Jupiterは、世界中の14、5000人以上の顧客から信頼されているArtbeesによって作成された世界的に有名なWordPressテーマです。
Jupiterテーマが大成功を収めた後、ArtbeesはElementorページビルダーを使用してゼロから構築された新しいバージョンのJupiterをリリースしました。 Jupiterは、Elementorページビルダーとともにその機能を強化しており、104部の売り上げの増加によって確認されています。
JupiterXは、Elementorページビルダーとともに、サイトのスタイルとレイアウトの細部を微調整するための優れたカスタマイズ機能を提供します。
- JupiterX WordPressテーマ:概要
- JupiterX WordPressテーマ:主な機能
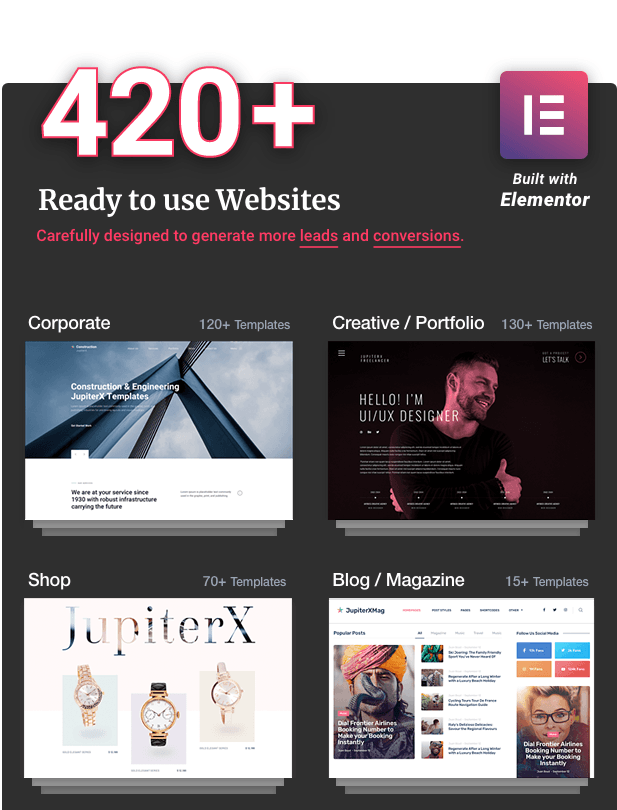
- 既製の420以上のデモサイト–時間を節約
- JupiterX:Elementor PageBuilderの統合
- 新しいElementorアドオンとウィジェットを入手する
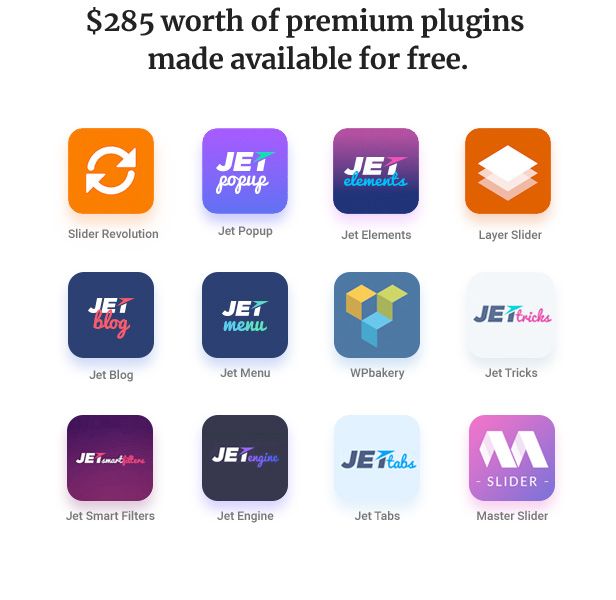
- 無料でバンドルされているプレミアムPlugin
- JupiterXテーマのインストール
- JupiterXテーマとElementorを使用したページの作成
- ウェブサイトの幅を最大に設定
- 全幅のコンテンツ画像で全ページ幅を作成する方法は?
- ヘッダーをカスタマイズする方法
- フッターをカスタマイズする方法
- Elementorを使用してページを作成する
- WooCommerceページを作成する
- ブログの単一ページ–単一のブログページをカスタマイズする最も簡単な方法
- JupiterXの長所と短所
- JupiterXの長所
- JupiterXの短所
- JupiterXの費用はいくらですか?
- 私の最後の評決
JupiterX WordPressテーマ:概要
JupiterXは、520を超えるビルド済みのデモWebサイトに付属する、堅牢で高速かつ軽量なWordPressテーマです。 ElementorページビルダーにバンドルされているJupiterXは、WordPressWebサイトの各コーナーをカスタマイズするためのシームレスで無制限の制御を提供します。
ページテンプレートのみをカスタマイズする以外に、ヘッダーとフッターを最初からデザインできます。 また、WooCommerceショップのレイアウトを完全に制御し、製品リスト、ショッピングカート、チェックアウトページ、およびその他の多くのセクションをカスタマイズできます。
JupiterX WordPressテーマ:主な機能
JupiterXとElementorを使用して素晴らしいWordPressの投稿とページを作成する方法を説明する前に、その主な機能のいくつかを簡単に説明します。
既製の420以上のデモサイト–時間を節約

