Bạn đang tìm kiếm lập trình có điều kiện trong Ninja Forms trong WordPress thì bạn đã tiếp cận đúng plugin chưa? Ninja forms là một trong những đoạn mã lớn nhất cung cấp cho bạn một cách dễ dàng để phát triển biểu mẫu trên WordPress. Các tính năng kéo và thả quan trọng của nó mà bất kỳ ai cũng có thể cài đặt biểu mẫu và đưa nó vào trang web của nó.
WordPress là một trong những nền tảng hàng đầu cung cấp cho bạn cơ hội tuyệt vời để tạo các trang web hấp dẫn cho doanh nghiệp của bạn. Không chỉ vậy, nó còn cung cấp cho bạn hàng nghìn plugin giúp cuộc sống của bạn dễ dàng hơn bằng cách cung cấp cho bạn các chức năng khác nhau với các tính năng kéo và thả.
- Hình thức Ninja là gì, và tại sao nó lại phổ biến như vậy?
- Logic có điều kiện là gì?
- Hướng dẫn từng bước để thiết lập logic có điều kiện trong Ninja Forms
- Bước 1
- Bước 2
- Gói (lại
Hình thức Ninja là gì, và tại sao nó lại phổ biến như vậy?
Ninja Forms là plugin tạo biểu mẫu miễn phí có sẵn cho WordPress cho phép bạn tạo bất kỳ loại biểu mẫu nào để thu thập dữ liệu. Cho dù đơn giản là biểu mẫu liên hệ hoặc đăng ký sự kiện, tải lên tệp, thanh toán hoặc bất kỳ tình huống phức tạp nào, đây là lựa chọn phù hợp cho tất cả mọi người khi tạo điều kiện trên trang web WordPress của bạn.
Ninja Forms đã khiến nó trở nên vô cùng phổ biến trên thị trường và một trong những bằng chứng cho điều này là nó đã được khách hàng tải xuống hơn 11.000.000 lần. Hơn nữa, hàng triệu trang web WordPress đang sử dụng nó để phát triển các dạng hiếm. Vì vậy, hãy chuyển sang hướng dẫn mà qua đó bạn sẽ có thể tạo logic có điều kiện trong Ninja forms trên trang web của mình.
Dưới đây là một số tính năng cơ bản của Ninja form vì chúng đã trở nên rất phổ biến trong giới thiết kế website. Vì vậy, chúng ta hãy xem
- Một plugin thân thiện với người dùng đi kèm với trình tạo biểu mẫu
- Rất thân thiện với người mới bắt đầu
- Tạo một trang web đẹp và hấp dẫn ngay cả khi bạn không phải là nhà thiết kế
- Có thể được phát triển ngay cả khi bạn không phải là nhà phát triển. Tính năng kéo và thả dễ dàng
- Tùy chọn hình thức thanh toán để tích hợp cổng thanh toán trên trang web của bạn
- Nhiều tùy chọn biểu mẫu như biểu mẫu đăng ký và biểu mẫu tạo khách hàng tiềm năng
- Hàng nghìn mẫu được tạo sẵn cho phép bạn bắt đầu ngay lập tức mà không cần bất kỳ sự trợ giúp nào của nhà phát triển
- Trang web đáp ứng là trang web cung cấp cho bạn tùy chọn sử dụng cùng một thiết kế trên các kích thước màn hình khác nhau mà không cần bất kỳ tùy chỉnh nào. Ninja Forms cũng cung cấp cho bạn các plugin trang web đáp ứng phù hợp với các kích thước màn hình khác nhau.
- Nó cung cấp sự tích hợp khác biệt so với bất kỳ plugin tạo biểu mẫu WordPress nào khác có sẵn trên WordPress.
- Nó cung cấp một tính năng bổ sung cho các trang web, cung cấp nhiều cơ hội để bạn phát triển doanh nghiệp của mình. Dưới đây là một số addon đi kèm với Ninja forms cung cấp cơ hội tuyệt vời để bạn tăng trang web của mình.
- Bố cục & Kiểu dáng
- Logic có điều kiện
- Biểu mẫu nhiều phần
- Tải lên tệp
- Gửi biểu mẫu PDF
- Xuất Excel
- Lưu tiến độ
- Quản lý người dùng
- Đăng giao diện người dùng
- Phân tích người dùng
- Webhooks
Sau khi biết về những tính năng độc đáo này, bạn chắc chắn không muốn bị bỏ lại phía sau, vì vậy hãy tải xuống Ninja Forms và bắt đầu.
