क्या आप एक सीधी वर्डप्रेस होस्टिंग और लाइट की तलाश में हैं? तब आप सही मंच पर हैं क्योंकि Flywheel सबसे अच्छे प्लेटफार्मों में से एक है जो आपकी सभी आवश्यकताओं को पूरा कर सकता है। विचारशील प्रतिभाशाली रचनात्मक लोगों के लिए स्पष्ट रूप से निर्मित एक मंच।
- Flywheel होस्टिंग
- Flywheel साथ स्थानीय वातावरण की स्थापना
- स्थानीय परिवेश सेटअप के साथ आपको क्या सुविधाएँ मिलेंगी?
- स्थानीय प्रणाली पर Flywheel स्थापित करने के लिए अनुसरण करने के लिए कदम
- निष्कर्ष
Flywheel होस्टिंग
Flywheel एक मंच आप तेजी से गति, विश्वसनीय प्रदर्शन, और समर्थन के लिए आवश्यक है कि वर्डप्रेस सहजता से काम कर साइट रखने के लिए प्रदान करता है। इसके अलावा, जमीन से एक वेबसाइट बनाना सीधा है क्योंकि यह मुफ्त डेमो साइटों और सिंगल क्लिक स्टेजिंग सुविधाओं के साथ आती है जो आपको कहीं और नहीं मिल सकती हैं।
Flywheel आपको अपनी अनूठी विशेषताओं के साथ अपनी विकास क्षमताओं में उत्कृष्टता प्राप्त करने के लिए मंच प्रदान करता है, जिसमें लाइव सर्वर पर एक-क्लिक परिनियोजन, आसान वर्डप्रेस इंस्टॉलेशन और स्थानीय सिस्टम पर त्वरित सेटअप शामिल है ताकि आप विकास पर ध्यान केंद्रित कर सकें।
एक मजबूत नेटवर्क इंफ्रास्ट्रक्चर बेस से आ रहा है, यह एक सबसे बड़ा कारण है कि आप अनुकूलित गति, पैमाने और सुरक्षा का अनुभव करेंगे। वे कुछ खूबसूरत योजनाएँ पेश करते हैं जिन पर हम आगे चर्चा करेंगे। तो आइए, देखते हैं कि यह क्या प्रदान करता है ...
Flywheel साथ स्थानीय वातावरण की स्थापना
Flywheel कई विशेषताओं के साथ आता है जैसे कि मुफ्त माइग्रेशन, ऑटो बैकअप, स्वचालित वर्डप्रेस अपडेट, बिल्ट-इन कैशिंग, सीडीएन इंटीग्रेशन, एसएसएल सपोर्ट, और बहुत कुछ जो इस प्राइस टैग में अवास्तविक लगता है। इसके अलावा, यदि आप संतुष्ट नहीं हैं तो वे 30-दिन की मनी-बैक गारंटी भी प्रदान करते हैं। इसलिए इधर-उधर घूमना बंद करें और Flywheel साथ स्थानीय वातावरण स्थापित करने के लिए नीचे दिए गए निर्देशों का पालन करें ।
जब हम स्थानीय विकास कहते हैं, तो हमारा मतलब है कि आप जो कुछ भी विकसित करते हैं वह आपके पीसी पर काम करेगा और जो कोई भी आपके काम को देखना चाहता है वह आपके कंप्यूटर में लॉग इन और चेक करना चाहता है। आप सोच रहे होंगे कि कौन जानता होगा कि आप एक वेबसाइट विकसित कर रहे हैं अगर वे दुनिया के लिए दुर्गम हैं। फिर भी, वास्तविक परिदृश्य यह है कि इसे दुनिया के लिए सुलभ बनाने से पहले, इसे विकसित, परीक्षण और सत्यापित करने की आवश्यकता है। उस उद्देश्य के लिए, स्थानीय सेटअप होना आवश्यक है।
निम्नलिखित कुछ सामान्य कारण हैं जो आपको बताएंगे कि स्थानीय पर्यावरण सेटअप होना क्यों आवश्यक है।
- आपको मंच का प्रयोग करने और सीखने की आवश्यकता है
- यह नई साइटों को ऑफ़लाइन बना रहा है जो या तो पूर्ण नहीं हैं या परीक्षण चरण में हैं।
- पुरानी वेबसाइटों को फिर से डिज़ाइन करना या मौजूदा लोगों के लिए बड़े पैमाने पर बदलाव करना।
- समस्या निवारण और रिपोर्ट की गई त्रुटियों को ठीक करना
स्थानीय परिवेश सेटअप के साथ आपको क्या सुविधाएँ मिलेंगी?
