Blogs er blevet intenst berømte i de senere år på grund af de mange funktioner, de tjener i den private og forretningssektor, og det samme har blogtemaerne. Men spørgsmålet er, hvordan man vælger det ene tema, der tjener dit formål korrekt? Heldigvis har Astra Theme nu gjort det nemt med et fleksibelt fundament og et stort antal tilpasningsmuligheder.
- Hvordan kan du forbedre din blog ved at vælge kvalitetstema?
- 1 Det gør din blog attraktiv
- 2 Det hjælper med søgemaskineoptimering
- 3 Det hjælper med at øge salget
- Sådan konfigureres en blog med Astra-temaet?
- Opbygning af grundlaget for bloggen
- Trin 1
- Trin 2
- Trin 3
- Blogtilpasning ved hjælp af Astra-tema
- Konfiguration af blog / arkiv med Astra-tema
- Blogindlæggets indhold
- Blog Meta
- Blogindlægsstruktur
- Blogs indholdsbredde
- Konfiguration af enkelt blogindlæg ved hjælp af Astra-tema
- Fordele og ulemper ved Astra-tema
- Fordele
- Ulemper
- Bundlinie
Hvordan kan du forbedre din blog ved at vælge kvalitetstema?
Kæmper du med at finde det perfekte tema til din blog, der gør jobbet med det samme? Der er en million muligheder at vælge imellem, og i denne artikel diskuterer vi, hvordan et kvalitetstema vil forbedre din blog
1 Det gør din blog attraktiv
Et smukt tema på din blog vil fange læsernes opmærksomhed og vil holde dem knyttet til den.
2 Det hjælper med søgemaskineoptimering
Ikke kun et kvalitetsblogtema gør et attraktivt indtryk, men det hjælper også i søgemaskineoptimering ved hjælp af korrekt kodning og funktionsmåde til flere formål.
3 Det hjælper med at øge salget
En pænt konfigureret blog vil generere en masse potentielle kundeemner for enhver virksomhed, da den vil få flere og flere brugere opmærksomhed hver dag.
Sådan konfigureres en blog med Astra-temaet?
Konfiguration af din blog med Astra-temaet kan være den bedste løsning for dig, da den tilbyder kodefri tilpasningsmuligheder og er ekstremt let. Med de begyndervenlige udsigter og hurtig indlæsning kan du støde på det mest elegante tema for din blogkonfiguration ved at bruge Astra. Så lad os undersøge, hvordan du kan konfigurere din blog med det nye Astra-tema
Opbygning af grundlaget for bloggen
Astra giver dig mulighed for at have et fleksibelt bloggrundlag, der gør det multifunktionelt og ukompliceret. Følg bare disse enkle trin for at oprette bloggrundlaget med Astra
Trin 1
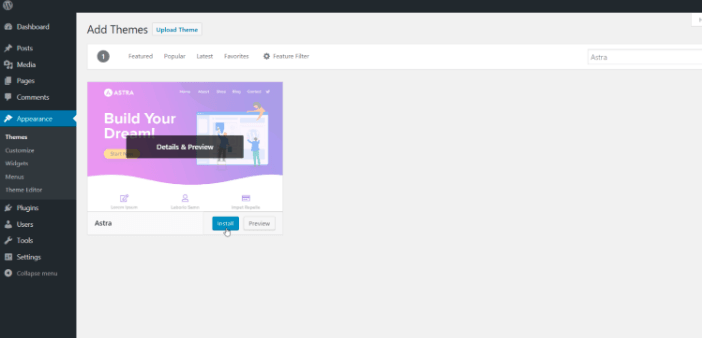
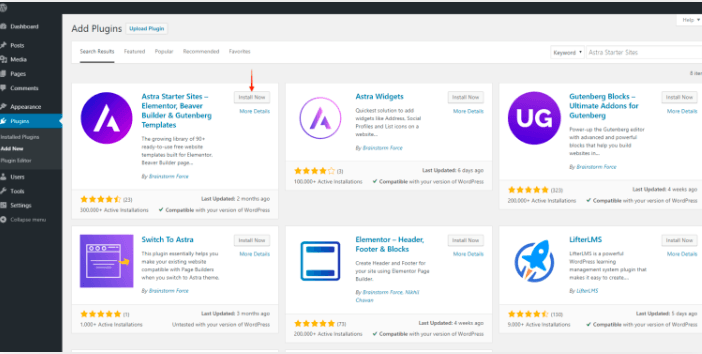
Det første trin er at installere Astra-temaet sammen med dets plugin af Starter Templates, og rolig, da det er helt gratis. Du kan få fat på begge udvidelser på WordPress.org, så du behøver ikke engang at forlade dit WordPress-dashboard til installationen.
Trin 2
Efter installationen af Astra-temaet og plugin er det tid til at designe din blog. Så gå ind i WordPress-dashboardet og klik på Udseende, derefter Astra-indstillinger og til sidst til startskabeloner.
