照片是让您的帖子活跃起来并使其更具吸引力的绝佳方式。 除了吸引注意力之外,它们还使读者能够与您呈现的内容建立联系,并提高您网站的整体参与度。
是否值得花时间为您的帖子下载照片,然后将它们上传到您的 WordPress 网站,还是您更愿意避免这样做? 难道您不希望将所有照片保存在一个位置以便于访问吗?
- 在 WordPress 中创建 Google 相册
- 设置自动同步 Google 相册和 WordPress
- 1-连接
- 2-免责声明
- 3-批准
- 使用自定义应用程序,在 Google 相册和 WordPress 之间创建手动链接。

当图像和视频包含在内容中时,它们更有可能被访问者记住。 图像可能会引起我们的情绪反应,引起我们的注意,并引导读者走上特定的道路,等等; 反过来,这可以提高您的社交媒体份额,让您在此过程中接触更多潜在观众。
此外,使用照片,特别是如果您有一个与您的小型企业相关的博客,可能会增加您的销售量。 潜在客户有兴趣了解物品在使用或佩戴时的外观。 换句话说,将照片放在您的网站上可以让用户更容易做出购买决定。
考虑到视觉内容更容易记住这一事实,很明显照片应该是您网站设计和功能的重要组成部分。 此外,无论您是在讨论个人事实还是公司事实,照片都可以帮助读者回忆更多您的内容。
在 WordPress 上管理图片的加载和导入并不是一件容易的事。 谷歌照片是解决这个问题的一种姑息疗法。 Google 相册可以让您更轻松地在网站或博客上添加照片,而不是将图像下载到您的笔记本电脑,在上传到您的博客之前对其进行编辑。
使用 Google 相册,您可以创建一个 WordPress 画廊,您可以在其中保存与您的 WordPress 网站相关联的每张图片,然后将图片直接加载到您的 WordPress 媒体库文件夹中。

在 WordPress 中创建 Google 相册
该谷歌图片整合是非常有益的,如果有前amp嘞,你有谁与智能手机拍摄图像,然后将它们上传到你的WordPress网站媒体剂; 照片将自动上传到您的 Google 相册帐户,然后上传到您的 WordPress 网站。
对于这个前amp文件,我们将使用WP Media Folder和画廊插件,生成画廊时是有帮助的,可以直接从谷歌相册帐户构建一个画廊。
首先,我们将使用WP Media Folder的云扩展将我们的 WordPress 站点连接到 Google 相册; 这很简单! WordPress 和 Google 相册可以通过两种方式链接。 第一个选项是通过 JoomUnited 的现成 Google 应用程序进行连接,设置时间不到一分钟。 第二种选择是开发您的软件。
之前在 WordPress 上与 Google 相册的集成包括 Dropbox、OneDrive 和 Google Drive 服务本身,以及其他好处。 必须以与其他服务相同的方式配置 Google 相册与 WordPress 的集成。 可以在WP Media Folder设置中找到 Google 照片选项卡,该设置可以在云子菜单下找到,恰如其分地称为 Google 照片选项卡。
可以通过两种方式将 Google 相册与您的 WordPress 博客集成。 在将云中的照片与您的 WordPress 网站同步时,区别在于您是使用 JoomUnited 的现成应用程序还是构建自己的应用程序。 我们将从第一个选项开始,它是三个选项中最简单的一个。
设置自动同步 Google 相册和 WordPress
1-连接
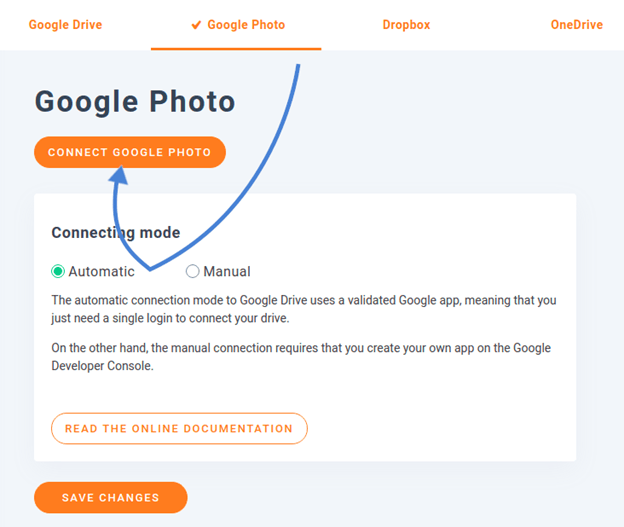
自动化选项是将 Google 相册与 WordPress 同步的最简单方法。 首先,转到WP Media Folder的设置,然后转到云子菜单,您可以在其中找到 Google 照片选项卡。 要使用 JoomUnited 的 Google 应用程序,请选择自动。