अधिकांश समय, एक स्थानीय सेटअप कई समस्याओं के लिए सबसे अच्छे समाधानों में से एक है। Flywheel पहचानता है और अपने ग्राहकों को स्थानीय पर्यावरण सेटअप के लिए कुछ सबसे रोमांचक सुविधाएँ प्रदान करता है। यहाँ इन सुविधाओं की एक सूची है।
- एक क्लिक के साथ वर्डप्रेस इंस्टॉलेशन
- आपकी वेबसाइट की सुरक्षा सुनिश्चित करने के लिए एसएसएल सपोर्ट
- SSH का उपयोग आपको स्थानीय साइट फ़ाइलों तक पहुंचने की अनुमति देता है।
- डेमो के लिए शॉर्बल यूआरएल
- डेवलपर्स के लिए लचीला वातावरण
- यह वेबसाइट क्लोनिंग प्रदान करता है, स्थानीय से लाइव पर्यावरण पर जोर देता है, और इसके विपरीत।
- ऐड-ऑन लाइब्रेरी आपको वांछित सुविधाओं के साथ विकास को अनुकूलित करने की अनुमति देता है।
- कोई प्लेटफ़ॉर्म बाउंडिंग नहीं है, जिसका अर्थ है कि यह मैक ओएस, विंडोज और लिनक्स के लिए मुफ्त है।
स्थानीय प्रणाली पर Flywheel स्थापित करने के लिए अनुसरण करने के लिए कदम
- चरण 1: स्थानीय स्थापित करें
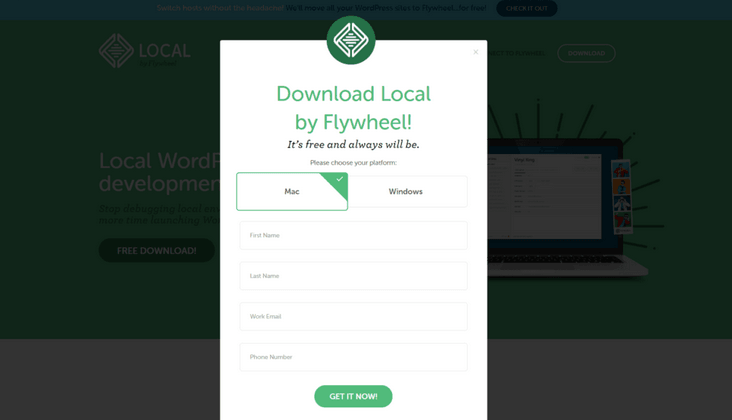
स्थानीय प्रणाली पर स्थापित करने के लिए, आपको स्थानीय डाउनलोड करना होगा। Flywheel वेबसाइट पर जाएं और मुफ्त डाउनलोड पर क्लिक करें। अगले चरण में, वह प्लेटफ़ॉर्म चुनें जिसका आप उपयोग करेंगे और अतिरिक्त जानकारी जोड़कर आगे बढ़ें।

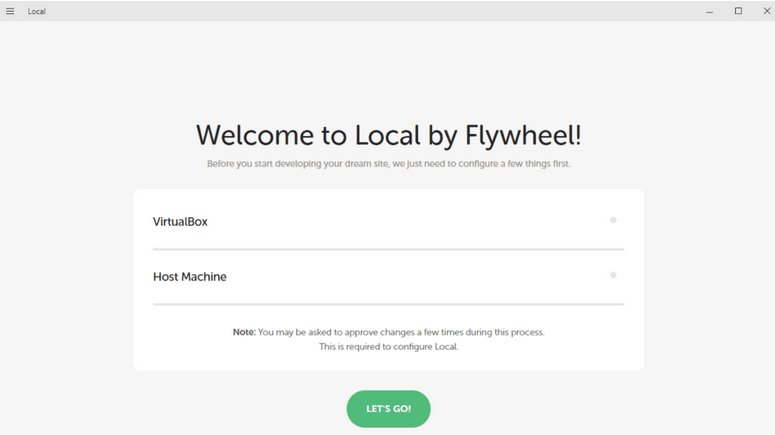
इन चरणों को पूरा करने के बाद, एक इंस्टॉलर फ़ाइल डाउनलोड हो जाएगी। आपको उस इंस्टॉलर फ़ाइल को चलाने और सेटअप स्क्रीन के प्रकट होने तक प्रतीक्षा करने की आवश्यकता है। निम्नलिखित स्क्रीनशॉट आपको पहली सेटअप स्क्रीन दिखाते हैं।

