Ви шукаєте простий хостинг і світло для WordPress? Тоді ви на правильному етапі, тому що Flywheel — одна з найкращих платформ, яка може задовольнити всі ваші вимоги. Форум, створений спеціально для вдумливо блискучих творчих людей.
- Flywheel Хостинг
- Налаштування локального середовища за допомогою Flywheel
- Які функції ви отримаєте при налаштуванні локального середовища?
- Кроки для встановлення Flywheel на локальній системі
- Висновок
Flywheel Хостинг
Flywheel представляє собою платформу яка забезпечує вам високу швидкість, надійність роботи і підтримку, яка необхідна для підтримки сайту WordPress працює особливих зусиль. Більше того, створити веб-сайт з нуля просто, оскільки він має безкоштовні демонстраційні сайти та функції встановлення одним клацанням миші, які ви більше ніде не знайдете.
Flywheel надає вам платформу для досягнення успіху у ваших можливостях розробки завдяки своїм унікальним функціям, включаючи розгортання одним клацанням миші на живому сервері, легку інсталяцію WordPress та швидке налаштування на локальній системі, щоб ви могли зосередитися на розробці.
Виходячи з надійної бази мережевої інфраструктури, це одна з найбільших причин, через яку ви відчуєте оптимізовану швидкість, масштаб і безпеку. Вони пропонують кілька прекрасних планів, які ми будемо обговорювати далі. Тож давайте подивимось, що він пропонує ...
Налаштування локального середовища за допомогою Flywheel
Flywheel супроводжує численні функції, такі як безкоштовна міграція, автоматичне резервне копіювання, автоматичне оновлення WordPress, вбудоване кешування, інтеграція CDN, підтримка SSL та багато іншого, що виглядає нереально за цю ціну. Крім того, вони також пропонують 30-денну гарантію повернення грошей, якщо ви не задоволені. Тож перестаньте блукати навколо та дотримуйтесь інструкцій нижче, щоб налаштувати локальне середовище за допомогою Flywheel .
Коли ми говоримо про місцевий розвиток, ми маємо на увазі, що все, що ви розробляєте, працюватиме на вашому комп'ютері, і всі, хто хоче побачити вашу роботу, повинні увійти у ваш комп’ютер і перевірити. Напевно, вам цікаво, хто б коли-небудь дізнався, що ви розробляєте веб-сайт, якщо вони недоступні для всього світу. Тим не менше, фактичний сценарій полягає в тому, що перед тим, як зробити його доступним для світу, його потрібно розробити, протестувати та перевірити. Для цього дуже важливо мати локальну установку.
Нижче наведено кілька типових причин, які підкажуть, чому необхідно налаштовувати локальне середовище.
- Вам потрібно поекспериментувати і вивчити платформу
- Він створює нові веб-сайти в автономному режимі, які або не завершені, або на стадії тестування.
- Перепроектування старих веб-сайтів або внесення масштабних змін до існуючих.
- Виправлення неполадок та виправлення повідомлених помилок
Які функції ви отримаєте при налаштуванні локального середовища?
У більшості випадків локальне налаштування є одним із найкращих рішень для вирішення численних проблем. Flywheel визнає це і пропонує своїм клієнтам деякі з найбільш захоплюючих функцій для налаштування локального середовища. Ось список цих функцій.
- Встановлення WordPress одним клацанням миші
- Підтримка SSL для забезпечення безпеки ваших веб-сайтів
- Доступ SSH, щоб дозволити вам отримати доступ до файлів локальних сайтів.
- Спільні URL-адреси для демонстрації
- Гнучке середовище для розробників
- Він забезпечує клонування веб-сайтів, перехід від місцевого середовища до середовища для проживання та навпаки.
- Бібліотека доповнень, яка дозволяє налаштувати розробку за допомогою бажаних функцій.
- Немає обмежень платформи, а це означає, що вона безкоштовна для Mac OS, Windows та Linux.
Кроки для встановлення Flywheel на локальній системі
- Крок 1: Встановіть Local
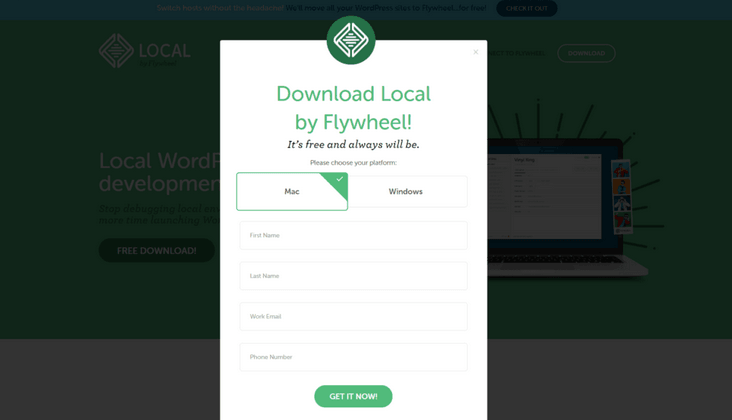
Для налаштування в локальній системі вам потрібно завантажити Local. Перейдіть на веб-сайт Flywheel та натисніть безкоштовне завантаження. На наступному кроці виберіть платформу, яку ви будете використовувати, і додайте додаткову інформацію.

