Юпітер - це всесвітньо відома тема WordPress, створена Artbees, якій довіряють понад 14, 5000 клієнтів з усього світу.
Після величезного успіху теми Юпітер, Artbees запустила свою нову версію Юпітер, побудовану з нуля за допомогою конструктора сторінок Elementor. Юпітер помножив свою функціональність разом із конструктором сторінок Elementor, і це підтверджується збільшенням продажів у 104 копії. Хоча оригінальна тема Юпітера була хітом також із понад 100 000 продажів та 4,75 рейтингами понад 4500 оглядів, проте JupiterX - ще один великий удар, який поєднується з конструктором сторінок Elementor.
JupiterX конструктором сторінок Elementor пропонує чудові функції налаштування, щоб налаштувати кожну найдрібнішу деталь стилю та макета вашого сайту.
- Тема WordPress для JupiterX: Огляд
- Тема WordPress для JupiterX: Основні характеристики
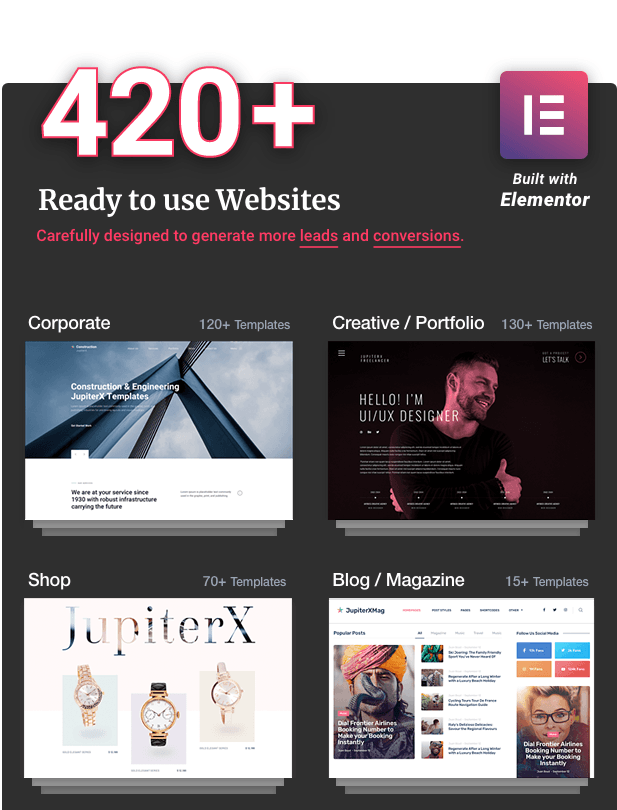
- Заздалегідь створені 420+ демонстраційних сайтів - економте свій час
- JupiterX: Elementor Page Builder Integration
- Отримайте нові аддони та віджети Elementor
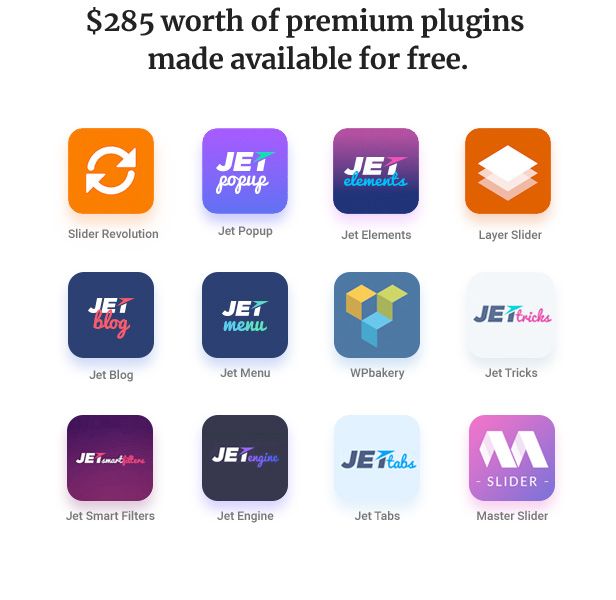
- Преміум писати Plugin сек Bundled протягом Free
- Встановлення теми JupiterX
- Створення сторінок за допомогою теми JupiterX та Elementor
- Встановіть максимальну ширину веб-сайту
- Як створити ширину повної сторінки за допомогою вмісту зображення на повну ширину?
- Як налаштувати заголовки
- Як налаштувати колонтитул
- Створіть сторінку за допомогою Elementor
- Створюйте сторінки WooCommerce
- Одна сторінка блогу - найпростіший спосіб налаштувати вашу єдину сторінку блогу
- Плюси і мінуси JupiterX
- Професіонали JupiterX
- Мінуси від JupiterX
- Скільки коштує JupiterX?
- Мій остаточний вердикт
Тема WordPress для JupiterX: Огляд
JupiterX - це надійна, швидка та легка тема WordPress, яка постачається з більш ніж 520 попередньо створеними демонстраційними веб-сайтами. JupiterX в комплекті з конструктором сторінок Elementor пропонує безперешкодне і безмежне управління для налаштування кожного куточка вашого веб-сайту WordPress.
Крім налаштування лише шаблонів сторінок, ви можете спроектувати заголовки та колонтитули з нуля. Крім того, ви будете мати повний контроль над версією магазину WooCommerce та налаштувати список товарів, кошик, сторінки оформлення замовлень та багато інших розділів.
Тема WordPress для JupiterX: Основні характеристики
Перш ніж ми розповімо вам про те, як використовувати JupiterX та Elementor для створення чудових публікацій та сторінок на WordPress, ось короткий огляд деяких його ключових особливостей:
Заздалегідь створені 420+ демонстраційних сайтів - економте свій час