बस LET'SLET'S GO बटन को हिट करें, पीछे बैठें, और इंस्टॉलेशन समाप्त होने तक प्रतीक्षा करें। यह कुछ प्रोग्राम स्थापित करेगा जो स्थानीय वातावरण के काम करने के लिए आवश्यक हैं। आप कुछ संकेत देख सकते हैं; सुनिश्चित करें कि आप इंस्टॉलर को अपना काम करने की अनुमति देने के लिए हाँ क्लिक करें। एक बार जब यह पूरा हो जाता है, तो यह आपको नए स्थानीय डैशबोर्ड पर पुनर्निर्देशित करेगा।

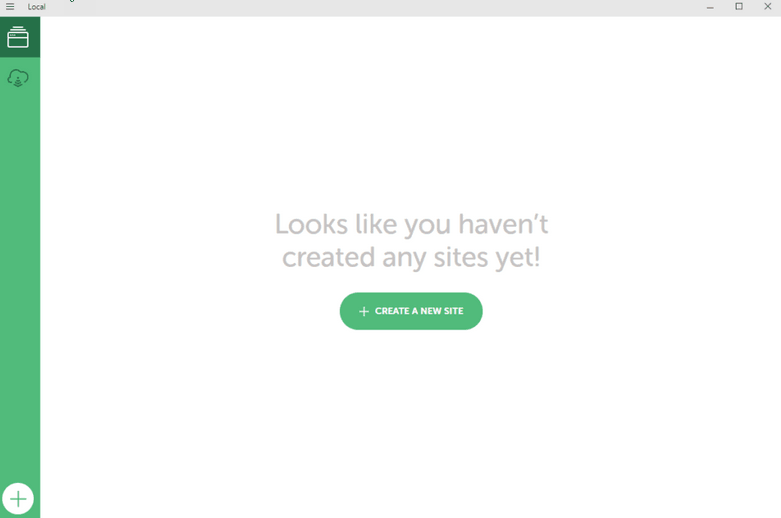
आप उपलब्ध कई विकल्पों में से चुन सकते हैं जैसे कि एक नई वेबसाइट बनाएं, क्लाउड आइकन पर क्लिक करके Flywheel ' Flywheel
शीर्ष बाईं ओर रहते हुए, एक विकल्प मेनू है जो आपको कई सेटिंग्स और वरीयताओं को कॉन्फ़िगर करने की अनुमति देता है। तो अब, चलिए अपनी पहली वेबसाइट के साथ शुरू करते हैं।
- चरण 2: अपनी स्थानीय वर्डप्रेस साइट बनाएं
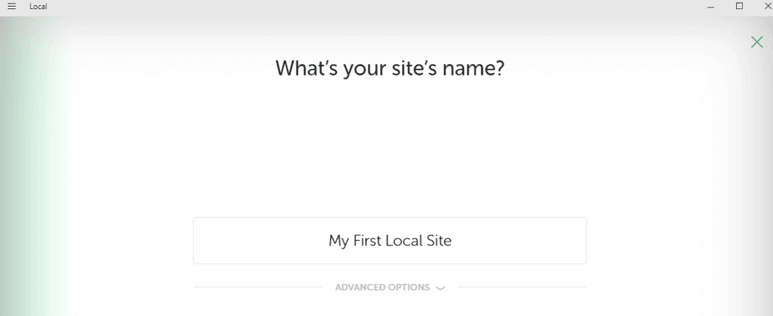
"नई साइट बनाएं" बटन को हिट करें और एक साधारण विज़ार्ड पर जाएं। आपको एक विज़ार्ड दिखाई देगा, बस चरणों से गुजरें, और आपको अपने लिए एक नई वर्डप्रेस वेबसाइट मिलेगी।

आमतौर पर, कई साइटें उपलब्ध हैं; इस प्रकार, विशेषज्ञ वेबसाइट के लिए एक वर्णनात्मक नाम रखने की सलाह देते हैं। यहाँ amp ले नाम के रूप में है कि हम इस एक्स amp ले के लिए उपयोग किया जाएगा। साइट का नाम बदलने के लिए हमेशा आपके लिए एक विकल्प होता है। आप अग्रिम विकल्पों को भी देख सकते हैं यदि आप अपनी आवश्यकताओं के अनुसार उन्हें बदलना चाहते हैं।

