「本を表紙で判断しないでください」という言葉を聞いたことがありますか? ええと、それがウェブサイトの場合と同じであるとは言えません。 あなたのウェブサイトのレイアウトとテーマを平和に保つことは重要な仕事です。 ウェブサイトへのトラフィックを取り込むことになると、テーマは大きく貢献します。 テーマがあなたのウェブサイトのニッチに合っているかどうかを確認することは難しい作業です。 コンテンツタイプに一致する完璧なテーマを見つけることは、かなり難しい作業です。 アストラのテーマは、この問題を解決するためにここにあります。
私たちは、問題の解決策がインターネット上に存在する時代に存在しています。 開発者は毎日たくさんのplugin 。 これらのpluginは、ユーザーが自分のWebサイトを一流に見せるのに役立ちます。 赤ちゃんの詳細でさえ、訪問者にプラスまたはマイナスの効果を生み出すことに参加しています。 したがって、あなたのウェブサイトに目を痛めるような外観を与えることを控えることが不可欠です。
Astraテーマサイトレイアウトは、このような状況を防ぐのに役立ちます。
Astraテーマサイトレイアウトは軽量で、ぶら下がることなく機能します。
- サイトのレイアウトとは何ですか?WordPressのレイアウトを決定する方法:
- WP Astraテーマがサポートするサイトレイアウト:
- WPAstraテーマのインストール
- Astraが提供するサイトレイアウト:
- アストラテーマの価格
- 結論
サイトのレイアウトとは何ですか?WordPressのレイアウトを決定する方法:
あなたのウェブサイトをきれいに保つことはあなたの最優先事項であるべきです。 そのためには、いくつかのツールを手に入れる必要があるかもしれません。 それでも、先に進む前に、サイトレイアウトの意味について説明しましょう。
完璧なレイアウトは、ウェブサイトの重要な部分を強調することにより、ナビゲーションを容易にします。 ウェブサイトのレイアウトは、太字にすることで注目を集めています。 ナビゲーションを簡単にする最良の方法は、最も便利でキャッチーなレイアウトを選択することです。
上記のように、すべてのミニディテールは人間の脳にとって重要です。 どんなに取るに足らないように聞こえても、彼らは大きな役割を果たします。 たとえば、フォントスタイルとフォントサイズによって、Webサイトをチェックするように説得される場合があります。 これらのことは、適切に選択されていない場合、トラフィックが減少する理由になる可能性があります。
デザインを通じて顧客にアピールするだけでは不十分です。 最も洗練されたレイアウトを選ぶことはあなたのウェブサイトに顧客を引き付けるための重要な義務です。 レイアウト部分全体が勝つか負けるかのどちらかです。
Webサイトのレイアウトを選択する際に注意すべき点は次のとおりです。
- 明確に定義されたレイアウトは、顧客にとって大きな助けとなります。 明確に定義されたフォーマットは、顧客が重要なものを見つけるのに役立ちます。 不十分に構築されたレイアウトは、その苛立たしいナビゲーションを通じて顧客を遠ざけます。
完璧なレイアウトを決定するためにあなたの時間の大部分を費やしてください。 構造が正しくないと、製品は完全に無駄になります。
- あなたは顧客の心にとらわれるレイアウトを選択する能力を持っているべきです。 レイアウトの技術を使用して顧客を呼び戻すのは困難です。 あなたのウェブサイトに最も適したレイアウトを選択すると、顧客はしばしば夢中になって訪問します。
- レイアウトを選択するときは、適切な量のデザインと色のレイアウトを選択してください。 構造やグラフィックが多すぎると、Webサイトに奇妙な雰囲気を与える傾向があります。 デザインが多すぎると、顧客を混乱させます。
要約すると、顧客が特定のものを探すときに目を細める必要がないレイアウトを選択します。
- あなたのウェブサイトのすべてのページに必須のコンテンツを保管してください。 この戦略は、一生懸命努力することなく、顧客の注意を引くのに役立ちます。
WP Astraテーマがサポートするサイトレイアウト:
アストラはあなたがあなたのウェブサイトを変えることを可能にするテーマサイトです。 マスは、無料で利用できる機能を利用できます。 このウェブサイトは、ビジネス、ブログ、オンラインポートフォリオなどの多くの目的に使用できます。無料版で利用できる多くの機能があります。 それでも、さらに優れた機能を手に入れるには、プレミアムバージョンを購入する必要があります。
Astraは、この分野に60年以上携わっているWordPress会社の仕事です。 Astraの最大の特徴は、ページビルダーのWordPress Pluginとの互換性が高いことです。
ウェブサイトはユーザーフレンドリーである必要があります。 複雑なレイアウトはあなたのサイトへのトラフィックを促進しません。 サイトのレイアウトは、ユーザーがページや他の多くのものをナビゲートするのを助ける上でその好役を果たします。 シンプルなサイトレイアウトにより、目的のページにすばやく移動でき、ユーザーのナビゲーションが簡素化されます。 サイトの要件を満たすために、Astraは次の4種類のレイアウトで構成されています。
- 箱入り
- 全角
- パッド入り
- 流動的なレイアウト
次に、Astraテーマのいくつかの機能について説明します。これらは確かに称賛に値します。
- WordPressのテーマは、一般の人でも自分のWebサイトで非常にスムーズに利用できるように設計されています。 Astraのテーマには、あらゆるニッチに対応できる必要な要素、デザイン、機能がすべて含まれています。
- テーマはまた、カスタムデザインのオプションで私たちを容易にします。 具体的には、意志や要件に応じてテーマの設定を変更することができます。
このグローバルカスタマイズオプションは、他の多くの要素に対する権限を与え、選択に応じてそれらの設定を変更できます。
- あなたのウェブサイトが構成しなければならない最も重要な機能の1つは、そのデザインがレスポンシブでなければならないということです。 多くのユーザーがモバイル経由でウェブサイトにアクセスすることを好むことを私たちは知っています。そのため、ウェブサイトはレスポンシブデザインである必要があります。
そのため、Astraテーマはレスポンシブであるという品質を備えており、モバイルフレンドリーになっています。
- Astraでeコマースストアを設定するのは簡単になりました。 WordPressには、ウーコマースの統合機能を提供する多くのテーマがあります
Astra使用すると、それをwoo-commerceと統合できるだけでなく、非常に魅力的なWebサイトのデザインによって促進されます。
WPAstraテーマのインストール
インストールに進むには、いくつかの手順を実行する必要があります。 これらの手順を実行すると、 Astraテーマが正常にインストールされます。 手順は次のとおりです。
- Googleでテーマを検索:
この検索にはたくさんの結果があります。 最適なものをクリックして、WordPressAstraテーマをダウンロードしてください。 次に、Astraテーマレイアウトをインストールするには、WordPressダッシュボードに移動して、テーマを選択します。

