क्या आपने कभी कहावत के बारे में सुना है "किसी पुस्तक को उसके आवरण से मत आंकिए"? खैर, हम यह नहीं कह सकते कि वेबसाइटों के साथ भी ऐसा ही है। अपनी वेबसाइट के लेआउट और थीम को शांतिपूर्ण रखना एक महत्वपूर्ण कार्य है। जब वेबसाइट पर ट्रैफिक लाने की बात आती है तो एक थीम बहुत योगदान देती है। यह सुनिश्चित करने के लिए कि थीम आपकी वेबसाइट के आला के साथ मेल खाती है या नहीं, एक मुश्किल काम है। अपने सामग्री प्रकार से मेल खाने वाली सही थीम ढूंढना एक बहुत ही मुश्किल काम है। इस समस्या को हल करने के लिए एस्ट्रा विषय
हम ऐसे युग में मौजूद हैं जहां हमारी समस्याओं का समाधान इंटरनेट पर मौजूद है। डेवलपर्स हर दिन plugin टन के साथ आते हैं। ये plugin उपयोगकर्ताओं को अपनी वेबसाइट के लिए शीर्ष पायदान देखने में मदद करते हैं। यहां तक कि शिशु का विवरण भी देखने वालों पर सकारात्मक या नकारात्मक प्रभाव पैदा करने में भाग लेता है। इसलिए, अपनी वेबसाइट को आंखों को तनाव देने वाला दिखने से बचना अनिवार्य है।
हम यहां आपको सुपर-फास्ट स्पीड के साथ एक हल्के टूल से परिचित करवा रहे हैं। यह टूल थीम और लेआउट के बारे में आपकी सभी चिंताओं को हल करेगा। ऐसी स्थितियों को रोकने में एस्ट्रा थीम साइट लेआउट आपकी मदद कर सकता है। इस उपकरण में वांछित डिज़ाइन और थीम को पूरा करने के लिए सभी आवश्यक सुविधाएँ हैं।
एस्ट्रा थीम साइट लेआउट हल्का है और बिना लटके काम करता है। यह विषय अपनी त्रुटिहीन विशेषताओं के साथ 1,000,000 से अधिक उपयोगकर्ताओं की सेवा कर रहा है। एस्ट्रा विषय साइट लेआउट उपयोगकर्ताओं को अपने स्वाद के द्वारा अपने वेबसाइट बनाने के लिए अनुमति देता है। इसके अलावा, हम नीचे इन उपकरणों की विशेषताओं के बारे में विस्तार से चर्चा करेंगे।
- साइट लेआउट क्या है और अपने वर्डप्रेस के लिए लेआउट पर निर्णय कैसे करें:
- WP एस्ट्रा थीम समर्थित साइट लेआउट:
- WP एस्ट्रा थीम स्थापना
- एस्ट्रा द्वारा प्रस्तावित साइट लेआउट:
- एस्ट्रा थीम मूल्य निर्धारण
- निष्कर्ष
साइट लेआउट क्या है और अपने वर्डप्रेस के लिए लेआउट पर निर्णय कैसे करें:
अपनी वेबसाइट को अच्छा और साफ रखना आपकी सर्वोच्च प्राथमिकता होनी चाहिए। उसके लिए, आपको कुछ उपकरणों पर अपने हाथ लाने की आवश्यकता हो सकती है। फिर भी, आगे बढ़ने से पहले, आइए चर्चा करते हैं कि साइट लेआउट का क्या अर्थ है।
एक आदर्श लेआउट वेबसाइटों के महत्वपूर्ण भागों पर जोर देकर नेविगेशन को आसान बनाता है। वेबसाइट लेआउट ध्यान देने योग्य चीजों को ध्यान में रखकर उन्हें उल्लेखनीय बनाता है। नेविगेशन को आसान बनाने का सबसे अच्छा तरीका सबसे सुविधाजनक और आकर्षक लेआउट के लिए चयन करना है।
जैसा कि ऊपर उल्लेख किया गया है, मानव के मस्तिष्क के लिए सभी मिनी विवरण मायने रखते हैं। कोई फर्क नहीं पड़ता कि वे कितने ध्वनिहीन हो सकते हैं, वे एक बड़ी भूमिका निभाते हैं। उदाहरण के लिए, फ़ॉन्ट शैली और फ़ॉन्ट का आकार आपकी वेबसाइट की जांच के लिए कुछ समझा सकता है। इन चीजों को - यदि उचित रूप से नहीं चुना गया है - कम यातायात का कारण बन सकता है।
अपने ग्राहकों को डिजाइन के माध्यम से अपील करना पर्याप्त नहीं है। ग्राहकों को अपनी वेबसाइट पर आकर्षित करने के लिए सबसे परिष्कृत लेआउट चुनना एक महत्वपूर्ण कर्तव्य है। पूरा लेआउट हिस्सा या तो आपको जीत सकता है या हार सकता है।
यहां आपकी वेबसाइट के लिए लेआउट का चयन करते समय ध्यान रखने योग्य बातें हैं:
- एक अच्छी तरह से परिभाषित लेआउट ग्राहकों के लिए एक बड़ी मदद के रूप में कार्य करता है। अच्छी तरह से परिभाषित प्रारूप ग्राहकों को आवश्यक चीजें खोजने में मदद करते हैं। खराब तरीके से बनाया गया लेआउट ग्राहकों को अपने एक्ससैप्टिंग नेविगेशन के जरिए दूर ले जाता है।
परफेक्ट लेआउट तय करने में अपना अधिकांश समय खर्च करें। यदि संरचना सही नहीं है, तो उत्पाद पूरी तरह से बेकार हो जाएंगे।
- आपके पास एक लेआउट का चयन करने की क्षमता होनी चाहिए जो ग्राहकों के दिमाग में फंस जाती है। अपने ग्राहक को लेआउट की कला का उपयोग करके वापस आना कठिन है। एक बार जब आप अपनी वेबसाइट के लिए सबसे अच्छी तरह से अनुकूल लेआउट चुनते हैं, तो ग्राहक अक्सर झुका हुआ होगा और यात्रा करेगा।
- लेआउट चुनते समय, उपयुक्त डिजाइन और रंग के साथ एक को चुनें। बहुत सारे ढांचे और ग्राफिक आपकी वेबसाइट पर एक अजीब वाइब देते हैं। बहुत डिजाइन ग्राहक को भ्रमित करेगा।
संक्षेप में, एक लेआउट का चयन करें, जहां ग्राहक को किसी विशेष चीज की तलाश में स्क्विंट नहीं करना पड़ता है।
- अपनी वेबसाइट के प्रत्येक पृष्ठ पर अनिवार्य सामग्री रखें। यह रणनीति बहुत कठिन प्रयास किए बिना ग्राहक का ध्यान आकर्षित करने में मदद करती है।
WP एस्ट्रा थीम समर्थित साइट लेआउट:
एस्ट्रा एक थीम साइट है जो आपको अपनी वेबसाइट को बदलने की अनुमति देती है। एक द्रव्यमान अपनी सुविधाओं को प्राप्त करता है जो मुफ्त में उपलब्ध हैं। इस वेबसाइट का उपयोग कई उद्देश्यों जैसे कि व्यापार, ब्लॉग, ऑनलाइन पोर्टफोलियो इत्यादि के लिए किया जा सकता है। कई विशेषताएं हैं जो आप मुफ्त संस्करण में प्राप्त कर सकते हैं। फिर भी, अपने हाथों को और भी बेहतर सुविधाओं के लिए, आपको प्रीमियम संस्करण खरीदना होगा।
एस्ट्रा एक वर्डप्रेस कंपनी का काम है जो 60 वर्षों से इस क्षेत्र में है। एस्ट्रा की सबसे अच्छी विशेषता यह है कि यह पेज बिल्डर वर्डप्रेस Plugin साथ अत्यधिक संगत है।
वेबसाइट को उपयोगकर्ता के अनुकूल होने की आवश्यकता है। जटिल लेआउट आपकी साइट पर ट्रैफ़िक नहीं चलाएंगे। एक साइट लेआउट उपयोगकर्ता को पृष्ठों और कई अन्य चीजों को नेविगेट करने में मदद करने में अपनी पुण्य भूमिका निभाता है। एक सरल साइट लेआउट आपको उपयोगकर्ता के लिए नेविगेशन को सरल बनाने के साथ जल्दी से आपके वांछित पृष्ठ पर ले जाएगा। अपनी साइट में अपनी आवश्यकताओं को पूरा करने के लिए, एस्ट्रा में 4 प्रकार के लेआउट शामिल हैं, जो इस प्रकार हैं:
- बॉक्स्ड
- पूर्ण चौड़ाई
- गुदगुदा
- द्रवित लेआउट
अब हम एस्ट्रा थीम की कुछ विशेषताओं पर चर्चा करने जा रहे हैं , जो वास्तव में सराहनीय हैं।
- वर्डप्रेस थीम को इसलिए डिज़ाइन किया गया है ताकि एक साधारण व्यक्ति भी अपनी वेबसाइट पर इसे बहुत आसानी से उपयोग कर सके। एस्ट्रा थीम में सभी आवश्यक तत्व, डिज़ाइन, विशेषताएं शामिल हैं, जिन्हें किसी भी आला के साथ समायोजित किया जा सकता है। यह शुरुआती लोगों के लिए केक का एक टुकड़ा है।
- थीम्स हमें कस्टम डिज़ाइन के विकल्प की सुविधा भी देते हैं। विशिष्ट होने के लिए, आप अपनी इच्छा और आवश्यकता के अनुसार अपनी थीम की सेटिंग बदल सकते हैं।
यह वैश्विक अनुकूलन विकल्प आपको कई अन्य तत्वों पर अधिकार देता है, और आप अपनी पसंद के अनुसार उनकी सेटिंग बदल सकते हैं।
- आपकी वेबसाइट में शामिल सबसे महत्वपूर्ण विशेषताओं में से एक यह है कि इसका डिज़ाइन उत्तरदायी होना चाहिए। हम जानते हैं कि कई उपयोगकर्ता मोबाइल के माध्यम से वेबसाइट का उपयोग करना पसंद करते हैं, जिससे वेबसाइट के लिए उत्तरदायी डिजाइन होना अनिवार्य हो जाता है।
अतः एस्ट्रा थीम उत्तरदायी होने की गुणवत्ता रखता है, जो इसे मोबाइल के अनुकूल बनाता है।
- एस्ट्रा के साथ ई-कॉमर्स स्टोर स्थापित करना सरल हो गया है। वर्डप्रेस पर कई थीम हैं जो आपको वू-कॉमर्स के एकीकरण की सुविधा प्रदान करती हैं
एस्ट्रा साथ , आप इसे न केवल वू-कॉमर्स के साथ एकीकृत करने में सक्षम होंगे, बल्कि अत्यधिक आकर्षक वेबसाइट डिज़ाइन द्वारा भी सुगम होंगे।
WP एस्ट्रा थीम स्थापना
अब स्थापना के लिए आगे बढ़ने के लिए, आपको कुछ चरणों का पालन करना होगा। इन चरणों का ध्यान रखने के बाद, आपका एस्ट्रा थीम सफलतापूर्वक स्थापित हो जाएगा। चरण इस प्रकार हैं:
- Google पर थीम खोजें:
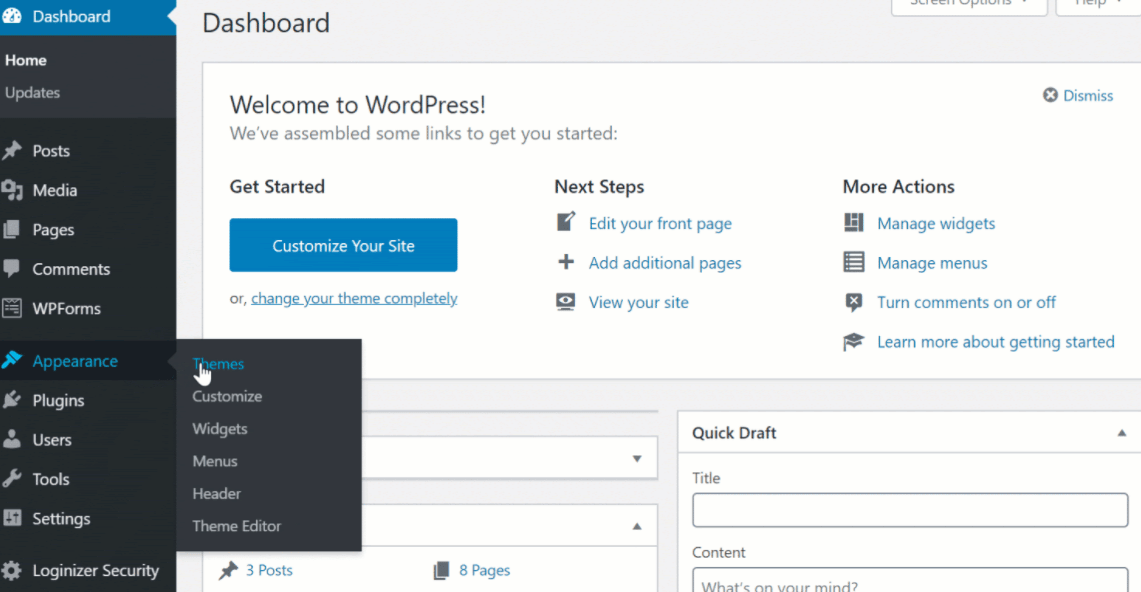
इस खोज के लिए कई टन परिणाम होंगे। सबसे उपयुक्त एक पर क्लिक करें और वर्डप्रेस एस्ट्रा थीम डाउनलोड करें। अब एस्ट्रा थीम लेआउट स्थापित करने के लिए, अपने वर्डप्रेस डैशबोर्ड पर जाएं, और थीम चुनें।