Logic có điều kiện là gì?
Trước khi chúng tôi chuyển sang hướng dẫn từng bước, người dùng của chúng tôi cần phải ở trên cùng một trang. Do đó, chúng tôi sẽ giới thiệu sơ qua về logic có điều kiện. Logic có điều kiện là chức năng trong lập trình cho phép người dùng tạo và cập nhật các phần tử động. Tất cả các quyết định phụ thuộc vào đầu vào nhất định.
Hãy cho bạn thấy một ex amp le sẽ cho bạn thấy cách logic có điều kiện hoạt động trong lập trình.
- Giả sử bạn có một biểu mẫu lấy thông tin từ các ứng viên về trình độ học vấn của họ.
- Trình đơn thả xuống chuyên ngành sẽ chỉ hiển thị cho những ứng viên sẽ chọn tiến sĩ trong khi những người khác sẽ chỉ thêm bằng cấp tương ứng của họ.
- Đây là logic có điều kiện, trong đó máy tính sẽ quyết định hiển thị danh sách thả xuống hay trường nhập đơn giản dựa trên đầu vào của người dùng.
Hướng dẫn từng bước để thiết lập logic có điều kiện trong Ninja Forms
Ở bước này bằng cách hướng dẫn từng bước, chúng tôi sẽ được sau một cựu amp le nơi chúng tôi sẽ gửi một email cho người dùng dựa trên một logic nhất định. Thật dễ dàng để thiết lập logic có điều kiện để gửi email đến những người dùng khác nhau. Vì vậy, chúng ta hãy bắt đầu nhiệm vụ!
