2つの完璧なページビルダーのどちらかを選択するのが難しいですか? Elementor Vs. 2020年と比較して繁栄する
フロントエンドの編集は、両方でより管理しやすくなります。 しかし、町にある多種多様なページビルダーのWordPress pluginのうち、2つのpluginが互いに異なる理由は何ですか? ゼロの技術スキルと想像力でサイト作成をマスターする方法を見つけるには、以下の比較ガイドを確認してください。
Pluginはすべてのために作られています。
適切なpluginは、最終的に、入力を最も評価する最も価値のあるアクセスにつながります。 ElementorとThriveのどちらがベストですか? これについては、以下で提供する最も簡単な比較ガイドで確認してください。
支払いをする前に、各仕様を確認してください。
Elementor Plugin

世界をリードするWordPressWebサイトビルダーは、 Elementor公式サイトが大声で語っているものです。 彼らが時間とともに生み出す売上高の数について彼らの自信についてサイトメーカーをチェックしてください。
始めましょう!
pluginは、サイトの終わりのない問題に対するオールインワンソリューションとして機能します。 Elementorはあなたのタスクを99%楽にします。
繁栄Plugin

インパクトの創出と接続性の向上は、 Thriveがこの競争の世界で努力したい方法です。 簡単なドロップダウンオプションを最初に検討します。 とりわけ、フォームの作成に関して、他のpluginエッジを与えることができます。
A / Bテスト機能を使用すると、ページへのリードを多数生成できます。
Shopifyストアまたはマーケティングエージェンシーを所有している場合、それはすべてうまくいくでしょう。
すぐ下の比較ガイドを確認してください。
