Jupiter - всемирно известная тема WordPress, созданная Artbees, которой доверяют более 14 5000 клиентов со всего мира.
После огромного успеха темы Jupiter Artbees выпустила новую версию Jupiter, созданную с нуля с помощью конструктора страниц Elementor. Jupiter увеличил свои функциональные возможности вместе с конструктором страниц Elementor, и это подтверждается увеличением его продаж до 104 копий. Хотя оригинальная тема Jupiter также пользовалась успехом с более чем 100 000 продаж и 4,75 рейтингом более 4500 отзывов, тем не менее, JupiterX - еще один большой успех, связанный с конструктором страниц Elementor.
JupiterX компоновщиком страниц Elementor предлагает отличные функции настройки, позволяющие настроить каждую мельчайшую деталь стиля и макета вашего сайта.
- Тема JupiterX WordPress: обзор
- Тема JupiterX WordPress: основные характеристики
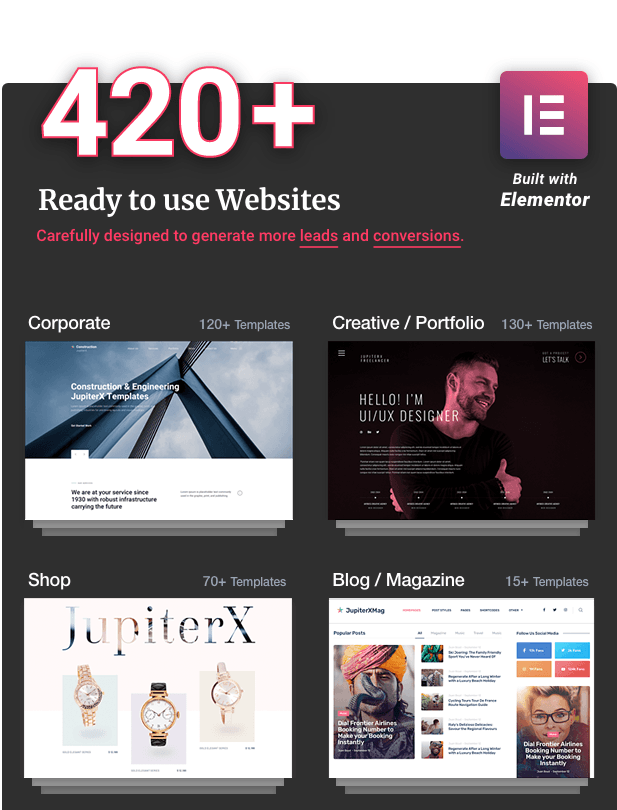
- Готовые 420+ демонстрационных сайтов - экономьте свое время
- JupiterX: интеграция с Elementor Page Builder
- Получите новые аддоны и виджеты Elementor
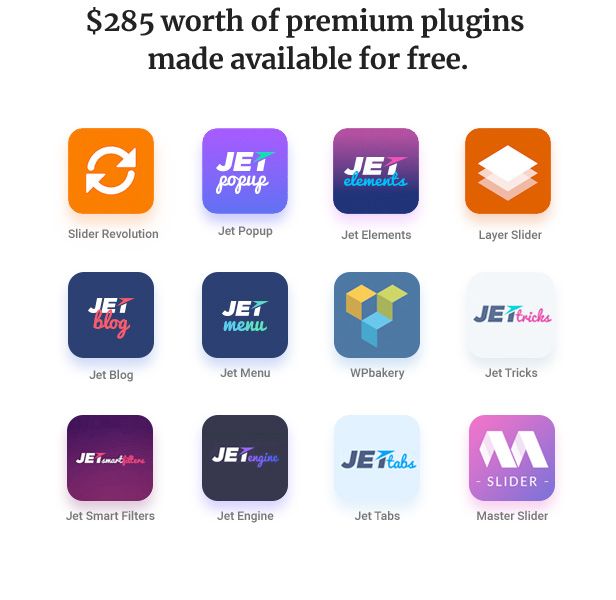
- Премиум- Plugin комплекте бесплатно
- Установка темы JupiterX
- Создание страниц с помощью темы JupiterX и Elementor
- Установить максимальную ширину сайта
- Как создать полноразмерную страницу с полноразмерным изображением контента?
- Как настроить заголовок
- Как настроить нижний колонтитул
- Создать страницу с помощью Elementor
- Создание страниц WooCommerce
- Одна страница блога - самый простой способ настроить страницу отдельного блога
- JupiterX плюсы и минусы
- JupiterX Плюсы
- JupiterX Минусы
- Сколько стоит JupiterX?
- Мой окончательный вердикт
Тема JupiterX WordPress: обзор
JupiterX - это надежная, быстрая и легкая тема WordPress, которая поставляется с более чем 520 готовыми демонстрационными веб-сайтами. JupiterX в комплекте с конструктором страниц Elementor предлагает плавный и безграничный контроль для настройки каждого уголка вашего веб-сайта WordPress.
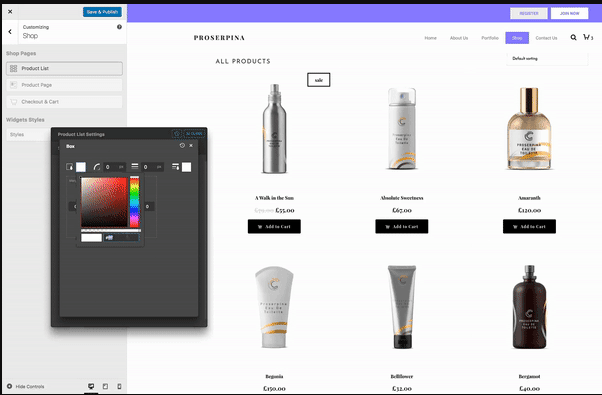
Помимо настройки только шаблонов страниц, вы можете создать свой верхний и нижний колонтитулы с нуля. Кроме того, вы будете иметь полный контроль над макетом магазина WooCommerce и настраивать список товаров, корзину, страницы оформления заказа и многие другие разделы.
Тема JupiterX WordPress: основные характеристики
Прежде чем мы расскажем, как использовать JupiterX и Elementor для создания потрясающих постов и страниц WordPress, вот краткий обзор некоторых из его ключевых функций:
Готовые 420+ демонстрационных сайтов - экономьте свое время