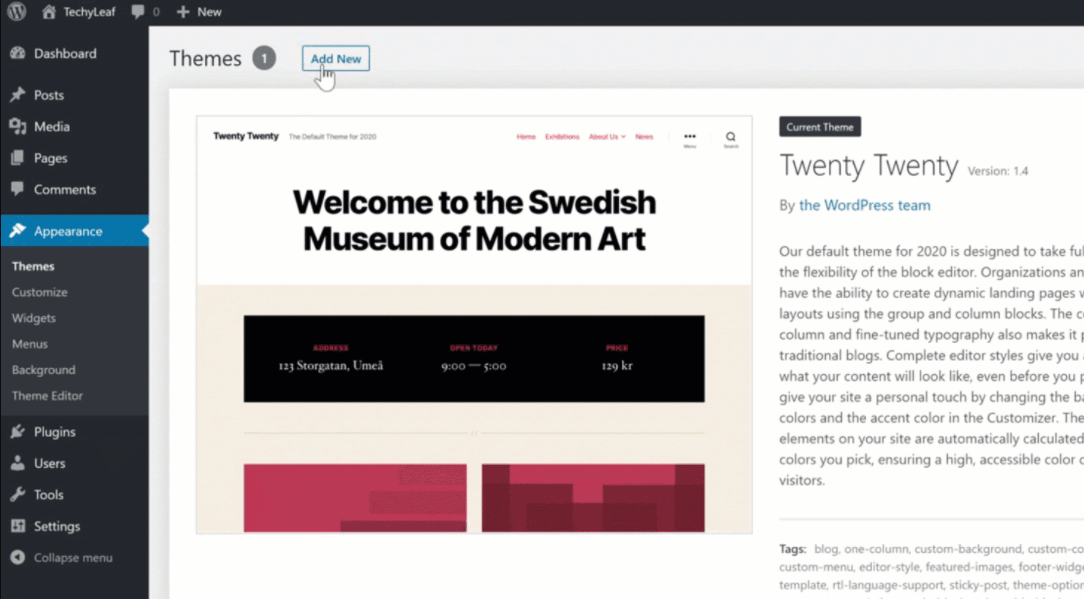
- “नया जोड़ें” पर क्लिक करें“:
"थीम" विकल्प चुनने के बाद, "नया जोड़ें" पर क्लिक करें।

