写真は、投稿を活気づけて魅力的にするための素晴らしい方法です。 注目を集めることに加えて、読者はあなたが提示しているコンテンツに接続し、あなたのウェブサイトの全体的なエンゲージメントの程度を高めることができます。
投稿用の写真をダウンロードしてWordPressサイトにアップロードするのは時間の価値がありますか、それとも避けたいですか? すべての写真を1つの場所に保管して、便利にアクセスできるようにしたいと思いませんか?
- WordPressでGoogleフォトアルバムを作成する
- 自動同期GoogleフォトとWordPressの設定
- 1-接続
- 2-免責事項
- 3-承認
- カスタムアプリを使用して、GoogleフォトとWordPressの間に手動リンクを作成します。

画像やビデオは、コンテンツに含まれていると、訪問者に記憶される可能性が高くなります。 画像は、とりわけ、私たちの感情的な反応を引き出し、私たちの注意を引き、特定の道に読者を導くかもしれません。 これにより、ソーシャルメディアの共有が強化され、その過程でさらに多くの潜在的な視聴者にリーチできるようになります。
さらに、写真を使用すると、特に中小企業に関連するブログがある場合は、販売量が増える可能性があります。 潜在的な顧客は、アイテムが使用または着用されたときにどのように表示されるかを確認することに興味を持っています。 言い換えれば、ウェブサイトに写真を掲載すると、ユーザーが購入を決定しやすくなります。
視覚的なコンテンツは覚えやすいという事実と合わせて考えると、写真はWebサイトのデザインと機能の重要な要素である必要があることが明らかになります。 さらに、個人的な事実であろうと企業の事実であろうと、写真は読者があなたのコンテンツをより多く思い出すのに役立つかもしれません。
WordPressでの画像の読み込みとインポートを管理するのは簡単な作業ではありません。 グーグルの写真は、この問題を解決するための緩和ケアとして登場します。 Googleフォトを使用すると、ラップトップに画像をダウンロードして編集し、ブログにアップロードするよりも、ウェブサイトやブログに写真を簡単に追加できます。
Googleフォトを使用すると、WordPress Webサイトに関連付けられているすべての画像を保存するWordPressギャラリーを作成できます。これにより、画像がWordPressメディアライブラリフォルダーに直接読み込まれます。

WordPressでGoogleフォトアルバムを作成する
EXのために、場合Googleフォトの統合は非常に有益であるampル、あなたはスマートフォンで画像を取り、その後、あなたのWordPressサイトにアップロードメディアエージェントを持っています。 写真は自動的にGoogleフォトアカウントにアップロードされてから、WordPressサイトにアップロードされます。
この例の場合はampル、我々は使いますWP Media Folder Googleフォトアカウントから直接ギャラリーを構築するために、ギャラリーを生成するときに便利である、とギャラリーアドオンを。
まず第一に、 WP Media Folderのクラウド拡張機能を使用してWordPressサイトをGoogleフォトに接続します。 とても簡単です! WordPressとGoogleフォトは2つの方法でリンクできます。 最初のオプションは、JoomUnitedの既製のGoogleアプリケーションを介して接続することです。これは、セットアップに1分もかかりません。 2番目の選択肢は、ソフトウェアを開発することです。
WordPressでのGoogleフォトとの以前の統合には、Dropbox、OneDrive、およびGoogleドライブサービス自体が含まれていました。 GoogleフォトとWordPressの統合は、他のサービスと同じ方法で構成する必要があります。 [Googleフォト]タブは、[ WP Media Folder設定にあります。この設定は、クラウドサブメニューの下にあります。これは適切に[Googleフォト]タブと呼ばれます。
GoogleフォトとWordPressブログの統合は、2つの方法で実現できます。 クラウドからの写真をWordPressWebサイトと同期する場合、違いは、JoomUnitedの既製のアプリケーションを利用するか、独自のアプリケーションを構築するかです。 最初の選択肢から始めます。これは、3つの中で最も単純なものです。
自動同期GoogleフォトとWordPressの設定
1-接続
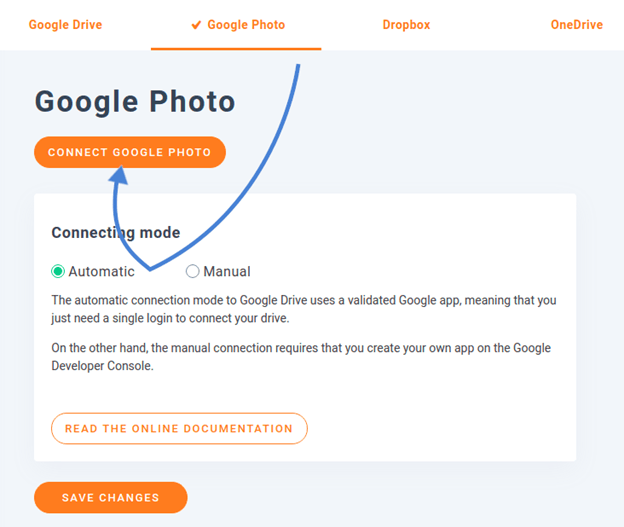
自動化されたオプションは、GoogleフォトをWordPressと同期するための最も簡単なアプローチです。 まず、 WP Media Folderの設定に移動し、次にクラウドサブメニューに移動します。ここに[Googleフォト]タブがあります。 JoomUnitedのGoogleアプリケーションを使用するには、[自動]を選択します。

