ほとんどの人が自分の製品やサービスをオンラインで販売しています。 しかし、販売する製品やサービスが限られているため、本格的なeコマースWebサイトをセットアップするのではなく、支払いを受け取る平凡なソリューションを求めています。
代替のeコマースWebサイトを探している人のために、 Gravity Formのpluginは、成功したトランザクションと幸せな顧客を受け取ることを可能にする、簡素化されたわかりやすい支払いソリューションを提供します。
さらに、 Gravity formのプラグインは、訪問者が簡単に製品やサービスを購入してすぐに支払いを行うことができるWordPress支払いフォームを作成するのに役立ちます。特に、WooCommerceサイトまたはブログを開始し、eコマースストアのセットアップを選択した場合はそうです。後で。
Webサイト内にWordPress支払いフォームを実装する場合、コーディングに関する知識は必要ありません。顧客の情報を簡単に収集して支払いを受け入れることもできます。 プロセスは非常に単純なので、フォーム要件が複雑であるため、顧客がフォームを途中で見捨てることはありません。
WordPressには複数の範囲の連絡フォームpluginが付属しているため、顧客はすぐにあなたに連絡できます。 あなたは、オンライン決済ソリューションをいくつかの問い合わせフォームを探している場合は、あなたが選択する必要がありGravity Form pluginのすべての有名なオンライン決済プラットフォームのアドオンWooCommerce統合で付属しています。
- Gravity form提供する支払いゲートウェイオプション
- PayPalペイメントスタンダード
- PayPal支払いプロ
- 2チェックアウト
- Authorize.net
- ストライプ
- PayPalペイメントゲートウェイをGravity formと統合する方法
- ステップ1:接続Gravity Form PayPalでの
- ステップ2:メンバーシップフォームを作成する
- 標準支払いフォームのフィールド
- フォームフィールドの構成
- ステップ3:フォームをPayPalに接続します
- ステップ4:メンバーシップフォームをページに追加する
- 最終的な考え
Gravity form提供する支払いゲートウェイオプション
gravity form使用できる支払いゲートウェイのオプションは次のとおりです。
PayPalペイメントスタンダード
これは、定期的な支払い、サブスクリプション、および1回限りのトランザクションを取得するための、シームレスなWordPress統合を備えた最も効率的で高速なセットアップです。 また、ユーザーがPayPal寄付を有効にできるようにするGravity formの寄付フィールドも付属しています。
PayPal支払いプロ

このGravity formのアドオンにはEliteライセンスのみが付属しており、標準バージョンと同様にすべての機能が含まれていますが、このアドオンを使用できるのはPayPalプロアカウント所有者のみです。
2チェックアウト

2Checkoutは世界中で支払いをサポートしています。
Authorize.net

承認。 ネットは、第三者がトランザクションを完了することなく、顧客から必要な追加データとともにクレジットカードの支払いを受け取るのに適したオプションです。
ストライプ

