Suchen Sie ein unkompliziertes WordPress-Hosting und Licht? Dann sind Sie auf der richtigen Bühne, denn Flywheel ist eine der besten Plattformen, die alle Ihre Anforderungen erfüllen kann. Ein Forum, das explizit für nachdenklich brillante Kreative geschaffen wurde.
- Flywheel Hosting
- Lokale Umgebung mit Flywheel
- Welche Funktionen erhalten Sie mit der Einrichtung der lokalen Umgebung?
- Schritte zur Installation des Flywheel auf dem lokalen System
- Fazit
Flywheel Hosting
Das Flywheel ist eine Plattform, die Ihnen hohe Geschwindigkeiten, zuverlässige Leistung und Unterstützung bietet, die erforderlich ist, damit die WordPress-Site problemlos funktioniert. Darüber hinaus ist es einfach, eine Website von Grund auf zu erstellen, da sie mit kostenlosen Demo-Sites und Ein-Klick-Staging-Funktionen ausgestattet ist, die Sie nirgendwo anders finden.
Flywheel bietet Ihnen die Plattform, um Ihre Entwicklungsfähigkeiten mit seinen einzigartigen Funktionen zu übertreffen, einschließlich der Ein-Klick-Bereitstellung auf dem Live-Server, der einfachen WordPress-Installation und der schnellen Einrichtung auf dem lokalen System, damit Sie sich auf die Entwicklung konzentrieren können.
Aufgrund der robusten Netzwerkinfrastruktur ist dies einer der Hauptgründe für optimierte Geschwindigkeit, Skalierbarkeit und Sicherheit. Sie bieten einige schöne Pläne, die wir weiter unten diskutieren werden. Also los, mal sehen, was es bietet ...
Lokale Umgebung mit Flywheel
Flywheel begleitet zahlreiche Funktionen wie kostenlose Migration, automatische Backups, automatische WordPress-Updates, integriertes Caching, CDN-Integration, SSL-Unterstützung und vieles mehr, was bei diesem Preis unrealistisch aussieht. Darüber hinaus bieten sie auch eine 30-tägige Geld-zurück-Garantie, wenn Sie nicht zufrieden sind. Hören Sie also auf herumzuwandern und befolgen Sie die nachstehenden Anweisungen, um die lokale Umgebung mit Flywheel einzurichten .
Wenn wir von lokaler Entwicklung sprechen, bedeutet dies, dass alles, was Sie entwickeln, auf Ihrem PC funktioniert und jeder, der Ihre Arbeit sehen möchte, sich bei Ihrem Computer anmelden und überprüfen muss. Sie müssen sich fragen, wer jemals wissen würde, dass Sie eine Website entwickeln, wenn diese für die Welt nicht zugänglich ist. Das eigentliche Szenario ist jedoch, dass es entwickelt, getestet und verifiziert werden muss, bevor es der Welt zugänglich gemacht wird. Zu diesem Zweck ist ein lokales Setup unerlässlich.
Im Folgenden sind einige häufige Gründe aufgeführt, aus denen hervorgeht, warum eine lokale Umgebung eingerichtet werden muss.
- Sie müssen experimentieren und die Plattform lernen
- Es werden offline neue Websites erstellt, die entweder nicht vollständig sind oder sich in der Testphase befinden.
- Neugestaltung alter Websites oder umfangreiche Änderungen an den vorhandenen.
- Fehlerbehebung und Behebung gemeldeter Fehler
Welche Funktionen erhalten Sie mit der Einrichtung der lokalen Umgebung?
Meistens ist ein lokales Setup eine der besten Lösungen für zahlreiche Probleme. Flywheel erkennt dies und bietet seinen Kunden einige der aufregendsten Funktionen für die lokale Umgebung. Hier ist eine Liste dieser Funktionen.
- WordPress-Installation mit einem Klick
- SSL-Unterstützung zur Gewährleistung der Sicherheit Ihrer Websites
- SSH-Zugriff, um Ihnen den Zugriff auf lokale Site-Dateien zu ermöglichen.
- Gemeinsam nutzbare URLs für eine Demo
- Flexible Umgebung für Entwickler
- Es bietet das Klonen von Websites, das Verschieben von der lokalen in die Live-Umgebung und umgekehrt.
- Add-On-Bibliothek, mit der Sie die Entwicklung mit den gewünschten Funktionen anpassen können.
- Keine Plattformbeschränkung, was bedeutet, dass es für Mac OS, Windows und Linux kostenlos ist.
Schritte zur Installation des Flywheel auf dem lokalen System
- Schritt 1: Installieren Sie Local
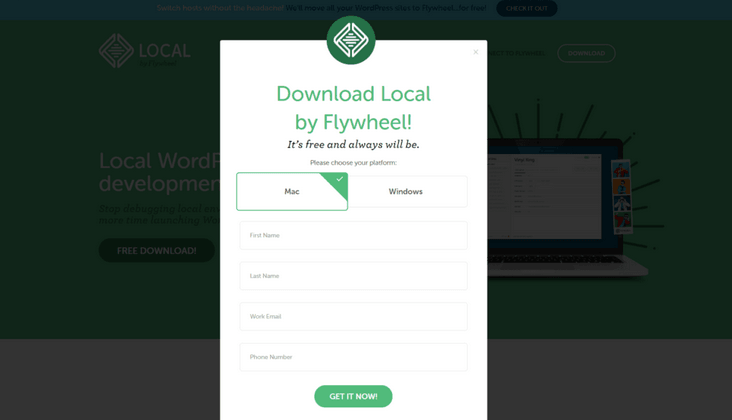
Zum Einrichten auf dem lokalen System müssen Sie Local herunterladen. Gehen Sie zur Flywheel Website und klicken Sie auf "Kostenloser Download". Wählen Sie im nächsten Schritt die Plattform aus, die Sie verwenden möchten, und fügen Sie weitere Informationen hinzu.

