WordPressのイノベーションを維持するためにそれらの1つを選択することは、最も難しいことが判明する可能性があります。 ビーバービルダーと対決する時です。 ディビビルダー。
ビーバービルダーのどちらかを選ぶのは難しい仕事です。 DiviBuilder 。 そのうちの1つでも、WordPressを革新的に見せるための機能が不足しているわけではありません。 BeaverBuilderとDiviBuilderの両方が高く評価され、常に一流のビルダーpluginのですか?
比較レジメンをしっかりとフォローして、最も価値のあるものにお金を払います。
レスポンシブページは、WordPressの夢です。 そして、それがポケットの制限内で結合され、簡単にアクセスできる場合、それを見逃すことはもはや選択肢ではありません。
どちらのページビルダーplugin 、既存のWebサイトと連携して、簡単なドラッグアンドドロップオプションだけでクリエイティブになります。 このオプションは、今日の議論で選択した両方のplugin標準です。
さて、ビーバービルダーとディビビルダーのどれが際立っているのか、そしてその理由を発見する時が来ましたか?
この記事では、最も人気があり有名な2つのWordPress pluginのすべての違いについて詳しく説明します。 だから、あなたはあなたのポケットにもあなたの心にも難しいことではない正しい決定をすることができます!
さっそく見ていき、Beaver BuilderとVsの比較を見てみましょう。 ディビビルダー!
目次
ビーバービルダー対の概要。 ディビビルダー
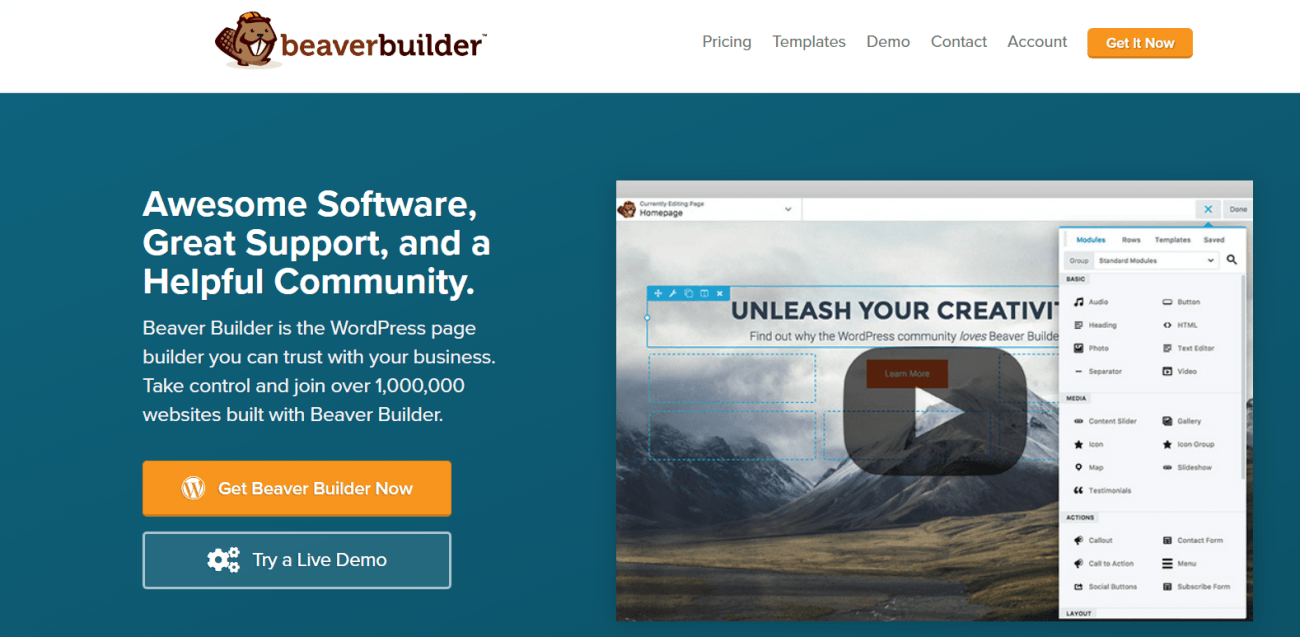
ビーバービルダー

ウェブサイトの作成が完了したら、それをより鮮やかに見せるために無数の編集とフォーマットが必要です。 それはあなたがプレスを管理するためのHTMLとショートコードを書くことから戻るのを防ぎます。 ドロップオプションをドラッグするだけで、快適な管理と操作にアクセスできます。
Beaver Builderは、最も重要な信頼性を備えたWebサイトの管理を支援し、数日で応答性の高い作業ページを獲得します。 それはあなたのウェブサイトのための効果的なレイアウトを設計するのを助けるために何十ものテンプレートを提供します。 ページへのテーブルの追加について心配する必要はありません。
このpluginは、列の挿入、スライドショーの形成、画像設定、ビデオプレゼンテーションなどの創造性機能が付属しています。 ランディングページの公開は、もはや難しいことではありません。 それはあなたのAboutとservicesページで個々の最適化を作成することを先延ばしにする特定のレイアウトが付属しています。 テンプレートはあなたが必要とするものです!
