The7 WordPressテーマは、ユーザーが3つの異なるスタイルを使用して独自のレイアウトを作成するのに役立つ強力な多目的テーマです。
7つのWordPressテーマは、その最もユニークなデザイン技術と高い視覚的インパクトでWordPressテーマ市場を勝ち取っています。
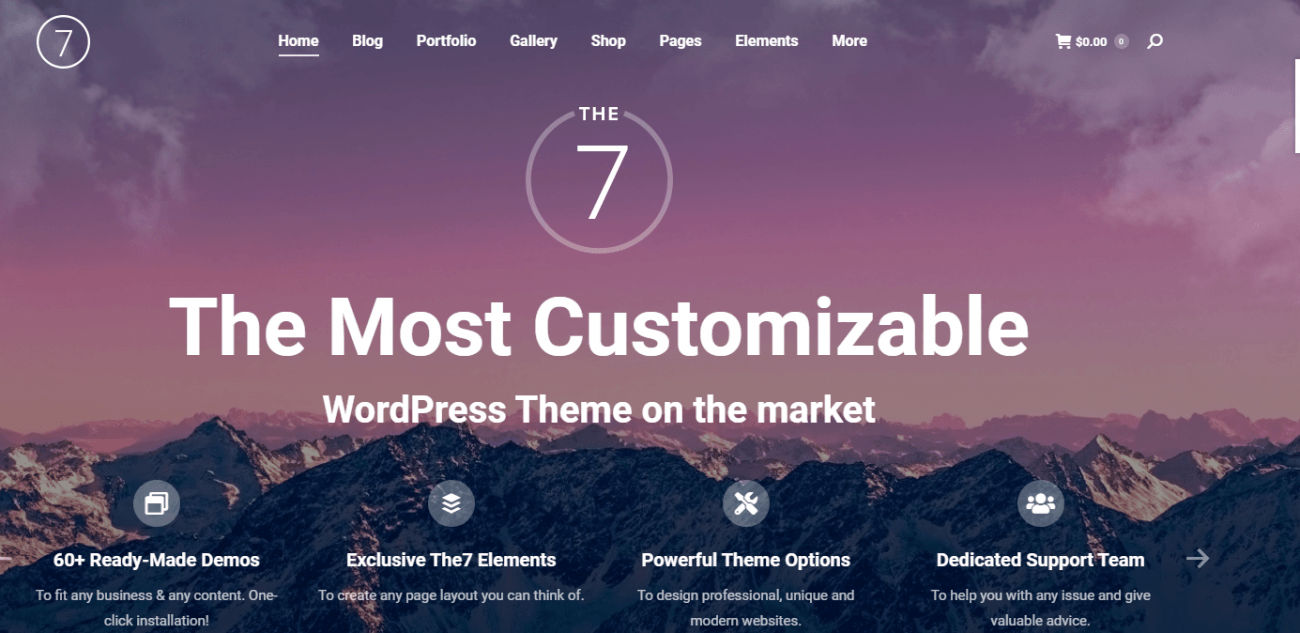
The7 WordPressテーマは、「市場で最もカスタマイズ可能なテーマ」という概念を広める「Dream Theme」による製品ですが、この主張はどこまで有効ですか? 確認してみましょう。
- 7つのWordPressテーマ–最高の多目的ウェブサイト構築キット
- The7 WordPressテーマの主な機能
- 1000以上のテーマオプション–ブランディングを紹介するために調整されたWebサイトデザイン
- WooCommerce互換–専門的なショップをすぐに作成
- 3つの顧客フレンドリーなデザインタイプ–個別のレイアウトを簡単に開発
- 174ドル相当の6つの超高価なpluginを無料で入手
- SliderLayerおよびRevolutionSlider plugin –サイト用の用途の広いスライダーを作成します
- 多言語互換性–自分の言語でウェブサイトを作成
- 承認済みWebサイトのサイトレイアウトをインポートする
- ElementorページビルダーをThe7 WordPressテーマと統合するには?
- The7 WordPressテーマの料金
- 最後の言葉
7つのWordPressテーマ–最高の多目的ウェブサイト構築キット
The7 – 2013年に「 DreamTheme 」によって導入されました。
カスタマイズオプション以外に、グーテンベルク、エレメンター、およびWooCommerceとの互換性により、費用対効果が高まり、機能が大幅に強化されています。
WooCommerceとの互換性に加えて、the7には30以上のビルド済みWebサイトが付属しており、シングルクリックでインポートして独自のWordPressWebサイトをすばやく開始できます。 250以上のページのカスタマイズ可能なオプションを備えた850以上のテーマオプションが多数あります。
さらに、ワンクリックで自動化されたテーマのインストールによる直感的なセットアップにより、カスタマイズオプション、 plugin 、スライダー、添付ファイルを備えたWooCommerceテーマテンプレートをインポートして、eコマースストアをすばやくセットアップできます。
The7 WordPressテーマの主な機能
7はプレミアムWordPressテーマであり、より高い価格のWordPressテーマが手頃な価格で提供できる優れた汎用性を提供します。 The7 WordPress pluginは、すべての主要なブラウザーと互換性があり、すべての機能的で実用的な特典を備えたプレミアムWordPressWebサイトを作成するのに正当なすべての重要な機能が付属しています。
WPBakeryページビルダー、究極のアドオン、スライダーレボリューション、レイヤースライダー、GoPricing、ConvertPlus。
The7 WordPressテーマはWooCommerceと高い互換性があります。 したがって、WordPressセットアップを終了せずにeコマースストアを開始し、Shopifyでストアを作成できます。
コントロールパネルの横には、より複雑な機能が多数あります。これも時々混乱し、慣れるまでに時間がかかる場合があります。
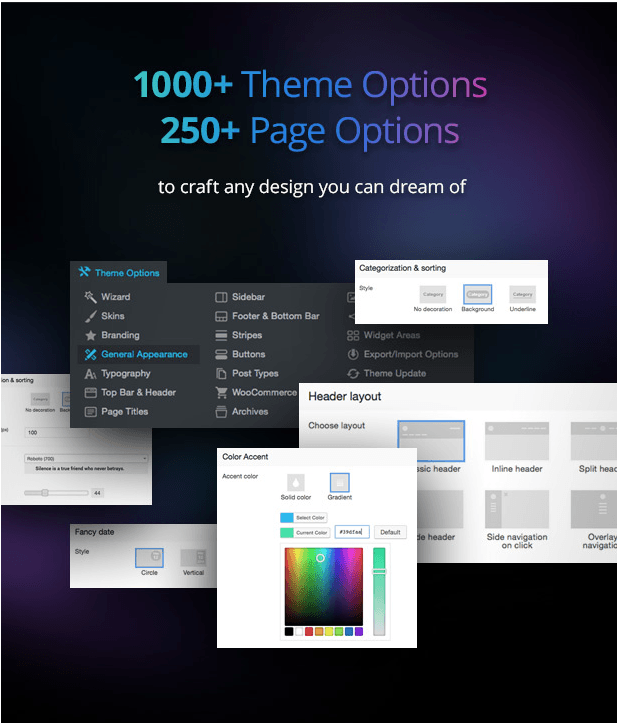
1000以上のテーマオプション–ブランディングを紹介するために調整されたWebサイトデザイン

