更新されたカスタマイズされた仕様を備えた強力なサイト設計ツールをお探しですか? 比較のElementor対を見てください。 ビーバービルダーアルティメット2020ガイド。
適切なpluginが適切な仕事をします。 賢明な選択は、既存のWebサイトのフォームを操作したり、新しいフォームを作成したりするときに経験する可能性のある多くの苦痛からあなたを遠ざけるでしょう。
どちらがあなたのサイトに合うかを決めようとしていますか? この実行でお手伝いします。 plugin間でこれを選択するのがどれほど苦痛になるかを理解しています。 ElementorVsを詳しく見てみましょう。 ビーバービルダー比較ガイド。
- Elementor
- ビーバービルダー
- Elementor Vs.
- インターフェース
- ウィジェット/モジュール
- ルックス&フック
- テンプレート
- 価格
- クイック比較ガイド:Elementor Vs. ビーバービルダー
- まとめ
それに飛び込む前に、オープンソースのplugin配列の可用性を可能にするWordPressの形成に感謝しましょう。 これらは、標準のセットテンプレートを超えて、Webサイトをカスタマイズするのに役立ちます。 このようなWordPress plugin威圧的かもしれませんが、 pluginの適切な使用は、より多くのトラフィックを取り込み、安全に保ち、編集をはるかに快適にするように設定されています。
私たちがあなたのために何をその中に開示するまで私たちと一緒にいてください! テンプレートからウィジェット、カスタマイズに至るまで、あらゆる側面を掘り下げて、 pluginについてより良い洞察を得ることができるようにします。
Elementor

Elementorは、その注目すべき機能を備えており、市場に出回っている強力なpluginの1つです。 これにより、Webサイト開発者は無料バージョンを使用しながら実際に使用でき、プロに転向する原動力として機能します。 注目すべきウィジェットと要素を備えたオールインワンソリューションが実現されます。 ビジュアルデザインは、最も簡単に追加でき、最速の作業性を備えています。 それがすべてです。 あなたがプロまたはフリーランサーであるか、代理店で働いているかに関わらず、 Elementorはすべてを行います。
Elementorを選択すると、完璧なピクセルデザインが実現し、より多くのトラフィックとリードを獲得できます。 それはあなたの想像力に働きかけます。
ビーバービルダー