重要なテンプレートがすべて付属している既成のデモWebサイトの1つからクライアントのサイトを構築することで、十分な時間を確保できます。 これらのデモサイトはElementorページビルダーで構築されているため、クライアントのブランドに応じて任意のセクションを簡単にカスタマイズできます。
JupiterX:Elementor PageBuilderの統合
JupiterXは、人気のあるElementorページビルダーpluginと完全に互換性がありplugin 。 実際、その既成のデモはすべてElementorを使用して構築されています。 そのため、デモページをカスタマイズして、必要なデザインを作成するのは非常に簡単です。
Elementorでできることの概要は次のとおりです。
- デモWebサイトを微調整します
- ヘッダーとフッターのレイアウトを微調整
- 独自のフォームを作成する
- カスタムメニューを作成する
- リードを獲得するための人目を引くポップアップを作成する
- 派手な視覚効果であなたのウェブサイトをアニメーション化する
新しいElementorアドオンとウィジェットを入手する
無料Elementorの以外のplugin 、次の2つのElementorでその機能を高めることができるアドオンplugin秒。
Jet Elements :いくつかの新しい高度なウィジェットに役立ちます
Raven :Elementorに固有の属性を追加する以外は、ヘッダー/フッター機能と完全に連携します。
Elementor Addのものと80以上の排他的な要素に加えて、スマートなデザインに役立ついくつかの便利なウィジェットも入手できます。
無料でバンドルされているプレミアムPlugin
JupiterXは、大量のプレミアムpluginバンドルされていplugin 。 これらのplugin個別に購入した場合、285ドル近くの費用がかかります。 しかし、JupiterXを使用すると、無料で入手できます。

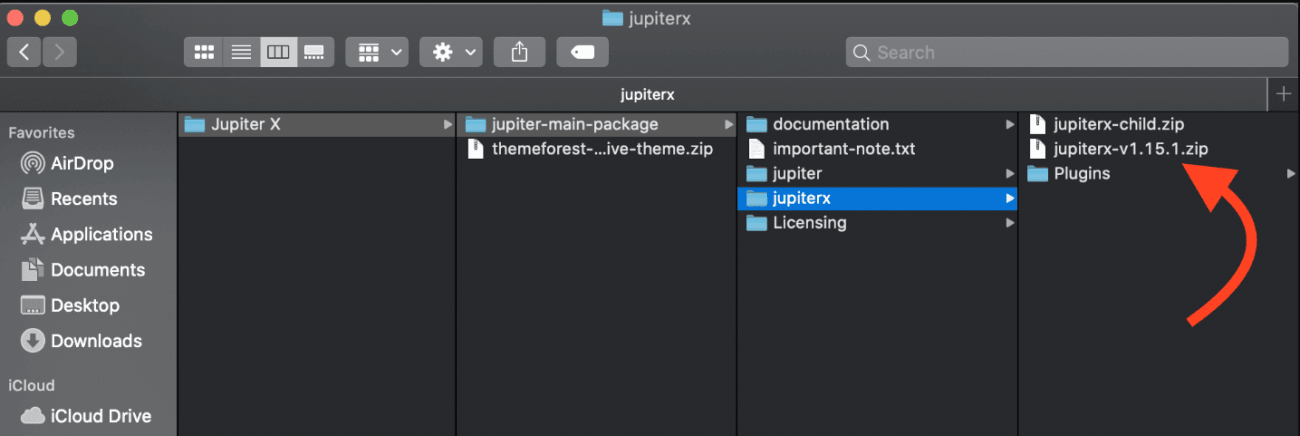
JupiterXテーマのインストール
ThemeForestからJupiterXテーマをダウンロードしたら、次にファイルを解凍してJupiterフォルダーを取り出します。 jupiterxフォルダを解凍する必要はありません。