The7には750以上のカスタマイズ可能なテーマオプションが付属しているため、ボタン、ストライプ、ウィジェット領域、タイポグラフィ、その他多くの領域に至るまで、ブランド要件に応じてテーマデザインを調整できます。
The7テーマのもう1つの興味深い機能は、他の多くのテーマでは利用できない、ユニークな「無限のデスクトップとモバイルヘッダーレイアウトの組み合わせ」を提供することです。
今、あなたはすぐに行くウェブサイトのデザインから25の既製のウェブサイトのデザインを選択し、それを微調整して完璧にすることで、用途の広いウェブサイトのデザインをすばやく作成することができます。 これらのカスタムテーマレイアウトは、ヘッダー/フッターまたは個々のサイドバーから簡単にカスタマイズできます。
Visual Composerを使用して、さまざまなテーマオプションから要素を選択することにより、デザインをカスタマイズできます。
また、the7テーマはElementorページビルダーをサポートし、プロエレメントとも完全に互換性があります。 また、数回のクリックでインポートできるElementorで作成された7つのデモWebサイトを取得します。Elementorまたはビジュアルコンポーザーを使用すると、サイトをすばやく開始できます。
WooCommerce互換–専門的なショップをすぐに作成

The7はWooCommerce pluginと完全に調和しており、製品ラインを追加することでオンラインストアからすぐに始めることができます。 WooCommerceとの互換性とElementorページビルダーを使用して、あらゆるタイプの多機能WordPressテーマを作成できます。
3つの顧客フレンドリーなデザインタイプ–個別のレイアウトを簡単に開発

開発者は、シングルクリックであらゆるレイアウトスタイルをすばやくモデル化できます。 彼らは、利用可能な3つの方法から1つの異なるデザインのスタイルを選択する必要があるだけです。 iOSスタイル、ミニマリスト7、マテリアルデザイン。 これらの独特のレイアウトは簡単にカスタマイズでき、フォント、色、ヘッダー、背景、その他の要素を変更できます。
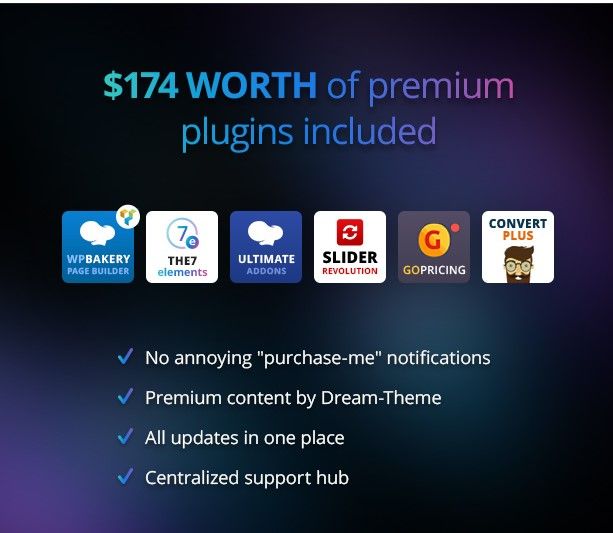
174ドル相当の6つの超高価なpluginを無料で入手

