Ви коли-небудь чули про вислів «ніколи не судіть про книгу за обкладинкою»? Ну, ми не можемо сказати, що з веб-сайтами так само. Підтримка макета і теми вашого веб-сайту є надзвичайно важливим завданням. Тема сприяє залученню трафіку на веб-сайт. Переконатися, що тема відповідає ніші вашого веб-сайту, є складним завданням. Знайти ідеальні теми, які відповідають вашому типу вмісту, є досить складним завданням. Тема Astra тут, щоб вирішити цю проблему.
Ми існуємо в епоху, коли рішення наших проблем є в Інтернеті. Розробники щодня придумують безліч plugin . Ці plugin допомагають користувачам отримати першокласний вигляд свого веб-сайту. Навіть деталі дитини беруть участь у створенні позитивного чи негативного впливу на відвідувачів. Отже, обов’язково потрібно утриматися від того, щоб напружувати погляд вашого веб-сайту.
Ми тут, щоб представити вам легкий інструмент із надшвидкою швидкістю. Цей інструмент вирішить усі ваші проблеми з темами та макетами. Макет сайту Astra Theme може допомогти вам запобігти подібним ситуаціям. Цей інструмент містить усі необхідні функції для задоволення бажаного дизайну та теми.
Розмітка тематичного сайту Astra є легкою та працює без підвішування. Ця тема обслуговує понад 1000000 користувачів із своїми бездоганними функціями. Astra Theme Макет сайту дозволяє користувачам створювати свої веб сайти на свій смак. Крім того, нижче ми детально обговоримо характеристики цих інструментів.
- Що таке макет сайту і як прийняти рішення про макет для вашого WordPress:
- Макети сайтів, що підтримуються темою WP Astra:
- Встановлення теми WP Astra
- Макети сайтів, пропоновані Astra:
- Ціноутворення на тему Astra
- Висновок
Що таке макет сайту і як прийняти рішення про макет для вашого WordPress:
Підтримання чистоти та чистоти веб-сайту має бути вашим головним пріоритетом. Для цього вам може знадобитися взяти в руки деякі інструменти. Тим не менше, перед тим, як продовжити, давайте обговоримо, що означає макет сайту.
Ідеальний макет полегшує навігацію, підкреслюючи важливі частини веб-сайтів. Макети веб-сайтів роблять в центрі уваги примітні речі, роблячи їх сміливими. Найкращий спосіб полегшити навігацію - обравши найбільш зручний та привабливий макет.
Як уже згадувалося вище, всі міні-деталі мають значення для мозку людини. Як би незначно вони не звучали, вони відіграють величезну роль. Наприклад, стиль шрифту та розмір шрифту можуть переконати когось перевірити ваш веб-сайт. Ці речі - якщо їх не вибрати належним чином - можуть стати причиною зменшення трафіку.
Привабити своїх клієнтів за допомогою дизайну недостатньо. Вибір найвишуканішого макета є найважливішим обов’язком залучити клієнтів на ваш веб-сайт. Вся частина макету може або змусити вас виграти або програти.
Ось речі, про які слід подбати, вибираючи макет для веб-сайту:
- Чітко визначений макет виступає як величезна допомога клієнтам. Чітко визначені формати допомагають клієнтам знаходити необхідні речі. Погано побудований макет відганяє клієнтів своєю роздратованою навігацією.
Витратьте більшу частину часу на вирішення ідеального плану. Якщо структура не буде правильною, продукція стане цілком відходами.
- Ви повинні мати можливість вибрати макет, який застряє у свідомості клієнтів. Змусити клієнта повернутися, використовуючи мистецтво верстки, важко. Після того, як ви вибрали найбільш підходящий макет для вашого веб-сайту, клієнт часто потрапляє на гачок і відвідує його.
- Вибираючи макет, вибирайте той, що має відповідну кількість дизайну та кольору. Занадто багато структур і графічних зображень, як правило, надають вашому веб-сайту дивну атмосферу. Занадто великий дизайн заплутає клієнта.
Підводячи підсумок, виберіть макет, де замовник не повинен косити очі, шукаючи конкретну річ.
- Зберігайте обов’язковий вміст на кожній сторінці вашого веб-сайту. Ця стратегія допомагає привернути увагу клієнта, не надто стараючись.
Макети сайтів, що підтримуються темою WP Astra:
Astra - тематичний сайт, який дозволяє трансформувати ваш веб-сайт. Маса користується своїми можливостями, які доступні безкоштовно. Цей веб-сайт можна використовувати для багатьох цілей, таких як бізнес, блоги, онлайн-портфоліо тощо. У безкоштовній версії є багато можливостей. Тим не менше, щоб отримати ще кращі можливості, вам доведеться придбати преміум-версію.
Astra - це робота компанії WordPress, яка працює в цій галузі понад 60 років. Найкраща особливість Astra полягає в тому, що вона дуже сумісна з Plugin WordPress для побудови сторінок.
Веб-сайт повинен бути зручним для користувачів. Складні макети не залучатимуть трафік на ваш сайт. Макет сайту відіграє свою доброчесну роль, допомагаючи користувачеві орієнтуватися на сторінках та багатьох інших речах. Простий макет сайту швидко приведе вас до потрібної сторінки, спростивши навігацію для користувача. Щоб задовольнити ваші вимоги на вашому сайті, Astra складається з 4 типів макетів, які є такими:
- У коробці
- Повна ширина
- М'який
- Розташування рідини
Зараз ми обговоримо деякі особливості теми Astra , які справді є похвальними.
- Теми WordPress розроблені таким чином, що навіть звичайна людина може дуже легко використовувати їх на своєму веб-сайті. Теми Astra містять усі необхідні елементи, дизайн, особливості, які можна розмістити в будь-якій ніші. Це шматок пирога для початківців.
- Теми також полегшують нам можливість вибору на замовлення. Якщо бути конкретним, ви можете змінити налаштування теми відповідно до своєї волі та вимог.
Цей глобальний варіант налаштування дає вам повноваження щодо багатьох інших елементів, і ви можете змінювати їх налаштування відповідно до вашого вибору.
- Однією з найважливіших функцій, яку повинен містити ваш веб-сайт, є те, що його дизайн повинен реагувати. Ми знаємо, що багато користувачів вважають за краще отримувати доступ до веб-сайту через мобільний телефон, тому веб-сайт має бути адаптивним.
Тож тема Astra має якість реагування, що робить її зручною для мобільних пристроїв.
- Створення магазину електронної комерції за допомогою Astra стало без зусиль. На WordPress є багато тем, які надають вам можливість інтеграції woo-commerce
З Astra ви зможете не тільки інтегрувати його з woo-commerce, але й сприятиме надзвичайно привабливому дизайну веб-сайту.
Встановлення теми WP Astra
Тепер, щоб перейти до встановлення, вам доведеться виконати кілька кроків. Після того, як ви подбали про ці кроки, вашу тему Astra буде успішно встановлено. Кроки такі:
- Шукати теми в Google:
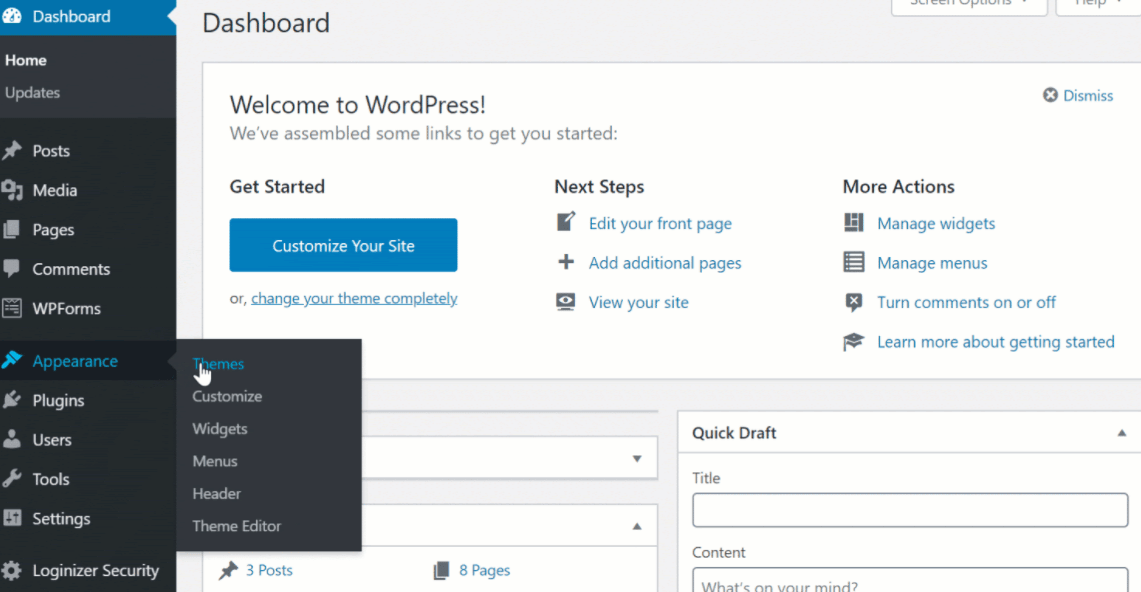
Результатів пошуку буде безліч. Клацніть на найбільш підходящий і завантажте тему WordPress Astra. Тепер, щоб встановити макет теми Astra, перейдіть на інформаційну панель WordPress і виберіть теми.