Ви можете зарезервувати багато часу, створивши сайт свого клієнта з одного з попередньо створених демонстраційних веб-сайтів, який постачається з усіма необхідними шаблонами. Ці демонстраційні сайти створені за допомогою конструктора сторінок Elementor, щоб ви могли легко налаштувати будь-який розділ відповідно до бренду вашого клієнта.
JupiterX: Elementor Page Builder Integration
JupiterX повністю сумісний з популярним plugin конструктора сторінок Elementor. Насправді всі його попередньо створені демонстраційні програми створені за допомогою Elementor. Таким чином, налаштувати демонстраційні сторінки, щоб отримати бажаний дизайн, дуже просто.
Ось короткий огляд усього, що ви можете зробити з Elementor:
- Налаштуйте демонстраційні веб-сайти
- Налаштуйте макети верхнього та нижнього колонтитулів
- Створюйте власні форми
- Створюйте власні меню
- Створюйте привабливі спливаючі вікна для збору потенційних клієнтів
- Анімуйте свій веб-сайт за допомогою вигадливих візуальних ефектів
Отримайте нові аддони та віджети Elementor
Окрім безкоштовного plugin Elementor, ви можете покращити його функціональність за допомогою двох додаткових plugin Elementor.
Jet Elements : допомагає з деякими новими вдосконаленими віджетами
Raven : окрім додавання унікальних атрибутів до Elementor, він чудово працює з функціоналами верхнього / нижнього колонтитула.
Поряд з елементами Elementor Add, а також понад 80 ексклюзивними елементами, ви також отримаєте кілька зручних віджетів, які допоможуть вам у розумному дизайні.
Преміум писати Plugin сек Bundled протягом Free
Пачки JupiterX у тоннах преміум- plugin . Якби ви купували ці plugin окремо, це коштувало б вам близько 285 доларів. Але з JupiterX ви отримуєте їх безкоштовно.

Встановлення теми JupiterX
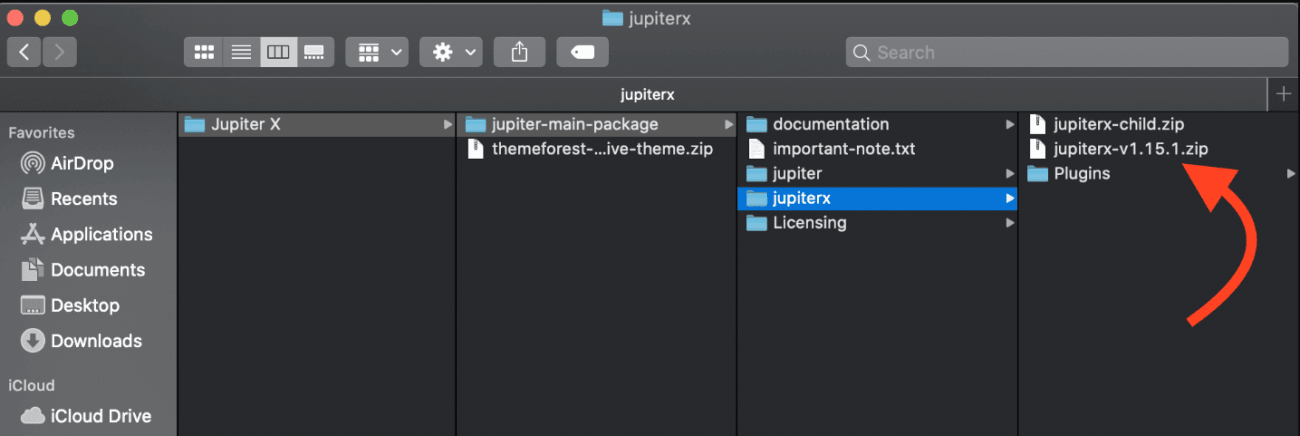
Завантаживши тему JupiterX з ThemeForest, розпакуйте файл та вийміть папку Jupiter. Немає необхідності розпаковувати папку jupiterx.

