عند تنظيم حدث لشركتك ، فإنك تمر بإجراءات معقدة من التخطيط والإدارة لاستضافة الحدث بنجاح.
علاوة على ذلك ، يعد جمع كل المعلومات الخاصة بالحاضرين يدويًا إجراءً معقدًا ويستغرق وقتًا طويلاً. لذلك ، من المفيد أتمتة تسجيل الحدث الخاص بك عن طريق إضافة نماذج تسجيل الحدث حتى يتمكن الضيوف من التسجيل وتقديم جميع المعلومات الأساسية اللازمة لتسجيل الحدث.
علاوة على ذلك ، يمكنك إفساد نظام التسويق الخاص بك عن طريق دمج نموذج تسجيل الحدث الخاص بك مع خدمات التسويق عبر البريد الإلكتروني بحيث يمكن للزوار الجدد الاشتراك بسهولة وتلقي المواد التسويقية فور تسجيلهم مباشرة.
- قم بإنشاء نموذج تسجيل حدث باستخدام plugin Gravity Form
- الخطوة 1: تثبيت Plugin Gravity Form s
- الخطوة 2 قم بتثبيت إضافة دفع
- الخطوة 3 قم بتثبيت الوظيفة الإضافية للتسويق عبر البريد الإلكتروني
- الخطوة 4 قم بإنشاء نموذج جديد
- الخطوة 5: حدد حقول النموذج
- خيارات أزرار النموذج
- احفظ وتابع
- الخطوة 6 أدخل "حقول الدفع" في النموذج
- الخطوة 7 - تأكيد الإعداد وإشعارات البريد الإلكتروني
- الخطوة الأخيرة 8: تضمين نموذج الحدث الخاص بك على الصفحة
- افكار اخيرة
قم بإنشاء نموذج تسجيل حدث باستخدام plugin Gravity Form
يعد إنشاء نموذج تسجيل حدث باستخدام نموذج Gravity form سهلاً مثل النسيم. يمكنك تحديد حقول مختلفة لجمع البيانات الهامة حتى تتمكن من متابعة مواد التسويق الخاصة بالحدث على الفور. يمكنك أيضًا تلقي مدفوعات لتسجيل الحدث عن طريق إضافة مبلغ إضافي لبوابات الدفع المختلفة.
إليك البرنامج التعليمي خطوة بخطوة لإنشاء نموذج نشط يوفر معلومات شاملة عن الحضور.
الخطوة 1: تثبيت Plugin Gravity Form s
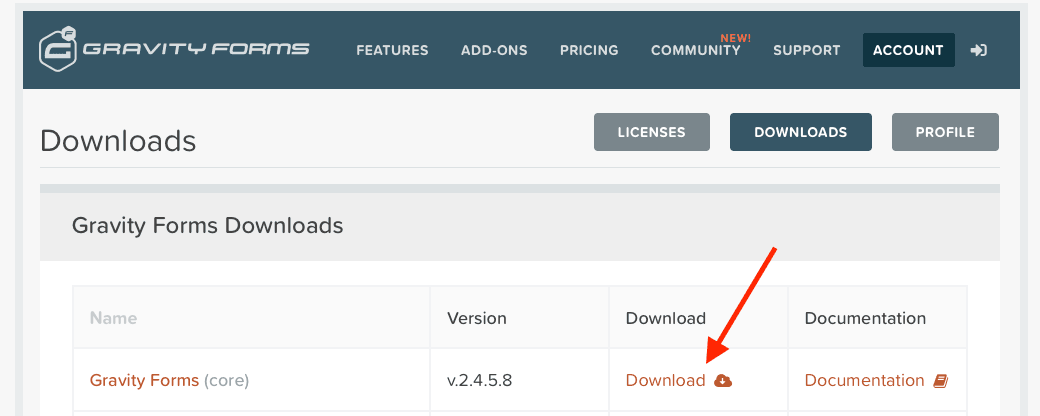
تبدأ الخطوة 1 بتثبيت plugin Gravity form
يمكنك أيضًا زيارة كيفية تثبيت تعليمات plugin Gravity form لتثبيت Gravity form Gravity form . كل ما تحتاجه هو الحصول على مفتاح ترخيص Gravity form لتنزيل الملف.
