会社のイベントを整理するときは、イベントを適切にホストするために、計画と管理の複雑な手順を実行します。
さらに、参加者のすべての情報を手動で収集することは、複雑で時間のかかる手順です。 したがって、ゲストがサインアップし、イベントの登録に必要なすべての重要な情報を提供できるように、イベント登録フォームを追加して、イベントの登録を自動化するのに役立ちます。
さらに、イベント登録フォームをEメールマーケティングサービスと統合することで、マーケティングシステムを台無しにして、新規訪問者が簡単にサインアップし、サインアップ直後にマーケティング資料を受け取ることができるようにすることができます。
- Gravity Form pluginしてイベント登録フォームを作成する
- ステップ1:インストールGravity FormのPlugin
- ステップ2支払いアドオンをインストールします
- ステップ3メールマーケティングアドオンをインストールする
- ステップ4新しいフォームを作成します
- ステップ5:フォームフィールドを選択する
- フォームボタンオプション
- 保存して続行
- ステップ6フォームに支払いフィールドを挿入します
- ステップ7セットアップの確認とメール通知
- 最後のステップ8:ページにイベントフォームを埋め込みます
- 最終的な考え
Gravity Form pluginしてイベント登録フォームを作成する
Gravity formフォームを使用してイベント登録フォームを作成するのは簡単です。 さまざまなフィールドを選択して重要なデータを収集できるため、イベントのマーケティング資料をすぐに進めることができます。 さまざまな支払いゲートウェイのアドオンの金額を追加することで、イベント登録の支払いを受け取ることもできます。
これは、参加者に関する包括的な情報を提供するアクティブなフォームを作成するためのステップバイステップのチュートリアルです。
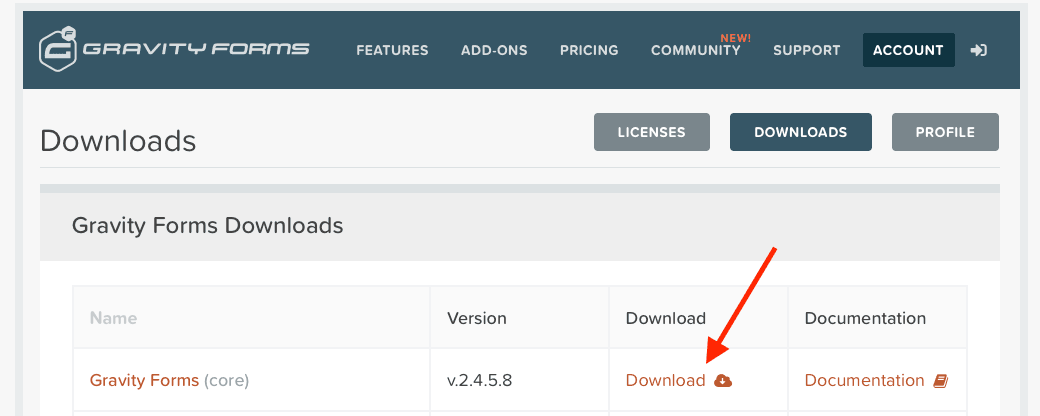
ステップ1:インストールGravity FormのPlugin
step1は、 Gravity form pluginインストールから始まります