Вы можете зарезервировать достаточно времени, создав сайт своего клиента на одном из готовых демонстрационных сайтов, который поставляется со всеми необходимыми шаблонами. Эти демонстрационные сайты созданы с помощью конструктора страниц Elementor, так что вы можете легко настроить любой раздел в соответствии с брендом вашего клиента.
JupiterX: интеграция с Elementor Page Builder
JupiterX полностью совместим с популярным plugin страниц Elementor. Фактически, все его готовые демоверсии созданы с использованием Elementor. Таким образом, настроить демонстрационные страницы для получения желаемого дизайна очень просто.
Вот краткий обзор всего, что вы можете делать с Elementor:
- Настройте демонстрационные сайты
- Настроить макеты верхнего и нижнего колонтитулов
- Создавайте свои собственные формы
- Создавайте собственные меню
- Создавайте привлекательные всплывающие окна для сбора потенциальных клиентов
- Анимируйте свой сайт с помощью необычных визуальных эффектов
Получите новые аддоны и виджеты Elementor
Помимо бесплатного plugin Elementor, вы можете улучшить его функциональность с помощью двух дополнительных plugin Elementor.
Jet Elements : помогает с некоторыми новыми расширенными виджетами
Raven : помимо добавления уникальных атрибутов в Elementor, он отлично работает с функциями верхнего / нижнего колонтитула.
Помимо Elementor Add, а также более 80 эксклюзивных элементов, вы также получите несколько удобных виджетов, которые помогут вам в умном дизайне.
Премиум- Plugin комплекте бесплатно
JupiterX включает в себя тонны премиальных plugin . Если бы вы приобретали эти plugin отдельности, это стоило бы вам около 285 долларов. Но с JupiterX вы получаете их бесплатно.

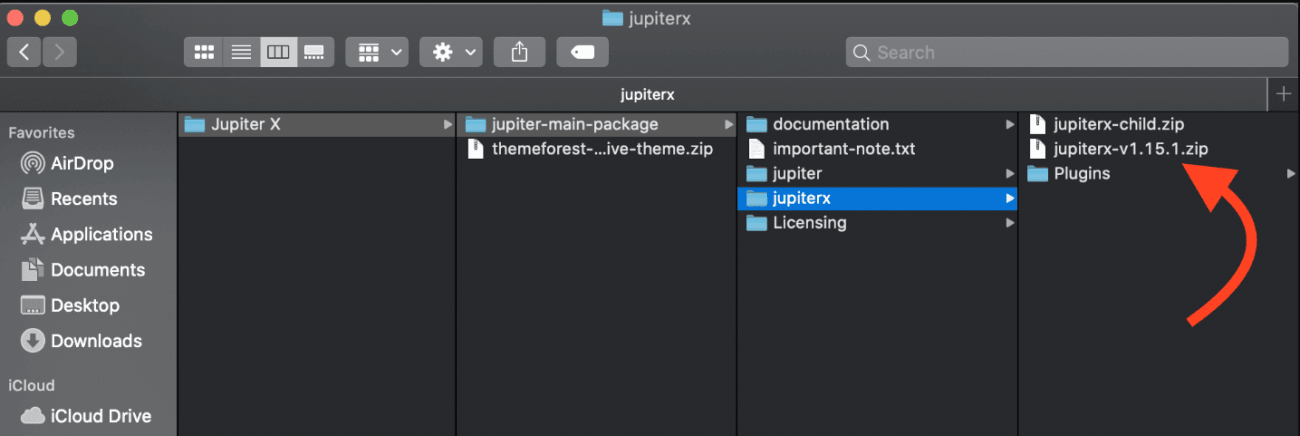
Установка темы JupiterX
Как только вы загрузили тему JupiterX из ThemeForest, распакуйте файл и вытащите папку Jupiter. Не нужно разархивировать папку jupiterx.