ビーバーもまた、WordPressの世界への未知のまたは新しい紹介ではありません。 最もレスポンシブなページを作成し、より重要な面で創造性を解き放つことができることで知られています。 公式サイトも、ビーバー。 そのうち、お気に入りのWPエンジンがリストのトップにあります。
ユーザーフレンドリーなpluginでこの世界に飛び込みたくない人はいますか? あなたはそれが所有する何十ものテンプレートとウィジェットで探検したいと思うでしょう。
どちらも自分たちの世界で権力を持っていますが、どちらかを選ぶ前に知っておく必要のある特定の違いがあります。
Elementor Vs.
インターフェース
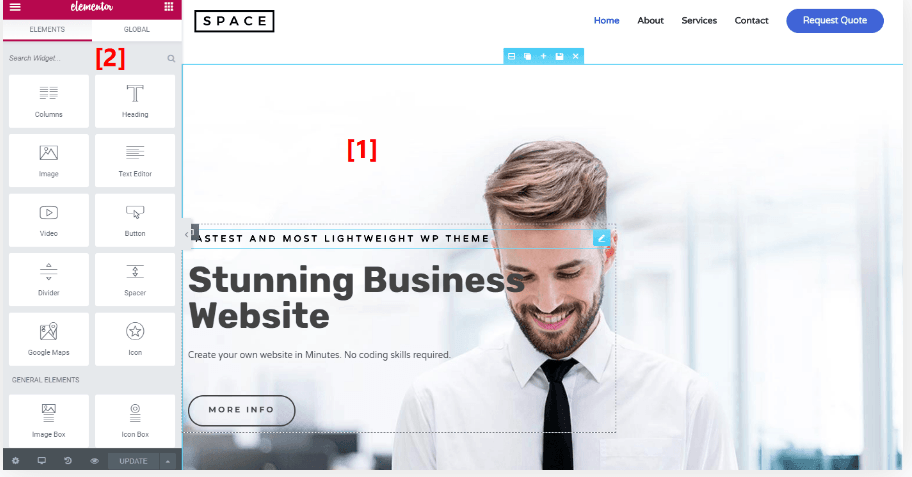
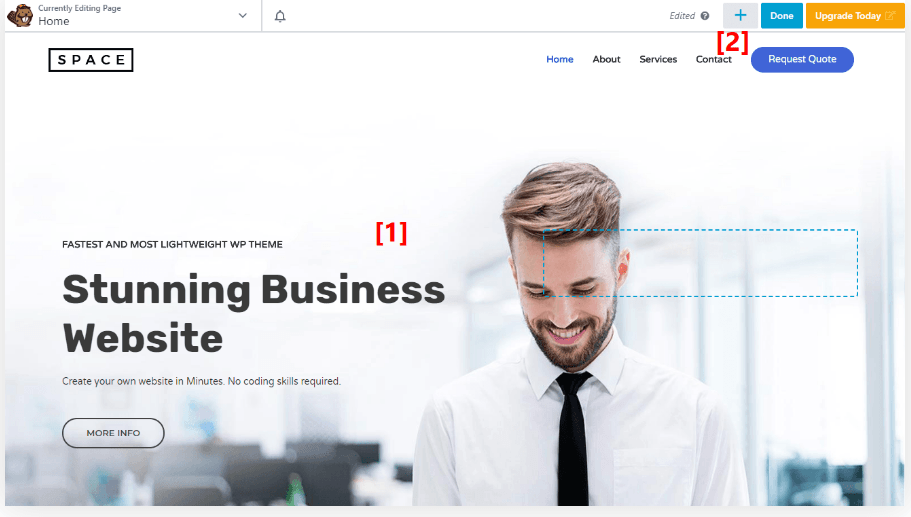
編集の要求を満たすには、スピーディーで直感的なページビルダーが最も必要です。 グリッチのないインターフェースは、人が夢見ているものです。 驚くべきことに、ビーバーとエレメンターの両方がこの用語で同じステップに立っています。 どちらも少し異なる方法で動作しますが。

Elementorの場合、編集中に画面が分割されます。 1つは、ポップ要素とスタイリングレジームを示すサイドバーであり、もう1つは、ページを作成している人生の変化を示すサイドバーです。 さらに、ドラッグするだけで機能を追加できます。

Beaverはサイトの全体的なプレビューを提供しますが、全ページのプレビューが可能であり、サイトの[ + ]ボタンをクリックした後、ポップアップバーでウィジェットを制御できます。 モジュールを編集してドラッグすると、編集モードに移行するのに役立ちます。
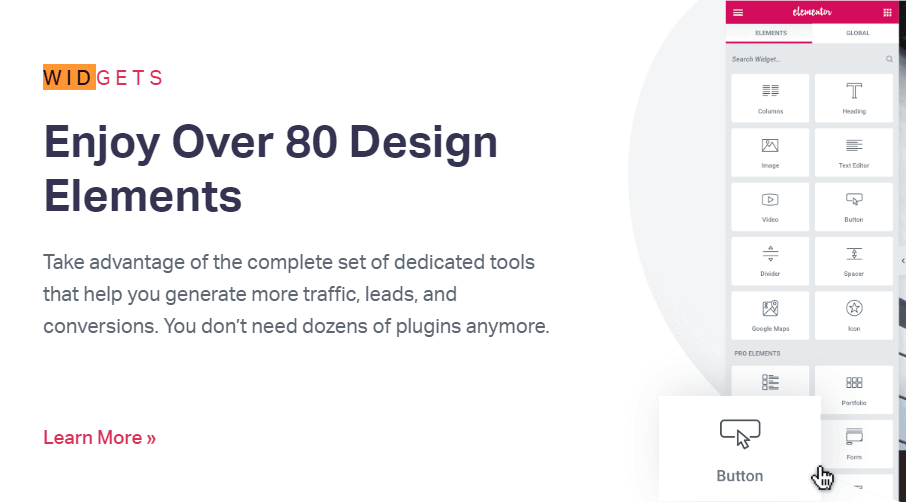
ウィジェット/モジュール
ウィジェット/モジュールは、任意のWebサイトの基盤として機能します。 これがないと、基本的なレイアウトシステムにアクセスできなくなります。これは、サイトの予備仕上げと事前仕上げを行うために非常に必要です。