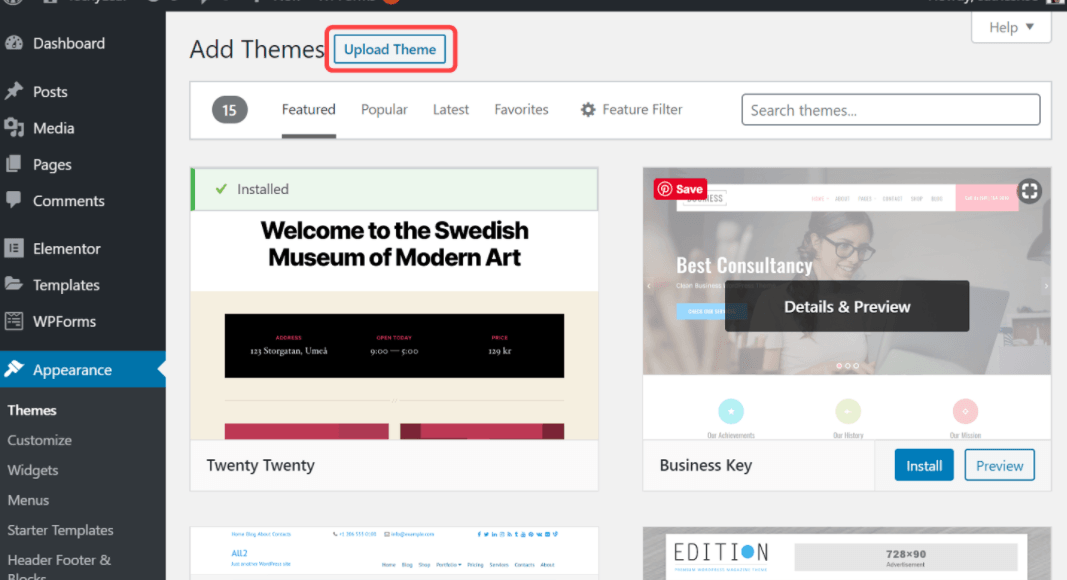
- विषय अपलोड करें:
एक बार जब आप थीम पृष्ठ पर आ गए, तो "अपलोड थीम" पर क्लिक करें। फिर एस्ट्रा थीम चुनें, जो आपके कंप्यूटर पर पहले ही डाउनलोड हो चुकी है।

