जिस तरह से वर्डप्रेस सभी मीडिया फ़ाइलों को संभालता है, वह कम से कम कहने के लिए बुनियादी है। आपको एक गन्दा इंटरफ़ेस मिलता है जहाँ आपकी सभी मीडिया फ़ाइलें संग्रहीत और डंप हो जाती हैं।
निश्चित रूप से, एक विशिष्ट फ़ाइल खोजने में आपकी सहायता करने के लिए एक खोज फ़ंक्शन है, लेकिन यह केवल तभी उपयोगी है जब आप जानते हैं कि आप क्या खोज रहे हैं। विभिन्न फ़ाइल प्रकारों के माध्यम से फ़िल्टर करने का विकल्प भी है, लेकिन यह भी बहुत बुनियादी है।
तो, यह बहुत अच्छा नहीं होगा अगर वर्डप्रेस आपके कंप्यूटर पर एक समान शक्तिशाली फ़ाइल प्रबंधक प्रणाली का उपयोग करता है? आप अपनी सभी फ़ाइलों को ठीक से व्यवस्थित करने के लिए फ़ोल्डर्स और सबफ़ोल्डर बनाने में सक्षम होंगे।
ठीक है, अब आप WP Media Folder plugin का उपयोग करके ठीक वैसा ही कर सकते हैं ।
विषयसूची
- विषयसूची
- क्यों आप मीडिया लाइब्रेरी फ़ोल्डर में अपनी फ़ाइलें व्यवस्थित करना चाहिए?
- WP Media Folder - वर्डप्रेस मीडिया लाइब्रेरी मैनेजमेंट Plugin
- प्रमुख विशेषताऐं:
- WP Media Folder का उपयोग करके अपने WordPress Media को Real Physical Media Folders में कैसे Store करें
- WP Media Folder Plugin कैसे इनस्टॉल करें?
- WP Media Folder साथ भौतिक फ़ोल्डर कैसे सक्षम करें?
- न्यू मीडिया लाइब्रेरी इंटरफ़ेस कैसा है?
- कैसे एक नया फ़ोल्डर बनाने के लिए और यह में फ़ाइलें ले जाएँ?
- अपने पोस्ट और पेजों में मीडिया लिंक को डायनामिक रूप से कैसे बदलें?
- सभी फ़ाइलों और फ़ोल्डरों के माध्यम से सॉर्ट और फ़िल्टर कैसे करें?
- ऊपर लपेटकर
क्यों आप मीडिया लाइब्रेरी फ़ोल्डर में अपनी फ़ाइलें व्यवस्थित करना चाहिए?
अब, यदि आप नहीं जानते हैं, तो वर्डप्रेस आपके द्वारा मीडिया लाइब्रेरी में अपलोड की जाने वाली सभी फाइलों को स्वचालित रूप से / wp-content / अपलोड / फ़ोल्डर पथ में संग्रहीत करता है। यदि आप अपनी वर्डप्रेस वेबसाइट के बैकएंड पर पहुँचते हैं तो आप इसे पा सकते हैं।
आप यह भी देखेंगे कि जो कुछ वे अपलोड किए गए वर्ष के आधार पर कालानुक्रमिक रूप से आयोजित किए गए हैं और अपलोड के महीनों के लिए सबफ़ोल्डर हैं।
हालाँकि, सभी फाइलों का स्वच्छ कालानुक्रमिक संगठन वर्डप्रेस डैशबोर्ड के माध्यम से उपलब्ध नहीं है - कम से कम डिफ़ॉल्ट रूप से। इसके अलावा, केवल फ़ाइलों को क्रोनोलॉजिकल रूप से व्यवस्थित करने का विकल्प कुछ उपयोगकर्ताओं के लिए सीमित हो सकता है।
एक्स amp ले के लिए, मान लीजिए कि आप एक फोटोग्राफर हैं। उस स्थिति में, आप स्थान, घटनाओं या विषयों के आधार पर अपनी छवियों को संग्रहीत और व्यवस्थित करना चाह सकते हैं। इसी तरह, यदि आप एक पोर्टफोलियो वेबसाइट की मेजबानी कर रहे हैं, तो क्लाइंट और उद्योग पर आधारित सभी मीडिया फ़ाइलों का आयोजन करना सबसे अधिक मायने रखता है।
इसके अलावा, समग्र सुविधा और उपयोग में आसानी के अलावा, आपकी मीडिया फ़ाइलों को व्यवस्थित करने की स्वतंत्रता होने पर संभावित रूप से एसईओ के साथ भी मदद मिल सकती है। अब आप अपनी छवि फ़ाइल URL में उन कीवर्ड को जोड़ सकते हैं जो उन URL को अधिक सार्थक और खोज करने में आसान बनाते हैं।