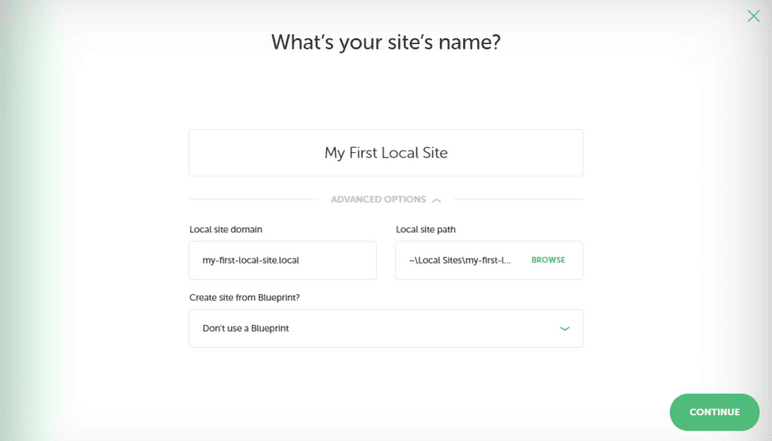
अग्रिम विकल्पों में, आपके पास उस साइट का डोमेन और पथ सेट करने का अवसर है जिसे आप बना रहे हैं। डोमेन नाम और प्रत्यय के लिए कोई विशेष आवश्यकता नहीं है; आप जो चाहें चुन सकते हैं। स्थानीय स्वचालित रूप से आपके लिए काम करने के लिए फ़ाइलों की मेजबानी करेगा।
इसके अलावा, स्थानीय एक निर्देशिका भी बनाएगा जो साइट फ़ाइलों को संग्रहीत करेगा; हालाँकि, यह आपको उस निर्देशिका पथ को स्थापित करने की अनुमति देगा जहाँ आप चाहते हैं। अब, यदि चरण पूरा हो गया है, तो अगले एक पर चलते हैं।

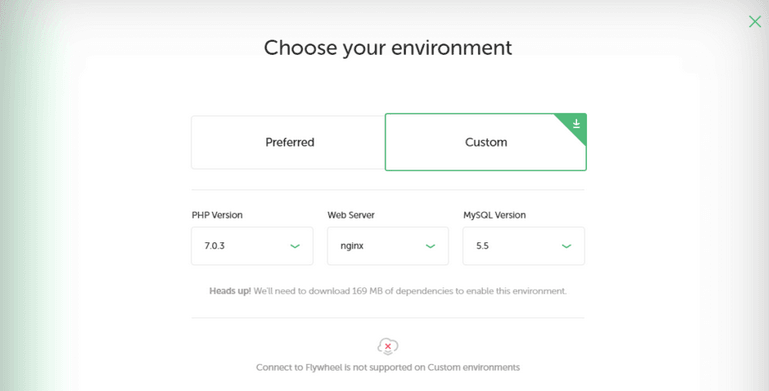
यह आपके पर्यावरण को चुनने का समय है। Flywheel आपको दो विकल्प वरीय और कस्टम प्रदान करता है। यदि आप पसंदीदा तय करते हैं, तो यह आपकी स्थानीय साइट को टूल के अनुशंसित सेट का उपयोग करके सेट करेगा जबकि कस्टम को आपको अपने परिवेश को स्वयं कॉन्फ़िगर करने की आवश्यकता होगी।
यदि आप एक नौसिखिया हैं, तो पसंदीदा विकल्प आपके लिए सबसे अच्छा काम करेगा। साथ ही, कस्टम विकल्प डेवलपर्स के लिए सबसे अच्छा है क्योंकि वे ज्यादातर विशिष्ट आवश्यकताओं के साथ आते हैं। यह ध्यान रखना महत्वपूर्ण है कि Flywheel उपयोगकर्ताओं को कस्टम विकल्प के साथ रहने के लिए परिवर्तनों को आगे बढ़ाने की अनुमति नहीं देता है। यह आपसे कुछ अतिरिक्त फाइलें डाउनलोड करने के लिए कहेगा। जब आपने अपनी पसंद पर फैसला कर लिया है, तो आप अंतिम चरण तक जारी रख सकते हैं।