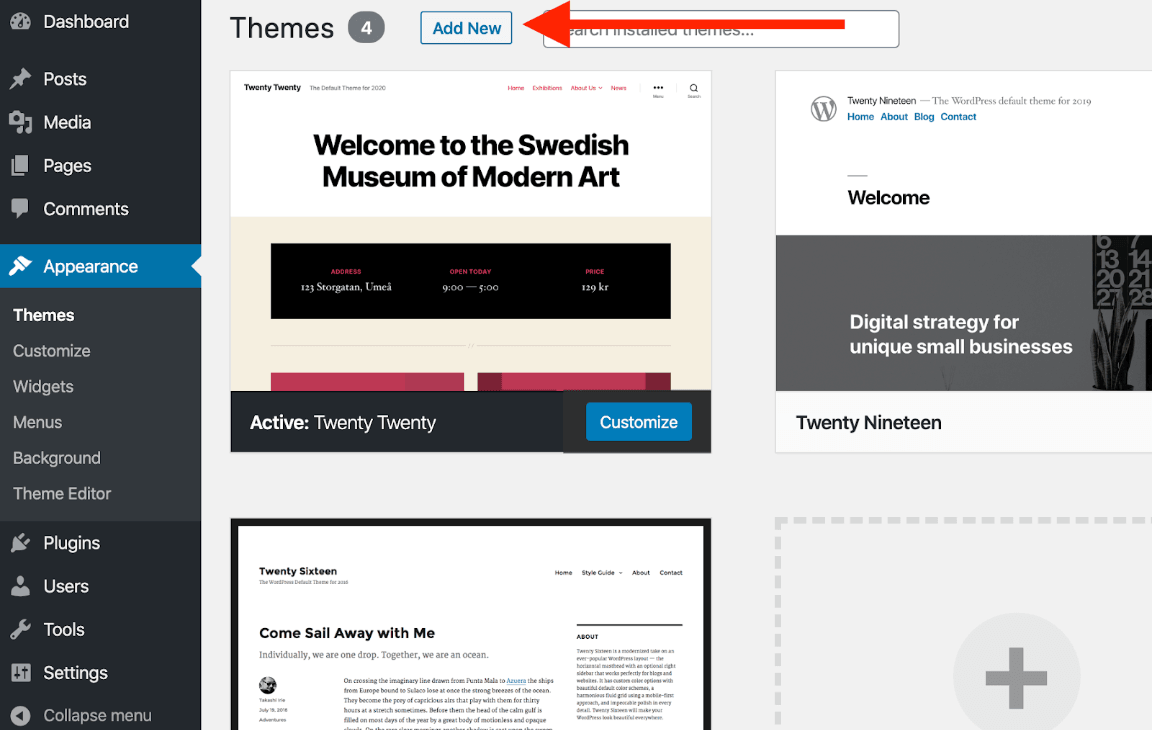
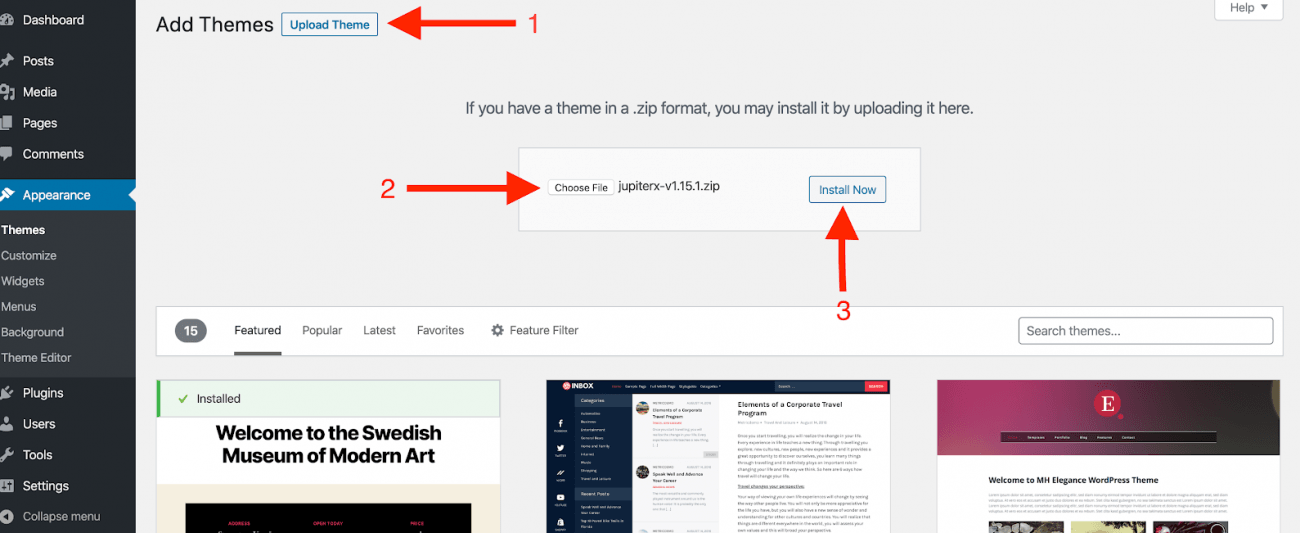
Тепер увійдіть на свій сайт WordPress та перейдіть до Зовнішній вигляд> Теми та натисніть нове.

Клацніть на Додати нове, а потім завантажте тему. Виберіть папку, яку ви нещодавно завантажили з ThemeForest, і натисніть на встановити та активувати.