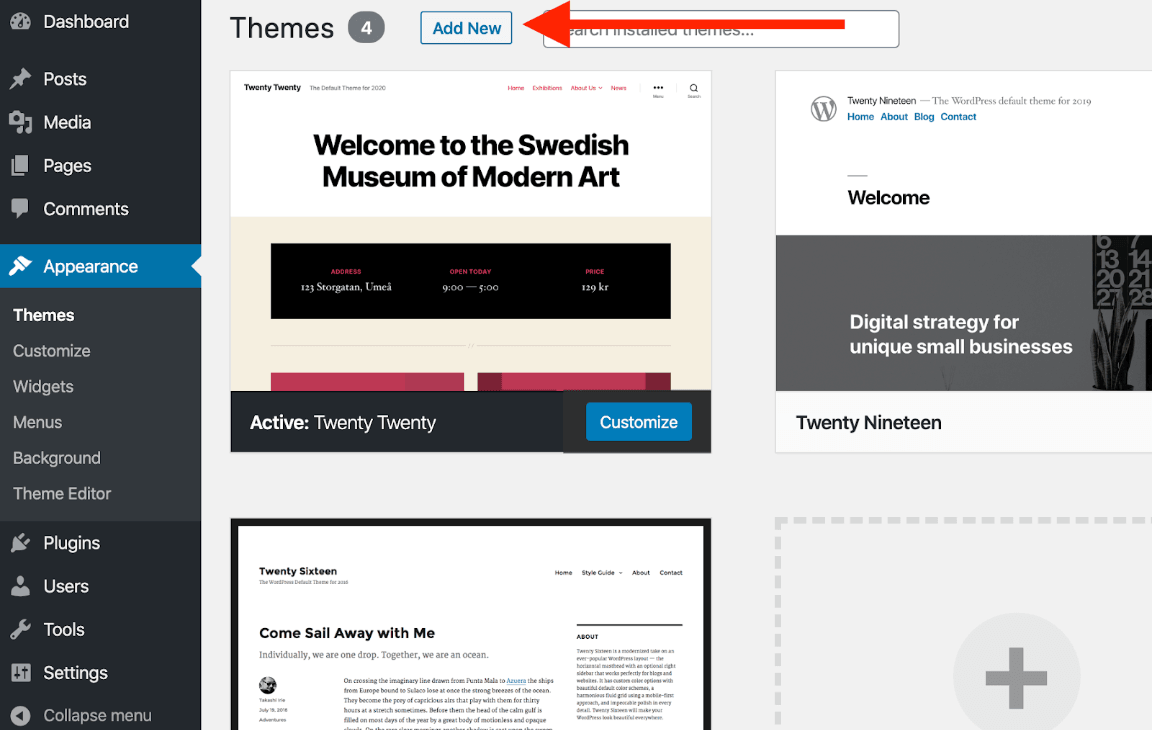
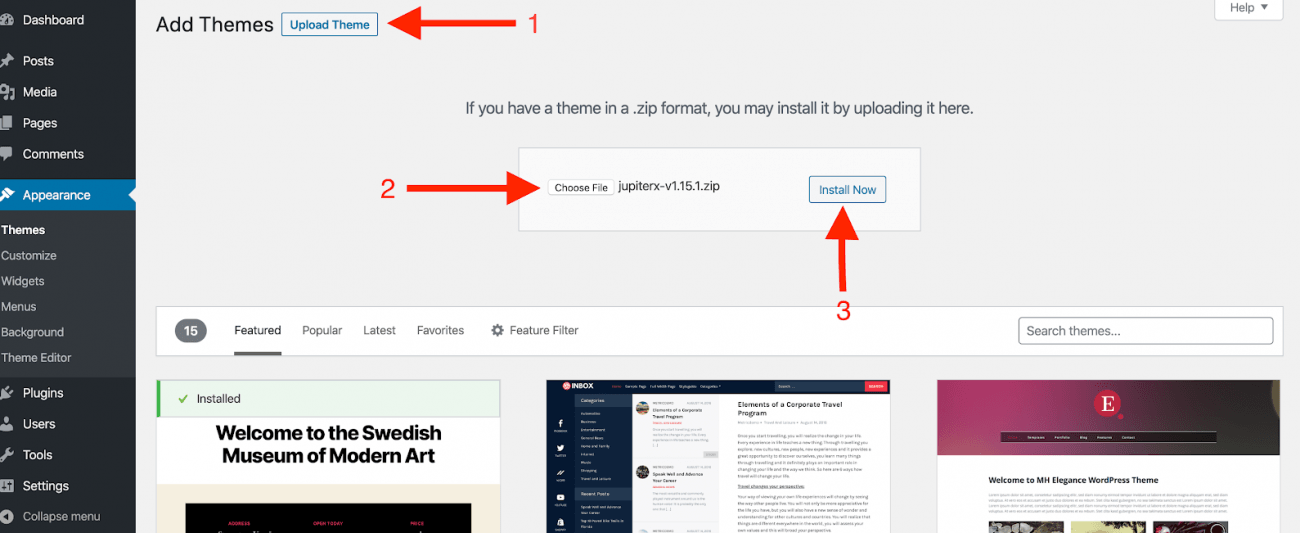
WordPressサイトにログインして、[外観]> [テーマ]に移動し、[新規]をクリックします。

[新規追加]をクリックして、テーマをアップロードします。 ThemeForestから最近ダウンロードしたフォルダーを選択し、[インストールしてアクティブにする]をクリックします。