Elementor Vs.
さて、 Thriveがあらゆる面でelementorをコピーしようとしたと常に誤解されています。 それは真実ではありません。 plugin両方 Elementorpluginの世界に足を踏み入れる前に、繁栄が開始さ
心配しないでください! 私たちはあなたのためにもこれを探し求められるでしょう。 少し信頼してください! 以下に収集されたファクトプロファイルを確認してください。
- 毎年更新を必要としないpluginを所有したい場合 その生涯の更新は、リアルタイムアクセスのためのケーキの上に桜として機能します。 同時に、Elementorは毎年更新および更新する必要があります。
- Elementorはウィッシュリストpluginです。 それはあなたがあなたのサイトを作成して構築するのを助けるために非常に基本的なものから非常に高度な機能までカバーします。 実際には、開発の世界ではより高度なpluginオプションです。 それにもかかわらず、それは多くの機能を備えていますが、マーケティングにおいてより進歩的なplugin選択肢であることがわかりました。
- elementorで復活しながら繁栄するよう努めてください。 pluginユーザーの痛みのポイントは、彼らがダイナミック見つけることができないでpluginを効果的に管理することを。 Elementorを使用すると、所有する多数の組み込みテンプレートを使用してすべてのものを処理できます。
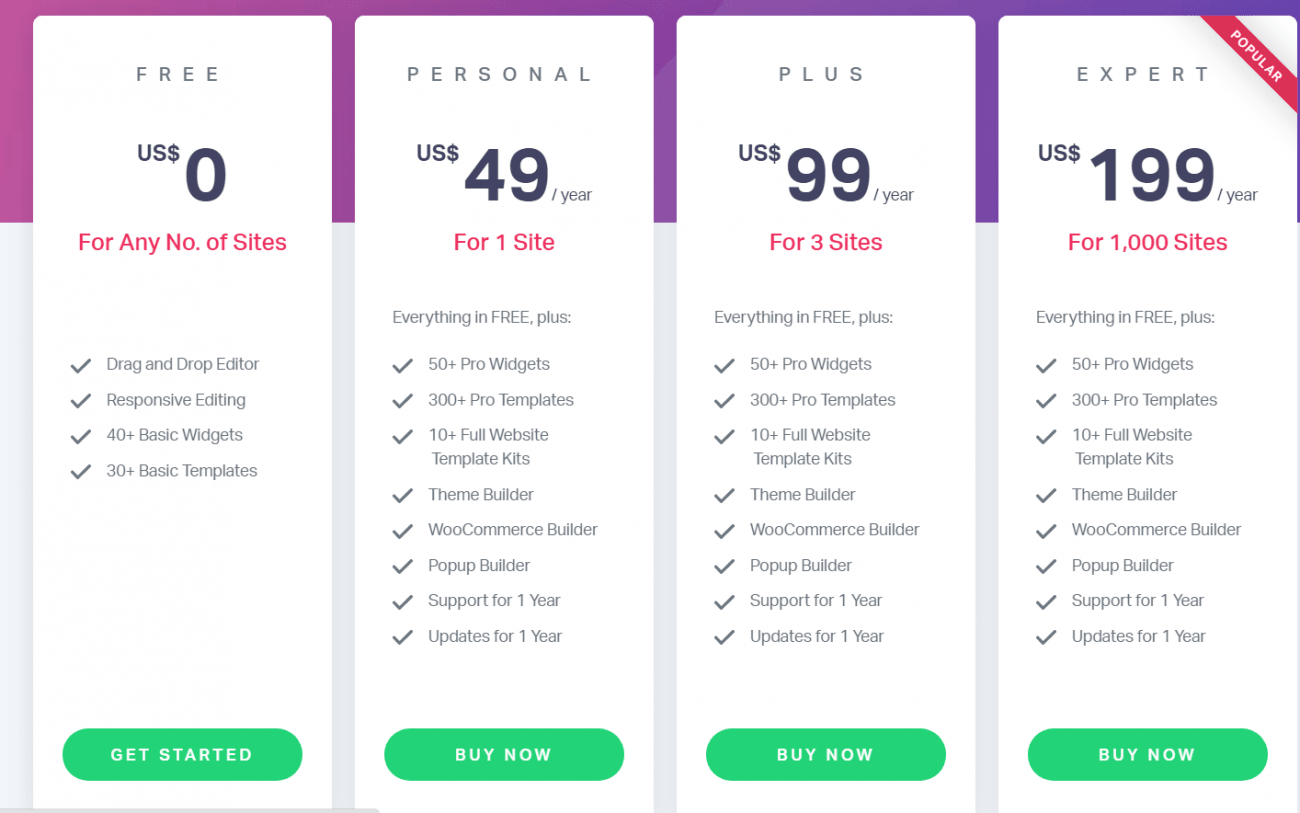
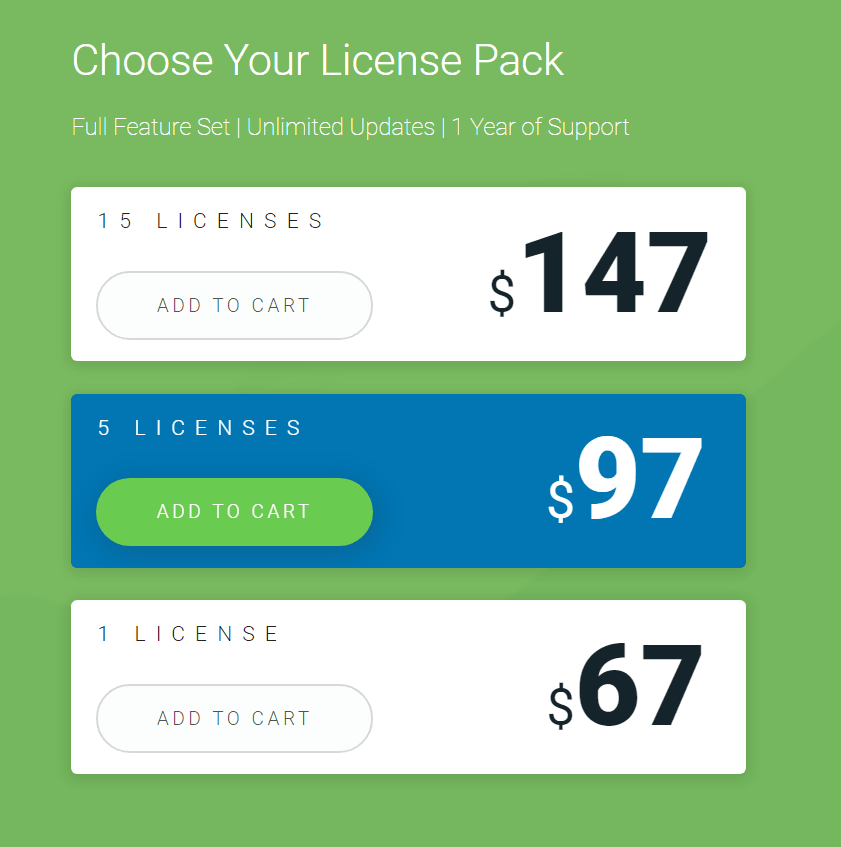
価格
公式ウェブサイトのスクリーンショットを共有して、2つの値札の違いを知らせます。 あなたはあなたのニーズと要件に応じて計画を選ぶ必要があります。
Elementor Vs.