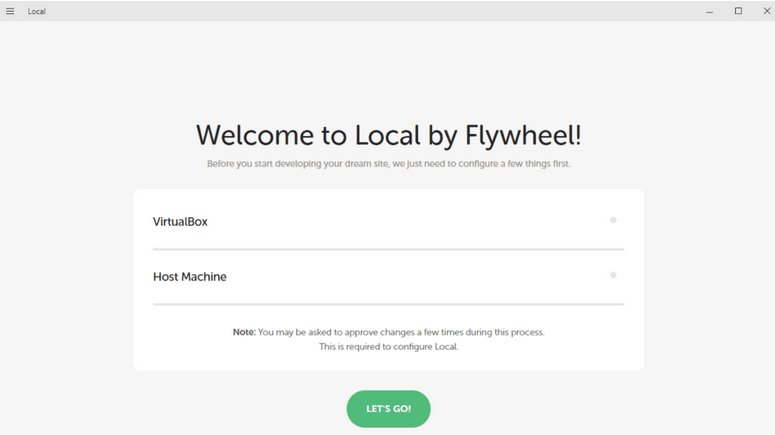
Після виконання цих кроків завантажиться файл програми встановлення. Вам потрібно запустити цей файл інсталятора і почекати, поки не з’явиться екран налаштування. На наступних знімках екрана показано перший екран налаштування.

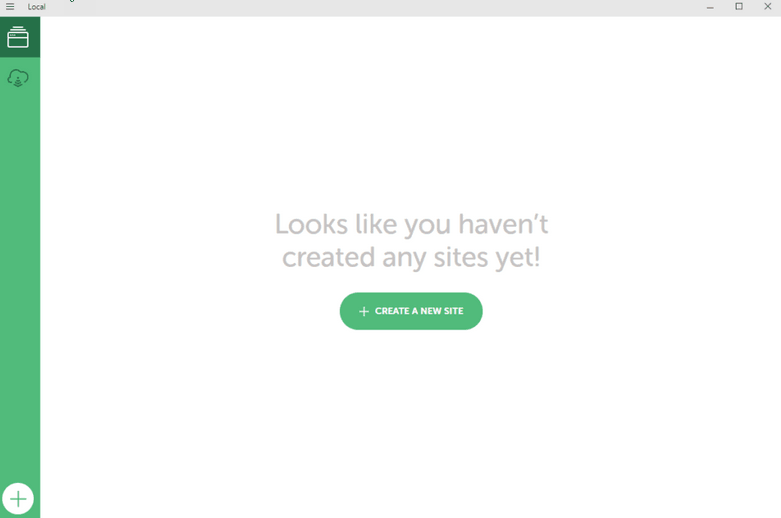
Просто натисніть кнопку LET'SLET'S GO, сидіти склавши руки, чекаючи закінчення інсталяції. Він встановить кілька програм, необхідних для роботи місцевого середовища. Ви можете побачити кілька підказок; не забудьте натиснути «так», щоб дозволити програмі встановлення виконувати свою роботу. Після його завершення він перенаправить вас на нову локальну інформаційну панель.