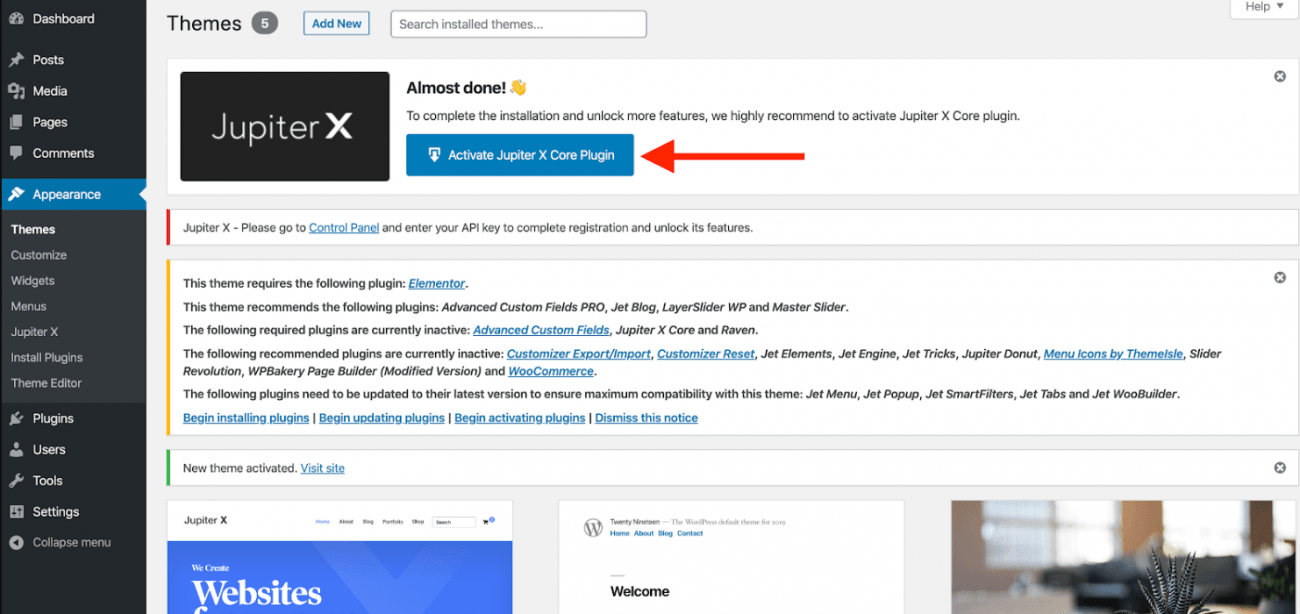
pluginをインストールするには、上部に表示される通知ボックスに移動し、JupiterCoreX pluginボタンのアクティブ化をクリックします。

また、 PluginからJupiterXコアpluginインストールする>新規追加> pluginをアップロードしてから、zipJupiterX pluginインストールすることもできplugin 。
ElementorページでWebサイトの幅、ヘッダー、フッター、およびページテンプレートをカスタマイズして、独自のブランドレイアウトを構築できます。 詳細を見てみましょう。
JupiterXテーマとElementorを使用したページの作成
JupiterXテーマに見られるエキサイティングでユニークな点は、各ページの一意のヘッダー、フッター、サイドバーとコンテンツのオプションを個別にカスタマイズできることです。 また、これらのページオプションは、各ページの最後にあります。

ウェブサイトの幅を最大に設定
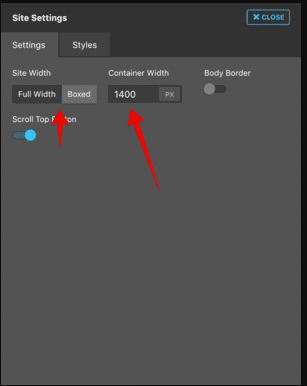
ボックス幅のレイアウトを使用している場合、デフォルトのJupiterX Webサイトの幅は最大1400pxに設定されています。 ただし、次の手順で任意の値に変更できます。
移動:外観>カスタマイズ>サイト設定
設定セクションから、希望するコンテナの幅と全幅を設定して、[公開]をクリックできます。

全幅のコンテンツ画像で全ページ幅を作成する方法は?
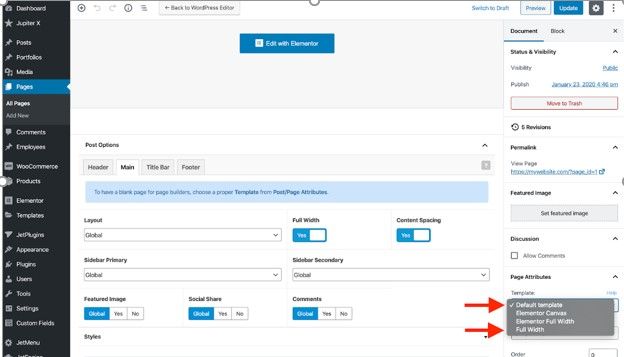
コンテンツをヘッダーとフッターの間にスペースを入れずに境界まで広がる全幅に設定する場合は、ページ属性を全幅に設定する必要があります。