Để làm như vậy, chúng tôi sẽ sử dụng phần mở rộng Logic có điều kiện. Nó là một phần mở rộng sẽ thêm khả năng thiết lập các điều kiện trên biểu mẫu mà bạn sẽ phát triển. Thêm tiêu chí để gửi email có điều kiện là một trong vô số điều bạn có thể làm trong câu lệnh có điều kiện.
Cần lưu ý rằng tất cả các câu lệnh điều kiện trong Ninja form 3.0 đã chuyển sang một trung tâm điều khiển tập trung. Tab Nâng cao của trình tạo biểu mẫu là nơi bạn có thể tìm thấy tất cả các điều khiển này. Tuy nhiên, các hành động email chứa các thao tác logic được đưa vào cửa sổ hành động một cách thuận tiện. Chờ một chút, hãy để nó chìm xuống và đừng thất vọng vì chúng tôi sẽ hướng dẫn bạn cách bạn có thể thiết lập báo cáo để gửi email dựa trên các điều kiện khác nhau.
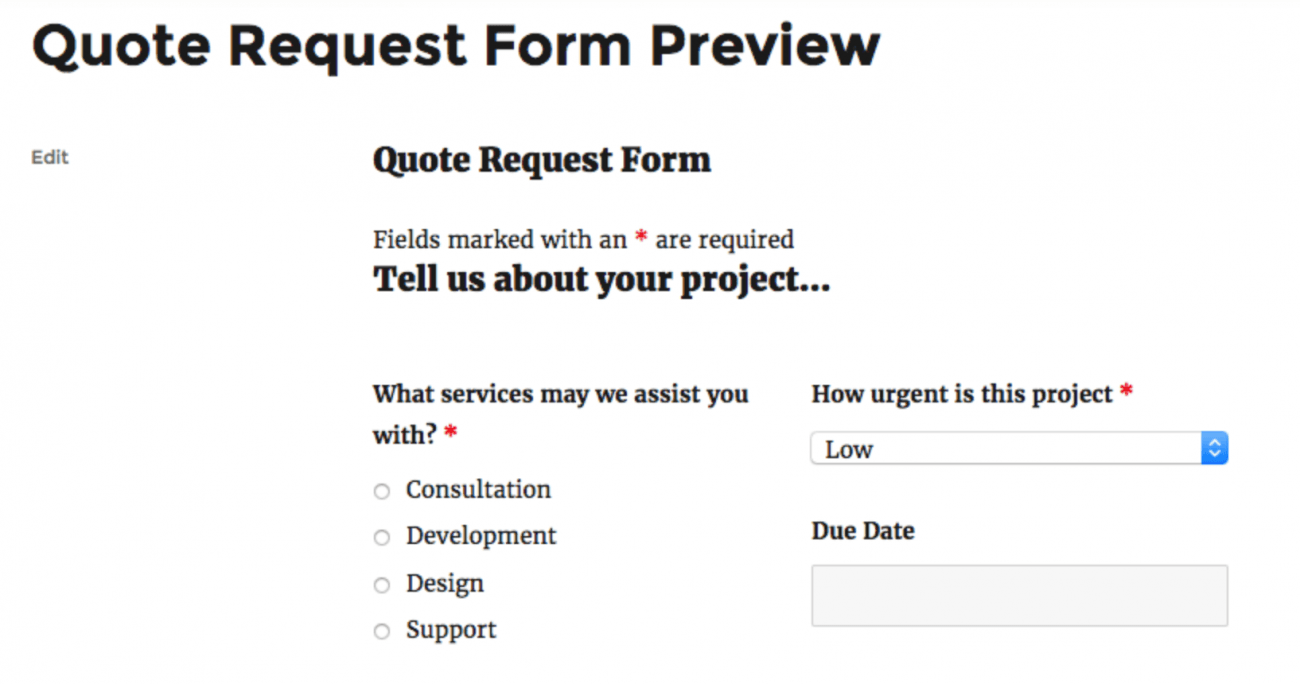
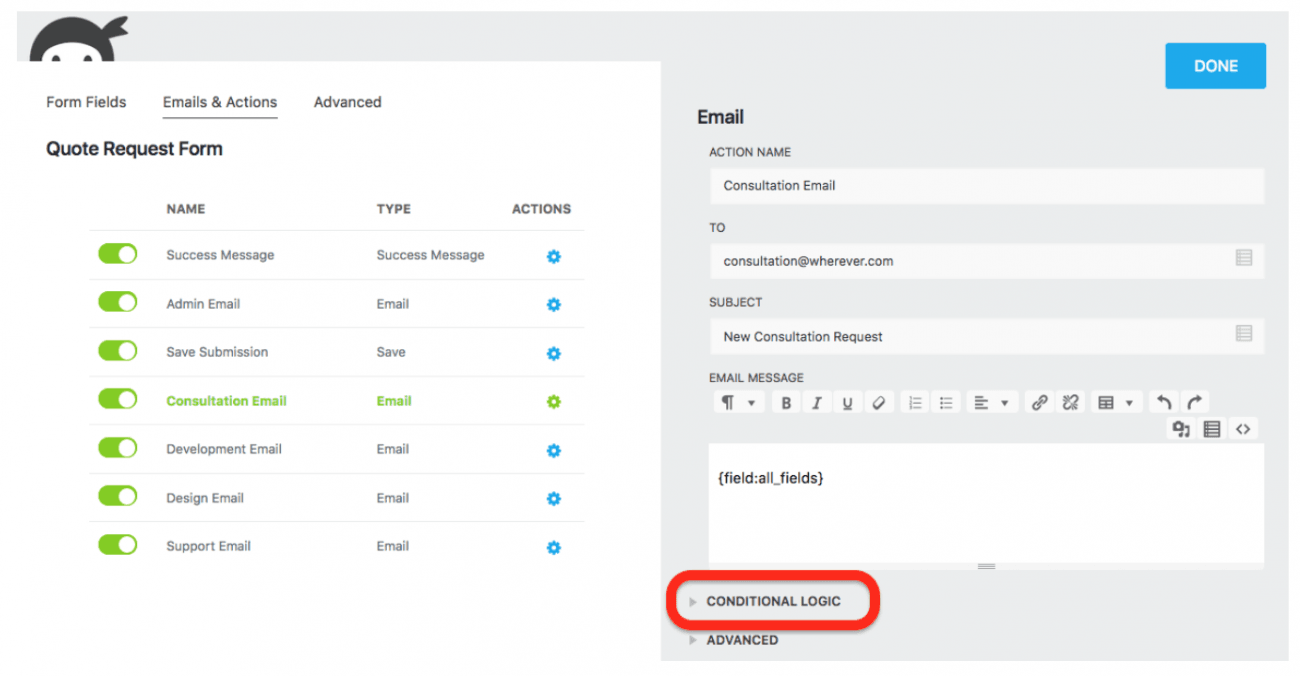
Chúng tôi đã có một biểu mẫu yêu cầu Báo giá được thực hiện cho bạn để cho phép bạn thưởng thức công việc liên quan đến logic điều kiện.

Nhìn vào biểu mẫu ở trên, chúng tôi biết rằng chúng tôi phải gửi email đến bộ phận liên quan khi người dùng nhập thông tin “Chúng tôi có thể hỗ trợ bạn những dịch vụ nào?”. Theo thông tin người dùng nhập, chúng tôi sẽ chọn địa chỉ email có liên quan của bộ phận cụ thể đó và thông báo cho họ rằng ai đó đang tìm kiếm báo giá.