Udseende → Astra-indstillinger → Begynderskabeloner
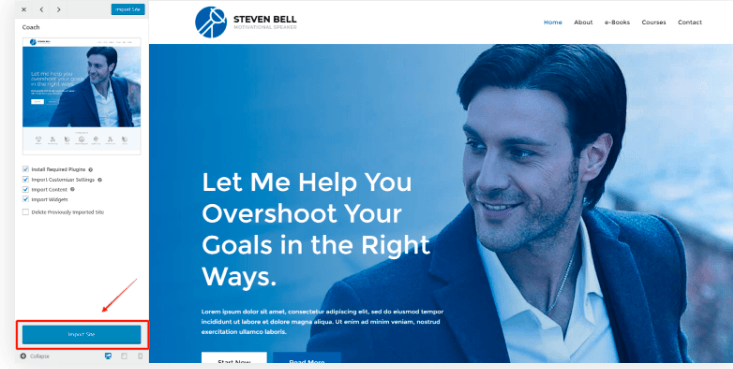
Trin 3
På dette trin kan du se forskellige startskabeloner og også importere dem til din blog. Hvis du kun vil se de "gratis" dem, skal du klikke på fanen "Gratis" og undgå at se premium-dem. Når designet efter dit valg fanger øje, kan du enten forhåndsvise det ved at klikke på eller importere det fra "Importer websted." Lad processen være færdig, og kom tilbage til dit websted for at se det igen.
Startskabeloner er en god måde at spare tid og energi på ved at få smukke færdige design, men du kan altid tilpasse din blog fra bunden af Astra-temaet. Lad os se på, hvordan vi gør det
Blogtilpasning ved hjælp af Astra-tema
Astra gør justeringen af en blog enklere for at give den din branding. Der er mange muligheder for tilpasning, og det også uden kode. Du kan lege med farverne, ændre layoutets udseende, få dine skrifttyper til at skinne og meget mere.
Bare åbn dit dashboard på WordPress og klik på "Udseende" og derefter "Tilpas". Udseende > Tilpas > Blog
Her er du fri til at udforske og eksperimentere med alle de forskellige tilpasninger, der skal inkluderes i din blog. Du kan gå med det klassiske enklere look eller inkorporere flere designmuligheder i henhold til din smag. Overvej det som en sandkasse at bruge en prøve- og fejlmetode, og ingen af dine ændringer vil blive vist, før du trykker på knappen "Publicer". Nogle funktioner, der er værd at tilpasse, er farver & baggrund, samlet layout (styrer visningen af indholdet på bloggen) og typografi.
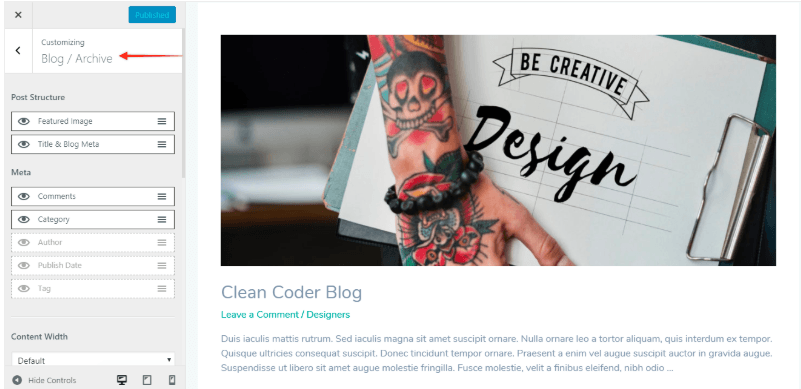
Konfiguration af blog / arkiv med Astra-tema
Hvis du er bekendt med blogindstillingerne, ville du have hørt udtrykket "Arkiver". Arkivet er en dataindsamlingsside til kategorisering af flere blogindlæg med hensyn til tag, dato eller forfatter osv. Astra-tema indeholder fire hovedindstillinger til at konfigurere og tilpasse din Blog / Archive-side, og du kan finde det ved at gå videre fra din " Blog ”mulighed for“ Blog / Archive ”som denne,
Udseende> Tilpas> Blog> Blog / Arkiv
Følgende er de fire indstillinger, du kan få adgang til med Astra-temaet
- Blogindlæggets indhold
- Blog Meta
- Blogindlægsstruktur
- Blogs indholdsbredde
Blogindlæggets indhold
Bloggens indhold henviser til det skrevne emne på indlægget, og du kan administrere det ved at vælge indstillingen "Fuldt indhold" eller "Uddrag af indhold". Fuldt indhold giver dig mulighed for at vise hele det skrevne indhold, mens indholdet af uddragets indhold vil begrænse antallet af ord (55 ord som standard), der er lagt ud på din arkivside i bloggen.
