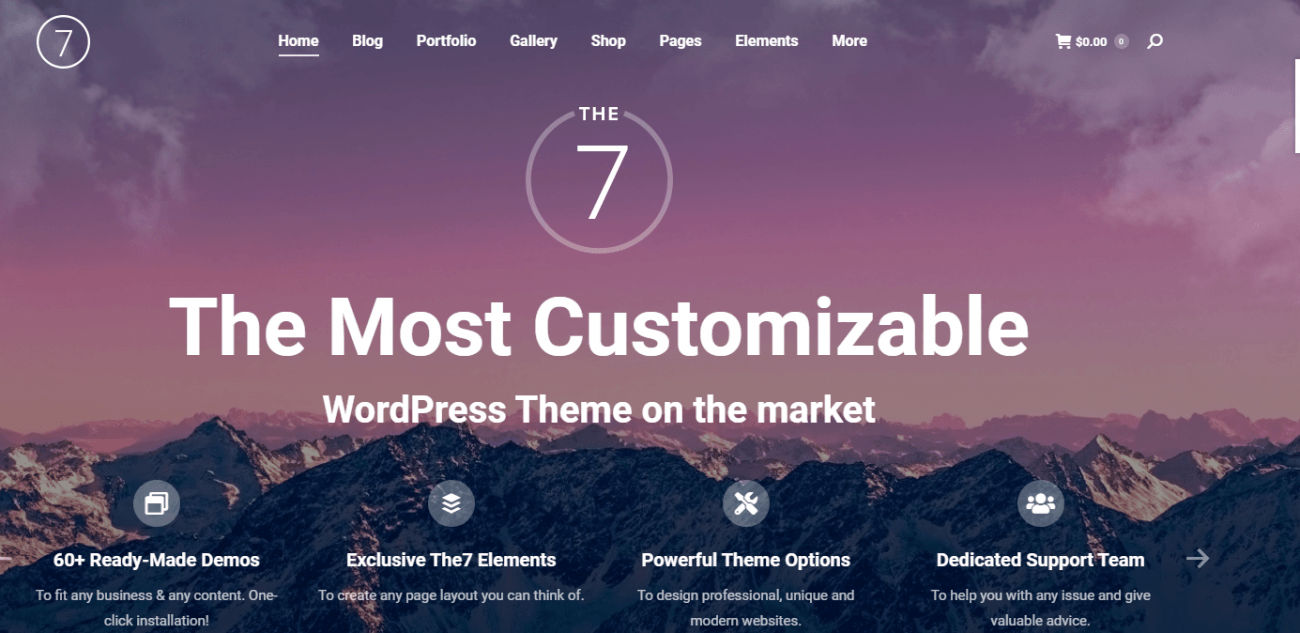
The7 WordPress主题是功能强大的多功能主题,可帮助用户使用其三种不同样式创建独特的布局。
7 WordPress主题以其最独特的设计技术和极高的视觉冲击力赢得了WordPress主题市场。
The7 WordPress 主题是“Dream Theme”的产品,它传播了“市场上最可定制的主题”的概念,那么这种说法在多大程度上是有效的? 让我们来了解一下。
- 7个WordPress主题–最佳的多用途网站构建套件
- The7 WordPress主题主要功能
- 1000多种主题选项–量身定制的网站设计来展示您的品牌
- 与WooCommerce兼容-立即创建专业制作的商店
- 三种客户友好的设计类型–轻松开发任何不同的布局
- 免费获得6个价值$ 174的超贵plugin
- 滑块层和Revolution Slider plugin –为您的站点创建多功能滑块
- 多语言兼容性–以您自己的语言创建网站
- 导入授权网站的任何网站布局
- 如何将Elementor页面构建器与The7 WordPress主题集成?
- The7 WordPress主题定价
- 最后的话
7个WordPress主题–最佳的多用途网站构建套件
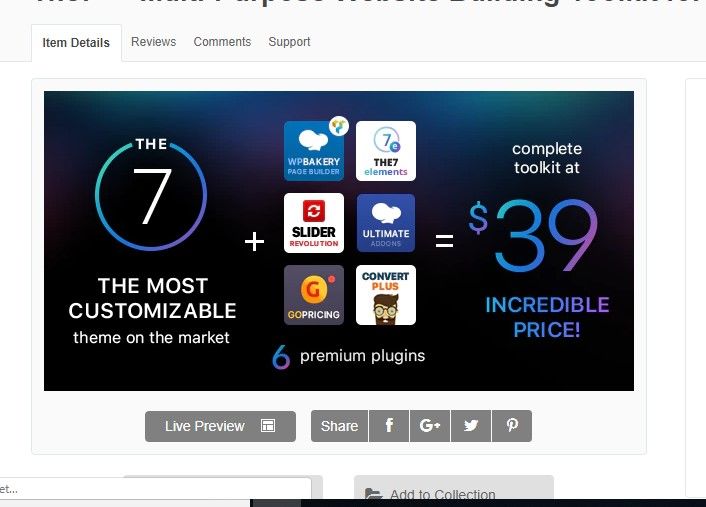
从那时起, The7 –由“ Dream Theme”在2013年推出; 它已经被出售了184,211次,仍然获得了4.75的评分。 取得如此巨大成就的原因在于,The7不仅是WordPress主题,而且是完整的工具包,与六个高级plugin捆绑在一起,并以可承受的价格提供了最可定制的选项。
