Ви хочете швидко створити приголомшливий, чудово виглядаючий веб-сайт, також безкоштовно і без будь-яких знань з кодування? Ну, тепер ви можете з темою Astra plugin аддона – Starter Templates.
plugin дозволяє легко імпортувати будь -який із 150+ професійно розроблених шаблонів сайтів для Astra на ваш веб -сайт WordPress. Більш того, кожен із шаблонів повністю настроюється та сумісний із популярними конструкторами сторінок. Таким чином, ви можете налаштовувати його скільки завгодно, поки не отримаєте ідеальний дизайн для свого веб -сайту.
Тепер, якщо це вас зацікавило, то ось наше повне керівництво про те, як створити приголомшливий дизайн блогу з темою Astra та її надбудовою Starter Templates.
Отже, без зайвих сумнівів, давайте почнемо:

Зміст:
- Встановіть Plugin Astra Theme And Starter Templates
- Крок 1: Встановіть надбудову Astra Theme та Starter Templates
- Крок 2: Знайдіть готові шаблони Astra
- Крок 3: Імпорт попередньо створеного шаблону
- Налаштуйте допис у блозі
- Архів блогу
- Зміст публікації в блозі
- Структура публікації в блозі
- Блог мета
- Ширина вмісту блогу
- Налаштування типографіки
- Одинарна публікація
- Тема Astra Pro
- Висновок
Встановіть Plugin Astra Theme And Starter Templates
Як ви вже повинні знати, Astra - це безкоштовна тема. Це означає, що базова тема безкоштовна у використанні та містить основні функції. Однак він пропонує багато більш просунутих функцій, і щоб розблокувати їх, потрібно оновити до преміум -версії.
При цьому надбудова «Шаблони початківців» є абсолютно безкоштовною у використанні. Він надає вам доступ до всіх професійно розроблених, готових до використання шаблонів Astra із зручностей вашого сервера WordPress. Звідси ви можете легко імпортувати будь -який із цих шаблонів та застосувати дизайн до свого веб -сайту WordPress.
Примітка . Деякі шаблони безкоштовні, а інші - преміум -класу. Якщо ви є безкоштовним користувачем Astra, у вас буде доступ лише до безкоштовних шаблонів. Вам потрібно буде оновити до Astra Pro, щоб розблокувати всі шаблони.
Тепер, з усього сказаного, ось покроковий посібник про те, як встановити надбудову Starter Templates для Astra та імпортувати готові шаблони на ваш веб-сайт WordPress.
Крок 1: Встановіть надбудову Astra Theme та Starter Templates
**Якщо у вас вже встановлена тема Astra, перейдіть до частини, де ми покажемо вам, як встановити надбудову «Шаблони початківців».
Увійдіть на свою приладову панель WordPress. Тут ми спочатку встановимо тему Astra, а потім додаток «Шаблони початківців».
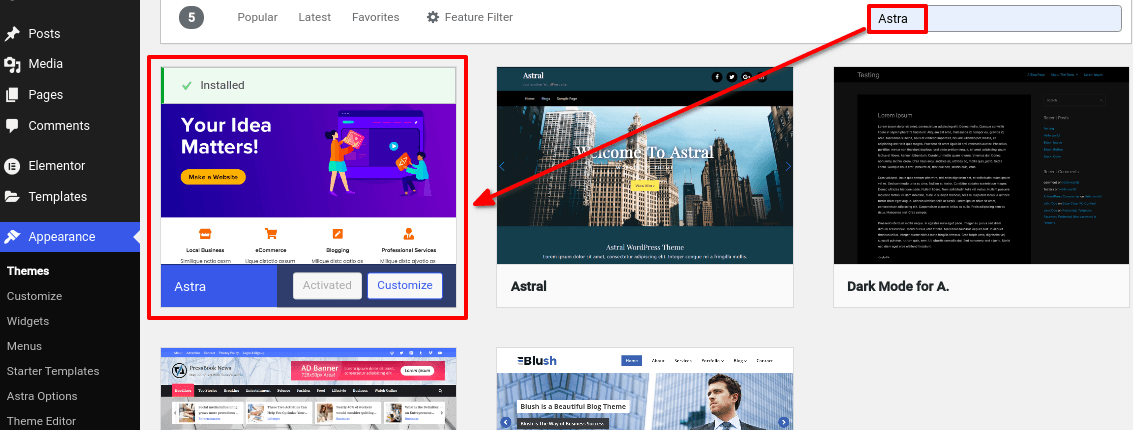
Щоб встановити тему Astra, перейдіть до Зовнішній вигляд > Теми та натисніть Додати новий . Тепер введіть «Astra» у рядку пошуку та натисніть кнопку «Встановити» для теми Astra.