ヘッダーをカスタマイズする方法
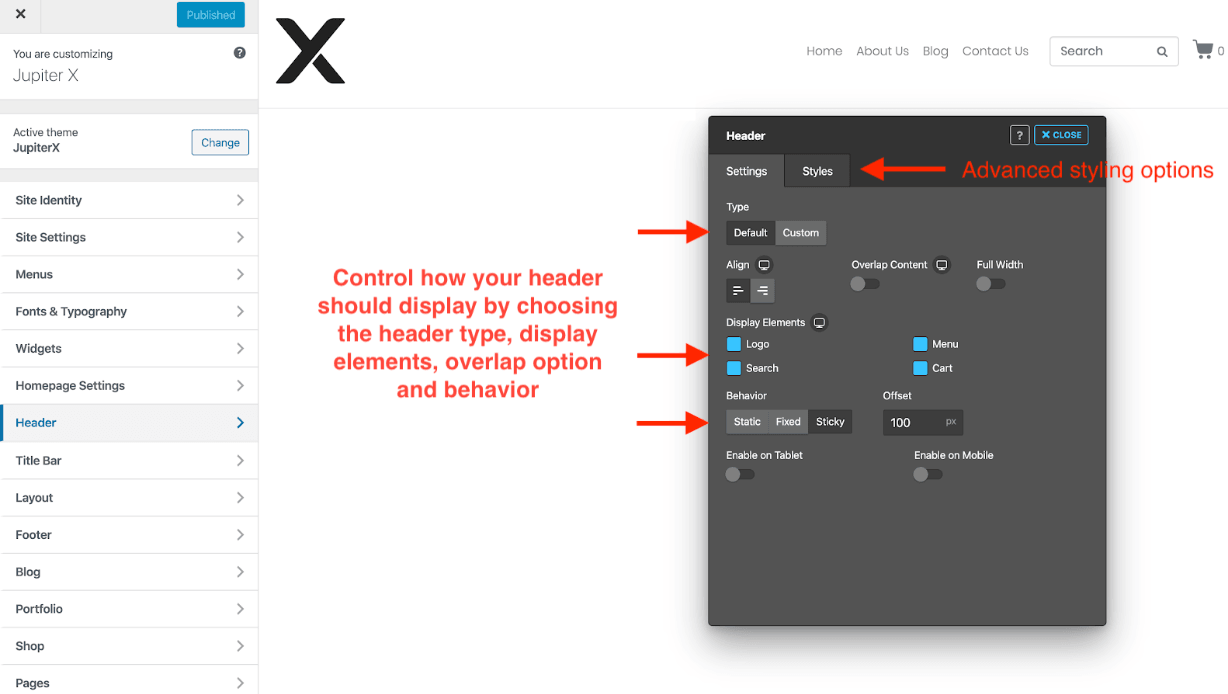
ヘッダーオプションには2つのタイプがあります。最初のオプションはデフォルトヘッダー、次のオプションはカスタムヘッダーです。 既存のヘッダーに機能を追加することもできます。設定領域からスティッキーヘッダーまたは透明ヘッダーを選択することもできます。
移動:カスタマイザ>ヘッダー>設定
または、Elementor Builderの拡張機能であるRavan pluginを使用して、既存のヘッダーを管理できます。
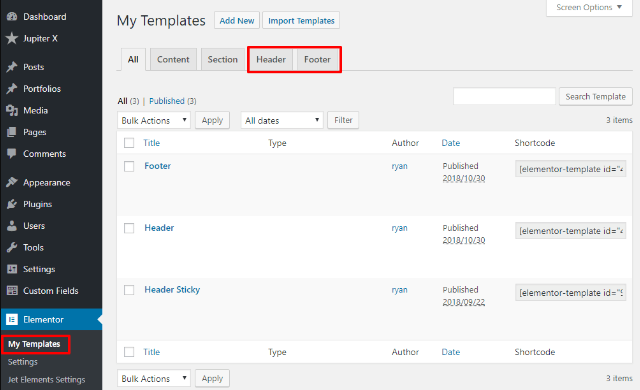
移動:Elementor>マイテンプレート>ヘッダー