除了自定义选项以外,它与Gutenberg,Elementor和WooCommerce的兼容性还增加了物有所值,并在更大程度上增强了功能。
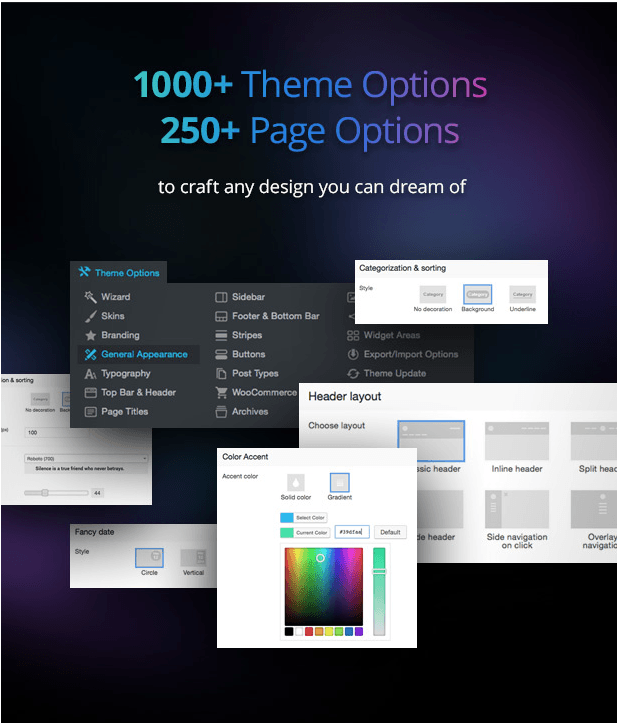
除具有WooCommerce兼容性外,the7还提供30多个预建网站,只需单击即可导入,以快速启动您独特的WordPress网站。 您将拥有超过850个以上的主题选项,以及250多个页面可自定义的选项。
此外,其直观的设置以及一键式自动主题安装功能使您可以导入带有自定义选项, plugin ,滑块和文件附件的任何WooCommerce主题模板,从而快速建立电子商务商店。
The7 WordPress主题主要功能
7是高级WordPress主题,可提供出色的多功能性,任何价格更高的WordPress主题均可在可承受的价格范围内提供。 The7 WordPress plugin与所有主流浏览器兼容,并具有创建具有所有功能和实践优势的高级WordPress网站时合法的所有基本功能。
WPBakery页面构建器,最终附件,Slider Revolution,Layer滑块,GoPricing和Convert Plus。
The7 WordPress主题与WooCommerce高度兼容。 因此,您可以在不离开WordPress设置的情况下启动电子商务商店,并通过Shopify创建商店。
控制面板旁有许多更复杂的功能,有时还会造成混淆,并且可能需要一些时间才能习惯。
1000多种主题选项–量身定制的网站设计来展示您的品牌