174ドル相当の6つの専用pluginのボーナスパックが7つのWordPress plugin無料で付属していplugin 。
- Visual Composerアドオン
- ビジュアルコンポーザー
- 価格表と比較表
- 回転スライダー
- レイヤースライダー
- WPBakeryページビルダー
SliderLayerおよびRevolutionSlider plugin –サイト用の用途の広いスライダーを作成します
Revolutionスライダーplugin 、任意のエディターと簡単に統合でき、新しいユーザーが要素をクリックしてドロップするのを簡単にします。
多言語互換性–自分の言語でウェブサイトを作成
多言語の互換性を使用して、ローカル言語または他の任意の言語で完全に機能するWebサイトを作成できます。
承認済みWebサイトのサイトレイアウトをインポートする
the7 pluginを使用すると、ページのURLをコピーして、「既成のWebサイト」オプションのテキストボックスに貼り付け、インポートボタンをクリックするだけで、許可されたWebサイトのレイアウトをインポートできます。
Elementorがthe7テーマと統合する方法と、Elementorページビルダーを使用してページ設定をカスタマイズする方法を見てみましょう。
ElementorページビルダーをThe7 WordPressテーマと統合するには?

Elementorは、ハイエンドなレイアウトを視覚的に作成する素晴らしい機能を備えたライブページビルダーです。 Element、pack add onの助けを借りて、あなたのウェブサイトに「デザイナータッチ」のユニークなレイアウトを作成することができます。
The7 WordPressテーマには、カスタムWebサイトの作成に一般的に使用される150以上のウィジェットと要素を備えた高度なElementpackアドオンが付属しています。
さらに、Elementor plugin作成された7つ以上の既成のダミーWebサイトを利用できplugin 。 これらのデモWebサイトは、数回クリックするだけでインポートでき、ビジュアルコンポーザーで変更を加えて適切な組み合わせを得ることができます。
ここからzipファイルをダウンロードできます。 そして、からそれをインストールします
WP-admin>plugin>新規追加>プラグインのアップロードpluginエレメントパック(zipファイル)。
Element packアドオンをインストールすると、その機能を使用してテーマをカスタマイズできます。
このステップバイステップガイドでは、ビジュアルコンポーザーやその他のビルダーpluginを使用せずに、Elementpackを使用してthe7テーマをカスタマイズする方法を示します。
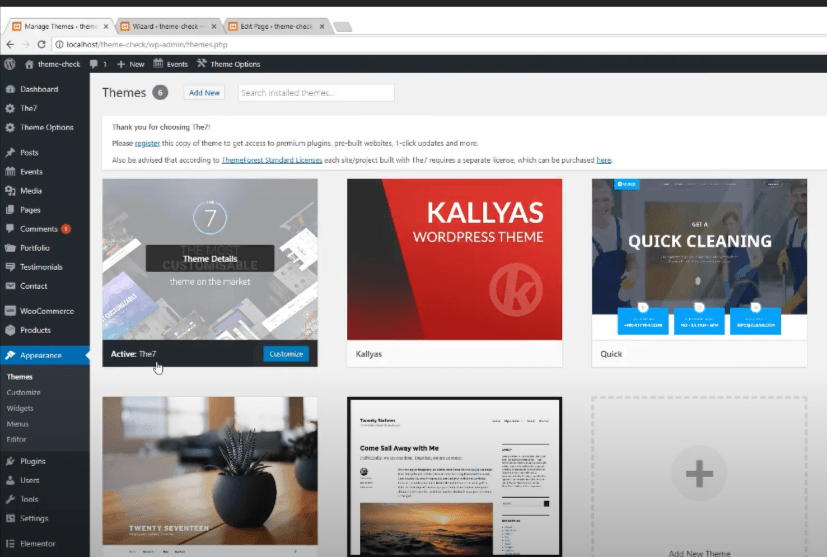
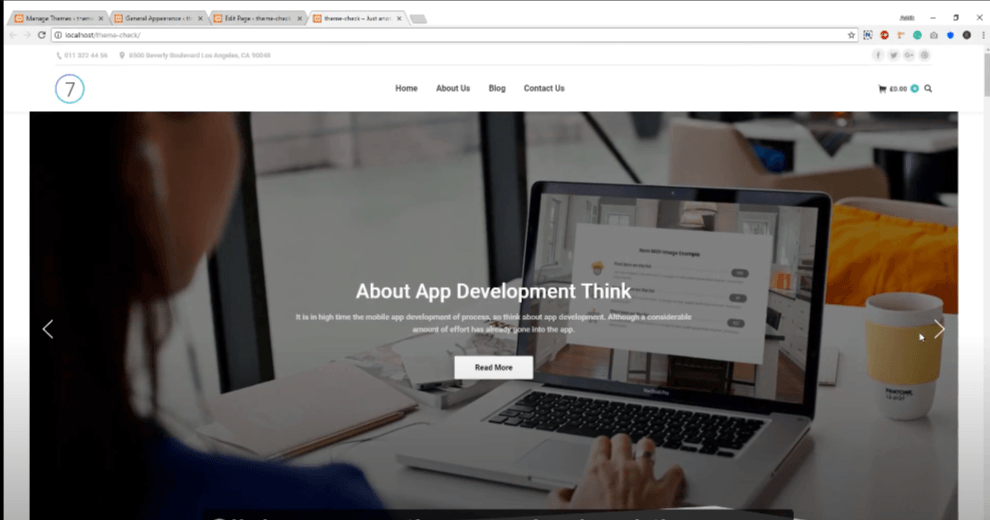
ステップ1:WP admin> Appearance> Themes> Add new> active The7に移動します。