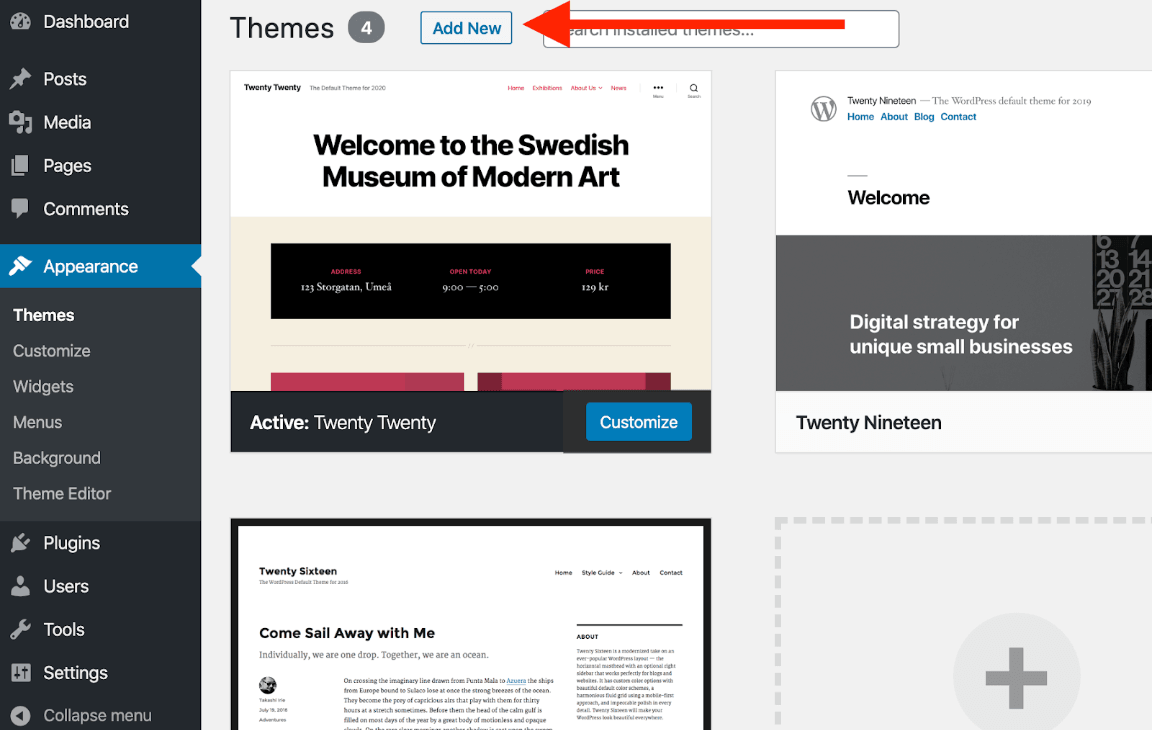
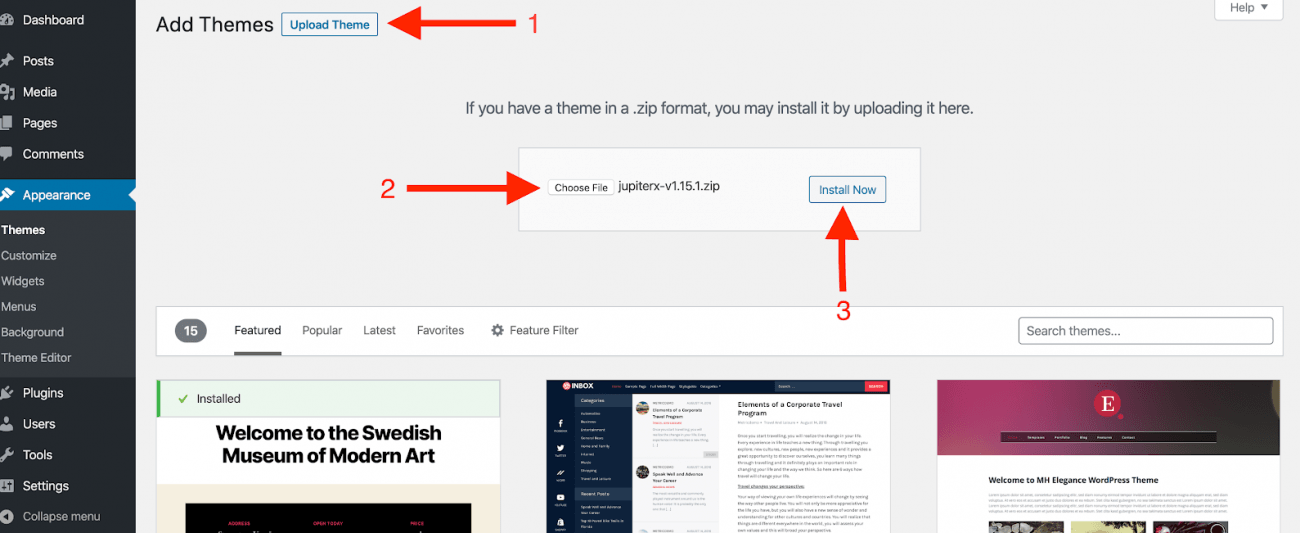
Теперь войдите на свой сайт WordPress, перейдите в «Внешний вид»> «Темы» и нажмите «Создать».