الخطوة 2 قم بتثبيت إضافة دفع
يأتي plugin Gravity form s مع العديد من الوظائف الإضافية الأخرى لبوابة الدفع مثل PayPal و Stripe و Authorize.net و 2Checkout. ستحتاج إلى هذه الوظائف الإضافية إذا كنت تريد أن يقوم الحاضرون بالدفع في عملية التسجيل. بمجرد تنزيل إضافة الدفع وفقًا لاحتياجات عملك ، تابع بعد ذلك الوثائق لتثبيت بوابة الدفع ودمجها.
الخطوة 3 قم بتثبيت الوظيفة الإضافية للتسويق عبر البريد الإلكتروني
قبل إقامة الحدث الخاص بك ، تسعى العديد من الشركات جاهدة للتواصل مع زوارها المسجلين حديثًا من خلال تزويدهم بمعلومات الأحداث القادمة. لهذا الغرض ، يمكنك ربط زوار موقعك باستخدام التسويق عبر البريد الإلكتروني.
Gravity form الصورة تأتي مع جميع تقريبا الشهيرة البريد الإلكتروني والتسويق إضافات لتسهيل البريد الإلكتروني تسويق ج amp aign بنجاح.
بعض أدوات التسويق عبر البريد الإلكتروني هذه هي ActiveC amp aign و AWeber و Mailchimp و C amp aignMonitor وغيرها. قم بتنزيل الوظيفة الإضافية للتسويق عبر البريد الإلكتروني المطلوبة وقم بتثبيتها باتباع إجراءات التثبيت.
الخطوة 4 قم بإنشاء نموذج جديد
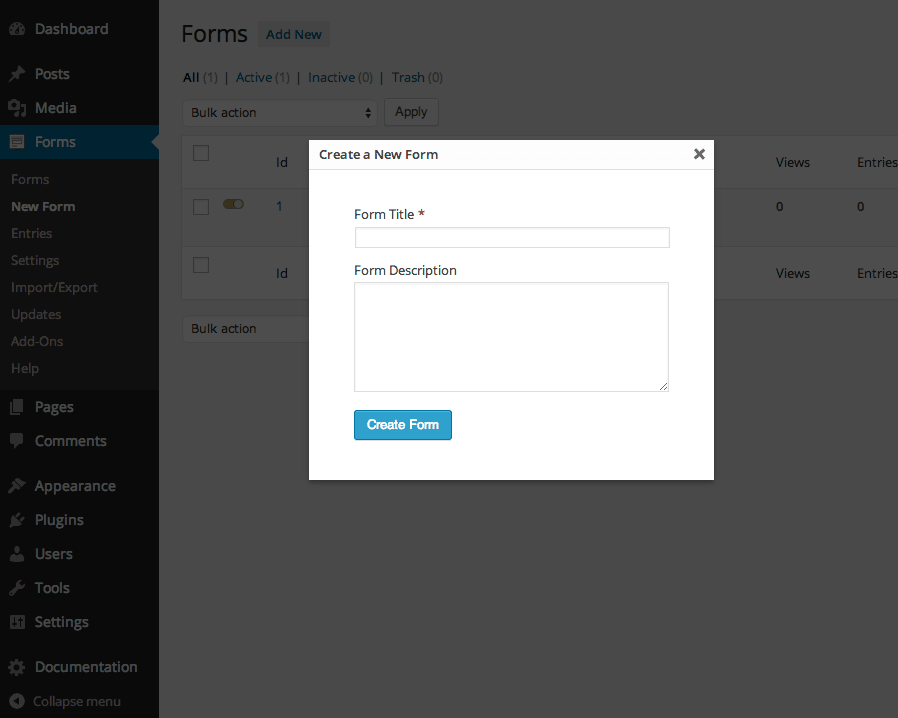
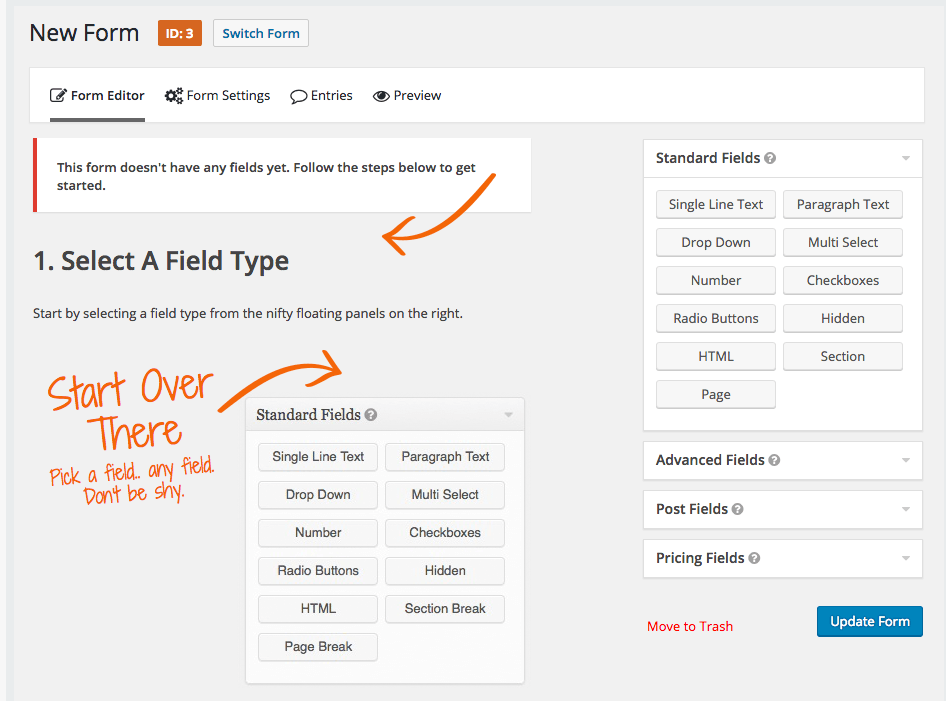
بادئ ذي بدء ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك ؛ على الجانب الأيسر ، يكون الرابط مرئيًا ، وبالتحديد النماذج الجديدة. إذا قمت بالنقر فوق الارتباط ، فسيظهر مربع منبثق يطالبك بعنوان ووصف النموذج الجديد. يجب عليك ملء الحقول المطلوبة للمتابعة. ومع ذلك ، يمكنك تغيير الوصف لاحقًا إذا لزم الأمر.