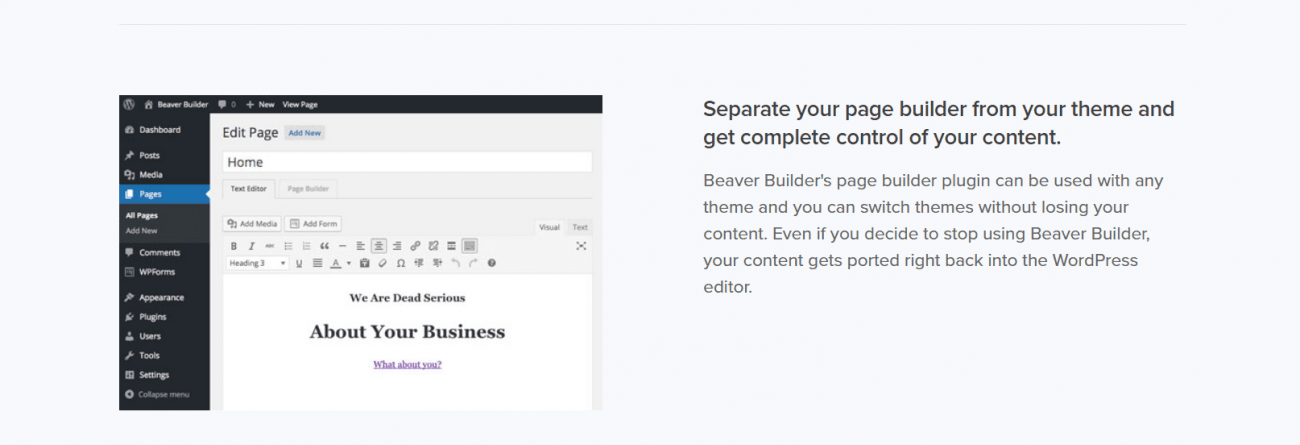
Beaver Builderは、すべてのWordPressテーマと互換性があります。
次はディビビルダーです! ビルダーはずっと!