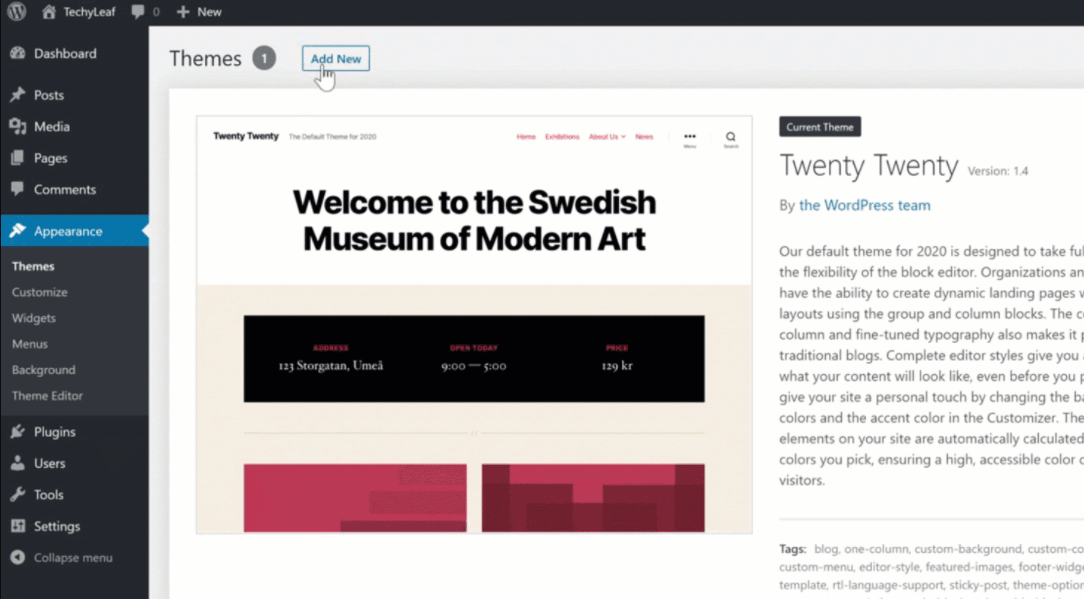
- Клацніть на «Додати нове“:
Вибравши опцію «теми», натисніть «додати нову».

