Якщо ви працюєте в Інтернет-магазині за допомогою WooCommerce, то виявите, що керувати ним може бути складно. Наприклад, вам потрібно по-іншому поводитися з клієнтами.
Однак ви можете використовувати систему бронювання для свого веб-сайту WooCommerce, щоб покращити взаємодію з користувачем. У цій статті ми розглянемо, як налаштувати платну систему бронювання WordPress за допомогою WooCommerce. Для простоти ми будемо використовувати plugin Bookly.
Bookly - один з найпопулярніших plugin бронювання зустрічей у WordPress. Це дозволяє вам додати систему бронювання на свій сайт. Крім того, його можна застосовувати до будь-якого виду бізнесу.
Але перш ніж це зробити, давайте дізнаємось більше про системи бронювання та про те, як це може принести користь вашому сайту.
Зміст
- Зміст
- Що таке система онлайн-бронювання?
- Наскільки Bookly може допомогти вам у налаштуванні системи онлайн-бронювання?
- Переваги використання системи бронювання на вашому веб-сайті WooCommerce
- 1. Працює 24 години щодня
- 2. Покращена економія
- 3. Не потрібно наймати більше людей
- 4. Ви можете керувати всім із серверної частини
- Налаштування платної системи бронювання WordPress і WooCommerce
- Крок 1: Встановлення WooCommerce і Bookly
- Крок 2: Налаштування WooCommerce
- Крок 3: Налаштування системи платного бронювання за допомогою Bookly
- Крок 4: Додавання системи бронювання до продукту
- Крок 5: Налаштування способів оплати
- Висновок
Що таке система онлайн-бронювання?
Системи онлайн-бронювання дозволяють компаніям надати клієнтам спосіб перевірити наявність їхнього продукту чи послуги чи діяльності, яку ви пропонуєте. Клієнт може скористатися системою бронювання для встановлення часу та дати.
Система бронювання відкриває безліч варіантів для вашого бізнесу, оскільки клієнти можуть легко призначити зустрічі за допомогою системи. Отже, що це означає для вас? Ну, це спрощує процес бронювання, автоматизуючи його. Клієнт може легко замовити зустріч без необхідності набирати номери або розмовляти з представниками протягом тривалого періоду часу.
Як бізнес, ви повинні інвестувати в систему бронювання, яка дозволяє вам побудувати довіру споживача, полегшуючи весь процес.
Наскільки Bookly може допомогти вам у налаштуванні системи онлайн-бронювання?
Як ми вже згадували, ми збираємося використовувати Bookly для налаштування платної системи бронювання на вашому веб-сайті Woocommerce.
Bookly - це вдосконалений plugin бронювання зустрічей у WordPress, який обслуговує всі різні типи бізнесу. Зараз він має понад 4,5 оцінок на офіційному сайті plugin WordPress.
Оскільки ми збираємось створити систему бронювання у WooCommerce, нам потрібна версія Bookly Pro . Версія Pro має приємну ціну 89 дол. США за сайт для довічної гарантії.
З версією Pro ви також отримуєте доступ до більшої кількості варіантів оплати, яких просто немає в безкоштовній версії. Безкоштовна версія надає лише доступ до місцевого способу оплати. За допомогою платної версії ви можете налаштувати різні платіжні шлюзи, включаючи Paypal, Mollie, 2Checkout, Stripe та багато іншого.
Ще одна річ, яка робить Bookly чудовим вибором - це документація. Ви можете легко обійти plugin і якщо ви застрягнете, ви можете скористатися його чудовою документацією та інструкціями, згаданими в опціях plugin .
Переваги використання системи бронювання на вашому веб-сайті WooCommerce
Перш ніж продовжувати навчальний посібник, давайте спочатку зрозуміємо його переваги.
1. Працює 24 години щодня
Перевага номер один, яку ви отримуєте, додавши систему бронювання на своєму сайті, залишається в мережі постійно. Це означає, що вам не потрібно представляти весь час, щоб здійснити бронювання. Ви можете працювати над іншим проектом або відпочивати, переглядаючи улюблене телешоу.
Постійний доступ також розслаблює працівників, оскільки вони можуть зосередитися на інших важливих завданнях.
2. Покращена економія
Оскільки системи бронювання - це одноразова установка, ви заощаджуєте гроші в довгостроковій перспективі. Перш за все, вам не потрібно наймати когось, хто подбає про бронювання. Крім того, вам не доведеться турбуватися про платежі, оскільки plugin бронювання також має варіанти інтеграції платежів.
Отже, якщо клієнт записався на зустріч, він може безпосередньо оплатити це. Платіжні системи також гнучкі, щоб забезпечити анулювання - і це можна встановити автоматично або через контакт з вашим бізнесом.
3. Не потрібно наймати більше людей
За допомогою plugin бронювання ви автоматизуєте багато речей. Це означає, що вам не потрібно наймати людей, які займаються процесом бронювання. Крім того, вам не доведеться турбуватися про людську помилку, оскільки все автоматизовано - від занотування деталей призначення до обробки платежів.
4. Ви можете керувати всім із серверної частини
За допомогою системи бронювання ви отримуєте єдине рішення. Це означає, що ви можете керувати всіма своїми замовленнями із серверної бази. Наприклад, ви можете перевірити графік, керувати ними або навіть скасувати, якщо вам це потрібно. Бекенд також дозволяє надсилати клієнтам електронні листи з підтвердженням після того, як ви прийняли бронювання.