Нажмите «Добавить новый», а затем загрузите тему. Выберите папку, которую вы недавно загрузили с ThemeForest, и нажмите «Установить и активировать».

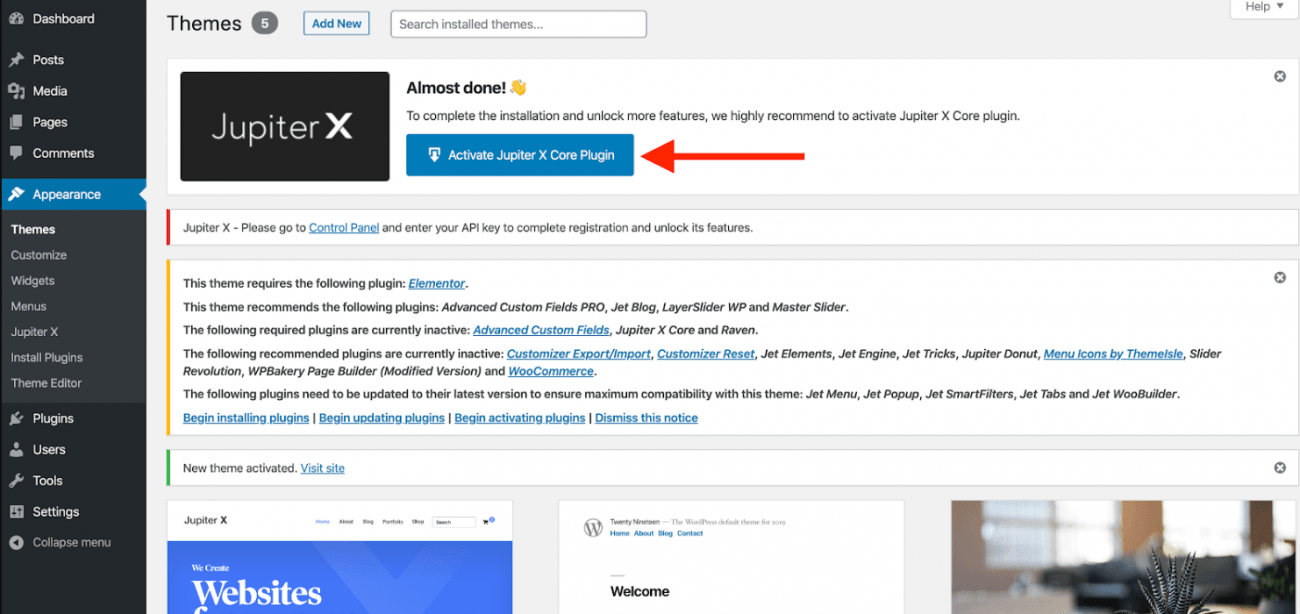
После того, как вы почти закончили, вы должны будете установить необходимые jupiterx основной plugin s. Чтобы установить plugin перейдите в окно уведомлений, которое появляется вверху, и нажмите кнопку активации plugin JupiterCore X.

Вы можете также установить JupiterX ядро plugin s из Plugin s> Добавить новый> Загрузить plugin plugin а затем установить почтовый JupiterX plugin с.
Вы можете настроить ширину веб-сайта, верхний и нижний колонтитулы и шаблоны страниц на странице Elementor, чтобы создать уникальный макет бренда. Давайте копаться в деталях.
Создание страниц с помощью темы JupiterX и Elementor
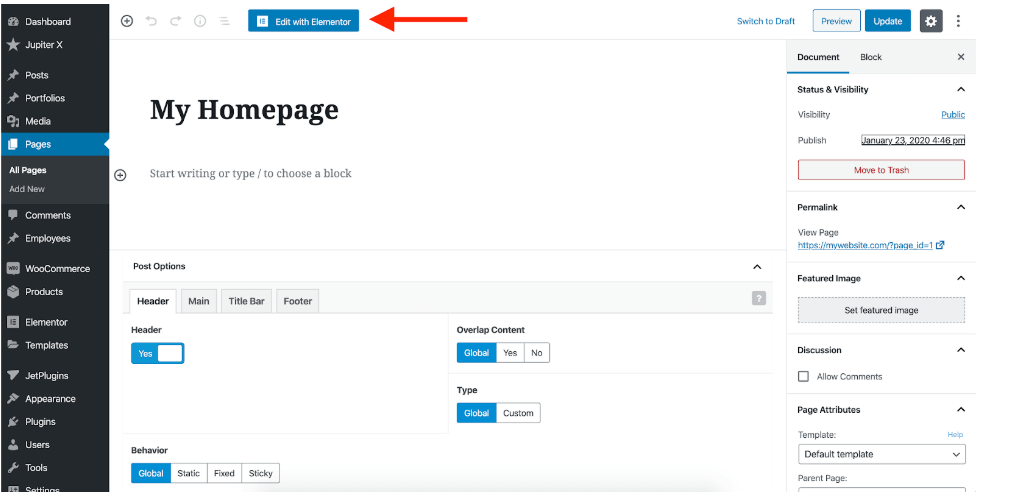
Интересная и уникальная вещь, которую вы найдете в теме JupiterX, заключается в том, что вы можете настраивать уникальный заголовок, нижний колонтитул, боковую панель и параметры содержимого каждой страницы отдельно. И эти параметры страницы будут доступны в конце каждой страницы.

