带有视频和文本的博客或网络文章很好,但它对视频的读者来说更好,更具吸引力。
在 WordPress 中,您通常可以在一个帖子中一个接一个地嵌入视频。 但是,它似乎没有那么吸引人,会导致您的网站加载速度变慢,并占用更多空间。
在本文中,我们将教您如何在 WordPress 中快速轻松地构建一个视频库,该视频库看起来很棒,并且不会导致您的网站加载速度超过必要的速度。
为什么要在 WordPress 中创建视频库?
出于各种原因在 WordPress 中创建视频库。 视频非常有趣,可以让您在网站上留住用户更长时间。
根据最近的一项调查,87% 的营销人员声称视频内容增加了他们网站的访问量,80% 的营销人员声称它直接增加了销售额。
多亏了 WordPress,将视频添加到帖子、页面和侧边栏从未如此简单。 然而,虽然此选项允许您一次嵌入一个视频,但它看起来并不专业,并且可能导致您的网站加载缓慢。
也许您想建立一个视频页面,您可以在其中以视觉上吸引人的画廊格式显示所有最近的视频。 访问者无需滚动太长时间即可发现其他视频材料。
在视频分发方面,WordPress 不太适合这项任务。 因此,您的网站速度会变慢,视频的播放速度会变慢,并且您的 WordPress 托管服务器可能会变得无响应; 这会给您的访问者带来糟糕的用户体验。

相反,您可以使用 YouTube 等视频托管服务。 它针对视频传输进行了优化,不会导致您的网站变慢,并为您的观众提供显着改善的视频流体验。
WP Media Folder Addon 是一个 WordPress 插件,带有用于创建照片库的 WordPress Plugin用于创建照片库。
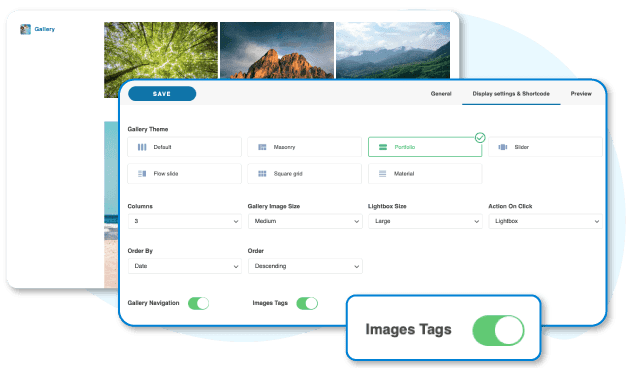
WP Media Folder Gallery Addon 允许您在 WordPress 中管理您的视频专辑。 除了WP Media Folder plugin的原始功能外,您还可以使用此扩展程序从现有文件夹构建视频画廊。 插件为您的画廊提供七种不同的主题,在编写内容(帖子、页面、任何文本编辑器)时完成画廊管理,以及具有视频标签过滤(以及其他功能)的多级画廊。 Addon 还包括所有云连接器,这非常方便。

