非営利団体を運営している場合、ユーザーに別の方法を採用するよう依頼するよりも、ウェブサイトで寄付を受け入れる方が便利なようです。
支払いのための追加のステップの面倒のため、ユーザーは原因を助けるという考えをあきらめるでしょう。
WordPressを使用すると、非営利団体のWebサイトで寄付を受け入れる寄付フォームを非常に簡単に作成できます。 この記事では、WordPressで支払いフォームまたは寄付フォームを設定する方法を説明します。
- WordPress寄付フォームを作成する
- WordPressでカスタム寄付フォームを作成する
- ステップ1: Ninja Formsをインストールしてアクティブ化する
- ステップ2:寄付フォームを作成する
- ステップ3:支払い統合を設定する
- ステップ4:通知をカスタマイズする
- ステップ5:サイトに寄付フォームをインポートする
WordPress寄付フォームを作成する
Paypalのオプションを追加することは、寄付を受け入れるために行う最も簡単なことのように見えるかもしれません。 ただし、1つのソリューションがすべての種類のビジネスに理想的であるとは限りません。 一部の組織のビジネスニーズでは不十分な場合があります。 したがって、ビジネスの要件に応じて寄付ページを設定するためのカスタムオプションが必要です。
カスタム寄付フォームを使用すると、次のことができます。
- 必要な情報に合わせてカスタマイズされたフォームフィールドをレイアウトする
- 寄付者をあなたのウェブサイトに留めておくことで寄付の透明性を維持する
- ニュースレター購読の寄付者の同意を求める
- Paypal以外のさまざまな支払いオプションを提供する
- クラウドストレージ、CRMなどのサードパーティソフトウェアと統合する
視聴者をPayPalにリダイレクトする代わりに、自分のウェブサイトに寄付者を留めておくことで、支払いをより詳細に管理し、透明性を高めることができます。
WordPress pluginの助けを借りて、誰でも簡単にそれを行うことができます。
WordPressでカスタム寄付フォームを作成する
Ninja Formsは、ドラッグアンドドロップインターフェイスと事前に作成されたテンプレートにより、フォームの作成が非常に簡単です。 これらのテンプレートを使用すると、寄付フォームテンプレートを含めるだけで、寄付フォームを非常に簡単に作成できます。
助けを借りてNinja Formsの作成には、プロセスの支払いを寄付フォームを作成することができます。 Ninja FormsはPaypalまたはStripeアドオンが必要です。これらは、ライセンス版と無料版で利用できます。
ステップ1: Ninja Formsをインストールしてアクティブ化する
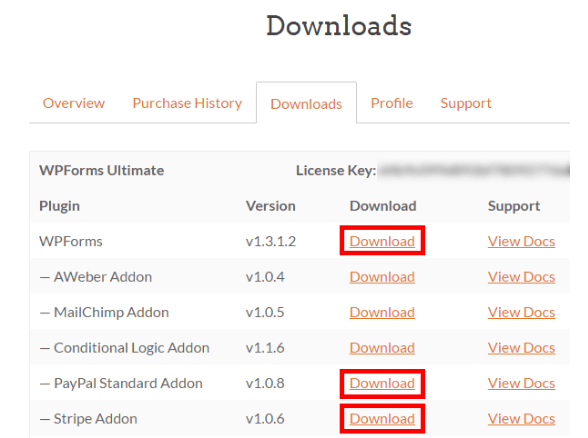
もちろん、 Ninja Formsを使用するには、最初にフォームビルダーをダウンロードしてアクティブ化する必要があります。 Ninja Formsアカウントにログインし、 pluginをダウンロードできplugin 。 その後、 WordPressで使用できるように、これらのpluginをアクティブ化する必要があります。
ステップ2:寄付フォームを作成する
寄付フォームを作成する準備は整っていますか?
支払いを受け入れるためのフォームの作成を始めましょう。
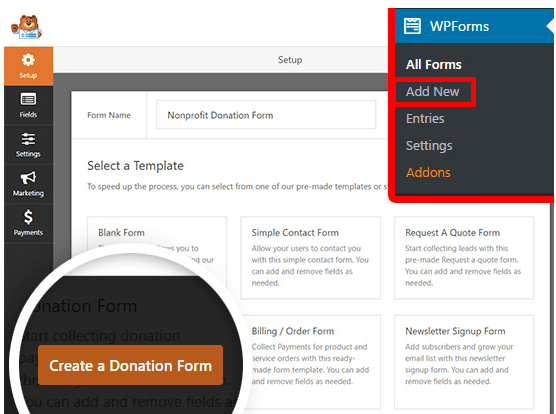
NinjaFormsをクリックします»新規追加