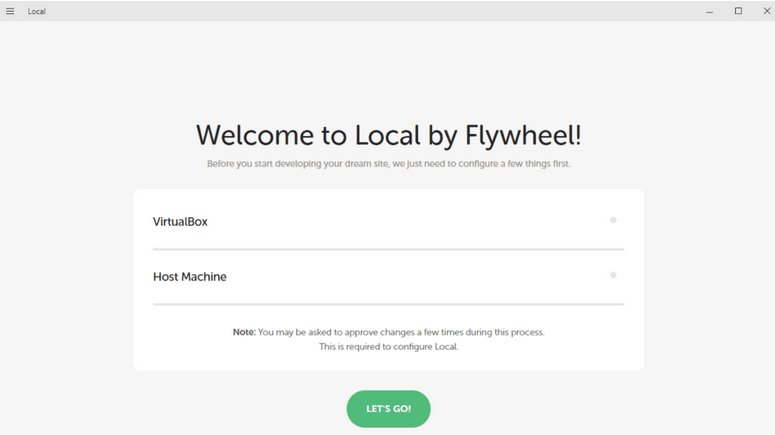
Sobald Sie diese Schritte ausgeführt haben, wird eine Installationsdatei heruntergeladen. Sie müssen diese Installationsdatei ausführen und warten, bis der Setup-Bildschirm angezeigt wird. Die folgenden Screenshots zeigen Ihnen den ersten Setup-Bildschirm.

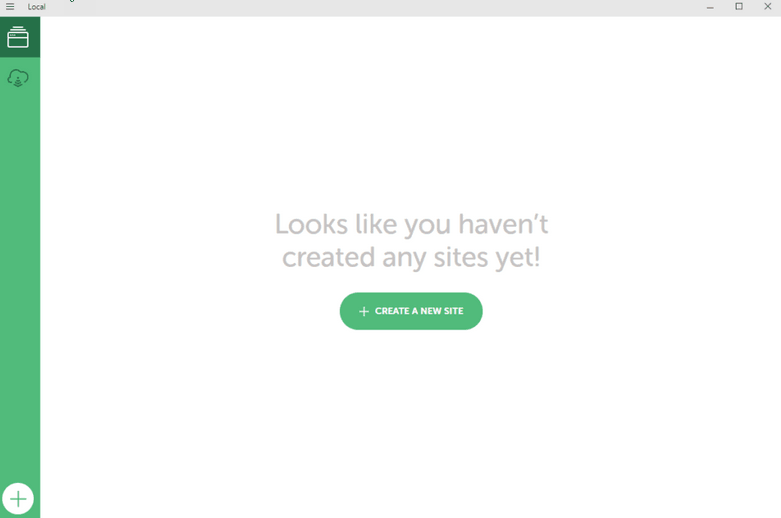
Drücken Sie einfach die Taste LET'SLET'S GO, lehnen Sie sich fest zurück und warten Sie, bis die Installation abgeschlossen ist. Es werden einige Programme installiert, die für das Funktionieren der lokalen Umgebung erforderlich sind. Möglicherweise werden einige Eingabeaufforderungen angezeigt. Stellen Sie sicher, dass Sie auf Ja klicken, damit das Installationsprogramm seine Arbeit ausführen kann. Sobald der Vorgang abgeschlossen ist, werden Sie zum neuen lokalen Dashboard weitergeleitet.