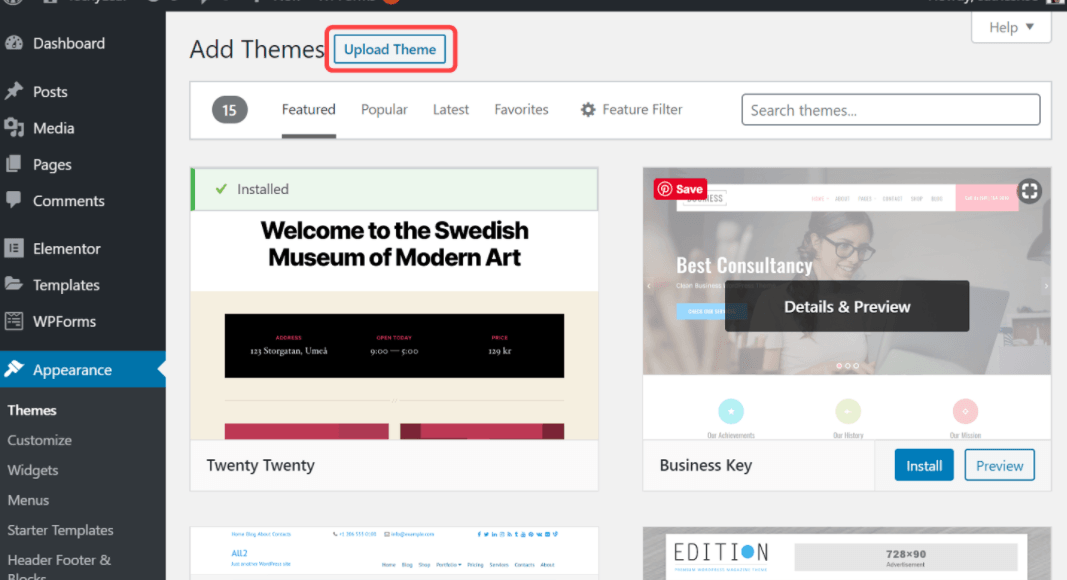
- Завантажити тему:
Після того, як ви потрапили на сторінку тем на, натисніть "завантажити теми". Потім виберіть тему Astra, яку вже завантажили на ваш комп’ютер.