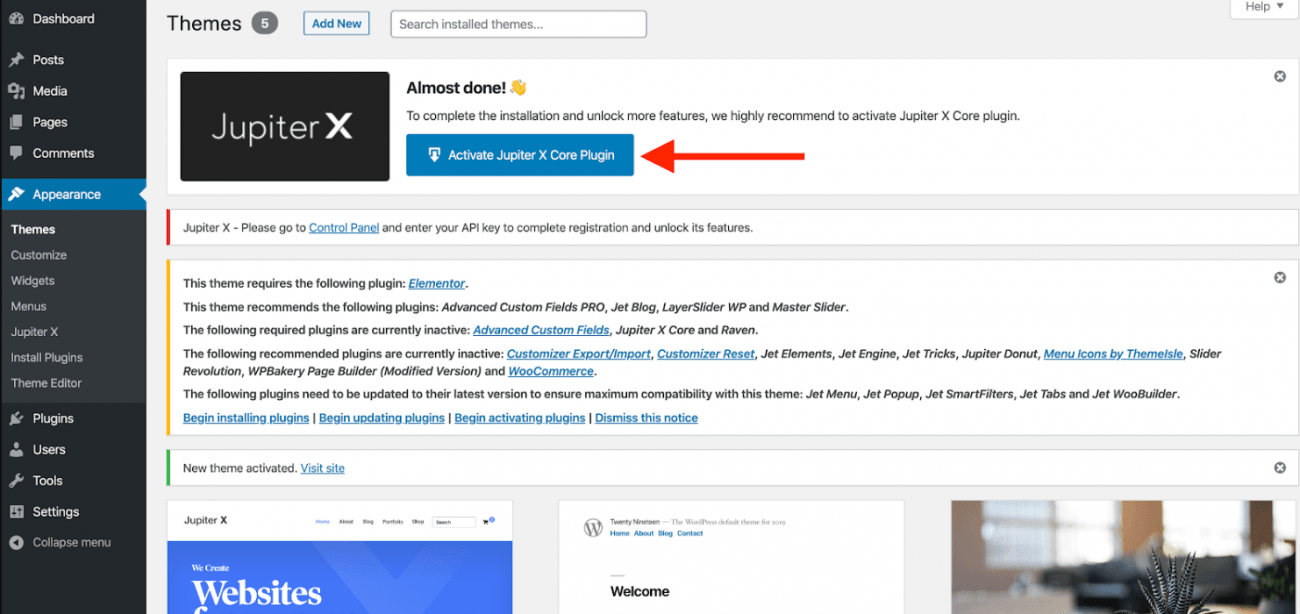
Після того, як ви майже закінчили, ви повинні будете встановити необхідні jupiterx основний plugin s. Щоб встановити plugin , перейдіть до вікна сповіщень, яке з’явиться вгорі, і натисніть на активацію кнопки plugin JupiterCore X.

Ви можете також встановити JupiterX ядро plugin s з Plugin s> Додати новий> Завантажити plugin plugin а потім встановити поштовий JupiterX plugin с.
Ви можете налаштувати ширину веб-сайту, заголовок, колонтитули та шаблони сторінок за допомогою сторінки Elementor, щоб створити ваш унікальний макет бренда. Давайте розберемося в деталях.
Створення сторінок за допомогою теми JupiterX та Elementor
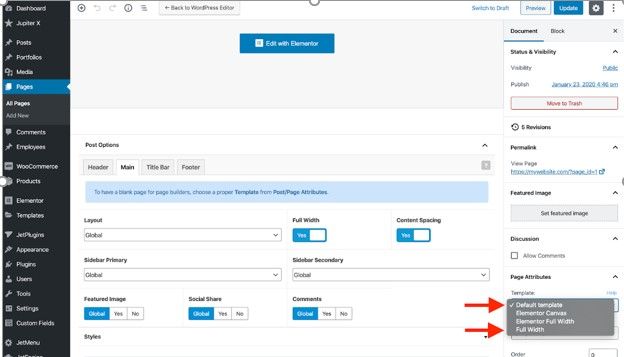
Захоплююче та унікальне, що ви знайдете за допомогою теми JupiterX, це те, що ви можете налаштувати унікальний заголовок, колонтитул, бічну панель та параметри вмісту кожної сторінки окремо. І ці параметри сторінки будуть доступні в кінці кожної сторінки.

Встановіть максимальну ширину веб-сайту
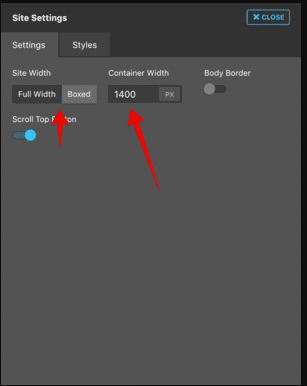
Ширина веб-сайту JupiterX за замовчуванням встановлена як максимальна 1400px, якщо ви використовуєте будь-який макет ширини Box. Однак ви можете змінити його на будь-яке бажане значення за допомогою наступної процедури.
Перейдіть до: Зовнішній вигляд> Налаштувати> налаштування сайту
У розділі налаштувань ви можете встановити потрібну ширину контейнера та повну ширину, а потім натисніть кнопку Опублікувати.

Як створити ширину повної сторінки за допомогою вмісту зображення на повну ширину?
Якщо ви хочете встановити вміст на повну ширину, що тягнеться до меж без проміжку між заголовком та колонтитулом, вам потрібно буде встановити атрибут сторінки на повну ширину.