行と列は、ウィジェットが差別化された外観を生成するために機能する基本的なレイアウトを作成します。 Elementor は合計58のウィジェットが提供され、Beaverでは30のモジュールにアクセスできます。

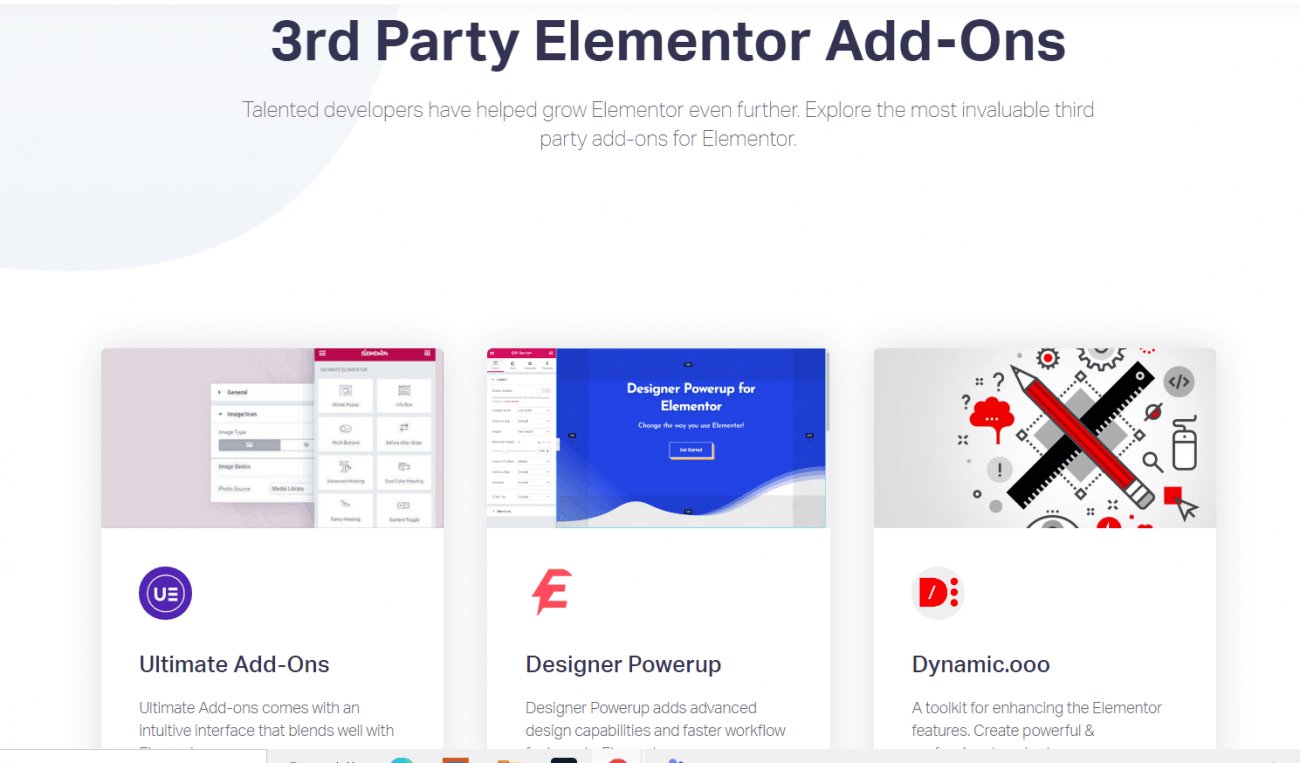
主要なドラフトは、ElementorとBeaverの両方でのセクション列の形成によって作成されます。 Elementorには、サードパーティのpluginへのアクセスも許可するため、エッジオンビーバーがありplugin 。