Sie können aus zahlreichen verfügbaren Optionen wählen, z. B. eine neue Website erstellen, zu Flywheel von Flywheel indem Sie auf das Cloud-Symbol klicken, mit dem Sie die lokale Version live übertragen können und umgekehrt.
Oben links befindet sich ein Optionsmenü, in dem Sie zahlreiche Einstellungen und Einstellungen konfigurieren können. Beginnen wir jetzt mit unserer ersten Website.
- Schritt 2: Erstellen Sie Ihre lokale WordPress-Site
Klicken Sie auf die Schaltfläche "NEUE WEBSITE ERSTELLEN" und wechseln Sie zu einem einfachen Assistenten. Sie sehen einen Assistenten, gehen einfach die Schritte durch und erhalten eine neue WordPress-Website für sich.

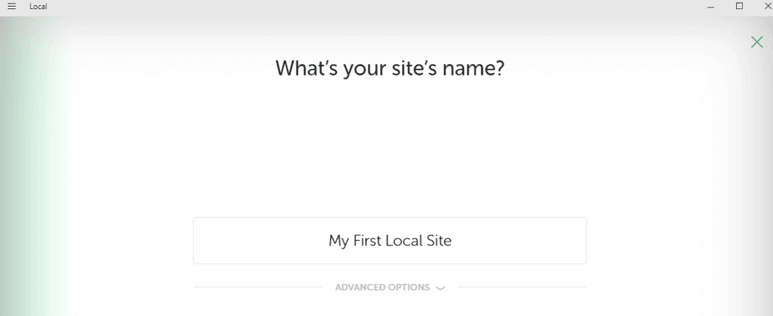
In der Regel sind zahlreiche Websites verfügbar. Experten empfehlen daher, einen beschreibenden Namen für die Website zu verwenden. Hier ist der Name der amp Datei, den wir für diese Ex- amp Datei verwenden werden. Sie haben immer die Wahl, den Namen der Site zu ändern. Sie können sich auch die erweiterten Optionen ansehen, wenn Sie sie gemäß Ihren Anforderungen ändern möchten.

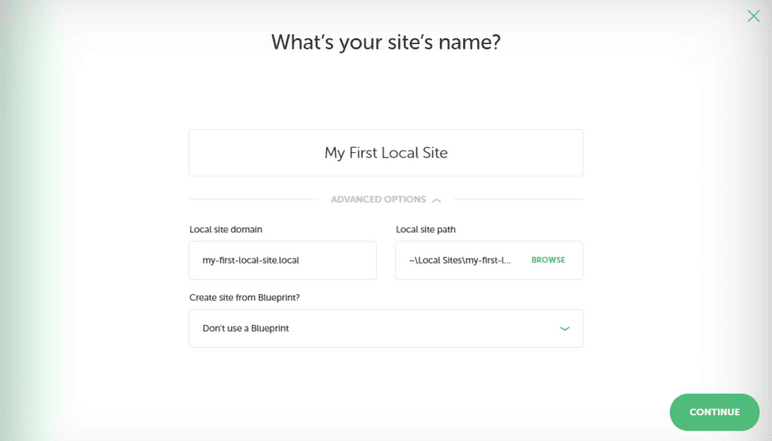
In den erweiterten Optionen haben Sie die Möglichkeit, eine Domäne und einen Pfad der Site festzulegen, die Sie erstellen möchten. Es gibt keine besonderen Anforderungen für den Domainnamen und das Suffix. Sie können wählen, was Sie möchten. Local hostet automatisch Dateien, damit es für Sie funktioniert.
Darüber hinaus erstellt Local auch ein Verzeichnis, in dem die Site-Dateien gespeichert werden. Sie können diesen Verzeichnispfad jedoch an einer beliebigen Stelle einrichten. Wenn der Schritt abgeschlossen ist, fahren wir mit dem nächsten fort.

