Möchten Sie schnell eine atemberaubende, großartig aussehende Website erstellen, und zwar kostenlos und ohne Programmierkenntnisse? Nun, jetzt können Sie mit dem Astra Theme und seinem kostenlosen Addon- plugin – Starter Templates.
Mit dem plugin können Sie ganz einfach eine der über 150 professionell gestalteten Site-Vorlagen für Astra auf Ihre WordPress-Website importieren. Darüber hinaus ist jede der Vorlagen vollständig anpassbar und mit gängigen Seitenerstellern kompatibel. Es steht Ihnen also frei, es so zu optimieren, wie Sie möchten, bis Sie das perfekte Design für Ihre Website erhalten.
Wenn Sie daran interessiert sind, finden Sie hier unsere vollständige Anleitung zum Erstellen eines atemberaubenden Blog-Designs mit dem Astra-Thema und seinem Starter-Vorlagen-Add-On.
Fangen wir also ohne weiteres an:

Inhaltsverzeichnis:
- Installieren Sie das Astra Theme und Starter Templates Plugin
- Schritt 1: Installieren Sie das Astra Theme und das Starter Templates Add-On
- Schritt 2: Finden Sie vorgefertigte Astra-Vorlagen
- Schritt 3: Importieren einer vorgefertigten Vorlage
- Blog-Beitrag anpassen
- Blog-Archiv
- Inhalt des Blogposts
- Struktur des Blogposts
- Blog Meta
- Breite des Blog-Inhalts
- Typografieeinstellungen
- Einzelne Post
- Astra Theme Pro
- Fazit
Installieren Sie das Astra Theme und Starter Templates Plugin
Wie Sie bereits wissen sollten, ist Astra ein Freemium-Theme. Dies bedeutet, dass das Basisthema kostenlos verwendet werden kann und grundlegende Funktionen enthält. Es bietet jedoch viele erweiterte Funktionen, und um sie freizuschalten, müssen Sie auf die Premium-Version aktualisieren.
Davon abgesehen ist die Verwendung des Starter-Vorlagen-Add-Ons völlig kostenlos. Es gibt Ihnen bequem von Ihrem WordPress-Backend aus Zugriff auf alle professionell gestalteten, gebrauchsfertigen Astra-Vorlagen. Von hier aus können Sie ganz einfach jede dieser Vorlagen importieren und das Design auf Ihre WordPress-Website anwenden.
Hinweis : Einige der Vorlagen sind kostenlos und andere sind Premium. Wenn Sie ein kostenloser Astra-Benutzer sind, haben Sie nur Zugriff auf die kostenlosen Vorlagen. Sie müssen auf Astra Pro aktualisieren, um alle Vorlagen freizuschalten.
Nach alledem finden Sie hier eine Schritt-für-Schritt-Anleitung, wie Sie das Starter-Vorlagen-Add-On für Astra installieren und vorgefertigte Vorlagen in Ihre WordPress-Website importieren.
Schritt 1: Installieren Sie das Astra Theme und das Starter Templates Add-On
**Wenn Sie das Astra-Theme bereits installiert haben, fahren Sie mit dem Teil fort, in dem wir Ihnen zeigen, wie Sie das Starter-Vorlagen-Add-On installieren.
Melden Sie sich bei Ihrem WordPress-Backend-Dashboard an. Von hier aus werden wir zuerst das Astra-Theme installieren, gefolgt vom Starter-Templates-Add-On.
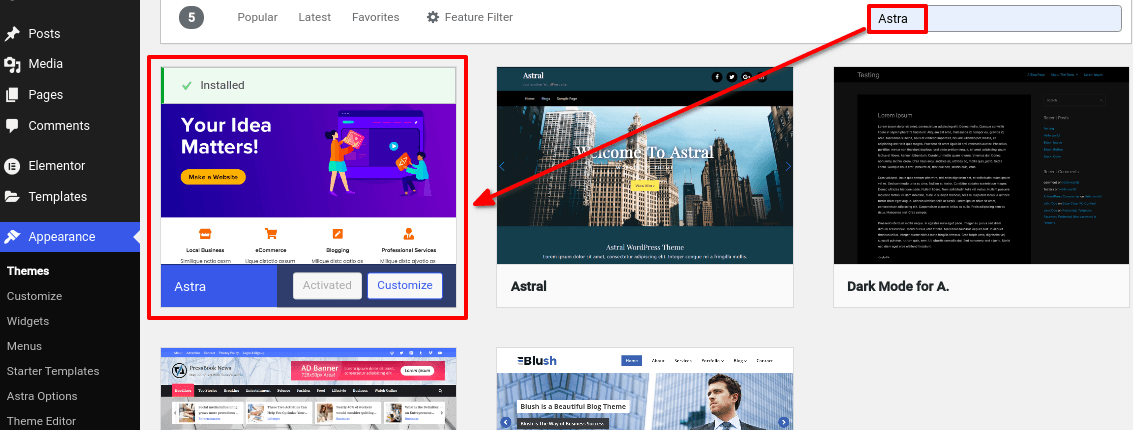
Um das Astra-Design zu installieren, gehen Sie zu Darstellung > Designs und klicken Sie auf Neu hinzufügen . Geben Sie nun „Astra“ in die Suchleiste ein und klicken Sie auf die Schaltfläche „Installieren“ für das Astra-Design.