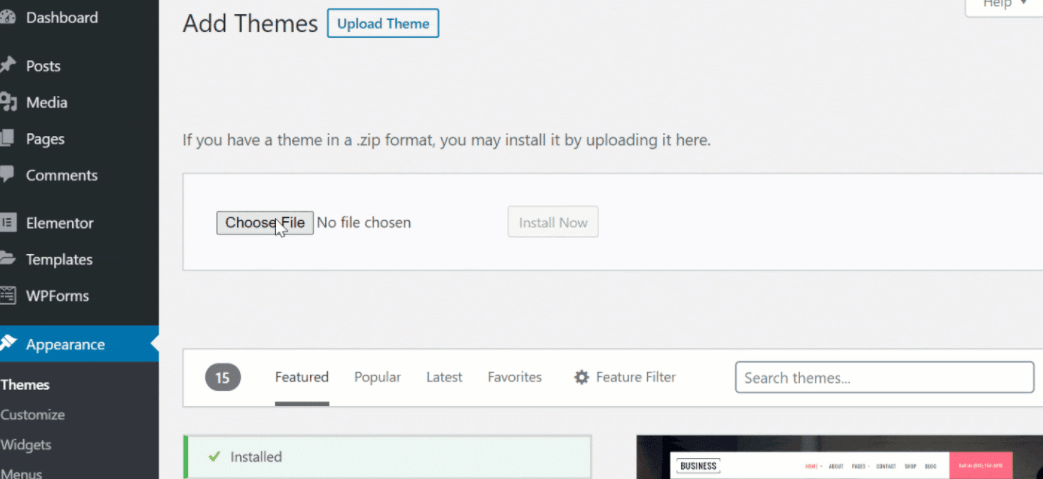
- फ़ाइल चुनें:
"अपलोड थीम" पर क्लिक करने के बाद, "फाइल चुनें" पर जाएं और एस्ट्रा थीम ज़िप फ़ोल्डर चुनें।

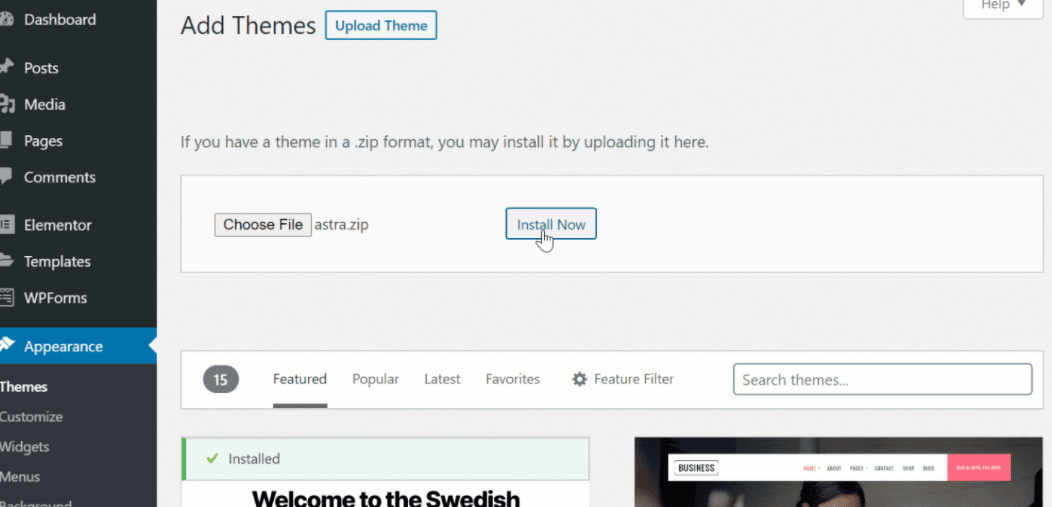
- फ़ाइल स्थापित करें:
फ़ाइल का चयन करने के बाद, अब स्थापित करने का एक विकल्प दिखाई देगा। इंस्टॉलिंग प्रक्रिया शुरू करने के लिए उस विकल्प पर क्लिक करें।