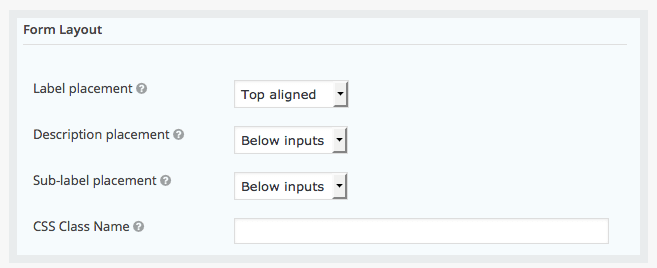
يمكنك أيضًا تغيير تخطيط النموذج الأساسي مثل
- وضع التسمية
- موضع الوصف
- وضع التسمية الفرعية
- اسم فئة CSS

الخطوة 5: حدد حقول النموذج
تحتاج إلى تحديد حقول النموذج بحكمة بحيث يمكن جمع أقصى المعلومات المطلوبة لتسويق البريد الإلكتروني الخاص بك ج amp aign والحصول على تسجيل هذا الحدث الخاص بك خالية من الأخطاء. هناك الكثير من خيارات الحقول التي يمكنك إضافتها على الفور إلى النموذج الخاص بك. بعض هذه على النحو التالي ؛
- اسم
- تبوك
- عنوان بريد الكتروني
- رقم الاتصال
- الاتصال بالطوارىء
تفاصيل حسابات وسائل التواصل الاجتماعي ، مثل حسابات Facebook و LinkedIn و Twitter حتى تتمكن من إرسال إشعارات قبل بدء الحدث
علاوة على ذلك ، يمكنك استخدام ميزة المنطق الشرطي هنا إذا كان الشخص يحاول تسجيل عدة أشخاص. ستحتاج إلى جمع معلومات حول كل شخص ، ولهذا الغرض ، يمكنك إنشاء العديد من الحقول المنسدلة للحصول على عدد الحضور وأرقام الهواتف وعناوين البريد الإلكتروني.
علاوة على ذلك ، إذا كنت تنظم حدثًا متعلقًا بالتوجيه المهني ، فستحتاج بالتأكيد إلى جمع بيانات حول شركاتهم ، مثل اسم الشركة والعنوان ومعلومات الاتصال.

يأتي مربع أدوات حقل النموذج مع خيارات متعددة لمربع الحقول ، كما تحتوي الواجهة على خيارات حقل متقدمة أيضًا. لإضافة حقل النموذج إلى النموذج الخاص بك ، يمكنك ببساطة تحديد الحقل بالنقر فوقه ، وسيتم إضافة هذا الحقل تلقائيًا إلى أسفل النموذج الخاص بك.