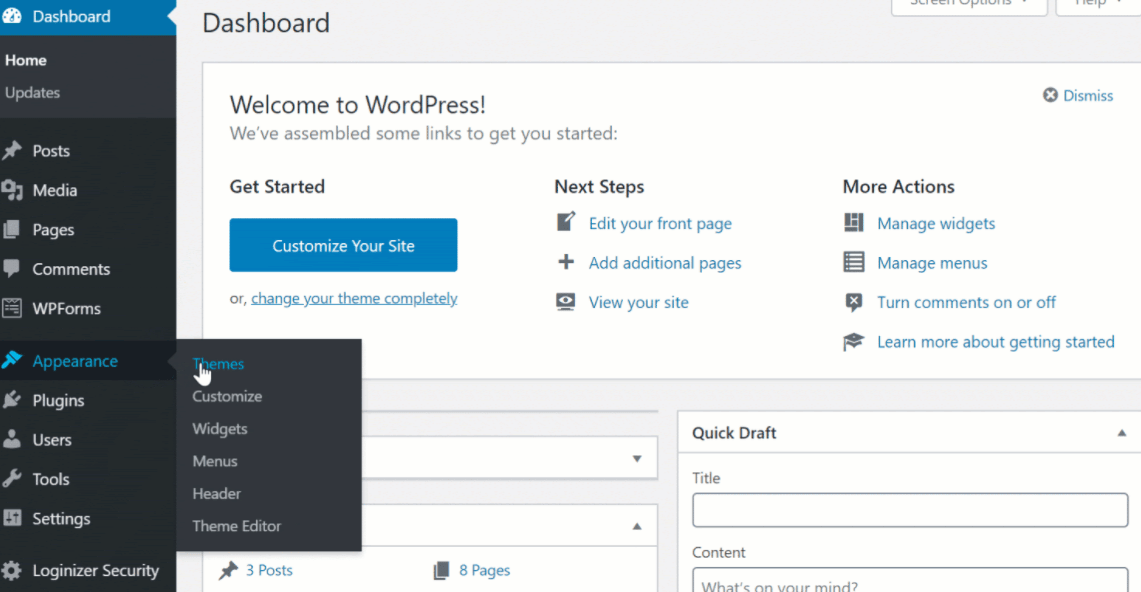
- 「新規追加」をクリックします“:
「テーマ」オプションを選択した後、「新規追加」をクリックします。