Klicken Sie nach der Installation auf „Aktivieren“ und Sie sind hier fertig.
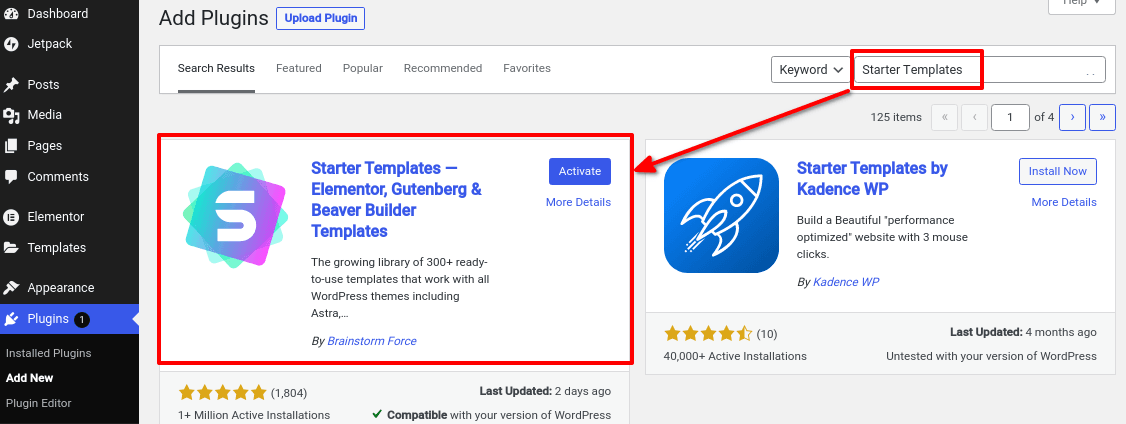
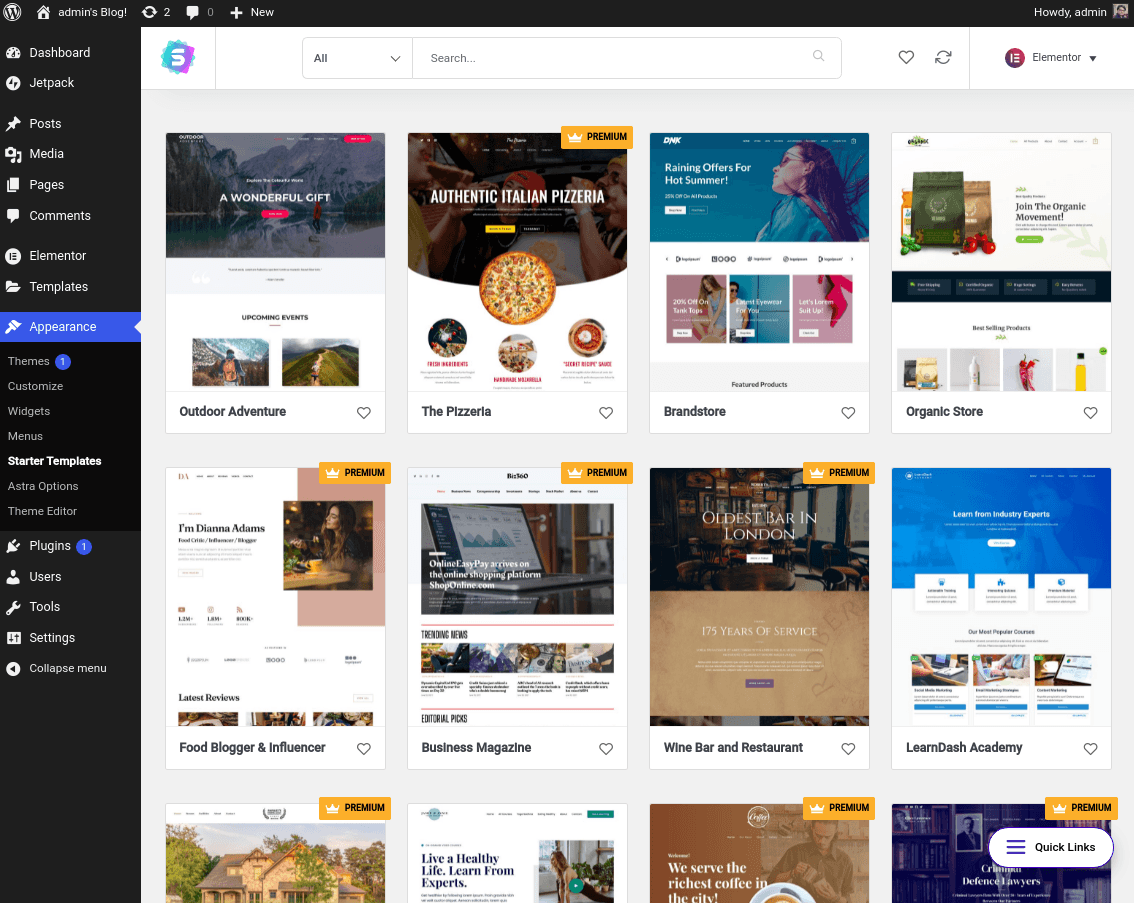
Gehen Sie nach der Installation des Astra -Designs in der linken Seitenleiste Plugin > Neu Klicken Sie auf die Schaltfläche „Jetzt installieren“ des plugin wir im folgenden Bild hervorgehoben haben.

Nachdem die Installation abgeschlossen ist, klicken Sie auf „Aktivieren“ und das war's.