これらのビジュアルページビルダーを使用すると、厳密なHTMLコードを使用してゲームプレイをスキップすることにより、サイトのコアを編集できます。 それらの両方はあなたがあなたのウェブページを前もって編集することを可能にするでしょう。
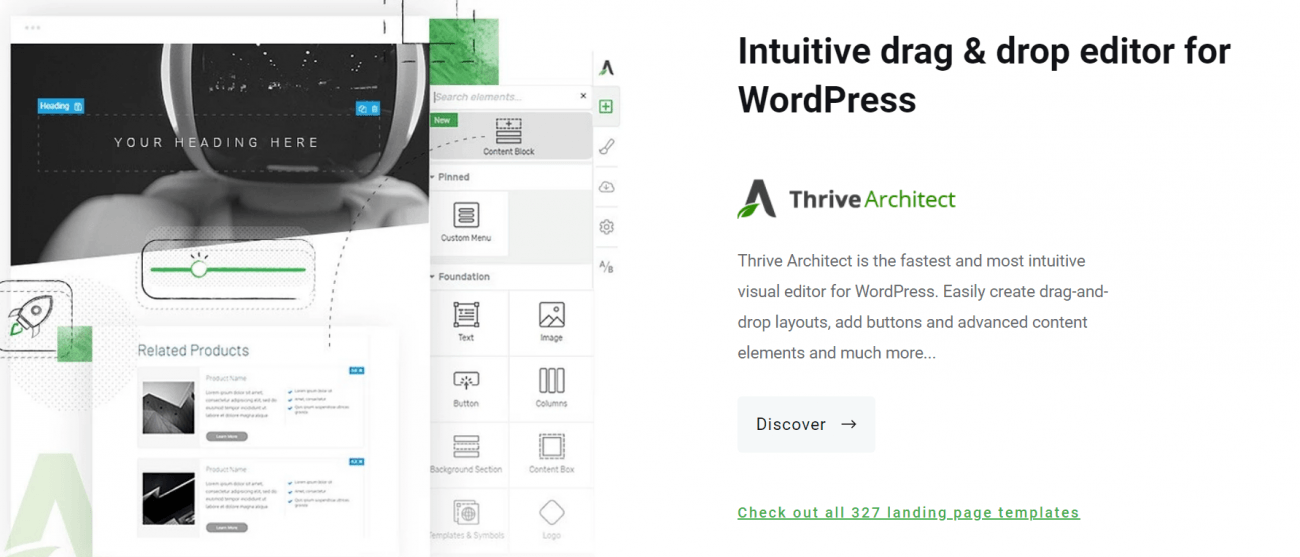
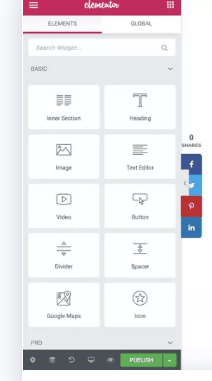
インターフェース
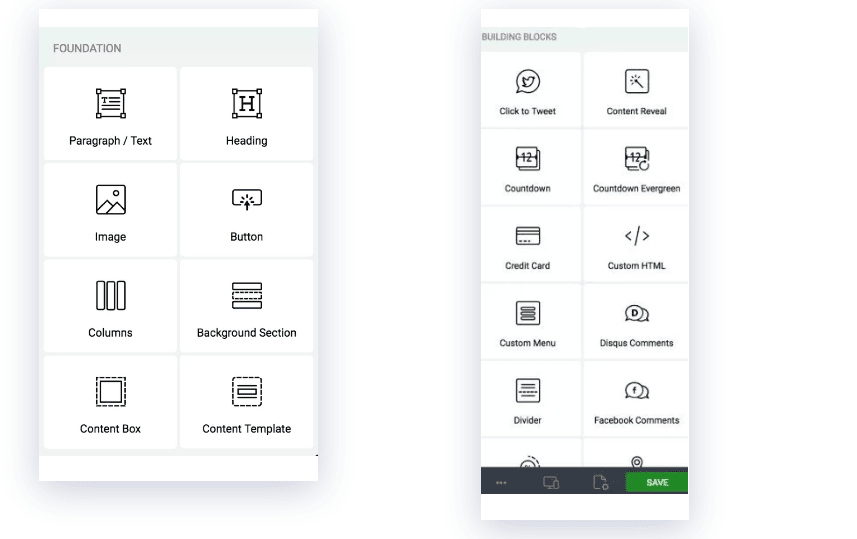
Elementorにアクセスするとすぐに、サイドバー要素のリストを見つけることができます。

繁栄しながら、合計2つのサイドバーがあります。 どちらも互いに異なる働きをします。 要素をカスタマイズするか、下にドラッグすることができます。 ドラッグダウンされた要素には、さらに編集するためのポップアップサイドバーが追加されています。

ナビゲーター機能を備えたElementorは、より信頼性が高く、互換性があり、面倒な作業をせずにトリッキーなセクションを設計できます。 上記のすべては、より良いカスタマイズのためにセクション/タブオプションもサポートしています。
ElementorはThriveに勝ちます。
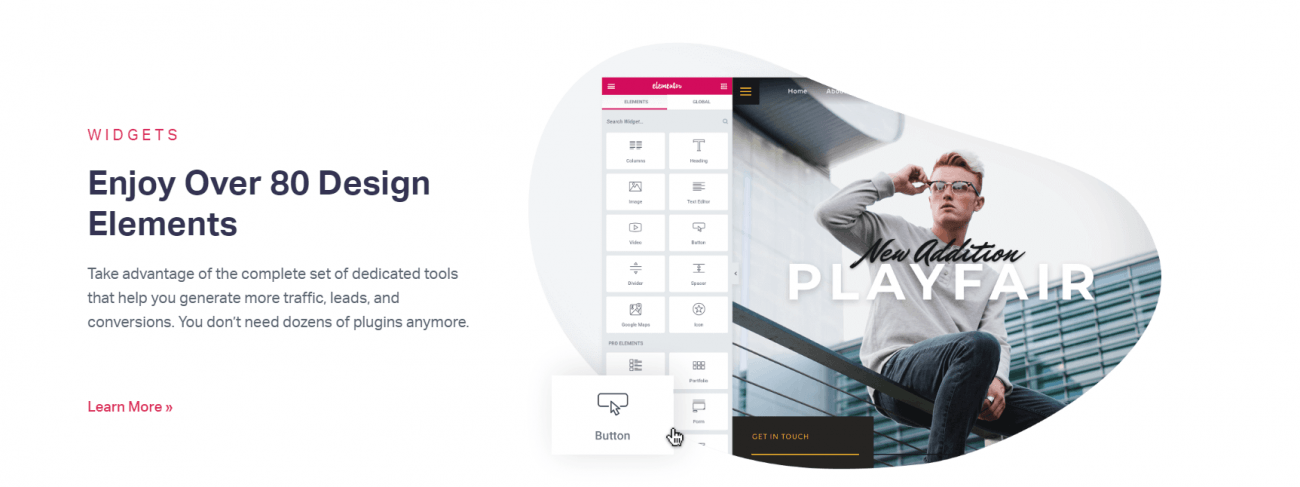
ウィジェット/要素