Після встановлення натисніть «Активувати», і ви закінчили.
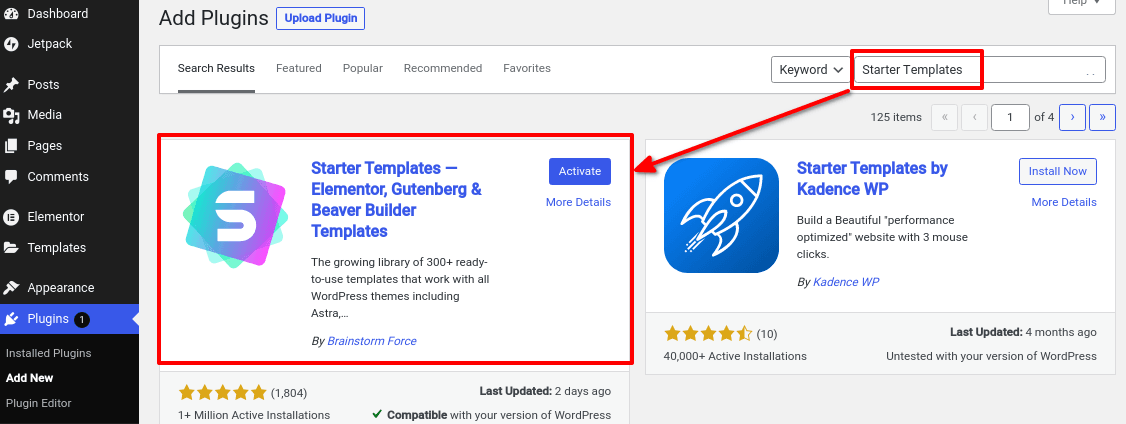
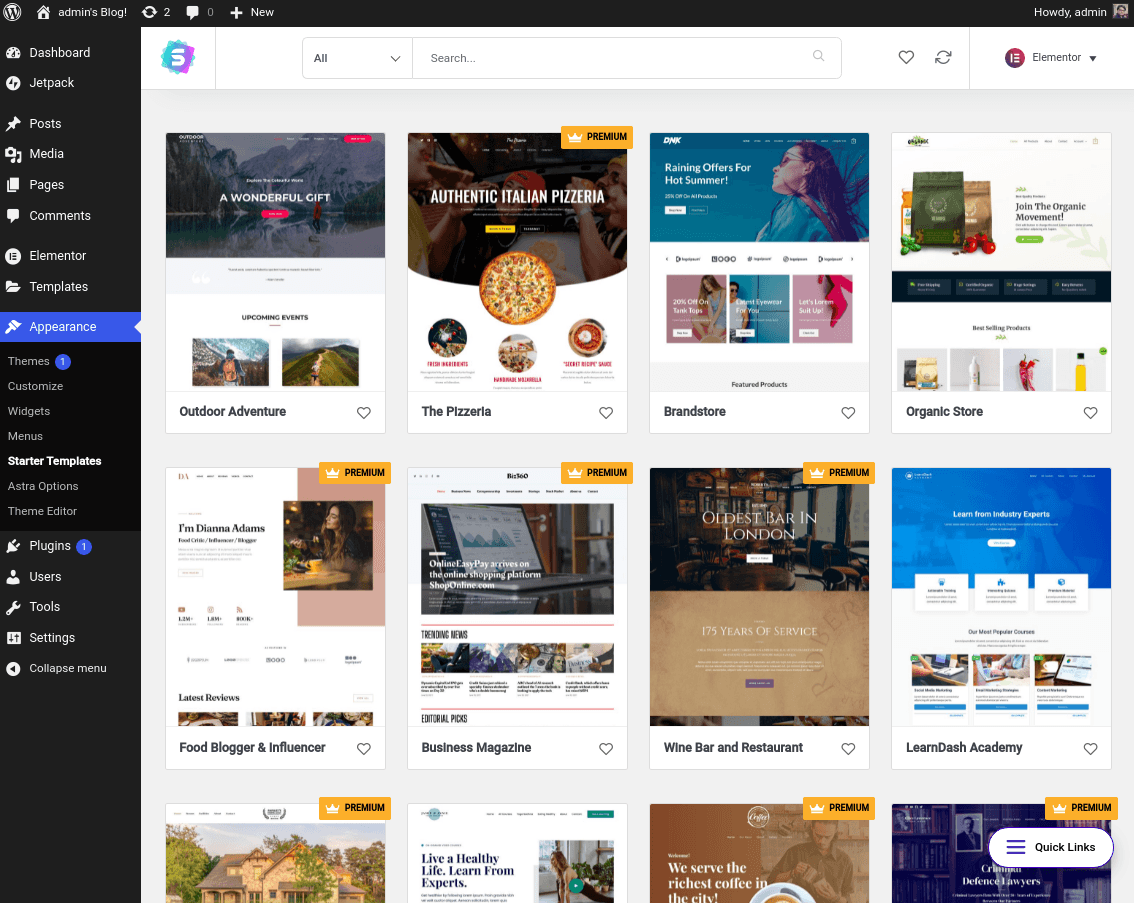
Після встановлення теми Astra перейдіть до Plugin s > Add New на лівій бічній панелі та знайдіть «Шаблони для початківців». Натисніть кнопку «Встановити зараз» plugin , який ми виділили на наступному зображенні.

Після завершення установки натисніть «Активувати» і все.
Настав час розпочати імпорт заздалегідь розроблених шаблонів.