また、訪問することができますインストールする方法をGravity form pluginインストール手順にGravity form秒。 必要なのは、 Gravity formのライセンスキーを取得してファイルをダウンロードすることだけです。
ステップ2支払いアドオンをインストールします
Gravity formのpluginは、PayPal、Stripe、Authorize.net、2Checkoutなどの他のいくつかの支払いゲートウェイアドオンが付属しています。 参加者が登録プロセスで支払いを行う場合は、これらのアドオンが必要になります。 ビジネスニーズに応じて支払いアドオンをダウンロードしたら、ドキュメントに進んで支払いゲートウェイをインストールして統合します。
ステップ3メールマーケティングアドオンをインストールする
イベントが発生する前に、多くの企業は、今後のイベント情報を提供することにより、新しく登録された訪問者とつながるように努めています。 この目的で、電子メールマーケティングを使用して訪問者を接続できます。
Gravity form Sは、cマーケティングあなたの電子メールを容易にするために、ほとんどすべての有名なメールマーケティングのアドオンが付属していamp aign成功しました。
これらのメールマーケティングツールのいくつかはActiveCあるamp 、Mailchimp、C aign、AWeber amp aignMonitorなど。 目的のEメールマーケティングアドオンをダウンロードし、インストール手順に従ってインストールします。
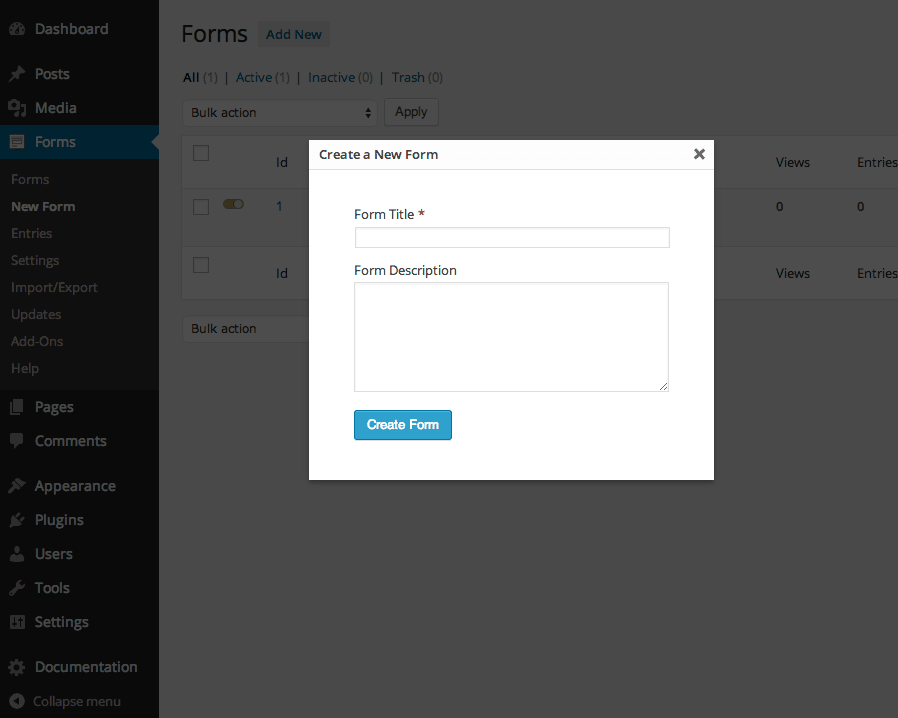
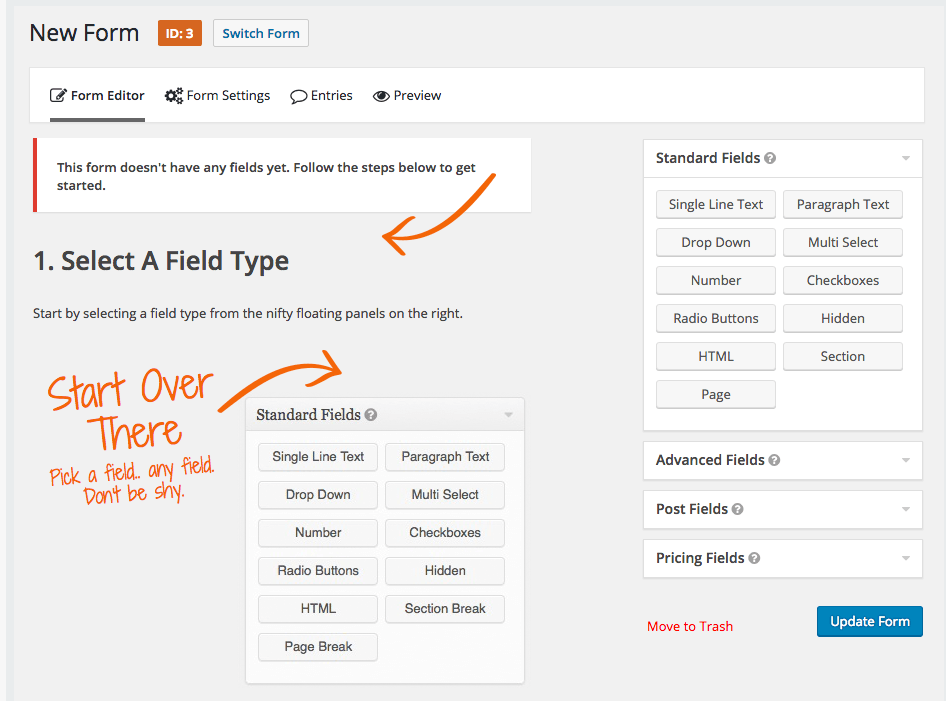
ステップ4新しいフォームを作成します
まず、WordPressサイトにログインします。 左側には、リンク、つまり新しいフォームが表示されます。 リンクをクリックすると、新しいフォームのタイトルと説明を求めるボックスがポップアップ表示されます。 続行するには、必須フィールドに入力する必要があります。 ただし、必要に応じて後で説明を変更できます。