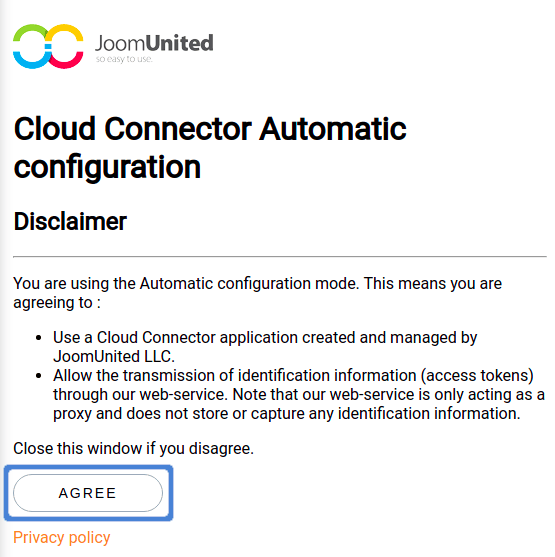
2-免責事項
GoogleフォトをWordPressと統合し、クラウドの写真とアルバムをサイトで利用するには、2つの条件に同意する必要があります。 [Googleフォトを接続]ボタンをクリックして開始します。 受け入れる必要のある最初の通知は、JoomUnitedがGoogleフォトコンテンツへのアクセスを要求する理由を説明する免責事項です。

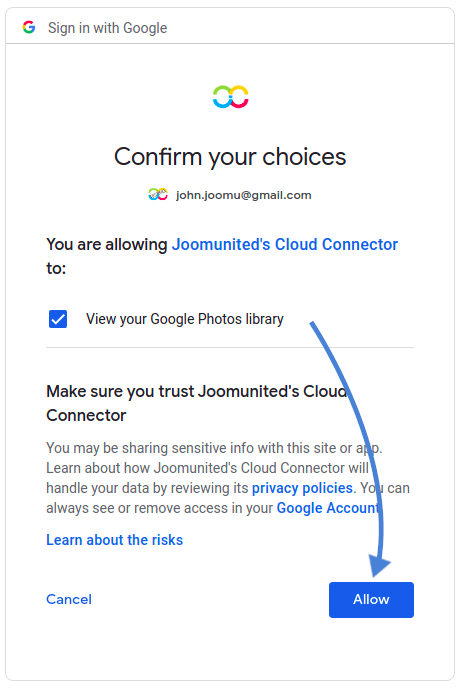
3-承認
最初の免責事項を承認すると、Googleに移動し、リンクするアカウントを選択できます。 ポップアップには、GoogleがJoomUnitedの既製アプリに付与する権限、特にGoogleフォトアカウントへのアクセスも通知されます。 これを受け入れて完了し、GoogleフォトとWordPress接続の使用を開始します。