Нарешті, інформаційна панель plugin бронювання надає вам аналітику та ефективність.
Кілька підприємств можуть використовувати бронювання, призначений для розширення свого бізнесу, включаючи:
- Призначення лікаря
- Інтернет-курси навчання
- Інтерв’ю та консультації
- Побутові послуги
- Розважальні послуги
Налаштування платної системи бронювання WordPress і WooCommerce
Крок 1: Встановлення WooCommerce і Bookly
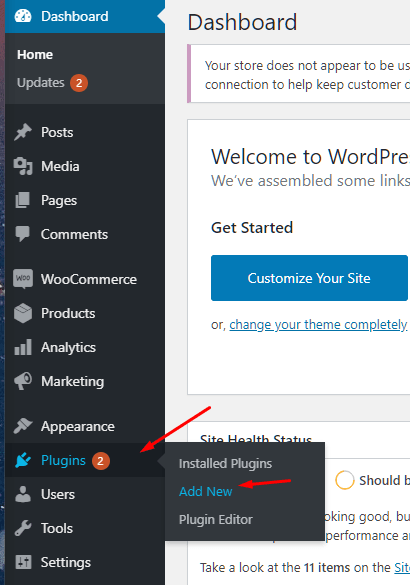
Першим кроком є встановлення WooCommerce. Ви можете легко встановити його, перейшовши на інформаційну панель WordPress, а потім вибравши Plugin та Додати нові.

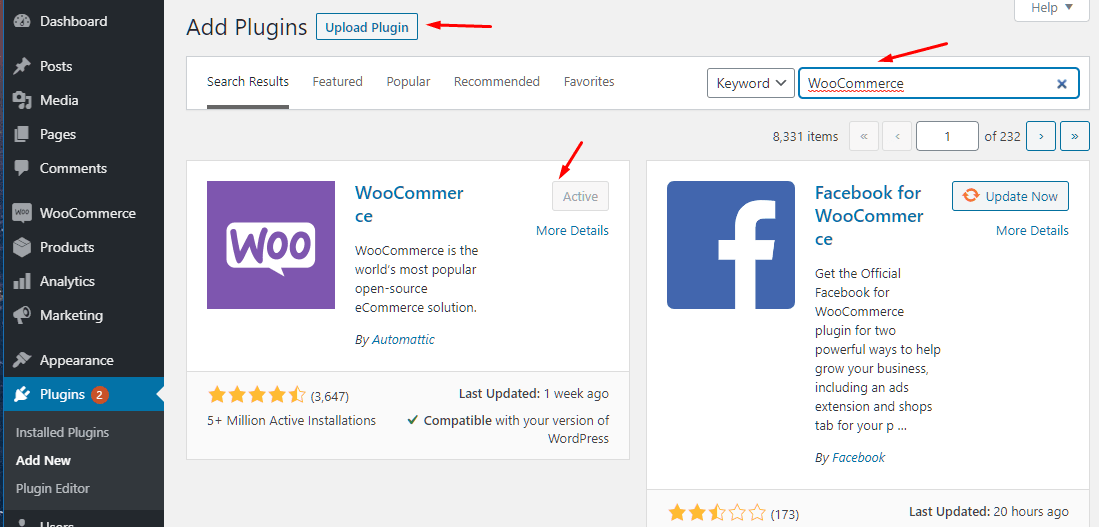
Опинившись там, вам потрібно або знайти plugin WooCommerce, або скористатися опцією Завантажити plugin щоб завантажити його самостійно.

На зображенні вище ви можете бачити WooCommerce активним, оскільки ми вже встановили його на нашій стороні.
Далі вам потрібно отримати plugin Bookly . Як уже зазначалося, вам потрібна версія PRO, яку ви можете отримати, відвідавши їхній сайт та придбавши ліцензію.
Після цього ви зможете завантажити plugin на свій локальний комп’ютер. Так само, як ви встановили WooCommerce, вам потрібно перейти до Plugin s >> Додати новий >> Завантажити Plugin щоб встановити та активувати plugin Bookly Pro на вашому сайті.
Крок 2: Налаштування WooCommerce
Перш ніж йти вперед та налаштовувати plugin бронювання, важливо правильно встановити свій сайт WooCommerce. Для використання системи бронювання вам потрібен принаймні один опис товару.
Також потрібно переконатися, що створений вами продукт можна додати до кошика, оскільки його потрібно вибрати під час налаштування розділу WooCommerce plugin Bookly.
Щоб створити продукт, потрібно лише перейти до Продукти >> Додати нове. Після цього ми готові перейти до налаштування системи бронювання.