لتحرير حقل النموذج ، يمكنك التمرير فوق الحقل ، وسيظهر محرر الحقل في الشاشة حيث يمكنك تحديد الحقل وتخصيصه وفقًا لاحتياجاتك.
خيارات أزرار النموذج
يمكنك أيضًا اختيار ما إذا كنت ترغب في استخدام زر نصي أو مستند إلى صورة. إذا كنت تريد استخدام الزر المستند إلى النص ، فما عليك سوى النقر فوق النص وكتابة ما تريده لعرضه كنص الزر. أو يمكنك اختيار زر الصورة بمجرد إدخال المسار الكامل للصورة التي تريد أن تظهر في النموذج الخاص بك.
احفظ وتابع

إذا قمت بتمكين هذا الخيار ، فيمكن للزوار حفظ كل ما أدخلوه في النموذج والاحتفاظ به هناك والمتابعة في وقت لاحق من هناك.
الخطوة 6 أدخل "حقول الدفع" في النموذج
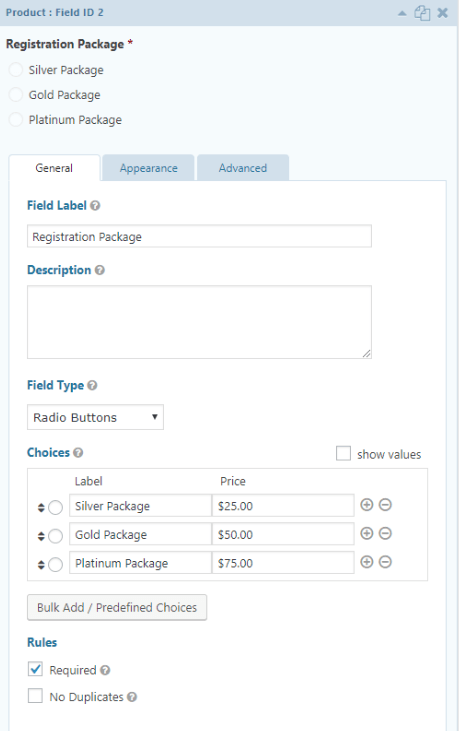
إذا كنت تريد أن يقوم زوارك بالدفع عند التسجيل ، فضع بعض حقول الدفع في النماذج. لهذا ، يجب عليك إضافة حقل منتج بالشكل حيث يمكنك تقديم خيارات متعددة أيضًا ، مثل الحزمة الفضية والذهبية والبلاتينية مع تفاصيل التسعير. إذا كان حقل الدفع إلزاميًا ، فلا تنسَ وضع علامة على هذا الحقل على أنه "مطلوب".

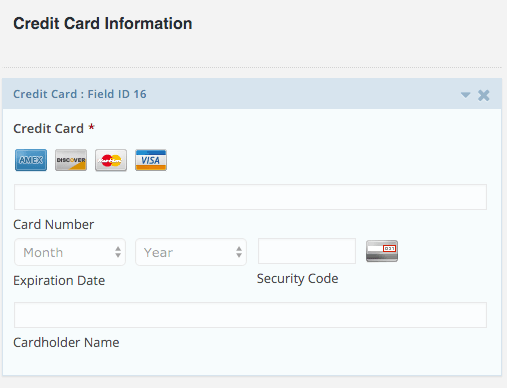
إلى جانب حقل تحصيل الدفع ، يجب عليك إدخال حقل إجمالي حتى يتمكن المستخدمون من معرفة المبلغ الذي يدفعونه. حقل آخر مطلوب هو بطاقة الائتمان حتى يتمكن المستخدمون من وضع معلومات الدفع الخاصة بهم.

بمجرد الانتهاء من حقول النموذج ، فإن الخطوة التالية هي دمج نموذج الحدث الخاص بك مع بوابات الدفع المفضلة. تأتي Gravity form مع أكثر عمليات تكامل البوابات شيوعًا ، ويمكنك الحصول على الوظيفة الإضافية التي تتوافق مع متطلبات عملك.
بوابات الدفع الرائدة هي PayPal و Stripe و Authorize.net. يمكنك تنزيل أي من هذه الإضافات ودمجها مع نموذج الحدث الخاص بك. اتبع عملية التكوين بعناية لتنزيل ودمج إعداد بوابات الدفع.