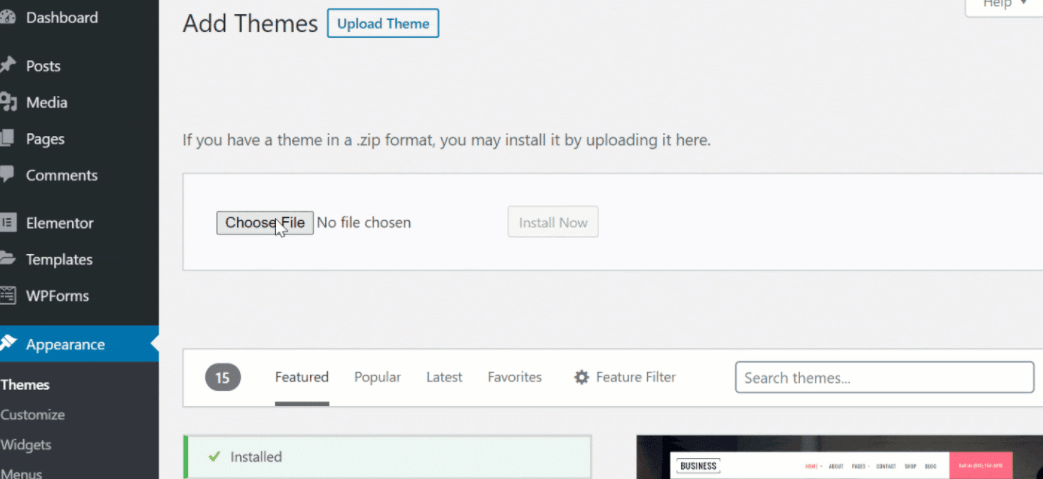
- Виберіть файл:
Клацнувши на «завантажити теми», перейдіть до «вибрати файли» та оберіть папку zip теми Astra.

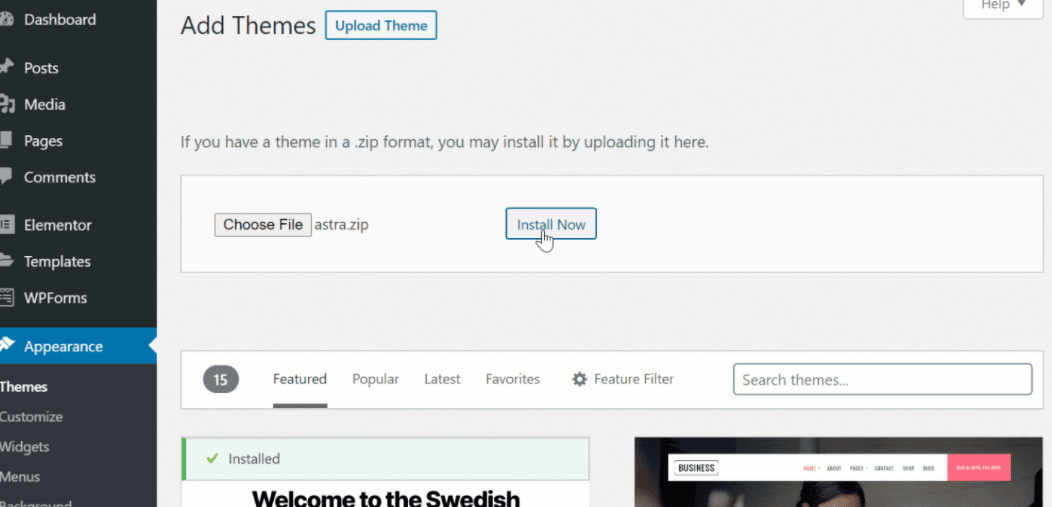
- Встановіть файл:
Після вибору файлу з’явиться опція встановити зараз. Клацніть на цю опцію, щоб розпочати процес встановлення.

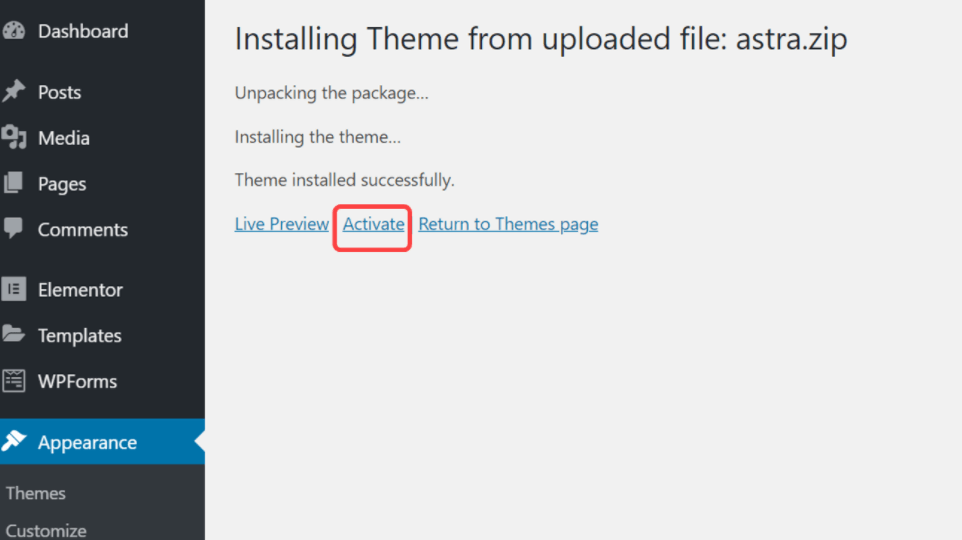
- Активувати:
Адже це зроблено. Тепер натисніть на активувати. Таким чином, тема Astra буде встановлена та активована на вашому веб-сайті WordPress.

