コーディングの知識がなくても無料で見栄えのするWebサイトをすばやく作成しますか? これで、 Astraテーマとその無料のアドオンpluginスターターテンプレートを使用できるようになりました。
plugin使用すると、WordPressWebサイトにAstra用に専門的に設計された150以上のサイトテンプレートのいずれかを簡単にインポートできます。 さらに、各テンプレートは完全にカスタマイズ可能で、人気のあるページビルダーと互換性があります。 このように、あなたはあなたがあなたのウェブサイトのための完璧なデザインを得るまであなたが好きなだけそれを微調整することができます。
さて、これに興味があれば、Astraテーマとそのスターターテンプレートアドオンを使用して見事なブログデザインを作成する方法に関する完全なガイドを以下に示します。
それで、それ以上の苦労なしに、始めましょう:

目次:
- AstraテーマとスターターテンプレートPluginをインストールする
- ステップ1:Astraテーマとスターターテンプレートアドオンをインストールする
- ステップ2:既製のAstraテンプレートを見つける
- ステップ3:既製のテンプレートをインポートする
- ブログ投稿をカスタマイズ
- ブログアーカイブ
- ブログ投稿内容
- ブログ投稿の構造
- ブログのメタ
- ブログコンテンツの幅
- タイポグラフィの設定
- シングルポスト
- アストラテーマプロ
- 結論
AstraテーマとスターターテンプレートPluginをインストールする
ご存知のとおり、アストラはフリーミアムのテーマです。 これは、基本テーマが無料で使用でき、基本的な機能が付属していることを意味します。 ただし、より高度な機能が多数提供されているため、それらのロックを解除するには、プレミアムバージョンにアップグレードする必要があります。