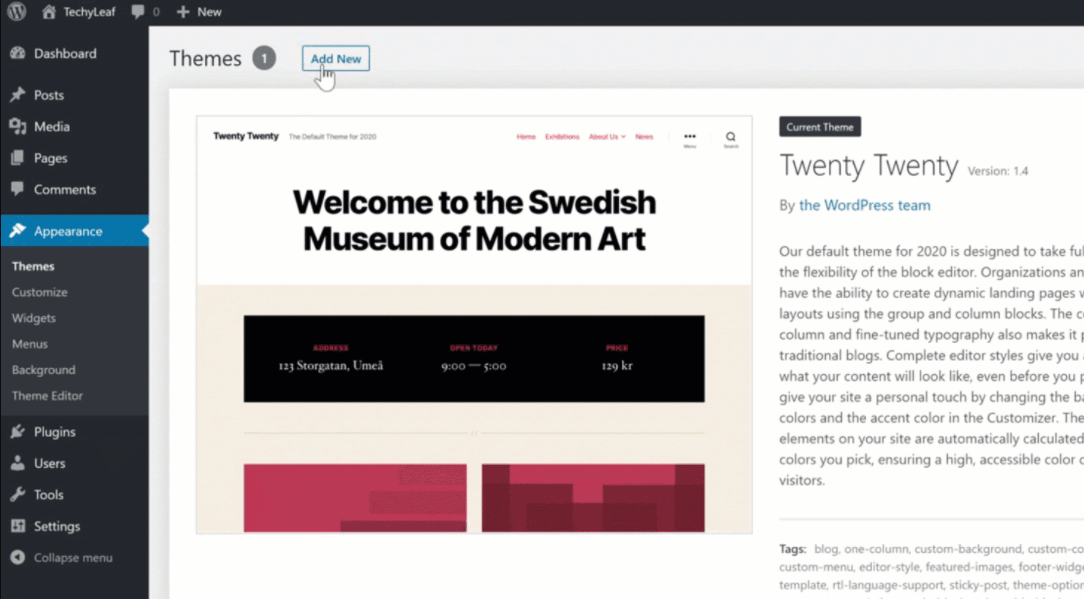
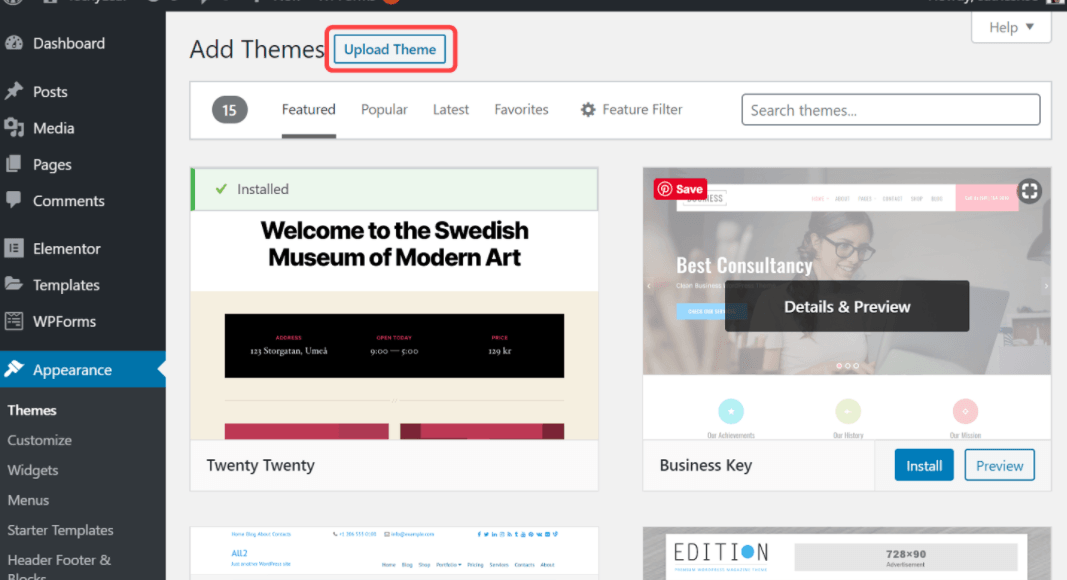
- テーマのアップロード:
のテーマページにアクセスしたら、[テーマのアップロード]をクリックします。 次に、コンピューターに既にダウンロードされているAstraテーマを選択します。