Jetzt ist es an der Zeit, vorgefertigte Vorlagen zu importieren.
Schritt 2: Finden Sie vorgefertigte Astra-Vorlagen
Navigieren Sie nach der Aktivierung des Starter-Vorlagen-Addons zu Darstellung > Starter-Vorlagen . Hier werden Sie aufgefordert, einen Page Builder auszuwählen, und Sie erhalten diese vier Optionen – Gutenberg, Elementor, Beaver Builder und Brizy. Je nachdem, welchen Page Builder Sie auswählen, zeigt Ihnen plugin
Für dieses Tutorial haben wir Elementor ausgewählt.
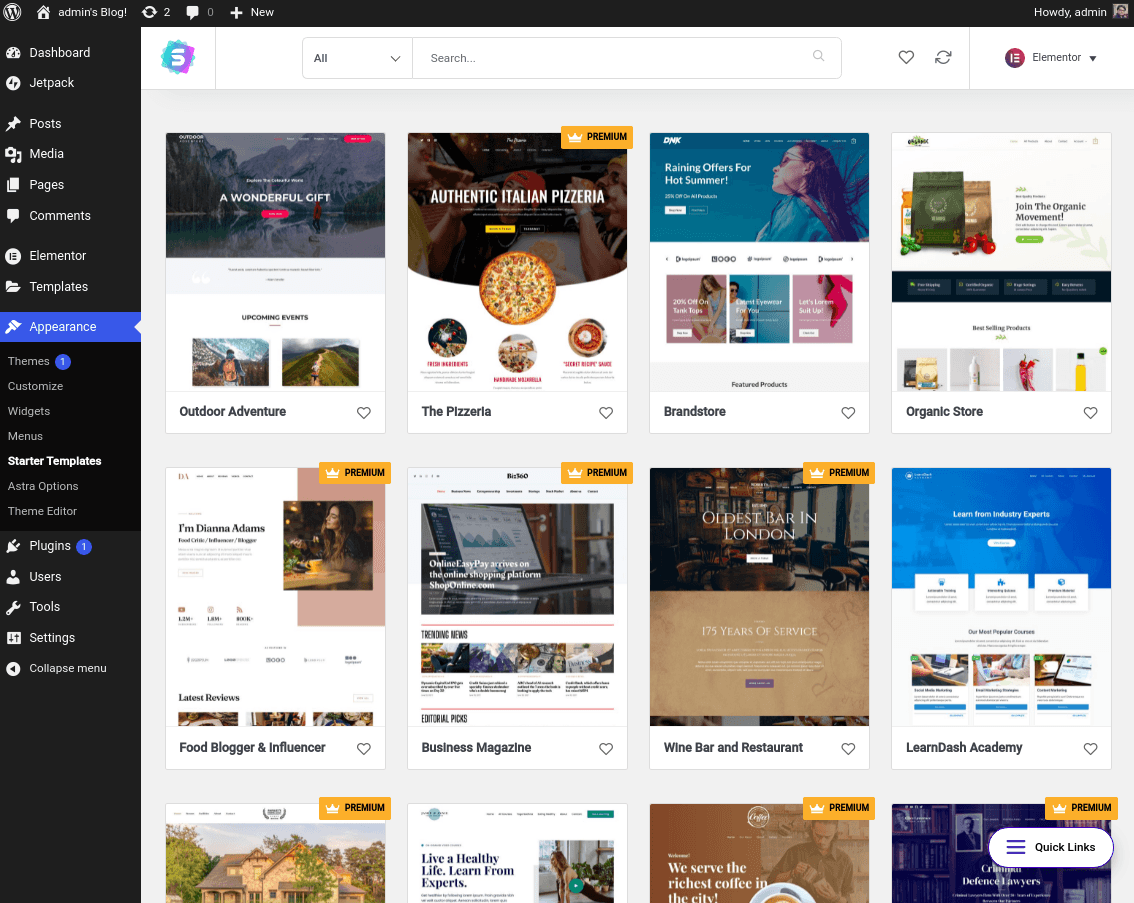
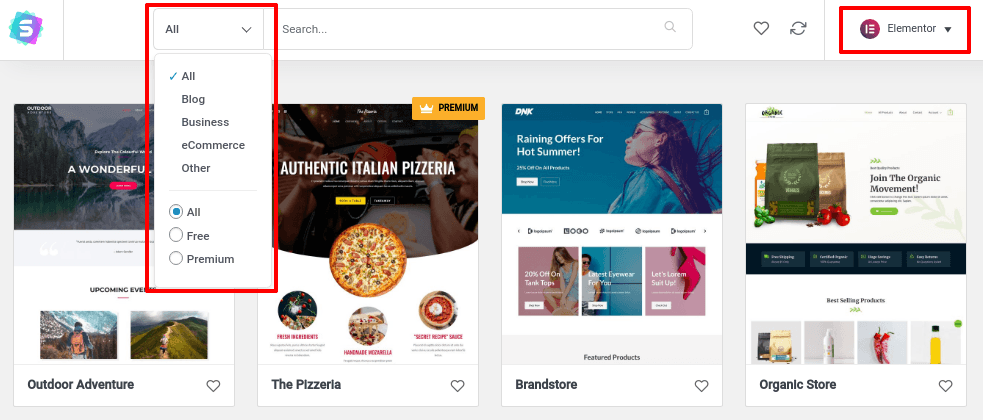
Nachdem Sie den Page Builder Ihrer Wahl ausgewählt haben, gelangen Sie zum folgenden Bildschirm.

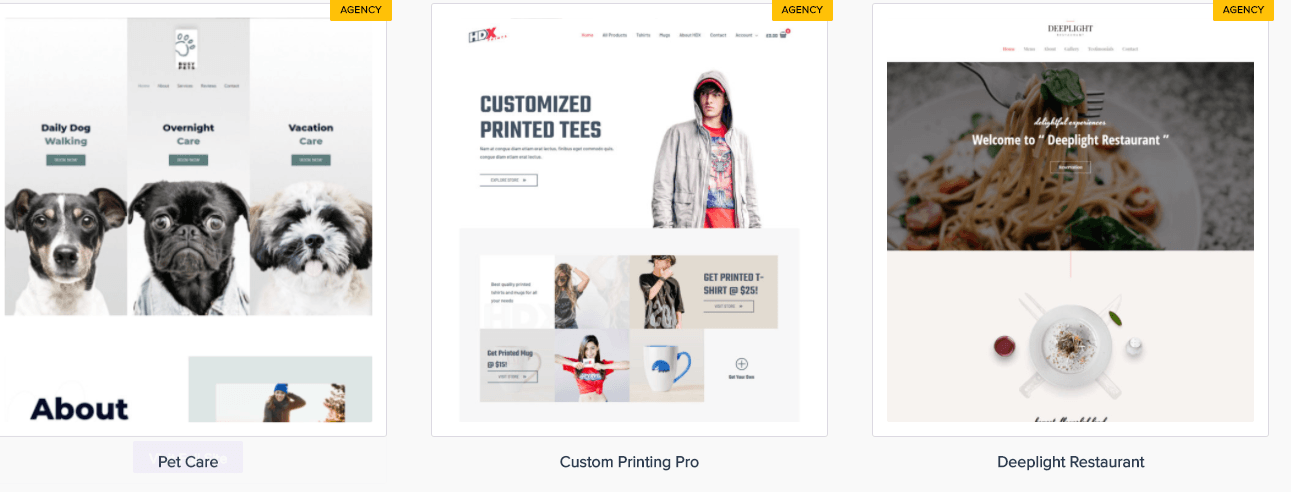
Sie können über die Suchleiste nach bestimmten Vorlagen suchen und auch je nach Nische durch die Optionen filtern. Sie können von hier aus auch zu einem anderen Page Builder wechseln, wenn Sie möchten.