Як налаштувати заголовки
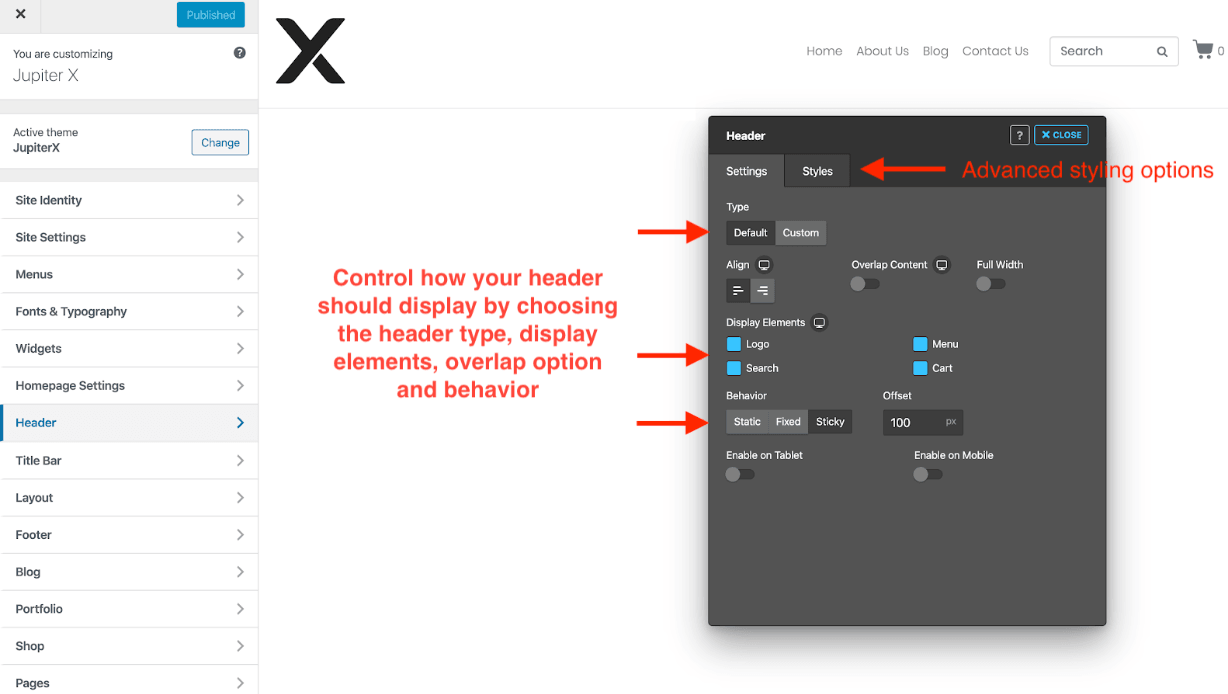
Існує два типи параметрів заголовка, перший - заголовок за замовчуванням, а наступний - власний заголовок. Ви також можете додати більше функціональних можливостей до будь-якого існуючого заголовка, ви можете вибрати липкий заголовок або прозорий заголовок, а також з області налаштування;
Перейдіть до: Настроювач> Заголовок> Налаштування
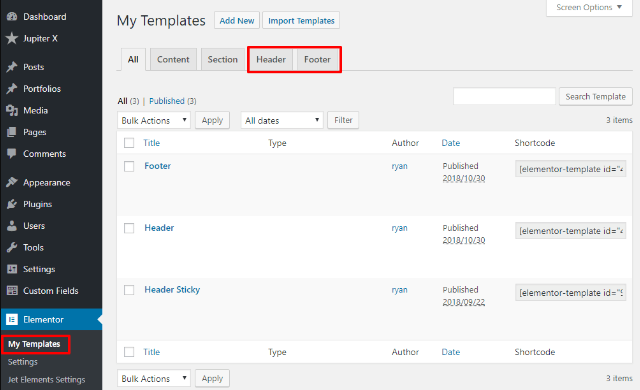
Або ви можете керувати наявним заголовком, використовуючи plugin Ravan, який є розширенням для конструктора Elementor.
Перейдіть до: Elementor> мої шаблони> заголовок

Щоб вибрати опцію заголовка за замовчуванням
Перейдіть до: Налаштувати> Заголовок> виберіть Заголовок за замовчуванням