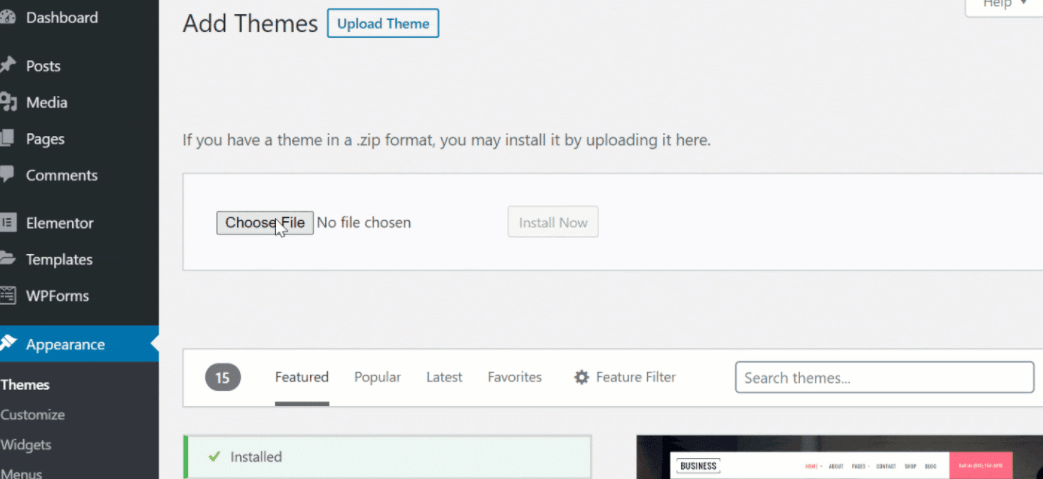
- ファイルを選択します。
「テーマのアップロード」をクリックした後、「ファイルの選択」に移動し、Astraテーマのzipフォルダーを選択します。

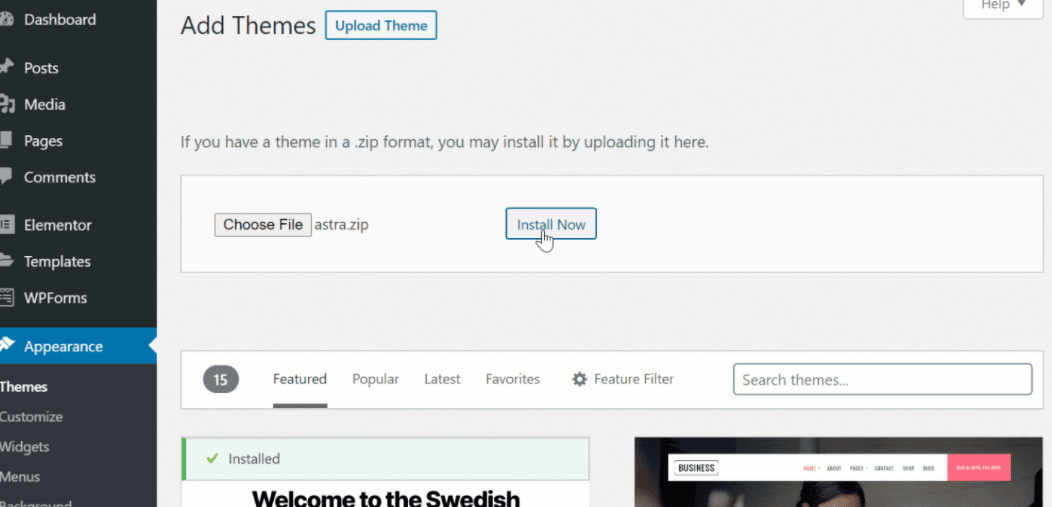
- ファイルをインストールします。
ファイルを選択すると、今すぐインストールするオプションが表示されます。 そのオプションをクリックして、インストールプロセスを開始します。

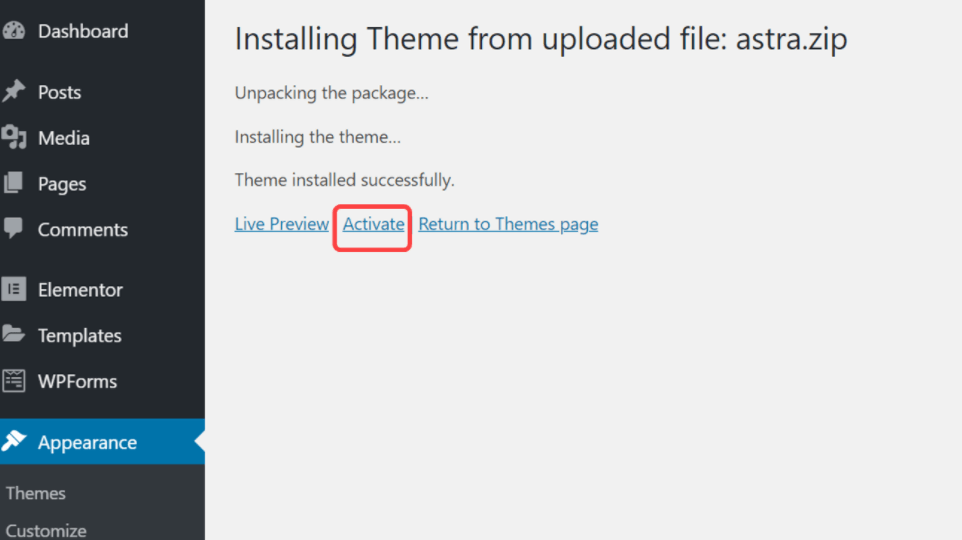
- 有効化:
結局のところ、これは行われます。 次に、[アクティブ化]をクリックします。 このようにして、AstraテーマがWordPressWebサイトにインストールされてアクティブ化されます。