ルックス&フック
Elementorには、スタイルを変更するための3つの基本的なオプションがあります。


Elementorと非常によく似ており、BeaverBuilderも同じ構成になっています。
テンプレート
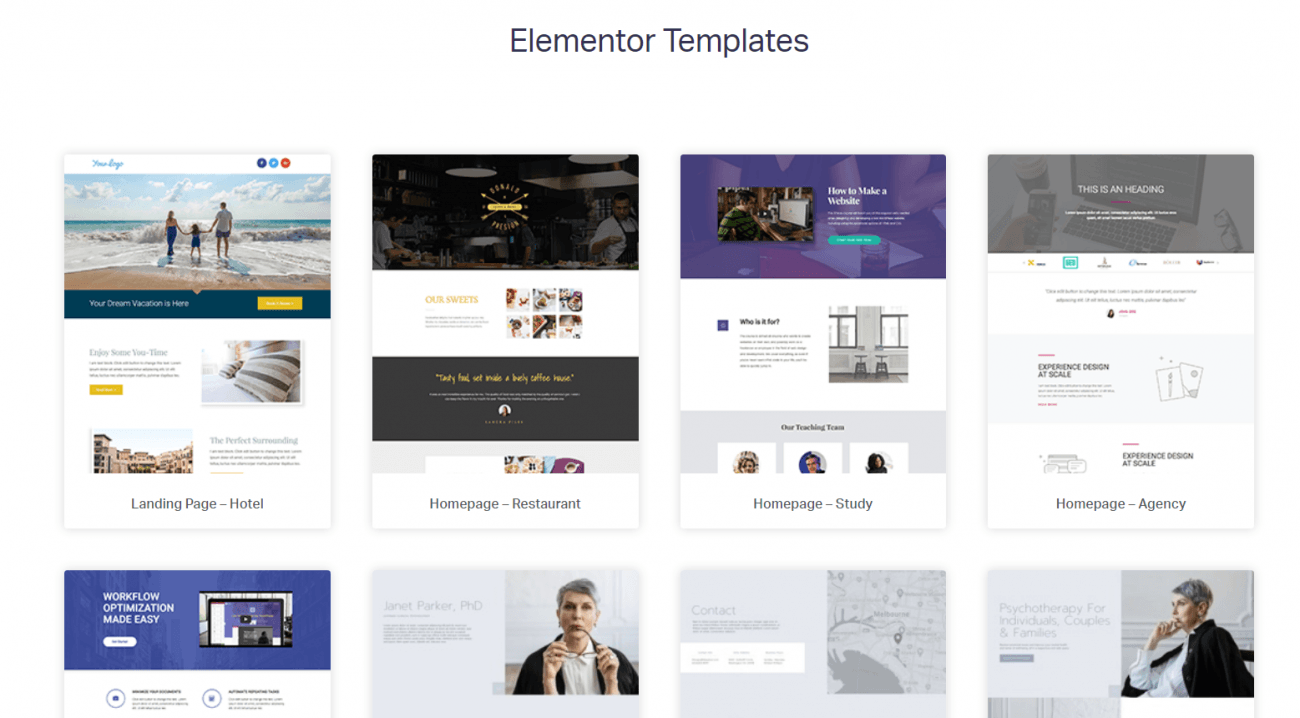
テンプレートは、すでに構築されたレイアウトとして機能します。これを単独で目立たせるには、少し調整する必要があります。 Elementorには、無料バージョンでは40の事前設計されたテンプレートが付属していますが、プロでは100以上のテンプレートが付属しています。 好きなように編集してください。 ページセクションとブロックセクションからいずれかを選択すると、特にロックする準備が整います。
、サイトやWebページのカテゴリ別テンプレートベースを提供するElementorのキットにアクセスすることもでき

一方でビーバーのビルダーは、より差別化のペースのように際立っている、それが着陸し、コンテンツページのセクションにテンプレートを分割します。 これにより、タスクがより洗練され、エリアの必要な端をターゲットになります。