デフォルトのヘッダーオプションを選択するには
移動:カスタマイズ>ヘッダー>デフォルトのヘッダーを選択

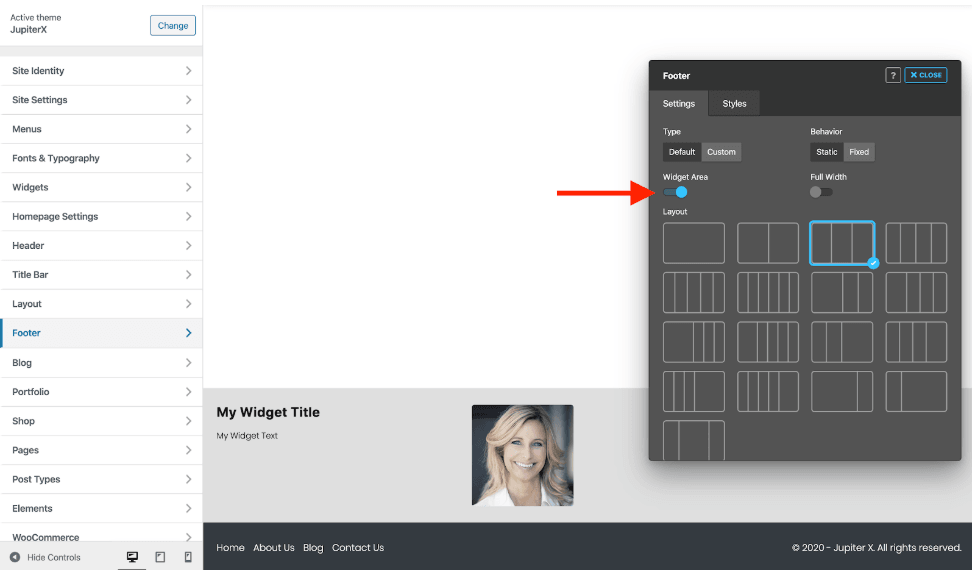
フッターをカスタマイズする方法
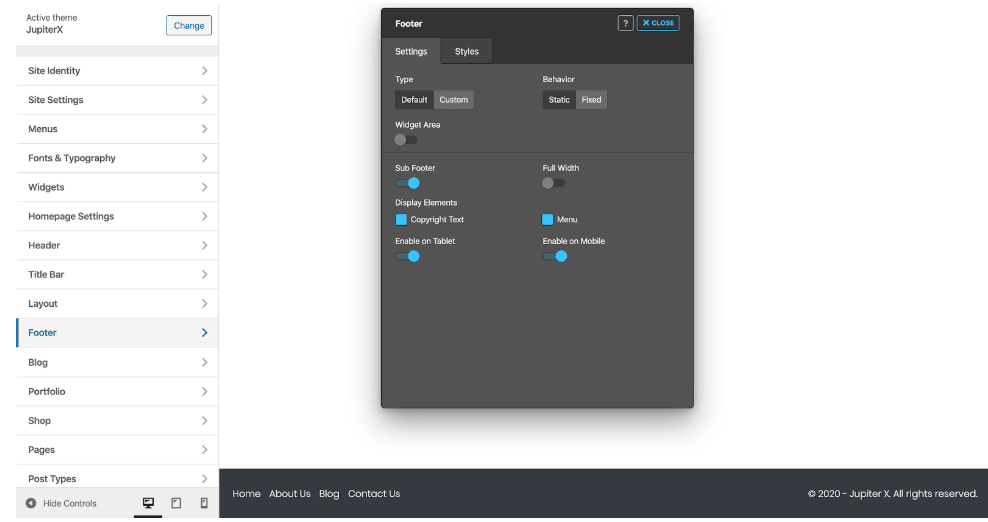
ヘッダーオプションと同様に、フッターオプションも2つあります。 デフォルトのフッターとフッターをカスタマイズします。

フッターはさらに2つのセクションに分類されます。 サブフッターとウィジェット領域(デフォルトでは無効)。 ウィジェット領域を有効にすると、フッターにウィジェットオプションが表示されます。

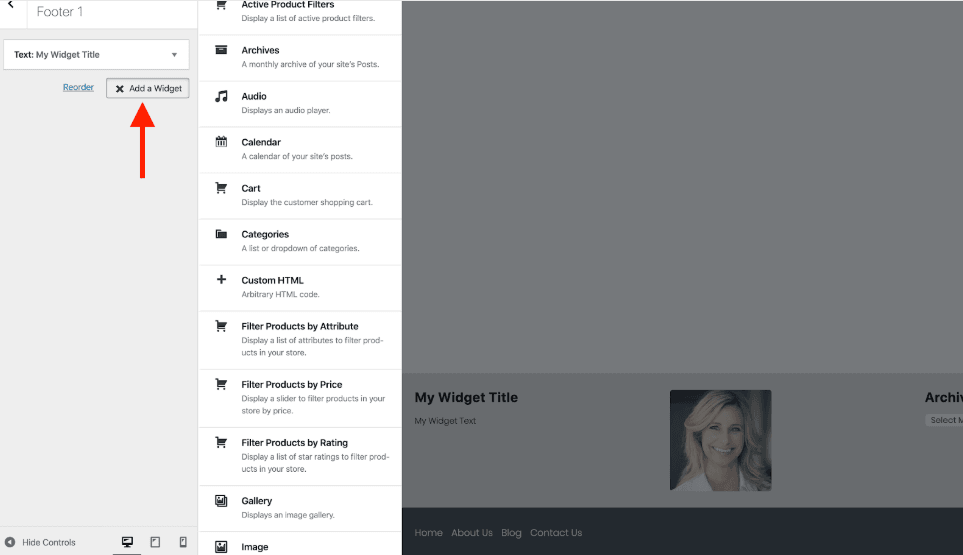
フッターで新しいウィジェットをカスタマイズして追加できます。 カスタマイザ>ウィジェットに移動し、目的のフッターウィジェットを追加します。