Щоб встановити Astra pro Add on, вам доведеться виконати такі дії.
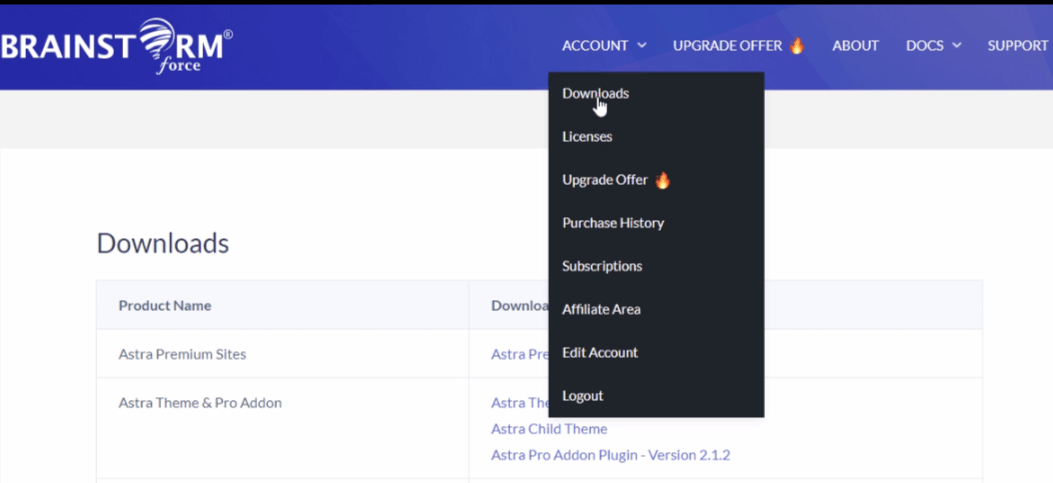
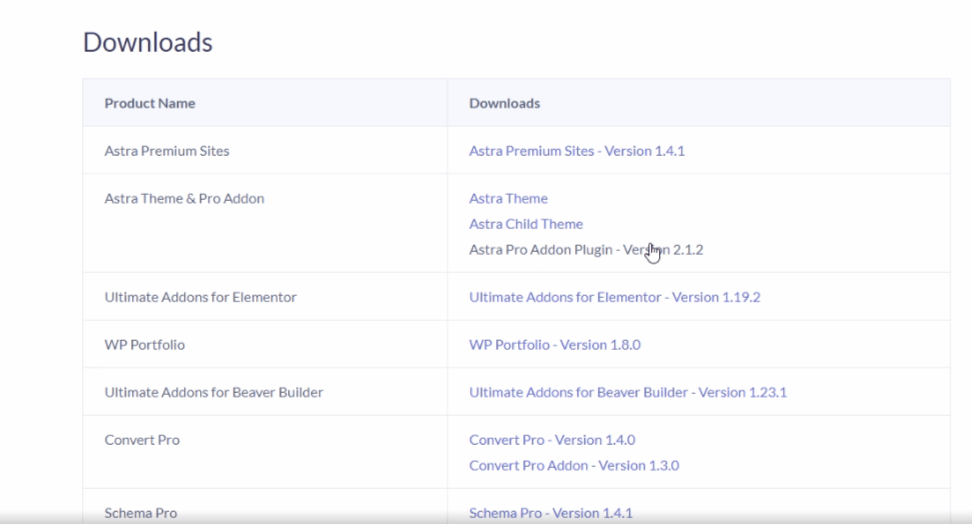
- Перейти до завантажень:
Зайдіть на веб-сайт астри, а потім перейдіть до облікових записів. Тепер натисніть Завантаження.

- Завантажте plugin Astra Pro:
Завантажте plugin Astra Pro. Після завантаження на вашому комп’ютері з’явиться zip-файл теми Astra.