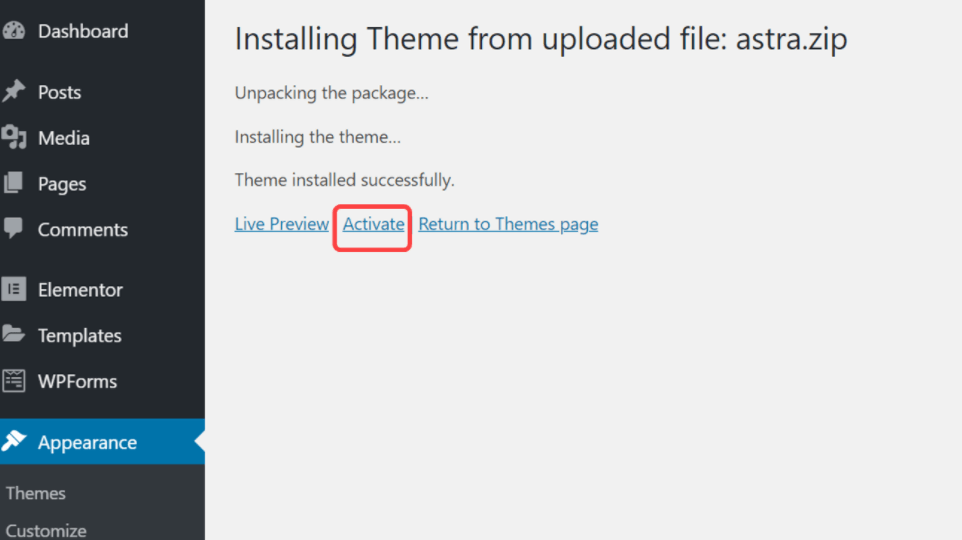
- सक्रिय:
आखिरकार, यह किया जाता है। अब, सक्रिय पर क्लिक करें। इस तरह, एस्ट्रा थीम आपकी वर्डप्रेस वेबसाइट पर स्थापित और सक्रिय हो जाएगी।

एस्ट्रा प्रो ऐड को स्थापित करने के लिए, आपको निम्नलिखित चरणों का पालन करना होगा।
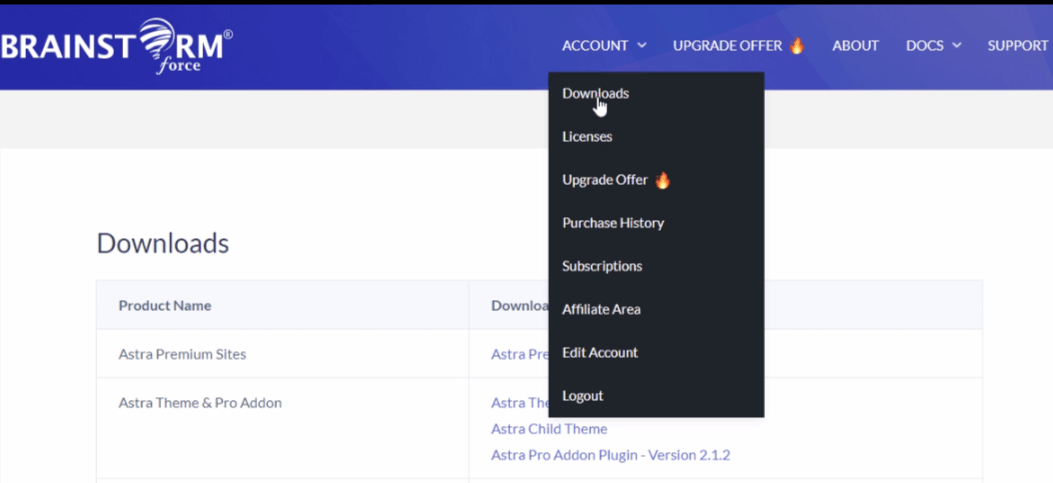
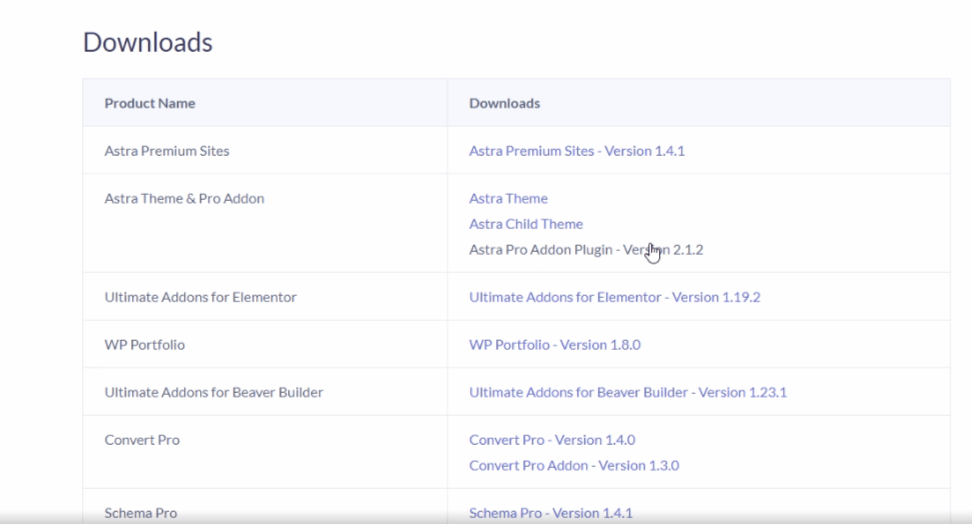
- डाउनलोड पर जाएं:
एस्ट्रा की वेबसाइट पर जाएं और फिर खातों पर जाएं। अब डाउनलोड पर क्लिक करें।