Elementorの名前は、要素への愛情を大声で表しています。 35の繁栄と比較すると、合計58のピースを所有しています。 Elementorに関連付けられたサードパーティのアドオンオプションを使用することもできます。
Elementorには最も信じられないほど多様なWooCommerce機能があり、Thriveは目次やその他の関連要素をサポートして、その中に隠されている真の可能性を解き放ちます。


繰り返しますが、Elementorは、サードパーティのアドオンをサポートしながら、リストの一番上に立っています。
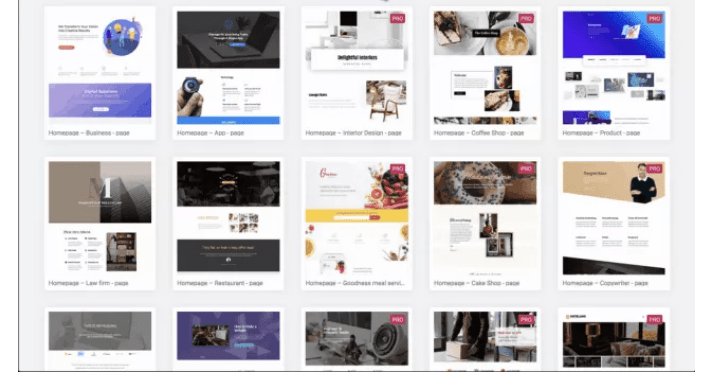
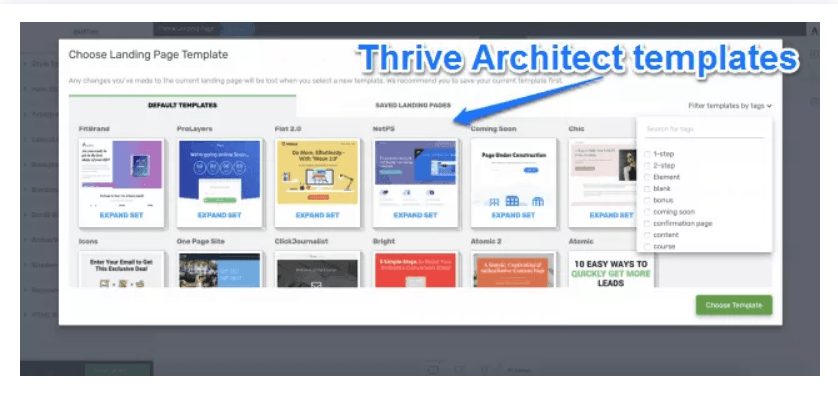
テンプレート
Elementorは、使用済みバージョンの2つを所有しています:FreeとPro。 Proには、暗いモードと明るいモードを切り替えることができるテンプレートがたくさん付属しています。 Elementorは上記の125個のテンプレートをサポートしています。

Thriveは、潜在的なリード主導のテンプレートが公開されており、販売ページ、ホームページ、あらゆる種類のコンテンツページなど、多くの市場有能な人々を魅了しています。

ElementorとThriveは並んでいて、テンプレートに関して同数の属性を持っています。
全体的な比較
- Elementorは、THriveと比較した場合、高度なポップアップトリガーオプションを所有しています。
- ソースコードの編集はThriveで非常にスムーズですが、この場合、Elementorは遅れをとっています。
- Elementorは、閉じたものを繁栄させながら、多様な生態系モダリティをサポートします。
- Thriveは個々の評価のためのクイズオプションをサポートしていますが、Elementorはサポートしていません。
- ThriveはA / B分割テスト機能を所有していますが、Elementorは所有していません。
- ElementorのAPI機能は、Thriveよりも優れています。
全体的な類似点
- ElementorとThriveはどちらも、モバイルレイアウト用のハンバーガー機能を所有しています。
- どちらもCSSをサポートしています。
- どちらにもいくつかのウィジェット/モジュールが付属しています。
- 市場に有能なページビルダー。
- どちらも、Webサイトを直感的に見せるために役立ちます。
まとめ
あなたがよりマーケティングの仲間であるならば、繁栄することを選んでください。 ランディングページを市場競争力のます。 これ確認てください。 一方、Elementorは、タスクを最も効率的に実行したいときに一度揺れ動き、ターゲットのタスクタイプに引き寄せられます。 詳細については、ください。
Elementor Vs.






