ブログは、個人およびビジネスセクターで機能する多数の機能のために、近年非常に有名になり、ブログのテーマも同様です。 しかし、問題は、あなたの目的に正しく役立つその1つのテーマをどのように選択するかです。 幸いなことに、 Astra Themeは、柔軟な基盤と多数のカスタマイズオプションにより、簡単になりました。
- 品質のテーマを選択してブログを改善するにはどうすればよいですか?
- 1それはあなたのブログを魅力的にします
- 2検索エンジン最適化に役立ちます
- 3売り上げを伸ばすのに役立ちます
- Astraテーマでブログを構成する方法?
- ブログの基盤を構築する
- ステップ1
- ステップ2
- ステップ3
- Astraテーマを使用したブログのカスタマイズ
- Astraテーマを使用したブログ/アーカイブの構成
- ブログ投稿コンテンツ
- ブログのメタ
- ブログ投稿の構造
- ブログコンテンツの幅
- Astraテーマを使用した単一のブログ投稿の設定
- アストラテーマの長所と短所
- 長所
- 短所
- ボトムライン
品質のテーマを選択してブログを改善するにはどうすればよいですか?
あなたはすぐに仕事をするあなたのブログのためのその完璧なテーマを見つけるのに苦労していますか? 100万のオプションから選択できます。この記事では、質の高いテーマがブログを強化する方法について説明します
1それはあなたのブログを魅力的にします
あなたのブログの美しいテーマは読者の注目を集め、読者をそれに魅了し続けます。
2検索エンジン最適化に役立ちます
高品質のブログテーマは魅力的な印象を与えるだけでなく、適切なコーディングと多目的機能を使用することにより、検索エンジン最適化にも役立ちます。
3売り上げを伸ばすのに役立ちます
うまく構成されたブログは、毎日ますます多くのユーザーの注意を引くので、どんな会社にとっても多くの潜在的なリードを生み出します。
Astraテーマでブログを構成する方法?
Astraテーマを使用してブログを構成することは、コードなしのカスタマイズオプションを提供し、非常に軽量であるため、最適なソリューションになる可能性があります。 初心者にやさしいプロスペクトと高速読み込みで、Astraを使用することにより、ブログ構成の最もエレガントなテーマに出会うことができます。 では、新しいAstraテーマでブログを構成する方法を見ていきましょう
ブログの基盤を構築する
Astraを使用すると、柔軟なブログの基盤を構築して、多目的で複雑なものにすることができます。
ステップ1
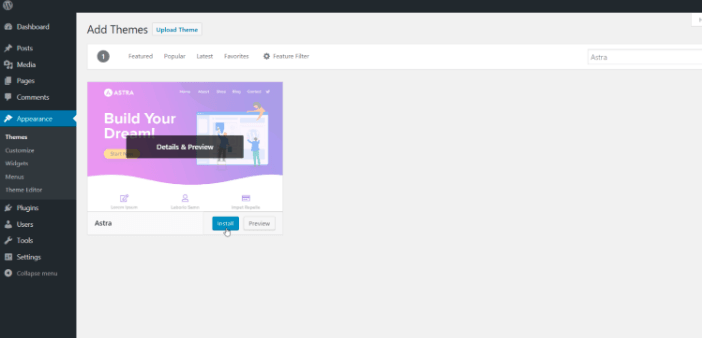
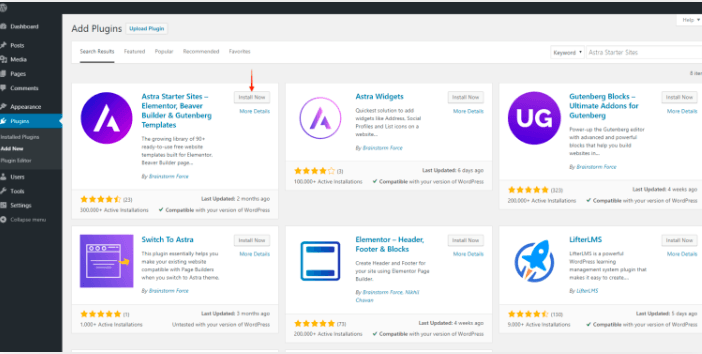