カスタムアプリを使用して、GoogleフォトとWordPressの間に手動リンクを作成します。
JoomUnitedを使用する代わりに、独自のGoogleアプリを作成できます。 これを行うには、オプションで、自動ではなく手動を選択します。 それをあなたのサイトにリンクするために、あなたはあなたがここですることができるグーグル開発アプリを構築する必要があるでしょう。
「プロジェクトの作成」をクリックすると、プロジェクトに名前を付けて「作成」をクリックできます。
プロジェクトが作成されるまで数秒待ってから、通知をクリックしてプロジェクトにアクセスします。
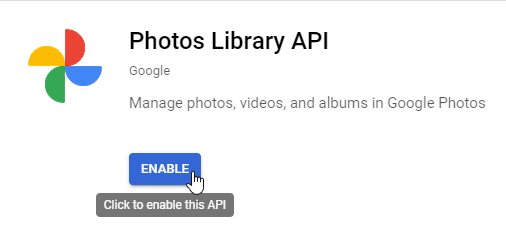
Photos Library APIを初めて使用する場合は、有効にする必要があります。 これを行うには、 [APIとサービス]> [ライブラリ]に移動し、[写真ライブラリAPI]を検索して選択し、[有効にする]をクリックします。

左側のメニューから[APIとサービス]をクリックし、左側のメニューから[資格情報]>[資格情報の作成]>[OAuthクライアントID ます。
初めての場合は、「同意画面の構成」でユーザータイプを選択します。
最も重要なステップは次のとおりです。
まず、「Webアプリケーション」を選択して名前を付けます。
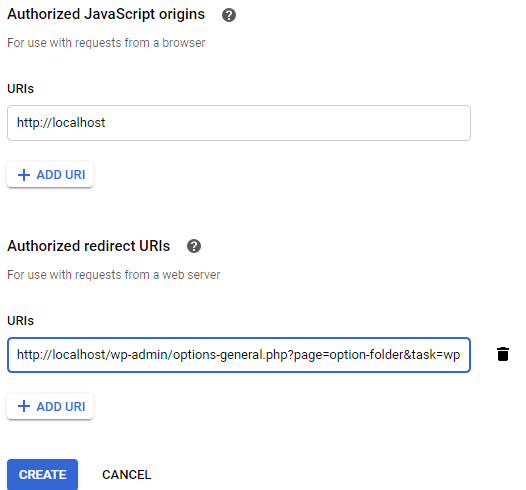
次に、「承認されたJavaScriptオリジン」セクションに移動し、https://your-domain.comを「AddURI」領域に追加します(末尾にスラッシュを付けずに、ドメイン名に置き換えます)。
追加:https://your-domain.com/wp-admin/options-general.php?page = option-folder&task = wpmf&function = wpmf google photo authentication(「your-domain」をドメイン名に変更)を「Authorized」に追加URIの「エリア」をリダイレクトします。

ドロップダウンメニューから「作成」を選択します。
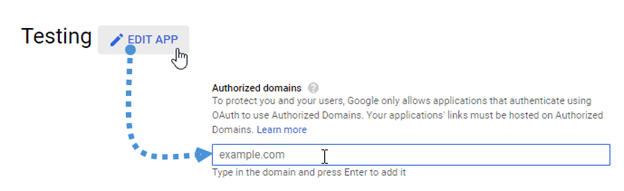
[OAuth同意画面]タブ>[アプリの編集]で承認済みドメインに入力する必要があります。

