Способ обработки всех медиафайлов в WordPress прост, если не сказать больше. Вы получаете запутанный интерфейс, в котором все ваши медиафайлы сохраняются и выгружаются.
Конечно, есть функция поиска, которая поможет вам найти конкретный файл, но она полезна только в том случае, если вы знаете, что ищете. Также есть возможность фильтровать различные типы файлов, но это тоже довольно просто.
Итак, было бы здорово, если бы WordPress использовал более мощный файловый менеджер, похожий на тот, что есть на вашем компьютере? Вы сможете создавать папки и подпапки для правильной организации всех ваших файлов.
Что ж, теперь вы можете сделать именно это, используя plugin WP Media Folder .
Содержание
- Содержание
- Почему вам следует размещать файлы в папках библиотеки мультимедиа?
- WP Media Folder - Plugin управления медиатекой WordPress
- Ключевая особенность:
- Как хранить медиафайлы WordPress в папках реальных физических носителей с помощью WP Media Folder
- Как установить Plugin WP Media Folder ?
- Как включить физические папки с помощью WP Media Folder ?
- Как работает интерфейс новой медиа-библиотеки?
- Как создать новую папку и переместить в нее файлы?
- Как динамически заменять медиа-ссылки в ваших сообщениях и страницах?
- Как отсортировать и отфильтровать все файлы и папки?
- Завершение
Почему вам следует размещать файлы в папках библиотеки мультимедиа?
Теперь, если вы не знали, WordPress автоматически сохраняет все файлы, которые вы загружаете в библиотеку мультимедиа, в пути к папке / wp-content / uploads /. Вы можете найти его, если зайдете на серверную часть своего веб-сайта WordPress.
Вы также заметите, что все организовано в хронологическом порядке в зависимости от года загрузки и содержит подпапки для месяцев загрузки.
Однако аккуратная хронологическая организация всех файлов недоступна через панель управления WordPress - по крайней мере, по умолчанию. Кроме того, для некоторых пользователей ограничивается только возможность упорядочить файлы в хронологическом порядке.
Для экс amp ля, скажем , вы фотограф. В этом случае вы можете захотеть хранить и систематизировать свои изображения в зависимости от местоположения, событий или тем. Точно так же, если вы размещаете веб-сайт с портфолио, наиболее целесообразно организовать все файлы мультимедиа на основе клиентов и отрасли.
Кроме того, помимо общего удобства и простоты использования, возможность систематизировать медиафайлы потенциально может помочь в SEO. Теперь вы можете добавлять ключевые слова в URL-адреса файлов изображений, чтобы сделать эти URL-адреса более значимыми и более удобными для поиска.
Итак, теперь, когда вы видите преимущества хранения медиафайлов WordPress в папках реальных физических носителей, давайте посмотрим, как это можно сделать с помощью plugin WP Media Folder .
WP Media Folder - Plugin управления медиатекой WordPress
WP Media Folder — это премиальный plugin , разработанный командой JoomUnited. Таким образом, чтобы использовать plugin , вам нужно будет купить его либо за 29 долларов с поддержкой на 6 месяцев, либо за 39 долларов с поддержкой на 1 год.
plugin очень легкий и обладает множеством удивительных функций и возможностей, которые улучшат ваш способ управления медиафайлами на вашем веб-сайте WordPress.
На практике он использует таксономию WordPress для создания виртуальных папок, которые помогут вам сортировать медиафайлы.
Вот некоторые из основных plugin плагина .
Ключевая особенность:
- Создавайте неограниченное количество папок и подпапок и управляйте ими с панели инструментов WordPress.
- Расширенные возможности поиска и фильтрации.
- Мощные настройки и параметры доступа к мультимедиа WordPress.
- Возможность быстрой замены файла во всех статьях.
- Автоматически добавляйте водяные знаки ко всем вашим медиафайлам.
- Интеграция с Google Drive, OneDrive и Amazon S3.
- Совместим с Гутенбергом.
- Поддержка WooCommerce.
- Синхронизируйте все свои файлы и папки между различными облачными платформами.
Теперь, для целей этого чтения, мы рассмотрим первую функцию - как создавать папки и управлять ими с панели инструментов WordPress. Однако, если вы хотите узнать больше о том, что вы можете делать с этим plugin , ознакомьтесь с этим списком полезных руководств и руководств с использованием WP Media Folder .
Как хранить медиафайлы WordPress в папках реальных физических носителей с помощью WP Media Folder
Теперь, когда у вас есть общее представление о WP Media Folder plugin и все функции и возможности, которые он предоставляет, давайте быстро рассмотрим пошаговое руководство о том, как мы можем использовать его для хранения ваших медиафайлов WordPress в реальных папках физических носителей.
Как установить Plugin WP Media Folder ?