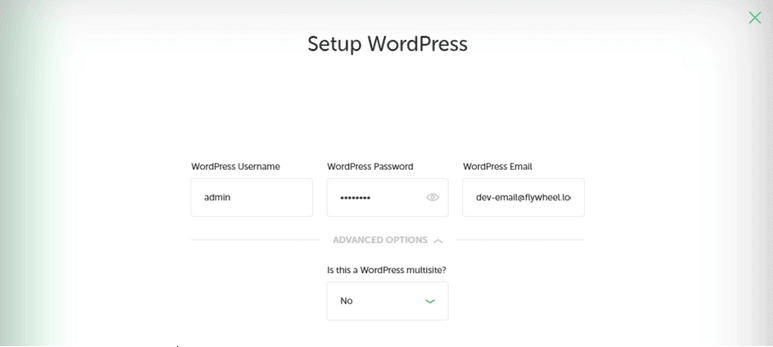
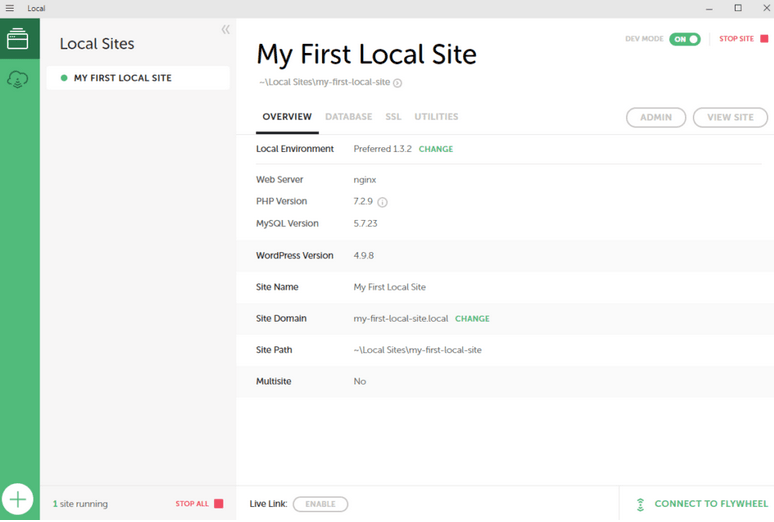
इस अंतिम चरण में, आपको एक उपयोगकर्ता नाम, पासवर्ड और व्यवस्थापक ईमेल पता बनाने की आवश्यकता है। आप इस इंस्टॉलेशन को मल्टीसाइट इंस्टालेशन में भी बदल सकते हैं। एक बार हो जाने पर, अपनी पसंद तय करते हुए, नीचे साइट जोड़ें बटन दबाएं। कुछ मिनट प्रतीक्षा करें, और फिर आपको विवरण के साथ डैशबोर्ड पर सूचीबद्ध एक नई साइट दिखाई देगी। नीचे दिया गया स्क्रीनशॉट विवरण दिखाता है।

वाह! अब आप एक वर्डप्रेस वेबसाइट के डेवलपर हैं। साइट पर लॉग इन करने और काम करना शुरू करने के लिए व्यवस्थापक बटन दबाएं। इसके अलावा, यह डैशबोर्ड हमेशा उपलब्ध रहेगा यदि आप स्थानीय साइट सेटअप या डोमेन में कोई बदलाव करना चाहते हैं।
इस स्थापना के साथ, आप पूरी तरह से चित्रित वर्डप्रेस साइट के साथ काम कर रहे हैं, जिसका अर्थ है कि आप plugin एस स्थापित कर सकते हैं, कस्टम थीम जोड़ सकते हैं, और यहां तक कि कोड भी।
- चरण 3: अपनी साइट निर्यात करें और इसे लाइव करें
एक बार अपनी पहली साइट विकसित करने के बाद, यह लाइव होने का समय है। उपरोक्त दो चरण आपको वर्डप्रेस के लिए स्थानीय पर्यावरण सेटअप के बारे में बताने के लिए थे, जबकि यहाँ; आप अपने स्थानीय वेबसाइट के साथ लाइव जाना सीखेंगे। जैसा कि ऊपर कहा गया है, आप हमेशा अपने परिवर्तनों को जीने के लिए और इसके विपरीत धक्का दे सकते हैं।