Astra pro Add onをインストールするには、次の手順に従う必要があります。
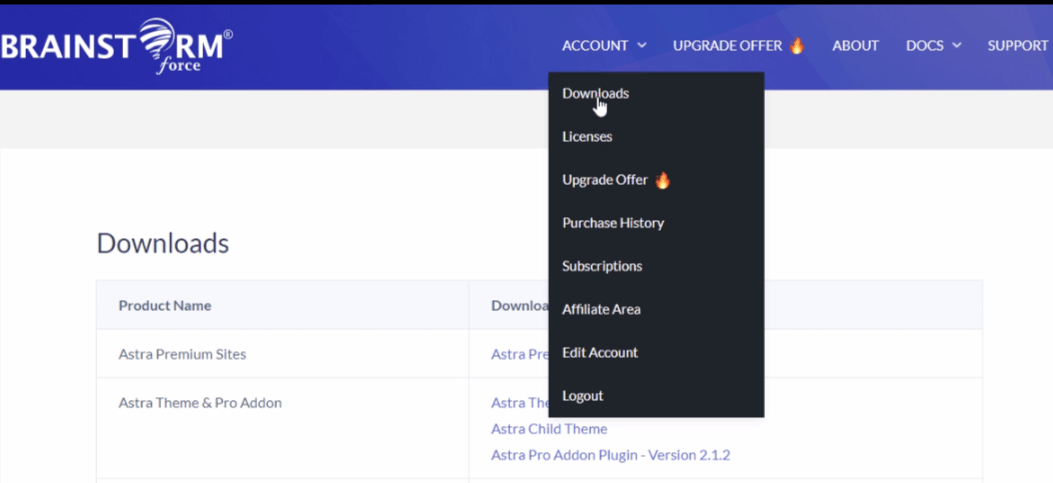
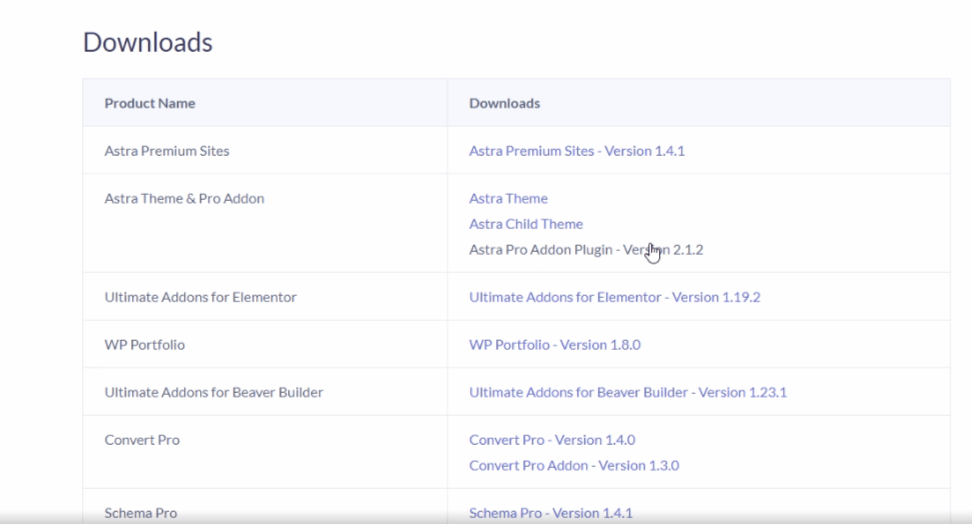
- ダウンロードに移動:
astraのウェブサイトに移動してからアカウントに移動します。