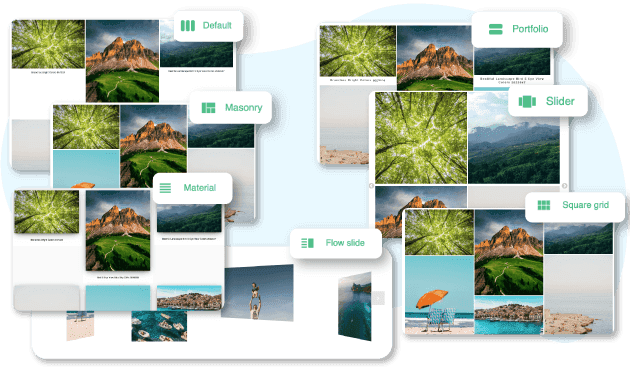
包含 7 个很棒的主题,WordPress 画廊变得更加漂亮。
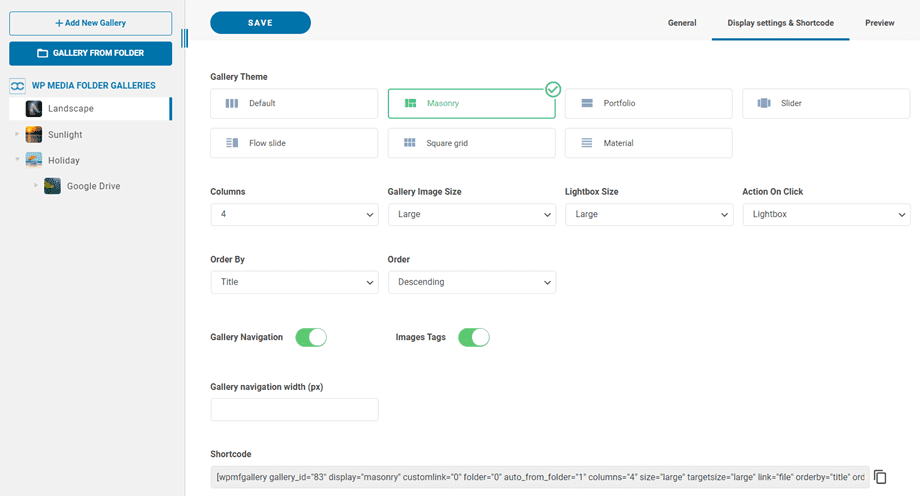
WP Media Folder Gallery Addon 为您的画廊提供了大量主题,以及几个自定义选项:
- 砖石主题可用于创建漂亮的照片墙。
- 一个投资组合主题,允许您使用标题和文本完成每个视频。
- 一个带有方形网格的主题,以展示有吸引力的悬停效果。
- 有两种滑块主题,一种具有 3D 效果,另一种具有多行优化。
- 材料设计是一种使用天然材料的设计。
- 一个类似于默认 WordPress 主题的主题

- 照顾美丽的视频画廊
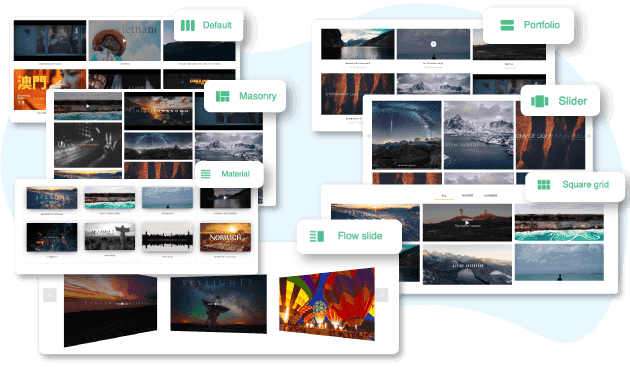
七个画廊主题也可以用于视频画廊,这是一个很大的好处! 视频库允许在同一库内和不同库之间混合照片和视频。 还可以从各种来源加载视频,包括 YouTube 和 Vimeo、Dailymotion、Twitch、Facebook Watch 和 Wistia。 当然,也支持 Local.mp4 视频文件。

通过将媒体文件夹导入 WordPress 画廊,管理 WordPress 画廊中独特的视频画廊。
WordPress Media Folder Gallery Addon 是在短时间内创建画廊和子画廊的最有效方式。 只需单击一下,您就可以执行以下操作:
- 导入包含照片的文件夹并使用它们在程序中创建画廊。
- 一次将一个主题应用于一组导入的画廊
- 导入画廊,同时保持创建它们的文件夹层次结构。
- 从目录中导入现有照片,而无需创建原始媒体的副本。
从古腾堡和文本编辑器界面管理画廊。
Gallery of WP Media Folder s Addon 是一种独一无二的解决方案,它允许您从 Gutenberg WordPress 编辑器管理所有画廊,其中包括一个专用的画廊块。 还完全支持 WordPress Classic 编辑器。 您不再需要浪费时间从 WordPress 管理面板中的两个或三个不同位置修改画廊。 Gutenberg 的简码生成器允许您管理您的画廊,并且您可以使用简码将它们集成到整个站点中。
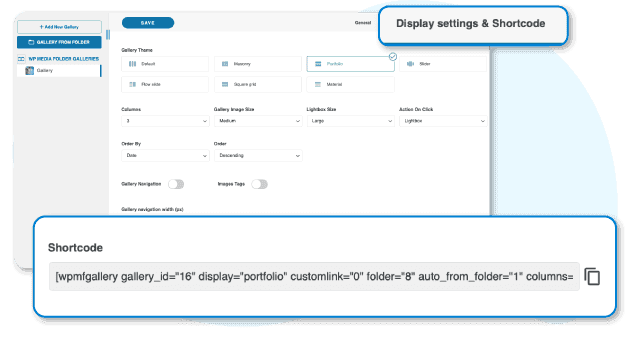
所有图库选项都包含一个短代码生成器,允许您创建独特的图库并将它们加载到任何页面构建器、WooCommerce 或任何其他可以输入 WordPress 短代码的地方。