The7带有750多个可自定义的主题选项,因此您可以根据品牌要求定制主题设计,范围包括按钮,条纹,小部件区域,版式和许多其他区域。
The7主题的另一个有趣功能是它提供了独特的“无限的桌面和移动标题布局组合”,而其他许多主题都没有。
现在,您可以从25种随时可用的网站设计中选择任何预制的网站设计,并对其进行调整以获得完美,从而快速创建通用的网站设计。 这些自定义主题布局可轻松从页眉/页脚或单个边栏进行自定义。
您可以使用可视化作曲家通过从广泛的主题选项中选择元素来定制设计。
另外,the7主题支持Elementor页面构建器,并且也与pro元素完全兼容。 然后,您将获得七个使用Elementor创建的演示网站,只需单击几下即可将其导入,并且使用Elementor或可视化作曲者,您可以快速启动网站。
与WooCommerce兼容-立即创建专业制作的商店

The7与WooCommerce plugin完美协调,您可以通过添加产品线立即开始在线商店。
三种客户友好的设计类型–轻松开发任何不同的布局

开发人员只需单击即可快速建模任何布局样式。 他们只需要从以下三种方法中选择一种独特的设计风格即可: iOS风格,minimalist7和材料设计。 这些独特的布局易于定制,您可以更改字体,颜色,标题和背景或任何其他元素。
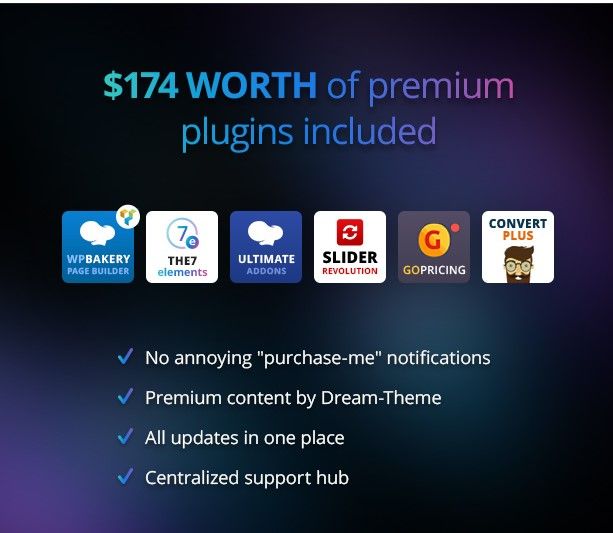
免费获得6个价值$ 174的超贵plugin

WordPress plugin免费提供6个独家plugin的价值174美元的奖励包。
- Visual Composer附加组件
- 视觉作曲家
- 定价和比较表
- 旋转滑块
- 图层滑块
- WPBakery页面构建器
滑块层和Revolution Slider plugin –为您的站点创建多功能滑块
Revolution滑块plugin轻松与任何编辑器集成,并易于为新用户单击和拖放元素。
多语言兼容性–以您自己的语言创建网站
借助多语言兼容性,您可以使用本地语言或您喜欢的任何其他语言创建功能全面的网站。
导入授权网站的任何网站布局
使用the7 plugin您可以通过简单地复制页面的URL并将其粘贴到“预制网站”选项上的文本框中,然后单击导入按钮来导入授权网站的任何布局。
现在,让我们探讨Elementor如何与the7主题集成,以及如何使用Elementor页面构建器自定义页面设置。
如何将Elementor页面构建器与The7 WordPress主题集成?

Elementor是一个实时页面构建器,具有强大的功能来可视化地创建高端布局。 借助Element,pack add的帮助,您可以为网站创建“设计者风格”的独特布局。
7个WordPress主题随附了高级Element Pack附加组件,其中包含最高级的150多个小部件和元素,通常用于创建自定义网站。
此外,您可以利用由Elementor plugin创建的7个以上的预制虚拟网站。 只需单击几下即可导入这些演示网站,您可以使用可视化作曲者进行更改以获取正确的组合。
您可以从此处下载zip文件。 然后从安装
WP-admin >plugin> 添加新 > 上传plugin> 元素包(zip 文件)。
一旦安装了Element pack附加组件,就可以使用其功能自定义主题。
在本分步指南中,我们将向您展示如何使用Element pack自定义the7主题,而无需使用视觉作曲家或任何其他构建器plugin 。
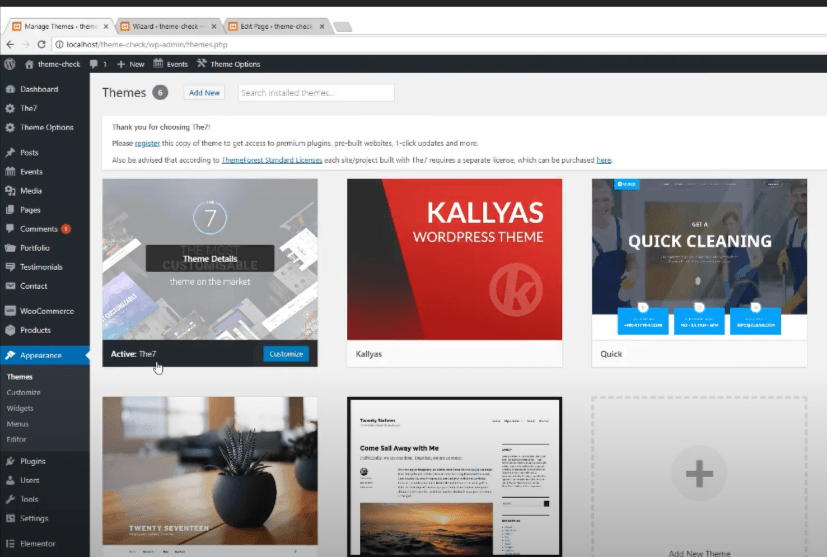
步骤1:转到WP管理>外观>主题>添加新>活动的The7。