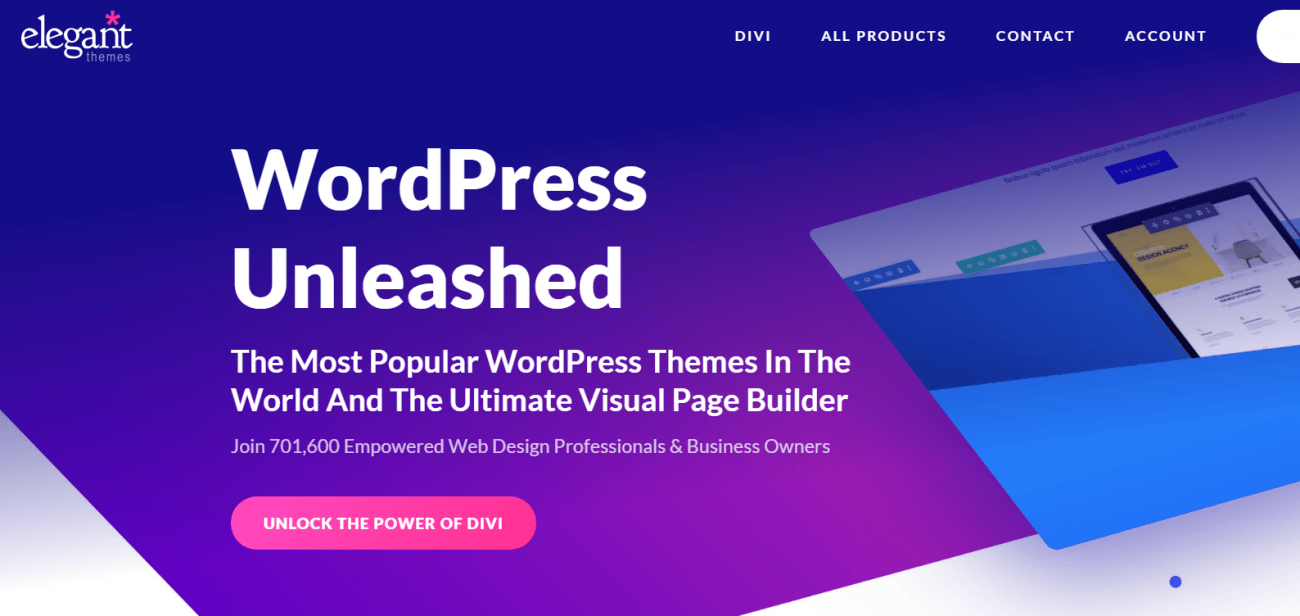
ディビビルダー

標準のWordPressエディター以上のものを探しているなら、これはあなたのためです。 これだけでなく、エレガントなテーマが市場に登場し、ページをレスポンシブにする成功へと導いてくれます。
これらのテーマにより、非開発者、アフィリエイトサイト所有者、ウェブサイトデザイナー、SEO、デジタル市場代理店は、タスクをすばやく完了できます。 視覚的な調整をすばやく行うことができる場合は、これが最適です。
それはあなたのウェブサイト上の実際の覇権を植えるための直感的な視覚的コントロールが付属しています。 さらに、ユーザーはカスタムCSSオプションを使用してそれを調整し、より良いインターフェイスを体験できます。
このpluginは、クリックするだけで開始できる、隆起したインライン編集機能が付属しています。 そして、最も熱心なのは、編集した変更を編集した直後に受け入れることができることです。 プレミアムアクセスを取得することなく、800を超える既成のWebサイトレイアウトが付属しています。
ビーバービルダー対。 Divi Builderの機能
| ビーバービルダー | ディビビルダー | |
| プレミアムサブスクリプション/価格 | $99 | $89 |
| サブスクリプションなしで使用できますか? | 番号 | はい |
| サポートされる要素 | 31 | 46 |
| 既製のテンプレートレイアウト | 50+ | 800+ |
| 優れた機能 | ビーバー・テマー | A / Bテスト |
| エッジオン機能 | 適切なエディターオプションが付属しており、 pluginが非アクティブ化された後も編集は健全なままです。 元に戻す/やり直すオプションは提供していません。 | かなりのレイアウトフォーマットと魅力的なWordPressテーマにより、以前のpluginも優れています。 元に戻す/やり直しのオプションが利用可能です。 |