Beachten Sie, dass einige der Vorlagen das PREMIUM-Tag haben. Dies bedeutet, dass sie nur für Astra Pro-Benutzer verfügbar sind.
Schritt 3: Importieren einer vorgefertigten Vorlage
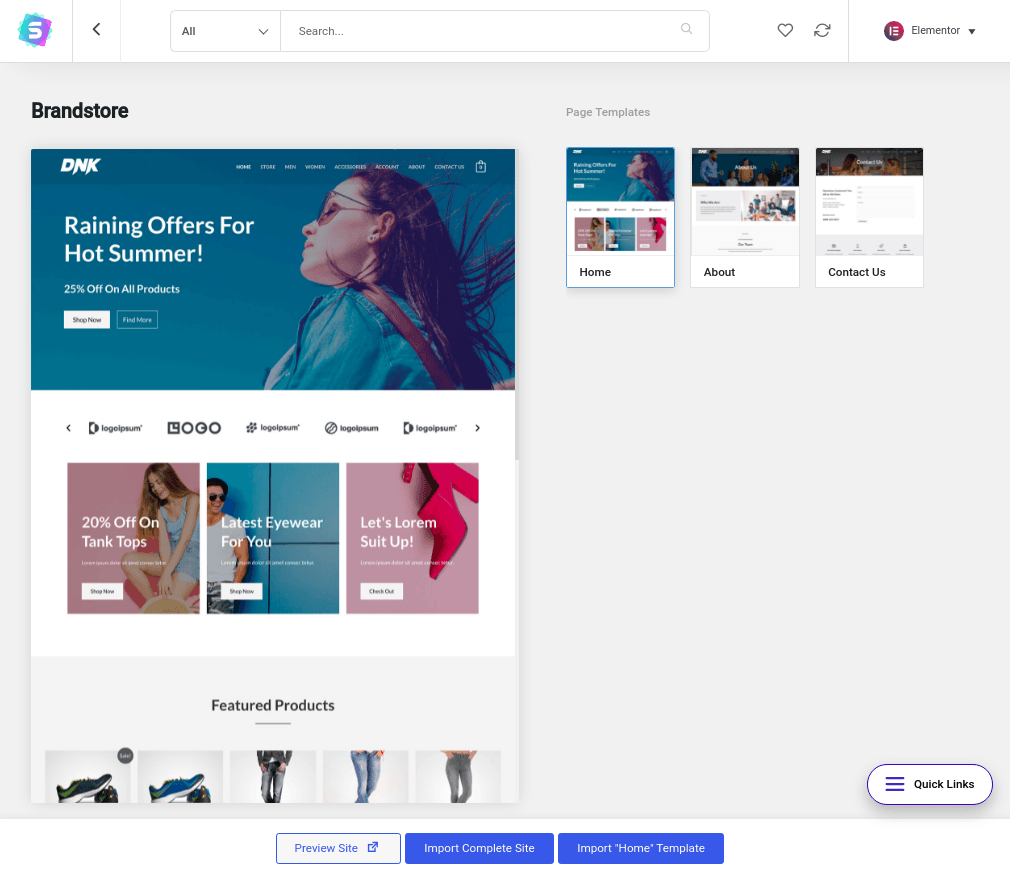
Sobald Sie eine vorgefertigte Vorlage gefunden haben, die Ihnen gefällt, können Sie darauf klicken. Dadurch wird es erweitert, um Ihnen alle Seiten innerhalb der Vorlage anzuzeigen.