Крок 3: Налаштування системи платного бронювання за допомогою Bookly
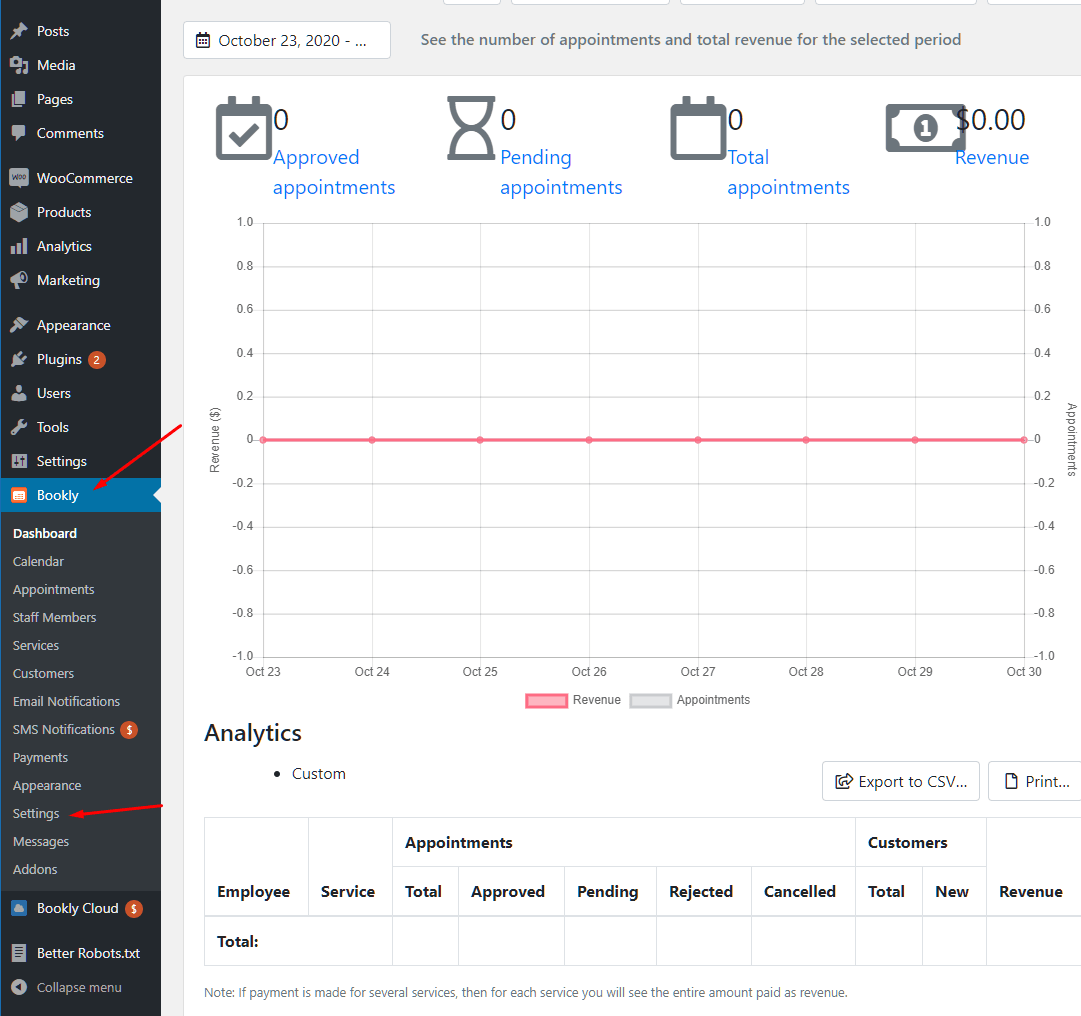
Налаштувавши сторінку вашого товару / послуги, настав час створити для неї систему бронювання. Для цього потрібно зайти в Bookly >> Settings, як показано на малюнку нижче.

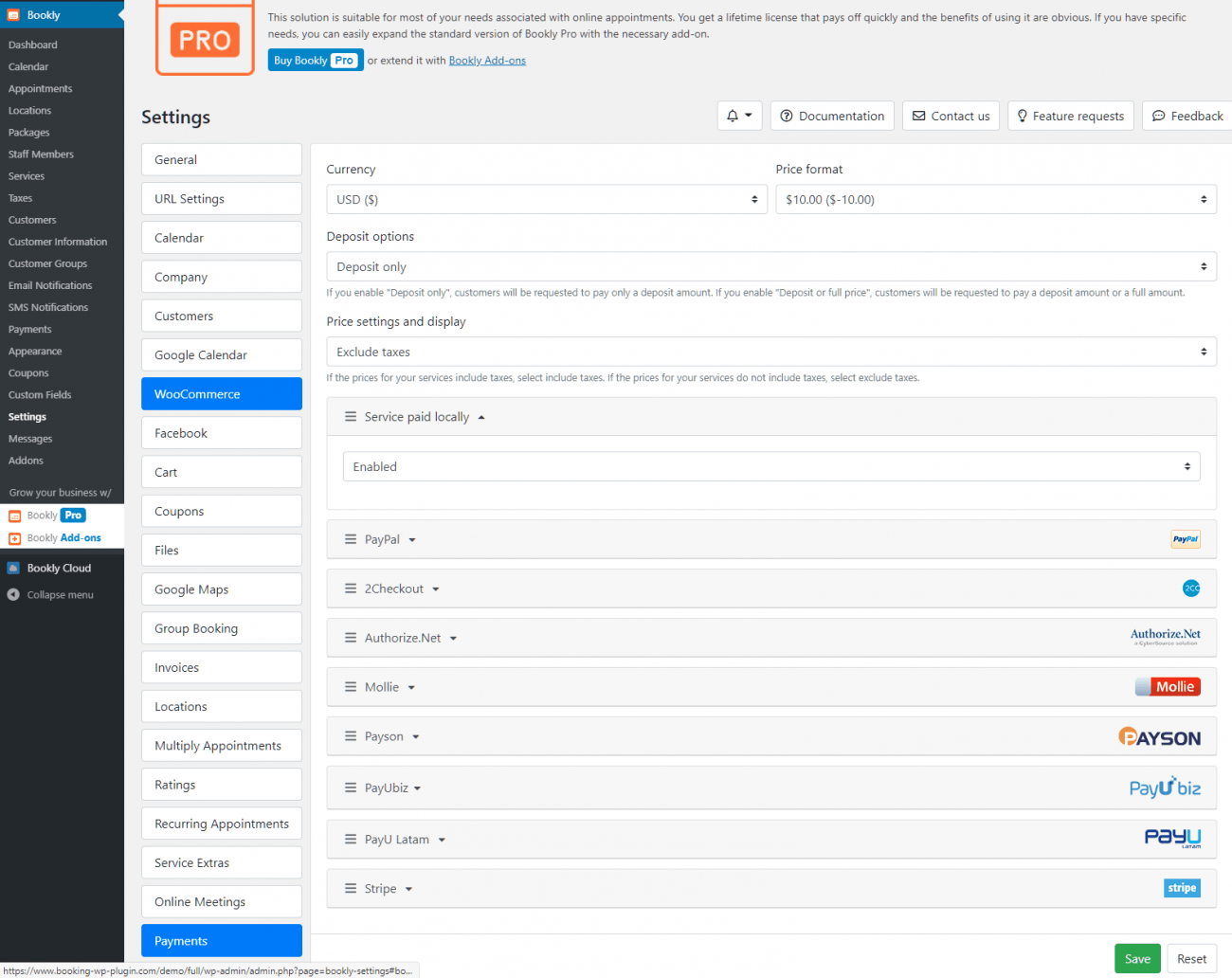