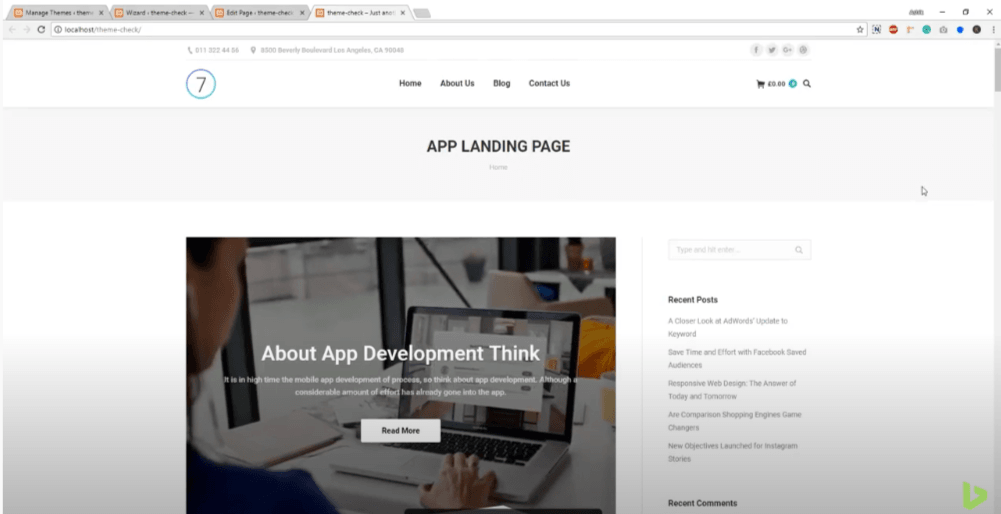
打开您的网站。

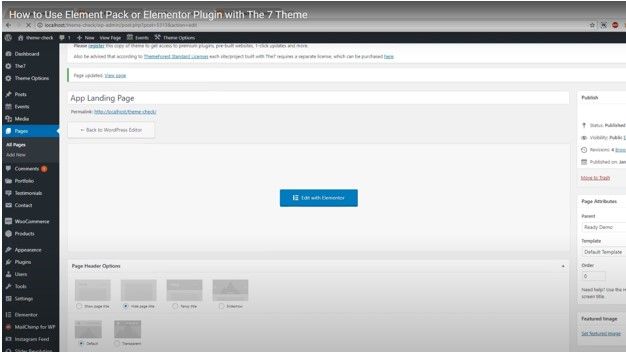
您会看到页面标题空间,右侧栏和内容间距问题。 为了解决这个问题,
去; 页面>页面标题选项>选择隐藏页面标题选项