- एस्ट्रा प्रो plugin डाउनलोड करें:
एस्ट्रा प्रो plugin डाउनलोड करें। डाउनलोड करने के बाद, आपके कंप्यूटर पर एस्ट्रा थीम की एक ज़िप फाइल होगी।

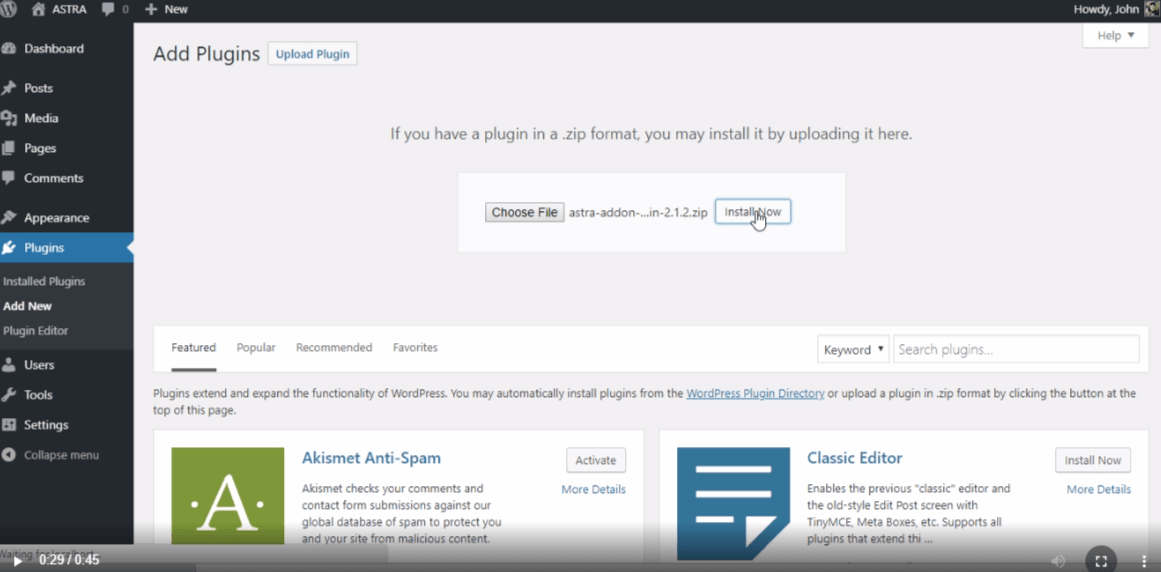
- इंस्टॉल:
डाउनलोड करने के बाद अपनी वर्डप्रेस वेबसाइट पर जाएं और अपलोड फाइल पर क्लिक करें। फिर एस्ट्रा प्रो ज़िप फ़ोल्डर अपलोड करें।

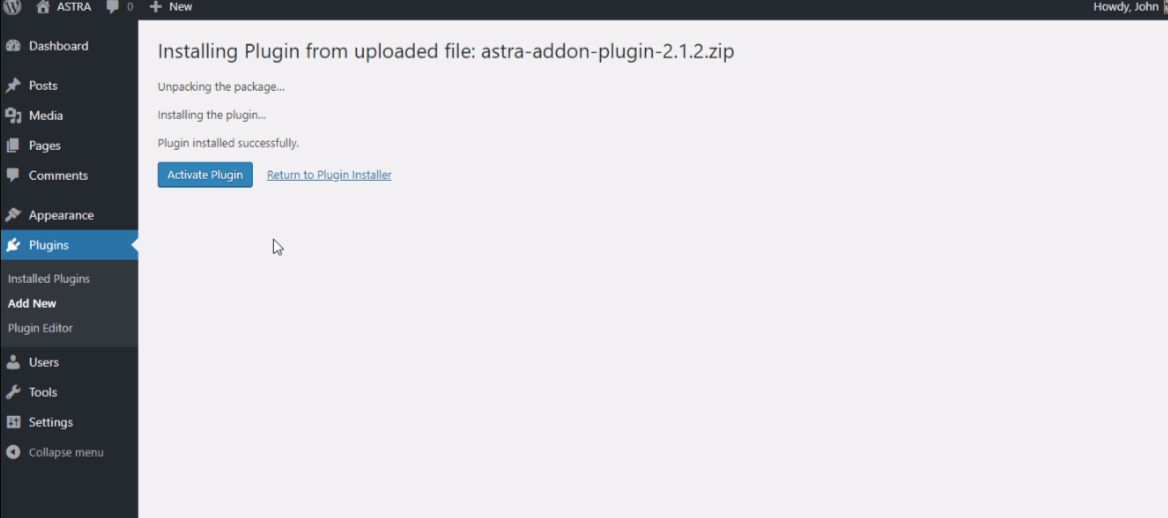
- सक्रिय:
एक बार जब आप एस्ट्रा प्रो स्थापित किया है plugin को सक्रिय plugin ।