तो अब जब आप अपने वर्डप्रेस मीडिया को वास्तविक भौतिक मीडिया फ़ोल्डर में संग्रहीत करने के फायदे देखते हैं, तो देखते हैं कि हम WP Media Folder plugin का उपयोग करके ऐसा कैसे कर सकते हैं।
WP Media Folder - वर्डप्रेस मीडिया लाइब्रेरी मैनेजमेंट Plugin
WP Media Folder एक प्रीमियम वर्डप्रेस plugin है जिसे लोगों द्वारा JoomUnited में विकसित किया गया है। जैसे, plugin , आपको इसे $29 पर 6 महीने के समर्थन के साथ या $39 पर 1-वर्ष के समर्थन के साथ खरीदना होगा।
plugin सुपर-लाइटवेट है और अद्भुत सुविधाओं और कार्यात्मकताओं के टन के साथ आता है जो आपके वर्डप्रेस वेबसाइट पर मीडिया को प्रबंधित करने के तरीके को सुपरचार्ज करेगा।
फ़ंक्शन में, यह आपकी मीडिया फ़ाइलों को सॉर्ट करने में मदद करने के लिए वर्चुअल फ़ोल्डर बनाने के लिए वर्डप्रेस टैक्सोनॉमी का उपयोग कर रहा है।
यहाँ कुछ मुख्य विशेषताओं plugin के साथ आती हैं ।
प्रमुख विशेषताऐं:
- अपने WordPress डैशबोर्ड से असीमित फ़ोल्डर और सबफ़ोल्डर बनाएं और प्रबंधित करें।
- उन्नत खोज और फ़िल्टरिंग विकल्प।
- शक्तिशाली वर्डप्रेस मीडिया एक्सेस सेटिंग्स और विकल्प।
- सभी लेखों में फ़ाइल को जल्दी से बदलने की क्षमता।
- स्वचालित रूप से अपने सभी मीडिया फ़ाइलों में वॉटरमार्क जोड़ें।
- Google ड्राइव, OneDrive और Amazon S3 के साथ एकीकरण।
- गुटेनबर्ग के साथ संगत।
- WooCommerce समर्थन करते हैं।
- विभिन्न क्लाउड प्लेटफार्मों के बीच अपनी सभी फ़ाइलों और फ़ोल्डरों को सिंक करें।
अब, इसे पढ़ने के उद्देश्य से, हम पहली विशेषता देखेंगे - अपने वर्डप्रेस डैशबोर्ड से फ़ोल्डर्स कैसे बनाएं और प्रबंधित करें। हालाँकि, यदि आप इस बारे में अधिक जानना चाहते हैं कि आप इस plugin साथ क्या कर सकते हैं , तो WP Media Folder का उपयोग करके सहायक गाइड और ट्यूटोरियल की इस सूची को देखें ।
WP Media Folder का उपयोग करके अपने WordPress Media को Real Physical Media Folders में कैसे Store करें
अब जब आपके पास WP Media Folder plugin और सभी सुविधाओं और कार्यात्मकताओं को तालिका में लाता है, आइए जल्दी से चरण-दर-चरण ट्यूटोरियल पर जाएं कि हम आपके वर्डप्रेस मीडिया को वास्तविक भौतिक मीडिया फ़ोल्डरों में संग्रहीत करने के लिए इसका उपयोग कैसे कर सकते हैं।
WP Media Folder Plugin कैसे इनस्टॉल करें?
एक बार जब आप plugin खरीद लेते हैं , तो आपको इसे डाउनलोड करना होगा। ऐसा करने के लिए, अपने JoomUnited खाते पर जाएं , एक्सटेंशन डाउनलोड पर क्लिक करें और फिर WP Media Folder पर क्लिक करें इसे अपने डेस्कटॉप पर डाउनलोड करने के लिए।
डाउनलोड किए गए plugin साथ, आपकी वर्डप्रेस वेबसाइट के बैकएंड पर सिर।
यहां से, Plugin s> Add New> Plugin और फिर आपके द्वारा अभी डाउनलोड की गई WP Media Folder .zip फाइल को चुनें। plugin चयन करने के बाद , इंस्टॉल नाउ पर क्लिक करें जैसा कि नीचे की छवि में दिखाया गया है।
अगला, आपको बस कुछ सेकंड के लिए इंतजार करना होगा जब तक कि plugin स्थापित नहीं हो जाता है, और फिर एक्टिवेट Plugin पर क्लिक करें बटन।
WP Media Folder साथ भौतिक फ़ोल्डर कैसे सक्षम करें?