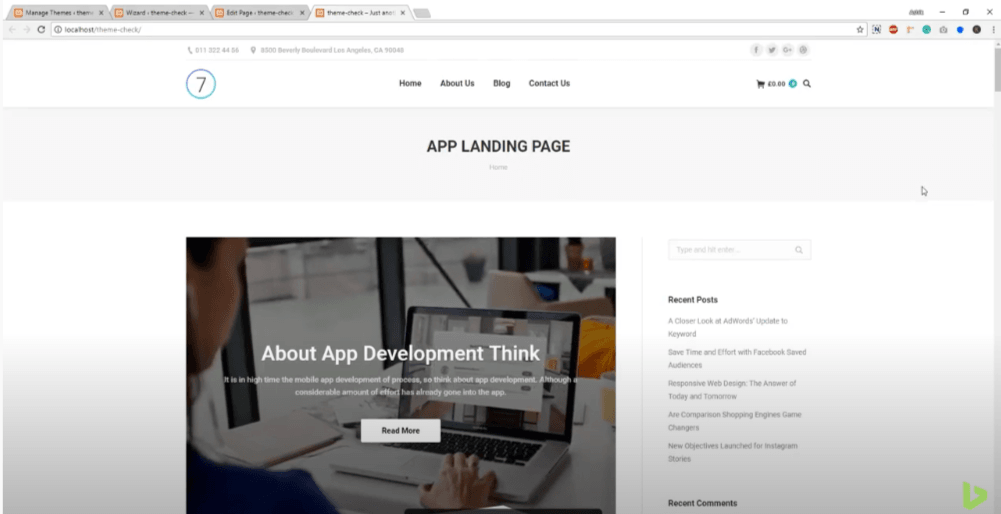
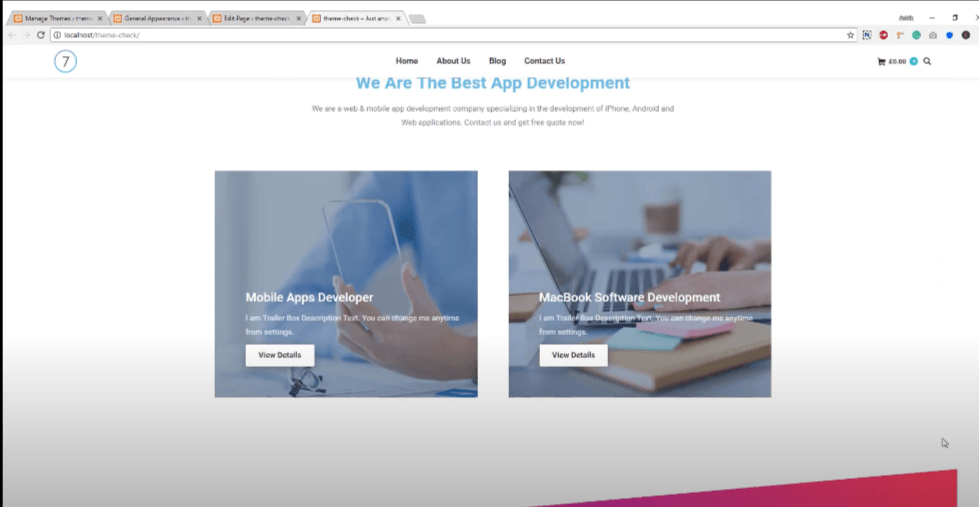
サイトを開きます。