- Astra Pro pluginダウンロードしplugin :
AstraPro pluginダウンロードしplugin 。

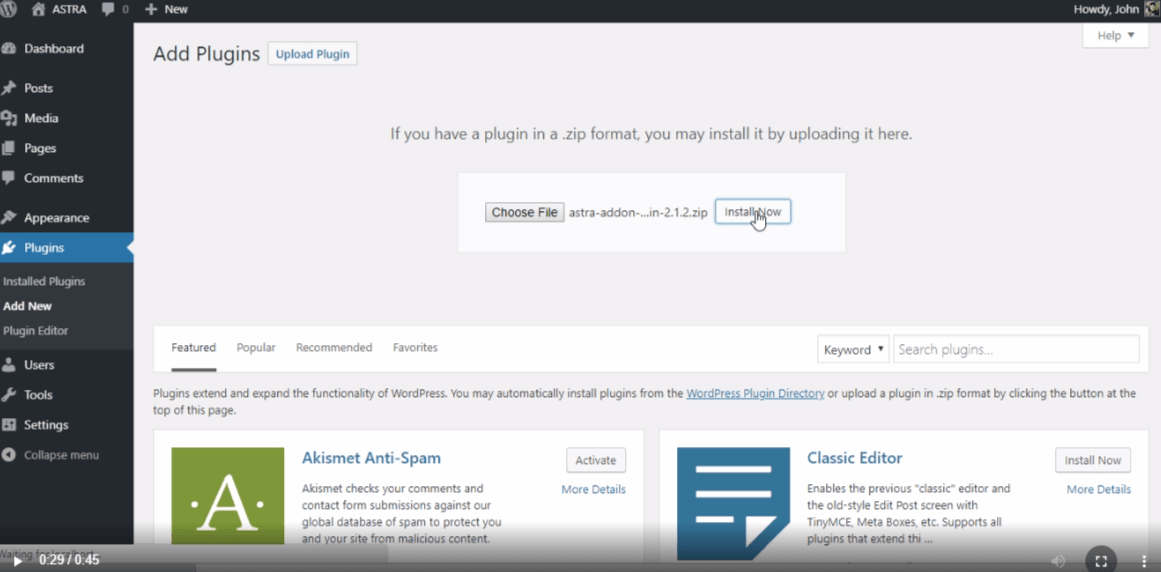
- インストール:
ダウンロード後、WordPress Webサイトにアクセスし、アップロードファイルをクリックします。 次に、Astra prozipフォルダーをアップロードします。

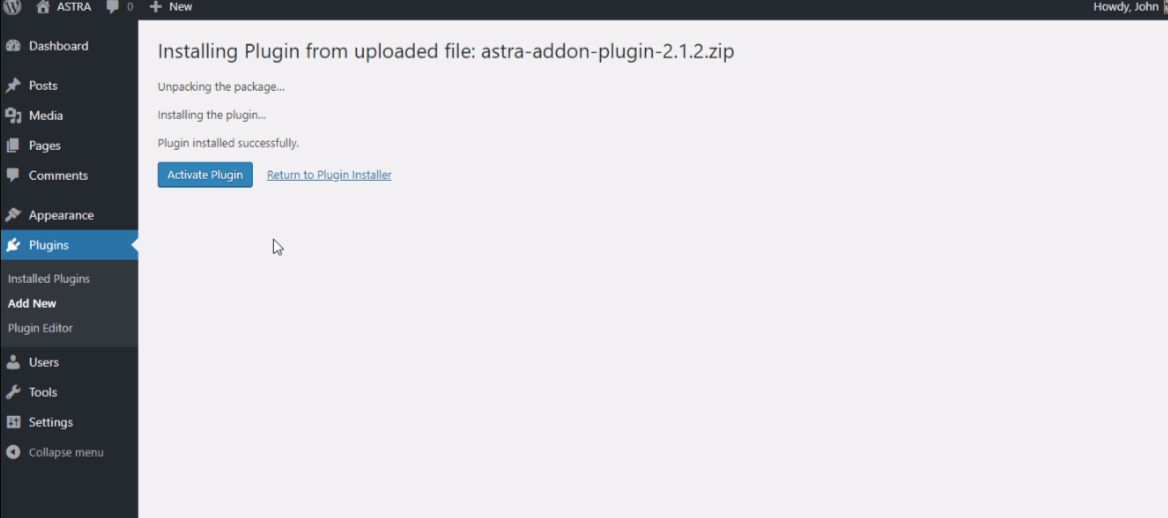
- 有効化:
Astra Pro pluginをインストールしたら、 plugin pluginをアクティブ化しplugin 。

次に、 Astra proAddonライセンスをアクティブ化します。
Astraが提供するサイトレイアウト:
Astraが提供する4つの重要なレイアウトは次のとおりです。
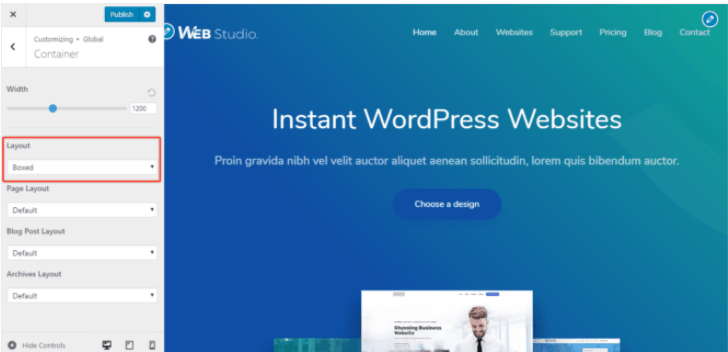
- ボックス化-コンテナレイアウト
Webサイトには、プライマリコンテナとセカンダリコンテナの2種類のコンテナがあります。
ボックスレイアウトでは、ウィジェットとコンテナがボックスに表示されます。 このレイアウトを適用するには、外観>カスタマイズ>グローバル>コンテナに移動します。
Astra proバージョンでは、背景色と画像を変更できます。