Крок 2: Знайдіть готові шаблони Astra
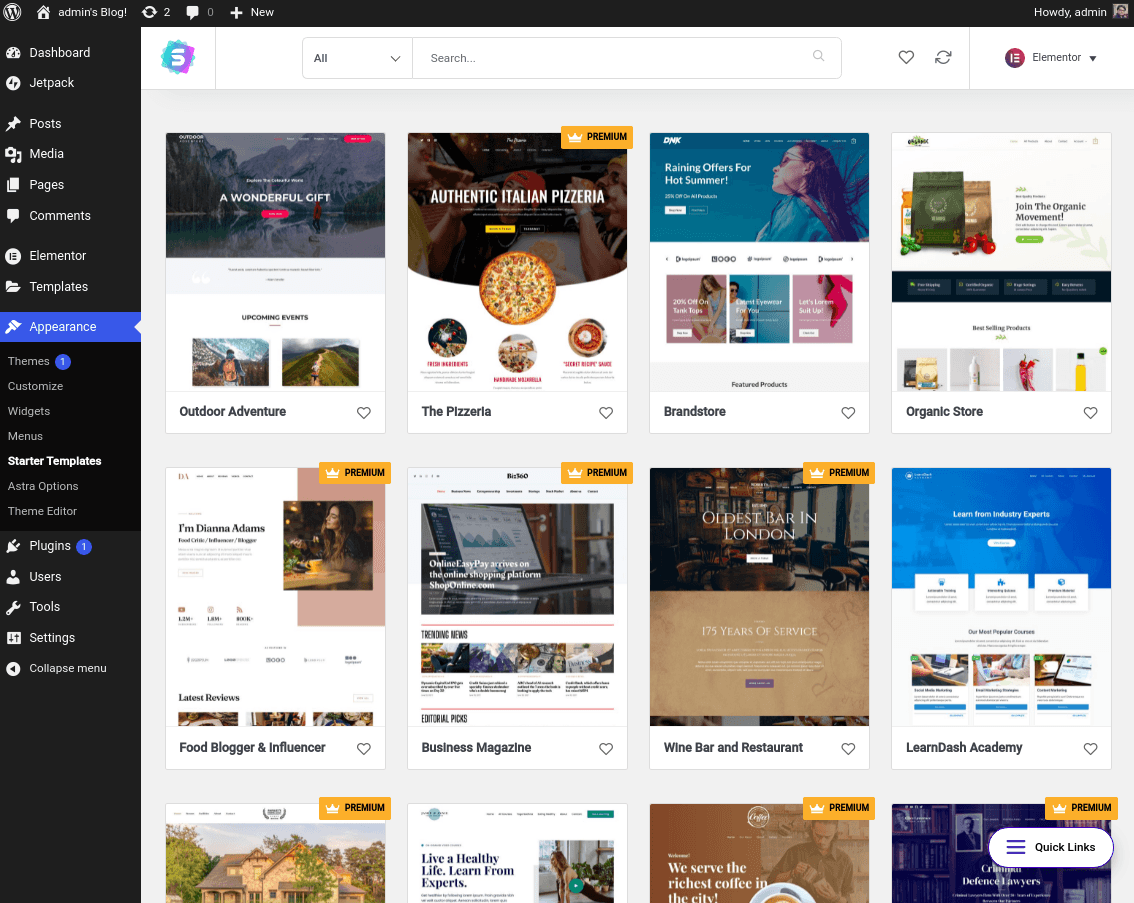
Після активації доповнення «Шаблони для початківців» перейдіть до « Зовнішній вигляд» > «Початкові шаблони . Тут вам буде запропоновано вибрати конструктор сторінок, і вам буде запропоновано ці чотири варіанти – Gutenberg, Elementor, Beaver Builder і Brizy. Залежно від того, який конструктор сторінок ви виберете, plugin покаже вам сумісні з ним шаблони.