また、[ドメインの確認]タブでドメインを指定する必要があります。 ドロップダウンメニューから[ドメインの追加]を選択し、画面の指示に従ってください。
これで、手順1に戻って、資格情報を作成できます。
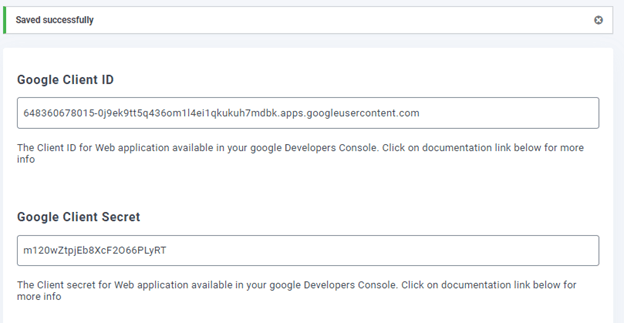
最後に、あなたはそれを持っています! これで、 WP Media Folderの設定に入力するためのIDとシークレットができました。

次に、 [設定]>[ WP Media Folder]>[クラウド]タブ>[Googleフォト]、クライアントIDとクライアントシークレットをGoogle開発アプリからWP Media Folderの設定に貼り付けて保存します。
最後に、[Googleフォトに接続]を選択し、Googleアカウントにログインして、データ(使用するGoogleフォトクラウドのあるアカウント)を保存します。
すべての権限の付与を許可します。
選択を確認すると、残りは適切に配置されます。
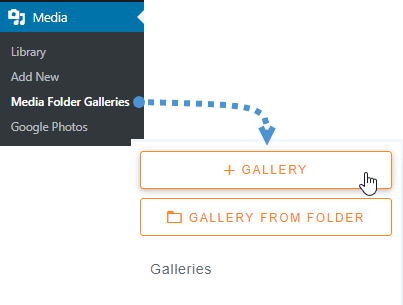
[メディア]>[メディアフォルダギャラリー]>[+ギャラリー]に移動して、Googleフォトの資料を使用してギャラリーを作成します。

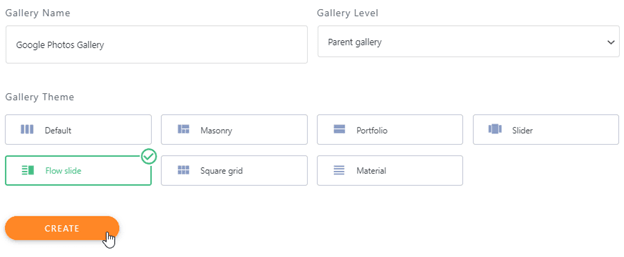
名前を入力し、テーマを選択して、[作成]をクリックする必要があります。
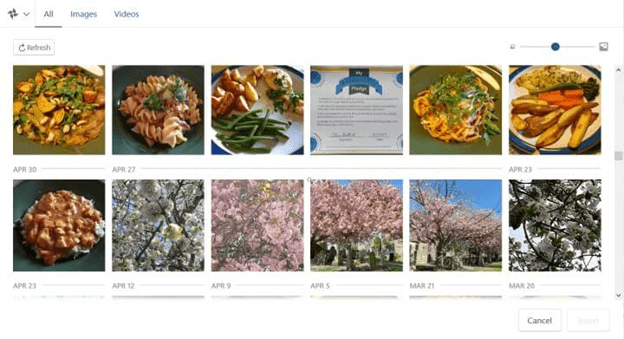
ギャラリー作成プロセスの次の段階は、ギャラリーの素材を追加することです。 繰り返しになりますが、オプションとしてGoogleフォトがあるので、それを選択します。

左側にGoogleフォトフォルダがあり、メインページに画像が表示されます。 すべてを選択してから、[選択範囲のインポート]をクリックします。
それはあなたのためにあなたのピックを自動的にインポートします。
ダッシュボードからすべての写真にアクセスできるため、メタ情報の移動、削除、更新などを行うことができます。
ギャラリーの編集が終了したら、[保存]をクリックします。
ギャラリーの作成が完了したので、ギャラリーを追加する投稿/ページに移動します。 投稿に追加するので、 [投稿]>[新規追加]にます。