Ви можете вибрати один із численних доступних варіантів, наприклад створити новий веб-сайт, перейти до Flywheel ' Flywheel , натиснувши піктограму хмари, що дозволяє запустити локальну версію, і навпаки.
У верхньому лівому куті є меню "Параметри", що дозволяє налаштувати численні параметри та налаштування. Отже, давайте почнемо з нашого першого веб-сайту.
- Крок 2: Створіть свій локальний сайт WordPress
Натисніть кнопку «СТВОРИТИ НОВИЙ САЙТ» і перейдіть до простого майстра. Ви побачите майстра, просто пройдіть кроки, і ви отримаєте новий веб-сайт WordPress для себе.

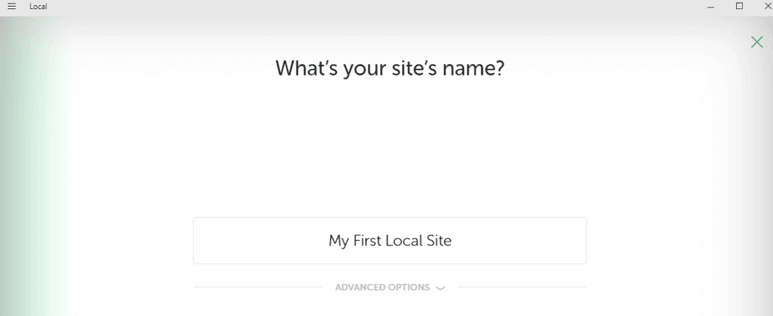
Зазвичай доступні численні сайти; таким чином, експерти рекомендують мати описову назву веб-сайту. Ось як ім’я amp яке ми будемо використовувати для цього попереднього amp . Ви завжди можете вибрати, як змінити назву сайту. Ви також можете переглянути попередні варіанти, якщо хочете змінити їх відповідно до своїх вимог.

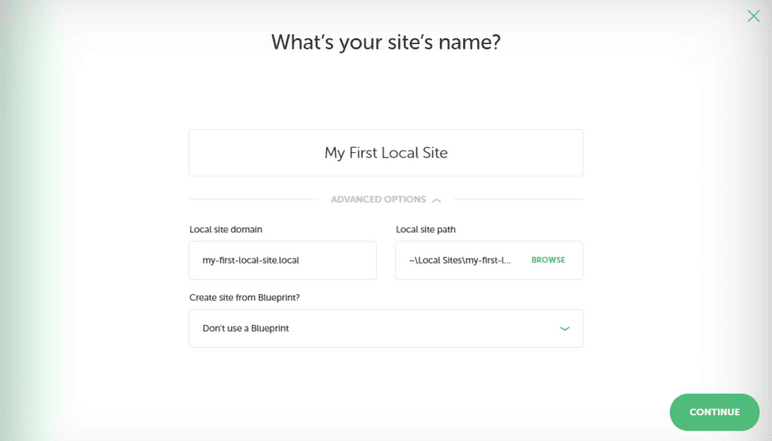
У попередніх варіантах ви маєте можливість встановити домен і шлях до сайту, який ви будете створювати. Для доменного імені та суфікса немає особливих вимог; ви можете вибрати все, що вам подобається. Local автоматично розміщуватиме файли, щоб він працював для вас.
Більше того, Local також створить каталог, в якому будуть зберігатися файли сайту; однак це дозволить вам встановити цей шлях до каталогу де завгодно. Тепер, якщо крок завершено, переходимо до наступного.