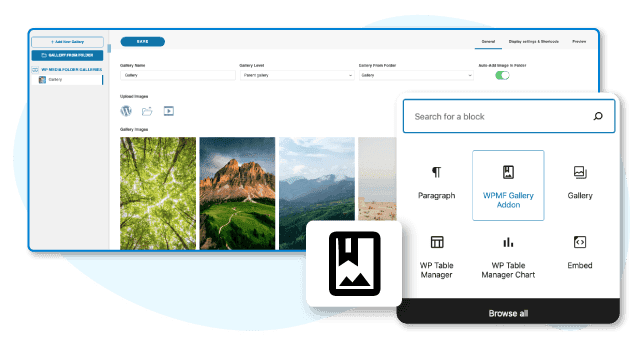
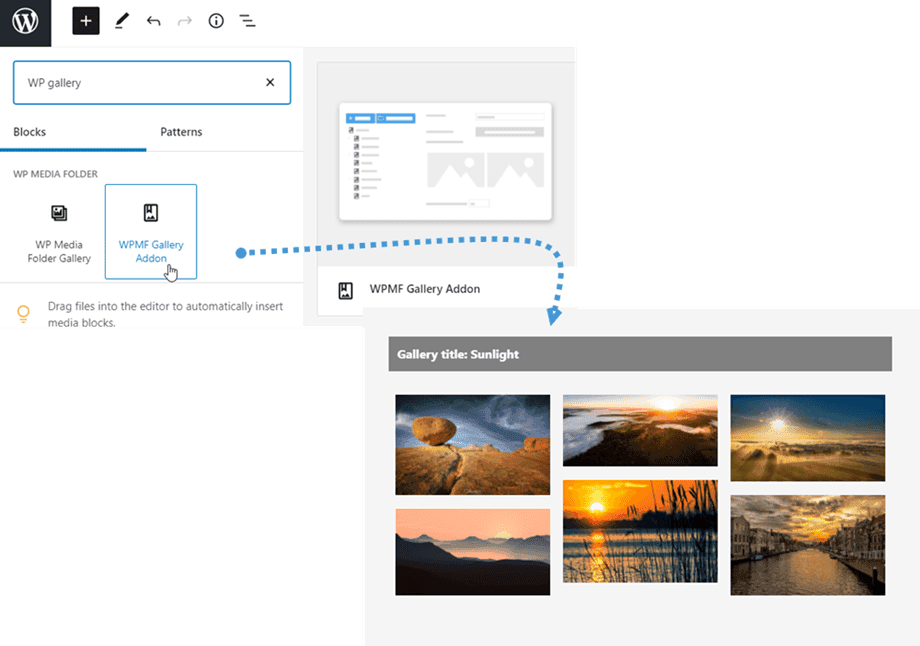
您现在可以在古腾堡编辑器中显示您的画廊,以在古腾堡编辑器中显示画廊,单击WP Media Folder类别中的 WPMF 画廊插件块。 然后您可以单击选择或创建画廊按钮并选择一个画廊。

可以以更高级的方式浏览图库相册
对于网站管理员来说,组织照片和浏览画廊是一项耗时的任务。 我们通过允许您将图片和画廊拖放到所需的顺序来简化流程,即使在嵌套的相册级别中也是如此。 AJAX 文件夹树将使最终用户能够根据他们的需要在分层库中导航。

在视频排序和导航方面,您有两种选择:您可以使用文件夹树穿越多个画廊或使用视频标签来导航它们。 可以将多个标题应用于一张图片,这些标签随后可以用于标签 AJAX 过滤和搜索。