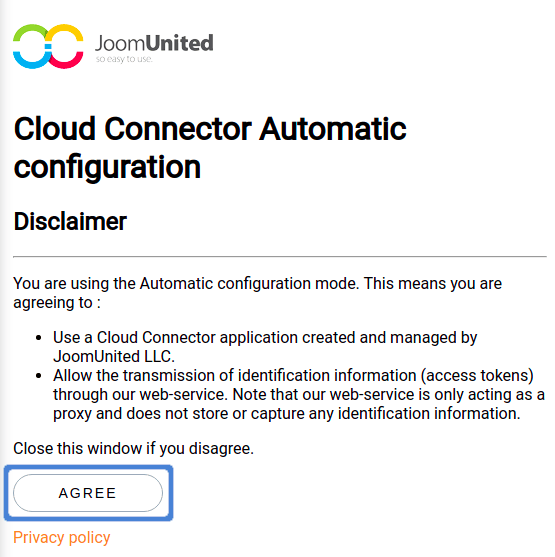
2-免责声明
您必须同意两个条件才能将 Google 相册与 WordPress 集成并在您的网站上使用您的云照片和相册。 单击“连接 Google 照片”按钮开始。 您必须接受的第一个通知是免责声明,解释 JoomUnited 请求访问您的 Google 相册内容的原因。

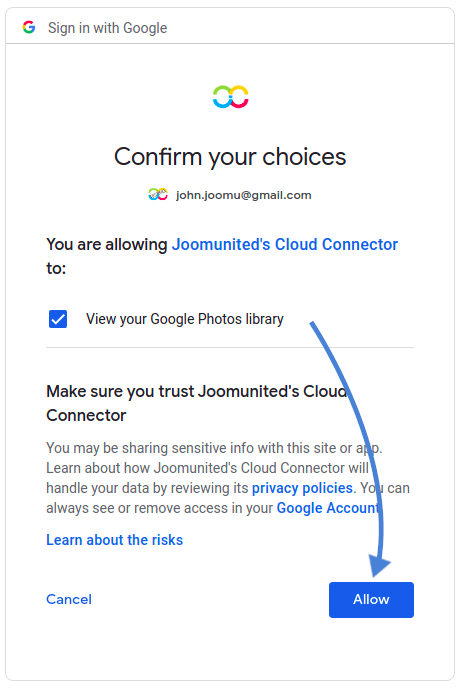
3-批准
在您批准第一个免责声明后,您将被定向到 Google,您可以在其中选择要关联的帐户。 弹出窗口还会通知您 Google 将授予 JoomUnited 的现成应用程序的权限,特别是访问您的 Google 相册帐户的权限。 接受此操作以完成并开始使用您的 Google 相册和 WordPress 连接。

使用自定义应用程序,在 Google 相册和 WordPress 之间创建手动链接。
您可以制作自己的 Google 应用程序,而不是使用 JoomUnited 的应用程序。 为此,请在选项中选择手动而不是自动。 要将其链接到您的网站,您需要构建一个 Google 开发应用程序,您可以在此处执行此操作。
单击“创建项目”后,您将能够为您的项目命名,然后单击“创建”。
等待几秒钟以创建项目,然后单击通知以访问该项目。
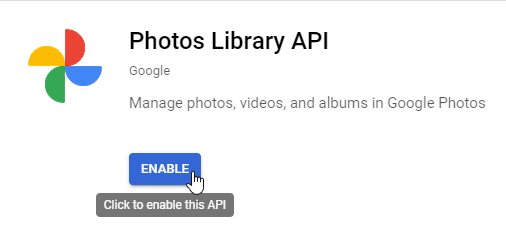
如果这是您第一次使用 Photos Library API,则需要启用它。 为此,请转到APIs & Services > Library ,搜索“Photos Library API”,选择它,然后单击“启用”。