Установить максимальную ширину сайта
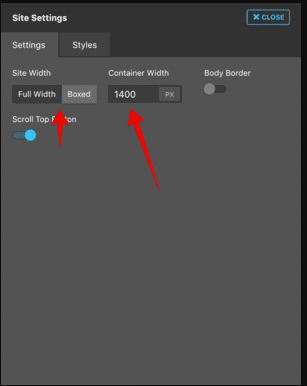
Ширина веб-сайта JupiterX по умолчанию установлена на максимум 1400 пикселей, если вы используете макет ширины Box. Однако вы можете изменить его на любое желаемое значение с помощью следующей процедуры.
Перейдите: Внешний вид> Настройка> Настройки сайта.
В разделе настроек вы можете установить желаемую ширину контейнера и полную ширину, а затем нажать «Опубликовать».

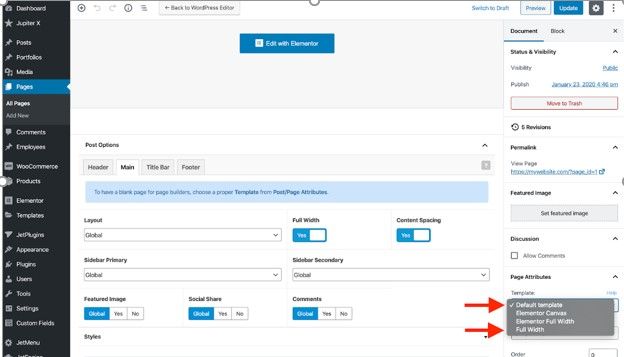
Как создать полноразмерную страницу с полноразмерным изображением контента?
Если вы хотите, чтобы ваш контент был на всю ширину, которая простирается до границ без какого-либо промежутка между верхним и нижним колонтитулом, вам нужно установить атрибут страницы на полную ширину.

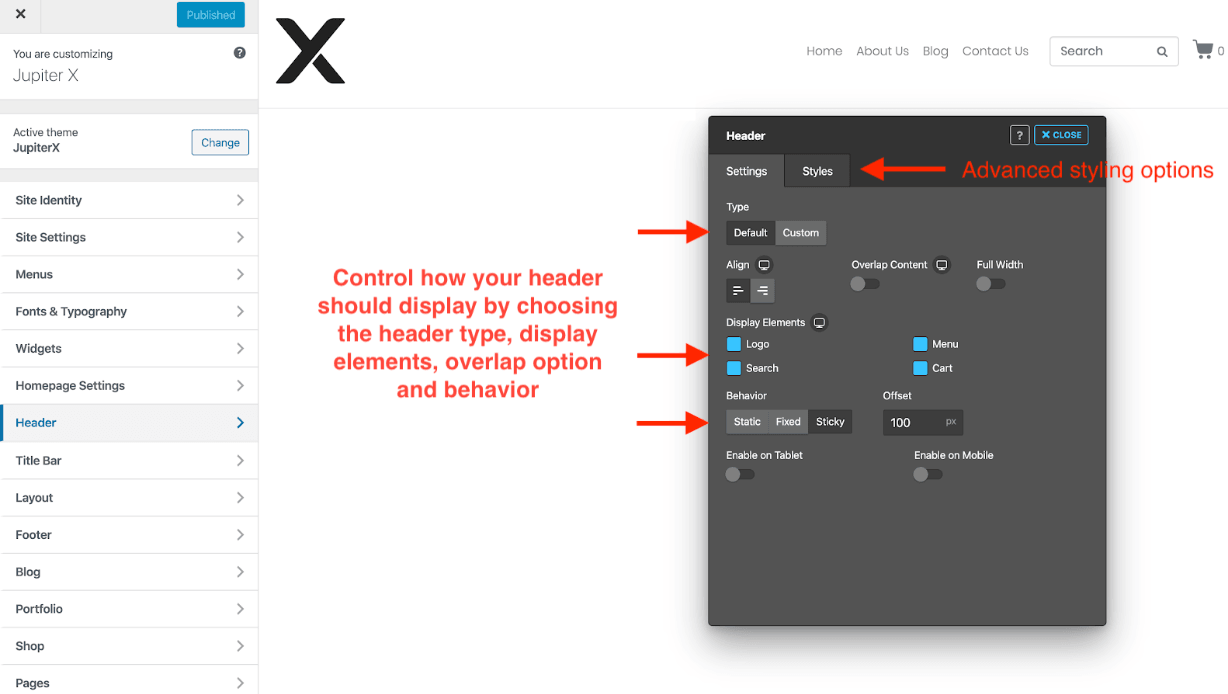
Как настроить заголовок
Существует два типа параметров заголовка: первый - заголовок по умолчанию, а следующий - настраиваемый заголовок. Вы также можете добавить больше функциональных возможностей к любому из существующих заголовков, которые вы можете выбрать в заголовке, как закрепленный заголовок или прозрачный заголовок;
Перейдите: Настройщик> Заголовок> Настройки
Или вы можете управлять существующим заголовком с помощью plugin Ravan, который является расширением для Elementor builder.
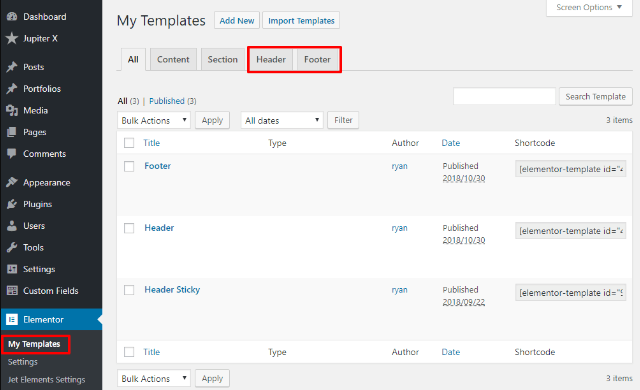
Перейдите: Elementor> мои шаблоны> заголовок

