eラーニングWebサイトを構築し、コースを追加することは、問題全体を取り巻く大きなフラストレーションがあるため、困難な課題であることが証明されています。 見た目は美しく、しかも完全に機能するeラーニングWebサイトが必要な場合は、さらに困難になります。
あなたの痛みが分かります。 機能性のためにサウンドデザインに妥協しなければならないのはクールではありません。このブログでは、eラーニングサイトを構築して持続的に成長させるための私のお気に入りのツールのいくつかを探ります。 また、面倒なカスタムコードの代わりに、非常に人気のあるページビルダーを使用して、美しくエレガントなコースを開発するためのハックやトリックも検討します。
LearnDashやSenseiのような、かなりまともなeラーニングWebサイトを使用して実現できるプレミアムpluginがいくつかありますが、欠点は、価格負担が非常に重くなり、持続不可能になる可能性があることです。
誤解しないでください。これらのpluginは優れていますが、コストと結果のトレードオフに関しては、LifterLMSを選択します。これには正当な理由があります。 これは、美しく機能的なeラーニングWebサイトの実現に不満を感じている人を支援するために共有する価値のある優れたオプションです。
- なぜLifterLMSなのか?
- LifterLMSを目標到達プロセスと統合する
- すべての費用はいくらですか?
- LifterLMSとElementorIntegrationを使用してeラーニングWebサイトを構築します。
- 1.LifterLMSショートコードでElementorを使用する
- 2.Elementorを使用したLifterLMSeラーニングサイトのテンプレートの作成
- 3.Elementorを使用して優れたLifterLMS販売ページを作成する
- 結論
なぜLifterLMSなのか?

WooCommerceとのシームレスな統合により、同じトランザクションでコースと製品を購入できます。
また、非常に短いコード駆動型です。 これは、ページビルダーでは、制限がほとんどまたはまったくない絶対的なデザインの自由があることを意味します。
LifterLMSを目標到達プロセスと統合する
この件については、lifterLMSがマーケティングファネルの他の可動部分とも非常にうまく統合されていることを指摘することが重要です。その方法は次のとおりです。
カート、メールマーケティング、ランディングページに使用するシステムを確立する必要がありますが、これは見た目ほど簡単ではありません。 さまざまなオプションを何度も検討した後の、私の提案するスタックは次のとおりです。
- コースとメンバーシップについては、LifterLMS(無料)の使用を検討してください
- Eメールマーケティングの場合は、ActiveC amp aignを試してみてください(月額$ 9から)
- ショッピングカートの場合、最適なオプションはWooCommerce(無料)です。
- そして最後に、上記のすべてを統合するために、WPFusionを検討してください(年間247ドルから)
すべての費用はいくらですか?
価格に関しては、いくつかの方法があります。
pluginと呼ばれる便利なpluginを使用してすべてをバンドルする方法があります。
WPFusionを使用すると、メールマーケティングシステムをLifterおよびWooCommerceに接続できます。
ただし、WPFusionは必須ではありません。また、WP Fusionによって実行される手間のかかる作業をスキップしたい場合は、LifterLMS用のWooCommerceアドオンを購入して(年間約99ドル)、を使用してコースの料金を請求できます。 WooCommerce。 どちらの方法でも機能します。
LifterLMSとElementorIntegrationを使用してeラーニングWebサイトを構築します。
Elementorを使用すると、カスタム投稿タイプのテンプレートを作成できます。
3つの特定の領域は次のとおりです。
- ElementorおよびLIfterLMSショートコードを使用して、StudentDashboardなどの自動生成されたページを拡張する
- レッスンとコースのテンプレートの作成
- グーテンベルクブロックエディターの代わりにElementorのようなページビルダーを使用してエレガントな販売ページを作成する
1.LifterLMSショートコードでElementorを使用する

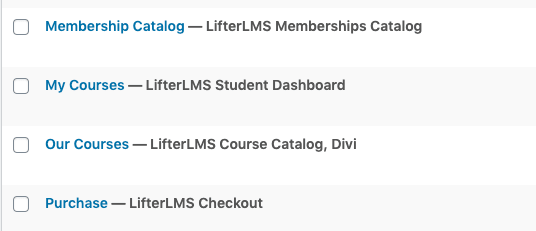
LifterLMSをインストールしてアクティブ化すると、自動生成されたキーページが読み込まれます。
これらのページは非常にわかりやすくわかりやすく、デフォルトで全体的なテーマになります。 欠点として、提供されているもの以外のコンテンツをページに追加することはできません。 これらのページは大量のトラフィックを獲得する可能性がありますが、デザインとユーザーエクスペリエンスの妥協によるデザインと機能のトレードオフは、本当に残念なことかもしれません。
さて、ここに良いニュースがあります。 必要がなければ、これらすべてのキーページを使用する必要はありません。 リフターは、設計を非常に簡単にする多くのショートコードをパックします。 これらのショートコードをページビルダーコードまたはHTMLモジュールにドロップするだけです。
2.Elementorを使用したLifterLMSeラーニングサイトのテンプレートの作成
Elementorを使用すると、メンバーシップ、レッスン、コース、プログラムなどのカスタムテンプレートを作成して、すべてのリフター投稿タイプで使用できます。
ここで、Elementorが他のページビルダーよりも優れています。LifterElementsと呼ばれる有料のplugin 。 リフターエレメントは、いくつかのリフターモジュールをElementorに追加します。 コース概要、マーク完了ボタンなどのモジュール。

3.Elementorを使用して優れたLifterLMS販売ページを作成する
LifterLMSは、より包括的な範囲のコースとメンバーシップを提供するサイトのニーズを満たすように設計されており、購入者がコースリストを確認し、コースの説明を読んで、[購入]ボタンを押すだけのシナリオに最適です。
リフターのもう1つの強力な利点は、デフォルトのコースカタログと購入ページを好みのデザインの独自のカスタムページに置き換える機能です。
結論
あなたが初心者であるかコースの専門家であるかは本当に問題ではありません。 それはあなたに非常によく役立つでしょう。 そして、課題がある場合、コミュニティと制作チームはあなたの問題を解決するために常に待機しています。 彼らはフレンドリーな参加者と素晴らしいFacebookグループを持っています
ユーザー向けのフレンドリーで便利なFacebookグループがあり、ここから参加できます。 また、開発チームは、ユーザーの機能要求に応じてニュースと更新を公開し、手間のかからない開発エクスペリエンスを提供します。