Webサイトのレイアウトを選択すると、ヘッダーとフッターがElementor Builderを使用したページの作成に移ります。
Elementorを使用してページを作成する
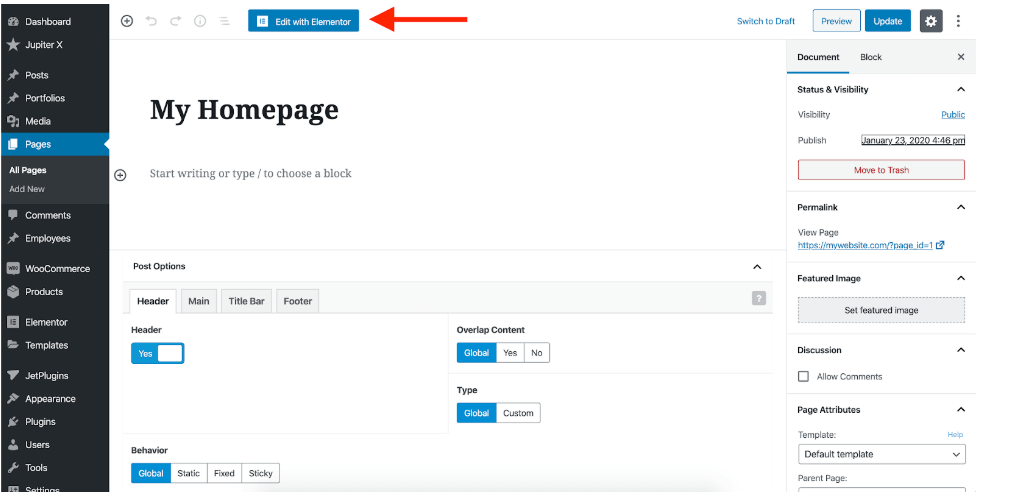
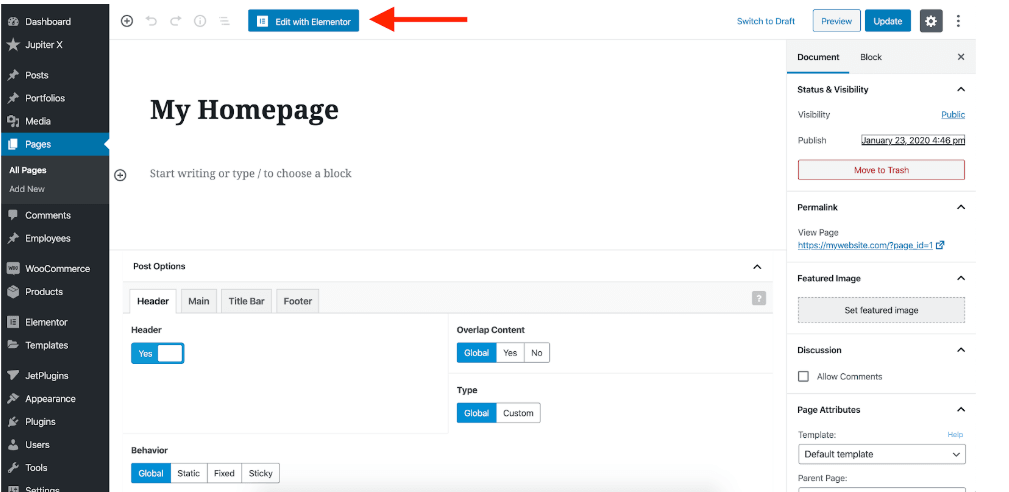
JupiterXテーマに付属するElementorページビルダーがインストールされていることを確認します。 次に、Elementor Builderを使用して新しいページを作成します。
新しいページを作成し、Elementorで編集をクリックします

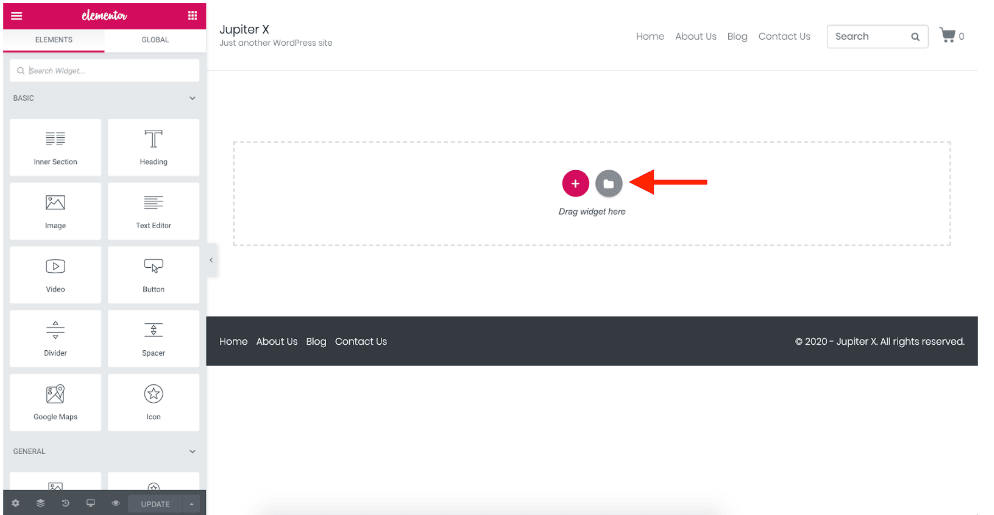
時間を節約するために、既成のページ/ブロックテンプレートを使用できます。 テンプレートを選択したら、挿入ボタンをクリックします。テンプレートがページに挿入されたら、左側のバーにあるオプションを使用して、さらにカスタマイズできます。