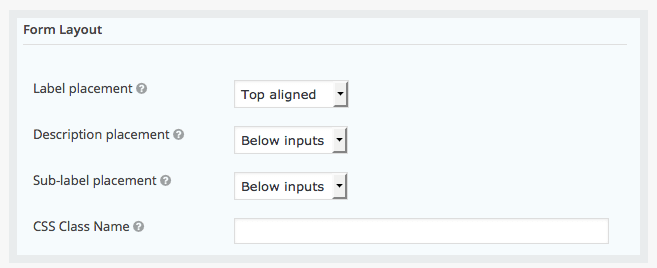
また、基本的なフォームのレイアウトを変更することもできます
- ラベルの配置
- 説明の配置
- サブラベルの配置
- CSSクラス名

ステップ5:フォームフィールドを選択する
あなたは最大の情報を収集することができるように賢明にフォームフィールドを選択する必要があり、あなたの電子メールマーケティングCに必要なamp aignとあなたのイベント登録エラーフリーを取得します。 フォームにすぐに追加できるフィールドオプションはたくさんあります。 これらのいくつかは次のとおりです。
- 名前
- 住所
- 電子メールアドレス
- お問い合わせ番号
- 緊急連絡
イベントの開始前に通知を送信できるように、ソーシャルメディアアカウントの詳細(Facebook、LinkedIn、Twitterアカウントなど)
さらに、人が複数の人を登録しようとしている場合は、ここで条件付きロジック機能を使用できます。 各人に関する情報を収集する必要があります。そのために、多数のドロップダウンフィールドを作成して、出席者の数、電話番号、および電子メールアドレスを取得できます。
さらに、キャリア志向に関連するイベントを開催している場合は、会社名、住所、連絡先情報など、その会社に関するデータを収集する必要があります。

フォームフィールドツールボックスには複数のフィールドボックスの選択肢があり、インターフェイスには高度なフィールドオプションもあります。 フォームにフォームフィールドを追加するには、フィールドをクリックして選択するだけで、そのフィールドがフォームの下部に自動的に追加されます。
フォームフィールドを編集するには、フィールドにカーソルを合わせると、フィールドエディターが表示され、必要に応じてフィールドを選択してカスタマイズできます。
フォームボタンオプション
また、テキストベースのボタンと画像ベースのどちらを使用するかを選択することもできます。 テキストベースのボタンを使用する場合は、テキストをクリックして、ボタンテキストとして表示したいものを書き留めます。 または、フォームに表示する画像への完全なパスを入力するだけで、画像ボタンを選択できます。
保存して続行

このオプションを有効にすると、ビジターはフォームに入力したものをすべて保存してそのまま保持し、そこから後で続行できます。
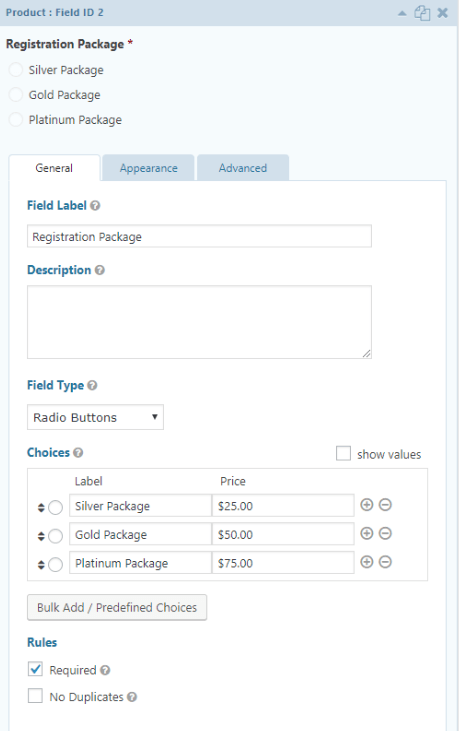
ステップ6フォームに支払いフィールドを挿入します
訪問者に登録時に支払いをしてもらいたい場合は、フォームのいくつかの支払いフィールドに入力してください。 そのためには、価格の詳細が記載されたシルバー、ゴールド、プラチナパッケージなど、複数の選択肢を提供できるフォームに製品フィールドを追加する必要があります。 支払いフィールドが必須の場合は、このフィールドを「必須」としてマークすることを忘れないでください。