फिर अपने एस्ट्रा प्रो Addon लाइसेंस को सक्रिय करें ।
एस्ट्रा द्वारा प्रस्तावित साइट लेआउट:
एस्ट्रा द्वारा पेश किए जाने वाले चार महत्वपूर्ण लेआउट निम्नानुसार हैं:
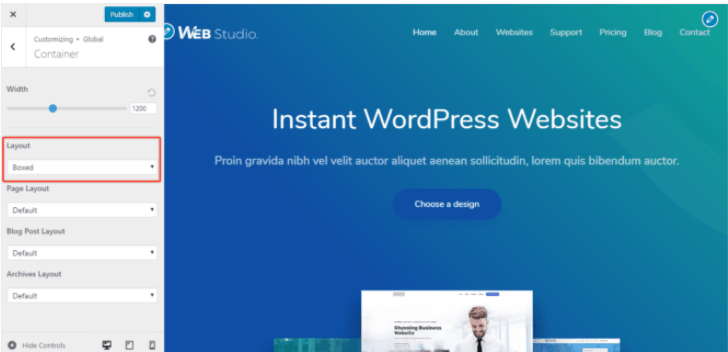
- बॉक्सिंग-कंटेनर लेआउट
एक वेबसाइट पर दो प्रकार के कंटेनर होते हैं: प्राथमिक कंटेनर और माध्यमिक कंटेनर। साइडबार के विगेट्स रखने के लिए एक माध्यमिक कंटेनर का उपयोग किया जाता है। इसके विपरीत, प्राथमिक कंटेनर में महत्वपूर्ण घटक होते हैं।
बॉक्स लेआउट में, विगेट्स और कंटेनर बक्से में दिखाई देते हैं। आप इस लेआउट को उपस्थिति> अनुकूलित> वैश्विक> कंटेनर पर जाकर लागू कर सकते हैं
एस्ट्रा प्रो संस्करण में, आप पृष्ठभूमि का रंग और छवि बदल सकते हैं।

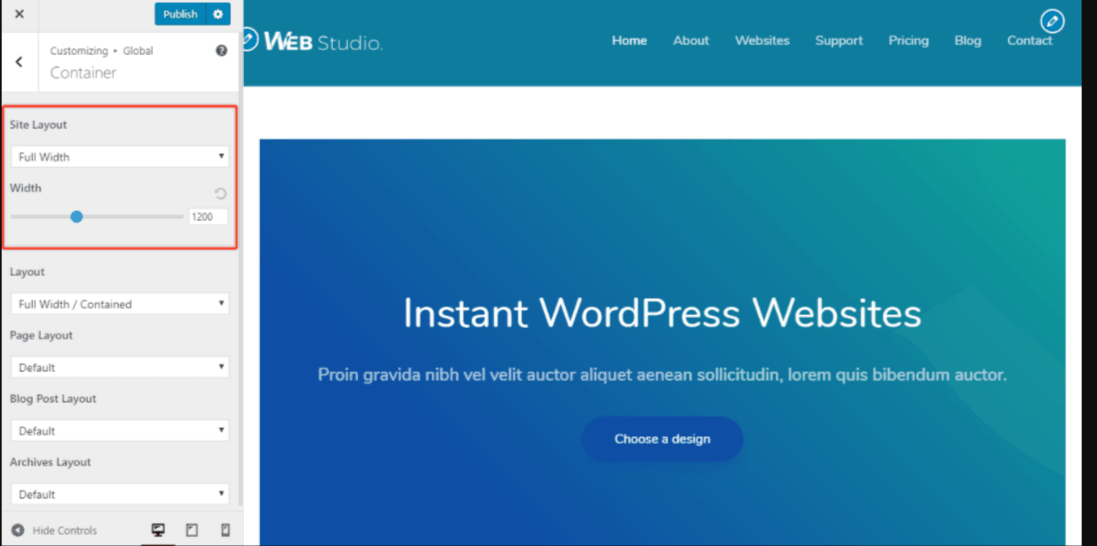
- पूर्ण-चौड़ाई साइट लेआउट:
पूर्ण-चौड़ाई साइट लेआउट का चयन करते समय, वेबसाइट का मुख्य आवरण ब्राउज़र के किनारे पर जाता है। इसी समय, सामग्री कंटेनर की चौड़ाई में बनी हुई है। मुख्य आवरण में हेडर, सामग्री, साइडबार और पाद लेख होते हैं।
यह एक प्रीमियम सुविधा है जिसका लाभ उठाया जा सकता है यदि आप एस्ट्रा प्रो plugin खरीदते हैं।

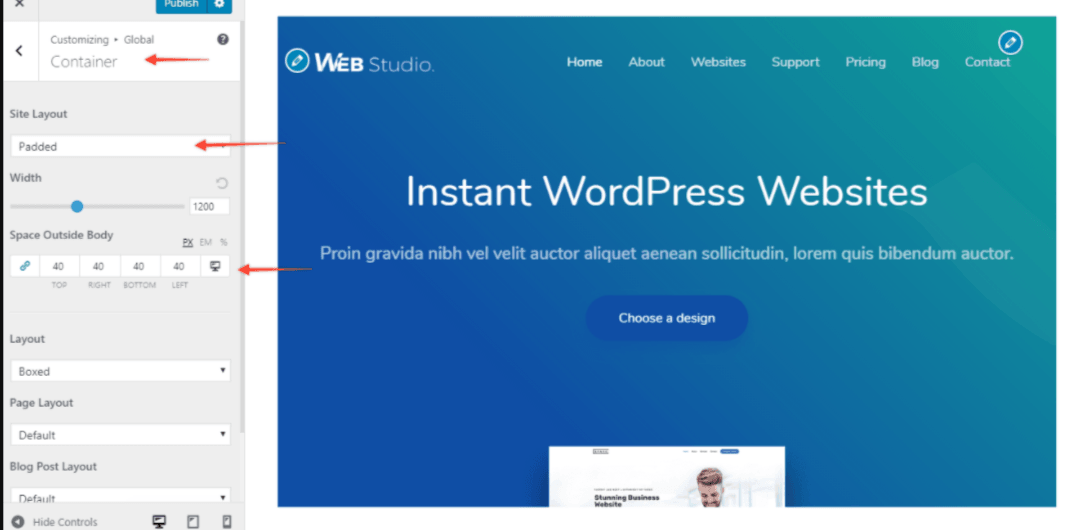
- गद्देदार साइट लेआउट:
गद्देदार साइट लेआउट और पूर्ण-चौड़ाई साइट लेआउट में काफी समानताएं हैं। इस लेआउट में वेबसाइट किनारों के आसपास पैडिंग के संबंध में कुछ अतिरिक्त विकल्प हैं।
स्क्रॉल करते समय गद्दी दृढ़ रहती है। यह फीचर वेबसाइट में नीरसता जोड़ता है।