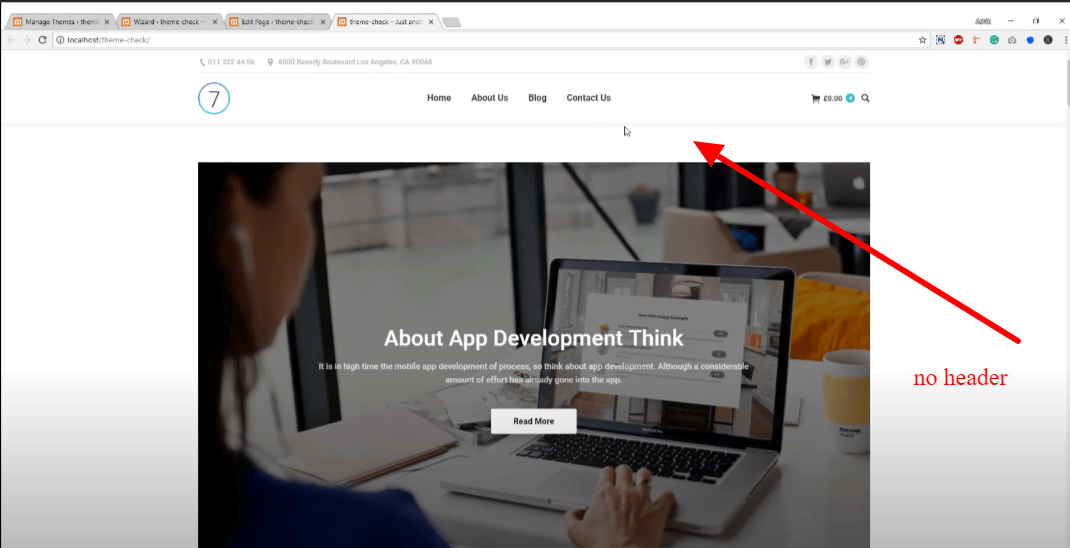
当您更新和预览时,标题将不再显示。

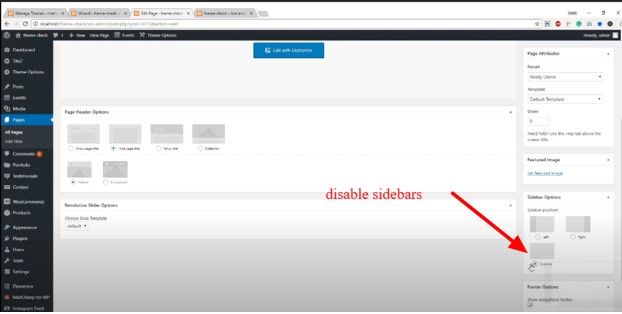
选择右上角的“禁用侧边栏”选项。

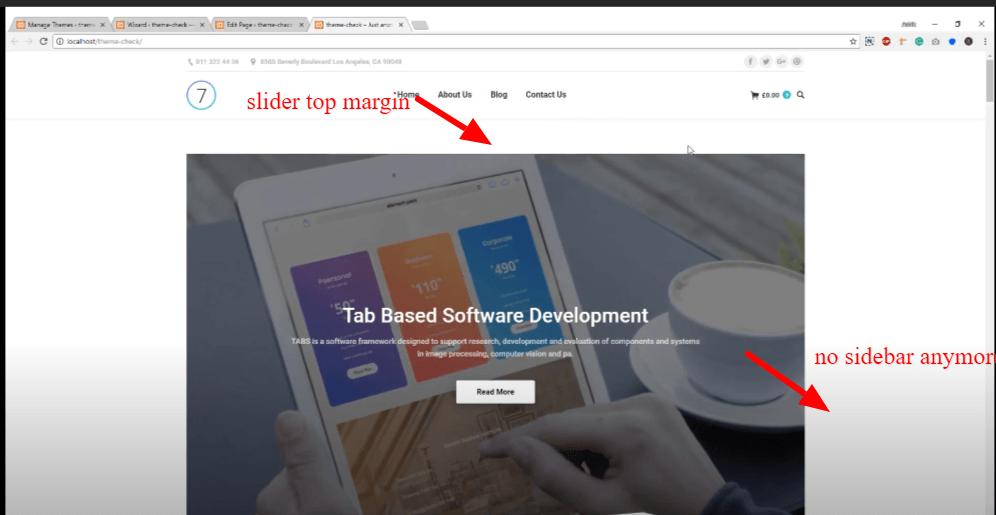
更新和预览。 现在没有侧边栏出现。
但是,我们仍然可以注意到滑块顶部的边距。

摆脱顶部滑块边距;