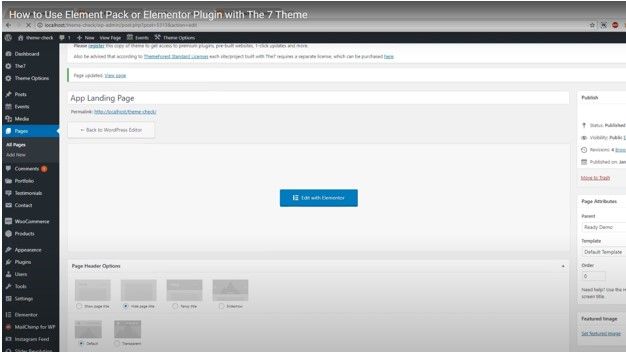
ページタイトルスペース、右側のサイドバー、コンテンツ間隔の問題が表示されます。 この問題を解決するには、
に行く; ページ>ページヘッダーオプション>ページタイトルの非表示オプションの選択

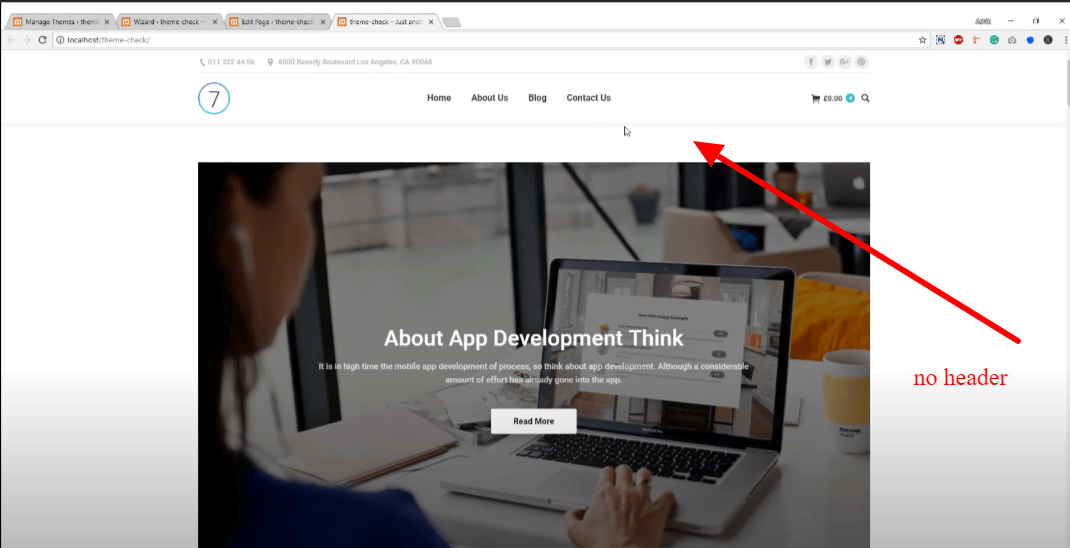
更新してプレビューすると、ヘッダーが表示されなくなります。

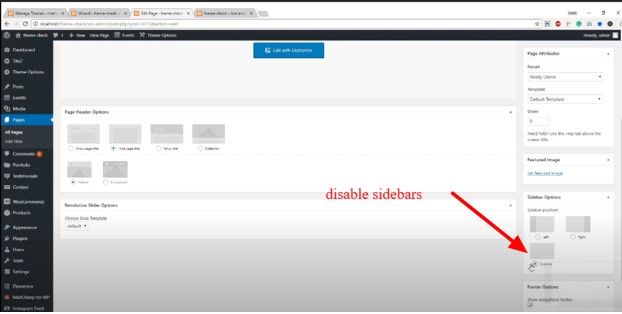