ページの上部にフォームの名前を入力します。 現時点では、寄付フォームは「非営利寄付フォーム」と名付けられます。

事前に作成されたテンプレートからレイアウトを選択できます。 ヘッド寄付フォームテンプレート、およびヒットをクリックします。 寄付フォームが作成されるように設定されています。

新しいWordPress寄付フォームを作成する
支払いプロバイダーを設定するように求められます。 しかし、後でそれを行うことができます。 ここでは、[OK]ボタンをクリックしてフォームを確認します。
寄付フォームのテンプレートには、次のフィールドが必要です。
- 名前
- Eメール
- コメントまたはメッセージ
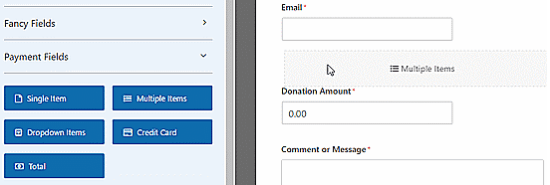
- 寄付金額(寄付者はここで寄付の金額を指定します。このフィールドでは、単一の項目フィールドと複数の選択肢またはドロップダウンメニューを使用できます)
さまざまな寄付金額が定義されている複数選択の支払いフィールドを追加できます。 また、寄付に別の金額を入力する「その他」のオプションもあります。
あなたの代わりに、単一の支払フィールドの、複数の選択肢の支払いフィールドを選択したい場合は、をクリックして複数のアイテムのボタンからお支払いのフィールド。 ドラッグアンドドロップでフィールドを再配置できます。 これにより、[寄付額]フィールドのすぐ上に[複数アイテム]フィールドを設定できます。

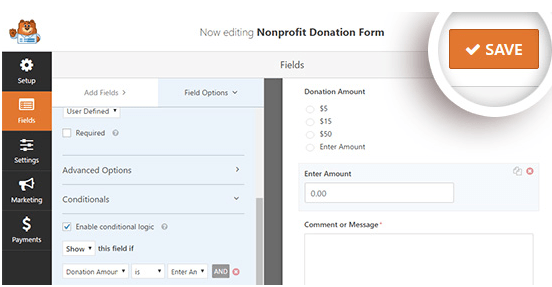
寄付フォームに複数の項目フィールドを追加する
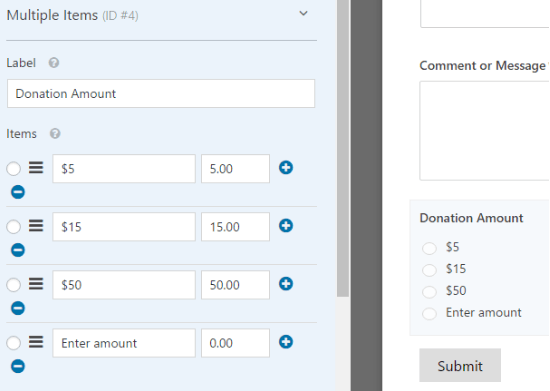
複数のアイテムのオプションを選択したら、フォームプレビューの[複数のアイテム]フィールドをクリックしてオプションを変更できます。
ラベルの名前を「寄付金額」に変更します。 また、選択する金額と「その他」のオプションを提供します。
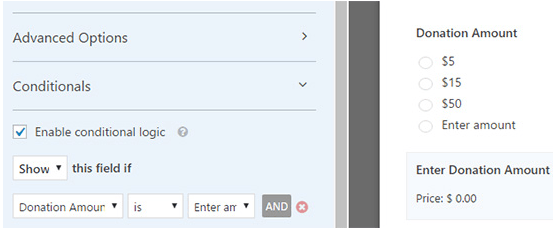
ここで、「その他」オプションを選択したときに「単一アイテム」フィールドのみを表示する必要があるため、「その他」オプションの設定を操作する必要があります。