Опинившись у налаштуваннях, ви побачите безліч варіантів налаштувань. Вам не потрібно це перевантажувати, оскільки нам потрібно лише налаштувати розділ налаштувань WooCommerce для plugin . Для цього вам потрібно спочатку перейти на вкладку налаштувань WooCommerce.
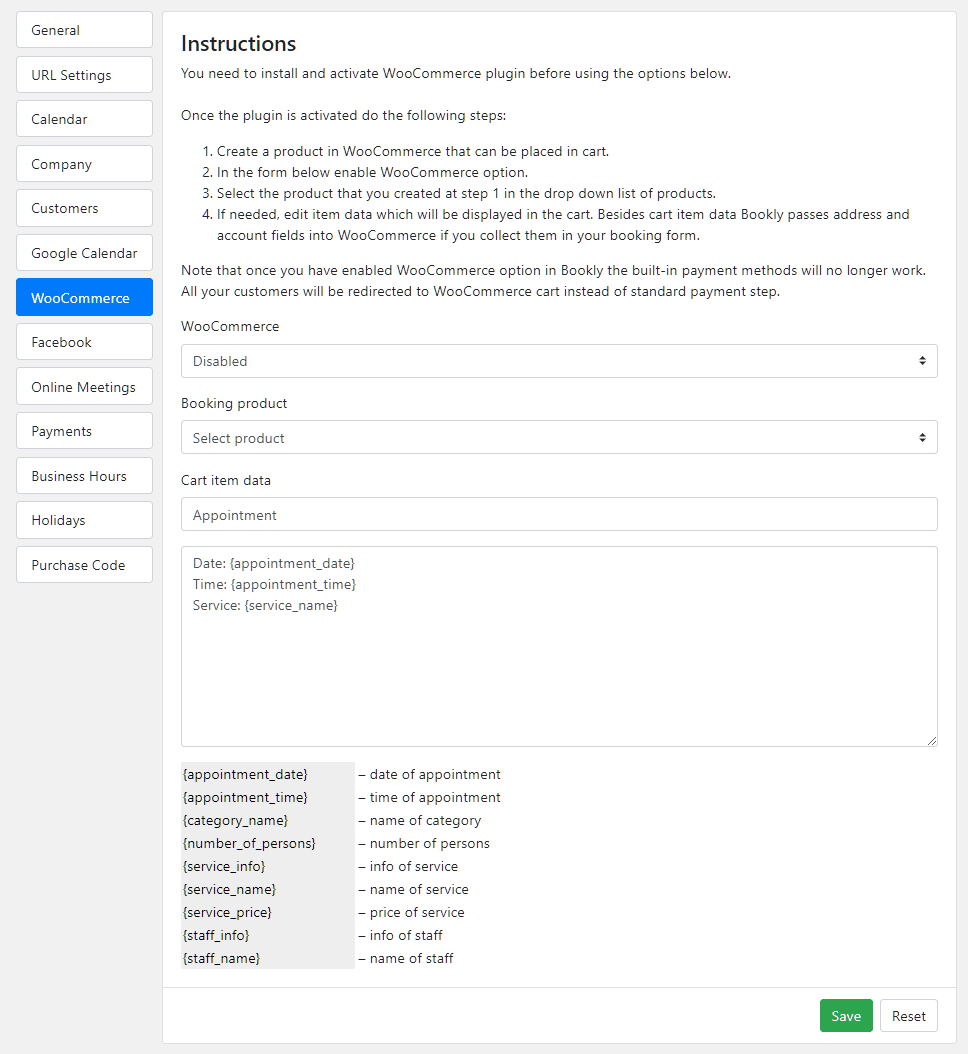
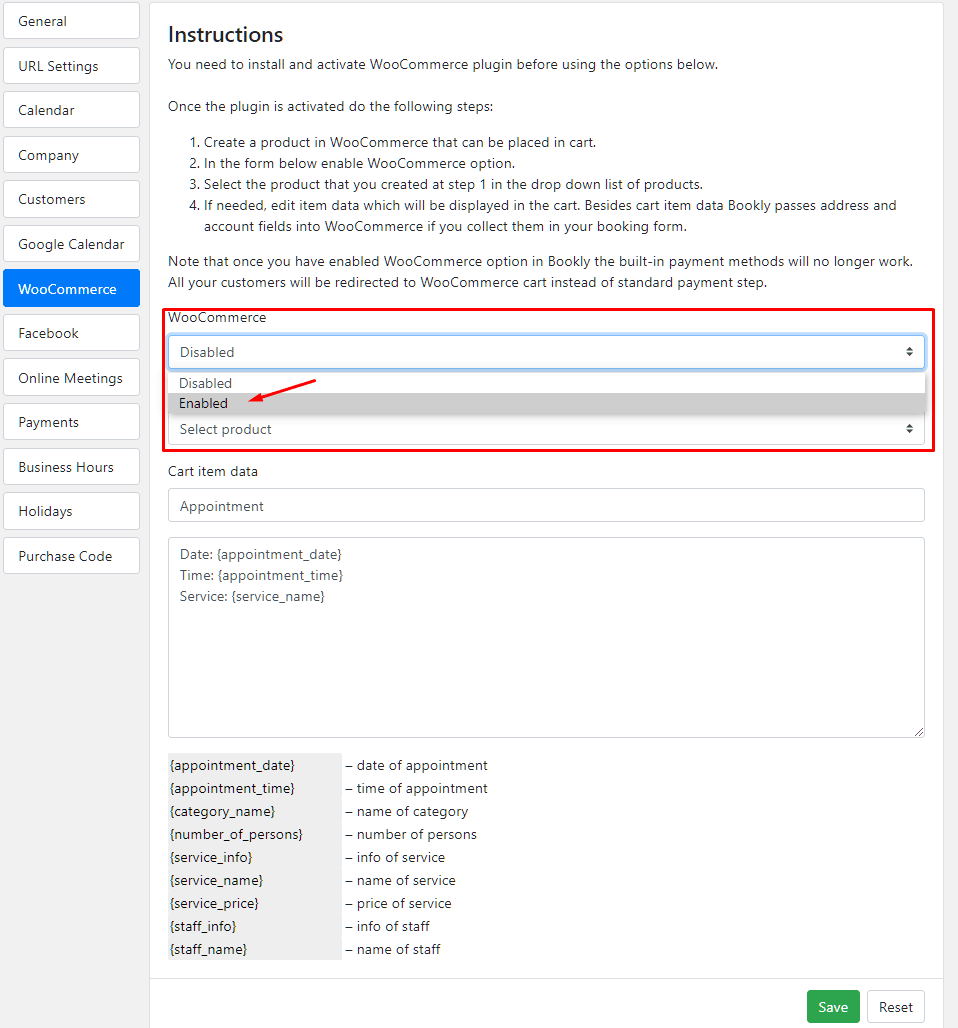
Це призведе до відкриття іншої сторінки опцій. Сторінка налаштування для WooCommerce наведена нижче.

Тут ви побачите інструкції вгорі. Ми вже висвітлювали цей розділ, коли створювали товар і переконувались, що його можна додати в кошик.
Першим кроком тут є увімкнення WooCommerce. Ви можете зробити це, вибравши ввімкнену опцію під опцією WooCommerce.