そうは言っても、StarterTemplatesアドオンは完全に無料で使用できます。 WordPressバックエンドの快適さから、プロがデザインしたすぐに使用できるすべてのAstraテンプレートにアクセスできます。 ここから、これらのテンプレートを簡単にインポートして、WordPressWebサイトにデザインを適用できます。
注:一部のテンプレートは無料で、その他はプレミアムです。 無料のAstraユーザーの場合、無料のテンプレートにのみアクセスできます。 すべてのテンプレートのロックを解除するには、AstraProにアップグレードする必要があります。
以上のことをすべて踏まえて、Astra用のスターターテンプレートアドオンをインストールし、作成済みのテンプレートをWordPressWebサイトにインポートする方法のステップバイステップガイドを次に示します。
ステップ1:Astraテーマとスターターテンプレートアドオンをインストールする
**すでにAstraテーマをインストールしている場合は、スターターテンプレートアドオンのインストール方法を示す部分にスキップしてください。
WordPressバックエンドダッシュボードにログインします。 ここから、最初にAstraテーマをインストールし、次にStarterTemplatesアドオンをインストールします。
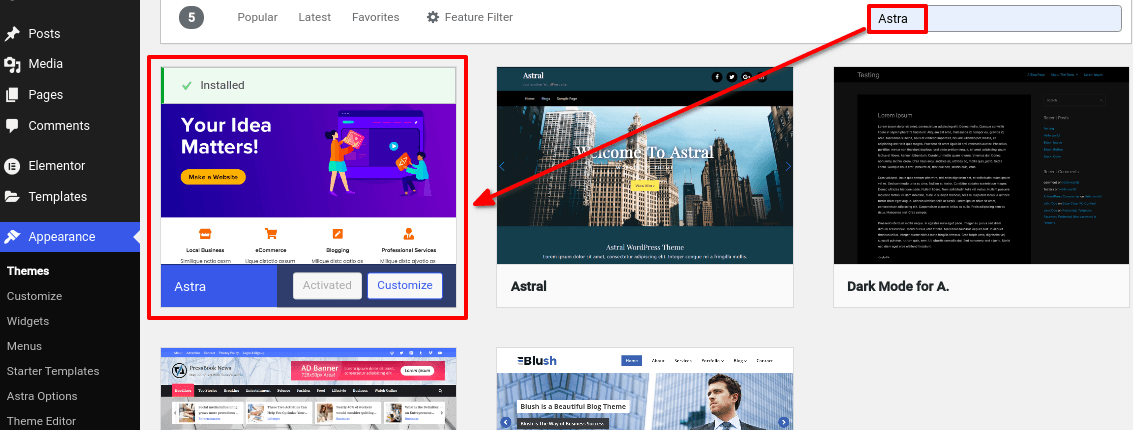
Astraテーマをインストールするには外観]> [テーマ新規追加]をクリックします。 次に、検索バーに「Astra」と入力し、Astraテーマの「インストール」ボタンをクリックします。

インストールしたら、「アクティブ化」をクリックすると、ここで完了です。
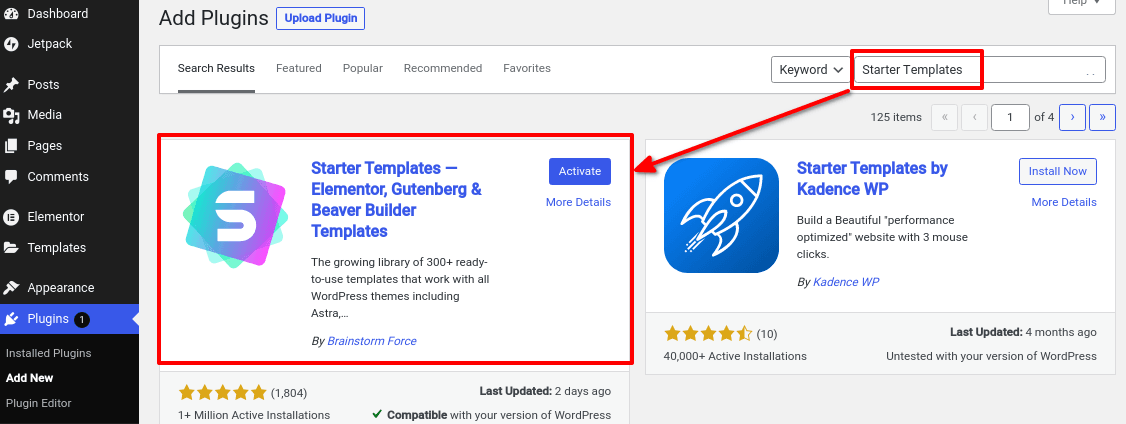