Для цього підручника ми вибрали Elementor.
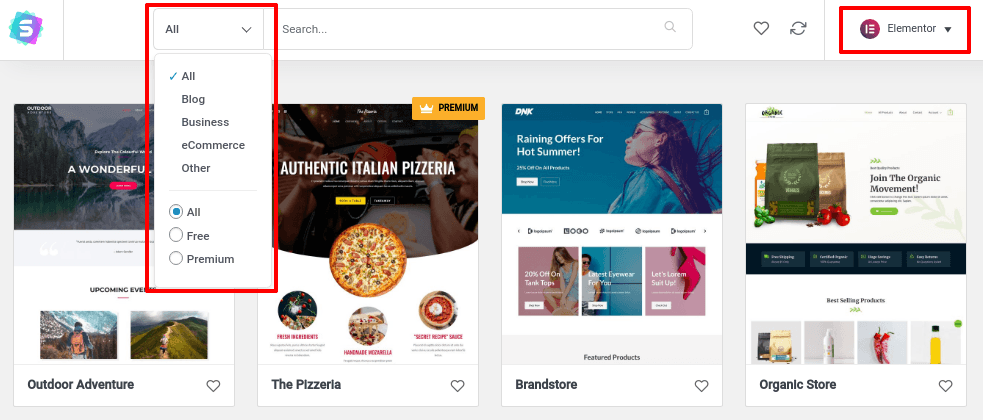
Після того, як ви вибрали конструктор сторінок за вашим вибором, ви перейдете на наступний екран.

Ви можете шукати певні шаблони за допомогою рядка пошуку, а також фільтрувати параметри відповідно до вашої ніші. Ви також можете перейти до іншого конструктора сторінок тут, якщо хочете.

Зверніть увагу, що деякі шаблони мають тег PREMIUM. Це означає, що вони доступні лише для користувачів Astra Pro.