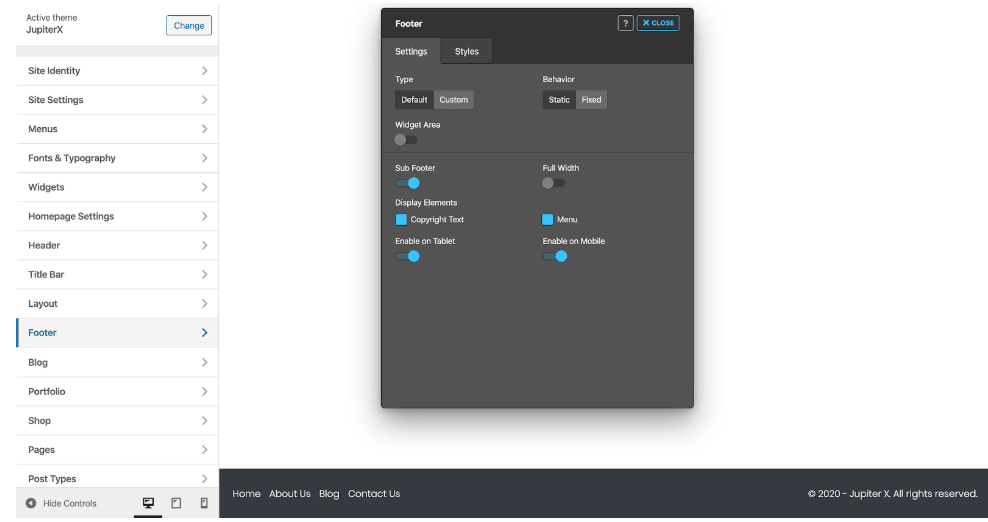
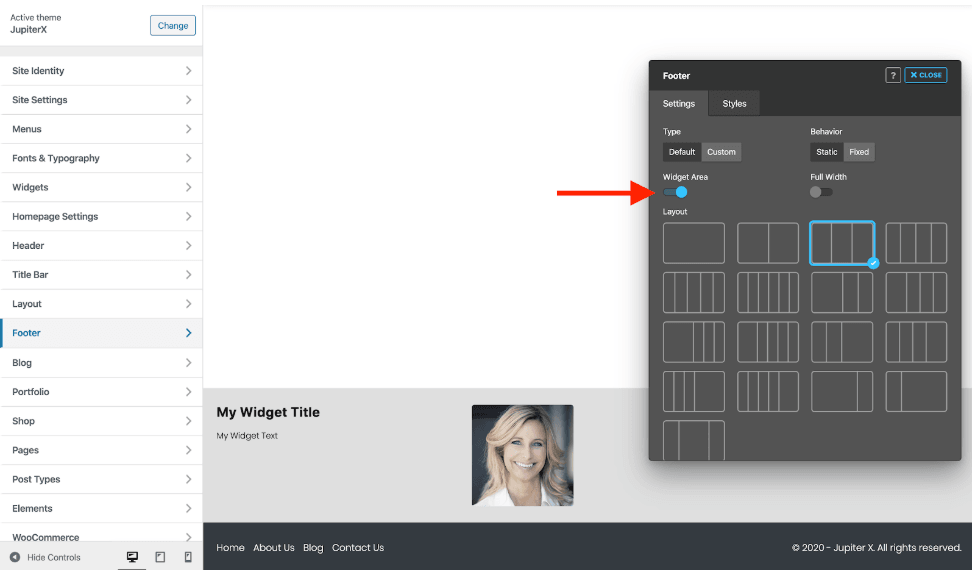
Як налаштувати колонтитул
Аналогічно параметрам заголовка, у вас є також два варіанти нижнього колонтитулу; колонтитул за замовчуванням та налаштувати колонтитул.

Футер далі класифікується на два розділи; Область підніжжя та віджета (вимкнено за замовчуванням). Якщо ввімкнути область віджетів, ви побачите параметри віджетів у нижньому колонтитулі.

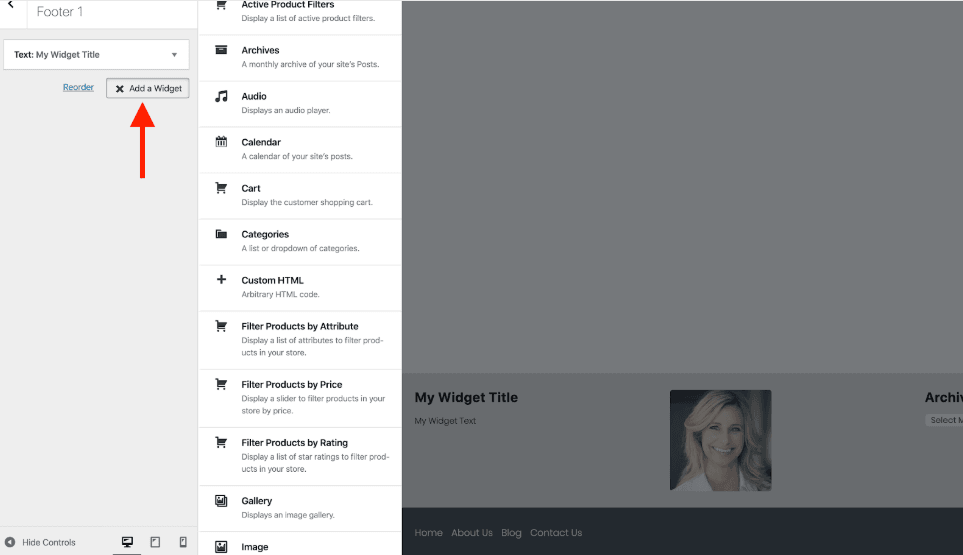
Ви можете налаштувати та додати нові віджети у нижньому колонтитулі. Перейдіть у віджети Customizer> та додайте потрібний віджет нижнього колонтитула.

