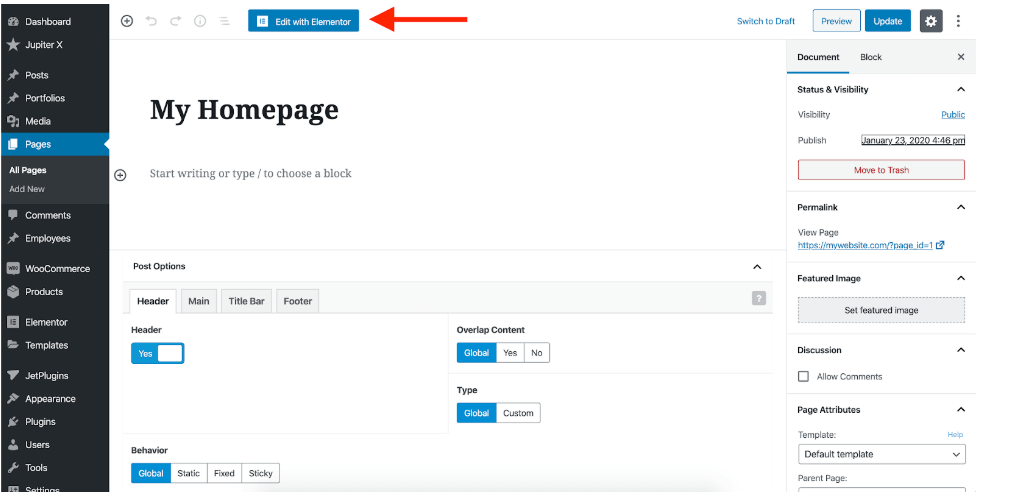
Erstellen Sie eine neue Seite und klicken Sie auf Mit Elementor bearbeiten

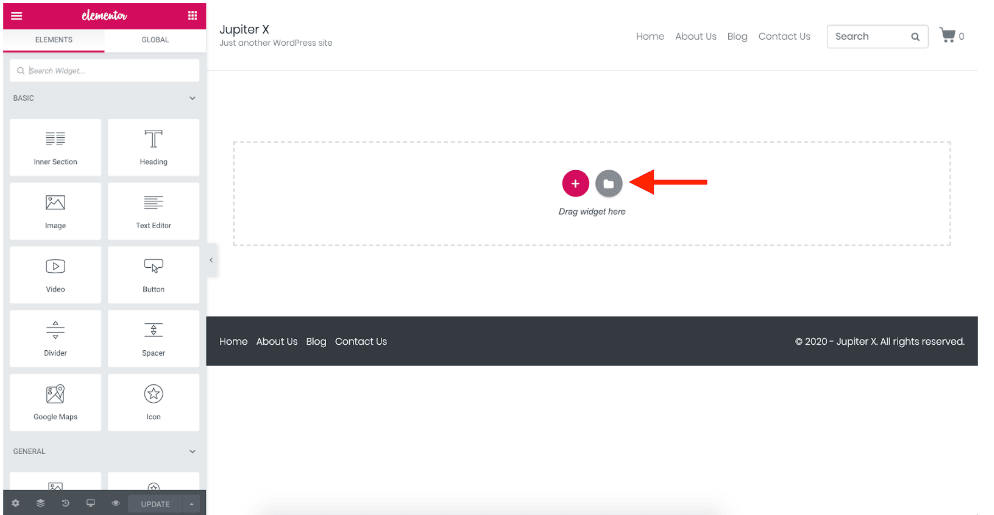
Um Zeit zu sparen, können Sie jetzt jede vorgefertigte Seiten- / Blockvorlage verwenden. Wenn Sie die Vorlage ausgewählt haben, klicken Sie auf die Schaltfläche Einfügen. Wenn die Vorlage auf Ihrer Seite eingefügt ist, können Sie sie mithilfe der in der linken Leiste verfügbaren Optionen weiter anpassen.

Mit dem Raven- plugin können Sie Seitenvorlagen anpassen und Vorlagen blockieren. Raven enthält über 100 exklusive Seiten- und Blockvorlagen sowie 25 neue Elemente für Elementor.
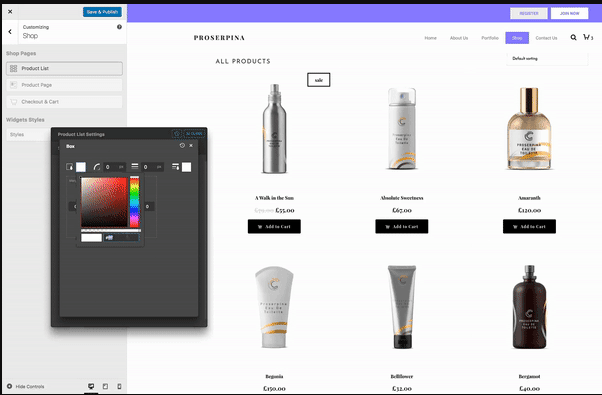
Erstellen Sie WooCommerce-Seiten
Das JupiterX-Thema enthält acht vorgefertigte Vorlagen für einzelne Shop-Seiten und viele andere Anpassungsoptionen, damit Sie Ihren einzigartigen Markenlook erhalten. Sie haben die Möglichkeit, Ihr einzigartiges Farbschema auszuwählen und die Änderungen auf vorgefertigte Vorlagen für Produktseiten, Produktbeschreibungen und Warenkorbschaltflächen anzuwenden. Sie können auch die Option für die Schnellansicht des Produkts während des Bestellvorgangs festlegen, um die Conversion-Raten zu erhöhen.