Stripeアドオンには、Stripe Credit Cardフィールドでの支払い情報の収集や、最高のセキュリティとユーザーがブランディングを使用してCheckoutフォームをカスタマイズできるようにするPCI契約を備えたStripe Payment Optionなど、複数の高度な機能が付属しています。
したがって、ビジネスニーズに最適な最高の支払いアドオンを取得したら、次はそのインストール手順になります。
PayPalペイメントゲートウェイをGravity formと統合する方法
手順を開始するには、次のコンポーネントをインストールする必要があります。
- Gravity Form Plugin
- Gravity Form FormPayPal支払い標準アドオン
- 最新バージョンのWordPress
- FTPアクセス
Gravity formは無料のpluginではありません。続行するには、EliteまたはProライセンスでpluginを購入する必要があります。
ステップ1:接続Gravity Form PayPalでの
注文の完了状況などの支払い情報を受け取るには、 Gravity formをPayPalと統合して、受け取った、または行ったあらゆる種類の支払いに関する通知を送信できるようにする必要があります。
このステップに従ってください
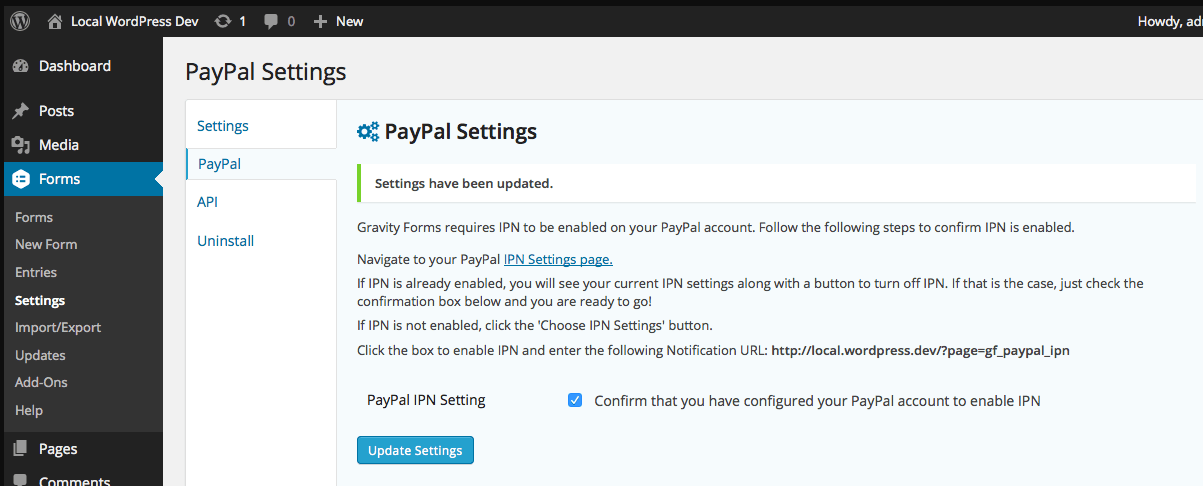
>フォームメニュー>設定タブ>サブメニューPayPalに移動します。

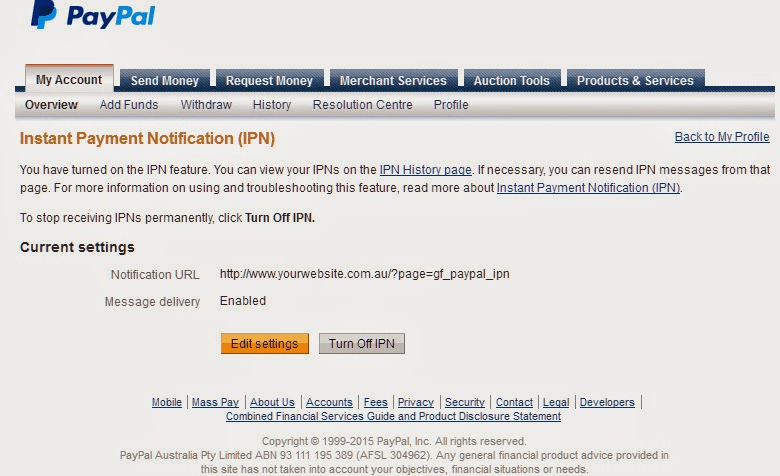
次に、ウィンドウに表示されたURLをコピーして、PayPalアカウントに配置します。 ウィンドウと同じPaypalアカウントにログインすると、ポップアップが表示され、ログインしてIPN処理を有効にします。