Чтобы выбрать заголовок по умолчанию
Перейдите: Настройка> Заголовок> выберите заголовок по умолчанию

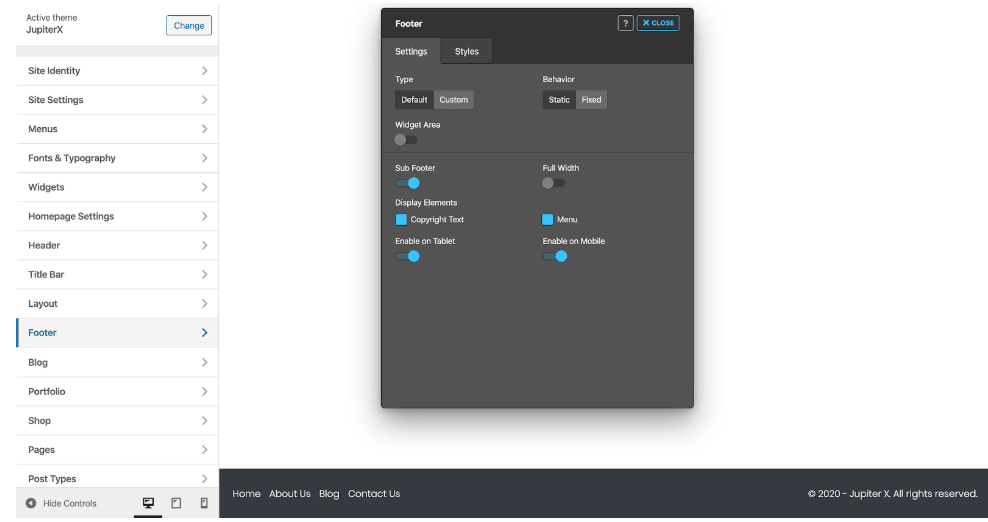
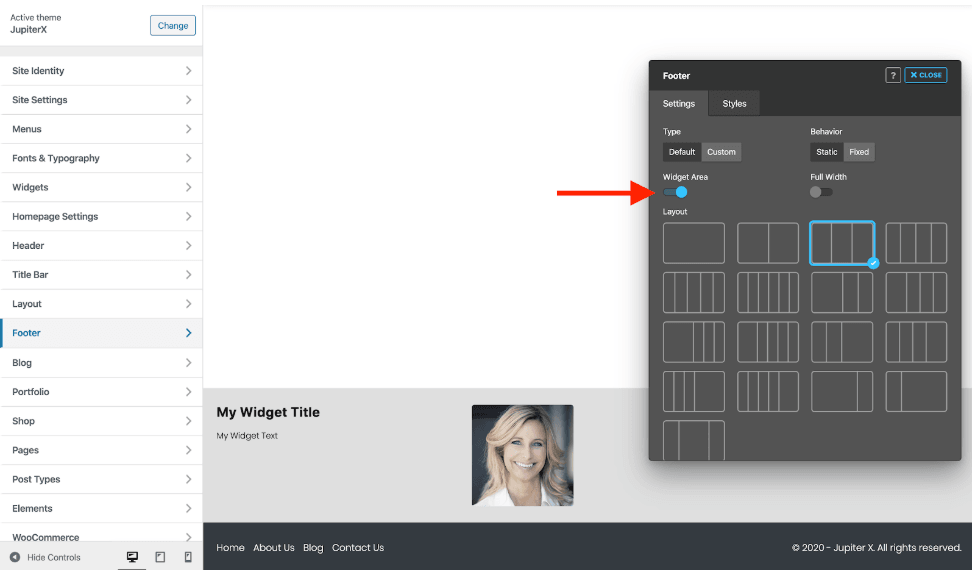
Как настроить нижний колонтитул
Аналогично параметрам заголовка, у вас также есть два варианта нижнего колонтитула; нижний колонтитул по умолчанию и настроить нижний колонтитул.