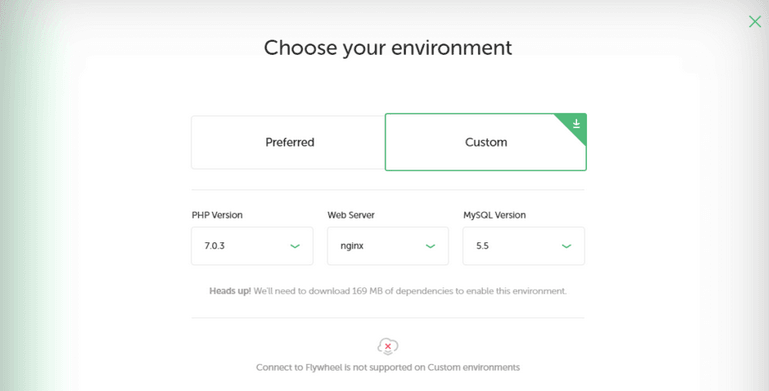
Настав час вибрати своє середовище. Flywheel надає вам два варіанти «Переважний» та «Настроюваний». Якщо ви виберете перевагу, він налаштує ваш локальний сайт за допомогою рекомендованого набору інструментів, тоді як користувальницький вам доведеться самостійно налаштувати своє середовище.
Якщо ви новачок, то найкращий варіант підійде саме вам. У той же час для розробників найкраще підходить параметр Custom, оскільки вони в основному висувають конкретні вимоги. Важливо зазначити, що Flywheel не дозволяє користувачам вносити зміни, щоб реалізувати користувацьку опцію. Він попросить вас завантажити додаткові файли. Коли ви визначитеся з вибором, можете переходити до останнього кроку.

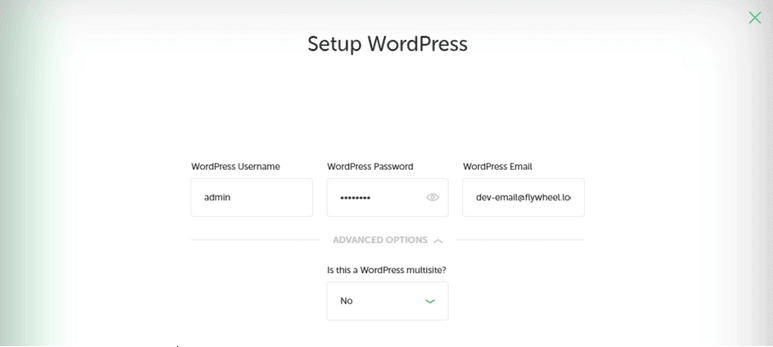
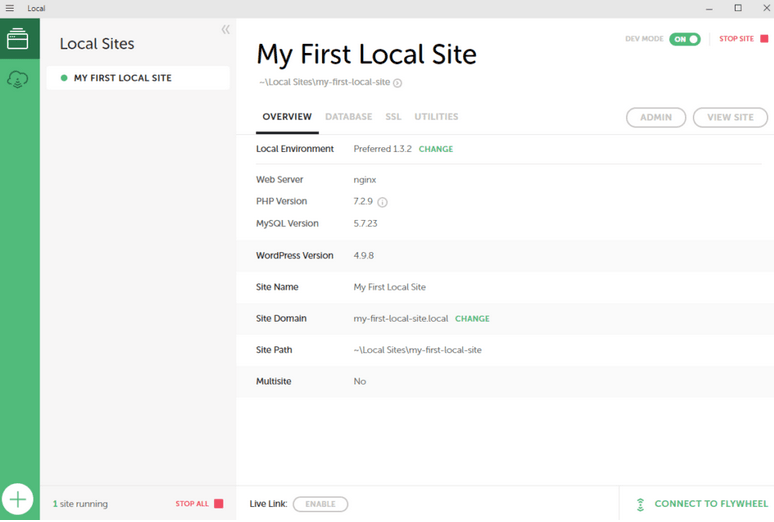
На цьому останньому кроці вам потрібно створити ім’я користувача, пароль та електронну адресу адміністратора. Ви також можете перетворити цю установку на багатосайтову. Закінчивши, вирішуючи свій вибір, натисніть кнопку Додати сайт нижче. Зачекайте кілька хвилин, і тоді ви побачите новий сайт, перелічений на інформаційній панелі разом із деталями. На скріншоті нижче показано деталі.