После того, как вы приобрели plugin , вам нужно будет его загрузить. Для этого перейдите в свою учетную запись JoomUnited , нажмите « Загрузка расширения» , а затем нажмите « WP Media Folder чтобы загрузить его на свой рабочий стол.
Загрузив plugin , перейдите на бэкэнд вашего сайта WordPress.
Отсюда перейдите в Plugin s> Add New> Upload Plugin а затем выберите .zip-файл WP Media Folder который вы только что скачали. После выбора plugin нажмите « Установить сейчас», как показано на изображении ниже.
Затем все, что вам нужно сделать, это подождать пару секунд, пока plugin будет установлен, а затем нажать Активировать Plugin кнопка.
Как включить физические папки с помощью WP Media Folder ?
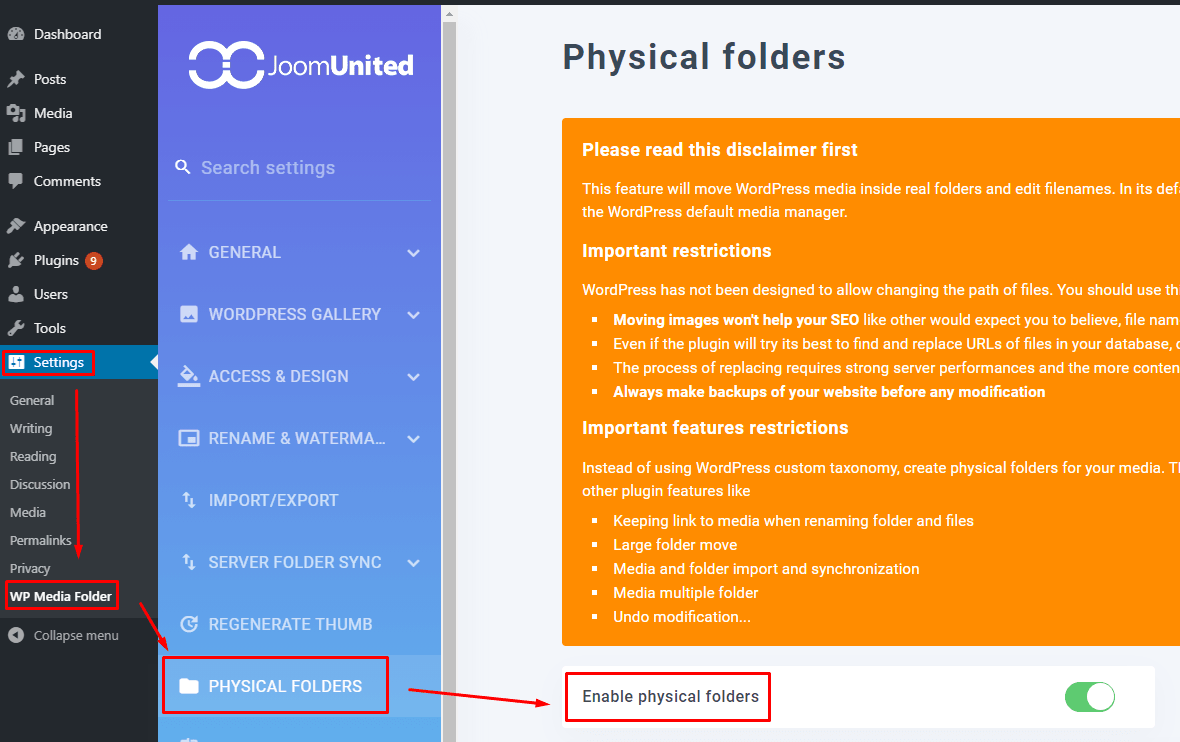
Когда plugin установлен и активирован, перейдите в настройки WordPress, и вы найдете новую опцию - WP Media Folder . Отсюда перейдите на вкладку ФИЗИЧЕСКИЕ ПАПКИ и нажмите Включить физические папки, как показано на изображении ниже.

При включенной настройке plugin теперь будет создавать реальные физические папки для хранения ваших медиафайлов.
Как работает интерфейс новой медиа-библиотеки?
Теперь, когда вы настроили plugin , перейдите в раздел « Медиа » на левой боковой панели, и вы заметите, что вся медиатека WordPress была полностью переработана.
Как видите, новый интерфейс разделен на две колонки - что-то вроде файлового менеджера на вашем ПК с Windows. Левый столбец - это быстрый просмотр всех папок (мы увидим это более подробно позже), а правый раздел демонстрирует все файлы, содержащиеся в выбранной папке.
Кроме того, если вы уделите больше внимания верхней панели, вот теперь варианты:
- Добавить новую папку
- Добавить удаленное видео
- Массовый выбор
- Фильтрация
- Сортировка
- Показать все файлы
Мы более подробно рассмотрим эти параметры в следующих разделах.