Нижний колонтитул далее подразделяется на две части; Подвал и область виджетов (по умолчанию отключены). Если вы включите область виджетов, вы увидите опции виджетов в нижнем колонтитуле.

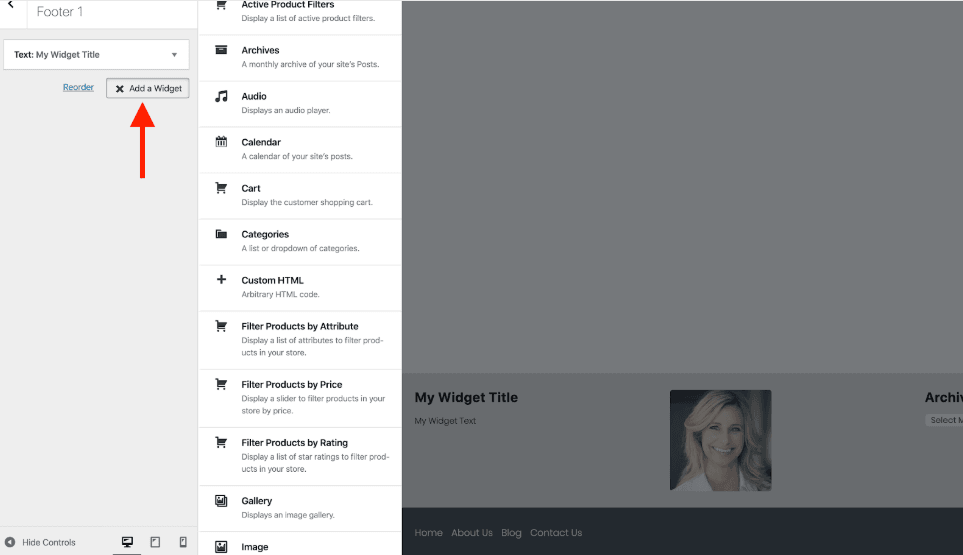
Вы можете настроить и добавить новые виджеты в нижнем колонтитуле. Перейдите в Customizer> widgets и добавьте нужный виджет нижнего колонтитула.

Когда вы выбрали макет своего сайта, верхний и нижний колонтитулы теперь переходят к созданию страниц с использованием Elementor Builder.
Создать страницу с помощью Elementor
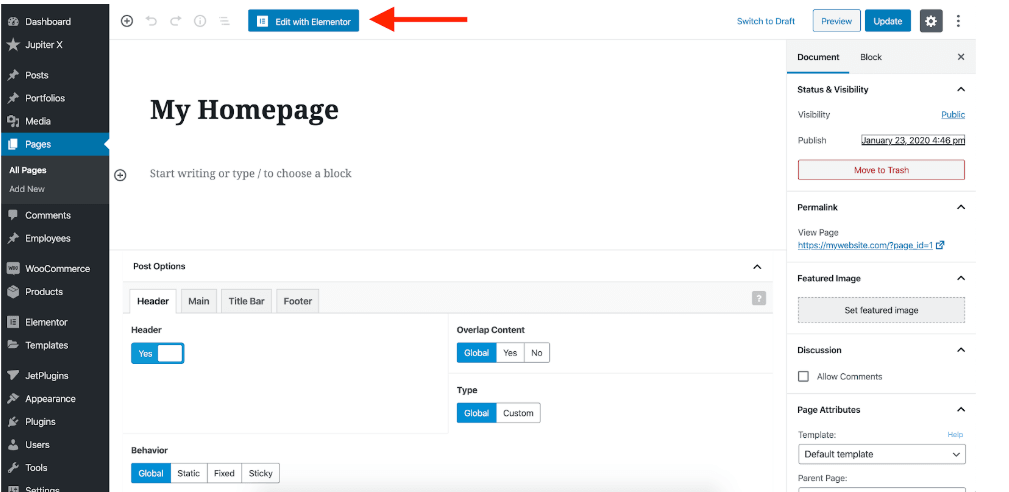
Убедитесь, что вы установили компоновщик страниц Elementor, который поставляется с темой JupiterX. Затем перейдите к созданию новых страниц с помощью Elementor Builder.
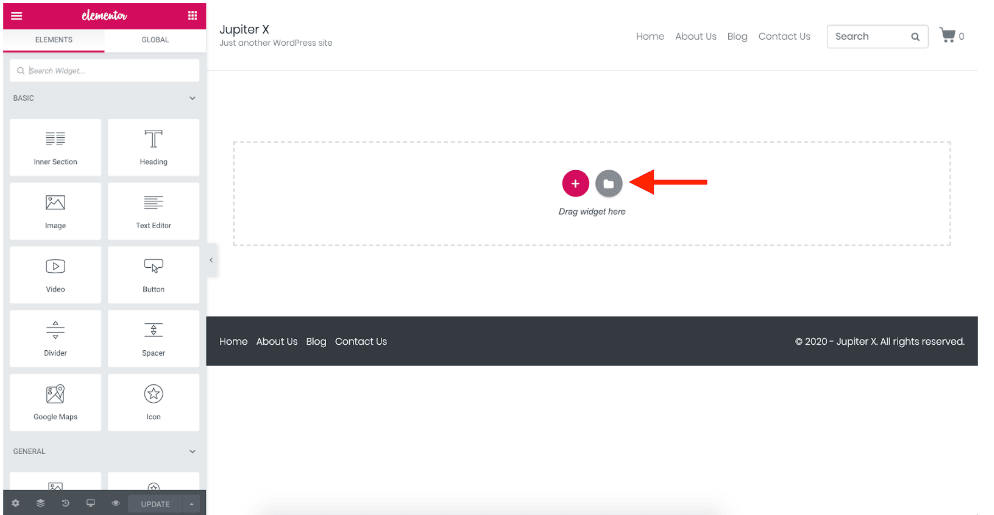
Создайте новую страницу и нажмите «Изменить с помощью Elementor»