Hơn nữa, chúng tôi cũng phải thực hiện logic rằng nếu câu hỏi không được trả lời, thì nó sẽ không gửi email đến bất kỳ bộ phận nào. Vì vậy, bây giờ chúng ta có hai điều kiện để kiểm tra bộ phận đầu tiên và sau đó lựa chọn email có liên quan.
Bước 1
Đây là bước đầu tiên, nơi bạn phải tạo hành động email cho từng bộ phận. Hãy làm theo các bước bên dưới để tạo email và sau đó chúng ta có thể tiến tới xây dựng logic của mình.
- Đi tới trình tạo biểu mẫu
- Nhấn vào Email trong tab Hành động.
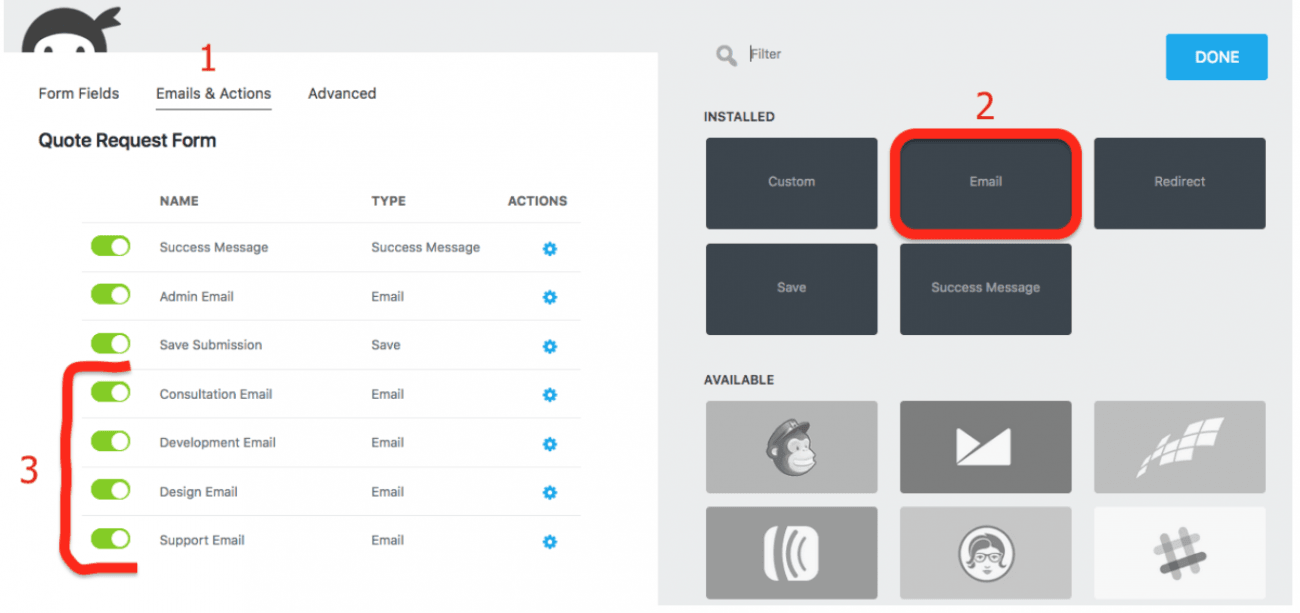
- Thêm hành động email cho từng bộ phận. Ảnh chụp màn hình dưới đây cho thấy cách bạn có thể mở cửa sổ menu tác vụ.
- Đảm bảo rằng bạn đặt tên chính xác và dễ hiểu cho từng hành động để bạn dễ dàng xác định vị trí câu chuyện sau đó. Hoặc nếu ai đó sau khi bạn đến để thay đổi thứ gì đó có thể hiểu các bước một cách dễ dàng.

Bước 2
Bây giờ đến hành động thực tế, nơi bạn cần thêm logic có điều kiện để đảm bảo rằng biểu mẫu hoạt động theo mong muốn trở thành một hành vi để thêm điều kiện nhấn vào hành động email đầu tiên để chúng ta có thể thêm câu lệnh điều kiện.
Sau đây là ảnh chụp màn hình sẽ hiển thị một cửa sổ hành động trang chiếu nơi bạn sẽ viết logic có điều kiện của mình để cho biểu mẫu hoạt động tương ứng.