Ага! Тепер ви розробник веб-сайту WordPress. Натисніть кнопку Адміністратор, щоб увійти на сайт і почати працювати. Більше того, ця інформаційна панель буде завжди доступна, якщо ви хочете внести будь-які зміни в налаштування локального сайту або домен.
За допомогою цієї інсталяції ви працюєте з повнофункціональним сайтом WordPress, а це означає, що ви можете встановлювати plugin , додавати власні теми та навіть код.
- Крок 3: Експортуйте свій сайт та опублікуйте його
Закінчивши розробку свого першого сайту, настав час перейти до роботи. Наведені вище два кроки мали дати вам інформацію про налаштування локального середовища для WordPress, перебуваючи тут; ви дізнаєтесь, як жити на своєму місцевому веб-сайті. Як зазначено вище, ви завжди можете перенести свої зміни в реальний час і навпаки.
Щоб зробити цей процес простим і простим, ми рекомендуємо нашим користувачам використовувати Local Connect. За допомогою локального підключення ви зможете швидко перенести свої локальні зміни в середовище життя. Ця функція не тільки проста у використанні, але й безкоштовна для наших клієнтів. Виконайте наведені нижче кроки та починайте публікувати веб-сайти одним кліком.
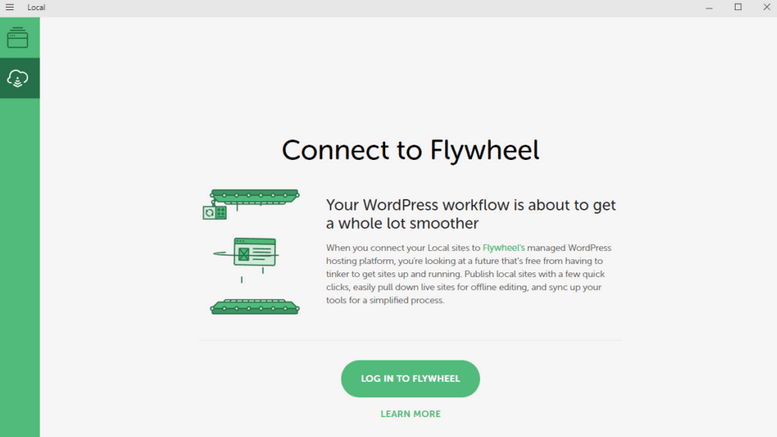
Спочатку вам потрібно зареєструватися в Flywheel через локальну інформаційну панель. На наступному знімку екрана показано, як це зробити.

Якщо ви не зареєструвались, ви можете швидко зареєструватися через наш процес реєстрації; в іншому випадку просто додайте своє ім’я користувача та пароль, щоб встановити зв’язок. Після цього кроку буде лише кілька кліків натиснути вашу локальну версію до життя.
Після входу у вас є доступні опції, згідно з якими ви можете скопіювати діючий сайт на локальний і навпаки. Закінчивши вносити зміни, ви можете скопіювати їх назад у середовище життя.
Висновок
Як новачок, ви будете пишатися собою, якщо зможете опублікувати свій перший веб-сайт. Наразі Flywheel домінує на арені хостингу завдяки своїм унікальним характеристикам. Завдяки простоті тестування та усунення несправностей, не впливаючи на вашу живу систему, це, безсумнівно, один із найкращих варіантів, доступних для розробників сучасного світу.