الخطوة 7 - تأكيد الإعداد وإشعارات البريد الإلكتروني
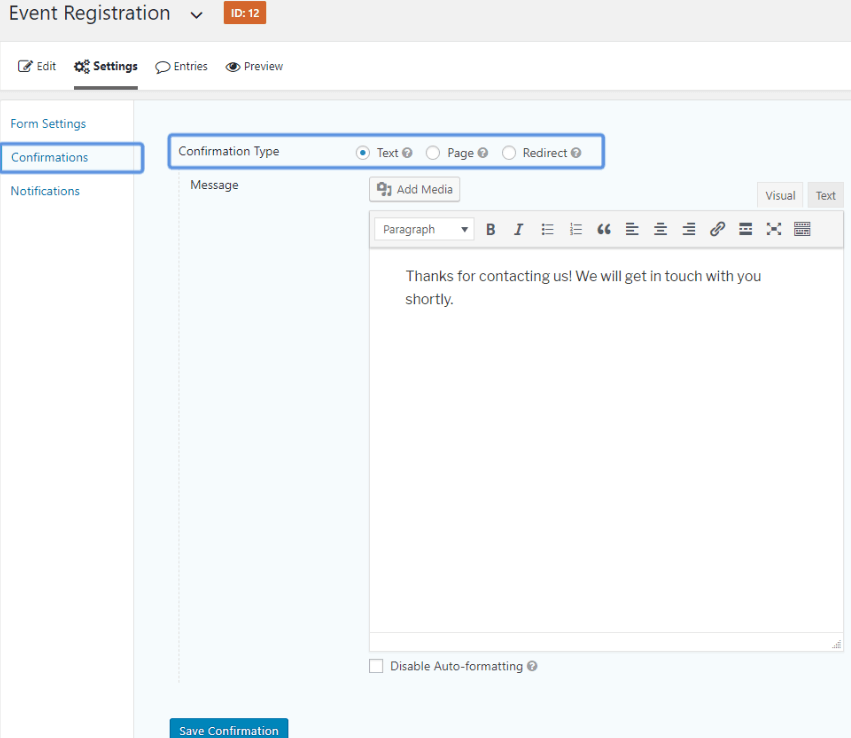
بمجرد أن يرسل الزائرون النماذج بجميع التفاصيل الأساسية ، فإن الخطوة التالية هي إرسال رسالة تأكيد إليهم تفيد بأن كل شيء في مكانه. لإنشاء رسالة تأكيد ، اتبع هذه الخطوات
في النموذج ، قسم الإعداد افتح علامة تبويب التأكيد وحدد علامة التبويب النصية بجوار علامة تبويب التأكيد واكتب رسالة التأكيد.

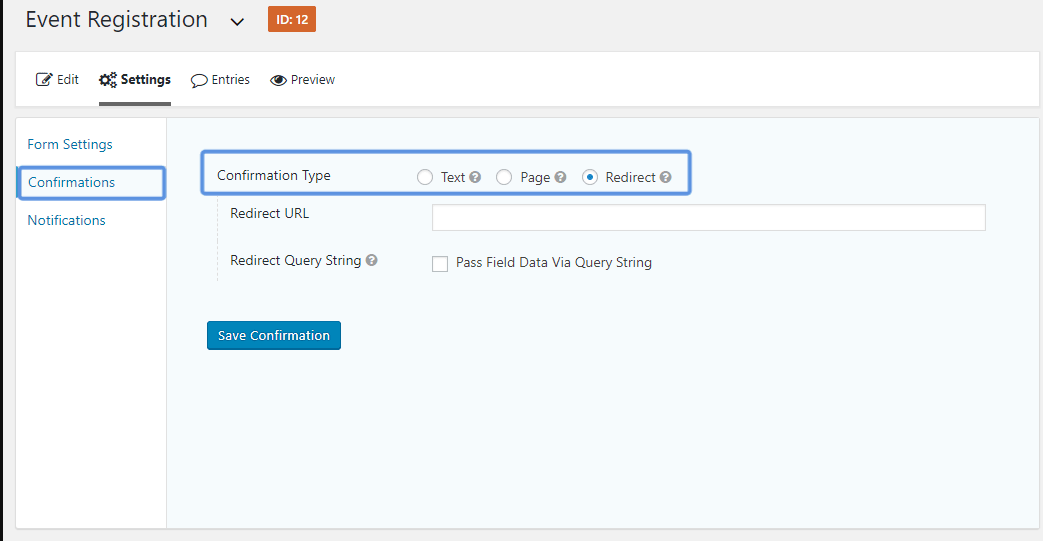
بخلاف عرض رسالة التأكيد على الشاشة ، يمكنك إعادة توجيه زوار موقعك إلى الصفحة الجديدة مع وجود رسالة التأكيد عليها. لهذا ، حدد علامة التبويب إعادة التوجيه بجوار التأكيد اكتب في الإعداد وأضف عنوان URL للصفحة التي تريد للزائرين الوصول إليها.