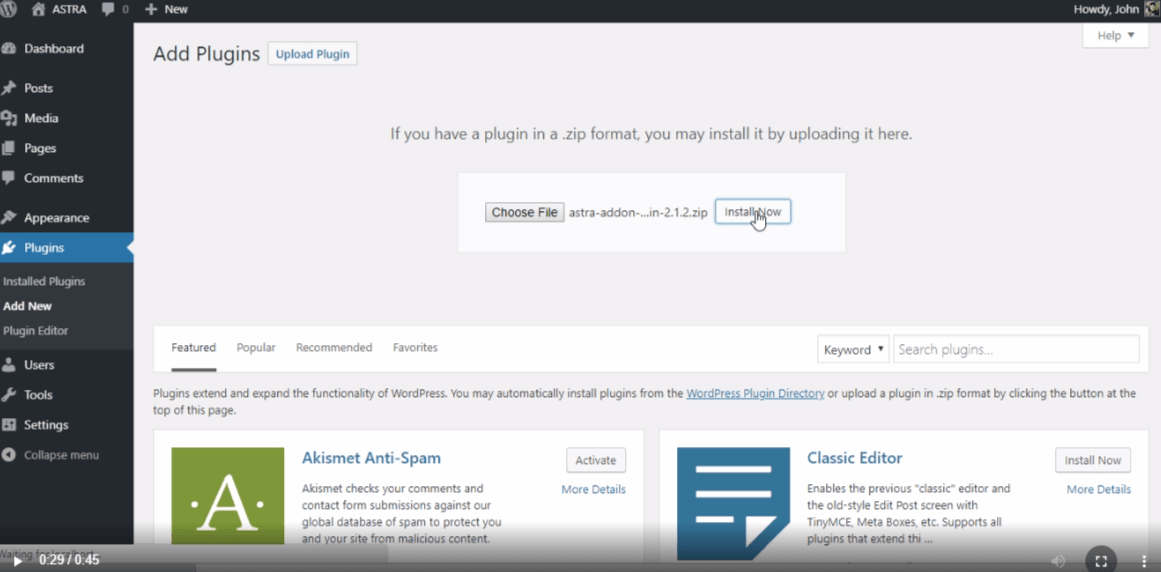
- Встановити:
Після завантаження перейдіть на веб-сайт WordPress і натисніть на файл завантаження. Потім завантажте папку Astra pro zip.

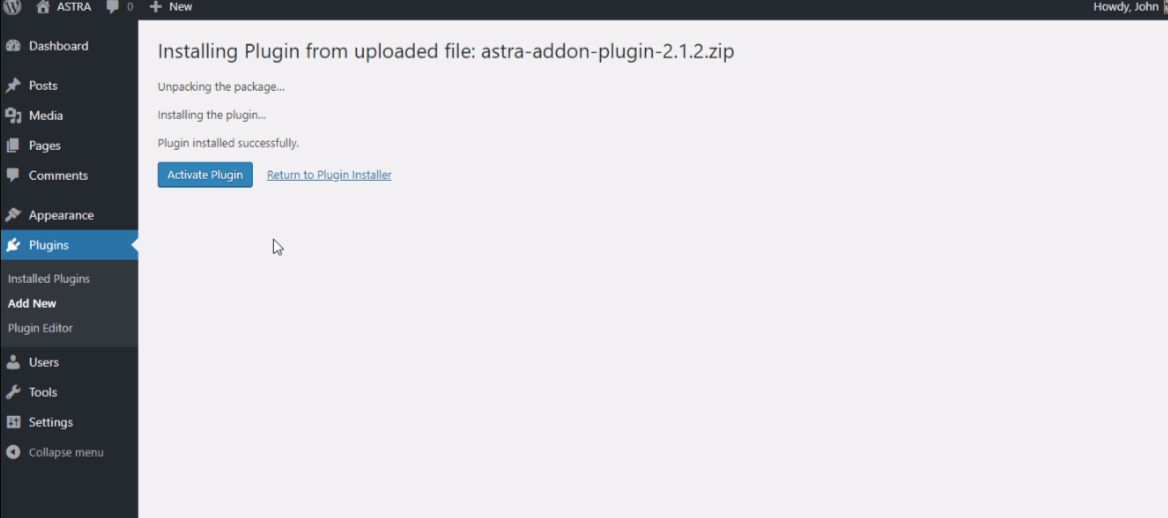
- Активувати:
Після встановлення plugin Astra Pro активуйте plugin .

Потім активуйте ліцензію Astra pro Addon .
Макети сайтів, пропоновані Astra:
Чотири найважливіші макети, які пропонує Astra, такі:
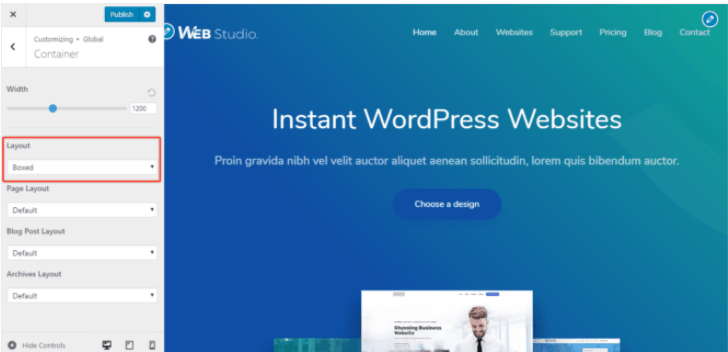
- У коробці - макет контейнера
На веб-сайті є два типи контейнерів: основний та вторинний контейнер. Вторинний контейнер використовується для розміщення віджетів бічної панелі. На відміну від цього, Первинний контейнер вміщує важливі компоненти.
У компонуванні вікон віджети та контейнери відображаються у вікнах. Ви можете застосувати цей макет, перейшовши до вигляду> налаштувати> глобальний> контейнер
У версії Astra pro ви можете змінити колір тла та зображення.