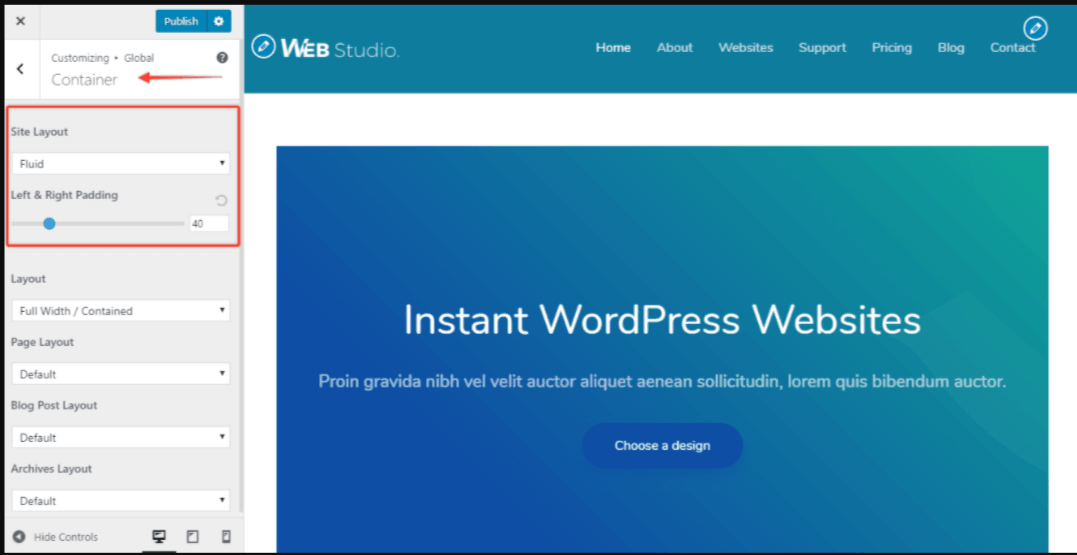
- द्रव साइट लेआउट:
जब इस लेआउट को वेबसाइट पर लागू किया जाता है, तो वेबसाइट सभी स्क्रीन आकारों में ब्राउज़र के साथ किनारे से किनारे तक बहती है। इस लेआउट का उपयोग तब किया जा सकता है जब आप चाहते हैं कि आपकी सामग्री सभी स्क्रीन आकारों में पूरे ब्राउज़र में फिट हो।

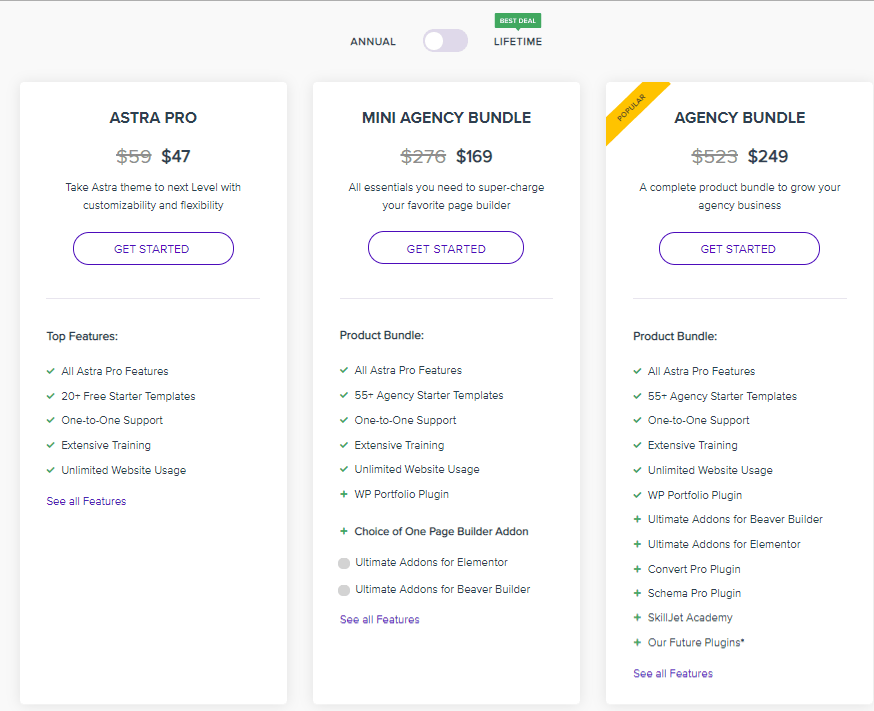
एस्ट्रा थीम मूल्य निर्धारण
एस्ट्रा थीम अपने यूजर्स को तीन पैकेज ऑफर करती है। इन तीनों के पास अलग-अलग विशेषाधिकार हैं। एस्ट्रा में अपने पैसे का निवेश करने से आपको उन सुविधाओं को अनलॉक करने में मदद मिलेगी जो मुफ्त संस्करण में उपलब्ध नहीं हैं।

निष्कर्ष
अगर आप चाहते हैं कि आपकी वेबसाइट ईथर दिखे, तो एस्ट्रा थीम आपके लिए है। यह टूल आपकी सभी सामग्री को एक ही स्थान पर अव्यवस्थित नहीं करता है। इसका उपयोग करना आसान और उत्तरदायी है। ग्राहकों को व्यस्त और खुश रखने के लिए एस्ट्रा थीम चुनें।