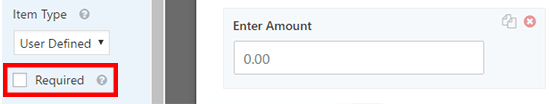
単一アイテムクリックして、オプションを編集します。 上記の複数選択フィールドで寄付金額を選択した場合、ユーザーがフォームを送信できるようになるため、 [必須

下にスクロールして、[条件付き、このフィールドの表示設定を選択有効

ロジック」チェックボックス> 「寄付額」が「その他」表示

右上の[保存]ボタンをクリックして、設定を保存してください。
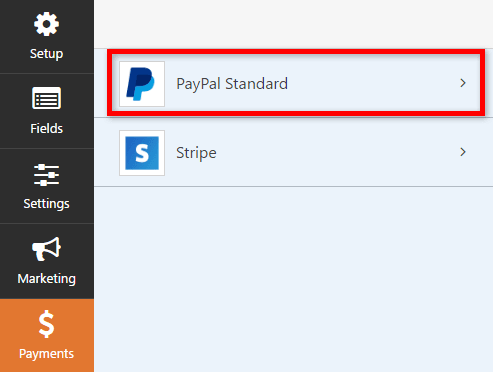
ステップ3:支払い統合を設定する
設定を構成したら、統合のための支払いプロセスの設定に進みましょう。
フォーム編集画面で、左側の[支払い PayPal標準]オプションをクリックします。

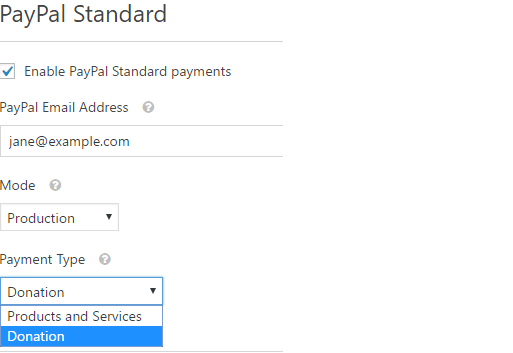
ここでは、画面の右側で設定を構成できます。
[PayPal標準支払いを有効にする]チェックボックスをオンにして、PayPalのメールアドレスを入力することから始めます。

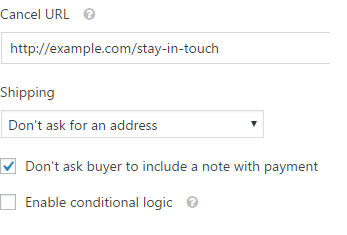
ユーザーがチェックアウトプロセスをキャンセルした場合に備えて、ユーザーのURLを入力できます。 ユーザーにURLを送信することで、関連するブログ投稿でユーザーを再びエンゲージするよう努力したり、ソーシャルメディアでのフォローをリクエストしたりできます。
Paypalのチェックアウト時に、配送先住所やメモなどの詳細設定を構成できます。

保存ボタンをクリックして、すべての構成済み設定を必ず保存してください。
ステップ4:通知をカスタマイズする
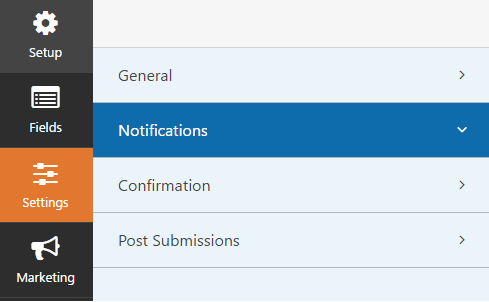
次に、寄付者は、彼らが行った寄付について電子メールで通知される必要があります。 電子メール通知をカスタマイズするには:[設定] >[通知