Von hier aus können Sie das Vorlagendesign besichtigen, indem Sie auf "Site-Vorschau" klicken. Wenn es Ihnen gefällt, können Sie auf "Komplette Site importieren" klicken, um alle Site-Vorlagen zu erhalten, oder wie bei "Import 'Home'-Vorlage", die Ihnen nur die Home-Vorlage holt.
Nachdem Sie auf den Import-Button geklickt haben, erscheint ein Dialogfeld, in dem Sie nach zusätzlichen Informationen gefragt werden, ob Sie die Customizer-Einstellungen und Widgets importieren möchten.

Wählen Sie die entsprechenden Optionen aus, klicken Sie auf Weiter und Ihre neue Vorlage wird importiert. Sobald der Importvorgang abgeschlossen ist, können Sie auf die Schaltfläche „Site anzeigen“ klicken, um zu sehen, wie Ihre neue Site aussieht.
Und das ist es! Sie haben mit dem Astra-Design und dem Starter-Vorlagen-Add-On erfolgreich ein schönes Site-Design erstellt.
Blog-Beitrag anpassen
Die Anpassungsoptionen für das Astra-Design helfen Ihnen, die Farben in Ihrem Blog anzupassen, Schriftarten auszuwählen, das Layout auszuwählen und vieles mehr.
Sind Sie bereit, unseren Blog-Beitrag anzupassen?
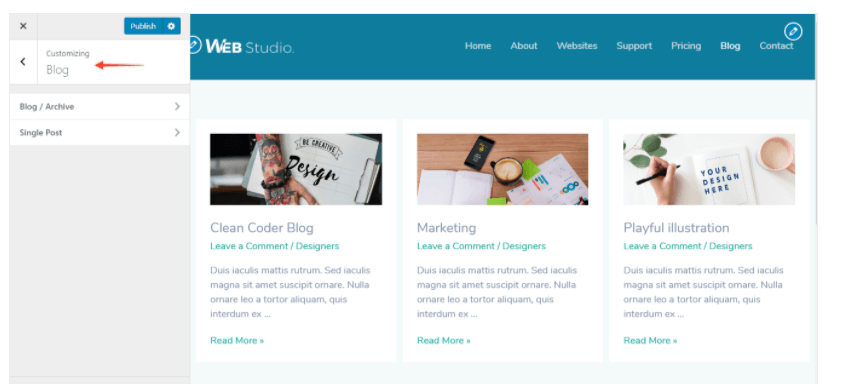
Gehen Sie zu Darstellung> Anpassen> Blog

Jetzt wirst du zu zwei Optionen weitergeleitet: Blog/Archiv oder Einzelpost
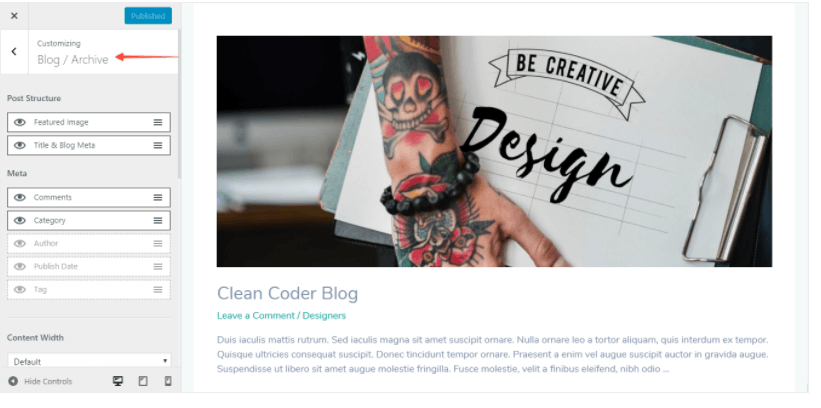
Blog-Archiv
Das Blog-Archiv ist eine Sammlung von Beiträgen, die gruppiert sind, um Ihre Arbeit zu präsentieren, Informationen über Ihr Produkt zu teilen und Updates zu Ihren Produkten auf interessante Weise zu veröffentlichen. Um Ihre Blog-Archivseite anzupassen, bietet das Astra-Design vier reguläre Einstellungsoptionen; Blog-Post-Inhalt, Blog-Post-Struktur, Blog-Meta und Breite des Blog-Inhalts.