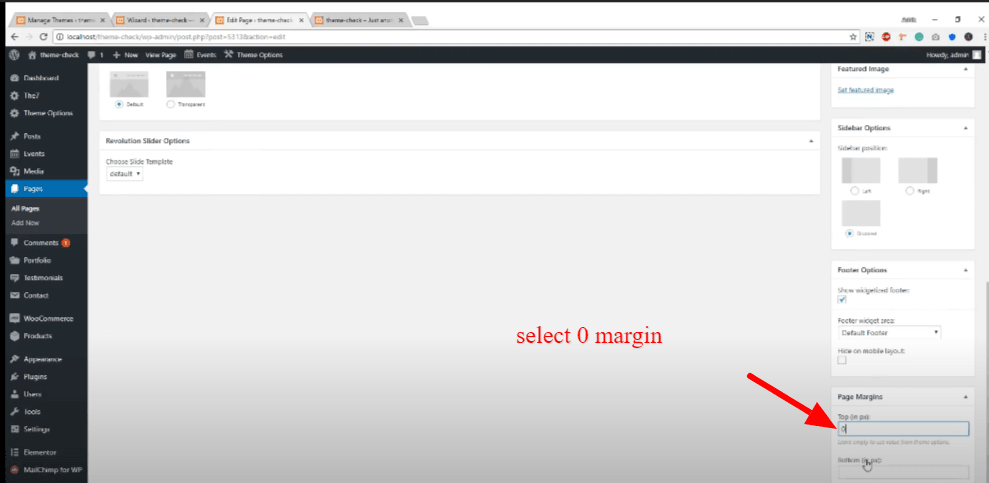
转到页面编辑器,然后选择0页边距。

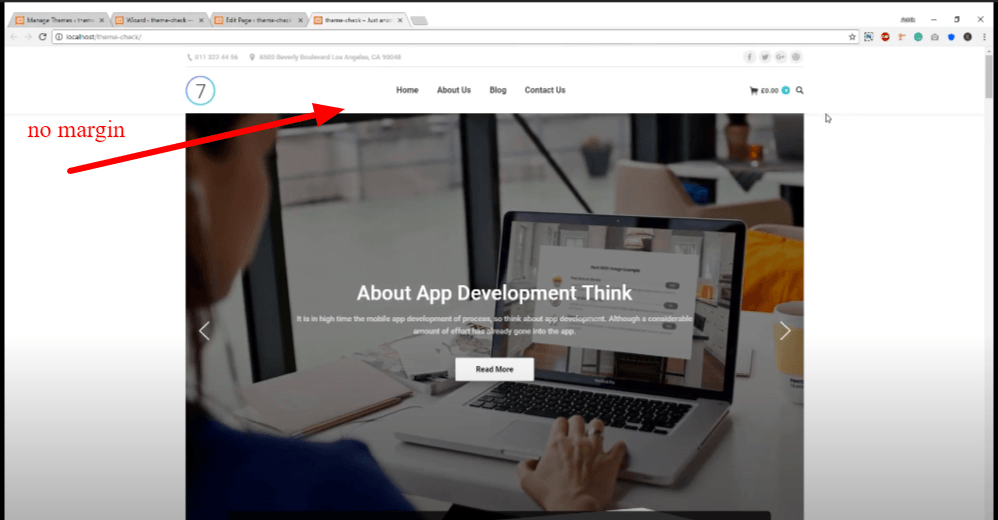
现在单击保存并预览; 您不会在顶部滑块上看到更多的边距。

若要将图像调整为其全宽度,请按照下列步骤操作
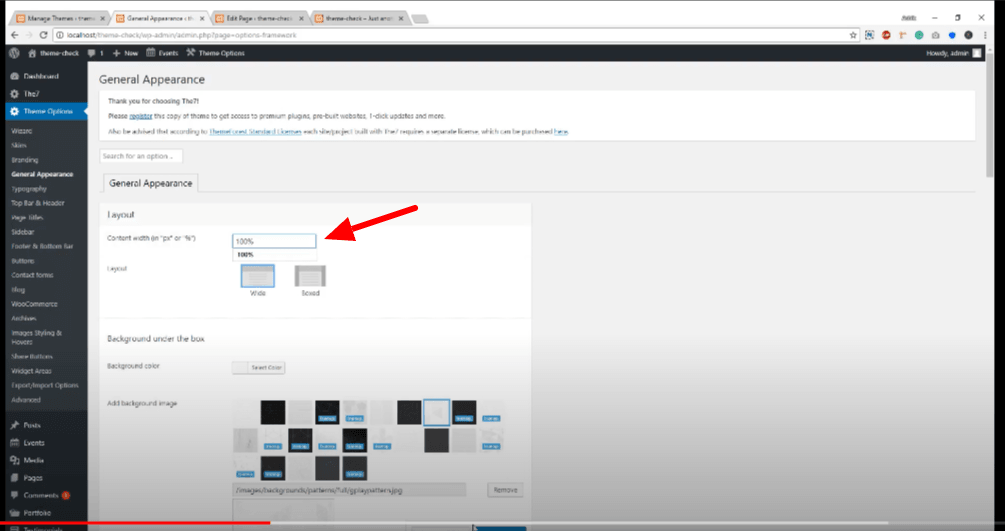
转到“主题选项”,然后单击“常规外观”,然后将内容宽度设置为100%。