| 誰が勝ちますか? | 5/5 | 4.5/5 |
次に、これらのエディター内で所有されている各機能について詳しく説明します。 高度にカスタマイズされたすべてのオプションの処理について、あらゆる点で説明します。 これを学ぶことはあなたが最も適切なpluginを選ぶのを助けるでしょう。
ページビルダー

Beaver Builderは、機能を向上させるためにページビルダーモジュールを分類しています。
お問い合わせフォームと購読フォームを追加してページをサポートすることにより、潜在的な潜在顧客を引き寄せることができます。 メディアカテゴリから選択して、推薦状、地図、アイコンを追加することもできます。

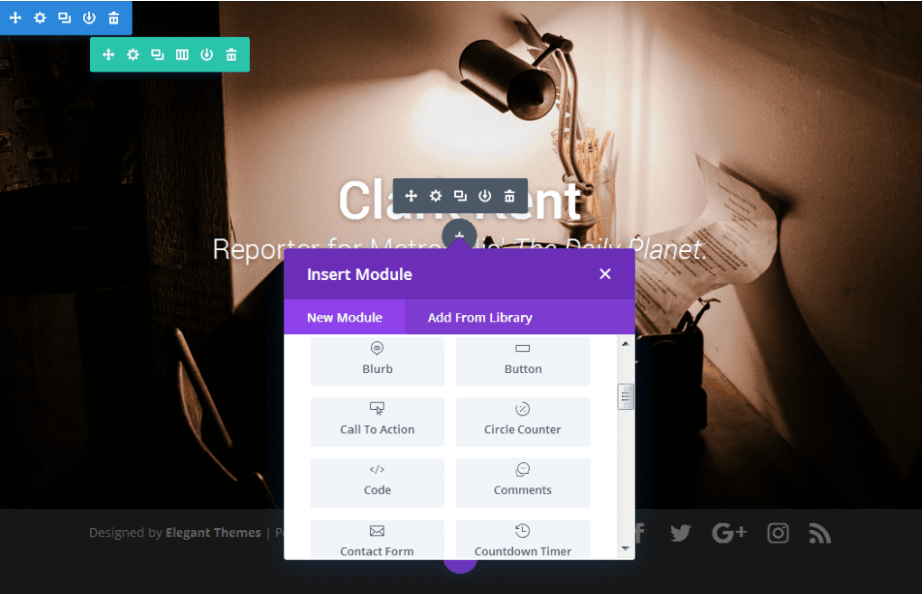
Diviモジュールは、カテゴリに分類されていないため、分類が困難です。 これらのモジュールはアルファベット順に並べられているため、いくつかを見逃してしまう可能性があります。 メインレイアウトにサイドバーを追加するためのオプションがありません。
どちらも互換性のあるページビルダーモジュールを提供しますが、その機能は重要な点で異なります。
ビーバーBuilderとの両方ディビビルダー提供WooCommerce Pluginの製品についてあなたがその拡張機能をインストールした後に表示されます。
インターフェース
Beaver Builderは、フロントエンドエディターをサポートします。 これは何を意味するのでしょうか? これは、サイトの種類のものを操作しているときでも、ページに加えた変更をプレビューできることを意味します。
既存のテンプレートを使用してレイアウトを変更するか、他の場所からインポートすることができます。 それは選択する9列のテンプレートを提供します。