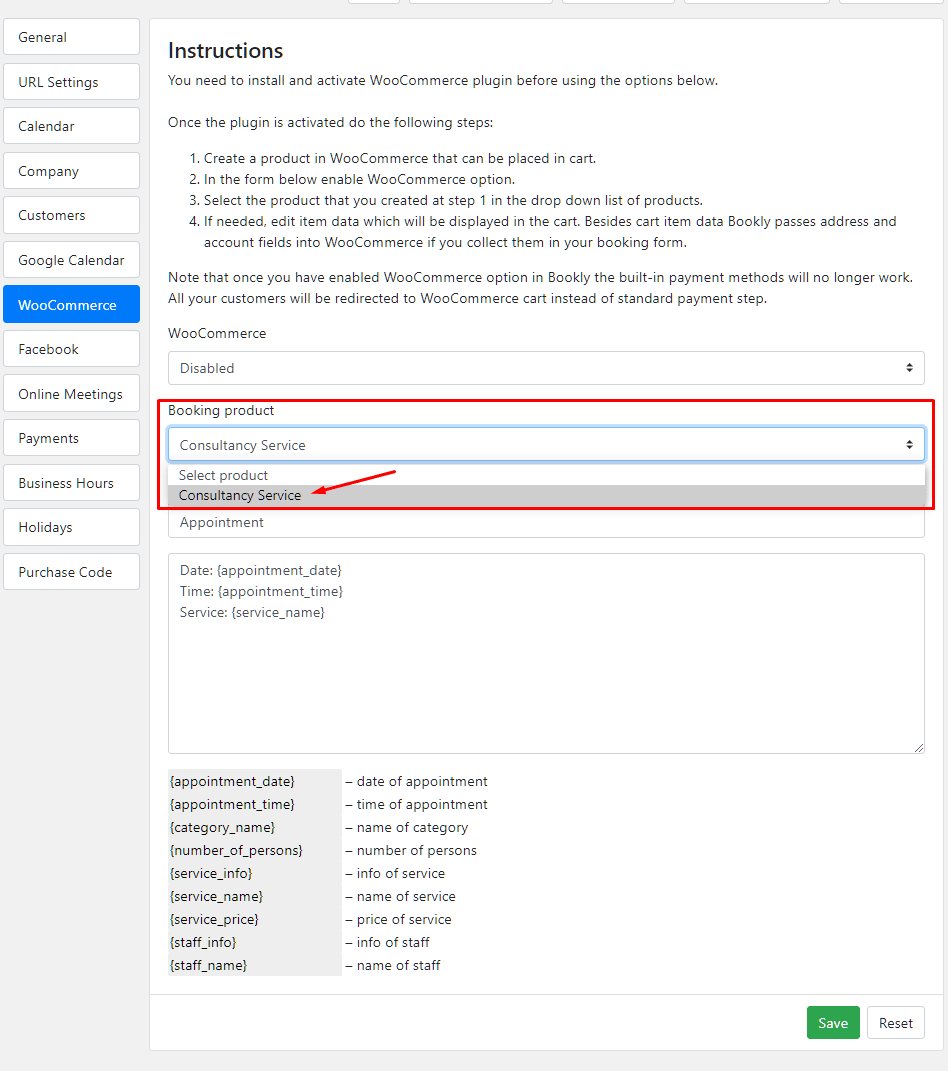
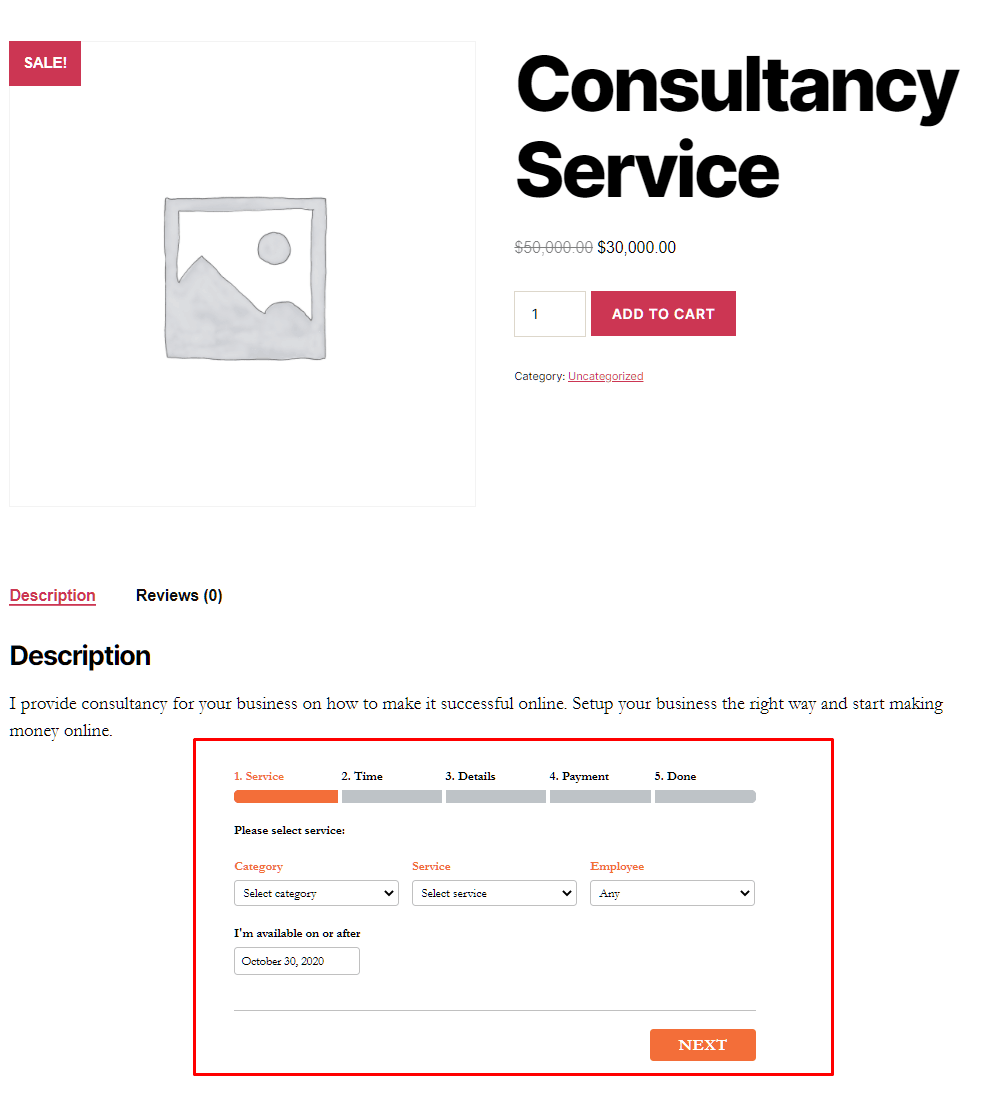
Далі вам потрібно вибрати продукт бронювання, на якому ви хочете, щоб система бронювання працювала. У нашому випадку ми створили фіктивну сторінку продукту консультаційних послуг. Ви можете вибрати будь-який товар на свій вибір - єдина умова - переконатися, що він опублікований і може бути доданий у кошик.