WordPress.orgで両方の拡張機能を手に入れることができるので、インストールのためにWordPressダッシュボードを離れる必要さえありません。
ステップ2
Astraテーマとpluginインストールしたら、ブログをデザインします。
外観→Astraオプション→スターターテンプレート
ステップ3
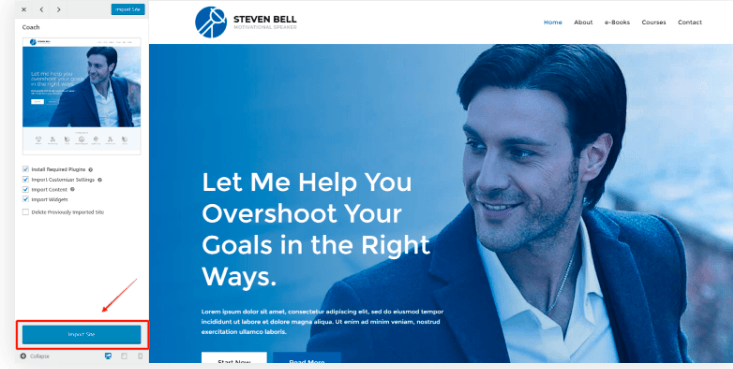
このステップでは、さまざまなスターターテンプレートを表示し、ブログにインポートすることもできます。 「無料」のものだけを表示したい場合は、「無料」タブをクリックして、プレミアムのものを表示しないようにします。 選択したデザインが目に留まったら、クリックしてプレビューするか、「インポートサイト」からインポートします。 プロセスが終了したら、サイトに戻ってもう一度表示します。
スターターテンプレートは、既製の美しいデザインを入手して時間とエネルギーを節約する優れた方法ですが、Astraテーマではいつでもブログを最初からカスタマイズできます。 それを行う方法を見てみましょう
Astraテーマを使用したブログのカスタマイズ
アストラはあなたのブランディングを与えるためにブログを微調整することをより簡単にします。 コードなしで、カスタマイズに利用できるオプションがたくさんあります。 色で遊んだり、レイアウトの外観を変更したり、フォントを輝かせたりすることができます。
WordPressでダッシュボードを開き、[外観]、[カスタマイズ]の順にクリックするだけです。 外観>カスタマイズ>ブログ
ここでは、ブログに含めるさまざまなカスタマイズを自由に探索および実験できます。 上品でシンプルな外観にするか、好みに応じて複数のデザインオプションを組み込むことができます。 試行錯誤の方法を使用するのはサンドボックスと考えてください。その「公開」ボタンをクリックするまで、変更は有効になりません。 カスタマイズする価値のあるいくつかの機能は、色と背景、全体的なレイアウト(ブログ上のコンテンツの表示を制御)、およびタイポグラフィです。
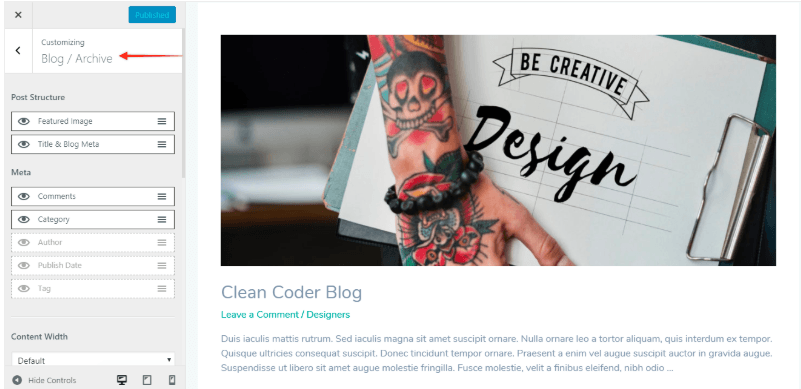
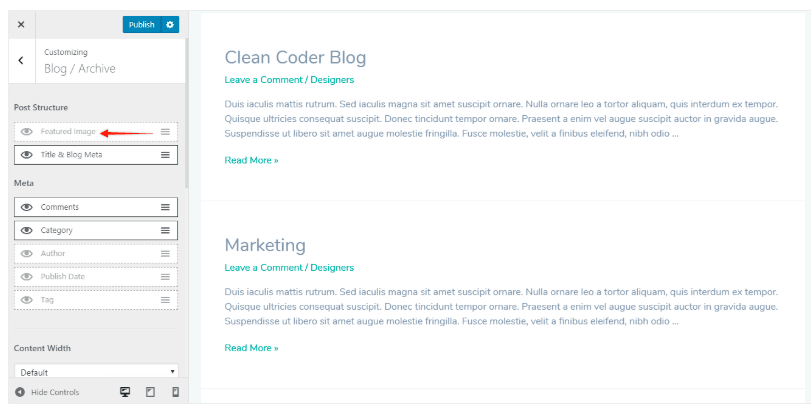
Astraテーマを使用したブログ/アーカイブの構成
ブログの設定に精通している場合は、「アーカイブ」という用語を聞いたことがあるでしょう。 アーカイブは、タグ、日付、作成者などに関していくつかのブログ投稿を分類するためのデータ収集ページです。Astraテーマは、ブログ/アーカイブページを構成およびカスタマイズするための4つの主要な設定を提供します。このような「ブログ/アーカイブ」へのブログ」オプション、
外観>カスタマイズ>ブログ>ブログ/アーカイブ