Divi-Builderは、フロントエンドまたはバックエンドの両方ます。 前者はビジュアルビルダーと活用しながらプロを使用し、後者はプロのプロプライエタリです。 20列のフレームワークから列番号を選択することで、ページを区分化できます。
カスタマイズオプション
Beaver Builderは、Webページの基本的なスタイルを変更できる行と列の高度なタブを提供します。
Diviは、詳細モードで高度にカスタマイズされたCS設定を考え出します。

テンプレート
事前レイアウトテンプレートは、使用可能な適切なレイアウトオプションに応じて、簡単な場合と難しい場合があります。 今期は両方ともラッキーです。 Beaver Builderが提供するレイアウトテンプレートははるかに少ないですが、その価値を説明するのは非常に明確です。

About Usページとサービスのように、さまざまなランディングページを確認することもできます。
Diviには、これらのテンプレートが何百もあり、さまざまな範囲を提供しています。
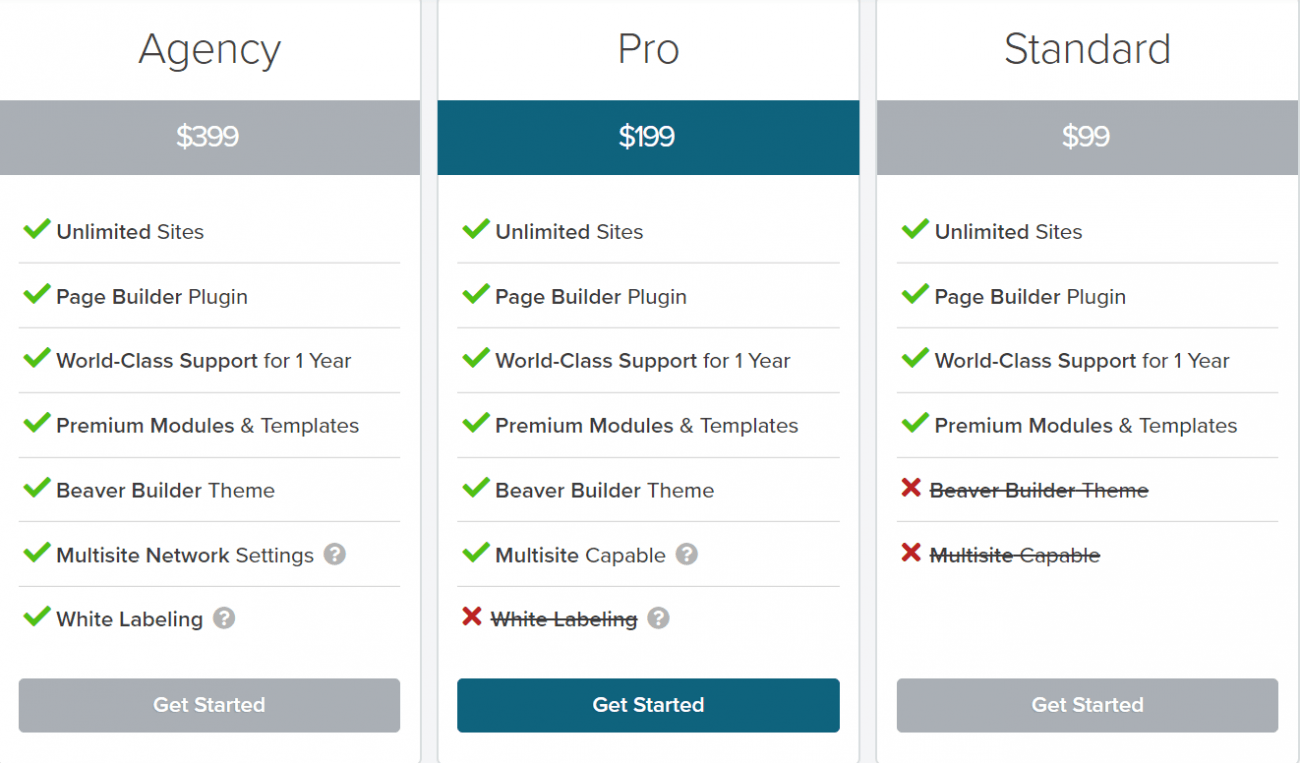
価格
Beaver Builders pluginは、プレミアムピックを購入する前でも、特定の機能にアクセスできる無料バージョンを提供します。
- 99ドルの標準サービス
- 199ドルのプロサービス
- 399ドルの代理店サービス

30日間の返金ポリシーがすべてのプランに適用されます。
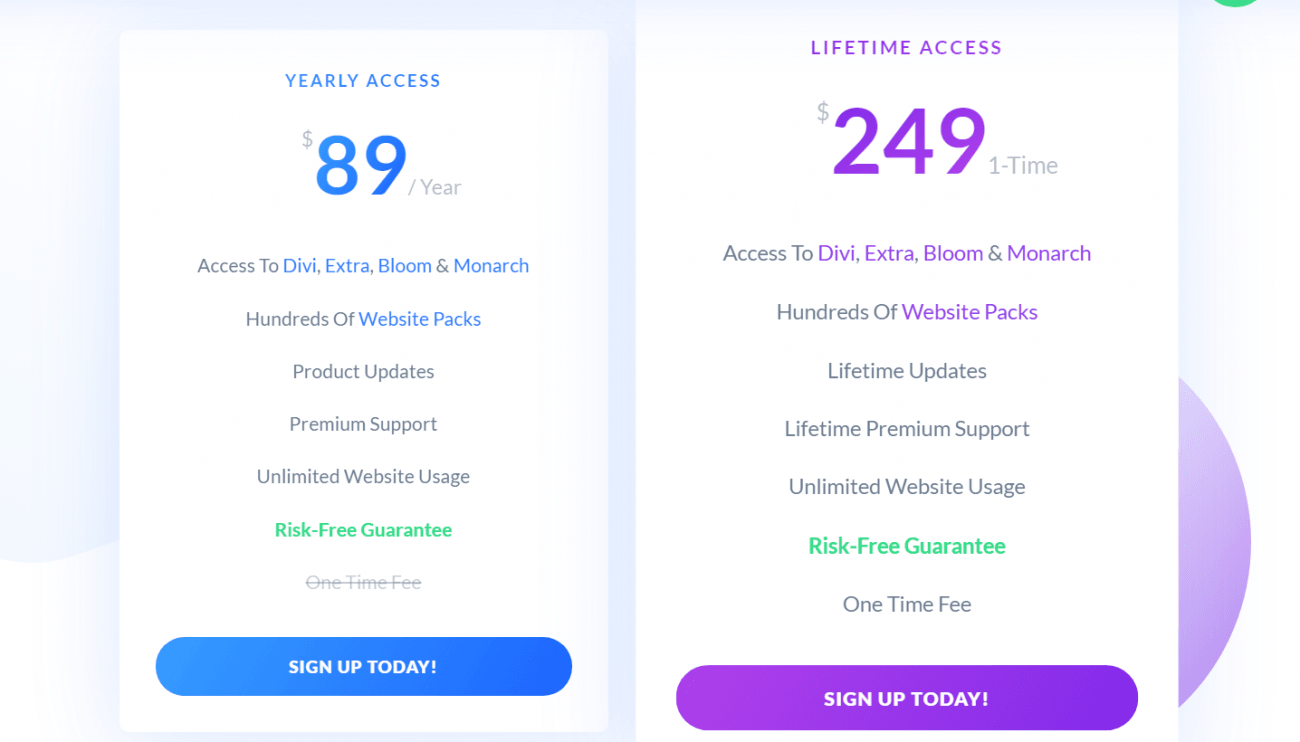
DiviBuilderは無料のサブスクリプションサービスを提供していません。 2つの計画があります:
- 年間プランは89ドル
- 249ドルでの生涯アクセス