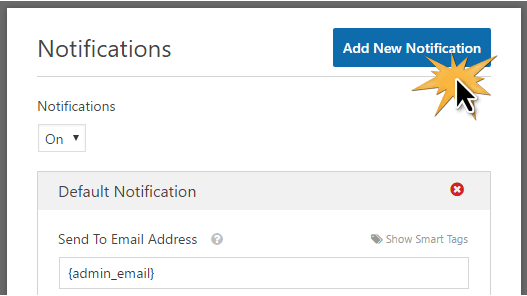
[新しい通知の追加]ボタンをクリックすると、寄付者に個別の通知を作成できます。

新しい通知の名前を入力し、[OK]をクリックします。

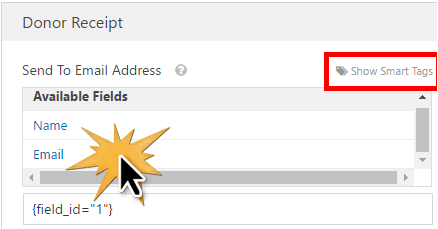
ドナーがこの通知をメールで受け取ることを確認する必要があります。 [電子メールアドレスに送信]の横にある[スマートタグの表示]をクリックします。 メールをクリックします。 {field_id =” 1″}などのスマートタグが表示されます。

ステップ5:サイトに寄付フォームをインポートする
Ninja Forms 、あなたはショートの助けを借りて任意のページにフォームを埋め込むことができます。 寄付ウィジェットをサイドバーまたはフッターに配置することもできます。
フォームを表示するための専用の寄付ページを作成しましょう。
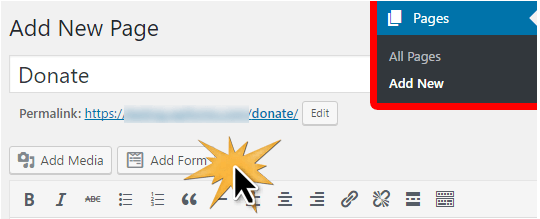
- [ページ]> [新規追加]をクリックし、ページのタイトル(「寄付」など)を入力します。
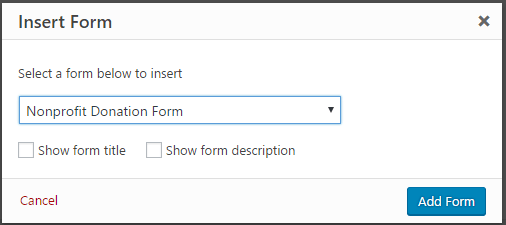
- 次に、[フォームの追加]ボタンをクリックします。
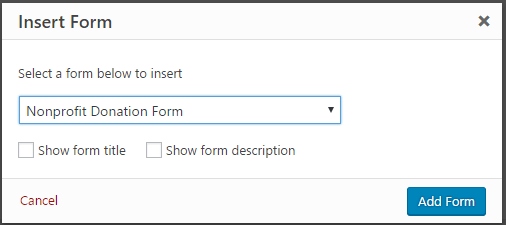
ドロップダウンメニューからフォームを選択し、[フォームの追加]ボタンをクリックします。

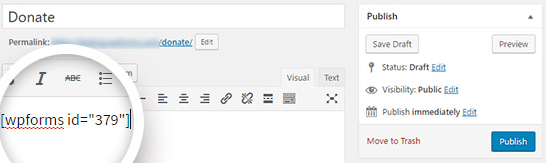
ページ内にショートコードが表示されます。 好きなテキストや画像をページに追加します。 すべてのアセットを指定したら、[公開]ボタンをクリックします。

新しい寄付ページをナビゲーションメニューに追加して、訪問者が簡単に見つけられるようにします。