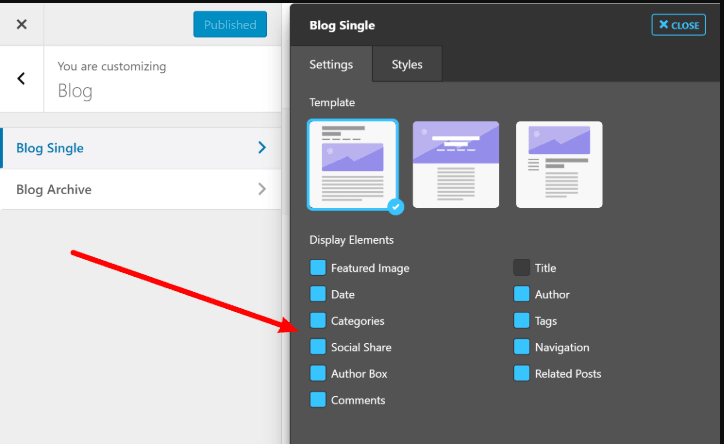
Einzelne Blog-Seite - der einfachste Weg, um Ihre einzelne Blog-Seite anzupassen
JupiterX bietet drei einzelne Blogpost-Vorlagen, die leicht für die einzelne Standardseite angepasst werden können. Sie können jedes vorgefertigte Blog-Layout auswählen und verschiedene Funktionen steuern, z. Social-Sharing-Schaltfläche und Option für verwandte Beiträge. Wenn Sie diese Optionen nicht anzeigen möchten, deaktivieren Sie sie einfach im Einstellungsbereich.

JupiterX Vor- und Nachteile
JupiterX Pros
- JupiterX bietet viele vorgefertigte Websites zur Auswahl
- Modell mit mehr als 100 Blöcken zur Anpassung Ihres Woo-Commerce-Geschäfts
- Mit den Elementor- und Elementor-Erweiterungen können Sie den größten Teil Ihrer Website mit einer einfachen Drag & Drop-Option erstellen
- Passen Sie jede Seite einschließlich Kopf- und Fußzeile an, um ein einzigartiges Erscheinungsbild zu erhalten
- 20 vorgefertigte Header-Optionen
- Kompatibel mit mehr als 35 wichtigen plugin
JupiterX Cons
- Das Thema ist etwas sperrig und benötigt zusätzlich zum Thema selbst mehrere andere Plug-In-Installationen, was zur schwereren Seite führt.
- Im Vergleich zu verschiedenen Wettbewerbsthemen weniger reaktionsschnell
- Der Kundensupport reagiert nicht so schnell
- Tonnenweise Fehler mit ihrem neuesten Update
- Die Anpassung der Header ist nicht so freundlich, und Übergänge sind schrecklich.
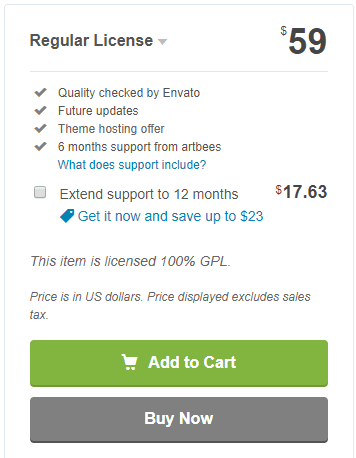
Wie viel kostet JupiterX?
Sie können den JupiterX für nur 59 US-Dollar mit allen zukünftigen Updates und auch mit einem Theme-Hosting-Angebot zum gleichen Preis erhalten.

Mein endgültiges Urteil
Wenn wir uns den Preis des JupiterX-Themas ansehen , ist es ziemlich sparsam mit wichtigen plugin . In Bezug auf die Bewertung beschweren sich jedoch viele Kunden über die häufig auftretenden Fehlerprobleme. Außerdem ist das Thema nicht so reaktionsschnell wie seine Konkurrenten, wie das Avada-Thema und das Zeitungsthema.
Schauen Sie sich an, was einer der JupiterX-Kunden in seiner Bewertung gesagt hat.








bonjour,
das notwendige Elementor Pro ?
Jupiter est-il en français ?
bien à vous
Stéphane
Bonjour, oui il existe une traduction française et non Elementor Pro n'est pas obligatoire pour utiliser le thème.