どちらのサブスクリプションプランにも、チャットによる24時間年中無休のサポートサービスが付属しています。
まとめ
Beaver BuilderはWebサイト開発者に最も愛されているPageBuilderですが、DiviにはWordPress用のビルダーとテーマの活用が付属しています。 Beaver Builderは少しコストがかかりpluginが、Webサイトにとって最も信頼できるpluginです。
両方のビルダーpluginは、適切なプレゼンテーションスタイルと互換性のある機能があります。 ビーバーを選択して、ページ間で成功をランク付けするWebサイトを作成します。 ローカルページビルダーですぐにサインアップするのではなく、計画を確認してください。
Diviが提供する特定のコンテンツロックの問題があり、プロへの依存を減らします。 Beaverは完全なテンプレートタイプを備えた高速フロントエンドページビルダーを提供し、Diviは数え切れないほどのテンプレートを備えています。これは非常に魅力的です。
最も特徴的な機能は、前者は高価なノッチでホワイト可能オプションを提供するが、後者はそのような更新を提供しないことです。 あなたの警戒はあなたが最も適切なものを選ぶことを可能にするために大いに必要です。
今、ビーバーはあなたの選択です。 簡単な手順に従う必要があります。
- WordPressの最新バージョンをインストールし、実際のサイトからBeaverBuilder plugin zipをダウンロードします。
- 干渉を防ぐために、既存のpluginアクティブ化して削除しplugin 。
- BeaverBuilder Pluginアップロードする
- ライセンスのアクティベーションは次のステップです。
- Beaver Builder設定を構成します。
- これで、ランキングを上げるためにWebサイトを正式に編集する準備が整いました。