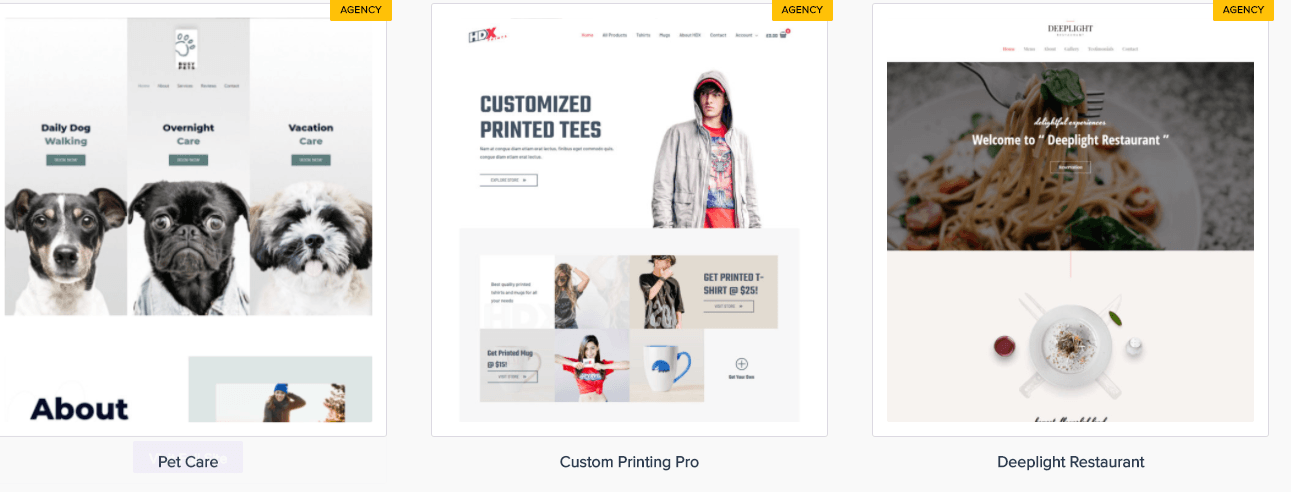
Крок 3: Імпорт попередньо створеного шаблону
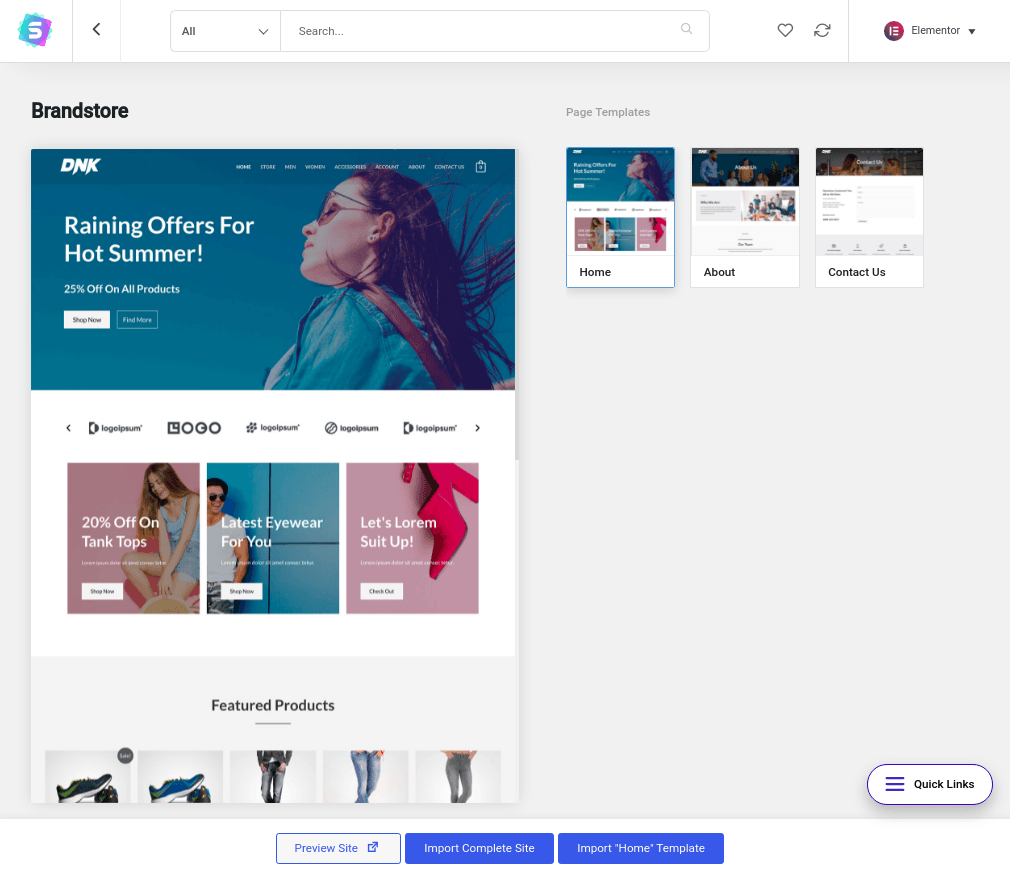
Як тільки ви знайдете готовий шаблон, який вам сподобається, ви можете натиснути на нього. Це розгорне його, щоб показати всі сторінки в шаблоні.