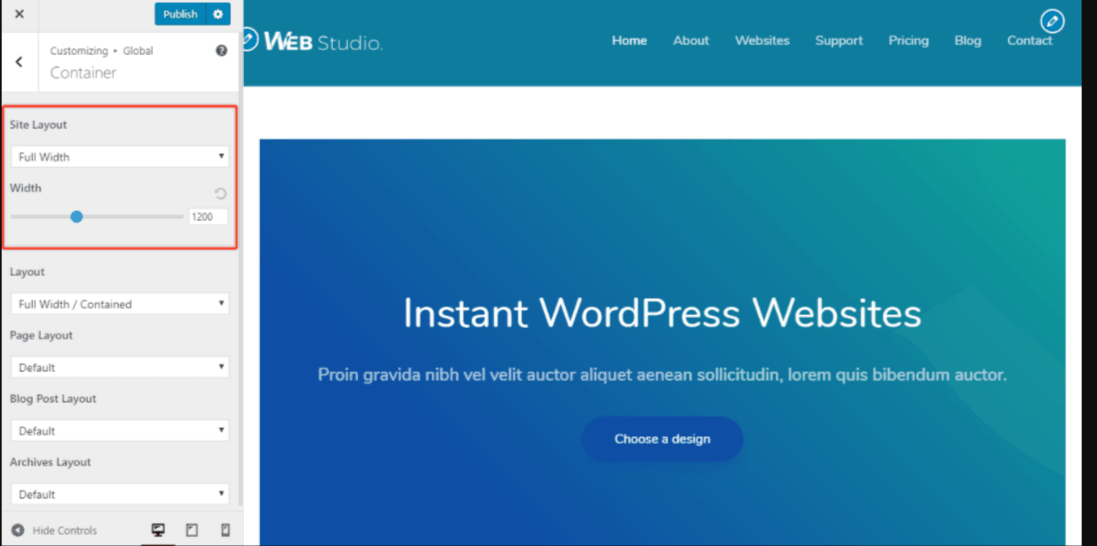
- 全幅サイトレイアウト:
全幅のサイトレイアウトを選択すると、Webサイトのメインラッパーがブラウザーの端に移動します。 同時に、コンテンツはコンテナの幅に残ります。 メインラッパーは、ヘッダー、コンテンツ、サイドバー、およびフッターで構成されます。
これは、AstraPro pluginを購入した場合に利用できるプレミアム機能です。

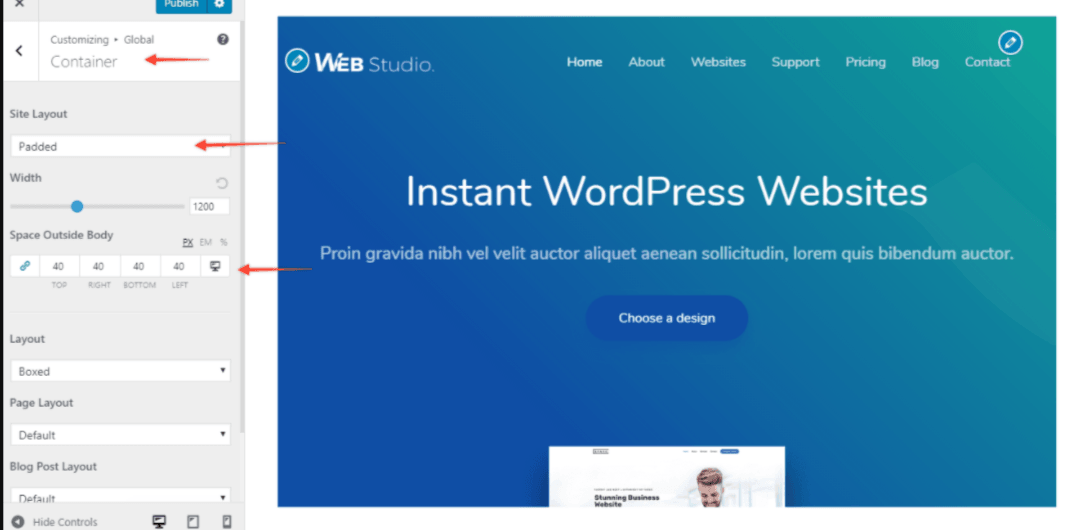
- パッド入りサイトのレイアウト:
パッド入りサイトのレイアウトと全角サイトのレイアウトには、かなりの類似点があります。 このレイアウトには、Webサイトの端の周りのパディングに関するいくつかの追加オプションがあります。
スクロールしてもパディングはしっかりしています。 この機能により、Webサイトがすっきりします。