raven pluginを使用して、ページテンプレートとブロックテンプレートをカスタマイズできます。 Ravenには、100以上の専用ページとブロックのテンプレート、およびElementorの25の新しい要素が付属しています。
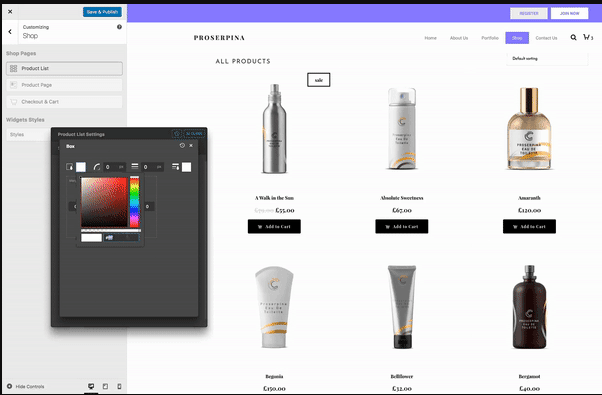
WooCommerceページを作成する
JupiterXテーマには、8つの既製のシングルショップページテンプレートと他の多くのカスタマイズオプションが付属しているため、独自のブランドの外観を得ることができます。 独自の配色を選択し、製品ページ、製品の説明、およびショッピングカートボタンの既製のテンプレートに変更を適用する機会があります。 また、チェックアウトプロセス中に製品のクイックビューオプションを設定して、コンバージョン率を上げることができます。

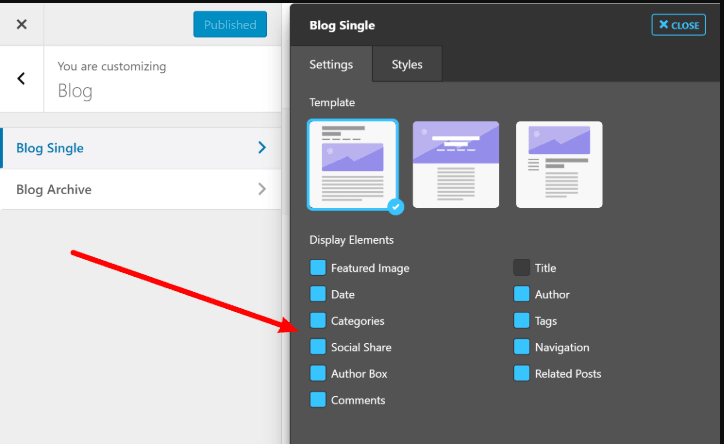
ブログの単一ページ–単一のブログページをカスタマイズする最も簡単な方法
JupiterXは、単一のデフォルトページ用に簡単にカスタマイズできる3つの単一のブログ投稿テンプレートを提供します。 作成済みのブログ固有のレイアウトを選択できます。また、次のようなさまざまな機能を制御できます。 ソーシャル共有ボタンと関連する投稿オプション。 これらのオプションを表示したくない場合は、設定領域で無効にしてください。

JupiterXの長所と短所
JupiterXの長所
- JupiterXは、事前に用意された多数のサイトから選択できます
- ウーコマースストアをカスタマイズするための100以上のブロックモデル
- ElementorおよびElementor拡張機能を使用すると、簡単なドラッグアンドドロップオプションでほとんどのWebサイトを作成できます。
- ヘッダーとフッターを含む各ページをカスタマイズして、独自の外観を取得します
- 20の既製ヘッダーオプション
- 35以上の重要なpluginと互換性があります
JupiterXの短所
- テーマはちょっとかさばり、テーマ自体の上に他の複数のプラグインをインストールする必要があり、それが重い面につながります。
- 競合他社のさまざまなテーマに比べて反応が遅い
- カスタマーサポートはそれほど敏感ではありません
- 最新の更新による多数のバグ
- ヘッダーのカスタマイズはそれほど友好的ではなく、遷移はひどいです。
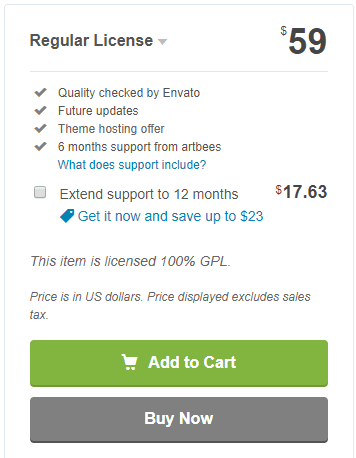
JupiterXの費用はいくらですか?
JupiterXは、今後のすべてのアップデートとテーマホスティングオファーで同じ価格でわずか59ドルで入手できます。

私の最後の評決
JupiterXテーマの価格を見ると、必須のplugin満載されており、かなり経済的です。 ただし、評価に関する限り、多くのお客様が頻繁に発生するバグの問題について不満を持っています。 また、Avadaテーマや新聞テーマなど、競合他社ほど反応が良いテーマではありません。
JupiterXの顧客の一人が彼のレビューで言ったことを見てください。








bonjour、
est-ilnécessaired'avoirElementor Pro?
Jupiter est-ilenfrançais?
bienàvous
ステファン
Bonjour、oui il presenteunetraductionfrançaiseetnonElementorPro n'est pas obligatoirepourutiliserlethème。