Теперь, чтобы сэкономить время, вы можете использовать любой готовый шаблон страницы / блока. Выбрав шаблон, нажмите кнопку «Вставить», и когда шаблон будет вставлен на вашу страницу, вы сможете дополнительно настроить его с помощью параметров, доступных на левой панели.

Вы можете использовать plugin raven для настройки шаблонов страниц и шаблонов блоков. Raven поставляется с более чем 100 эксклюзивными шаблонами страниц и блоков и 25 новыми элементами для Elementor.
Создание страниц WooCommerce
Тема JupiterX поставляется с восемью готовыми шаблонами страниц одного магазина и многими другими вариантами настройки, чтобы вы могли получить свой уникальный образ бренда. У вас будет возможность выбрать свою уникальную цветовую схему и применить изменения к любым готовым шаблонам для страниц продукта, описаний продуктов и кнопок корзины покупок. Кроме того, вы можете установить опцию быстрого просмотра товара в процессе оформления заказа, чтобы увеличить конверсию.

Одна страница блога - самый простой способ настроить страницу отдельного блога
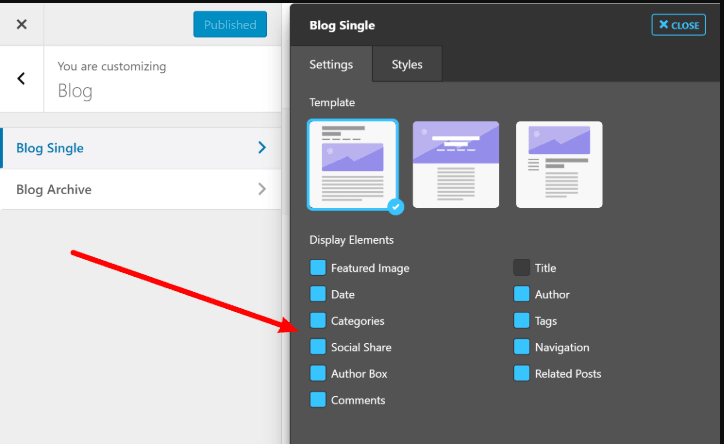
JupiterX предлагает три отдельных шаблона сообщений в блоге, которые легко настраиваются для его единой страницы по умолчанию. Вы можете выбрать любой готовый уникальный макет блога, а также управлять различными функциями, такими как; кнопка социального обмена и опция связанных публикаций. Если вам не нравится отображать эти параметры, просто отключите их в области настройки.

JupiterX плюсы и минусы
JupiterX Плюсы
- JupiterX предлагает множество готовых сайтов на выбор
- Модель из 100+ блоков для настройки вашего магазина woo-commerce
- Расширения Elementor и Elementor позволяют создавать большую часть вашего веб-сайта с помощью простого перетаскивания.
- Настройте каждую страницу, включая верхний и нижний колонтитулы, чтобы получить уникальный вид
- 20 готовых вариантов заголовка
- Совместим с более чем 35 важными plugin
JupiterX Минусы
- Тема довольно громоздкая и также требует установки нескольких других плагинов поверх самой темы, что приводит к более тяжелой стороне.
- Менее отзывчивый по сравнению с различными темами конкурентов
- Служба поддержки не так отзывчива
- Тонны ошибок с их последним обновлением
- Настройка заголовков не такая уж и дружественная, а переходы ужасные.
Сколько стоит JupiterX?
Вы можете получить JupiterX всего за 59 долларов со всеми будущими обновлениями, а также с предложением хостинга тем по той же цене.

Мой окончательный вердикт
Если мы посмотрим на цену темы JupiterX , она довольно экономична, в ней есть необходимые plugin . Однако, что касается рейтинга, многие клиенты жалуются на проблемы, с которыми они часто сталкиваются. Кроме того, эта тема не так отзывчива, как ее конкуренты, такие как тема Avada и тема газеты.
Посмотрите, что сказал один из клиентов JupiterX в своем обзоре.








Добрый день,
вам нужен Elementor Pro?
Юпитер est-il en français?
bien à vous
Стефан
Bonjour, мы существуем на французском языке и без Elementor Pro, чтобы не использовать обязательную тему.