Inhalt des Blogposts
Blogpost-Inhalte sind die schriftlichen Informationen oder der schriftliche Inhalt eines Blogs. So können Sie Ihre Blog-Post-Inhalte entweder im vollständigen Inhalt oder als Auszug verwalten.
In der Vollinhaltsoption ist die gesamte Beschreibung/der gesamte Inhalt für die Archivseite sichtbar. Während im Auszug Inhalt nur ein kurzer Auszug des Inhalts angezeigt wird. Im Inhaltsauszug beträgt die Standardlänge 55 Wörter für eine kostenlose Option zum Anpassen des Astra-Themas. Während Sie in der Pro-Version von Astra die volle Kontrolle über die Wortzahl haben.
Struktur des Blogposts
Mit Hilfe der Option für die Blog-Post-Struktur können Sie das vorgestellte Bild, den Titel und die Blog-Meta Ihres Blog-Posts verwalten.
Das Astra-Theme ermöglicht es seinen Benutzern auch, das Feature-Bild und die Blog-Meta-Einstellung zu deaktivieren oder auszublenden. Sobald Sie sie ausblenden oder deaktivieren, verschwindet der Titel aus der Blog-Meta-Option. Seien Sie also wachsam bei der Anpassung Ihres Blog-Posts. Blog Meta ist ein wesentliches Element für Ihr Blog, daher ist es nicht die richtige Entscheidung, es zu deaktivieren.
Blog Meta
Blog Meta ist eine kurze Beschreibung des Blogs oder des Inhalts, den Sie geschrieben haben. Der Leser ist immer bestrebt, diese zusätzlichen Informationen zu kennen, da sie ihm bei der Entscheidung helfen, ob die im Blog enthaltenen Informationen seine Zeit wert sind oder nicht.
Aktivieren Sie also die Option und passen Sie die Blog-Meta mit ihren Anpassungsoptionen an; eine Reihe von eingegangenen Kommentaren, Beiträgen und Autoren, Veröffentlichungsdatum und Tags.
Breite des Blog-Inhalts
Das Astra-Theme ermöglicht es Benutzern auch, die Breite des Blog-Inhalts zu verwalten. Sie können die Inhaltsbreite entweder auf die Standardeinstellung setzen oder entsprechend Ihrem Stil festlegen; anpassen. Wenn Sie die Option zum Anpassen ausgewählt haben, können Sie die Breite Ihres Blogs in einem Skalierungsbereich von 0 bis 500 anpassen.
Typografieeinstellungen
Typografie ist der interessanteste Teil der Anpassung. Unter dieser Einstellungsmöglichkeit können Sie Ihren Archivtitel und Beitragstitel nach Ihrem Stil gestalten. Wählen Sie Schriftart, Farbe und Stil Ihres Blogs im Handumdrehen zu einem großartig aussehenden Design aus. Kein Ärger, keine Programmierkenntnisse, kein Bedarf an Expertenhilfe; Sie brauchen nur das Astra-Theme, um ein wunderschönes, atemberaubendes Blog-Design zu erstellen.
Wenn Sie nun einen einzelnen Beitrag oder ein einzelnes Blog-Thema anpassen möchten, können Sie dies mit dem Astra-Thema auch ganz einfach tun.
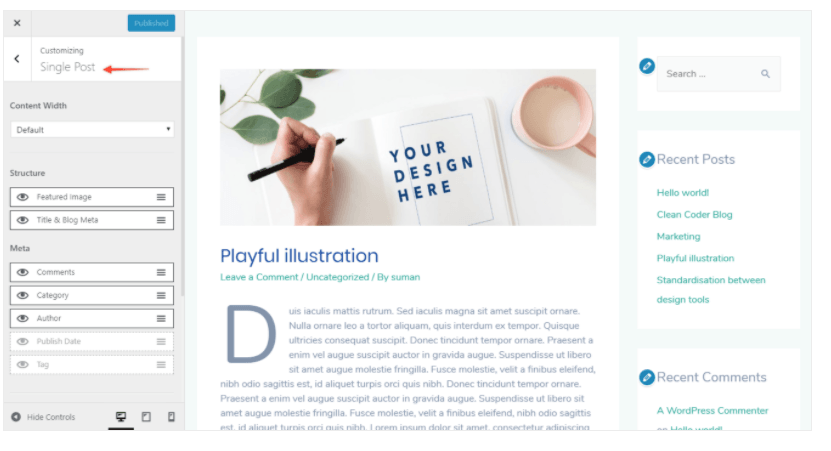
Einzelne Post
Gehen Sie zu Aussehen> Anpassen> Blog> Einzelner Beitrag Innerhalb des einzelnen Beitrags können Sie die Breite, Struktur und Meta Ihres Blog-Beitragsinhalts anpassen. Sie können die Inhaltsbreite entweder auf die Standardoption setzen oder sie an Ihre Bedürfnisse anpassen.