单击左侧菜单中的 API 和服务,然后单击左侧菜单中的凭据 > 创建凭据 > OAuth 客户端 ID 。
如果这是您第一次使用,请在“配置同意屏幕”下选择用户类型。
现在最关键的一步是:
首先,选择“Web 应用程序”并为其命名。
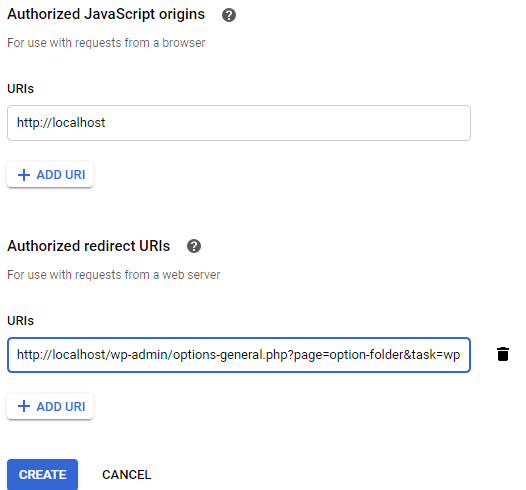
现在转到“Authorized JavaScript origins”部分并将 https://your-domain.com 添加到“Add URI”区域(替换为您的域名,不带斜杠)。
添加:https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf google photo 已认证(将“您的域”更改为您的域名)到“已授权重定向 URI“区域。

从下拉菜单中选择“创建”。
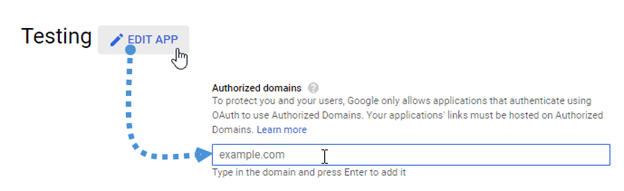
由于 Google 的政策最近发生了变化,您必须在OAuth 同意屏幕选项卡 > 编辑应用程序。

您还应该在域验证选项卡中提供您的域。 请从下拉菜单中选择“添加域”,然后按照屏幕上的说明进行操作。
您现在可以返回到第一步并创建凭据。
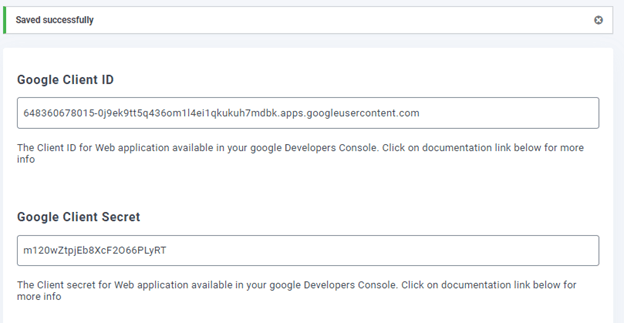
最后,你有它! 您现在拥有可以进入WP Media Folder设置的 ID 和 Secret。

现在转到设置> WP Media Folder>云选项卡>谷歌照片您的谷歌开发应用程序中的客户端ID和客户端密码粘贴到WP Media Folder设置中,然后保存。
最后,选择“连接 Google 照片”并登录您的 Google 帐户以保留数据(您要使用的带有 Google 照片云的数据)。
允许授予所有权限。
确认您的选择,其余的将就位。
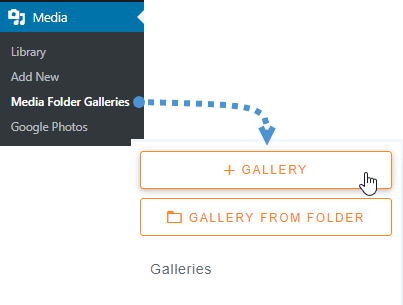
完成所有这些步骤后,我们将继续使用 Google 照片材料创建一个画廊,方法是导航到媒体 > 媒体文件夹画廊 > +画廊。

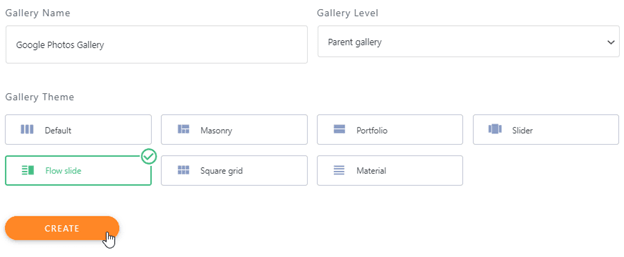
我们需要输入一个名称,选择一个主题,然后点击“创建”。
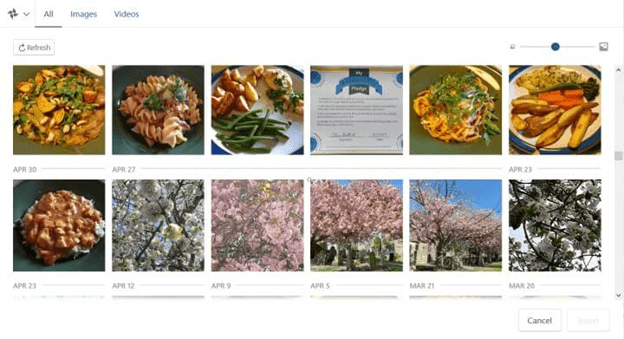
画廊创建过程的下一个阶段是添加画廊的材料。 同样,我们将提供 Google 相册作为选项,因此请选择它。