在WP Media Folder Addon 中操作视频库
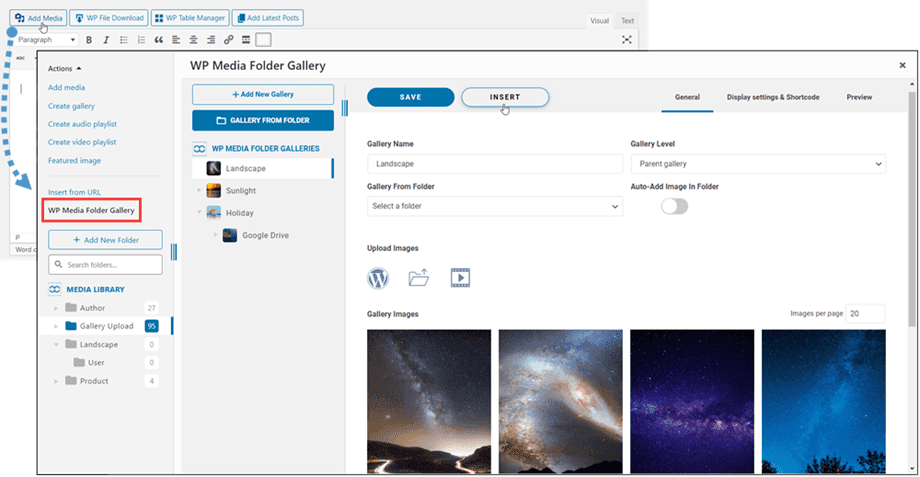
- 在帖子或页面中创建图库。
- 单击编辑器中的添加媒体按钮将允许您将画廊添加到 WordPress 平台中的帖子或页面。 WP Media Folder库的主视图出现,您可以从中选择一个库来查看它。 之后,单击“插入”按钮。

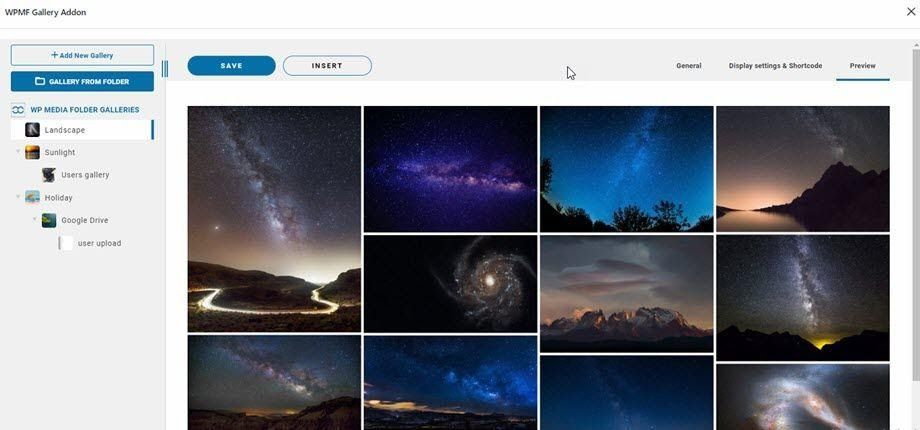
- 在将图库集成到您的帖子或页面之前,您可以通过从左侧的下拉菜单中选择“预览”选项卡来预览它。

当图库打开时,它将在编辑器中显示为深灰色区域。

- 保存你的东西,画廊应该出现在网站的公共部分。
当您第一次将图库插入您的内容时,您需要保存您的内容。
如果您在编辑器中单击WP Media Folder库的深灰色部分,然后再次单击“编辑”按钮,您将重新打开您的库以进行其他编辑和自定义。

保存您的页面或帖子,您就完成了 - 您的图库已上传!

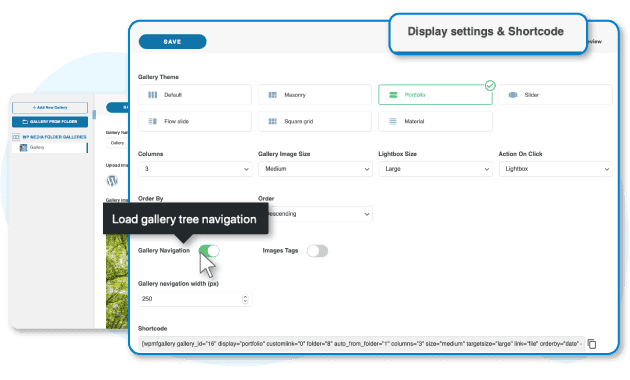
插入图库时,您有两个选项:首先,您可以从以下选项中进行选择:
- 画廊导航:加载画廊树导航。
- 用于显示视频的标签:视频标签应显示为显示过滤器。
- 将图库导航栏的宽度设置为(px)
在现有画廊中创建一个新画廊。
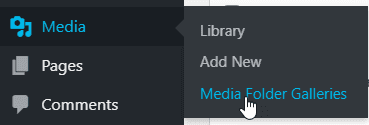
您可以通过从主菜单中选择媒体 > 媒体文件夹库来访问库。