يفضل معظم منظمي الحدث إعادة توجيه زوارهم إلى صفحة أخرى حيث ذكروا تفاصيل أخرى متعلقة بالحدث. يمكن أن تكون هذه المعلومات الإضافية حول قواعد اللباس وتفاصيل مواقف السيارات وتفاصيل المحتوى المتعلقة بالتطوير وقائمة الفنادق القريبة وأي شيء ذي قيمة يجب أن يعرفه الزوار قبل القدوم إلى الحدث.
علاوة على ذلك ، يمكنك أيضًا إرسال رسائل تأكيد بالبريد الإلكتروني إليهم. يُعرف هذا النوع من البريد الإلكتروني بإشعارات البريد الإلكتروني المرسلة للزائرين.
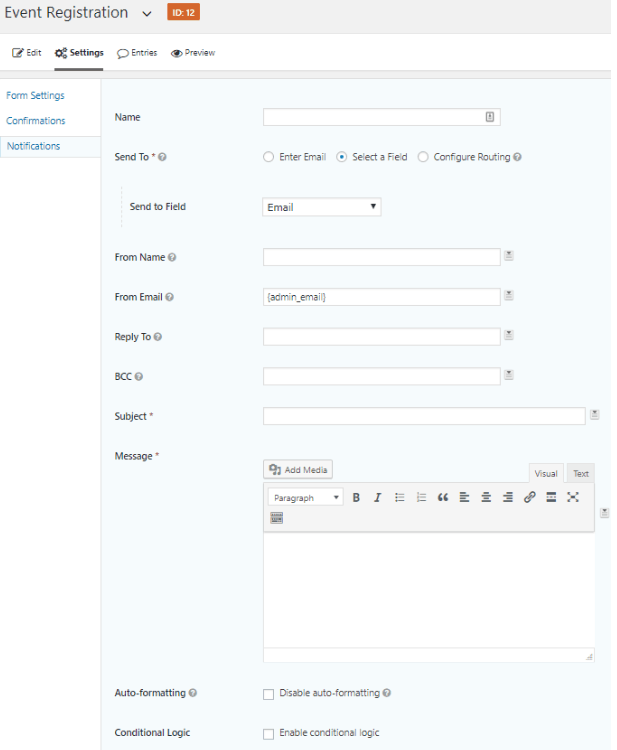
في منطقة المسؤول حدد الإعدادات> الإخطارات> إضافة جديد لاختيار الإخطار للزوار
قم بتسمية الإشعار ثم حدد الحقل بجوار الإرسال إلى . حدد الآن من القائمة المنسدلة إرسال إلى الحقل واختر عنوان البريد الإلكتروني الذي تريد إرسال الإشعارات إليه. أدخل اسمك واسم الشركة في حقل من الاسم .

الخطوة الأخيرة 8: تضمين نموذج الحدث الخاص بك على الصفحة
في هذه الخطوة الأخيرة ، ستحتاج إلى تضمين نموذج الحدث في الصفحة حتى يتمكن الزوار من الوصول إليه.
افتح لوحة معلومات WordPress وافتح Gravity form Gutenberg Block أو Gutenberg أو الرمز المختصر أو الصق الرمز المختصر يدويًا على الصفحة التي تريد أن يظهر بها النموذج.
افكار اخيرة
لم يعد إنشاء نموذج حدث الآن مهمة صعبة بمساعدة plugin Gravity form s . يجب عليك اتباع الإجراء البسيط خطوة بخطوة لإنجاز نموذج الحدث الخاص بك في أي وقت من الأوقات. بمجرد الانتهاء من نموذج الحدث ، يمكنك وضعه في أي مكان على الصفحة المقصودة للترويج للحدث باستخدام رمز قصير. لذلك، محاولة إعطائها ويبدأ الترويج الإعلان هذا الحدث الخاص بك مع Gravity form الصورة .