Как создать новую папку и переместить в нее файлы?
Создать новую папку так же просто, как нажать «+ Добавить новую папку» в верхней части левой боковой панели. Это приведет к появлению всплывающего окна, в котором вам нужно будет ввести имя для папки и затем нажать «Создать». В рамках этого руководства мы создадим новую папку для хранения всех наших логотипов WordPress.
Обратите внимание, как после создания новой папки она появляется внутри основной папки «MEDIA LIBRARY» в виде подпапки вместе со всеми изображениями.
Теперь, чтобы переместить все изображения с логотипом Windows в папку, мы можем перетащить каждое из них одно за другим. Или мы можем использовать массовый выбор, чтобы выбрать все изображения сразу, а затем переместить их в папку.
Но что, если вы хотите переместить файлы мультимедиа в несколько папок?
В этом случае, как и раньше, вы можете массово выбрать все файлы и щелкнуть правой кнопкой мыши любой из них, чтобы открыть этот список параметров:
Отсюда просто нажмите на опцию «Переместить в / несколько папок» и выберите папку, в которую вы хотите переместить выбранные медиафайлы. Все просто, правда?
Вы также можете заметить, что щелчок правой кнопкой мыши открывает множество других опций, таких как - «Изменить», «Удалить», «Получить URL», «Дублировать» и «Заменить». Большинство параметров говорят сами за себя.
Также стоит отметить, что если вы перемещаете большое количество файлов мультимедиа (сотни), то это обрабатывается как фоновый процесс с параметром строки меню состояния, показывающим, сколько файлов было скопировано.
Как динамически заменять медиа-ссылки в ваших сообщениях и страницах?
Теперь вы можете подумать - что, если я переместу уже существующее изображение, которое я использую в сообщении / странице, во вновь созданную папку? Что происходит с изображением на посте / странице?
Что ж, не о чем беспокоиться, поскольку WP Media Folder будет динамически заменять все медиа-ссылки и URL-адреса изображений ваших медиа-файлов, которые находятся в вашем контенте, в ваши физические папки. Кроме того, если и когда вы вставляете какие-либо изображения из папки в свое сообщение или страницу, его URL-адрес будет автоматически заменен, поэтому проблем нет.
Как отсортировать и отфильтровать все файлы и папки?
WP Media Folder действительно улучшает параметры сортировки и фильтрации, которые есть в стандартной установке WordPress.
Как видно из изображения ниже, существует множество дополнительных параметров фильтрации, которые помогут вам быстро найти нужный медиафайл.
Вы можете фильтровать медиафайлы на основе:
- Типы СМИ
- Дата загрузки
- Размер файла в разрешении
- Вес в килобайтах
Есть даже опция «Показать все файлы». Это покажет все медиафайлы, загруженные в вашу установку WordPress, а не только те, которые находятся в конкретной виртуальной папке, в которой вы сейчас находитесь.
Точно так же вы получите доступ к множеству опций сортировки.
Как видно из изображения, вы можете выбрать «сортировку по медиа» или «сортировку по папкам».
Если вы выберете сортировку по папкам, вы сможете расположить папки в возрастающем или убывающем порядке по имени или идентификатору. Также есть возможность создать собственный.
Если вы выберете сортировку по медиа, вы получите доступ к еще нескольким параметрам, а именно - дате, заголовку, размеру, типу файла и произвольному порядку.
Завершение
Вот как вы можете создавать и хранить свои медиафайлы WordPress в папках с настоящими физическими носителями, используя WP Media Folder . Мы надеемся, что вы нашли это полезным и помогли вам лучше управлять медиафайлами и организовывать установку WordPress.
Теперь, если вы столкнулись с какими-либо проблемами или трудностями при попытке использовать plugin файлов WP Media, не стесняйтесь писать нам в комментариях ниже. Мы постараемся сделать все возможное, чтобы быстро решить вашу проблему.







Hola, ¿conoces algún plugin s que maneje caras reales, no virtuales como este?
Привет, это возможно с этим plugin , это вариант, проверьте: https://www.joomunited.com/wordpress-products/wp-media-folder/transform-wordpress-media-uploads-into-physical-folders
Много граций, вот и пробуйте.
Много граций, вот и пробуйте.
Probé el plugin y debo decir que está bueno pero hay algo que lo tira por la borda si tienes muchas imágenes en el sitio, y es que genera tres nuevos tamaños de imágenes ya un tamaño enorme que hace una sobrecarga de archivos innecesarios, triplicando el espacio занятие.
Да, действительно изображения перемещаются вместе с миниатюрами и переиндексируются в базе данных. plugin должен это делать, потому что в противном случае вам придется постоянно использовать полноразмерное изображение, и у вас будут проблемы с производительностью.