Вибравши макет свого веб-сайту, тепер заголовки та колонтитули переходять до створення сторінок за допомогою конструктора Elementor.
Створіть сторінку за допомогою Elementor
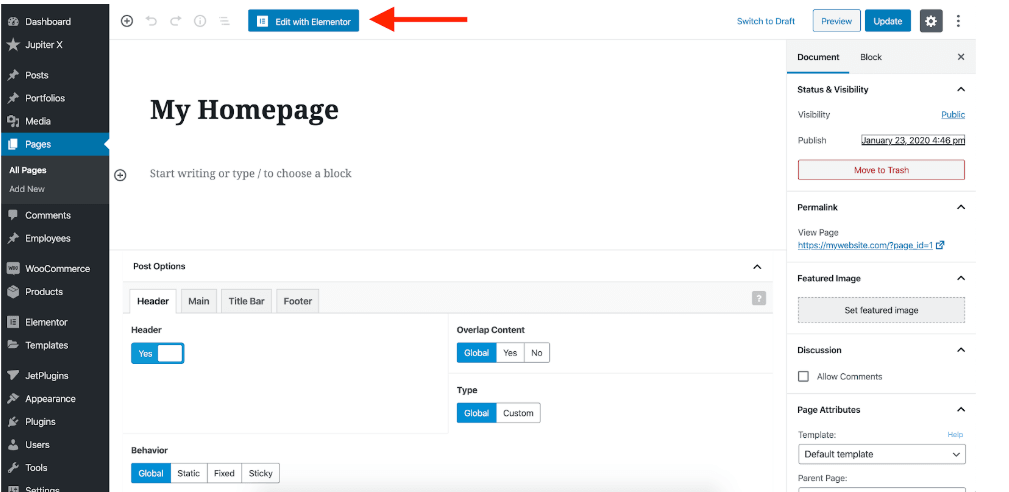
Переконайтеся, що ви встановили конструктор сторінок Elementor, який постачається з темою JupiterX. Потім перейдіть до створення нових сторінок за допомогою конструктора Elementor.
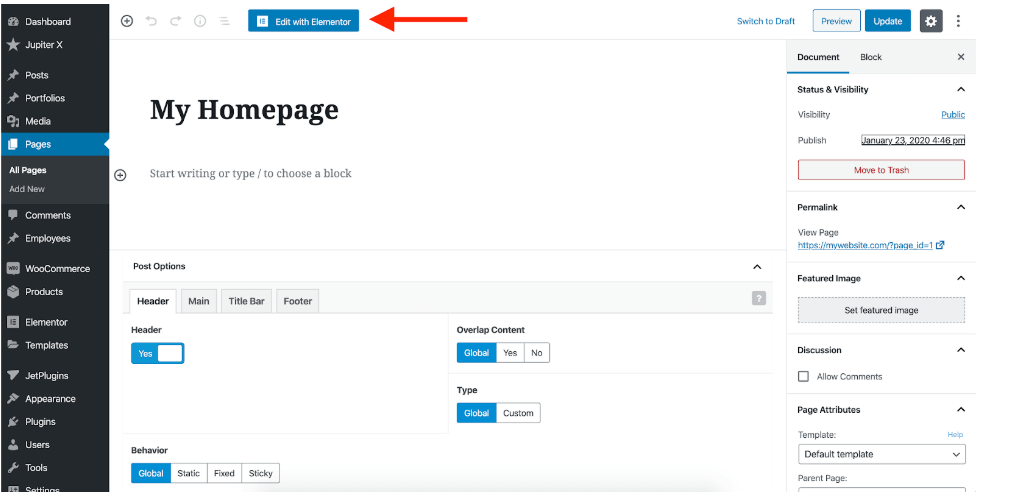
Створіть нову сторінку та натисніть на «Змінити з елементом»

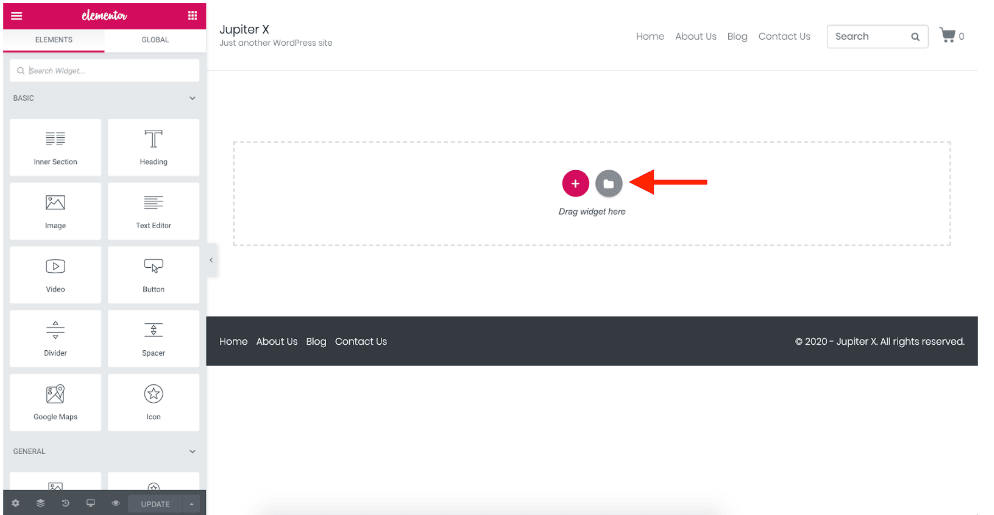
Тепер, щоб заощадити час, ви можете використовувати будь-який попередній шаблон сторінки / блоку. Вибравши шаблон, натисніть кнопку вставки, і коли шаблон буде вставлено на вашу сторінку, ви можете додатково налаштувати його, використовуючи параметри, доступні на лівій панелі.