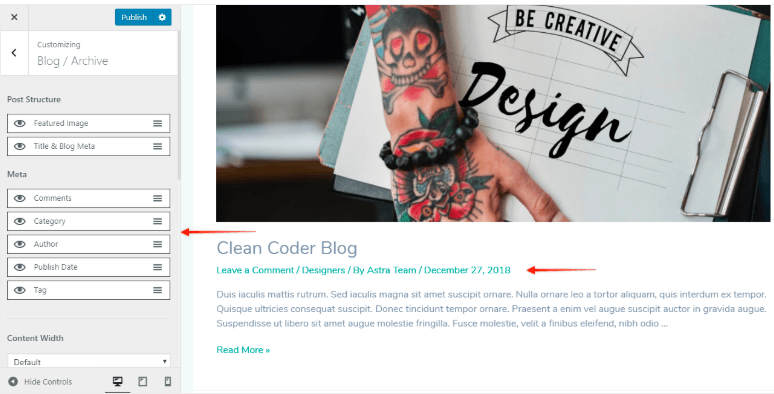
Blog Meta
Indstillingen Blog Meta giver dig mulighed for at styre og kontrollere beskrivelsen af bloggen. Det er den korte tekst fra forfatteren, der forklarer bloggens karakter og viser de ekstra oplysninger om den. Du kan kontrollere kommentarerne på bloggen (ved at vise eller skjule dem), tags, kategori, dato og forfatterens navn.
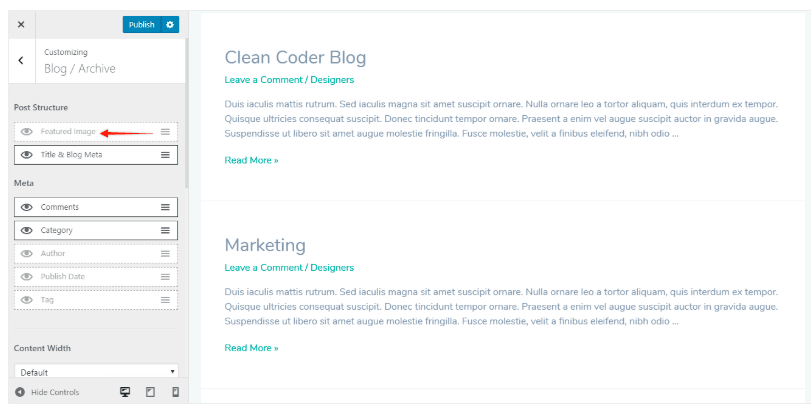
Blogindlægsstruktur
Strukturen af blogindlægget inkluderer kontroller til billede, der vises på din blog, titlen på bloggen og også bloggen Meta. Du kan også fremvise eller vælge at skjule Meta-indstillinger og billeder på dit blogindlæg via Astra-temaet.
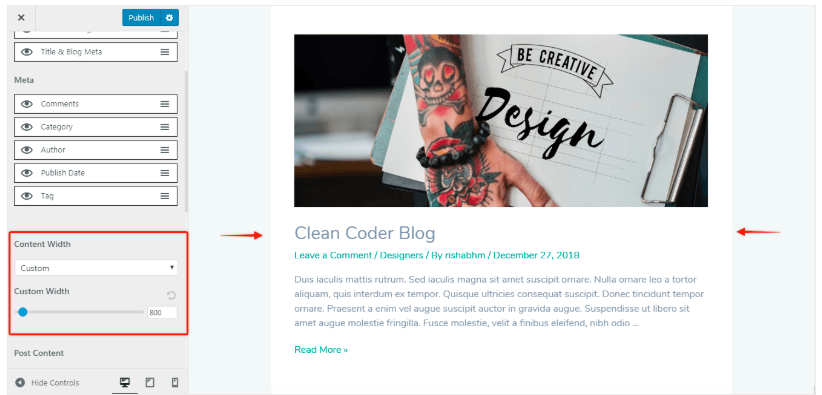
Blogs indholdsbredde
Ligesom et websted giver Astra-temaet dig en mulighed for at vælge din blogs sides containerbredde. Du kan også tilpasse typografiindstillingerne for din Archive sidetitel og indlæg på den.