Astraテーマをインストールした後、左側のサイドバーからPlugin > [新規追加 次の画像で強調表示されているpluginの[今すぐインストール]ボタンをクリックします

インストールが完了したら、「アクティブ化」をクリックします。これで完了です。
次に、事前に設計されたテンプレートのインポートを開始します。
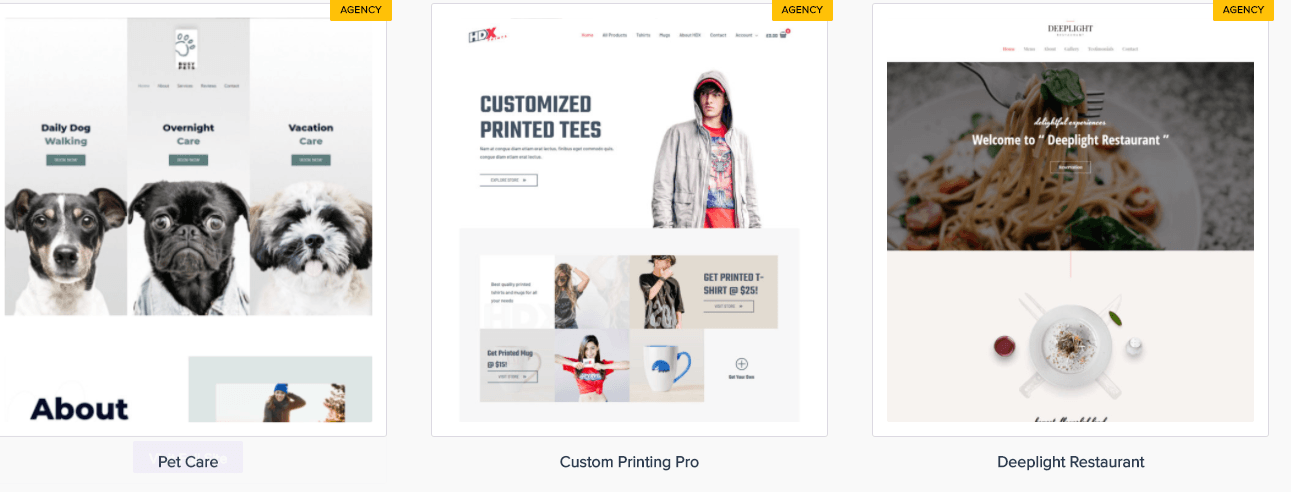
ステップ2:既製のAstraテンプレートを見つける
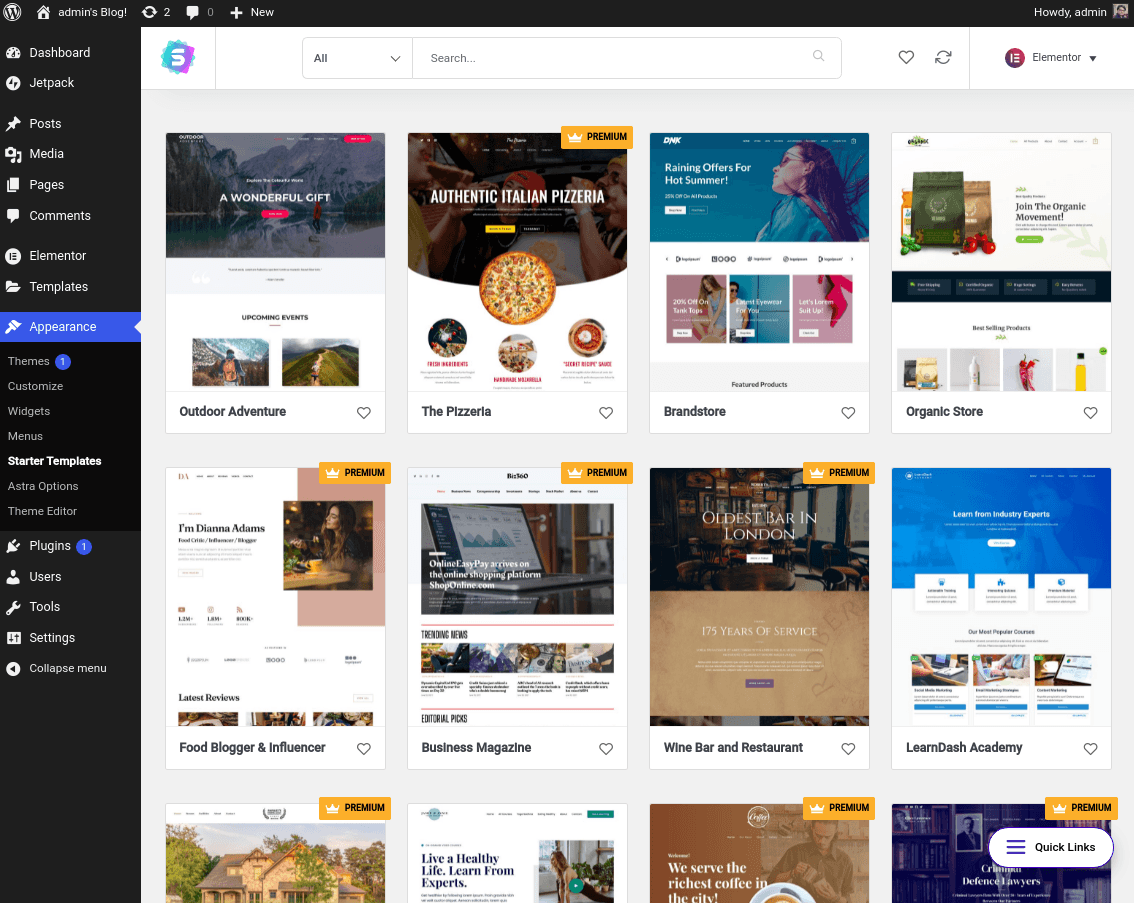
スターターテンプレートアドオンをアクティブ化した後、 [外観]>[スターターテンプレートます。 ここでは、ページビルダーを選択するように求められ、グーテンベルク、エレメンター、ビーバービルダー、ブリジーの4つのオプションが表示されます。 選択したページビルダーに応じて、pluginはそれと互換性のあるテンプレートを表示します。
このチュートリアルのために、Elementorを選択しました。
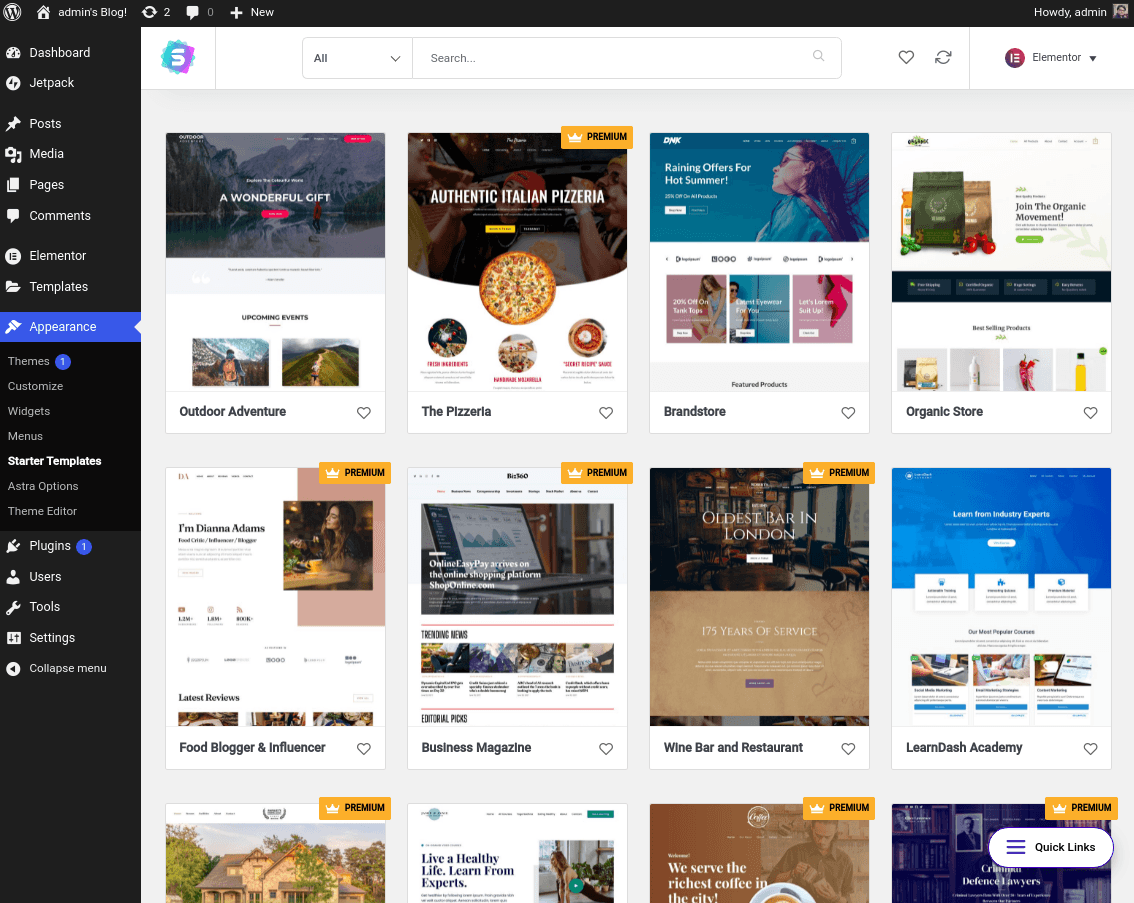
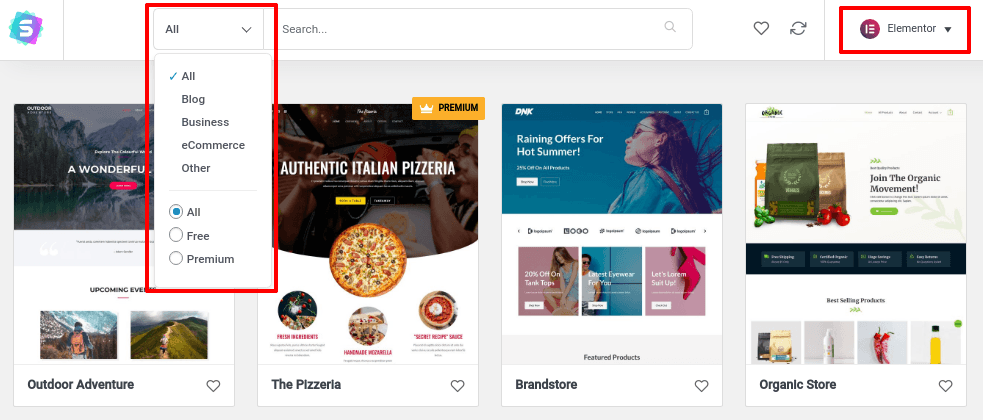
選択したページビルダーを選択すると、次の画面が表示されます。

検索バーを使用して特定のテンプレートを検索したり、ニッチに応じてオプションをフィルタリングしたりすることもできます。 必要に応じて、ここから別のページビルダーに切り替えることもできます。

一部のテンプレートにはPREMIUMタグが付いていることに注意してください。 つまり、AstraProユーザーのみが利用できます。
ステップ3:既製のテンプレートをインポートする
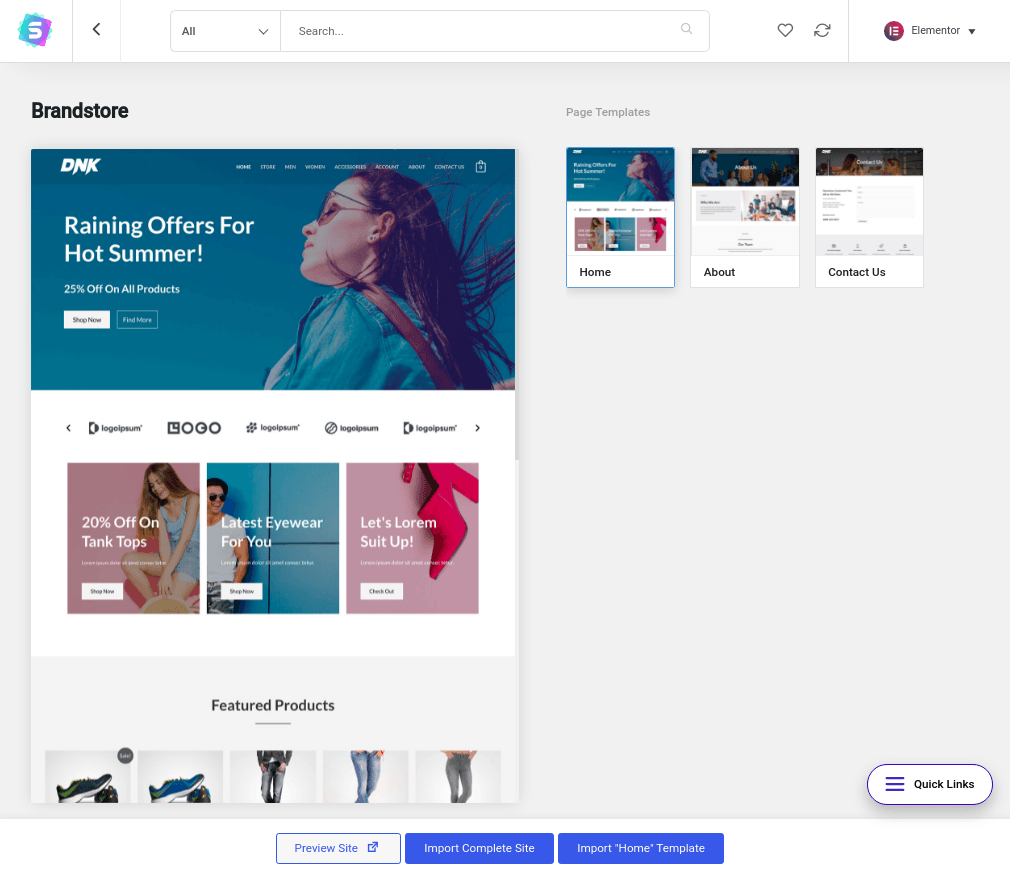