इस प्रक्रिया को सरल और आसान बनाने के लिए, हम अपने उपयोगकर्ताओं को लोकल कनेक्ट का उपयोग करने की सलाह देते हैं। स्थानीय कनेक्ट की सहायता से, आप अपने स्थानीय परिवर्तनों को लाइव वातावरण में तेज़ी से स्थानांतरित करने में सक्षम होंगे। यह सुविधा न केवल उपयोग करने के लिए आसान है, बल्कि हमारे ग्राहकों के लिए भी मुफ्त है। नीचे दिए गए चरणों का पालन करें और अपनी वेबसाइटों के लिए एक क्लिक प्रकाशित के साथ आरंभ करें।
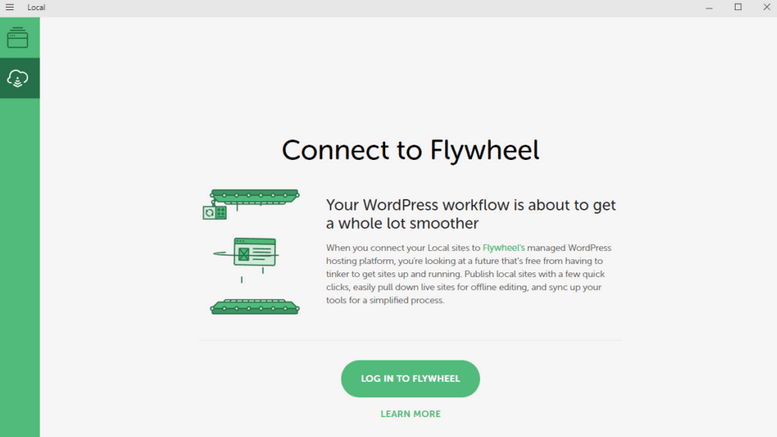
सबसे पहले, आपको अपने स्थानीय डैशबोर्ड के माध्यम से Flywheel साथ साइन अप करना होगा । निम्न स्क्रीनशॉट आपको दिखाता है कि यह कैसे करना है।

यदि आपने साइन अप नहीं किया है, तो आप हमारी साइन अप प्रक्रिया के माध्यम से जल्दी से साइन अप कर सकते हैं; अन्यथा, कनेक्शन बनाने के लिए बस अपना उपयोगकर्ता नाम और पासवर्ड जोड़ें। इस चरण के बाद, आपके स्थानीय संस्करण को लाइव करने के लिए कुछ क्लिकों की बात होगी।
लॉग इन करने के बाद, आपके पास विकल्प उपलब्ध हैं, जिसके अनुसार आप लाइव साइट को स्थानीय और इसके विपरीत कॉपी कर सकते हैं। एक बार बदलाव करने के बाद, आप उन्हें वापस जीवित वातावरण में कॉपी कर सकते हैं।
निष्कर्ष
एक शुरुआत के रूप में, यदि आप अपनी पहली वेबसाइट प्रकाशित करने में सक्षम हैं तो आपको अपने आप पर गर्व महसूस होगा। Flywheel वर्तमान में क्योंकि अपनी अनूठी विशेषताओं में से होस्टिंग के मैदान पर हावी है। आपके लाइव सिस्टम को प्रभावित किए बिना परीक्षण और समस्या निवारण में आसानी के साथ, यह निस्संदेह आधुनिक दुनिया के डेवलपर्स के लिए उपलब्ध सर्वोत्तम विकल्पों में से एक है।