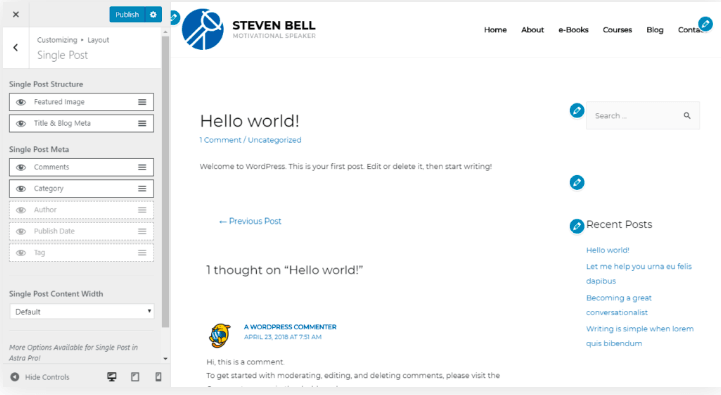
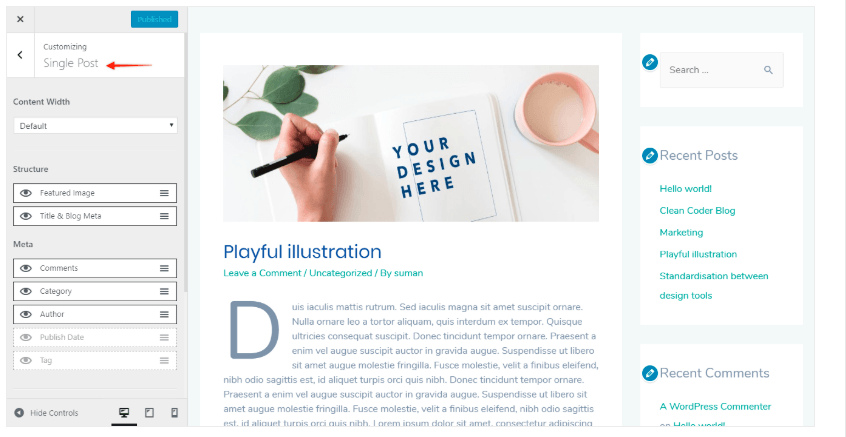
Konfiguration af enkelt blogindlæg ved hjælp af Astra-tema
Astra-tema giver dig også friheden til at tilpasse et enkelt blogindlæg med lige så fine konfigurationsindstillinger. Hvis du vil have et enkelt detaljeret blogindlæg til at offentliggøre, skal du gå til knappen "Tilpas" og derefter vælge "Enkelt indlæg" under "Blog".
Udseende> Tilpas> Blog> Enkelt indlæg
Astra-tema lader forfatteren dække alle tilpasningsdetaljer, der går ind i et enkelt blogindlæg. Du kan vælge dit attraktive funktionsbillede og tilføje yderligere videoer og billeder for at gøre det endnu mere slående. Astra giver dig også mulighed for at integrere eller tilføje referencer / links til emnerne relateret til dit blogindlæg.
Fordele og ulemper ved Astra-tema
Fordele
Bortset fra masser af sikre tilpasningsmuligheder, bør Astra-tema være din prioritet for at konfigurere en dejlig blog, fordi
- Astra-temaet er virkelig multifunktionelt, hvilket gør det til et effektivt værktøj til enhver form for blog
- Astra-temaet "vejer" knap 50 KB, hvilket garanterer super-hurtig indlæsning og behandling
- Astra giver dig mulighed for at konfigurere og justere uden yderligere kodning og forhåndsvisning af realtid
- Astra tillader nem integration med træk-og-slip-metoden fra sidebyggerne som Beaver Builder og Elementor
- Astra tilbyder en omfattende samling af demosider med hver anden niche, der kan importeres på kort tid
- Med de forudbyggede muligheder for demosider giver Astra-tema dig muligheden for at oprette din blog ved at tilpasse den fra bunden
- Hvis du også er en person, der kan lide at bruge sidebygere til dit indhold, giver Astras indstillinger på sideniveau dig 100% autoritet over dit lærred
Ulemper
- Astra-temaet giver ikke flere stilindstillinger for Headers
- Sidestylingen af arkivsiden er grundlæggende i Astra-tema
- Kommentar Stylingindstillinger i bloggen er ikke avancerede
- Sammenlignet med andre har Astra-tema langsom supportperiode
Bundlinie
Astra-temaet er fantastisk, når det kommer til fleksibilitet og tilpasningsevne. Det er nemt at bruge og giver en enorm mængde gratis skabeloner, demosider og layoutmuligheder at vælge imellem. Det understøtter også WooCommerce og træk-og-slip-tilgang. Samlet set er Astra-temaet let og kommer godt med, mens du konfigurerer en dejlig blog på kort tid.
Nu er det din tuen at installere Astra Theme , prøv det og lad os vide, hvad du synes.




















Der er ikke noget, der ikke kan læses i denne artikel, og det er ikke udelukket. Das sieht mir nach einer schlechten Übersetzung aus. En Beispiel fælder:
“Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..” Bitte var? Seitenersteller er i dem Kontext kein Wort in der deutschen Sprache. Schl amp ig übersetzt. Var soll ein Seitenersteller sein? En Pagebuilder? Das wird dann aber nicht mit Seitenersteller übersetzt.
En Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. Så er det dårligere indhold!