気に入った既製のテンプレートを見つけたら、それをクリックできます。 これにより展開され、テンプレート内のすべてのページが表示されます。

ここから、「プレビューサイト」をクリックしてテンプレートデザインを見学できます。 必要に応じて、[完全なサイトのインポート]をクリックしてすべてのサイトテンプレートを取得するか、[インポート 'ホーム'テンプレート]のようにホームテンプレートのみを取得できます。
インポートボタンを押すと、カスタマイザー設定とウィジェットをインポートするかどうかに関する追加情報を尋ねるダイアログボックスが表示されます。

適切なオプションを選択し、[次へ]をクリックすると、新しいテンプレートのインポートが開始されます。 インポートプロセスが完了したら、[サイトの表示]ボタンをクリックして、新しいサイトがどのように表示されるかを確認できます。
以上です! これで、Astraテーマとスターターテンプレートアドオンを使用して、美しいサイトデザインを作成できました。
ブログ投稿をカスタマイズ
Astraテーマカスタマイザーオプションは、ブログの色のカスタマイズ、フォントの選択、レイアウトの選択などに役立ちます。
それでは、ブログ投稿をカスタマイズする準備はできていますか?
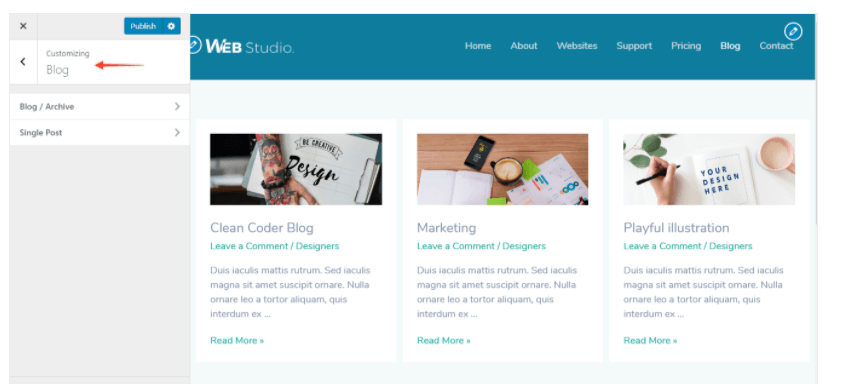
外観>カスタマイズ>ブログに移動

これで、ブログ/アーカイブまたは単一の投稿の2つのオプションが表示されます。
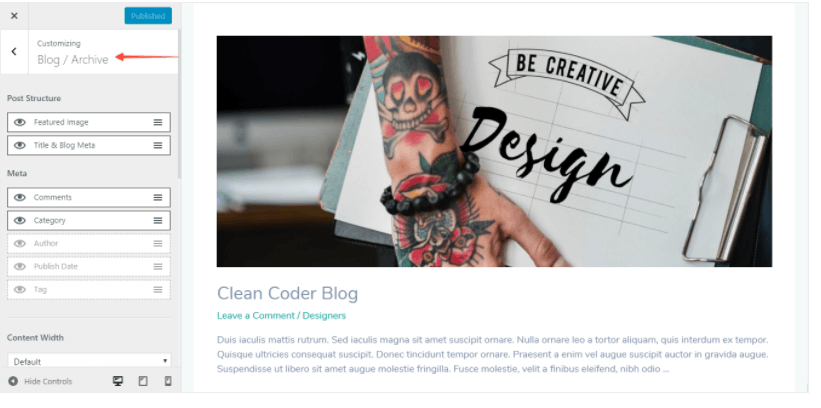
ブログアーカイブ
ブログアーカイブは、あなたの作品を紹介し、あなたの製品に関する情報を共有し、あなたの製品に関する最新情報を興味深い方法で公開するためにグループ化された投稿のコレクションです。 したがって、ブログアーカイブページをカスタマイズするために、Astraテーマには4つの通常の設定オプションがあります。 ブログ投稿コンテンツ、ブログ投稿構造、ブログメタ、およびブログコンテンツ幅。