PaypalでIPN設定を確認したら、ウェブサイトの設定領域に戻り、IPNを正しく入力したことを確認してチェックボックスをオンにします。
ステップ2:メンバーシップフォームを作成する
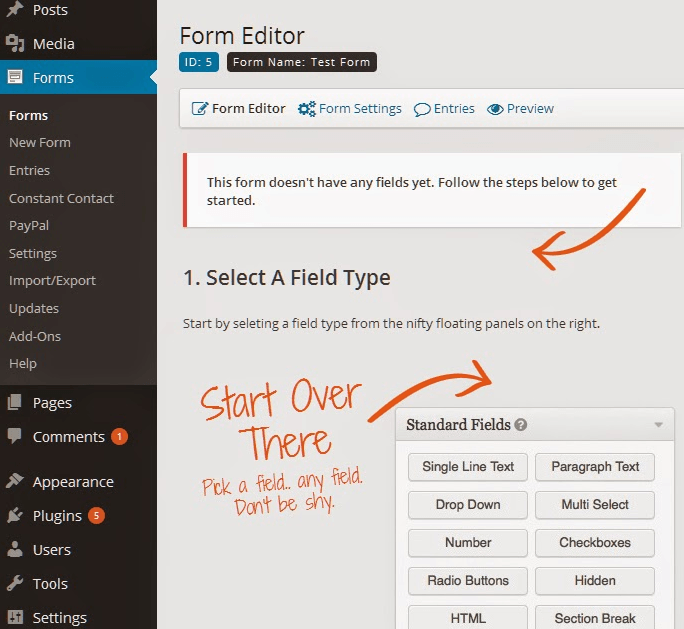
設定手順が完了したら、Webサイトの設定セクションに戻り、[フォーム]メニューを開いてメンバーシップフォームを作成します。 次に、「新しいフォーム」タブをクリックするだけで、フォームに名前を付け、フォームに関する簡単な説明を保存できる新しいフォームウィンドウが表示されます。

写真でわかるように、 Gravity formは2つのセクションがあり、左側は現在フォームで使用している要素で構成され、右側はフォームに追加できる要素のリストを示しています。
標準支払いフォームのフィールド
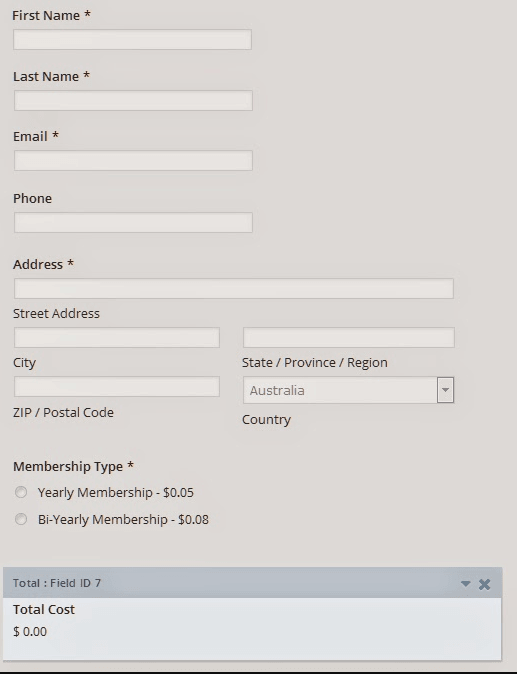
標準の支払いフォームには、次のフィールドオプションがあります。 フォームに適切と思われるものは何でも追加できます。
- 名(標準フィールド)
- 姓(標準フィールド)
- メール(詳細フィールド-メール)
- 電話(詳細フィールド)
- 住所(詳細フィールド)
- メンバーシップの種類(価格フィールドまたは製品価格)
総コスト(合計の価格フィールド)
必要なフィールドを選択したら、必要に応じてこれらのフィールドをカスタマイズできます。
フォームフィールドの構成
選択したフォームフィールドは、複数のオプションで構成できます。 ドロップダウンメニューには、さまざまなオプションを設定できます。 続行するには、フィールドを「必須」としてマークできます。
標準フィールドのある標準の支払いフォームは次のようになります。

ステップ3:フォームをPayPalに接続します
Gravity formを設定してPayPalアカウントと組み合わせたら、作成したフォームをPayPalに接続する必要があります。
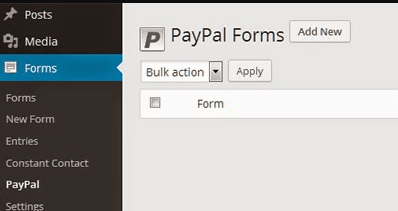
設定を確認するには
>設定>フォーム>フォーム設定に移動します
この設定セクションの下に、作成したPayPalフォームがあります。