以下は、Astraテーマでアクセスできる4つの設定です。
- ブログ投稿コンテンツ
- ブログのメタ
- ブログ投稿の構造
- ブログコンテンツの幅
ブログ投稿コンテンツ
ブログのコンテンツは投稿に書かれた内容を参照しており、「フルコンテンツ」または「抜粋コンテンツ」オプションを選択して管理できます。 完全なコンテンツを使用すると、書かれたコンテンツ全体を表示できますが、抜粋コンテンツオプションを使用すると、ブログのアーカイブページに投稿される単語数(デフォルトでは55語)が制限されます。
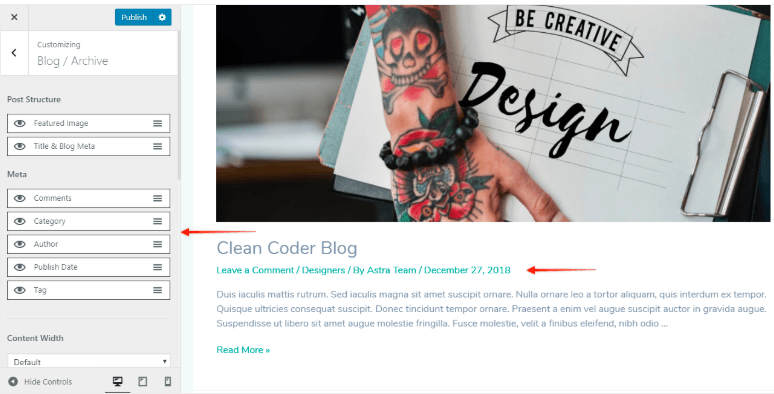
ブログのメタ
ブログのメタ設定を使用すると、ブログの説明を管理および制御できます。 これは、ブログの性質を説明し、それに関する追加情報を紹介する、著者による短いテキストです。 ブログのコメント(表示または非表示にする)、タグ、カテゴリ、日付、および作成者の名前を制御できます。
ブログ投稿の構造
ブログ投稿の構造には、ブログに掲載されている画像のコントロール、ブログのタイトル、およびブログのメタも含まれます。 Astraテーマを使用して、ブログ投稿のメタ設定と画像を表示するか非表示にすることもできます。
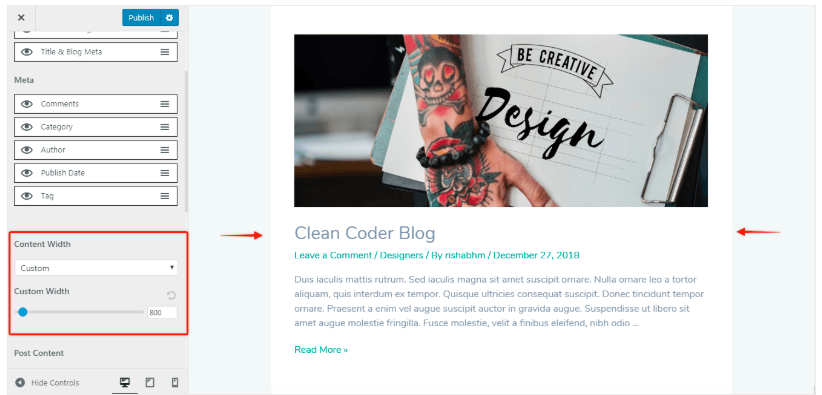
ブログコンテンツの幅
Webサイトと同じように、Astraテーマはブログページのコンテナーの幅を選択するオプションを提供します。 アーカイブページのタイトルと投稿のタイポグラフィ設定をカスタマイズすることもできます。
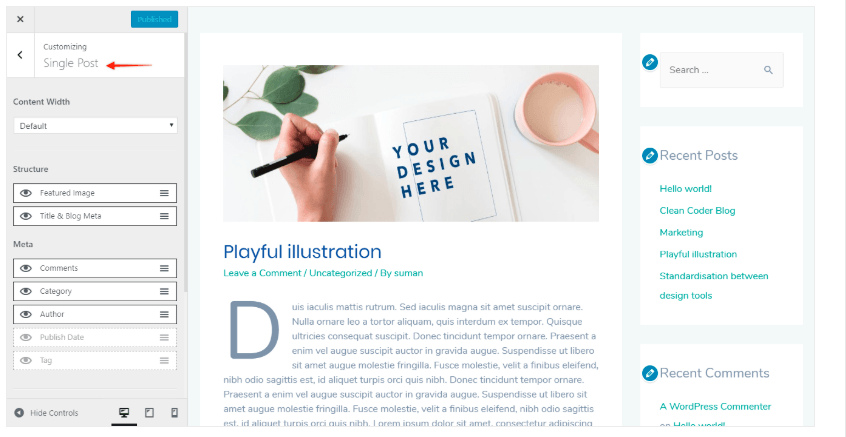
Astraテーマを使用した単一のブログ投稿の設定
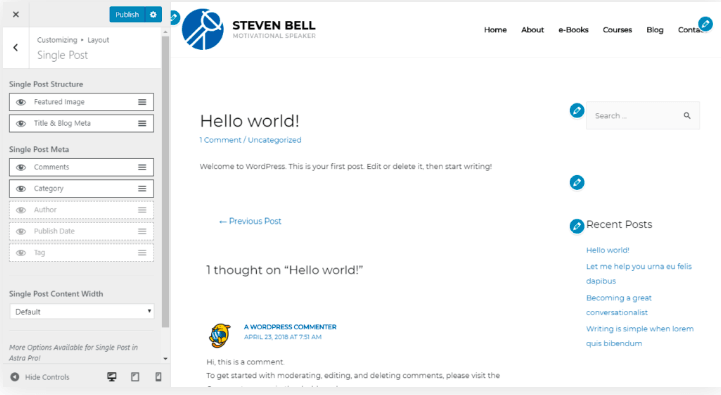
Astraテーマは、同様に優れた構成設定で単一のブログ投稿をカスタマイズする自由も与えます。 1つの詳細なブログ投稿を公開する場合は、[カスタマイズ]ボタンに移動し、[ブログ]で[単一の投稿]のオプションを選択します。
外観>カスタマイズ>ブログ>単一投稿
Astraテーマを使用すると、作成者は1つのブログ投稿に含まれるすべてのカスタマイズの詳細をカバーできます。 魅力的なフィーチャー画像を選択し、ビデオや写真を追加してさらに印象的にすることができます。 Astraでは、ブログ投稿に関連するトピックへの参照/リンクを埋め込んだり、追加したりすることもできます。
アストラテーマの長所と短所
長所
安全なカスタマイズオプションの山とは別に、Astraテーマは、優れたブログを構成するための最優先事項です。
- Astraテーマは本当に多目的であり、あらゆる種類のブログのための効率的なツールになります