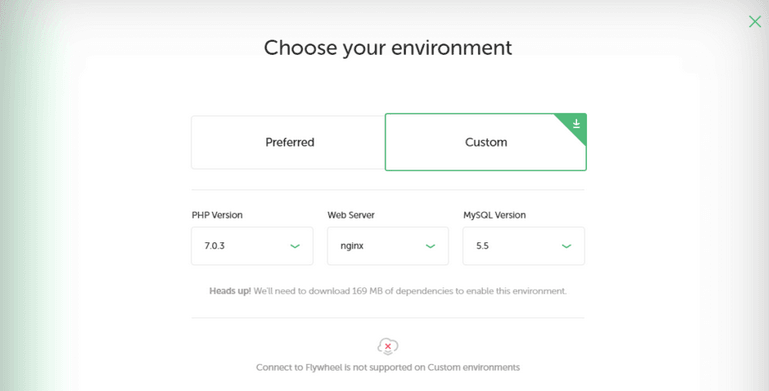
Es ist Zeit, Ihre Umgebung zu wählen. Flywheel bietet Ihnen zwei Optionen Preferred und Custom. Wenn Sie sich für Bevorzugt entscheiden, wird Ihre lokale Site mit einem empfohlenen Satz von Tools eingerichtet, während Sie Ihre Umgebung selbst konfigurieren müssen.
Wenn Sie ein Anfänger sind, ist die bevorzugte Option für Sie am besten geeignet. Gleichzeitig ist die Option „Benutzerdefiniert“ am besten für Entwickler geeignet, da sie meist spezifische Anforderungen stellen. Es ist wichtig zu beachten, dass Flywheel Benutzern nicht erlaubt, die Änderungen zu übertragen, um mit der benutzerdefinierten Option zu leben. Sie werden aufgefordert, einige zusätzliche Dateien herunterzuladen. Wenn Sie sich für Ihre Auswahl entschieden haben, können Sie mit dem letzten Schritt fortfahren.

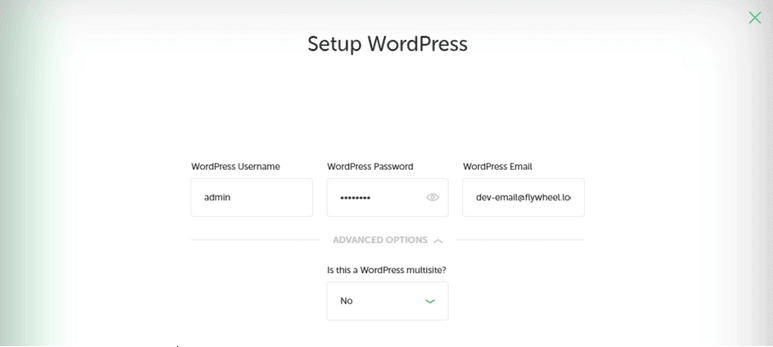
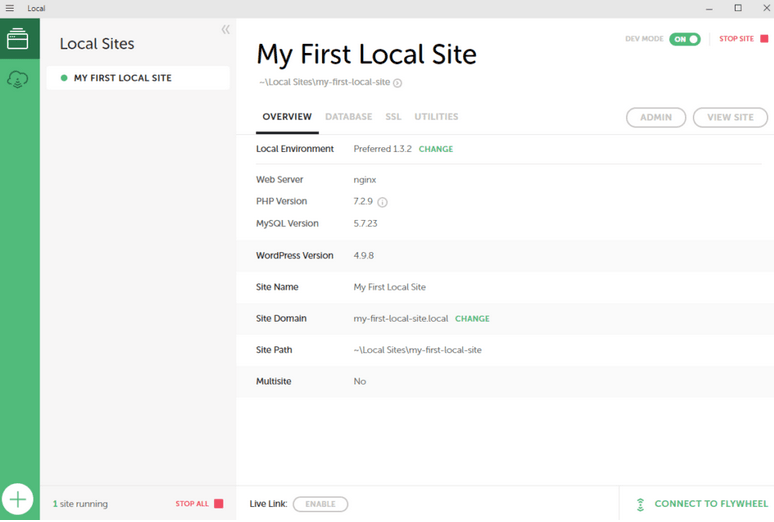
In diesem letzten Schritt müssen Sie einen Benutzernamen, ein Kennwort und eine Administrator-E-Mail-Adresse erstellen. Sie können diese Installation auch in eine Installation mit mehreren Standorten konvertieren. Wenn Sie fertig sind, klicken Sie unten auf die Schaltfläche Site hinzufügen. Warten Sie einige Minuten, und dann wird im Dashboard eine neue Site mit den Details angezeigt. Der Screenshot unten zeigt die Details.