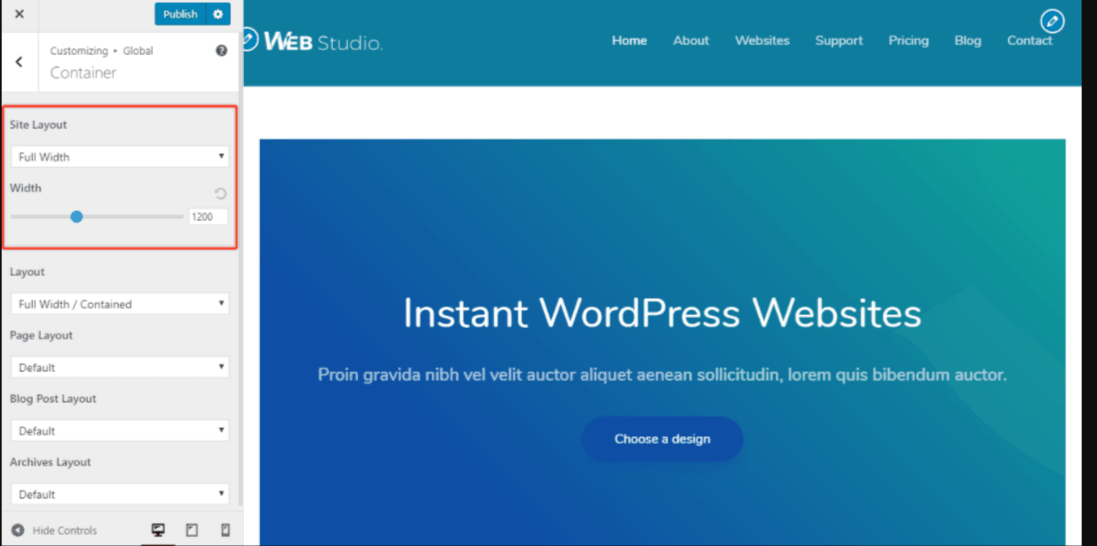
- Макет сайту на всю ширину:
При виборі макета сайту на всю ширину основна оболонка веб-сайту переходить до краю браузера. У той же час вміст залишається на ширині контейнера. Основна обгортка складається із заголовка, вмісту, бічної панелі та нижнього колонтитула.
Це преміальна функція, якою можна скористатися, якщо придбати plugin Astra Pro.

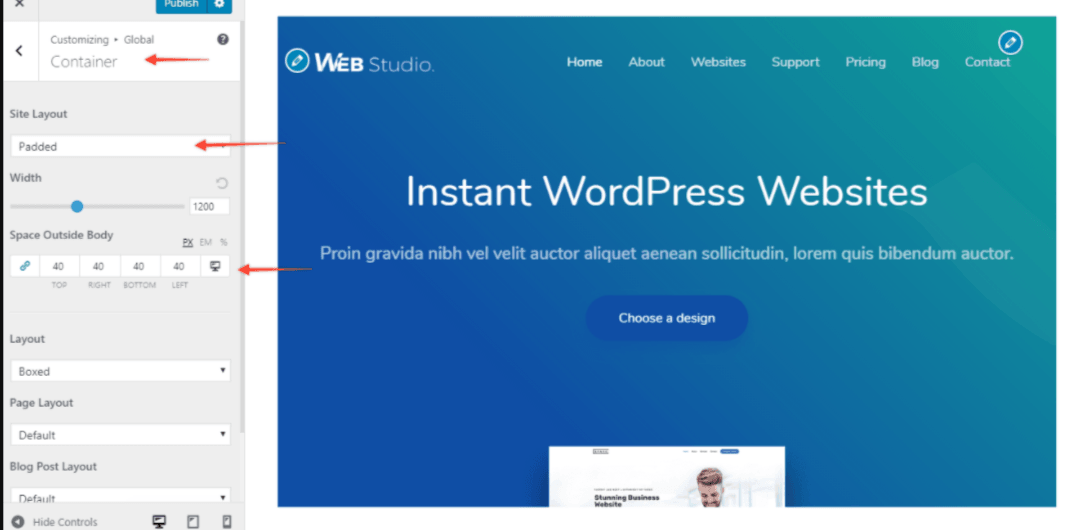
- Розбитий макет сайту:
Макет веб-сайту з прокладками та макет сайту на всю ширину мають значну подібність. Цей макет має кілька додаткових опцій щодо заповнення по краях веб-сайту.
Набивка залишається твердою під час прокрутки. Ця функція додає охайності веб-сайту.