ブログ投稿内容
ブログ投稿コンテンツは、ブログの書かれた情報または書かれたコンテンツです。 したがって、ブログ投稿コンテンツを完全なコンテンツまたは抜粋コンテンツのいずれかで管理できます。
フルコンテンツオプションでは、書き込み/コンテンツ全体がアーカイブページに表示されます。 一方、抜粋コンテンツでは、コンテンツの短い抜粋のみが表示されます。 抜粋コンテンツでは、無料のAstraテーマカスタマイズオプションのデフォルトの長さは55ワードです。 一方、Astraのプロバージョンでは、単語数を完全に制御できます。
ブログ投稿の構造
ブログ投稿構造オプションを使用すると、ブログ投稿の注目の画像、タイトル、ブログメタを管理できます。
Astraテーマを使用すると、ユーザーは機能画像とブログのメタ設定を無効または非表示にすることもできます。 それらを非表示にするかオフにすると、タイトルはブログのメタオプションから消えます。 したがって、ブログ投稿のカスタマイズには注意してください。 ブログメタはブログにとって不可欠な要素であるため、無効にすることは正しい決定ではありません。
ブログのメタ
ブログメタは、ブログまたはあなたが書いたコンテンツの短い説明です。 読者はこの追加情報を常に知りたがっています。ブログにある情報が彼らの時間に見合う価値があるかどうかを彼らが判断するのに役立つからです。
したがって、オプションを有効にし、カスタマイズオプションを使用してブログメタをカスタマイズします。 受け取ったコメント、投稿、作成者、公開日、タグの数。
ブログコンテンツの幅
Astraテーマを使用すると、ユーザーはブログのコンテンツ幅を管理することもできます。 コンテンツの幅をデフォルト設定に設定することも、スタイルに応じて設定することもできます。 カスタマイズ。 カスタマイズオプションを選択した場合は、ブログの幅を0〜500のスケール範囲でカスタマイズできます。