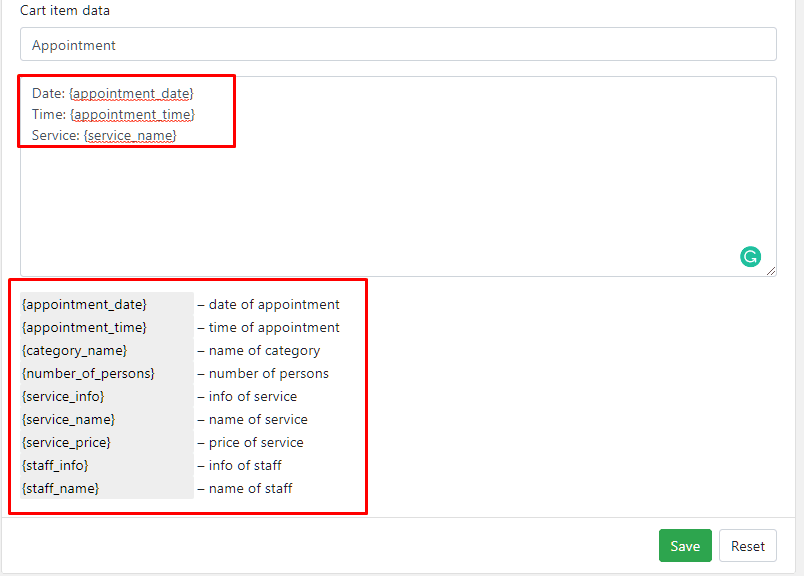
Тепер ви можете редагувати дані товару в кошику. Ці дані збираються, коли замовлення розміщується та зберігається разом із полями рахунку та адреси.
plugin повідомляє вам параметри даних, які ви можете додати, які ви знайдете безпосередньо під даними товару в кошику.

Щоб зберегти налаштування, потрібно натиснути кнопку Зберегти, яка знаходиться внизу праворуч.
Крок 4: Додавання системи бронювання до продукту
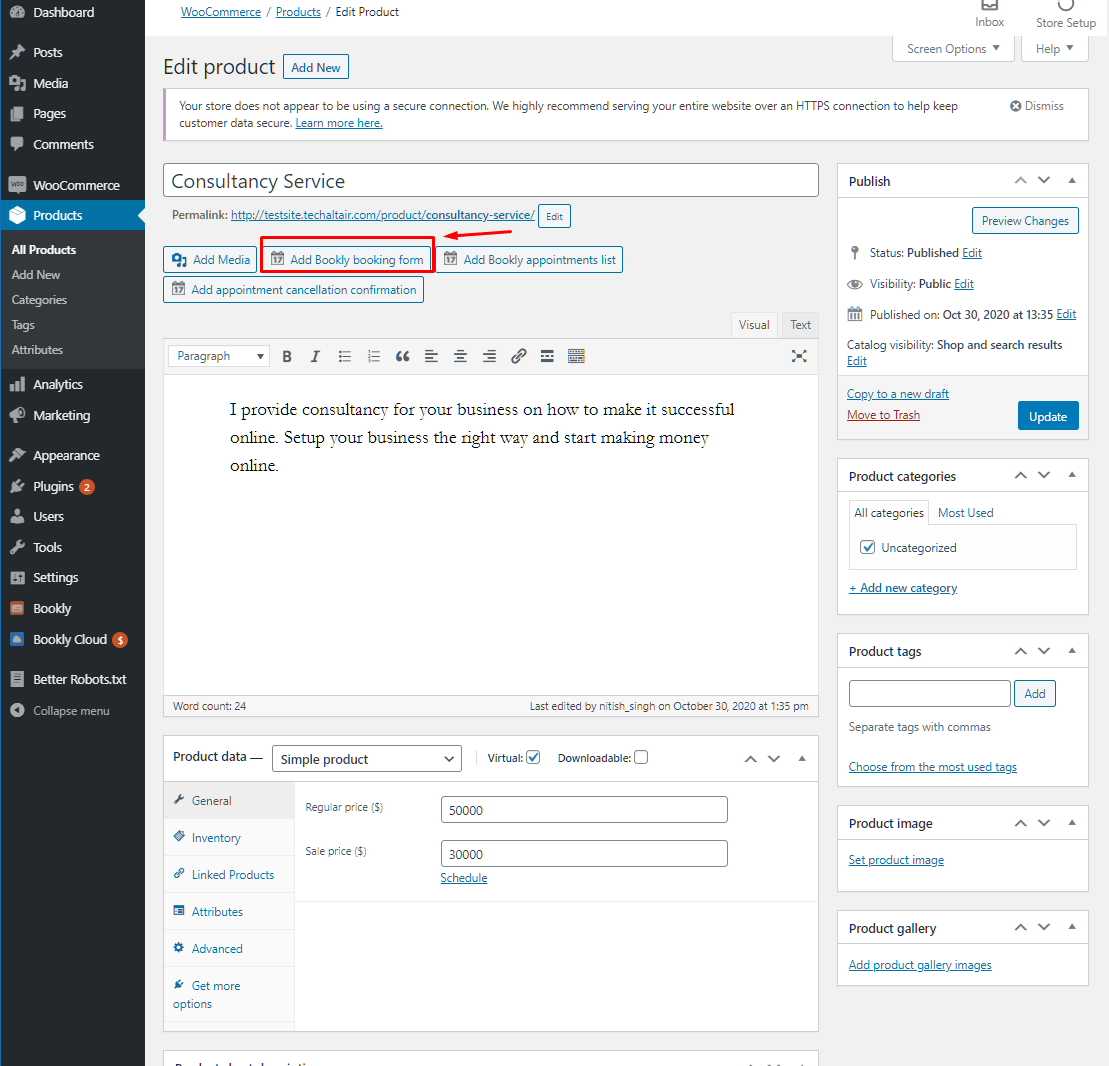
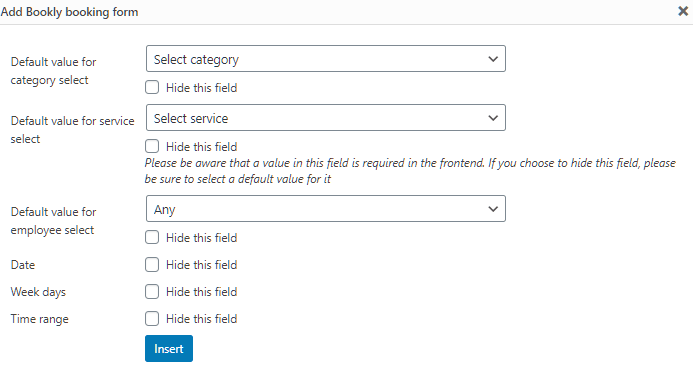
Нарешті, вам потрібно додати систему бронювання до товару / послуги. Для цього відкрийте сторінку продукту, а потім натисніть "Додати форму бронювання".

Це відкриє налаштування форми. Тут ви можете вибрати значення категорії, послуги та значення за замовчуванням. Ви також можете ввімкнути дату, будні та діапазон часу.

Клацніть на Вставити, щоб додати його на свою сторінку. Крім того, вам потрібно оновити сторінку для збереження змін.
Якщо ви зараз відвідаєте сторінку вашого товару / послуги, то тепер ви побачите віджет бронювання!

Крок 5: Налаштування способів оплати
Налаштування способів оплати за допомогою Bookly також є простим. Все, що вам потрібно зробити, це зайти в Bookly >> Налаштування >> Платежі.
Там ви знайдете безліч варіантів. Виберіть той, який відповідає вашим потребам.

Висновок
Додавання платної системи бронювання може надзвичайно принести користь вашому бізнесу WooCommerce. Ми пройшли весь процес, як це зробити. Отже, коли ви збираєтесь додати платну систему бронювання WordPress? Прокоментуйте нижче та повідомте нас.







Зрозумійте, це crando un sitio de reservas para mi cliente, me gustaría sabre si hay alguna forma de administrer el calendario de bookly desde el front end, estuve revisando algunos add-ons y me encontré con “Bookly Staff Cabinet”, але не estoy seguro de que esta me funcione, me gustaría agregar una página que sea exclusivamente para administrar el calendario sin necesidad de que mi cliente entre al panel de administrativón de wordpress.