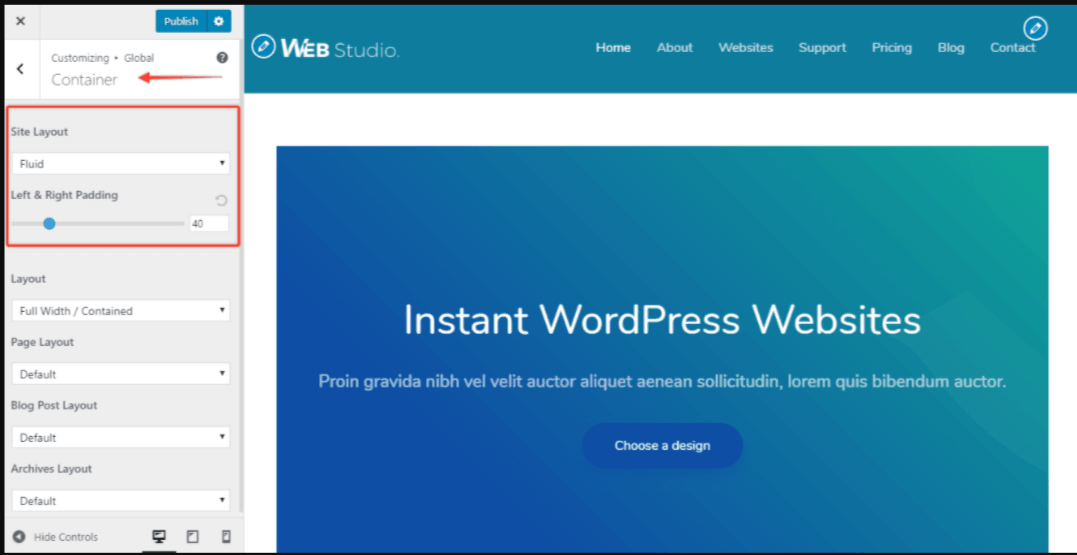
- Макет сайту з рідиною:
Коли цей макет застосовується на веб-сайті, веб-сайт переходить від краю до кінця браузера у всіх розмірах екрана. Цей макет можна використовувати, коли ви хочете, щоб ваш вміст містився у всьому браузері в усіх розмірах екрана.

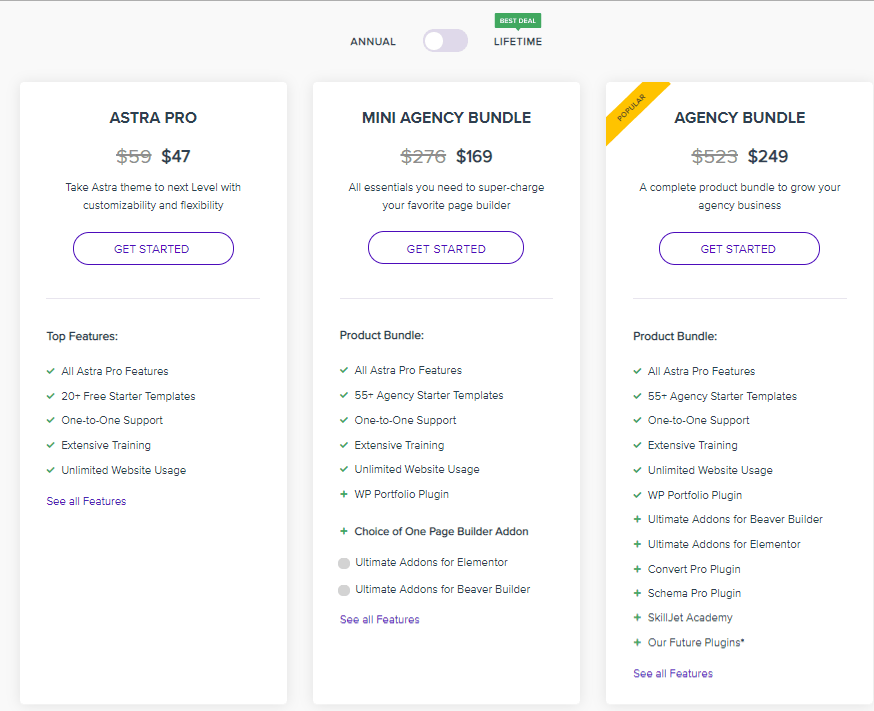
Ціноутворення на тему Astra
Astra Theme пропонує своїм користувачам три пакети. Усі троє мають різні привілеї. Інвестування грошей в Astra допоможе вам розблокувати функції, які недоступні у безкоштовній версії.

Висновок
Якщо ви хочете, щоб ваш веб-сайт виглядав ефірним, тоді тема Astra для вас. Цей інструмент не збирає весь ваш вміст в одному місці. Він простий у використанні та чуйний. Щоб клієнти залишалися задоволеними, виберіть тему Astra.