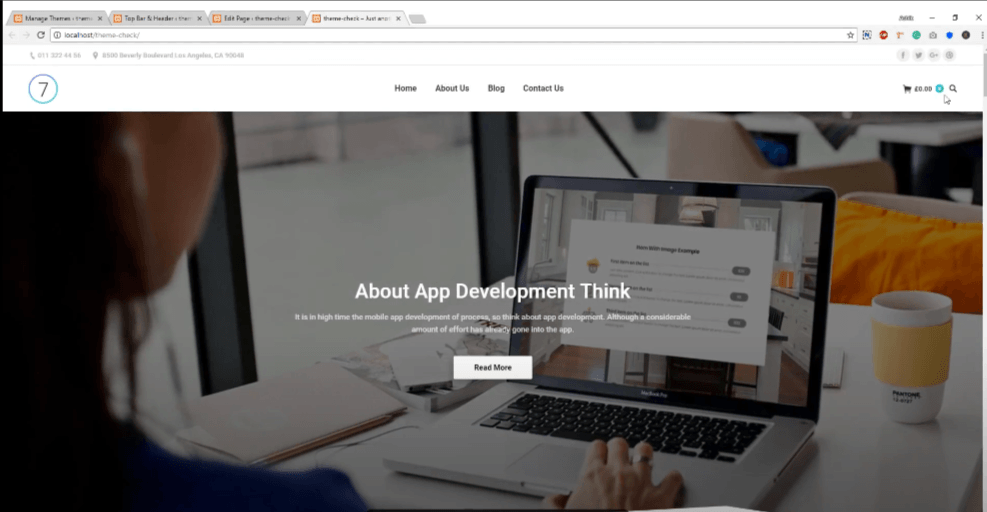
保存设置并重新加载页面。 图像将以良好的全宽放置。

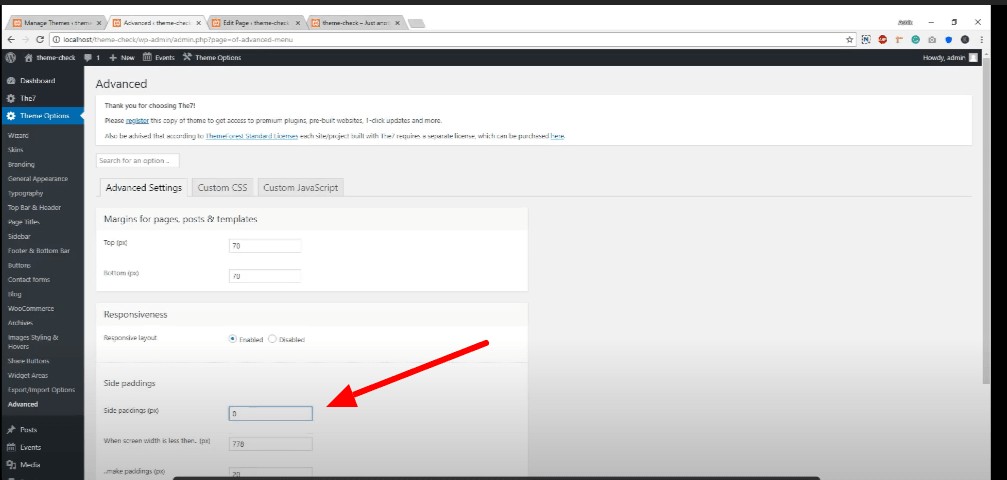
向下滚动时,我们会看到左侧和右侧的填充区域。
克服填充问题;