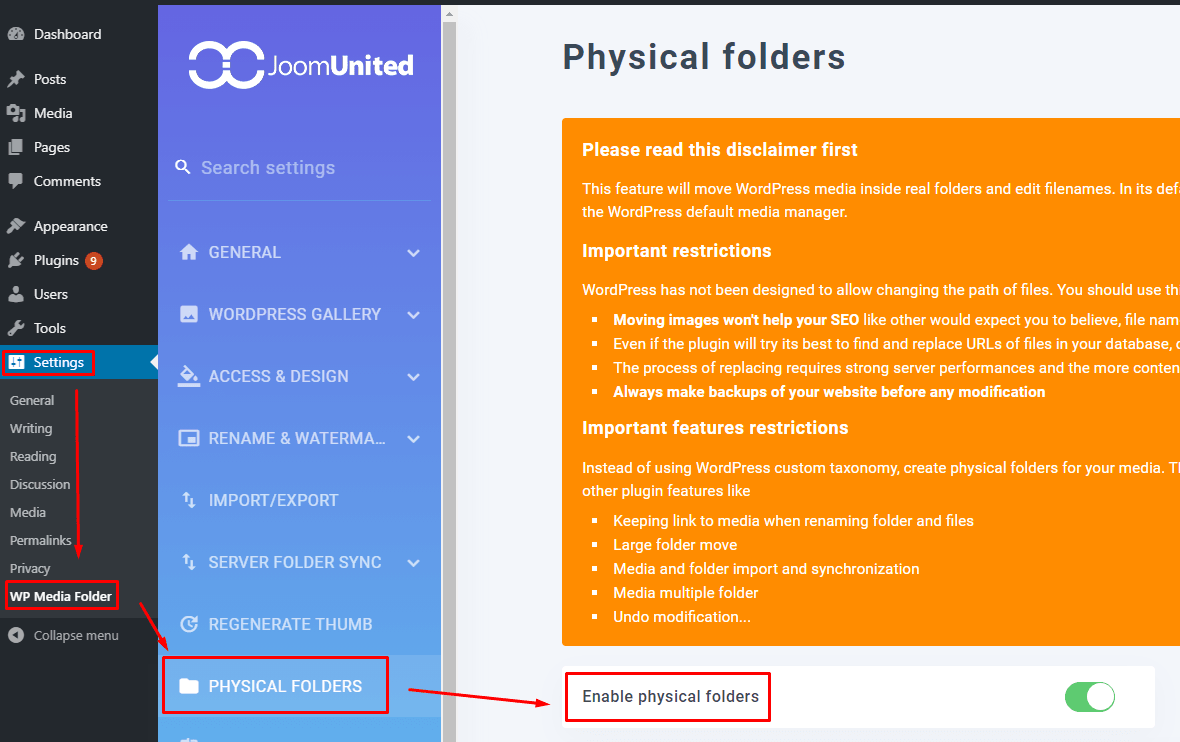
साथ plugin स्थापित और सक्रिय, वर्डप्रेस सेटिंग पर जाएं और आप एक नया विकल्प मिल जाएगा - WP Media Folder । यहां से, PHYSICAL FOLDERS टैब पर नेविगेट करें और नीचे दी गई छवि में दिखाए अनुसार Enable Physical Folders पर क्लिक करें ।

सेटिंग सक्षम होने के साथ, plugin अब आपकी मीडिया फ़ाइलों को संग्रहीत करने के लिए वास्तविक भौतिक फ़ोल्डर बनाएगा।
न्यू मीडिया लाइब्रेरी इंटरफ़ेस कैसा है?