- Astraテーマの「重量」は50KB未満で、超高速のロードと処理を保証します
- Astraを使用すると、追加のコーディングやリアルタイムプレビューなしで構成および調整できます
- Astraは、Beaver BuilderやElementorなどのページビルダーのドラッグアンドドロップアプローチと簡単に統合できます
- Astraは、すぐにインポートできるさまざまなニッチを備えたデモサイトの広範なコレクションを提供しています
- デモサイトの構築済みオプションを使用すると、Astraテーマは、ゼロからカスタマイズしてブログを作成する可能性を提供します
- あなたもあなたのコンテンツにページビルダーを利用したい人なら、Astraのページレベルの設定はあなたのキャンバスに対して100%の権限を与えます
短所
- Astraテーマはヘッダーにいくつかのスタイルオプションを提供しません
- アーカイブページのページスタイルは、Astraテーマの基本です
- ブログのコメントスタイルオプションは高度ではありません
- 他と比較して、Astraテーマのサポート応答期間は遅い
ボトムライン
アストラのテーマは、柔軟性と適応性に関しては素晴らしいものです。 使い方は簡単で、無料のテンプレート、デモサイト、レイアウトオプションが豊富に用意されています。 また、WooCommerceとドラッグアンドドロップアプローチもサポートしています。 全体として、 Astraテーマは軽量で、短時間で素敵なブログを構成するのに便利です。
これで、 Astraテーマをインストールするのはあなたのチューンです。試してみて、あなたの考えを教えてください。




















Der Artikel は、最も正確な形式を確認します。 Das sieht mir nach einer schlechten Übersetzung aus. アイン・バイシュピール・ゲフェリグ:
「Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..」 ビッテでしたか? Seitenersteller ist in dem Kontext kein Wort in der deutschen Sprache. Schl amp ig übersetzt。 soll ein Seitenersteller sein でしたか? ページビルダーですか? Das wird dann aber nicht mit Seitenersteller übersetzt。
アイン・ティップ。 Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. これがシュレヒターコンテンツです!