Тут ви можете оглянути дизайн шаблону, натиснувши «Попередній перегляд сайту». Якщо вам це подобається, ви можете натиснути кнопку "Імпортувати повний сайт", щоб отримати всі шаблони сайтів, або так само, як у "Імпортувати" домашній "шаблон", який завантажить лише шаблон домашньої сторінки.
Після натискання кнопки імпортування з’явиться діалогове вікно із запитом надати додаткову інформацію про те, чи потрібно імпортувати налаштування та віджети налаштування.

Виберіть відповідні параметри, натисніть на наступний, і ваш новий шаблон почне імпорт. Після завершення процесу імпорту можна натиснути кнопку «Переглянути сайт», щоб побачити, як виглядає ваш новий сайт.
І це все! Ви успішно створили красивий дизайн сайту, використовуючи тему Astra та надбудову Starter Templates.
Налаштуйте допис у блозі
Параметри налаштування теми Astra допоможуть вам налаштувати кольори у вашому блозі, вибрати шрифти, вибрати макет та багато іншого.
Отже, ви готові налаштувати наш допис у блозі?
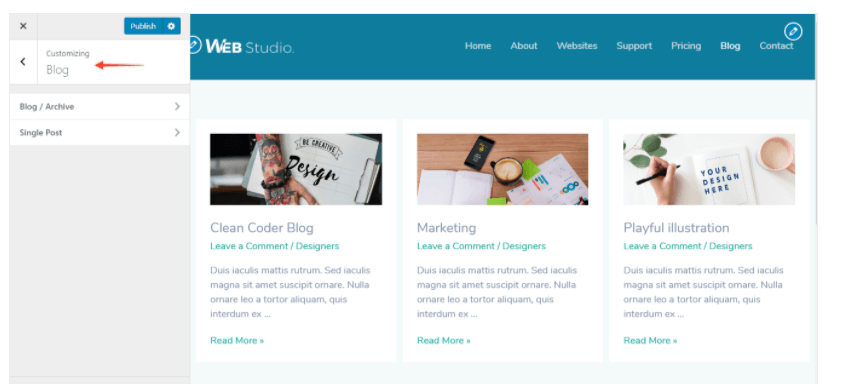
Перейдіть до Оформлення> Налаштування> Блог

Тепер вам буде запропоновано два варіанти: блог/архів або окремий допис
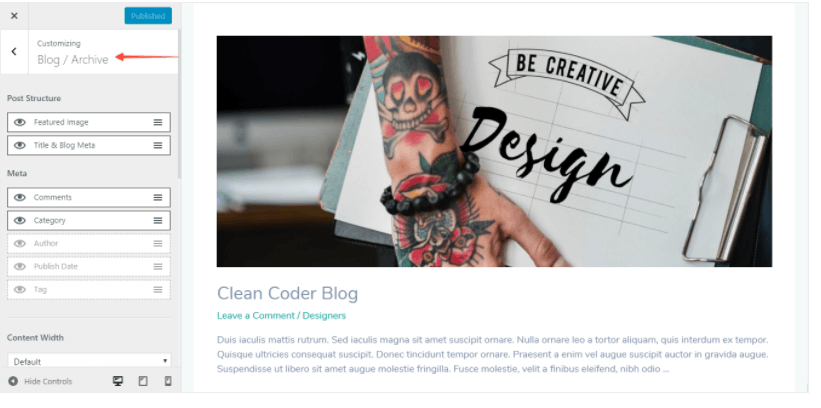
Архів блогу
Архів блогу - це сукупність публікацій, згрупованих для демонстрації вашої роботи, обміну інформацією про ваш продукт та публікації оновлень про вашу продукцію в цікавій формі. Отже, щоб налаштувати сторінку архіву свого блогу, тема Astra пропонує чотири стандартні параметри налаштування; зміст публікації блогу, структура публікації блогу, мета блогу та ширина вмісту блогу.