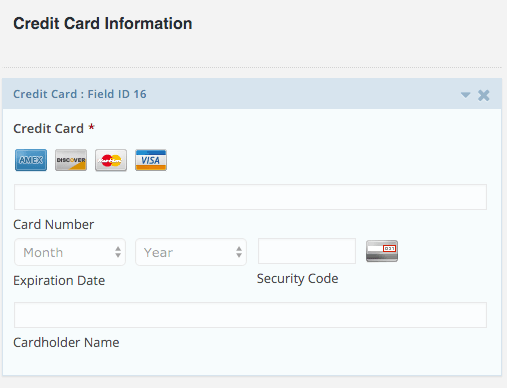
支払いの回収フィールドに加えて、ユーザーが支払っている金額を確認できるように、合計フィールドに入力する必要があります。 もう1つの必須フィールドは、ユーザーが支払い情報を入力できるようにするためのクレジットカードです。

Gravity formは、最も人気のあるゲートウェイ統合が付属しており、ビジネス要件に一致するアドオンを入手できます。
主要な決済ゲートウェイは、PayPal、Stripe、Authorize.netです。 これらのアドオンをダウンロードして、イベントフォームに統合できます。 構成プロセスを注意深く実行して、支払いゲートウェイのセットアップをダウンロードして統合します。
ステップ7セットアップの確認とメール通知
訪問者がすべての重要な詳細を含むフォームを送信したら、次のステップは、すべてが所定の場所にあることの確認メッセージを送信することです。 確認メッセージを作成するには、次の手順に従います
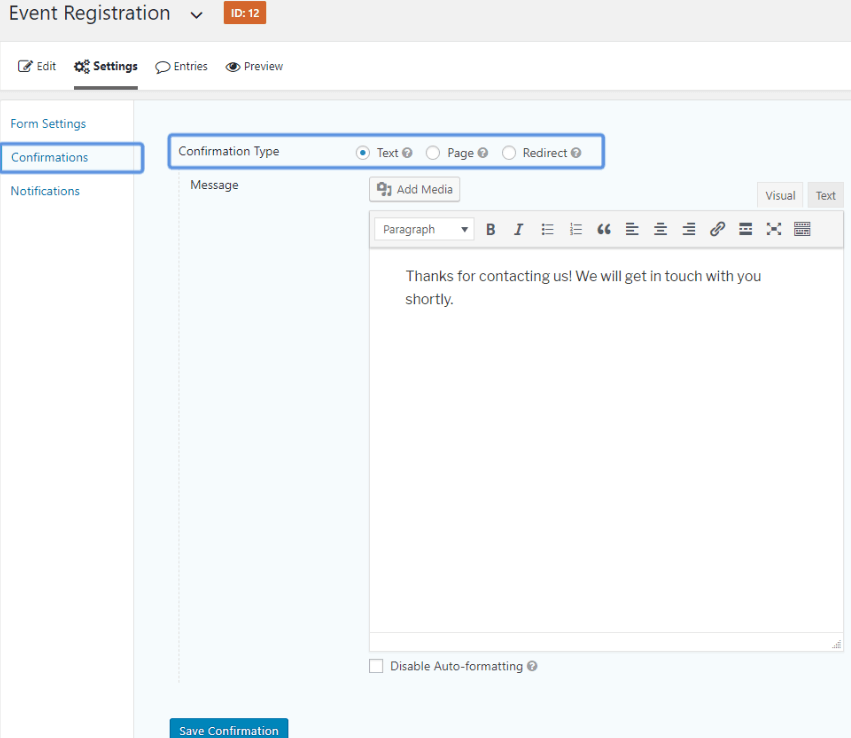
フォームの設定セクションで確認タブを開き、確認タブの横にあるテキストタブを選択して、確認メッセージを書き留めます。