タイポグラフィの設定
タイポグラフィは、カスタマイズの最も興味深い部分です。 この設定オプションでは、スタイルに応じてアーカイブタイトルと投稿タイトルをデザインできます。 ブログのフォント、色、スタイルをすぐに見栄えのするデザインに選択します。 面倒なことも、コーディングの知識も、専門家の助けも必要ありません。 美しく見事なブログデザインを作成するには、Astraテーマのみが必要です。
これで、単一の投稿または個々のブログトピックをカスタマイズする場合、 Astraテーマを使用して簡単にカスタマイズすることもできます。
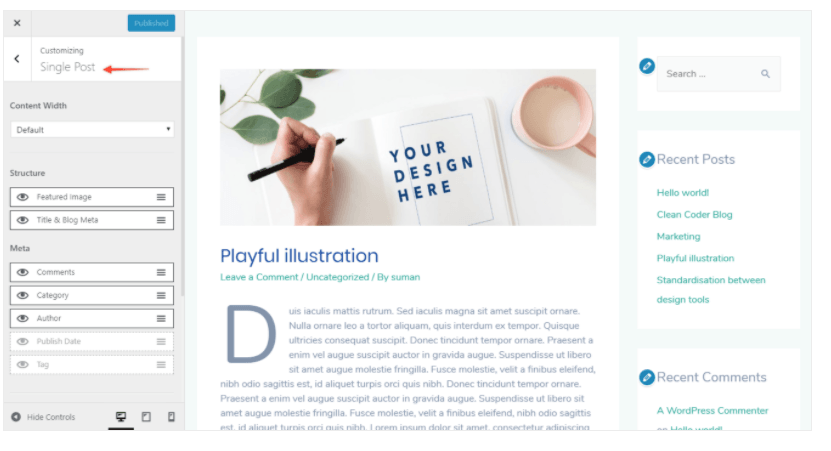
シングルポスト
[外観]>[カスタマイズ]>[ブログ]>[単一の投稿]に移動します。単一の投稿内で、ブログ投稿のコンテンツの幅、構造、およびメタをカスタマイズできます。 コンテンツの幅をデフォルトのオプションに設定するか、必要に応じてカスタマイズすることができます。

構造オプションでは、機能の画像とタイトル、ブログのメタを追加できます。 [メタ]オプションで、コメント、カテゴリ、作成者、公開日、およびタグをカスタマイズできます。 目のアイコンをクリックするだけで、オプションを有効/無効にすることができます。
アストラテーマプロ
Astraテーマの無料バージョンは、互換性があるだけでなく、軽量、超高速、そして強くお勧めします。 一方、さらに高度なオプションを利用したい場合は、プロバージョンに夢中になる可能性があります。 彼らのプロバージョンの提供のいくつかを見てみましょう:
- それはユーザーがブログとアーカイブページのための素晴らしいグリッド、石積みとリストレイアウトを作成することを可能にします