अब जब आपने बाईं ओर के साइडबार से मीडिया सेक्शन पर plugin , हेड को कॉन्फ़िगर किया है , और आप देखेंगे कि पूरे वर्डप्रेस मीडिया लाइब्रेरी को पूरी तरह से ओवरहाल कर दिया गया है।
जैसा कि आप देख सकते हैं, नया इंटरफ़ेस दो कॉलमों में विभाजित है - आपके विंडोज पीसी पर फ़ाइल मैनेजर के समान। बाएं हाथ का स्तंभ सभी फ़ोल्डरों का एक त्वरित दृश्य है (हम इसे बाद में और अधिक गहराई से देखेंगे), और दायां अनुभाग चयनित फ़ोल्डर के अंदर मौजूद सभी फाइलों को दिखाता है।
इसके अलावा, यदि आप शीर्ष बार पर अधिक ध्यान देते हैं, तो अब इसके लिए विकल्प हैं:
- नया फ़ोल्डर जोड़ें
- रिमोट वीडियो जोड़ें
- थोक चयन
- छनन
- छंटाई
- सभी फाइलें प्रदर्शित करें
हम बाद के वर्गों में इन विकल्पों पर अधिक विस्तृत नज़र रखेंगे।
कैसे एक नया फ़ोल्डर बनाने के लिए और यह में फ़ाइलें ले जाएँ?
एक नया फ़ोल्डर बनाना उतना ही सरल है, जितना बाएं हाथ के साइडबार के शीर्ष पर "+ नया फ़ोल्डर जोड़ें" पर क्लिक करना। यह एक पॉप-अप विंडोज लाने जा रहा है जहां आपको फ़ोल्डर के लिए एक नाम दर्ज करना होगा और फिर "क्रिएट" पर क्लिक करना होगा। इस ट्यूटोरियल के उद्देश्य के लिए, हम अपने सभी वर्डप्रेस लोगो को रखने के लिए एक नया फ़ोल्डर बनाएंगे।
ध्यान दें कि नया फ़ोल्डर बनाने के बाद, यह मुख्य "मीडिया लाइब्रेरी" फ़ोल्डर के अंदर सभी छवियों के साथ एक उप-फ़ोल्डर के रूप में दिखाई देता है।
अब सभी विंडोज लोगो छवियों को फ़ोल्डर में स्थानांतरित करने के लिए, हम या तो उनमें से प्रत्येक को एक-एक करके खींच सकते हैं और छोड़ सकते हैं। या हम एक बार में सभी छवियों का चयन करने के लिए थोक चयन का उपयोग कर सकते हैं और फिर उन्हें फ़ोल्डर में स्थानांतरित कर सकते हैं।
लेकिन क्या होगा अगर आप मीडिया फ़ाइलों को कई फ़ोल्डरों में स्थानांतरित करना चाहते हैं?
उस स्थिति में, पहले की तरह, आप सभी फ़ाइलों का चयन कर सकते हैं और उनमें से किसी एक पर राइट-क्लिक करके विकल्पों की इस सूची को प्रकट कर सकते हैं:
यहां से, बस "मूव टू / मल्टी फोल्डर्स" विकल्प पर क्लिक करें और उस फ़ोल्डर का चयन करें जहां आप चुनी हुई मीडिया फ़ाइलों को स्थानांतरित करना चाहते हैं। सरल सही?
आप यह भी देख सकते हैं कि राइट क्लिक करने से अन्य विकल्पों जैसे - एडिट, डिलीट, गेट यूआरएल, डुप्लिकेट और रिप्लेसमेंट का पता चलता है। अधिकांश विकल्प बहुत आत्म-व्याख्यात्मक हैं।
यह भी ध्यान देने योग्य है कि यदि आप बड़ी संख्या में मीडिया फ़ाइलों (सैकड़ों में) को स्थानांतरित कर रहे हैं, तो यह एक पृष्ठभूमि प्रक्रिया के रूप में संभाला जाता है जिसमें स्टेटस मेनू बार विकल्प आपको दिखाता है कि कितनी फ़ाइलों की प्रतिलिपि बनाई गई है।
अपने पोस्ट और पेजों में मीडिया लिंक को डायनामिक रूप से कैसे बदलें?
अब आप सोच रहे होंगे - क्या होगा यदि मैं एक पहले से मौजूद छवि को एक नए बनाए गए फ़ोल्डर में पोस्ट / पेज पर उपयोग कर रहा हूं? पोस्ट / पृष्ठ पर छवि का क्या होता है?
खैर, चिंता करने की कोई जरूरत नहीं है, क्योंकि WP Media Folder गतिशील रूप से आपकी मीडिया फ़ाइलों के सभी मीडिया लिंक और छवि URL को बदल देगा जो आपकी सामग्री में आपके भौतिक फ़ोल्डरों में हैं। साथ ही, यदि आप किसी फ़ोल्डर से अपने पोस्ट या पेज पर कोई चित्र डालते हैं, तो उसका URL अपने आप बदल जाएगा, इसलिए कोई समस्या नहीं है।
सभी फ़ाइलों और फ़ोल्डरों के माध्यम से सॉर्ट और फ़िल्टर कैसे करें?