右隅から「サイドバーを無効にする」オプションを選択します。

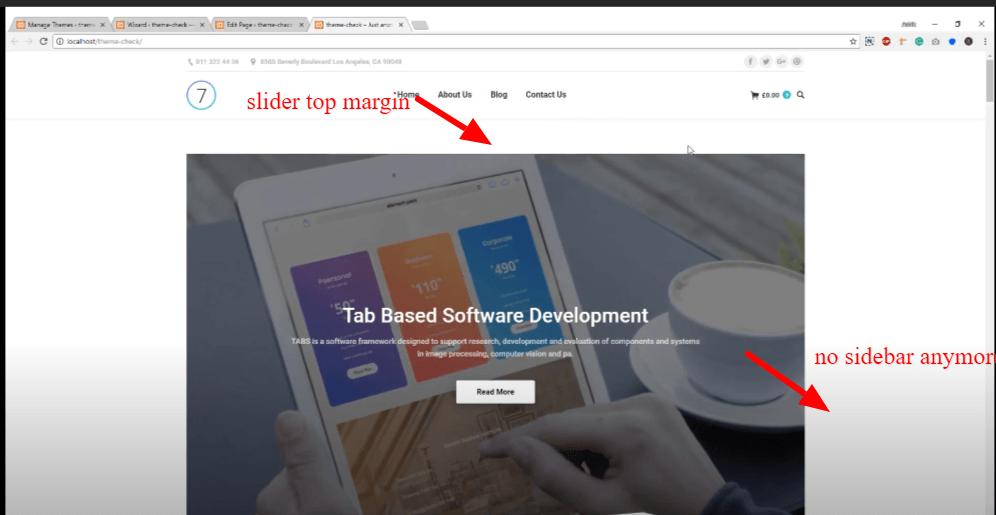
更新してプレビューします。 サイドバーは表示されなくなります。
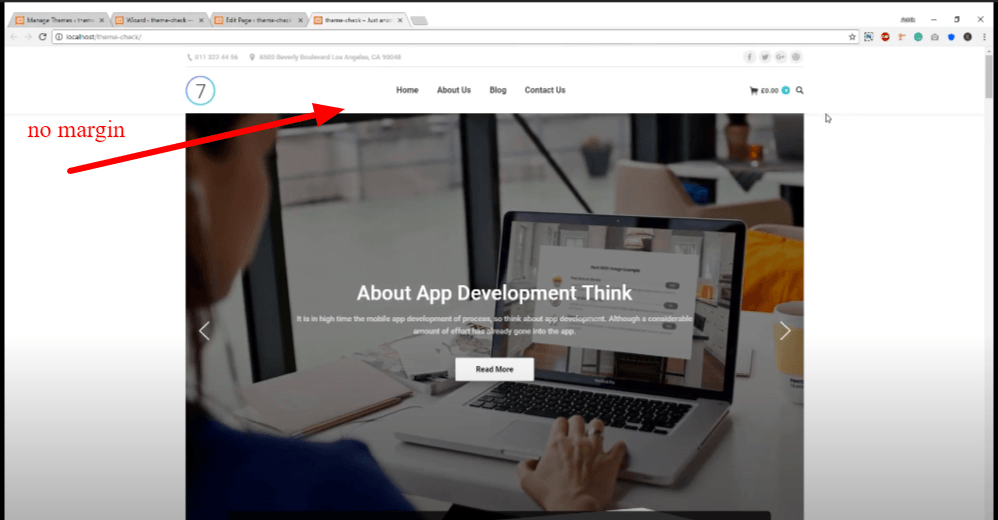
ただし、スライダー上部のマージンはまだわかります。

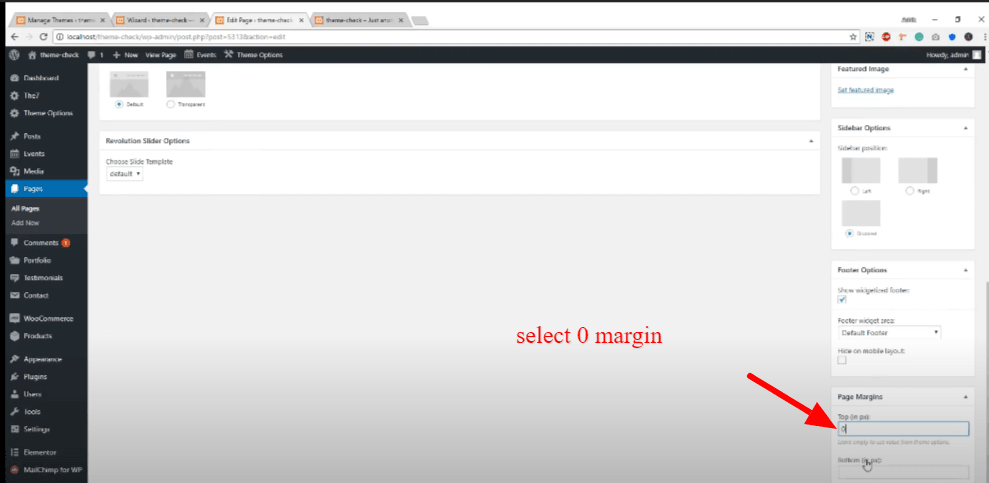
上部のスライダーマージンを取り除くには、
ページエディタに移動し、余白を0に設定します。