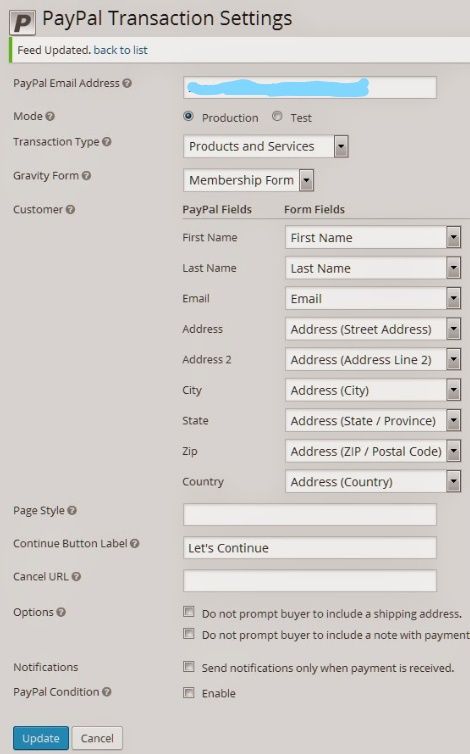
新しいお支払いフォームを追加すると、これらの情報を入力するように求められます
- PayPal Eメールアドレス:このフィールドには、支払いを受け取るアドレスを入力します
- モード:フォームがテスト用か本番用かを選択します
- トランザクションタイプ:「製品とサービス」を選択できます。
- Gravity form :作成したばかりのフォームに移動し、それを支払いに関連付けます。
- 選択が完了すると、PayPal統合に関連する追加情報を追加するように求められます。

ステップ4:メンバーシップフォームをページに追加する
手順が正常に完了したら、それをWebサイトの任意のページに追加してテストする必要があります。
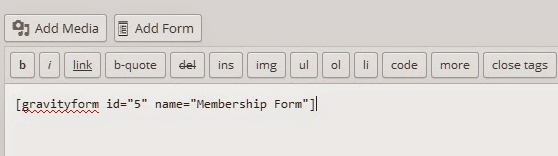
ウェブサイトのバックエンドに移動し、[ページ]メニューを確認します。 これで新しいページが作成され、ビジュアルエディターに新しいボタンが表示されます。このボタンは、ショートコードを使用してページをフォームに接続するのに役立ちます。

PayPal統合gravity form作成が完了したら、このフォームを使用してユーザーからの支払いを収集できます。
メンバーシップを取得するには、ユーザーはフォームに必要なすべての情報を入力し、PayPalで支払い手続きを行い、サービスの料金を支払ってから、Webサイトに戻ります。
追加のフックとフィルターを使用して、追加の機能とアクションを実行できます。
最終的な考え
複数の製品やサービスを管理および販売したいオンラインストアを所有している場合は、本格的なWooCommerceまたはWebショップシステムを使用することをお勧めします。 ただし、WooCommerceストア全体を維持および構成するのではなく、少数の製品またはサービスを販売するか、オンライン販売サービスを開始することを計画している場合は、単純なフォームの小さなコレクションを使用するのが賢明です。gravity formにはエリートオプションが付属しています。フォームと統合して世界中から支払いを受け取ることができる複数の支払いゲートウェイの。 さらに、デフォルトGravity formの価格設定フィールドのオプションも、複数の価格設定フィールドを選択するための優れた選択肢です。 お支払いはサードパーティによって管理され、安全に処理されますが、 ただし、HTTPSを使用してWebサイトを保護し、スパムやマルウェアからWebサイトを保護する必要もあります。
PayPal、Stripe、Authorize.netなどの支払いゲートウェイとのスマートなGravity form統合は、もはや難しい作業ではありません。 あなたは、単に必要なアドオンを購入し、詳細なドキュメントに行くことができますgravity formご提供していamp設定する方法のル情報gravity formあなたが生きて行く前に手続きテストとセットアップで慎重にフォームの設定を完了したらsのオプションを。