现在将显示WP Media Folder Gallery 的主视图。
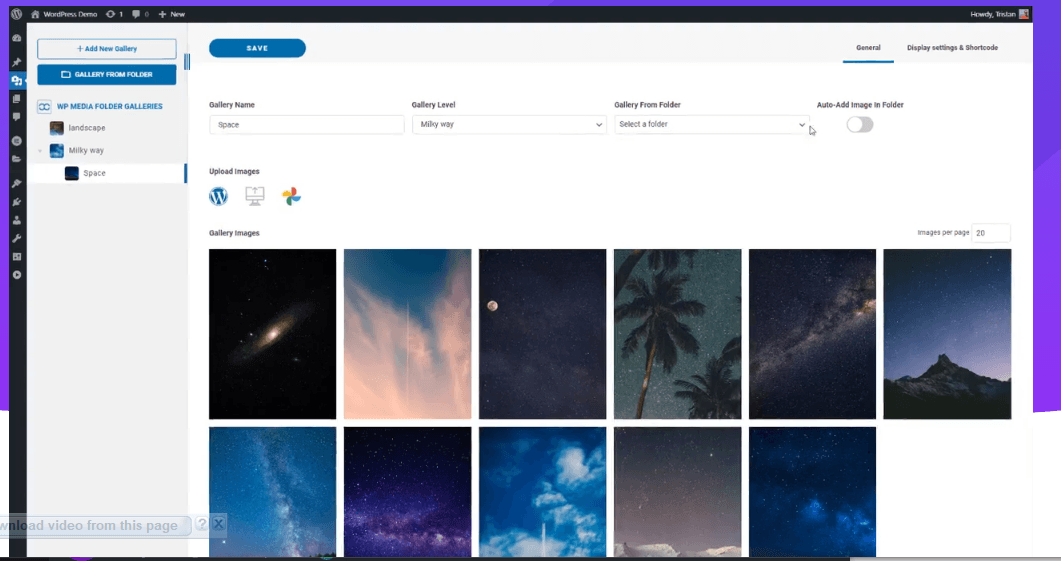
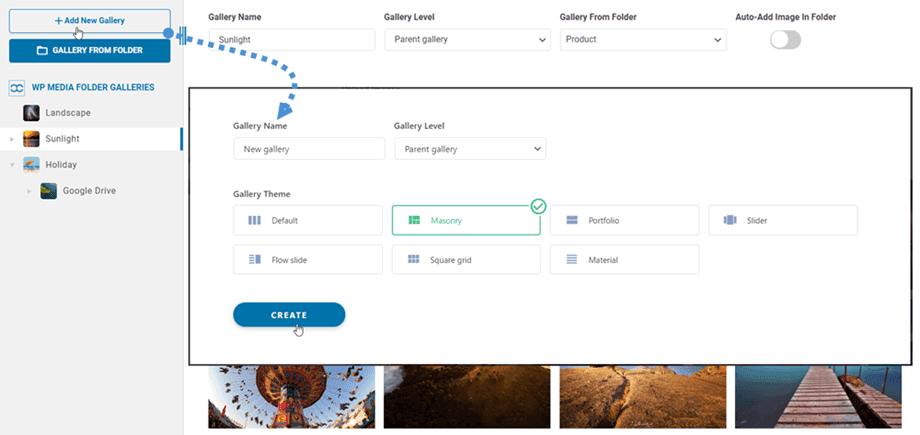
通过单击“添加新图库”选项,您将在此部分创建一个新图库。 就照片本身而言,它们可以直接从 WordPress 导入或从您的 PC 上传。 您可以选择主题以及父画廊。 要完成该过程,请单击“保存”按钮。