次に[保存してプレビュー]をクリックします。 上部のスライダーに余白がなくなります。

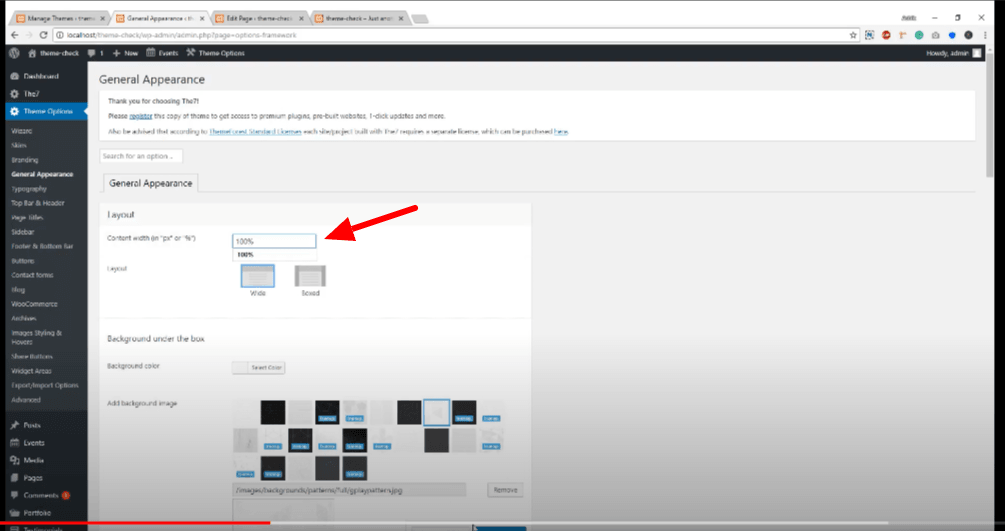
画像を全幅に調整するには、次の手順に従います
「テーマのオプション」に移動し、「一般的な外観」をクリックして、コンテンツの幅を100%に設定します。

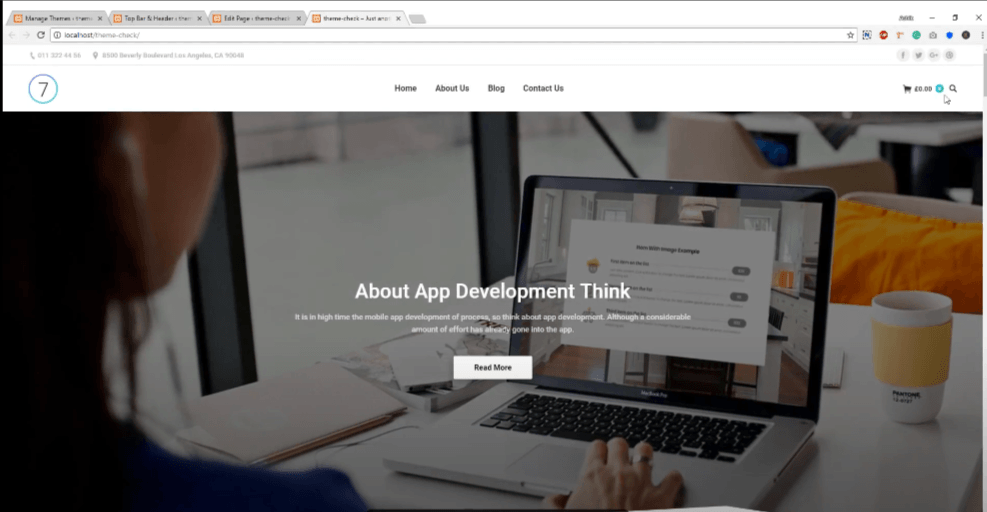
設定を保存してページを再読み込みします。 画像は素敵な全幅で解決されます。

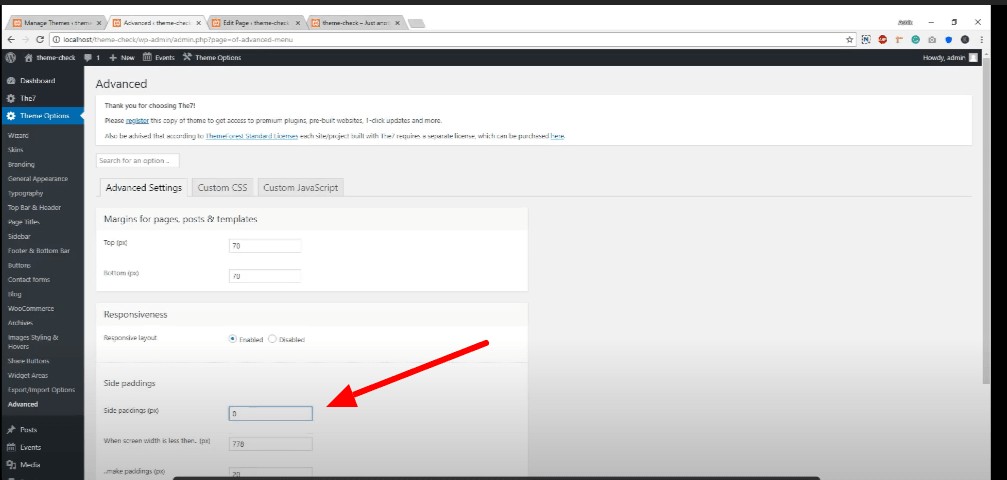
下にスクロールすると、左右のパディング領域が表示されます。
パディングの問題を克服するには、