Yay! Sie sind jetzt Entwickler einer WordPress-Website. Klicken Sie auf die Schaltfläche Admin, um sich bei der Site anzumelden und mit der Arbeit zu beginnen. Darüber hinaus ist dieses Dashboard immer verfügbar, wenn Sie Änderungen am lokalen Site-Setup oder an der Domain vornehmen möchten.
Mit dieser Installation arbeiten Sie mit einer voll funktionsfähigen WordPress-Site, dh Sie können plugin installieren, benutzerdefinierte Designs hinzufügen und sogar Code.
- Schritt 3: Exportieren Sie Ihre Site und machen Sie sie live
Sobald Sie Ihre erste Site entwickelt haben, ist es Zeit, live zu gehen. Die beiden oben genannten Schritte dienen dazu, Sie über die Einrichtung der lokalen Umgebung für WordPress zu informieren, während Sie hier sind. Sie lernen, wie Sie mit Ihrer lokalen Website live gehen können. Wie oben erwähnt, können Sie Ihre Änderungen jederzeit auf "Live" übertragen und umgekehrt.
Um diesen Vorgang einfach und unkompliziert zu gestalten, empfehlen wir unseren Benutzern, Local Connect zu verwenden. Mithilfe von Local Connect können Sie Ihre lokalen Änderungen schnell in die Live-Umgebung verschieben. Diese Funktion ist nicht nur einfach zu bedienen, sondern auch für unsere Kunden kostenlos. Befolgen Sie die nachstehenden Schritte und beginnen Sie mit einem Klick auf "Veröffentlichen" für Ihre Websites.
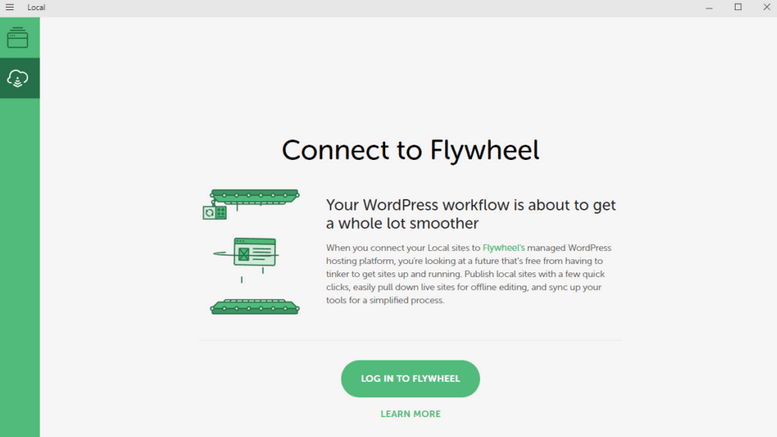
Zuerst müssen Sie sich über Ihr lokales Dashboard bei Flywheel anmelden . Der folgende Screenshot zeigt Ihnen, wie es geht.

Wenn Sie sich noch nicht angemeldet haben, können Sie sich schnell über unseren Anmeldevorgang anmelden. Andernfalls fügen Sie einfach Ihren Benutzernamen und Ihr Passwort hinzu, um die Verbindung herzustellen. Nach diesem Schritt ist es nur noch ein paar Klicks entfernt, um Ihre lokale Version zum Leben zu erwecken.
Nach dem Anmelden stehen Ihnen Optionen zur Verfügung, mit denen Sie die Live-Site auf die lokale Site kopieren können und umgekehrt. Sobald Sie die Änderungen vorgenommen haben, können Sie sie wieder in die Live-Umgebung kopieren.
Fazit
Als Anfänger werden Sie stolz auf sich sein, wenn Sie Ihre erste Website veröffentlichen konnten. Das Flywheel dominiert derzeit die Hosting-Arena aufgrund seiner einzigartigen Eigenschaften. Mit der Leichtigkeit des Testens und der Fehlerbehebung, ohne Ihr Live-System zu beeinträchtigen, ist dies zweifellos eine der besten Optionen, die Entwicklern der modernen Welt zur Verfügung stehen.