Muchas gracias por tus publicaciones, son de mucha ayuda.
Привіт, я не знаю цього розширення, схоже, воно підійде для вас. Як варіант, ви можете налаштувати адміністратора WordPress з єдиним доступом до plugin бронювання (використовуючи ролі користувачів).
Hola, la pasarela de pago de Bookly puede ser la misma que en Woocommerce? es decir, los métodos que tengo en Woocommerce pueden estar en el Checkout de Bookly?
Так, точно!
Hola Tristán y gracias por tu post, pero sinceramente me parece muy mala la la la integración de Bookly Pro y WooCommerce si es tal y como muestras en este post… Veo que es muy confuso para el usuario, porque en el producto de WooCommerce se muestra el botón de “añadir al carrito” y abajo en la descripción el system de reserva de Bookly Pro!??
¿entonces hay dos maneras diferentes de comprar el producto o servicio? ¿Qué pasa si el usuario le da a “añadir al carrito”?. Estoy pensando en comprar Bookly Pro for integrarlo con WooCommerce en la web de un cliente pero no lo veo claro… ¿Podrías decirme que piensas or you hay itra form de configurar Bookly Pro con WooCommerce?
Muchas gracias de antemano. Un saludo, Карлос
Холо! Так, це досить просто: коли користувач натискає кнопку «Додати в кошик», місце події Bookly додається до кошика з ціною.
Hola buenas, tengo una web con bookly y woocommerce, se reserva una cita con un precio fijo y varia la fecha y hora escogida por el cliente a traves del form de bookly, lo q me pasa es q no veo como haer para que el cliente si desea una vez logeado en la pagina cancele esa cita y se le reembolse el dinero.. me puede ayudar por favor, gracias
Preciso colocar o agendamento do Bookly somente para o dia seguinte, sem possibilidade de marcar para o mesmo dia. обрігадо