もっと発見!
価格
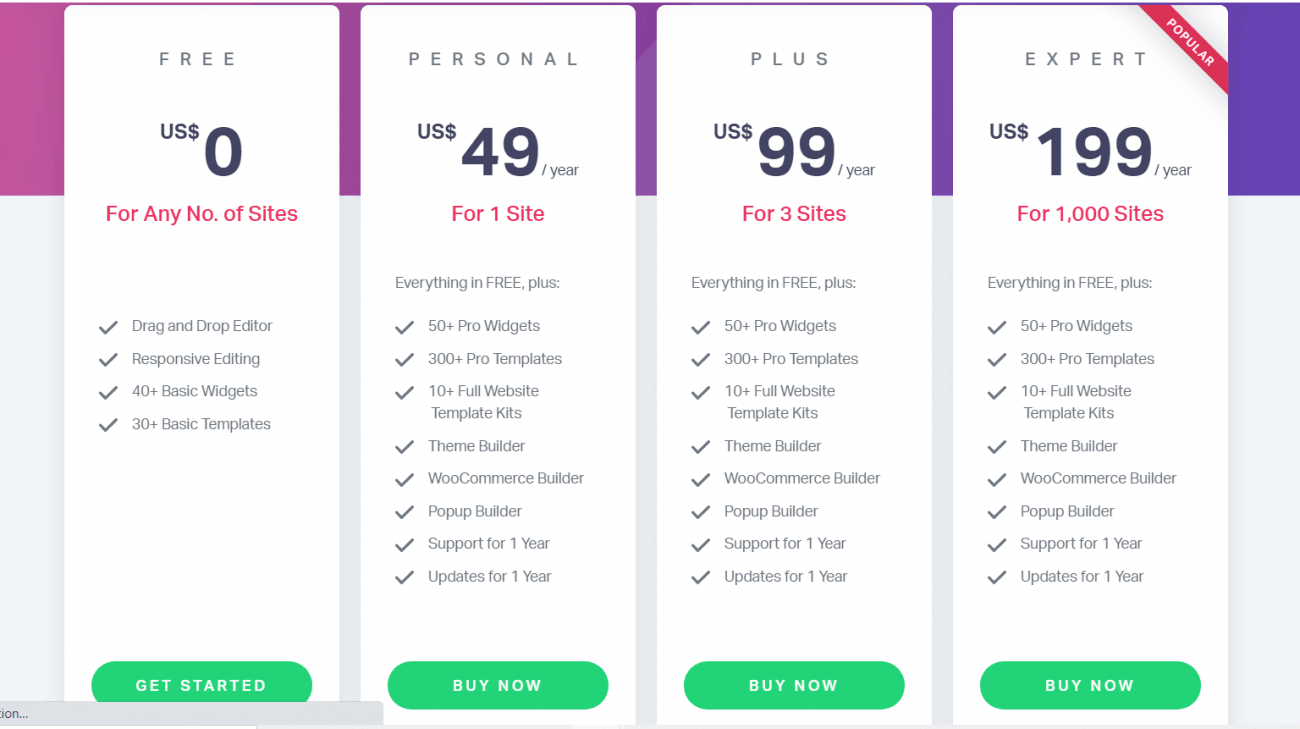
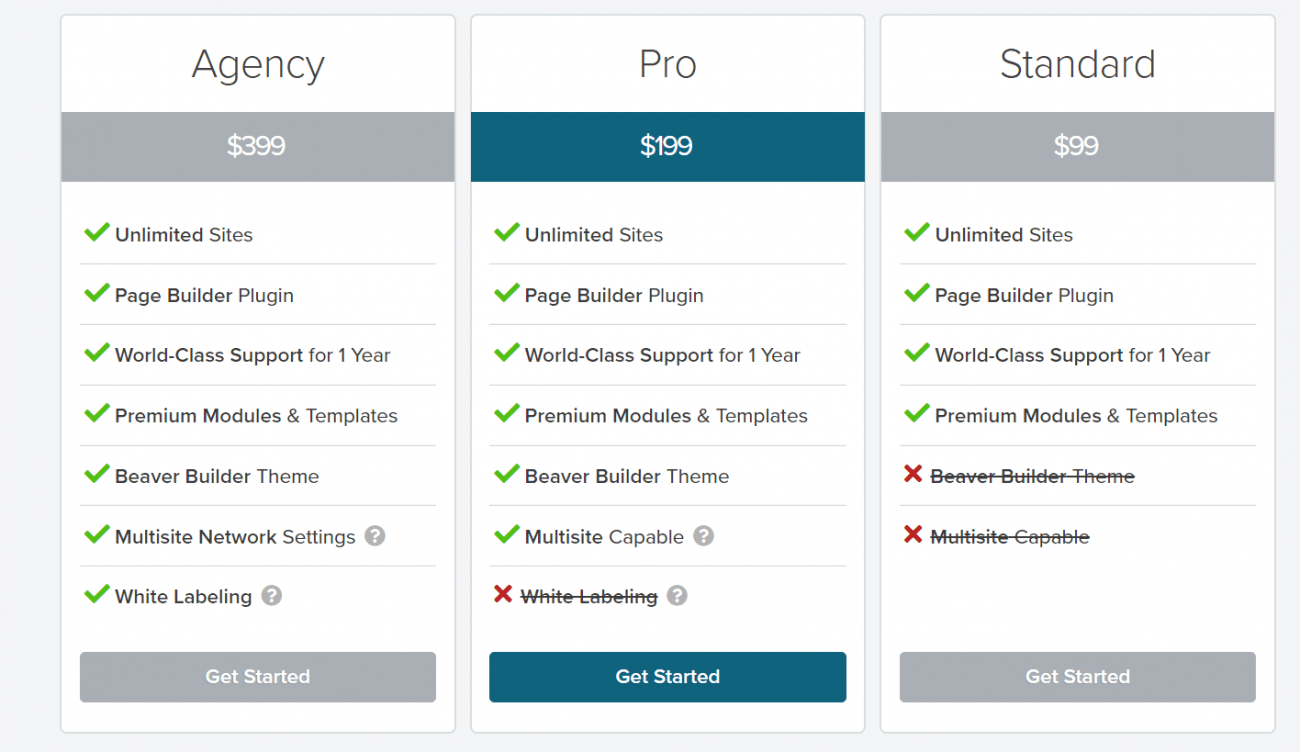
価格は常に私たちの関心事です。 あなたはそのへのアクセスがありためElementorは、これをエース無料版をに回す前にプロ。 以下に添付されているスクリーンショットで価格を確認してください。