WP Media Folder वर्डप्रेस के एक वेनिला इंस्टॉलेशन के साथ पाए जाने वाले सॉर्टिंग और फ़िल्टरिंग विकल्पों पर वास्तव में सुधार करता है।
जैसा कि आप नीचे दी गई छवि से देख सकते हैं, आपके द्वारा ढूंढी जा रही मीडिया फ़ाइल को जल्दी से ढूंढने में आपकी मदद करने के लिए और अधिक फ़िल्टरिंग विकल्प हैं।
आप मीडिया फ़ाइलों के आधार पर फ़िल्टर कर सकते हैं:
- मीडिया प्रकार
- अपलोड की तिथि
- रिज़ॉल्यूशन में फ़ाइल का आकार
- किलोबाइट्स में वजन
यहां तक कि "सभी फाइलों को प्रदर्शित करने" का विकल्प भी है। यह आपके वर्डप्रेस इंस्टॉलेशन पर अपलोड की गई सभी मीडिया फ़ाइलों को दिखाएगा, न कि केवल उन विशिष्ट वर्चुअल फ़ोल्डर पर स्थित हैं जो आप वर्तमान में हैं।
इसी तरह, आप टन के सॉर्टिंग विकल्पों के लिए भी पहुँच प्राप्त करेंगे।
जैसा कि आप छवि से देख सकते हैं, आप या तो "मीडिया द्वारा सॉर्ट" या "फ़ोल्डर द्वारा सॉर्ट" कर सकते हैं।
यदि आप फ़ोल्डरों द्वारा क्रमबद्ध करना चुनते हैं, तो आपको नाम या आईडी के आधार पर फ़ोल्डर्स को आरोही या अवरोही क्रम में व्यवस्थित करना होगा। कस्टम बनाने के लिए एक विकल्प भी है।
यदि आप मीडिया द्वारा क्रमबद्ध करना चुनते हैं, तो आपको कुछ और मापदंडों, जैसे - दिनांक, शीर्षक, आकार, फ़ाइल प्रकार और एक कस्टम ऑर्डर तक पहुंच प्राप्त होगी।
ऊपर लपेटकर
तो यह है कि आप WP Media Folder का उपयोग करके वास्तविक भौतिक मीडिया फ़ोल्डर में अपना वर्डप्रेस मीडिया कैसे बना सकते हैं और स्टोर कर सकते हैं। हमें उम्मीद है कि आपको यह उपयोगी लगा होगा और इससे आपको अपनी मीडिया फ़ाइलों को बेहतर ढंग से प्रबंधित करने और अपने वर्डप्रेस इंस्टॉलेशन को व्यवस्थित करने में मदद मिली।
अब, यदि आप WP मीडिया फ़ाइल plugin का उपयोग करने का प्रयास करते समय किसी भी प्रकार की समस्याओं या कठिनाई में फंस गए हैं, तो नीचे टिप्पणी में हमें लिखने में संकोच न करें। हम आपकी समस्या को हल करने के लिए त्वरित प्रतिक्रिया देने के लिए अपनी पूरी कोशिश करेंगे।







होला, conoces algún plugin की कतार माने कारपेटस reales, कोई वर्चुअल नहीं है?
नमस्ते, यह इस plugin एक विकल्प है, जांचें: https://www.joomunited.com/wordpress-products/wp-media-folder/transform-wordpress-media-uploads-into- Physical
मुचास अनुग्रह, लो वॉय ए प्रोबार।
मुचास अनुग्रह, लो वॉय ए प्रोबार।
प्रोब एल plugin और डेबो डेसीर क्यू एस्टा बुएनो पेरो हे एल्गो क्यू लो टीरा पोर ला बोर्डा सी टाइनेस मोचेस इमेजेज एन एल साइटियो, वाई एस क्यू जेनेरा ट्रेस न्यूवोस टैमनोस डी इमेजिनेस या उन तामानो एनोर्मे क्यू है ओकुपाडो
हां, वास्तव में छवियों को उनके थंबनेल के साथ ले जाया जाता है और डेटाबेस में पुन: अनुक्रमित किया जाता है। plugin को ऐसा करने की आवश्यकता है क्योंकि अन्यथा आपको हर समय पूर्ण आकार की छवि का उपयोग करने के लिए मजबूर किया जाएगा, और आपके पास प्रदर्शन समस्याएं होंगी।