Зміст публікації в блозі
Вміст публікації блогу - це письмова інформація або письмовий вміст блогу. Таким чином, ви можете керувати вмістом свого допису в блозі як у повному вмісті, так і у фрагментах.
У варіанті повного вмісту весь запис/вміст відображається на сторінці архіву. Тоді як у вмісті уривків відображається лише короткий витяг вмісту. У вмісті уривків довжина за замовчуванням становить 55 слів для безкоштовної опції налаштування теми Astra. Тоді як у професійній версії Astra ви маєте повний контроль над кількістю слів.
Структура публікації в блозі
За допомогою параметра структури публікації блогу ви можете керувати зображенням, назвою та мета блогу вашої публікації в блозі.
Тема Astra також дозволяє своїм користувачам вимикати або приховувати зображення функції та налаштування мета блогу. Після того, як ви їх сховаєте або вимкнете, назва зникне з опції Meta блогу. Тож будьте пильними, налаштовуючи свій допис у блозі. Мета блогу є невід'ємним елементом вашого блогу, тому відключення його не є правильним рішенням.
Блог мета
Blog Meta - це короткий опис блогу або вмісту, який ви написали. Читач завжди прагне дізнатись цю додаткову інформацію, оскільки це допоможе їм вирішити, чи варта інформація, що міститься в блозі, їхнього часу чи ні.
Отже, увімкніть опцію та налаштуйте блог Meta з його параметрами налаштування; ряд отриманих коментарів, публікація та автор, дата публікації та теги.
Ширина вмісту блогу
Тема Astra також дозволяє користувачам керувати шириною вмісту блогу. Ви можете встановити ширину вмісту за замовчуванням або встановити її відповідно до вашого стилю; налаштувати. Якщо ви вибрали параметр налаштування, ви можете налаштувати ширину свого блогу від діапазону 0-500.
Налаштування типографіки
Типографія - найцікавіша частина налаштування. За допомогою цього параметра налаштування ви можете оформити назву архіву та заголовок відповідно до вашого стилю. Вибравши шрифт, колір та стиль свого блогу в чудовий дизайн за мить. Ні клопоту, ні знання кодування, ні потреби в допомозі експертів; Вам потрібна лише тема Astra, щоб створити красивий приголомшливий дизайн блогу.
Тепер, якщо ви хочете налаштувати одну публікацію або окрему тему блогу, тема Astra також дозволяє це зробити з легкістю.
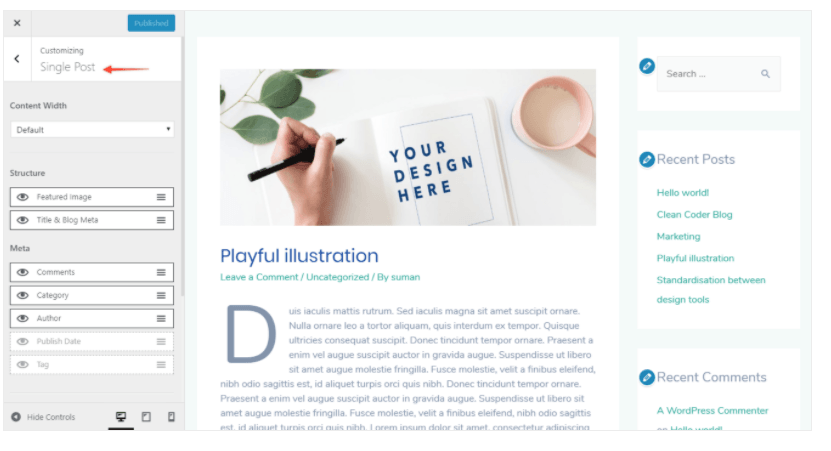
Одинарна публікація
Перейдіть до Зовнішній вигляд> Налаштувати> Блог> Окрема публікація В одній публікації ви можете налаштувати ширину, структуру і мета вмісту публікації свого блогу. Ви можете встановити ширину вмісту як параметр за замовчуванням або налаштувати його відповідно до ваших потреб.