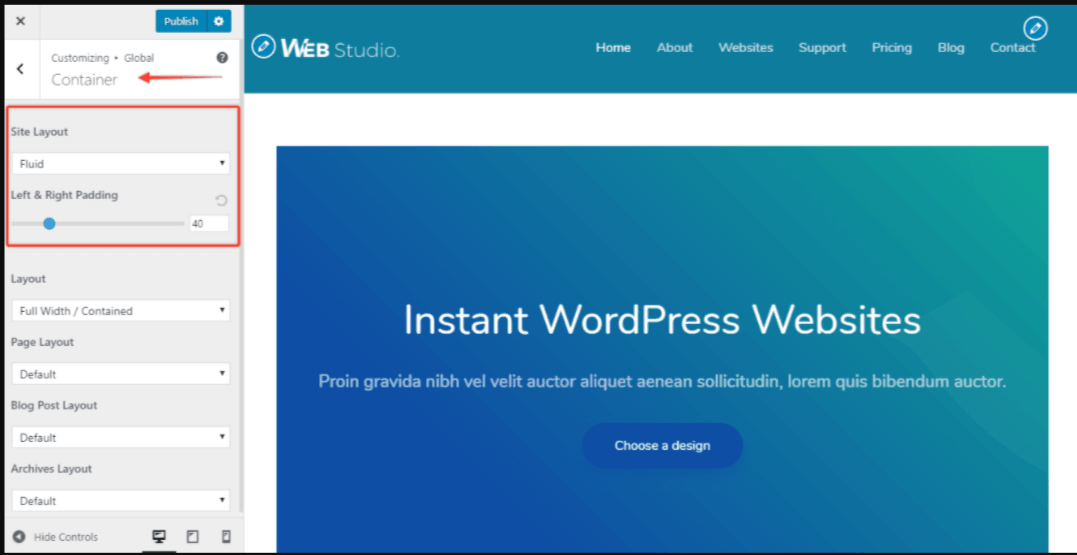
- 流体サイトのレイアウト:
このレイアウトがウェブサイトに適用されると、ウェブサイトはすべての画面サイズでブラウザと端から端まで流れます。 このレイアウトは、コンテンツをすべての画面サイズでブラウザ全体に収めたい場合に使用できます。

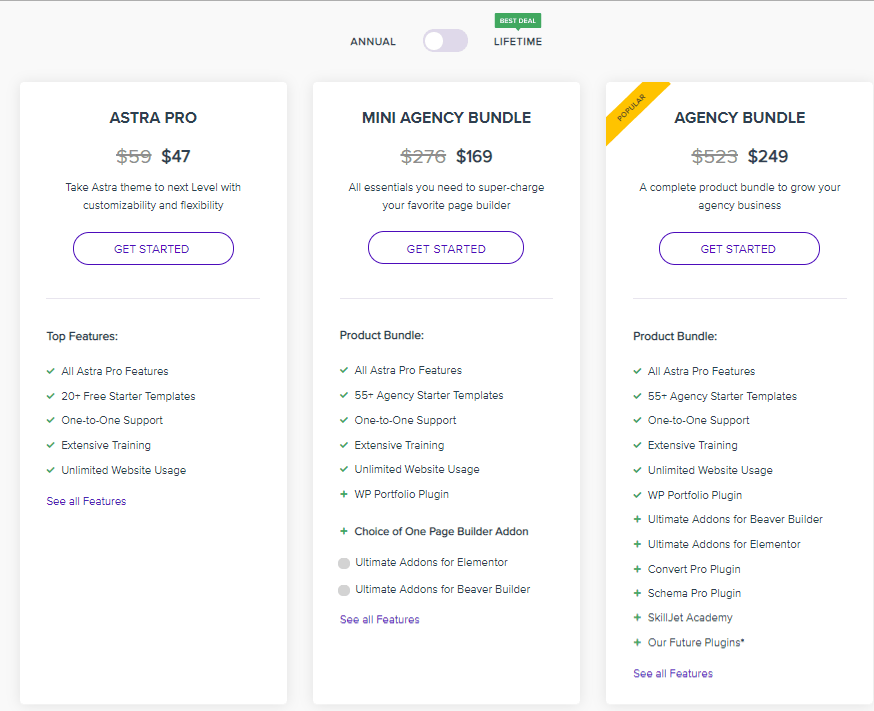
アストラテーマの価格
Astra Themeは、ユーザーに3つのパッケージを提供します。 3つすべてが異なる特権を持っています。 Astraにお金を投資すると、無料バージョンでは利用できない機能のロックを解除するのに役立ちます。

結論
あなたのウェブサイトを空気のように見せたいなら、 Astraテーマはあなたのためです。 このツールは、すべてのコンテンツを1か所にまとめるわけではありません。 使いやすく、応答性に優れています。 顧客の関心を維持し、満足させるには、Astraテーマを選択します。