テーマオプションに移動し、[詳細設定]タブをクリックして、サイドパディングを「0」に選択し、[保存]をクリックします。

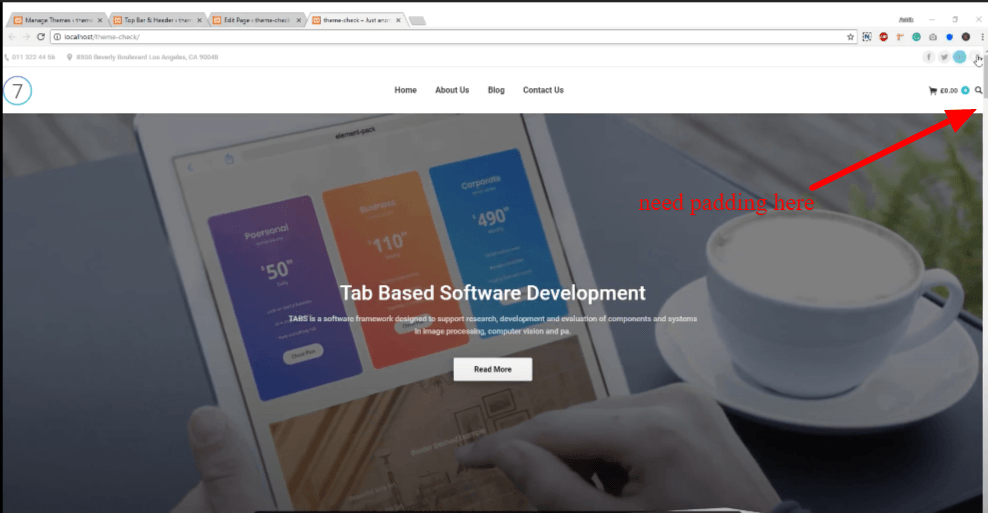
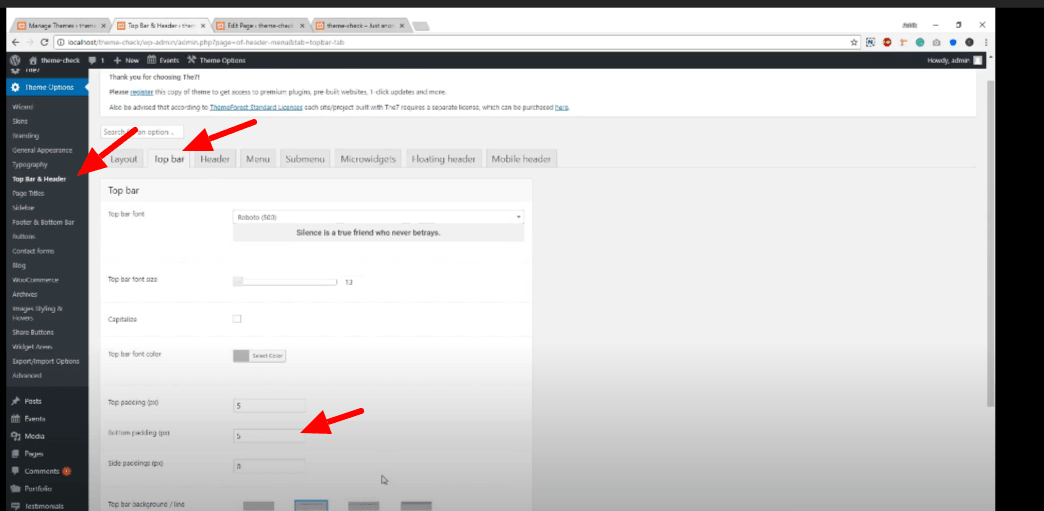
左上隅にパディングがないことに気付いた場合、パディングを追加するには、次の手順に従います。

テーマオプションに移動し、「トップバーとヘッダー」オプションをクリックします。 トップバーを選択し、サイドパディングを50に設定して保存します。

ホームページが完成し、Elementorパックがthe7テーマ内でどれほど見事に機能しているかに気づき、ページの隅々をカスタマイズできます。

すべてが整然としていて、非常にうまく機能しています。 事前に作成されたデモサイトから特徴的なレイアウトを選択するか、既存のレイアウトをカスタマイズして目的のスタイルを取得できます。
The7 WordPressテーマの料金

The7 WordPressテーマpluginとともにわずか39ドルで利用できます。 さらに、この価格の範囲内で、6か月のサポートで将来のすべてのアップデートを入手できます。
最後の言葉
全体として、 The7 WordPressテーマは、WordPressテーマ市場でそのタイプの最高のWordPressテーマの1つです。 さらに、その柔軟で高度な機能により、このテーマをほとんどすべてのプロジェクトに合わせて調整できます。 また、カスタマーサポートは非常に協力的であり、問題が発生した場合は、サポートに相談するか、詳細なドキュメントについての洞察を得ることができます。 だから、コードを使わずにゴージャスなウェブサイトを作ってみませんか。