Đầu tiên, bạn cần thiết lập chi tiết email bao gồm nội dung chủ đề và địa chỉ email Đến cho mỗi hành động mà bạn đã tạo ở trên. Sau khi hoàn thành mọi thứ liên quan đến email, chúng ta sẽ chuyển sang phần logic có điều kiện.
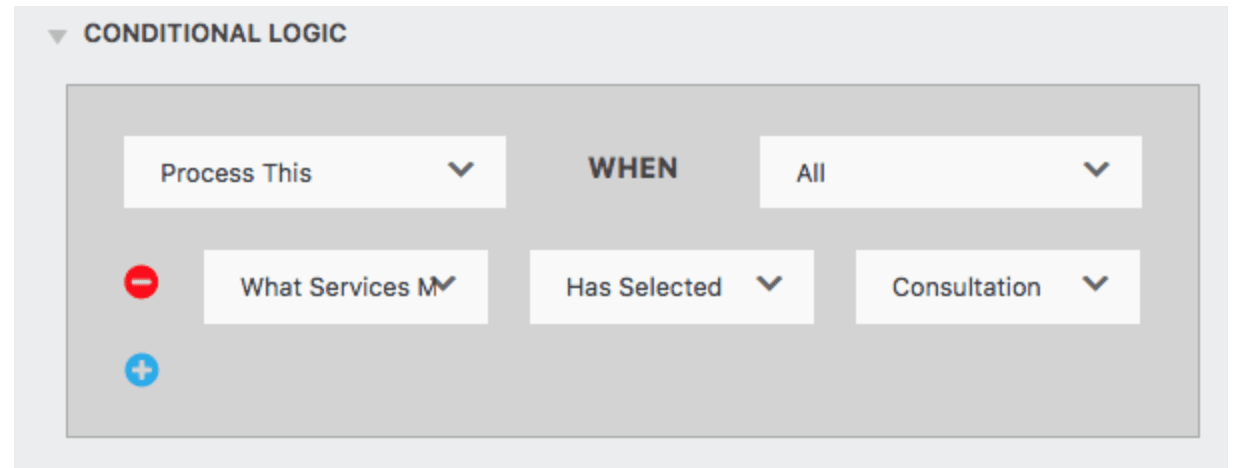
Ảnh chụp màn hình ở trên làm nổi bật khu vực logic có điều kiện nơi chúng tôi sẽ thiết lập logic tùy chỉnh của mình. Khi bạn mở tab logic có điều kiện, bạn sẽ thấy một biểu mẫu như được hiển thị bên dưới trong ảnh chụp màn hình.

Ở đây bạn có thể thấy có một logic đã được thiết lập cho email cụ thể này. Trong trường hợp này, chúng tôi muốn email được gửi khi người dùng đã chọn tùy chọn tư vấn từ tùy chọn danh sách radio của “Chúng tôi có thể hỗ trợ bạn với những dịch vụ nào”.
Có nghĩa là bất cứ khi nào người dùng chọn tùy chọn Tư vấn từ danh sách radio được cung cấp và gửi biểu mẫu, hành động email này sẽ bắt đầu. Trong khi trừ khi điều kiện này được đáp ứng, hành động email này sẽ không kích hoạt.
Để hoàn thành logic, đã đến lúc lặp lại bước thứ hai và thứ ba cho phần còn lại của phần email. Điều cần thiết là phải đặt câu lệnh điều kiện cho mỗi hành động vì nếu bạn không thiết lập cho các hành động email khác, thì nó sẽ không hoạt động cho các điều kiện còn lại.
Vậy bạn còn chần chừ gì nữa hãy làm theo hướng dẫn và thiết lập ngay một mẫu điều kiện cho mình vì chúng tôi muốn bạn khai thác tối đa trang web của mình? Tuy nhiên, các trang web được thiết kế để cung cấp cho bạn thông tin chi tiết về công ty.
Gói (lại
Logic có điều kiện là một sức mạnh tuyệt vời cung cấp cho bạn cơ hội tuyệt vời để phát triển trang web theo nhu cầu của bạn. Ninja forms cung cấp cho bạn nhiều hơn những gì bạn đã thấy ở đây. Nó không bị giới hạn để gửi email; bạn có thể thực hiện nhiều nhiệm vụ phức tạp hơn với logic có điều kiện. Nó cũng cho phép thiết lập trình kích hoạt trong một biểu mẫu sẽ thông báo cho bộ phận liên quan về việc giảm / tăng giá trị từ một ngưỡng nhất định.