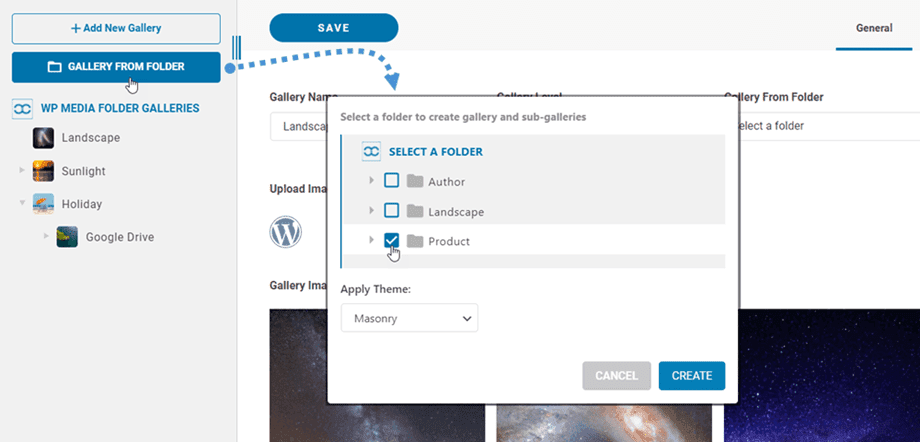
您还可以从 WordPress 媒体文件夹中的文件夹创建一个画廊; 这可以通过单击“来自文件夹的图库”选项并在按“创建”按钮之前选择图库的文件夹和主题来完成。

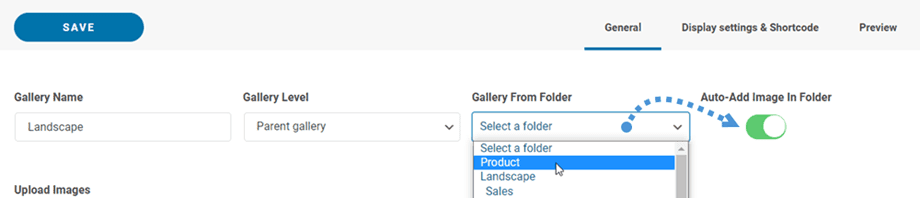
从文件夹创建图库时,默认情况下会激活文件夹中的自动添加视频选项。 这意味着您上传到该文件夹的任何新照片都将自动上传到图库。

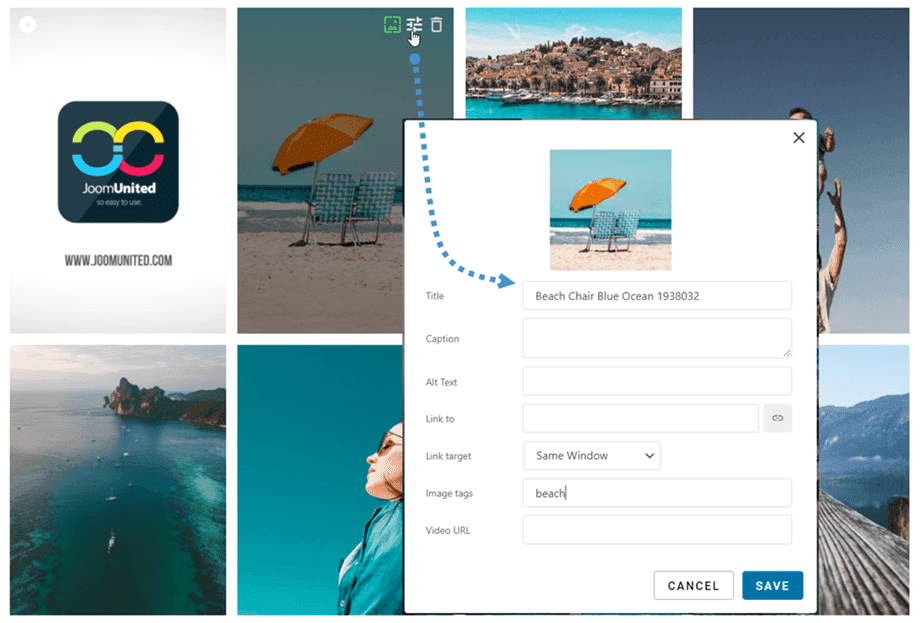
您可以更改图库中的视频元数据,包括 WordPress 的 SEO 信息。 使用视频标签,您可以指定特定的内部或外部链接并建立特定的内部或外部链接。

创建图库后,您可以从下拉菜单中选择一个视频作为图库封面。 当您徘徊在图库中的视频时,您会看到它。
您可能有数百或数千个文件。 毫无疑问,您对从所有服务器收集它们并整齐地组织它们的想法感到恐慌,但文件管理不一定是一件麻烦事。 媒体管理器plugin的存在是为了让您的生活更轻松WP Media Folder足以证明。