转到主题选项>单击高级选项卡>将侧边距选择为“ 0”,然后单击“保存”。

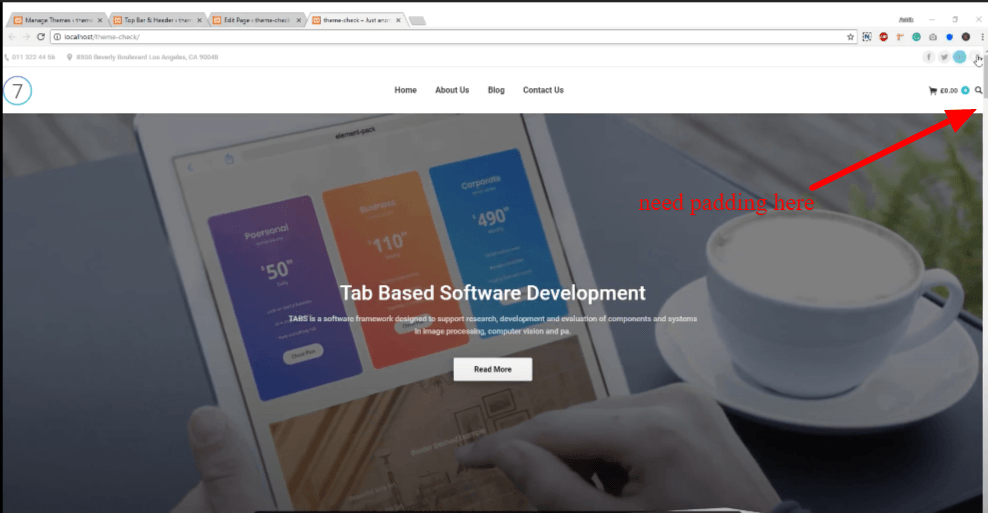
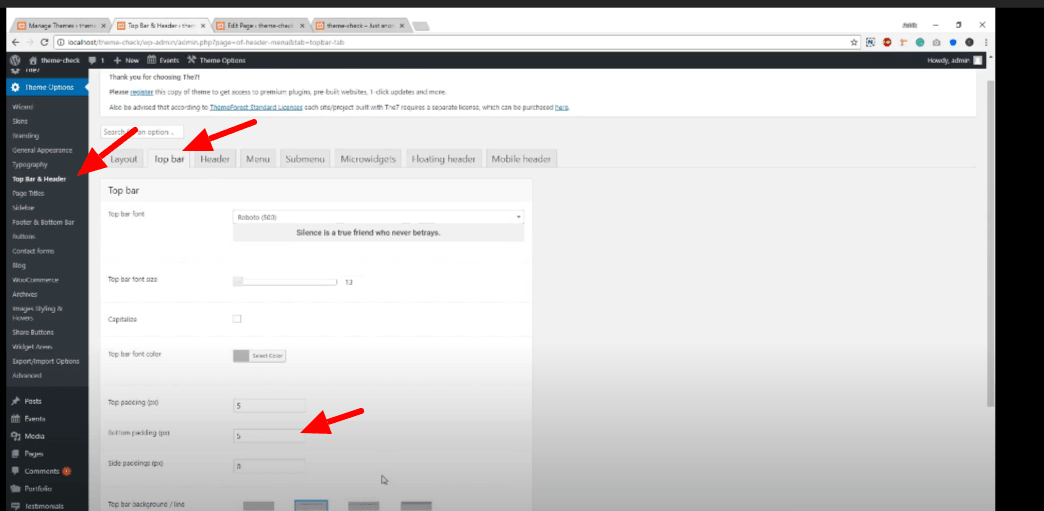
如果您发现在左上角没有填充,请在此处添加填充,请按照以下步骤操作。

转到主题选项,然后单击“顶部栏和标题”选项。 选择顶部栏并将侧面填充设置为50,然后保存。

您已完成主页的工作,并注意到Elementor包在the7主题中的工作非常出色,并且可以自定义页面的任何角落。

一切都井井有条,工作正常。 您可以从预制的演示站点中选择任何独特的布局,或自定义任何现有布局以获取所需的样式。
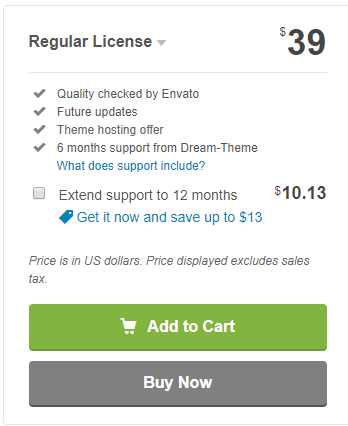
The7 WordPress主题定价

The7 WordPress 主题仅售 39 美元,还有六个免费提供的最高级plugin。 此外,在此价格范围内,您将获得所有未来的更新,并提供六个月的支持。
最后的话
总体而言, The7 WordPress主题是WordPress主题市场中同类同类中最好的WordPress主题之一。 此外,它的灵活和高级功能使您可以针对几乎所有项目调整此主题。 此外,客户支持是高度合作的,如果您遇到任何问题,可以咨询他们的支持或深入了解详细的文档。 因此,为什么不尝试不使用任何代码就创建漂亮的网站呢?