クイック比較ガイド:Elementor Vs. ビーバービルダー
- BeaverとElementorはどちらもフロントエンド編集をサポートしています。 Beaverを使用すると、最速の編集にアクセスでき、Beaverを使用すると、サイトでのライブフロントエンド編集を実行できます。
- カスタムヘッダーとフッターのオプションは主にElementorに関連付けられていますが、Beaverにはそのようなカスタマイズオプションはありません。
- ビーバーはホワイトラベルオプションを提供していますが、エレメンターではこれを見逃します。
- Elementorは、Beaverと比較して、より優れたモバイルレスポンシブオプションを提供します。
- Elementorが提供しているのに対し、BeaverはForm BuilderOptionを提供していません。
- Beverは一流のサポートシステムを提供しますが、Elementorは遅れをとっていません。
- 価格設定に関しては、どちらも同じです。
まとめ
ElementorとBeaverは、どちらも市場で非常によく知られているpluginタイプです。 どちらも、サイトを最初から構築するために必要な機能のほとんどを所有しています。 しかし、問題は誰が勝つかということです。 Elementor Rocks ! 機能性、編集、構成はすべてマーク次第です。 公式ウェブサイトをチェックして、それぞれの詳細をご覧ください。
あなたのウェブサイトをデザインする新しい方法は革新的でエキサイティングな感じがします。 機能に注意し、これから探している最も必要な雰囲気を引き出します。 今すぐ購入/お気に入りのプランを始めましょう。