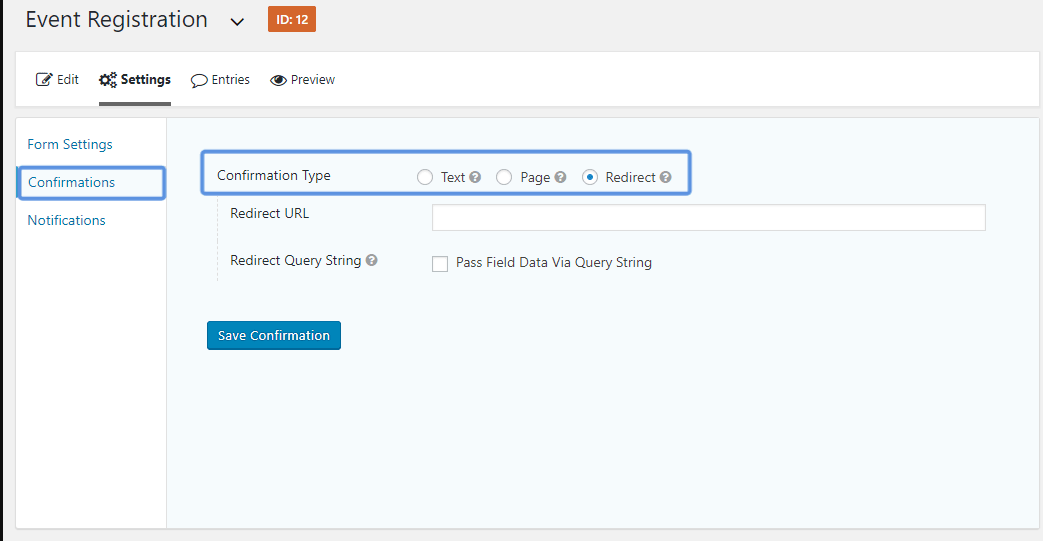
画面に確認メッセージを表示する以外に、確認メッセージが表示された新しいページに訪問者をリダイレクトできます。 このためには、設定の確認タイプの横にある[リダイレクト]タブを選択し、訪問者にアクセスさせたいページのURLを追加します。

イベントの主催者のほとんどは、訪問者を別のページにリダイレクトして、イベントに関連する他の詳細について言及します。 この追加情報には、ドレスコード、駐車場の詳細、開発および近くのホテルリストに関するコンテンツの詳細、イベントに来る前に訪問者が知っておくべき貴重な情報を含めることができます。
また、確認メールを送信することもできます。 このタイプの電子メールは、訪問者に送信される電子メール通知として知られています。
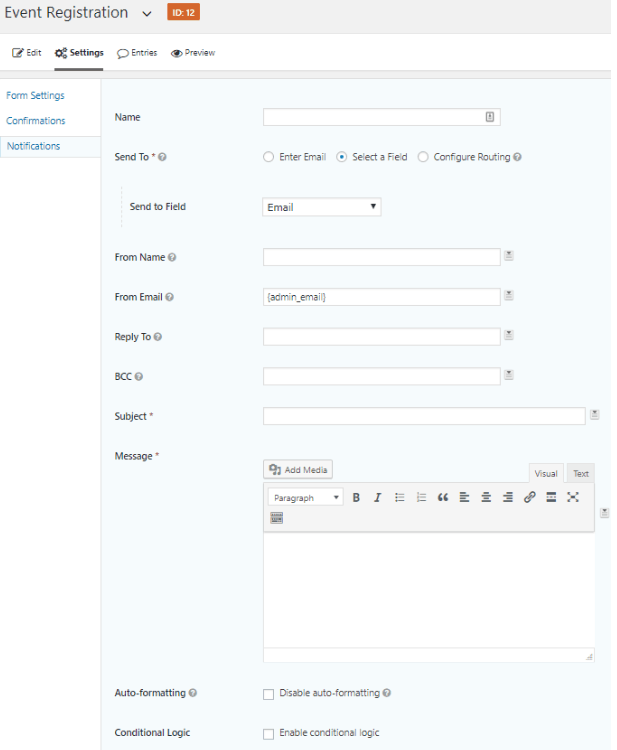
管理領域で、[設定]>[通知]>[新規追加]を選択して、訪問者への通知を選択します
[名前から]フィールドに名前と会社名を入力します。

最後のステップ8:ページにイベントフォームを埋め込みます
この最後のステップでは、訪問者がアクセスできるように、イベントフォームをページに埋め込む必要があります。
WordPressダッシュボードを開き、 Gravity formのGutenbergブロック、またはGutenbergショートコードを開くか、フォームを表示するページにショートコードを手動で貼り付けます。
最終的な考え
これで、 Gravity formのpluginを使用して、イベントフォームを作成することはもはや難しい作業ではなくなりました。 イベントフォームをすぐに完成させるには、簡単なステップバイステップの手順に従う必要があります。 イベントフォームが完成したら、ショートコードを使用してイベントプロモーションのランディングページのどこにでも配置できます。 だから、それを試してみると、あなたとイベント広告宣伝開始Gravity form秒。