In der Strukturoption können Sie Feature-Bilder und -Titel sowie Blog-Meta hinzufügen. Sie können Kommentare, Kategorie, Autor, Veröffentlichungsdatum und Tag in der Meta-Option anpassen. Durch einfaches Klicken auf das Augensymbol können Sie die Option aktivieren/deaktivieren.
Astra Theme Pro
Die Astra-Designs ist nicht nur kompatibel, sondern auch leichtgewichtig, superschnell und sehr empfehlenswert. Wenn Sie hingegen weitere erweiterte Optionen nutzen möchten, werden Sie möglicherweise von der Pro-Version begeistert sein. Schauen wir uns einige ihrer Pro-Version-Angebote an:
- Benutzer können damit erstaunliche Raster-, Mauerwerks- und Listenlayouts für Blog- und Archivseiten erstellen
- Es bietet nummerierte Paginierung und unendliche Scroll-Paginierung
- Für Meta bieten sie Read Time Estimator an . Es gibt dem Besucher eine Vorstellung von der Länge des Blogs
Für einzelne Beiträge, Autoren-Infobox, automatisches Laden früherer Beiträge sind zusätzliche Anpassungsoptionen, die Astra Pro bietet.

Das Entfernen von Auffüllungen neben dem Feature-Bild und das automatische Anzeigen des vorherigen Beitrags ohne Klicken ist jetzt also nicht mehr schwierig. Es wird Ihre Benutzer in Ihre Artikel einbinden und Ihre Besucher in Ihre Blogs einbeziehen.
- Das Astra-Thema bietet eine große Sammlung schöner, atemberaubender und attraktiver Starter-Vorlagen. Sie sind es definitiv wert, das Geld zu investieren
- Astra Pro bietet auch ein Site-Layout-Modul an. Das Site-Layout-Modul bietet ein Layout in voller Breite, ein flüssiges Layout, eine feste Breite und eine gepolsterte Layoutoption. Mithilfe der verschiedenen Optionen für das Site-Layout können Sie problemlos kreative, beeindruckende und einzigartige Blog- und Archivseiten erstellen.
Fazit
Das Astra-Theme ist ein kostenloses, schnelles, leichtgewichtiges Thema, das sich an Anfänger und Profis auf dem Markt richtet. Es wird Ihnen helfen, schnell, einfach und auch mit Leichtigkeit einen beeindruckenden Blog zu erstellen. Mit Hilfe des Astra-Themes können Sie das Design Ihrer Blog-Posts und Archivseiten steuern. Es bietet eine Vielzahl von Anpassungsoptionen; Sie können Inhalt, Breite, Meta und Typografie nach Ihrem eigenen Willen und Wunsch verwalten. Das Styling von Blogs und Archivseiten ist jetzt kein Problem mehr. Sie benötigen Astra Theme, und Ihre Arbeit wird mit Leichtigkeit und innerhalb von Minuten integriert. Astra ist ein kostenloses Thema; Wenn Sie Ihren Blogs jedoch Glitzer verleihen möchten, können Sie auch die Premium-Version nutzen. Astra Pro bietet zusätzliche Anpassungsoptionen, die nicht nur lohnenswert, sondern auch eine kostengünstige Option sind.







Yah artical hamare liye uns voll hai
Muchas gracias por la explicación, estoy armando mi web personal y me ayudo muchisimo!
Aber das Standard-Blog-Archiv wird nicht so mit Spalten angezeigt. Es wird in einer Liste von Posts hintereinander angezeigt. Ich finde keine Möglichkeit dies zu ändern.
Hallo, haben Sie die Themeneinstellung im Blogbereich überprüft? Sie sollten die Anzeigeeinstellungen finden.
Danke, ich liebe Euch. Für Gelegenheits-Designer einfach ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Mega!
Bonjour,
Sie sehen, dieses Thema kann auf Ihr Abonnement abgeschlossen werden (das erste Mal, dass Sie hier sind!). Was passiert, wenn Sie das Abonnement erhalten? Sind die Zahlungsoptionen disparaissent?