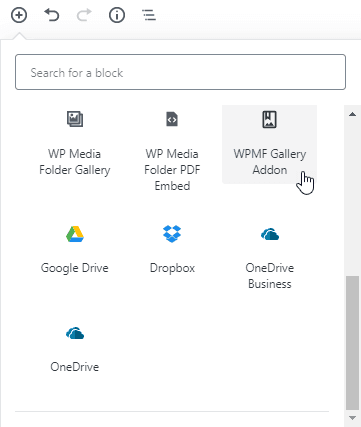
WPMFギャラリーアドオンブロック> +> WP Media Folder > WPMFギャラリーアドオンブロック

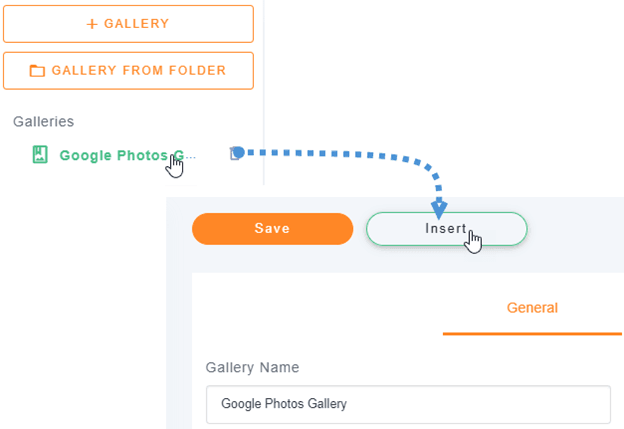
「ギャラリーの選択または作成」をクリックし(はい、投稿の作成から直接ギャラリーを作成できます)、前に生成したギャラリーを選択して「挿入」をクリックします。

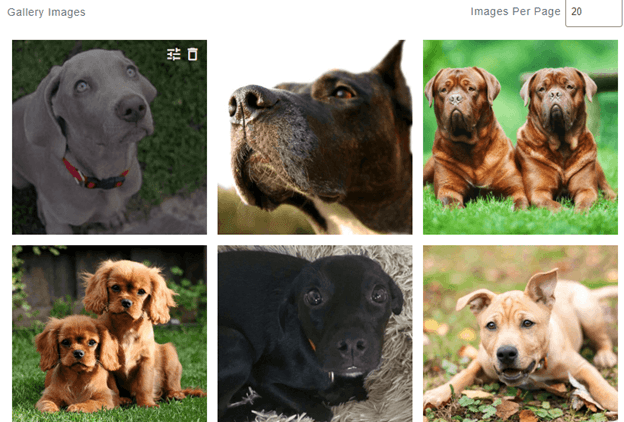
ブロックエディタにギャラリーのプレビューが表示されます。 右側のセクションには、テーマの変更オプションなど、多くのオプションがあります。これにより、見た目が気に入らない場合に、ギャラリーをその領域で直接調整できます。
最後に、[公開]ボタンを押してプロセスを完了します。
どちらの手順も同じです。まず、通常どおりにギャラリーを作成してから、通常どおりに画像をギャラリーに追加します。 今回は、写真を選択しているときに、ドロップダウンメニューから[Googleフォトから]オプションを選択します。 ギャラリーに使用する写真またはアルバムを選択し、[インポート]ボタンをクリックします。 最後に、ギャラリーを保存して、WordPressページまたは選択した投稿に含めます。 いつものように、さまざまなデザインオプションから選択して、ギャラリーを好みに合わせてパーソナライズできます。 コンテンツの取り扱いを最大限に快適にするために、Googleフォトのアルバムと写真は自動的に同期されます。 pluginをWP Media Folderへの最新の追加、特にlazy loadと組み合わせて使用すると、画像をホストする場所に関係なく、可能な限り最も効果的な方法でコンテンツをpluginできます。