Ви можете використовувати plugin raven для налаштування шаблонів сторінок та блокування шаблонів. Raven постачається із 100+ ексклюзивними шаблонами сторінок і блоків та 25 новими елементами для Elementor.
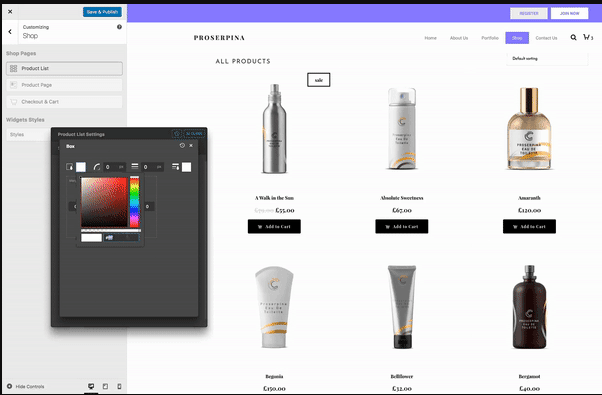
Створюйте сторінки WooCommerce
Тема JupiterX поставляється з вісьмома попередньо виготовленими шаблонами сторінок одного магазину та безліччю інших варіантів налаштування, щоб ви могли отримати свій унікальний вигляд бренда. У вас буде можливість вибрати вашу унікальну колірну гамму та застосувати зміни до будь-яких попередньо виготовлених шаблонів для сторінок товарів, описів товарів та кнопок кошика. Крім того, ви можете встановити параметр швидкого перегляду продукту під час оформлення замовлення, щоб збільшити коефіцієнт конверсії.

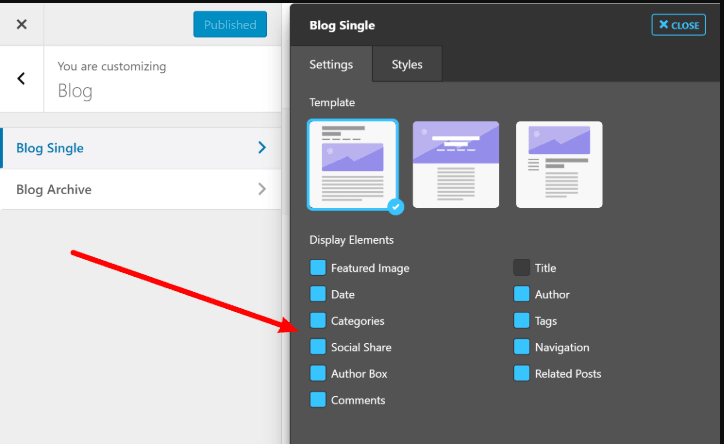
Одна сторінка блогу - найпростіший спосіб налаштувати вашу єдину сторінку блогу
JupiterX пропонує три окремі шаблони дописів у блозі, які легко настроюються для однієї сторінки за замовчуванням. Ви можете вибрати будь-який готовий унікальний макет блогу, а також ви можете керувати різними функціями, такими як; кнопка соціального обміну та відповідні публікації. Якщо вам не подобається відображати ці параметри, просто вимкніть їх в області налаштувань.

Плюси і мінуси JupiterX
Професіонали JupiterX
- JupiterX пропонує безліч готових сайтів на вибір
- Модель понад 100 блоків, щоб налаштувати ваш магазин комерційної торгівлі
- Розширення Elementor та Elementor дозволяють створити більшу частину вашого веб-сайту за допомогою простого перетягування
- Налаштуйте кожну сторінку, включаючи колонтитул та колонтитул, щоб отримати унікальний вигляд
- 20 готових варіантів заголовків
- Сумісний з більш ніж 35 важливими plugin
Мінуси від JupiterX
- Тема начебто громіздка, а також потребує безлічі інших встановлених плагінів поверх самої теми, що веде до важчої сторони.
- Менш чуйний порівняно з різними темами конкурентів
- Підтримка клієнтів не так сильно реагує
- Тони помилок з останнім оновленням
- Настроювання заголовків не таке дружнє, а переходи - жахливі.
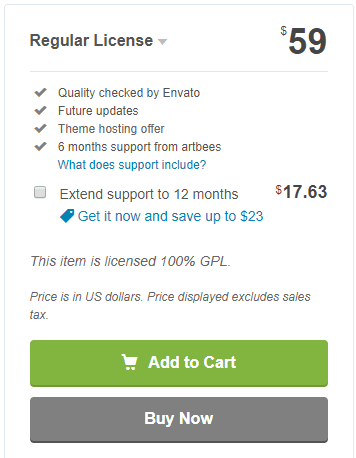
Скільки коштує JupiterX?
Ви можете отримати JupiterX всього за 59 доларів з усіма майбутніми оновленнями, а також із пропозицією хостингу теми за тією ж ціною.

Мій остаточний вердикт
Якщо ми подивимося на ціну теми JupiterX , вона досить економічна, упакована необхідними plugin . Однак, що стосується рейтингу, багато клієнтів скаржаться на проблеми з помилками, з якими вони часто стикаються. Окрім того, тема не виявляється настільки чуйною, як конкуренти, наприклад тема Avada та газета.
Погляньте, що сказав один із клієнтів JupiterX у своєму огляді.








,
чи вам потрібен Elementor Pro ?
Юпітер est-il en français ?
bien à vous
Стефан
Bonjour, oui il existe une transduction française et non Elementor Pro n'est pas duligatoire pour utiliser le thème.