您会在左侧找到 Google 相册文件夹,并在主页上看到图片。 我们将选择所有内容,然后单击“导入选择”。
它会自动为您导入您的选择。
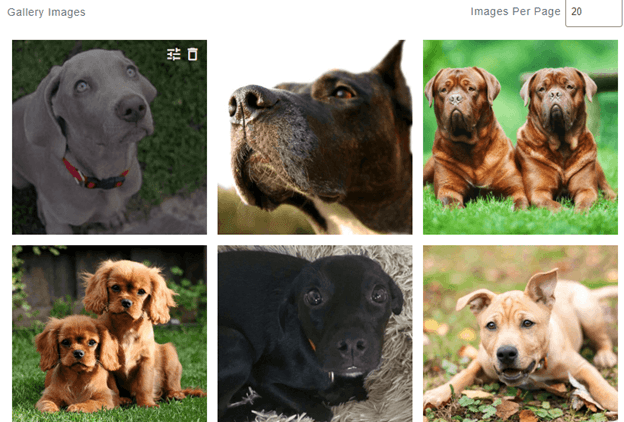
所有照片都可以从仪表板访问,允许您移动、删除和更新元信息等。
完成编辑图库后,单击“保存”。
既然我们已经完成了画廊建设,请转到您要添加画廊的帖子/页面; 我们将把它添加到 Post 中,所以去post> Add New 。

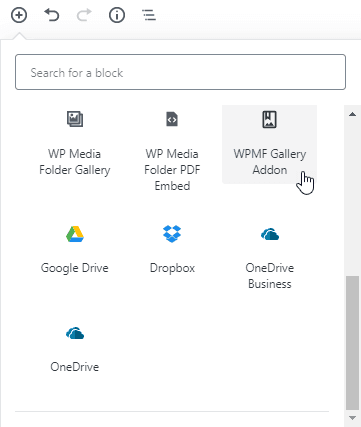
WPMF 画廊插件块 > + > WP Media Folder > WPMF 画廊插件块

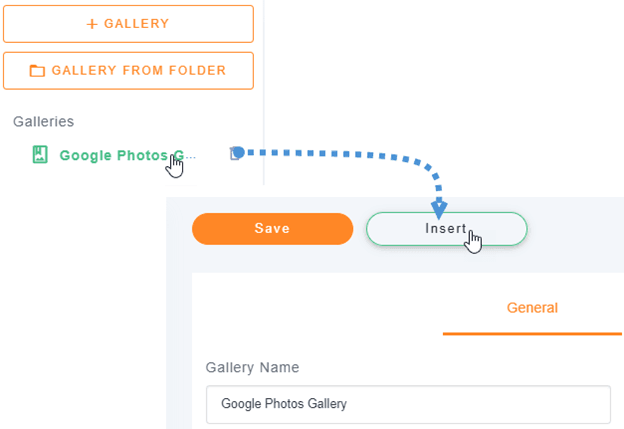
点击“选择或创建图库”(是的,我们可以直接从帖子创建中创建图库),然后选择我们之前生成的图库并点击“插入”。

您将在块编辑器中看到图库的预览; 右侧部分有很多选项,例如更改主题选项,如果我们不喜欢它的外观,它允许我们直接在该区域调整我们的画廊。
最后,按“发布”按钮完成该过程。
这两个步骤是相同的:首先,像往常一样构建一个画廊,然后像往常一样向其中添加图像。 这一次,当您选择照片时,从下拉菜单中选择来自 Google 照片选项。 选择您希望用于画廊的图片或相册,然后单击“导入”按钮。 最后,保存图库并将其包含在您选择的 WordPress 页面或帖子中。 按照惯例,您可以从各种设计选项中进行选择,并根据自己的喜好个性化画廊; 为了在处理您的内容时提供最大的舒适度,Google 相册和照片会自动同步。 当与WP Media Folder最新添加项一起使用时,最显着的是lazy load ,该plugin允许您以最有效的方式呈现您的内容,无论您将图像托管在何处。