- 番号付きページネーションと無限スクロールページネーションを提供します
- メタについては、 Read TimeEstimatorを提供しています。 それは訪問者にブログの長さについての考えを与えます
単一の投稿の場合、作成者情報ボックス、以前の投稿の自動読み込みは、AstraProが提供する追加のカスタマイズオプションです。

そのため、機能画像の横にあるパディングを削除して、クリックせずに前の投稿を自動的に表示することは、もはや難しくありません。 それはあなたのユーザーをあなたの記事に引き込み続け、あなたの訪問者をあなたのブログに巻き込み続けます。
- Astraテーマは、美しく、魅力的で魅力的なスターターテンプレートの大規模なコレクションを提供します。 彼らは間違いなくお金を投資する価値があります
- Astra proは、サイトレイアウトモジュールも提供しています。 サイトレイアウトモジュールは、全幅レイアウト、流動レイアウト、固定幅、埋め込みレイアウトオプションを提供します。 独自のサイトレイアウトオプションを利用して、クリエイティブで畏敬の念を起こさせるユニークなブログやアーカイブページを手間をかけずに作成できます。
結論
Astraテーマは、市場の初心者や専門家を対象とした、フリーミアム、高速、軽量のテーマです。 それはあなたが素早く、簡単に、そしてまた簡単に素晴らしいブログを構築するのを助けます。 Astraテーマの助けを借りて、ブログ投稿とアーカイブページのデザインを制御できます。 幅広いカスタマイズオプションを提供します。 あなたはあなた自身の意志と欲求に従ってコンテンツ、幅、メタ、そしてタイポグラフィを管理することができます。 ブログやアーカイブページのスタイリングはもう面倒ではありません。 あなたはアストラテーマを必要とします、そしてあなたの仕事は簡単にそして数分以内に統合されます。 アストラは無料のテーマです。 ただし、ブログにキラキラを追加したい場合は、プレミアムバージョンを利用することもできます。 Astra proは、価値があるだけでなく、費用効果の高いオプションを利用できる追加のカスタマイズオプションを提供します。







Yah artical hamare liye us ful hai
Muchas gracias por laexplicación、estoy armando mi web personal y me ayudo muchisimo!
しかし、デフォルトのブログアーカイブは、列ではそのようには表示されません。 投稿のリストに次々と表示されます。 これを変更するオプションが見つかりません。
こんにちは、テーマ設定、ブログセクションをチェックしましたか? 表示設定が見つかります。
ダンケ、ichliebeEuch。 FürGelegenheits-デザイナーeinfach理想!!! Man sieht den Wald vorlauterBäumennicht、wenn man mit Design nixamHut帽子。 Mit Eurer bebilderten Wegbeschreibung wird eswirklicheinfacher。 Supi、manchmal hakt es nur a einem Punkt und man kommt auch wiederalleinezurecht。 メガ!
Bonjour、
Je vois que ce thème peut s'acheter sur abonnement (c'est la 1ere fois que je vois cela!)。 Que se passe-t-il quand on arrete l'abonnement ? 支払いオプションは不平等ですか?