У опції структури можна додавати зображення та назви функцій та мета блогу. Ви можете налаштувати коментарі, категорію, автора, дату публікації та тег у опції Meta. Просто натиснувши на значок ока, ви зможете увімкнути/ вимкнути цю опцію.
Тема Astra Pro
Безкоштовна Astra не тільки сумісна, але й є легкою, надшвидкісною та дуже рекомендованою. Тоді як, якщо ви хочете скористатися додатковими розширеними опціями, ви можете захопитися їхньою професійною версією. Давайте розглянемо деякі з їхніх пропозицій професійної версії:
- Це дозволяє користувачам створювати дивовижні сітки, кладку та макети списків для сторінок блогу та архіву
- Він пропонує нумеровану пагінацію та нескінченну прокрутку
- Для мета вони пропонують оцінювач часу читання ; це дає відвідувачеві уявлення про довжину блогу
Для окремих публікацій, вікна інформації про автора, автоматичного завантаження попередніх повідомлень - це додаткові параметри налаштування, які пропонує Astra Pro.

Тож тепер видалити відступ біля зображення зображення та автоматично переглянути попередній пост без натискання не складно. Це дозволить залучити користувачів до ваших статей та залучити відвідувачів до ваших блогів.
- Тема Astra пропонує велику колекцію красивих, приголомшливих та привабливих початкових шаблонів. Вони, безумовно, варто вкласти гроші
- Astra pro також пропонує модуль макета сайту. Модуль макета сайту пропонує макет повної ширини, рідинний макет, фіксовану ширину та опцію макетування. За допомогою їх чітких варіантів розмітки сайту ви можете без зайвих клопотів створювати креативні, вражаючі та унікальні сторінки блогу та архіву.
Висновок
Тема Astra - це безкоштовна, швидка та легка тема, призначена для початківців та професіоналів на ринку. Це допоможе вам швидко, легко та легко створити неймовірний блог. За допомогою теми Astra ви можете керувати дизайном своїх публікацій у блозі та сторінок архіву. Він пропонує широкий спектр варіантів налаштування; Ви можете керувати вмістом, шириною, мета та типографікою відповідно до власної волі та бажання. Стилі блогів та сторінок архівів тепер не викликають клопоту. Вам потрібна тема Astra, і ваша робота буде інтегрована легко та за лічені хвилини. Астра - вільна тема; проте, якщо ви хочете додати блиску до своїх блогів, ви також можете скористатися їх преміальною версією. Astra pro пропонує додаткові можливості налаштування, які є не тільки гідними, але й економічно вигідними.







Yah artical hamare liye us ful hai
Muchas gracias por la explicación, estoy armando mi web personal y me ayudo muchisimo!
Але архів блогу за замовчуванням не відображається так зі стовпцями. Він відображається у списку дописів одна за одною. Я не можу знайти варіант, щоб змінити це.
Привіт, ви перевірили налаштування теми, розділ блогу? Ви повинні знайти налаштування дисплея.
Danke, ich liebe Euch. Für Gelegenheits-Designer einfach ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Мега!
Bonjour,
Je vois que ce thème peut s'acheter sur abonnement (c'est la 1ere fois que je vois cela!). Que se passe-t-il quand on arrete l'abonnement ? les options payantes disparaissent ?